Jak dodać SVG do Figma
Opublikowany: 2022-12-11Dodanie pliku SVG do projektu Figmy to świetny sposób na dodanie dodatkowego stylu i osobowości do projektów. Oto szybki i łatwy przewodnik, jak to zrobić: 1. Otwórz panel „Warstwy” i wybierz warstwę, do której chcesz dodać plik SVG. 2. Kliknij przycisk „Wstaw” iz rozwijanego menu wybierz „Obraz”. 3. Przejdź do folderu, w którym zapisano plik SVG i wybierz go. 4. Po dodaniu pliku SVG do projektu możesz zmienić jego rozmiar i przenosić go tak, jak każdy inny obraz. To wszystko! Dodanie pliku SVG do projektu Figma to świetny sposób na dodanie dodatkowej osobowości i stylu do projektów.
Łatwo jest wygenerować ikonę za pomocą programu Illustrator lub innego programu do edycji wektorów, a następnie otworzyć plik w programie Figma. W menu Wstaw wybierz funkcję „symbol”. Gdy to klikniesz, będziesz mógł wybrać swój plik SVG . Po wybraniu pliku kliknij „Wstaw”, a ikona pojawi się na płótnie.
Figma to narzędzie do projektowania grafiki wektorowej, które umożliwia tworzenie ilustracji, logo i innych grafik. Pliki wektorowe można przesyłać do Figmy lub tworzyć za pomocą narzędzi do rysowania wektorowego.
API Figma, które jest zbudowane w połączeniu z WebGL API, umożliwia przyspieszane sprzętowo renderowanie grafiki w przeglądarkach. W rezultacie, kiedy korzystasz z Figma, faktycznie używasz procesora graficznego (GPU) na swoim komputerze do tworzenia grafiki. Podczas renderowania grafiki wektorowej w programie Figma użyj HTML Canvas.
Jak wkleić SVG do Figma?

Po kliknięciu przycisku „Obraz” zobaczysz okno dialogowe „Prześlij obraz”, w którym możesz wybrać plik SVG. Po przesłaniu pliku w oknie dialogowym zostanie wyświetlony podgląd. Następnie możesz kliknąć przycisk „Wstaw”, aby dołączyć plik SVG do dokumentu Figma .
Jak wkleić plik Svg?
Wstaw plik SVG w taki sam sposób, jak każdy inny plik obrazu: Wybierz polecenie Wstaw > Obrazy > To urządzenie. Przejdź do, a następnie przewiń w dół do. Wstaw żądany plik svg po wybraniu go z menu.
Jak przekonwertować wektor na figmę?

Nie ma jednego ostatecznego sposobu konwersji wektora na figmę. Jednak niektóre metody, które możesz rozważyć, obejmują użycie narzędzia do konwertowania wektorów lub ręczne śledzenie obrazu wektorowego w figmie.
Figma Edit Svg
Wybierając obraz z menu Figma, a następnie edytując go za pomocą różnych narzędzi na pasku narzędzi, możesz wprowadzić zmiany. Aby zmienić kolor obrazu SVG , wybierz go z paska narzędzi, a następnie kliknij „Wypełnij” i „Obrysuj”. Narzędzia „Tekst” można również użyć do dodania tekstu do obrazu SVG.
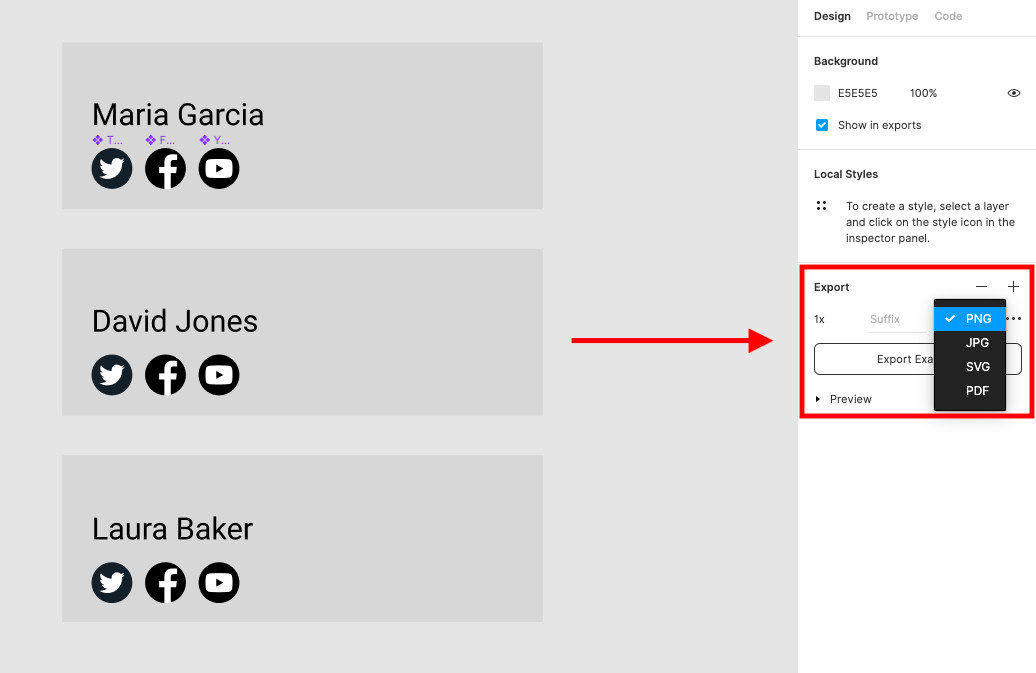
Eksportowanie plików Svg jako glifów w Figma
Ponieważ warstwa tekstowa jest automatycznie eksportowana jako glif podczas eksportowania pliku SVG, edycja pliku po wyeksportowaniu jako glif nie jest możliwa. Wektor nadal można edytować w trybie wektorowym lub w trybie edycji wektorów. Jeśli chcesz zaimportować plik .sv, przejdź do menu Plik > Importuj > plik .sv i wybierz plik .sv do zaimportowania. Zobaczysz okno dialogowe importu Figma SVG, w którym możesz wybrać, czy chcesz zaimportować plik, czy nie.
Wtyczka Figma Svg
Wtyczka Figma SVG to narzędzie, które umożliwia tworzenie plików SVG i manipulowanie nimi bezpośrednio w programie Figma. Dzięki tej wtyczce możesz tworzyć i edytować pliki SVG bez konieczności opuszczania Figmy. Możesz także użyć wtyczki do konwersji plików Figma na pliki SVG.
Figma: Zaprojektuj niesamowite animacje Svg
Korzystając z Figma, możesz łatwo tworzyć projekty SVG, a następnie eksportować je na stronę internetową lub do projektu. Wbudowane narzędzia animacji Figma mogą być również używane do animowania ramek SVG .
Problem z importem Figma Svg
Podczas importowania pliku SVG do programu Figma mogą wystąpić pewne problemy. Jednym z takich problemów jest to, że plik może nie zostać poprawnie zaimportowany, a niektórych elementów może brakować lub są one nieprawidłowe. Innym problemem, który może wystąpić, jest to, że plik może zostać zaimportowany, ale jakość obrazu może być niska.
Ilustrator To Figma
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób przejścia z programu Illustrator na Figma zależy od Twoich konkretnych potrzeb i przepływu pracy. Istnieje jednak kilka ogólnych wskazówek, które pomogą uczynić przejście tak płynnym, jak to tylko możliwe. Najpierw poświęć trochę czasu na zapoznanie się z różnymi funkcjami i narzędziami, które figma ma do zaoferowania. Następnie poeksperymentuj z różnymi sposobami pracy w programie figma, aby znaleźć to, co najbardziej Ci odpowiada. Wreszcie, nie bój się prosić społeczności figma o pomoc, kiedy jej potrzebujesz.

Czy Figma współpracuje z programem Illustrator?
Figma, narzędzie do projektowania wektorów, szybko staje się coraz bardziej popularnym wyborem wśród projektantów ze względu na łatwość obsługi i funkcje współpracy. Biblioteka Figma jest również domem dla wielu integracji, w tym Adobe Photoshop i Adobe Illustrator.
Figma — potężne narzędzie dla projektantów produktów
Niektóre funkcje programu Figma są podobne do programu Illustrator, ale nie ma on na celu zastąpienia tego drugiego. Zamiast tego jest to potężne narzędzie, które może pomóc w tworzeniu interaktywnych prototypów projektów tak szybko i łatwo, jak to możliwe. W rezultacie projektanci produktów mogą szybko tworzyć i testować projekty, co pozwala im przejść do bardziej złożonych zagadnień w procesie projektowania.
Który jest najlepszy Figma lub Adobe Illustrator?
Adobe Illustrator ma łącznie 8098 recenzji i ocenę 4,77 / 5 gwiazdek, a Figma ma 323 recenzje i ocenę 4,95 / 5 gwiazdek. Recenzje użytkowników w świecie rzeczywistym wskazują, jak funkcje, łatwość obsługi, obsługa klienta i koszty są cenione przez tych, którzy korzystają z oprogramowania.
Figma: świetne narzędzie do projektowania dla początkujących
Narzędzie do projektowania Figma to fantastyczny wybór dla tych, którzy chcą szybko i łatwo tworzyć projekty w przeglądarce. Zyskuje popularność wśród profesjonalistów zajmujących się projektowaniem ze względu na łatwość obsługi i funkcje współpracy. W niedawnej ankiecie 20 projektantów stwierdziło, że Figma jest ich jedynym źródłem codziennej inspiracji. Wraz z szybkim przyjęciem Figma przez projektantów poszukujących prostego, szybkiego i łatwego sposobu tworzenia projektów, istnieje wiele możliwości rozwoju.
Jaka jest różnica między Figmą a Illustratorem?
Adobe Illustrator CC to najnowocześniejsza aplikacja do grafiki cyfrowej w druku, oparta na standardowych narzędziach i aplikacjach do rysowania wektorowego. Figma to oparte na chmurze narzędzie do projektowania i prototypowania interfejsu użytkownika, które umożliwia wielu zespołom współpracę przy tworzeniu, testowaniu i ulepszaniu doświadczenia użytkownika.
Figma to idealne narzędzie do projektowania zapewniające prostotę i moc
Figma ma wiele zalet oprócz łatwości użytkowania, wszechstronności i dostępności. Figma jest idealna dla projektantów, którzy chcą pracować nad projektami w przeglądarce, ale szukają prostego, ale wydajnego narzędzia do projektowania.
Plik SVG
Plik SVG to plik skalowalnej grafiki wektorowej. Pliki SVG można tworzyć w programie Illustrator lub innym programie do grafiki wektorowej i otwierać w dowolnym edytorze tekstu. Zwykle mają mniejszy rozmiar pliku niż inne typy plików graficznych i można je skalować do dowolnego rozmiaru bez utraty jakości.
Polecenia wypełniania mogą być również używane do wypełniania luk w ścieżce, dotykając obrysów.
Do tworzenia obrazów można użyć wielu ścieżek, z których wszystkie muszą być zdefiniowane w tym samym układzie współrzędnych.
W przypadku korzystania z EPS Twoja grafika składa się z elementów wektorowych. Czysty i wyraźny plik, idealny do tworzenia grafiki w dowolnym rozmiarze, to idealne dopasowanie. Jeśli chcesz utworzyć grafikę za pomocą SVG, musisz użyć obrazów, takich jak elementy sterujące interfejsu użytkownika, logo, ikonografia i ilustracje wektorowe.
Za pomocą SVG możesz tworzyć trzy typy obiektów graficznych: 1) karty graficzne, 2) obiekty graficzne i 3) obiekty graficzne. Ścieżki, na przykład, z ich prostymi, zakrzywionymi lub obszarami pomiędzy nimi, mogą być wypełnione kolorem za pomocą poleceń obrysu i wypełniania, a obrazy mogą składać się z wielu ścieżek, z których wszystkie muszą być zdefiniowane w tym samym układzie współrzędnych . W rezultacie SVG jest fantastycznym narzędziem do tworzenia wysokiej jakości grafiki fotograficznej.
Wiele zalet plików Svg
Plik SVG, w przeciwieństwie do pliku PNG, ma wiele zalet. Ponieważ są znacznie większe, mogą obsługiwać większe obrazy bez utraty rozdzielczości. Ponadto, ponieważ są one gotowe na siatkówkę i responsywne, można ich używać na niemal każdym ekranie.
Wbudowany Svg
Inline SVG to po prostu znaczniki zawarte w znacznikach strony internetowej.
Zalety wbudowanych plików Svg w porównaniu z plikami osadzonymi zewnętrznie
Wbudowany plik SVG ma wiele zalet w porównaniu z plikiem osadzonym. Ponadto możesz znacznie łatwiej wchodzić w interakcje z CSS, ponieważ SVG można traktować w taki sam sposób, jak inne elementy twojego dokumentu. Ta zaleta jest szczególnie ważna podczas interakcji z efektami zawisu. Aby uzyskać dostęp do SVG, musisz najpierw zdefiniować aria-describedby w pliku *svg. Atrybut informuje przeglądarki, jaka jest zawartość svg, ułatwiając osobom niepełnosprawnym zrozumienie i korzystanie z niego. Strony HTML mogą osadzać elementy bezpośrednio w plikach sva. Korzystając z tego podejścia, będziesz mieć dostęp do SVG tylko w natywnych przeglądarkach. Jeśli zakodujesz SVG za pomocą encodeURIComponent() w dowolnej przeglądarce, będzie działać. Na koniec upewnij się, że nie używasz *svg. Możesz także użyć znacznika *img] zamiast znacznika *html.
