Jak dodać bramkę płatności Stripe do Woocommerce?
Opublikowany: 2021-08-18Stripe to najpopularniejsza bramka płatnicza używana na tysiącach, a nie milionach stron internetowych. Stripe umożliwia obciążenie karty debetowej/kredytowej klienta. A teraz pozwala akceptować Apple Pay i inne metody płatności bezpośrednio w witrynie WordPress.
Aby dodać Stripe Payment Gateway do witryny WooCommerce, musisz zainstalować wtyczkę płatności YITh Stripe i skonfigurować wtyczkę, dodając swoje aktywne klucze stripe i udostępniając ją publicznie.
Po prawidłowym skonfigurowaniu wtyczki stripe możesz akceptować płatności bezpośrednio na swojej stronie WooCommerce.
Tak więc, jeśli masz witrynę WooCommerce i chcesz włączyć bramkę Stripe Payment, ten samouczek krok po kroku poprowadzi Cię przez właściwe kroki, aby wdrożyć płatność stripe w Twoim WooCommerce.
Więc zacznijmy.
Wtyczki do dodania bramki płatności Stripe do WooCommerce
- Wtyczka YITH Stripe (więcej funkcji)
- Wtyczka WooCommerce Stripe

Pasek YITH WooCommerce
Najlepsza wtyczka do integracji Stripe z WooCommerce. Pobierz wersję Premium i spraw, aby Twój sklep WordPress WooCommerce był doładowany.
Zalecane : jak sprawić, by WooCommerce Checkout było takie jak Shopify
Nawiasem mówiąc, czy wiesz, że na BloggerSprout mamy Ultimate WooCommerce Guide, którego będziesz potrzebować do prowadzenia witryny eCommerce. Odwiedź przewodnik WooCommerce lub pobierz darmowy kurs na WooCommerce.
Uzyskiwanie kluczy API Stripe
Więc zanim otrzymamy wtyczkę, potrzebujemy kluczy stripe, aby włączyć bramę Stripe Payment. Stripe Keys umożliwia wtyczce wysyłanie danych do serwerów stripe, dzięki czemu wtyczka może akceptować informacje o karcie i przetwarzać płatność.
Klucze są wymagane do poprawnego działania wtyczki. Pamiętaj jednak, że klucze testowe i klucze do publikacji na żywo są różne.
W tym celu musisz mieć konto Stripe.
Jeśli nie masz konta Stripe, utwórz konto Stripe teraz za darmo.
Po utworzeniu konta i zakończeniu weryfikacji konta. Możesz użyć paska, aby zaakceptować płatność, ale wcześniej potrzebujemy kluczy API, aby zapewnić dostęp do wtyczki.
Zaloguj się więc na swoje konto stripe i wybierz profil płatności. Teraz kliknij link Deweloper w menu po lewej stronie paska bocznego.

Domyślnie otrzymasz klucze do publikacji na żywo. Oznacza to, że możesz bezpośrednio przyjmować płatności na swojej stronie internetowej. Ale zawsze dobrze jest przeprowadzić testowy zakup przed przyjęciem płatności od klienta.
Klawisze testowe
Aby uzyskać klucze testowe, musisz włączyć dane testowe. Aby włączyć „ dane testowe ”, kliknij Deweloperzy, a pod nim znajdziesz przesuwany przycisk o nazwie „ Wyświetl dane testowe ”.
Włącz go .
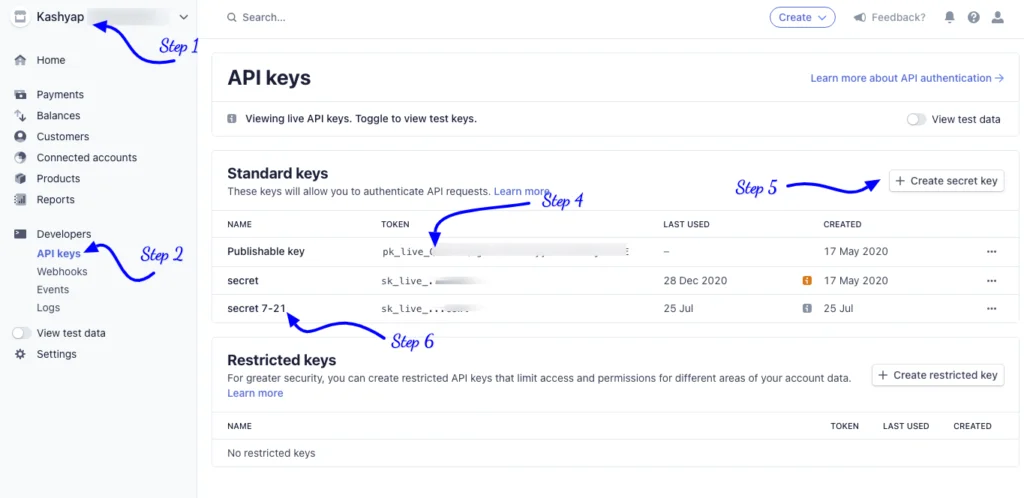
Teraz postępuj zgodnie z instrukcjami, aby uzyskać własne klucze API, musisz wykonać te proste 5 kroków.
- Zaloguj się do Stripe i wybierz profil swojej firmy
- Kliknij Klucze API w Menu programistów .
- Włącz wyświetlanie danych testowych .
- Skopiuj klucz publikacyjny i wklej go w WooCommerce „ Test Publishable Key ”.
- Teraz kliknij Utwórz tajny klucz i nadaj mu nazwę.
- Skopiuj tajny klucz i wklej go w WooCommerce „ Test tajny klucz ”.
Jeśli chcesz przeprowadzić testowy zakup za pomocą testowych kluczy API przy użyciu testowej karty kredytowej, postępuj zgodnie z tym przewodnikiem. Jak przetestować kasę Woocommerce.
Klucze na żywo
Klucze aktywne są również znane jako klucze do publikacji na żywo. Te klucze są wymagane, aby wtyczka mogła zaakceptować i przetworzyć płatność w Twojej witrynie.
Bez kluczy do publikacji na żywo nie możesz akceptować i przetwarzać prawdziwych transakcji w swojej witrynie.
Aby uzyskać Live Keys, musisz wyłączyć wyświetlanie danych testowych i postępować zgodnie z poniższym procesem.
- Zaloguj się do Stripe i wybierz profil swojej firmy
- Kliknij Klucze API w Menu programistów .
- Skopiuj klucz publikacyjny i wklej go w WooCommerce „ Klucz do publikacji”.
- Teraz kliknij Utwórz tajny klucz i nadaj mu nazwę.
- Skopiuj tajny klucz i wklej go w WooCommerce „ Live Secret Key ”.
Aby ułatwić proces, prosimy o zapisanie kluczy w notatniku w bezpiecznym miejscu. Aby nie popełniać błędów podczas wklejania aktywnych kluczy we wtyczce do płatności Stripe.
Więc to wszystko, skończyłeś z Stripe Keys.
Przejdźmy teraz do instalacji i konfiguracji płatności Stripe na Twojej stronie internetowej.
Pasek YITH WooCommerce – Płatny
YITH WooCommerce Stripe to niesamowita wtyczka do płatności, która integruje bramkę płatności Stripe za pomocą jednego kliknięcia.
Wtyczka ma kilka niesamowitych funkcji, których brakuje wielu innym wtyczkom do płatności. Oto lista niesamowitych funkcji wtyczki YITH WooCommerce.
- Funkcja zapisywania danych karty w celu szybszej realizacji transakcji
- Zwrot pieniędzy jednym kliknięciem.
- Webhooki do łączenia się z innymi usługami, takimi jak zapier
- Dodaj użytkownika do czarnej listy, którego płatności zostały odrzucone lub tych, którzy spamują.
- Zapobiegaj nieuczciwym płatnościom.
- Dodaj subskrypcję za pomocą Stripe
- Zgodność z WPML
- Elementy w paski i standardowe kasy.
Wtyczka ma kilka innych funkcji, dzięki którym jest najlepszą wtyczką Stripe. Programiści z YITH stale dodają nowe funkcje i zapewniają regularne aktualizacje, aby wtyczka działała płynnie.
Tak więc pierwszym krokiem jest uzyskanie własnej kopii wtyczki.

Kupowanie wtyczki
YITH WooCommerce Stripe to wtyczka premium z mnóstwem funkcji i kosztuje około 79 USD. Wtyczka otrzymała kilka pozytywnych ocen i ma 97% zadowolenia klientów.
Możesz uzyskać własną kopię YITH WooCommerce Stripe z https://yithemes.com/themes/plugins/yith-woocommerce-stripe/

Pasek YITH WooCommerce
Najlepsza wtyczka do integracji Stripe z WooCommerce. Pobierz wersję Premium i spraw, aby Twój sklep WordPress WooCommerce był doładowany.
Po zakupie wtyczki otrzymasz spakowany plik i klucz licencyjny do otrzymywania automatycznych aktualizacji.
Pobierz spakowany plik na swój komputer, a także zapisz klucz licencyjny w notatniku.
Instalowanie wtyczek
Ponieważ masz spakowany plik wtyczki i klucz licencyjny, zainstalujemy wtyczkę w łatwy sposób za pomocą Instalatora wtyczek WordPress. Tak więc, aby zainstalować wtyczkę, musisz wykonać dokładne kroki.
- Zaloguj się do WP-Admin
- Przejdź do wp-admin -> wtyczki -> dodaj nowy -> Prześlij .
- Teraz wybierz spakowany plik i kliknij prześlij
- Po pomyślnym przesłaniu wtyczki kliknij przycisk aktywacji.
- Teraz kliknij YITH i wklej wcześniej zapisany kod licencji.
[bravepop id=”14287″ align=”center”]
Konfiguracja wtyczki
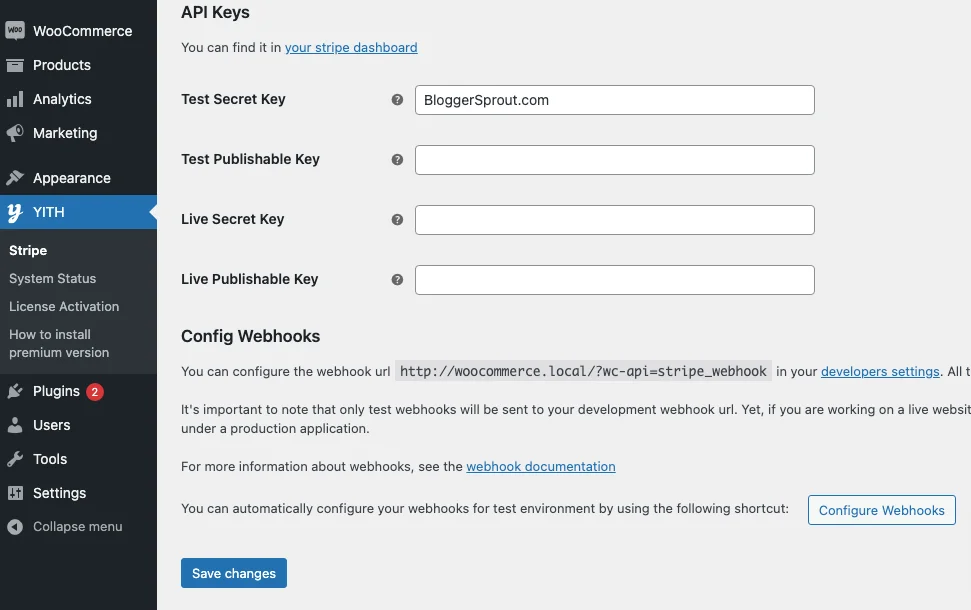
Po aktywacji wtyczki musisz skonfigurować wtyczkę YITH WooCommerce. Wtyczka ma bardzo niewiele i łatwych ustawień, które możesz łatwo skonfigurować w ciągu minuty lub dwóch. Skonfigurowanie tych ustawień umożliwia dodanie Stripe To Woocommerce.
Ustawienia YITH WooCommerce Stripe to:
- Włącz/wyłącz płatność Stripe: Ta opcja umożliwia włączenie lub wyłączenie bramki płatności Stripe.
- Tytuł: tytuł bramki płatności, przydatny w przypadku wielu płatności.
- Opis: aby poinformować klienta o opcji płatności, której może użyć do zapłaty.
- Przechwytywanie: proces, którego chcesz użyć do obciążenia karty klienta.
- Tryb płatności: oferuje 3 różne rodzaje płatności do wykorzystania przy kasie.
- Zapisz karty: Włącz opcję Zapamiętaj karty.
- Tryb rejestracji karty: Włącz opcję zarejestrowania karty w swojej witrynie, aby w przyszłości dokonywać szybkich płatności.
- Dodaj pola rozliczeniowe: włącz lub wyłącz pole rozliczeniowe, aby ograniczyć liczbę fałszywych transakcji.
- Pokaż imię i nazwisko na karcie: Pokaż pole nazwy w polach rozliczeniowych
- Etykieta przycisku: tekst, który powinien pojawić się na przycisku.
- Obraz modalny: jeśli chcesz dodać obraz do modalu z paskiem do kasy.
- Włącz czarną listę: ukryj opcję płatności, jeśli adres IP użytkownika nie powiódł się już z płatnością.
- Włącz tryb testowy: Aby przetestować proces kasowania, jeśli działa poprawnie.
- Dziennik debugowania: rejestruj szczegóły, aby debugować błędy w procesie kasowania.
- Klucze API: Klucze API od Stripe do integracji bramki płatności.
Chcesz nauczyć się WordPressa? Pobierz bezpłatne przewodniki WordPress, filmy, wtyczki i inne przydatne zasoby. Kliknij, aby pobrać


Po skonfigurowaniu wszystkich ustawień wtyczki należy skonfigurować webhooka. Webhook to adres URL udostępniany przez wtyczkę. Musisz skopiować adres URL i wkleić go w Stripe> Developers> Webhooks.
Kliknij przycisk Dodaj webhooka i zaznacz wszystkie zdarzenia i wklej adres URL uzyskany z wtyczki. Adres URL będzie wyglądał mniej więcej tak
https://twojastrona.URL/?wc-api=stripe_webhook
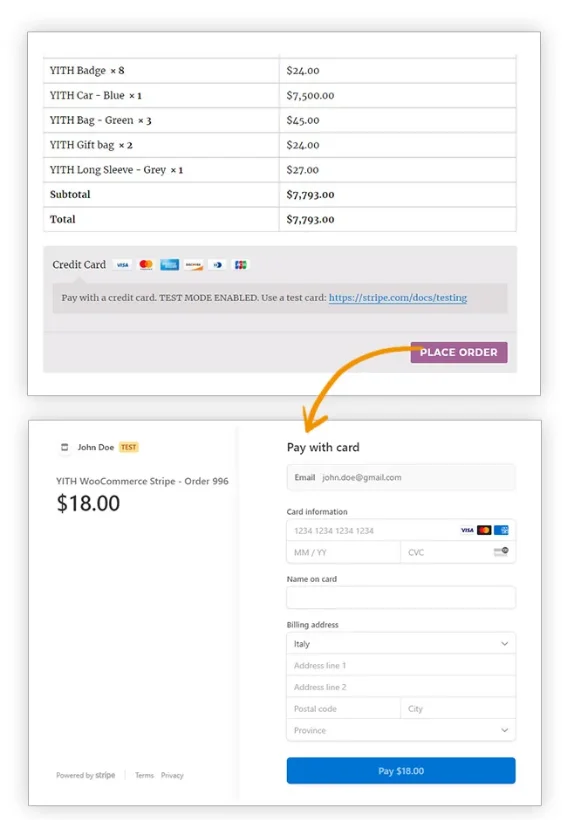
Różne rodzaje opcji płatności w Stripe by YITH.
YITH zapewnia 3 różne rodzaje trybów płatności. Tryby to:-
- Standardowa: Standardowa wyświetla pola karty kredytowej w Twoim sklepie (wymagany protokół SSL).
- Stripe Checkout: Stripe Checkout przekieruje użytkownika do strony kasy hostowanej w Stripe.
- Stripe Elements: Elements pokaże osadzony formularz obsługiwany przez Stripe

Płatności WooCommerce Stripe – Bezpłatnie
WooCommerce udostępnia darmową wtyczkę płatności Stripe, której możesz używać do akceptowania płatności za pomocą Stripe.
Wtyczka jest całkowicie darmowa i bardzo łatwa w konfiguracji.
Jedynym minusem jest to, że ta wtyczka nie zapewnia funkcji takich jak YITH Stripe. Więc jeśli chcesz alternatywnej wtyczki, która jest darmowa, powinieneś jej użyć.
Instalowanie wtyczki
Aby zainstalować WooCommerce Stripe, musisz postępować zgodnie z instrukcjami.
- Zaloguj się do WP-admin
- Przejdź do wtyczek -> dodaj nowy -> szukaj
- Wpisz WooCommerce Stripe Payment
- Kliknij Zainstaluj, a następnie aktywuj.
Po aktywacji wystarczy umieścić klucze API.
Konfiguracja bramki płatności Stripe
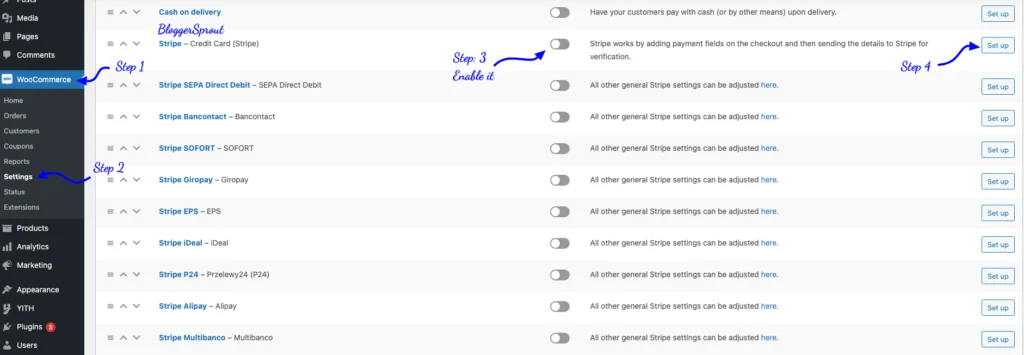
Po aktywacji wtyczki należy ją skonfigurować. Aby skonfigurować wtyczkę, musisz odwiedzić WP-Admin> WooCommerce> Ustawienia> Płatności .
Stripe ma kilka innych opcji płatności wbudowanych w różnych krajach. Masz więc możliwość wyboru wielu bramek płatności w Stripe.

[bravepop id=”14292″ align=”center”]
Kliknij przycisk Konfiguracja.
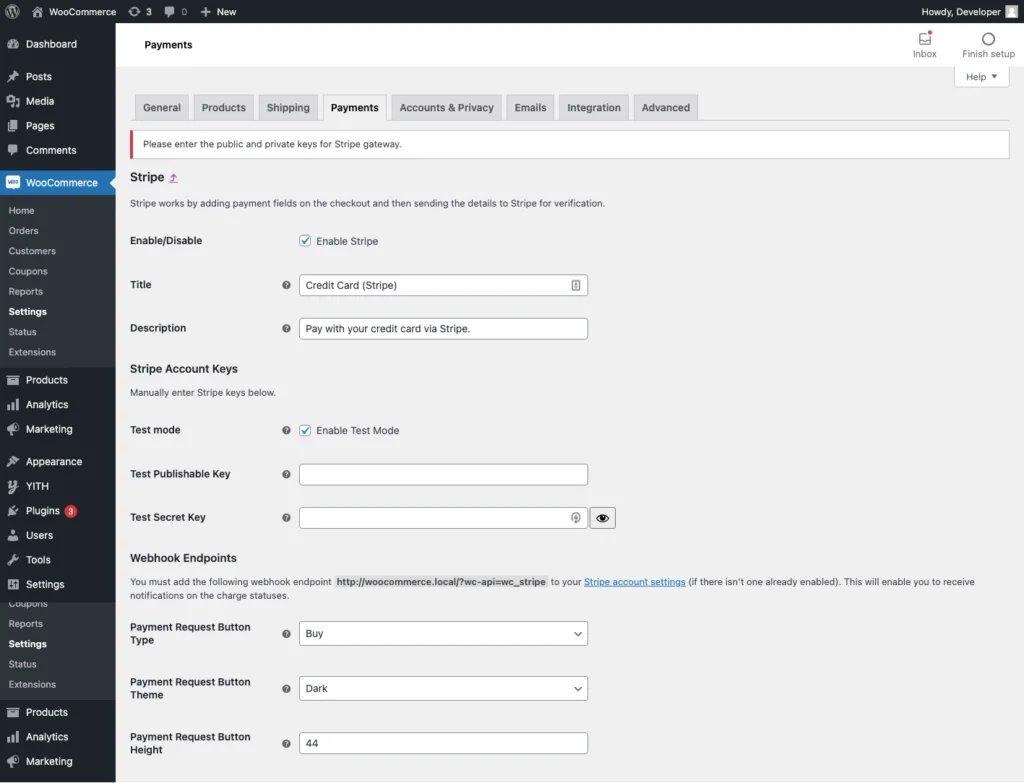
Po kliknięciu pojawi się strona ustawień do konfiguracji bramki płatności.

Wszystko, co musisz zrobić, to wypełnić poświadczenia testowego interfejsu API i dokonać zakupu testowego. Po pomyślnym zakupie testowym musisz dezaktywować tryb testowy, odznaczając pole wyboru Włącz tryb testowy.
Teraz pojawią się ustawienia LIVE API KEY. Wypełnij poświadczenia Live API i zapisz je.
Jesteś teraz gotowy do przyjmowania prawdziwych płatności w swojej witrynie.
Wtyczka nie oferuje elementów z paskiem ani wyskakującej strony z paskiem do akceptowania płatności. Ma tylko 1 tryb, który zintegruje pole karty kredytowej na Twojej stronie internetowej. Jeśli chcesz włączyć stronę płatności Stripe, jedyną opcją jest YITH Stripe.
FAQ
Jak dodać pasek do Woocommerce?
Aby dodać stripe do woocommerce, przejdź do wp-admin -> wtyczki -> dodaj nowy -> wyszukaj WooCommerce Stripe Plugin. Kliknij Zainstaluj, a następnie aktywuj. Po aktywacji wtyczki przejdź do WooCommerce -> ustawienia -> płatność i wybierz Stripe. Skonfiguruj go i używaj do przyjmowania płatności.
Co jest lepsze YITH Stripe lub WooCommerce Stripe?
Osobiście polecam YITH WooCommerce, ponieważ ma wbudowane lepsze funkcje. Ale jeśli chcesz darmową wersję, WooCommerce Stripe jest lepszym wyborem
Streszczenie
Mam nadzieję, że ten artykuł pomógł Ci skonfigurować bramkę płatności WooCommerce. Jeśli masz jakieś pytania, możesz skomentować poniżej lub skontaktować się z nami.
Odkryliśmy, że korzystanie z paska jest naprawdę proste i łatwe, a proces ustawień jest teraz całkowicie zautomatyzowany za pomocą przycisku 1 kliknięcia.
To wszystko.
Jednak Twoje potrzeby mogą być inne niż moje. Która wtyczka jest twoją ulubioną i czy obecnie używasz jej w swojej witrynie? Czy masz jakieś inne rekomendacje do dodania? Proszę wyrazić swoje przemyślenia w komentarzach poniżej!
Możesz także zasubskrybować nasz YouTube oraz Polub i Śledź nas na Facebooku, Twitterze i Instagramie.
