Jak dodać zawartość z kartami w postach i stronach WordPress
Opublikowany: 2022-11-29Czy chcesz podzielić swoje posty na zakładki, aby zaoszczędzić miejsce i ułatwić użytkownikom znalezienie tego, czego szukają?
Dodanie treści na kartach pomaga dodawać więcej informacji o produktach i usługach. Pozwala także użytkownikom znaleźć wszystkie szczegóły w jednym miejscu, zamiast przechodzić na inną stronę.
W tym artykule pokażemy, jak dodawać treści z kartami do postów i stron WordPress.

Kiedy powinieneś używać treści z kartami w WordPress?
Korzystanie z zakładek pozwala dodawać więcej szczegółów na niewielkiej przestrzeni lub dzielić duże fragmenty treści w celu lepszej organizacji i wygody użytkownika.
Załóżmy, że masz sklep internetowy. Możesz dodawać zakładki z opisami produktów, recenzjami, specyfikacjami technicznymi i nie tylko. Ta separacja pomaga zapewnić wszystkie szczegóły dla Twoich klientów w jednym miejscu i sprawia, że strona jest interaktywna.
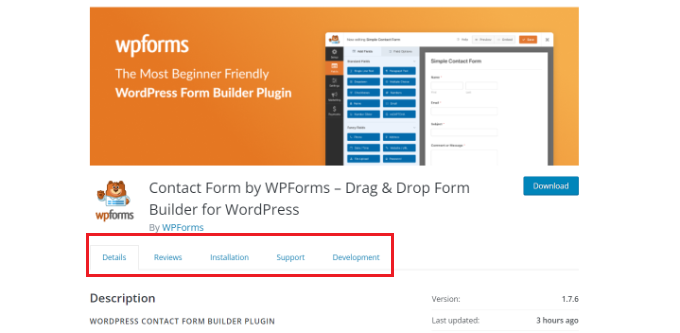
Podobnie możesz zobaczyć zawartość kart na stronach wtyczek WordPress.org. Strona jest podzielona na różne sekcje za pomocą kart, takich jak szczegóły, recenzje, instalacja, wsparcie i informacje o rozwoju.

Treść z zakładkami pomaga utrzymać ludzi w Twojej witrynie WordPress. Nie musisz odsyłać ludzi na inną stronę, aby uzyskać wszystkie potrzebne im informacje o Twoich produktach i usługach.
To powiedziawszy, zobaczmy, jak możesz dodawać treści z kartami do stron i postów WordPress.
Oto 2 metody, których użyjemy, aby to zrobić:
- Dodawanie zawartości z zakładkami za pomocą narzędzia do tworzenia stron docelowych
- Dodawanie zawartości z kartami za pomocą wtyczki WordPress
Metoda 1: Dodawanie treści z kartami za pomocą narzędzia do tworzenia stron docelowych
Najlepszym sposobem dodawania treści z kartami w WordPress jest użycie SeedProd. To najlepsza strona docelowa i narzędzie do tworzenia witryn WordPress. SeedProd jest przyjazny dla początkujących i zawiera kreator typu „przeciągnij i upuść”, gotowe szablony i wiele opcji dostosowywania.
W tym samouczku użyjemy licencji SeedProd Pro, ponieważ zawiera ona zaawansowane bloki umożliwiające dodawanie zawartości z zakładkami. Istnieje również wersja SeedProd Lite, z której można korzystać bezpłatnie.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Po aktywacji zostaniesz przekierowany do ekranu powitalnego SeedProd na pulpicie nawigacyjnym WordPress. Śmiało, wprowadź swój klucz licencyjny, który znajdziesz w obszarze konta SeedProd.

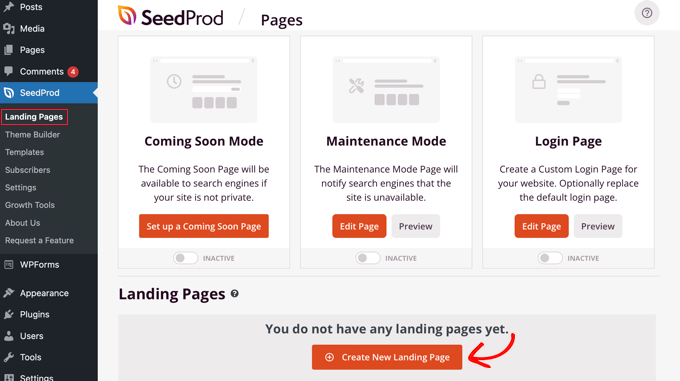
Następnie możesz przejść do SeedProd »Landing Pages z panelu administracyjnego WordPress.
Następnie wystarczy kliknąć przycisk „Utwórz nową stronę docelową”.

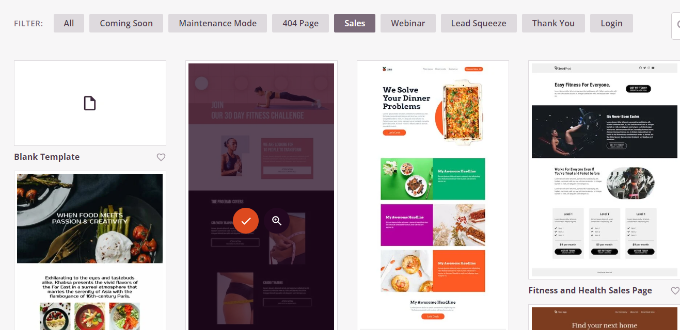
Stąd SeedProd pokaże Ci wiele szablonów stron docelowych do wyboru.
Śmiało i wybierz szablon, którego chcesz użyć. Po prostu najedź kursorem na szablon i kliknij pomarańczową ikonę znacznika wyboru.

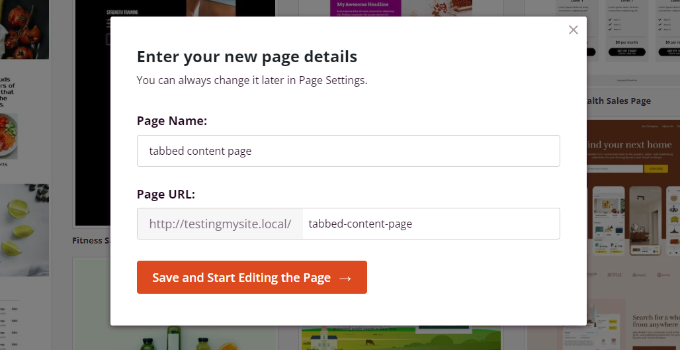
Otworzy się teraz wyskakujące okienko, w którym należy wprowadzić tytuł strony w polu „Nazwa strony” oraz bezpośredni link w polu „Adres URL strony”.
Następnie wystarczy kliknąć przycisk „Zapisz i rozpocznij edycję strony”.

Spowoduje to uruchomienie kreatora SeedProd typu „przeciągnij i upuść”. Możesz teraz dodawać różne bloki do swojego szablonu i edytować istniejące elementy.
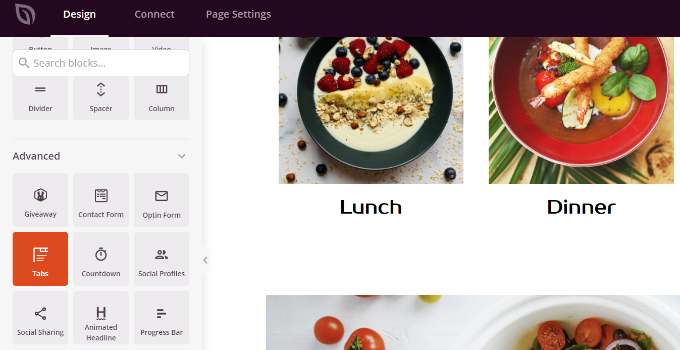
Aby dodać zawartość z kartami, po prostu przeciągnij blok „Tabulacje” w sekcji Zaawansowane i upuść go na szablon strony.

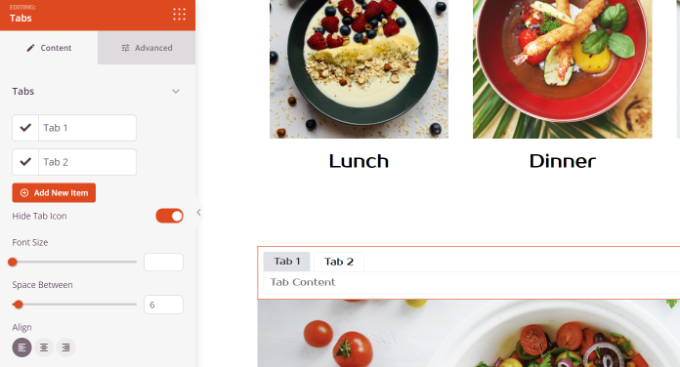
Następnie możesz dostosować blok zakładek w SeedProd.
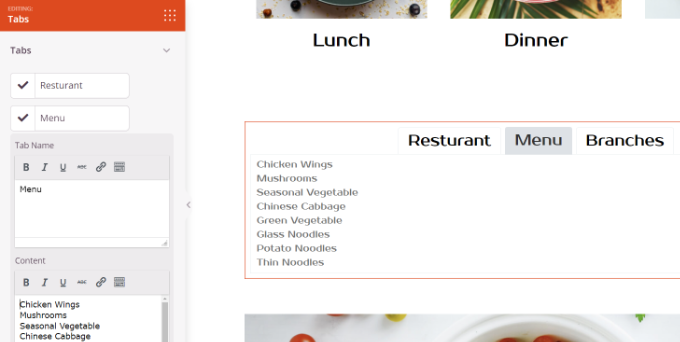
Na przykład możesz kliknąć przycisk „Dodaj nową pozycję”, aby dodać tyle kart, ile chcesz. Ponadto dostępne są opcje edycji rozmiaru czcionki, odstępu między tekstem i wyrównania treści na każdej karcie.

Następnie możesz kliknąć dowolną kartę, aby ją dalej edytować i dodać szczegóły.
Na przykład możesz zmienić tytuł każdej karty, dodać zawartość i zmienić ikonę karty.

Poza tym SeedProd zapewnia również zaawansowane opcje dostosowywania.

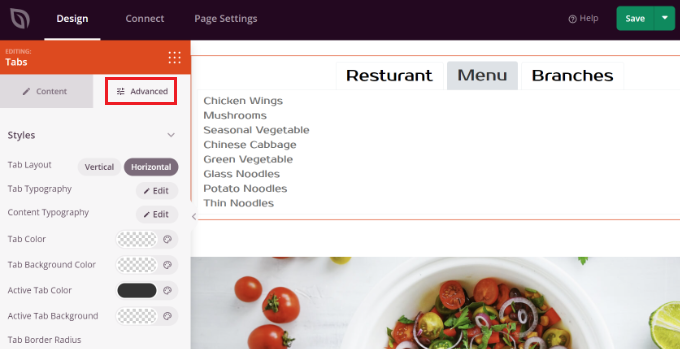
Po prostu kliknij kartę „Zaawansowane” w menu po lewej stronie. Tutaj możesz zmienić układ kart, typografię, kolor, kolor tła, obramowania i nie tylko.

Po wprowadzeniu zmian w bloku kart i dostosowaniu strony docelowej nie zapomnij kliknąć zielonego przycisku „Zapisz” u góry.
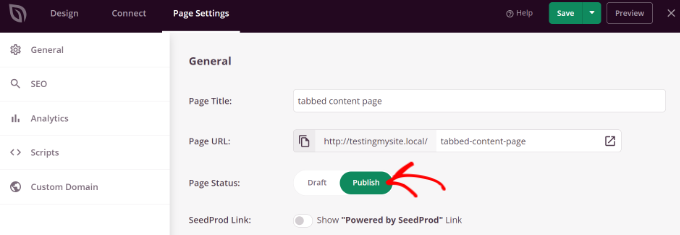
Następnie możesz przejść do zakładki „Ustawienia strony”.

Następnie możesz kliknąć przełącznik „Stan strony” i zmienić stan z wersji roboczej na publikowanie.
Możesz kliknąć przycisk „Zapisz”, aby zapisać zmiany i zamknąć narzędzie do tworzenia stron.
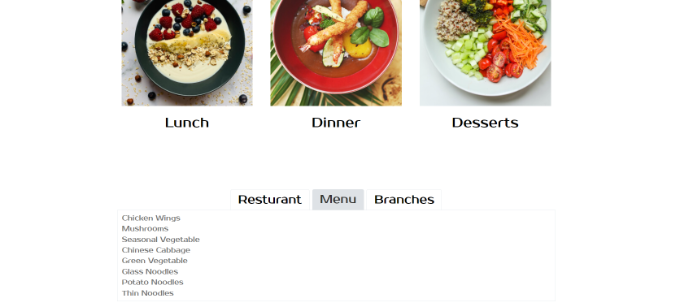
Teraz po prostu odwiedź swoją witrynę, aby zobaczyć stronę WordPress z zakładkami w akcji.

Metoda 2: Dodawanie treści z kartami za pomocą wtyczki WordPress
Jeśli nie chcesz korzystać z narzędzia do tworzenia stron docelowych, możesz użyć dedykowanej wtyczki WordPress, aby dodać treści z kartami do swoich postów i stron.
Najpierw musisz zainstalować i aktywować wtyczkę Tabs Responsive. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
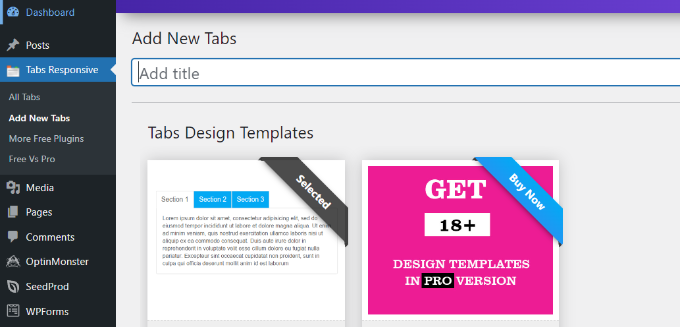
Po aktywacji możesz przejść do Responsywne karty »Dodaj nowe karty z pulpitu nawigacyjnego WordPress i zacznij od wprowadzenia nazwy dla swoich kart.

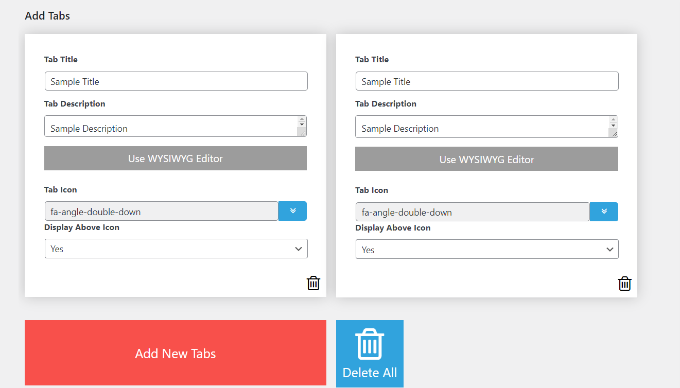
Następnie możesz przewinąć w dół, aby dodać tyle kart, ile chcesz, klikając czerwony przycisk „Dodaj nowe karty”.
Ponadto możesz edytować każdą kartę indywidualnie, zmieniając jej tytuł, dodając opis, używając innej ikony karty i edytując lokalizację ikony.

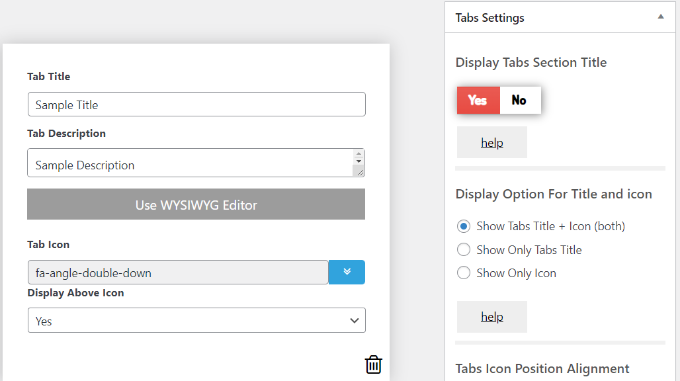
Poza tym wtyczka oferuje również różne „Ustawienia zakładek” w menu po prawej stronie.
Na przykład możesz wybrać, czy chcesz wyświetlać tytuły kart, wybierać różne opcje tytułu i ikon, zmieniać położenie ikon, pokazywać obramowanie kart, wybierać kolor tekstu i nie tylko.

Po wprowadzeniu zmian możesz teraz używać zakładek w dowolnym poście na blogu lub stronie, używając krótkiego kodu wygenerowanego przez wtyczkę.
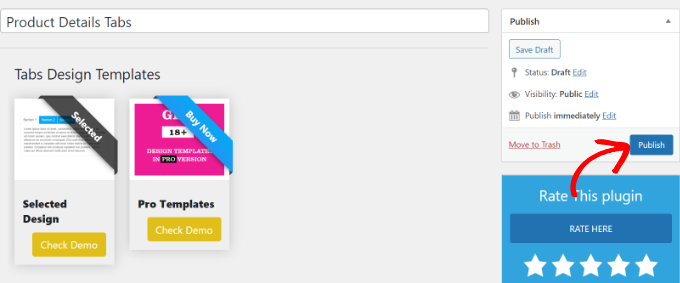
Po prostu kliknij przycisk „Opublikuj”.

Następnie możesz dodać zakładki na dowolnej stronie lub poście za pomocą [TABS_R id=130] . Pamiętaj tylko, aby zastąpić numer identyfikacyjny w krótkim kodzie numerem identyfikacyjnym karty.
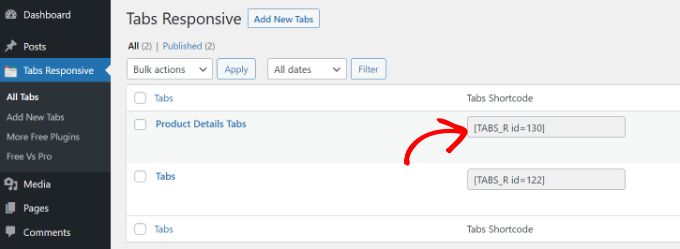
Możesz łatwo znaleźć identyfikator karty i krótki kod, przechodząc do Responsive Tabs »Wszystkie karty i kopiując kod w kolumnie Tabs Shortcode.

Następnie wystarczy dodać nowy post lub edytować istniejący.
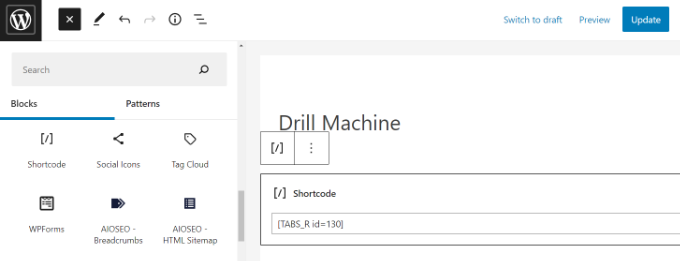
Gdy jesteś w edytorze treści, śmiało dodaj blok krótkiego kodu, aby wprowadzić krótki kod.

Następnie możesz wyświetlić podgląd swojego posta na blogu lub strony. Jeśli wszystko się zgadza, możesz kliknąć przycisk „Opublikuj” lub „Aktualizuj”, aby zapisać zakładki w poście.
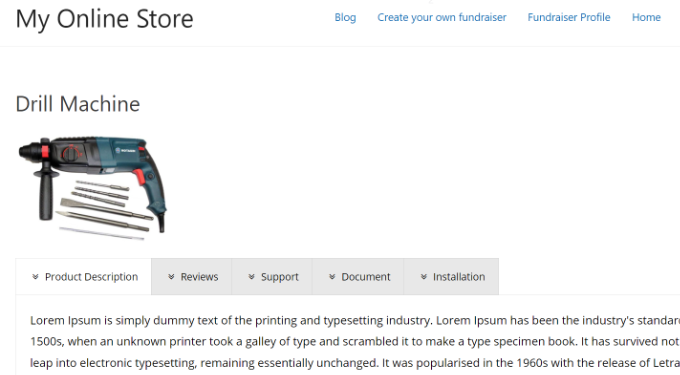
Teraz odwiedź swoją witrynę, aby zobaczyć zawartość zakładek w akcji.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodawać treści z kartami do postów i stron WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat WooCommerce, który jest prosty i jak wybrać najlepsze oprogramowanie do projektowania stron internetowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
Post Jak dodać zawartość z kartami w postach i stronach WordPress po raz pierwszy pojawił się na WPBeginner.
