Jak dodać obrazy SVG do projektu Xcode
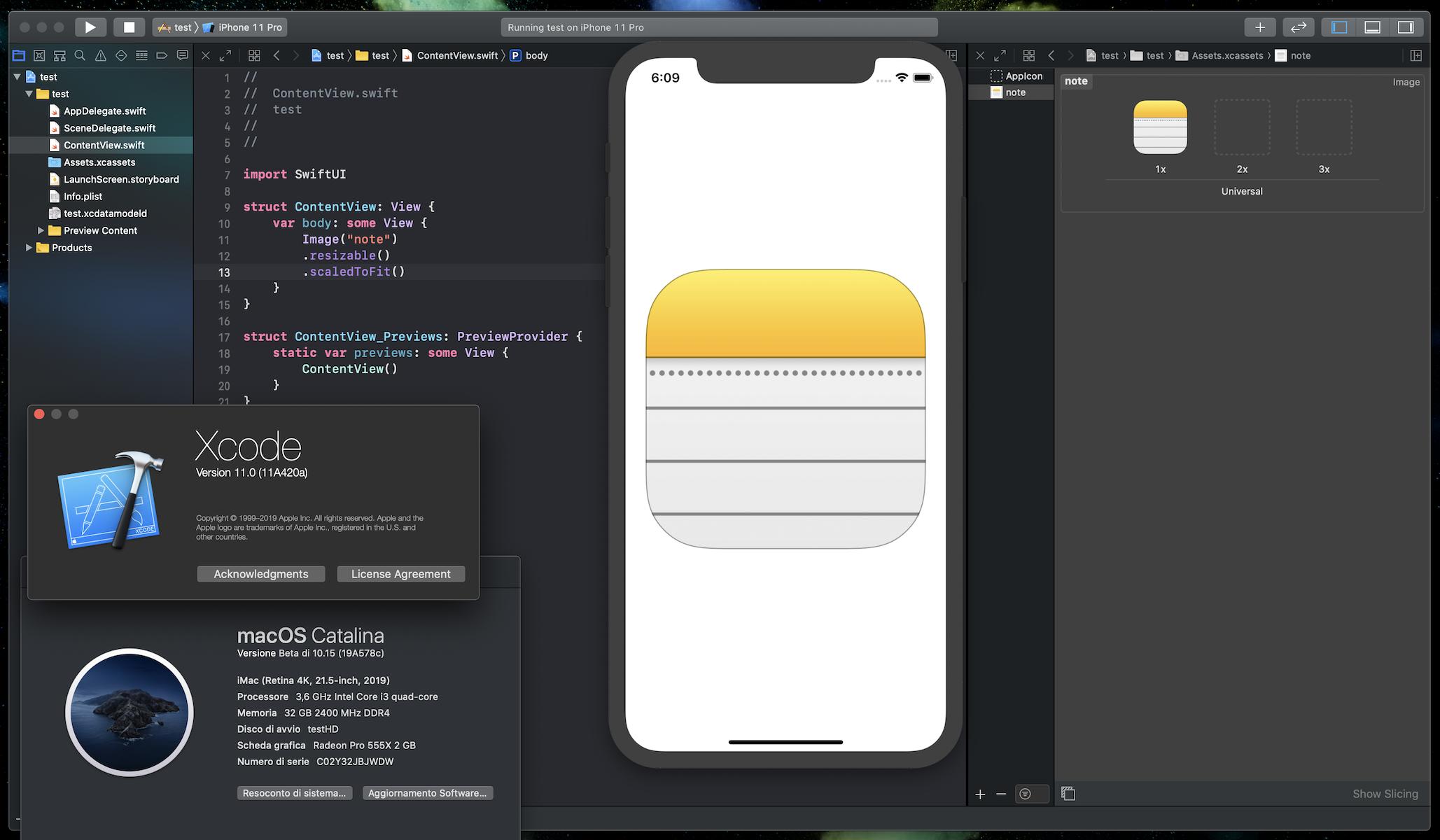
Opublikowany: 2023-01-01SVG, czyli Scalable Vector Graphics, to format pliku, który umożliwia wyświetlanie dwuwymiarowych obrazów wektorowych w Internecie. W przeciwieństwie do innych formatów obrazów, takich jak JPEG lub PNG, obrazy SVG można skalować do dowolnego rozmiaru bez utraty jakości. Dzięki temu idealnie nadają się do responsywnego projektowania stron internetowych, w których obrazy muszą być zmieniane w celu dopasowania do różnych rozmiarów ekranu. Xcode to środowisko programistyczne do tworzenia aplikacji dla systemów iOS, macOS, tvOS i watchOS. Zawiera edytor kodu, debugger i zestaw narzędzi, które pomogą Ci stworzyć projekt i zarządzać nim. Istnieje kilka różnych sposobów dodawania obrazów SVG do projektu Xcode . Najprostszym sposobem jest przeciągnięcie i upuszczenie pliku SVG do nawigatora projektu. Spowoduje to dodanie pliku do projektu i automatyczne wygenerowanie zestawu obrazów @1x, @2x i @3x. Innym sposobem dodawania obrazów SVG do projektu jest skorzystanie z katalogu zasobów obrazów. Jest to narzędzie, które pozwala zarządzać wszystkimi obrazami Twojego projektu w jednym miejscu. Aby dodać obraz SVG do katalogu zasobów, po prostu wybierz opcję „Nowy zestaw obrazów” i przeciągnij i upuść plik SVG do gniazda „1x”. Po dodaniu obrazów SVG do projektu możesz ich używać w swoim kodzie, tak jak każdego innego obrazu. Używając ich w Konstruktorze interfejsów, musisz ustawić „Nazwę zestawu obrazów” na nazwę zestawu obrazów, który zawiera obraz SVG. Obrazy SVG to świetny sposób na dodanie wysokiej jakości obrazów do projektu Xcode bez zwiększania rozmiaru pakietu aplikacji. Korzystając z obrazów SVG, możesz również upewnić się, że Twoje obrazy będą wyglądać świetnie na wszystkich rozmiarach urządzeń.
Jak kodujesz aplikację na iPhone'a jako plik ansvg? Jeśli to możliwe, jak należy to zrobić? Jaka jest idea „Pokemon GO”? Relacje z programistami Apple, wsparcie techniczne i sprzętowy podstawowy system operacyjny to tylko niektóre z omawianych tematów. Od Xcode 12 tak, tak. Dodano możliwość tworzenia obrazów za pomocą Scalable Vector Graphics (SVG). reprezentacja wektorowa jest zachowywana po wdrożeniu z celami wdrożenia systemu iOS 13 lub nowszego albo MacOS 10.15 lub nowszego.
Dzięki frameworkowi Out możesz analizować pliki SVG i wyświetlać ich zawartość w SwiftUI.
Co to jest plik swa? Dwuwymiarowy obraz można utworzyć za pomocą pliku SVG, znanego również jako plik grafiki wektorowej, który jest standardowym typem pliku graficznego. Plik grafiki wektorowej, znany również jako SVG, to rodzaj pliku graficznego używanego do renderowania dwuwymiarowych obrazów w Internecie.
Darmowe wtyczki jQuery SVG obejmują Raphael-Vector Graphics, wtyczkę panoramowania i powiększania z obsługą dotykową, wbudowane pliki SVG jQuery, iSVG i mnóstwo innych rzeczy.
Jak używać obrazów Svg w systemie iOS?
Aby użyć obrazu SVG w systemie iOS, musisz najpierw dodać obraz do projektu Xcode. Po dodaniu obrazu możesz go używać jak każdego innego zasobu graficznego w swojej aplikacji. Aby dodać obraz SVG do projektu Xcode: 1. W Nawigatorze projektów wybierz plik projektu. 2. Wybierz katalog Assets.xcassets z listy plików projektu. 3. Przeciągnij i upuść plik obrazu SVG do katalogu zasobów. 4. W Inspektorze atrybutów ustaw Typ zestawu obrazów na Pojedynczy wektor. Po dodaniu obrazu do projektu możesz go używać w swojej aplikacji. Na przykład możesz użyć go jako obrazu dla UIImageView: let imageView = UIImageView(image: UIImage(named: „myImage”))
Termin „Scalable Vector Graphics (SVG)” odnosi się do zastosowania Extensible Markup Language (XML) do obrazu. XML można wyświetlić w przeglądarce internetowej, używając go jako obrazu. W tym projekcie użyto Macaw, potężnego narzędzia do renderowania. Musimy wybrać naszą ścieżkę z pliku thesvg. Jak mogę rozróżnić dwa etapy ścieżki? Kiedy otworzysz Sublime Text, zobaczysz tekst zamiast obrazu. Po wyszukaniu identyfikatora zobaczysz, że każda ścieżka ma identyfikator. Identyfikator jest najważniejszą informacją w każdym procesie.
XPath może zawierać tablicę do generowania identyfikatorów. Jednoczesne powiększanie i pomniejszanie zdjęcia. W svgview zaimportuj Arę i wyświetl następujący publiczny kod inicjujący: Funkcja publiczna implementuje funkcje delegowania przy użyciu szablonu (szablon: Ciąg znaków, ramka: CGRect). Powinieneś być w stanie uruchomić kod. Kliknij wybrany kraj, aby powiększyć. W podobnym przypadku możesz poprosić o ułaskawienie. Zamiast używać XML w X.Vw, użyj XML bezpośrednio w X.Vw. Usuń wszystkie linie z listy i zastąp je podobnymi.
Aby rozpakować pliki w starszej wersji systemu iOS, wymagana jest aplikacja innej firmy, taka jak FileSaver. Po rozpakowaniu plików można je znaleźć w folderze Pliki SVG w aplikacji Pliki. Pliki SVG można znaleźć w folderze, dotykając go.
Pliki SVG: świetny sposób na przedstawienie projektu na urządzeniach z systemem iOS
Jeśli projektujesz z plikami SVG, możesz wyświetlać je na iPhonie lub iPadzie. Możesz je rozpakować w aplikacji Pliki na iOS 13 i nowszych, a nawet na starszych urządzeniach. Tych szablonów można używać do tworzenia ilustracji lub ikon do aplikacji, witryny internetowej lub bloga.
Czy format Svg jest obsługiwany w systemie iOS?

Urządzenia z systemem iOS 13 i starszymi mogą obsługiwać grafikę sva. Ponieważ pliki SVG są niezgodne z systemem iOS 13, wydają się być konwertowane na pliki PNG w systemie iOS 13. Większość platform internetowych i Android preferuje pliki .VJ jako typ zasobów.
Możesz użyć zasobów graficznych SVG w Xcode 12. Pliki PDF są w tym samym formacie, którego używamy od prawie 100 lat. Projektant ma mniej obowiązków. Rozmiar kodu zostałby zmniejszony. Możesz spędzić więcej czasu na programowaniu, a mniej na testowaniu, automatyzując testy funkcjonalne i e-commerce z Waldo. Dzięki obsłudze skalowalnej grafiki wektorowej (SVG) zasoby graficzne można wdrażać w nowych systemach iOS 13 i iPadOS 13. Jeśli nie chcesz skalować obrazu w czasie wykonywania, możesz bezpiecznie przekonwertować wszystkie zasoby graficzne na format sva. Zasadniczo Waldo pozwala zautomatyzować testy E2E, dzięki czemu więcej czasu poświęca się na programowanie, a mniej na testowanie. Rozpocznij współpracę z programistami iOS na sarunw.com za darmo i zwiększ widoczność swojej aplikacji.
Android Browser zawiera podstawową obsługę SVG , a także pełną obsługę Androida 4.4-103 i częściową obsługę Androida 3-4. W Operze Mobile podstawowe wsparcie dla SVG (podstawowe wsparcie) jest w pełni obsługiwane, ale częściowe wsparcie jest dostępne w Operze 10-64 i Operze Żadna z poprzednich wersji.
Jak dodać Svg do Swiftui?

Dodanie SVG do projektu SwiftUI jest prostym procesem i wymaga tylko kilku kroków. Najpierw musisz znaleźć plik SVG, którego chcesz użyć w swoim projekcie. Możesz albo wyszukać online darmowe pliki SVG, albo kupić je w wielu witrynach z obrazami stockowymi. Po znalezieniu pliku SVG musisz go pobrać i dodać do swojego projektu. Aby to zrobić, po prostu przeciągnij i upuść plik do folderu projektu. Następnie musisz otworzyć plik w edytorze tekstu i skopiować kod. Po skopiowaniu kodu musisz otworzyć plik SwiftUI i wkleić do niego kod. Na koniec musisz dodać kilka linii kodu, aby powiedzieć SwiftUI, aby wyrenderował SVG. Aby to zrobić, po prostu dodaj następujący kod do swojego pliku: Image(“nazwa-pliku-svg”) .resizable() .aspectRatio(contentMode: .fit) I to wszystko! Powinieneś teraz zobaczyć plik SVG pojawiający się w pliku SwiftUI.

Użyj klasy Uiimageview, aby załadować obrazy
Klasa UIImageView umożliwia wyświetlanie obrazów przechowywanych w scenorysach i stalówkach. Najpierw należy utworzyć obiekt UIImageView, po którym należy użyć właściwości image.
Czy mogę użyć SVG jako ikony aplikacji?
Plik obrazu dołączony do pakietu Twojej aplikacji może służyć do tworzenia niestandardowych ikon; jednakże do aplikacji musi być dołączony plik .VNG. Plik SVG musi znajdować się w folderze $maven-module/src/main/resources/VAADIN/appicons. Ikona właściwości musi być ustawiona w deskryptorze aplikacji.
Korzystając z ResizetizerNT, możesz wygenerować wszystkie żmudne pliki Xcassets, PNG i XML, których normalnie potrzebujesz dla ikony, takie jak adaptacyjne i okrągłe. Czy to nie może być proste, jaki jest haczyk? ForegroundScale jest dostępny tylko na iOS, nie na Androida. Idealnie byłoby, gdybyś używał urządzenia/emulatora z okrągłą ikoną (na przykład Google Pixel).
Jeśli konwertujesz pliki PNG do formatu SVG, możesz pomyśleć o użyciu czcionki ikony. Czcionki ikon ułatwiają tworzenie ikon przy minimalnych zmianach stylu. Jest to również dobry wybór do tworzenia ikon z ograniczonymi zmianami stylizacji przy jednoczesnym zachowaniu spójności stylu. Bardzo ważne jest, aby pamiętać, że czcionki ikon nie obsługują tylu formatów, co inne typy czcionek, więc nie polegaj wyłącznie na nich. Zaletą używania pliku sva jest to, że zapewnia on większą elastyczność i opcje dostosowywania.
Czy powinienem używać Svg lub PNG do ikon?
Ponieważ obsługują przezroczystość, korzyści płynące z używania plików PNG i SVG w logo i grafice online przewyższają ich wady. Jedną z najlepszych opcji są pliki PNG, które są przezroczystymi plikami rastrowymi. Pliki PNG są lepszym wyborem niż pliki SVG do pracy z pikselami i przezroczystością.
Wiele korzyści płynących z używania plików SVG
Ze względu na swoją wszechstronność typ pliku SVG jest jednym z najczęściej używanych typów plików. Może być używany do różnych celów, w tym logo i ikon, ilustracji i infografik. Jedną z zalet SVG jest to, że jest niezależny od rozdzielczości. Innymi słowy, w przeciwieństwie do typów plików, takich jak JPG lub PNG, które można wyświetlać w różnych rozdzielczościach lub rozmiarach, można je wyświetlać w tym samym formacie niezależnie od rozmiaru i rozdzielczości. Tą metodą możesz tworzyć logo i ikony, które będą się wyróżniać niezależnie od urządzenia, na którym są wyświetlane, a także ilustracje i infografiki, które będą wyglądać świetnie na każdym urządzeniu. Jednym z najbardziej atrakcyjnych aspektów SVG jest fakt, że jego ścieżki, kształty i wypełnienia są oparte na wektorach, co oznacza, że można nimi manipulować w nieskończoność bez utraty jakości. Oznacza to, że nie będziesz musiał martwić się o rozdzielczość skomplikowanych projektów, ponieważ łatwiej je tworzyć. Innymi słowy, jeśli szukasz uniwersalnego typu pliku, którego można używać niezależnie od rozmiaru ekranu lub rozdzielczości, sva jest warty obejrzenia.
Czy Apple obsługuje SVG?
Nie ma wątpliwości, że pliki SVG są najpopularniejszym typem zasobów używanych na platformach internetowych i Android. Ponieważ system iOS obsługuje teraz format SVG , na większości platform można używać jednego formatu zasobów.
Ikony SVG: które aplikacje je obsługują?
Ikony SVG są dostępne w kilku aplikacjach. Office i Pages należą do aplikacji iWork, a także Photoshop, Illustrator i Animate z pakietu Adobe Creative Suite. Ikony SVG są również dostępne w aplikacji Mapy Google. Jeśli Twoja aplikacja działa w systemie iOS 13 lub nowszym, unikaj używania plików SVG o pojedynczej skali . Jeśli Twoja aplikacja jest starsza, zalecamy używanie obrazów wektorowych zamiast sveiws.
Svg Ios Swift
Nie ma wbudowanej obsługi plików SVG w iOS lub Swift. Istnieje jednak wiele bibliotek open source, które zapewniają tę funkcjonalność. Jedną z popularnych bibliotek jest SVGKit. Może być używany do renderowania plików SVG do obrazów lub wyświetlania ich bezpośrednio w widoku.
XCode w wersji 12 wprowadza obsługę zasobów obrazów SVG dla systemów iOS, iPadOS i macOS. Scalable Vector Graphics (SVG) to format obrazu oparty na XML (Extensible Markup Language). Aplikacje graficzne, które oferują interaktywność i animację, to przede wszystkim te, które z nich korzystają. Plik XML zawiera zawartość obrazu. Obsługa plików SVG jest dostępna tylko w systemie iOS 13 i nowszych wersjach na iPadOS oraz iOS 10.15 i nowszych wersjach na iPhone'ach. Jeśli Twoja aplikacja nie obsługuje starszych wersji, powinieneś rozważyć poproszenie o alternatywny zasób dla swojego pliku SVG. Ponadto należy wziąć pod uwagę symbole SFS, gdy używasz plików SVG zamiast symboli SFS. To zbiór fajnych ikon Apple , które możesz otrzymać od firmy.
Xcode Svg Zachowaj dane wektorowe
Xcode to potężne zintegrowane środowisko programistyczne, które zawiera bogaty zestaw narzędzi do tworzenia oprogramowania dla produktów Apple. Jedną z funkcji, która sprawia, że Xcode jest tak potężny, jest możliwość zachowania danych wektorowych podczas eksportowania do formatu PDF lub SVG. Oznacza to, że możesz tworzyć wysokiej jakości obrazy, które można skalować w górę lub w dół bez utraty szczegółów.
Czy Ios obsługuje Svg
Tak, iOS obsługuje SVG. Można go używać do tworzenia grafiki wektorowej, którą można skalować i zmieniać rozmiar bez utraty jakości. Pliki SVG można tworzyć na różne sposoby, w tym ręcznie kodować lub za pomocą edytorów grafiki wektorowej, takich jak Adobe Illustrator.
Swift Konwertuj SVG na Uiimage
Możesz użyć konstruktora UIImage(named: „myImage”), aby załadować UIImage z pliku w pakiecie aplikacji. Aby załadować UIImage z pliku w katalogu dokumentów aplikacji, użyj konstruktora UIImage(contentsOfFile:) . Aby załadować UIImage ze zdalnego adresu URL, użyj konstruktora UIImage(data:) .
Do osiągnięcia tego celu można użyć Macaw, kapsuły iOS, która wykorzystuje obsługę dotykową i renderowanie obrazu. Innymi słowy, rozmiar wektora określa rozmiar wektora, który daje efektywną rozdzielczość @1x. Jeśli Twoja aplikacja ma obraz szablonu i nie wymaga koloru, zostanie zastosowany globalny odcień. W systemach iOS 12, macOS i iPadOS wersja MacOS X dodała obsługę skalowalnej grafiki wektorowej (SVG). To mały dodatek do aktualizacji, więc jest to jedna z tych zmian, które mogłeś przegapić podczas WWDC 2020. Celem tego samouczka jest przedstawienie kompleksowego wyjaśnienia wewnętrznej struktury SVG. Firmy i osoby prywatne w St. Vincent i Grenadynach mogą używać Payswif do przeprowadzania transakcji e-commerce.
PNG to odporny na kompresję format przechowywania danych rastrowych, który wykorzystuje bezstratny algorytm kompresji w celu zminimalizowania kompresji danych. Ikony i tapety Swift są dostępne bezpłatnie w różnych stylach projektowania, w tym iOS, Material, Windows i innych aplikacjach komputerowych i mobilnych. Jeśli już go masz, warto go dodać. Podczas tworzenia projektu na iOS musisz przekonwertować PNG na iOS. Jeśli masz kopię zapasową tej ikony na swoim komputerze, zapisz ją w formacie SVG lub użyj w wyższej rozdzielczości. Utwórz konto GitHub, aby współtworzyć s2mr/Elephant. KDCircularProgress to okrągły widok postępu oparty na Swift.
Widok postępu może zawierać poświaty i animacje, a także efekty gradientu. Widok SwiftUI, który pobiera i wyświetla obrazy z adresu URL podczas ładowania wskaźnika aktywności, nazywa się ImageWithActivityIndicator. Nie ma lepszego darmowego konwertera PNG na SVG niż darmowy konwerter PNG na SVG, który przekonwertował ponad 3 miliony plików. Obraz można skalować do różnych rozmiarów bez utraty jakości, o ile tekst jest używany do opisu grafiki.
