Jak dodać referencje do witryn WordPress za pomocą Elementora
Opublikowany: 2025-02-19Szukasz prostego sposobu na dodanie referencji do witryn WordPress za pomocą Elementor?
Referencje odgrywają kluczową rolę w ustanowieniu zaufania i wiarygodności dla Twojej witryny. Prezentują prawdziwe doświadczenia klientów, dodając dowód społeczny, aby pomóc przekształcić potencjalnych odwiedzających w lojalnych klientów.
Jeśli używasz Elementora, dodanie referencji do Twojej witryny jest niezwykle łatwe, szczególnie za pomocą dodatków PowerPack.
W tym samouczku przeprowadzimy Cię przez krok po kroku proces dodawania referencji do Twojej witryny WordPress za pomocą Elementor.
Więc zacznijmy!
Jak dodawać referencje do witryn WordPress za pomocą dodatków Elementor & PowerPack
Zainstaluj i aktywuj dodatki Elementor i PowerPack
Zanim zaczniesz, upewnij się, że dodatki Elementor & PowerPack są instalowane i aktywowane na stronie WordPress.
Otwórz stronę
Aby dodać referencje, musisz otworzyć stronę, na której chcesz je wyświetlić.
Z deski rozdzielczej WordPress przejdź do stron >> Wszystkie strony i wybierz stronę, na której chcesz dodać referencje. Jeśli chcesz utworzyć nową stronę, kliknij , dodaj nowy.
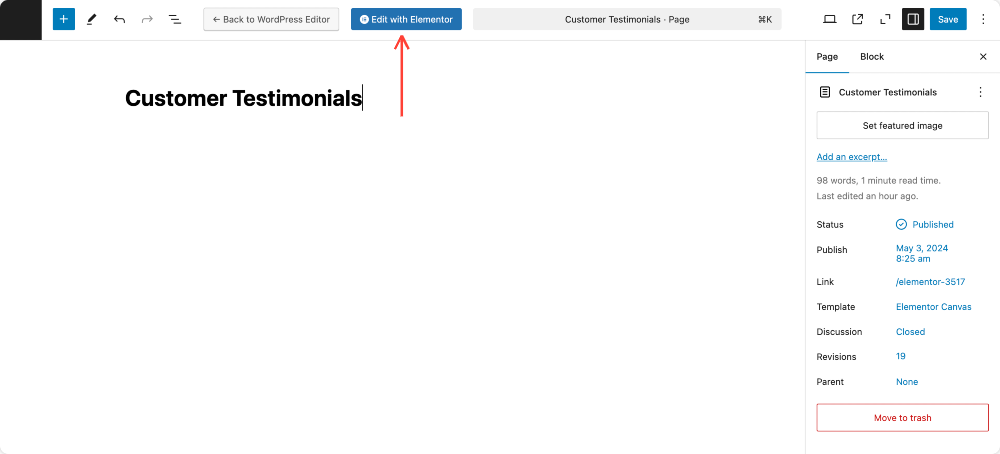
Po wybraniu lub utworzeniu strony kliknij przycisk Edytuj za pomocą elementu u góry.

Dodaj widżet referencyjny do swojej strony
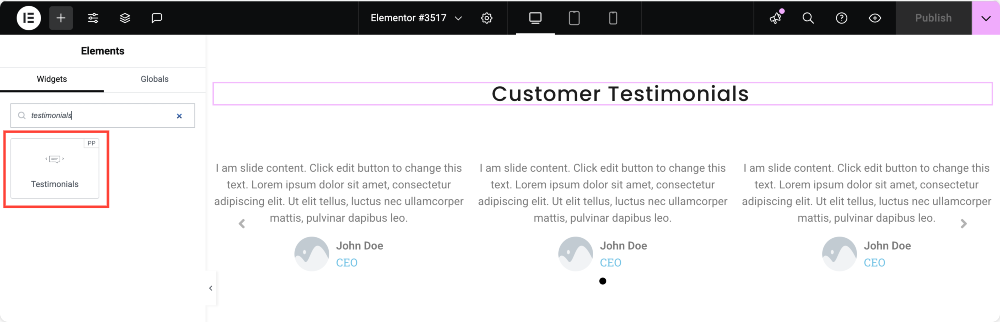
Wewnątrz edytora Elementor wpisz „referencje” na pasku wyszukiwania.
Poszukaj widżetu referencyjnego, który ma ikonę „PP” , która wskazuje, że jest to widżet dodatków PowerPack.
Jeśli nie widzisz tego widżetu, sprawdź dwukrotnie, że wszystkie widżety PowerPack są włączone w zapleczu. Zapoznaj się z tym przewodnikiem, aby dowiedzieć się więcej: jak włączyć/wyłączyć elementy PowerPack?
Aby zaprezentować referencje, po prostu przeciągnij widżet referencyjny z lewego panelu i upuść go do sekcji strony, w której chcesz pojawić się referencje.
Opcje dostosowywania na karcie treści

Zdefiniuj treść referencyjną
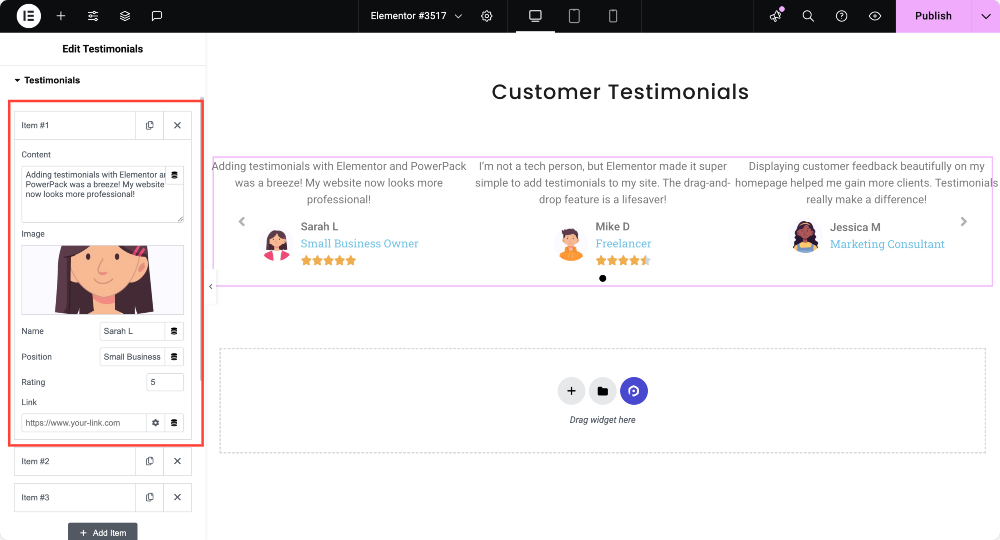
Kliknij widżet referencyjny, aby otworzyć kartę zawartości. Tutaj możesz dodać wiele referencji, klikając przycisk Dodaj element . Domyślnie dostarczane są trzy referencje demo, ale możesz usunąć, edytować lub dodawać nowe w razie potrzeby.
Dla każdego opinii możesz wprowadzić tekst recenzji , który jest rzeczywistą opinią klientów. Możesz także przesłać obraz , taki jak zdjęcie klienta lub awatar, aby uczynić referencje bardziej autentyczne.
Ponadto możesz wpisać nazwę osoby przedstawiającej referencję i jej pozycję (takiego jak CEO, menedżer lub projektant) i przypisać ocenę za pomocą systemu opartego na gwiazdzie.
Istnieje również opcja dołączenia linku do strony internetowej lub profilu klienta.

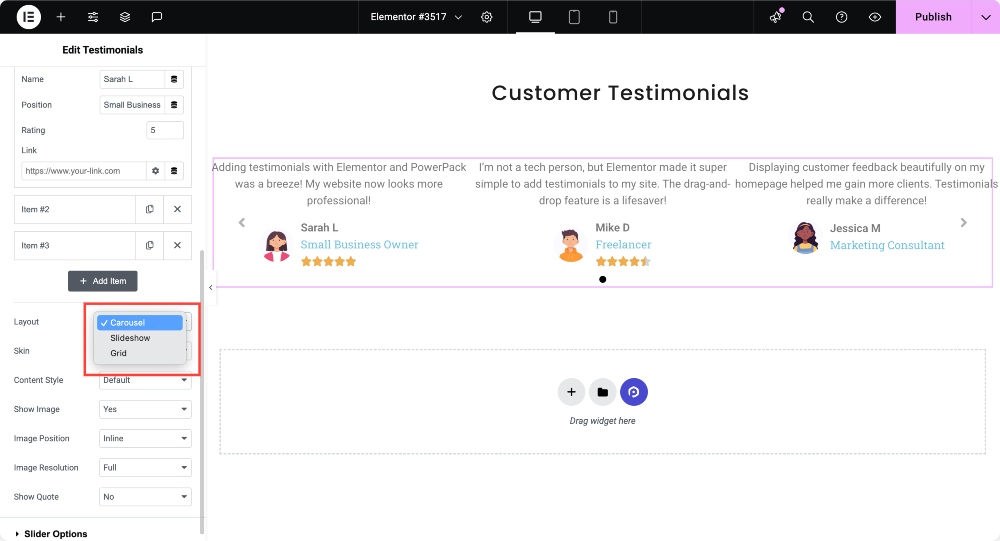
Wybierz układ
Widżet referencyjny PowerPack zapewnia wiele opcji układu , aby zdefiniować, w jaki sposób referencje pojawiają się w Twojej witrynie.
Możesz wybrać Carousel , która jest idealna do wyświetlania wielu referencji w obrotowym formacie.
Jeśli wolisz większą kontrolę nad nawigacją, opcja suwaka umożliwia użytkownikom ręczne poruszanie się między referencjami.
Z drugiej strony układ siatki wyświetla referencje w formacie statycznym, pokazując wiele referencji jednocześnie bez żadnego ruchu.

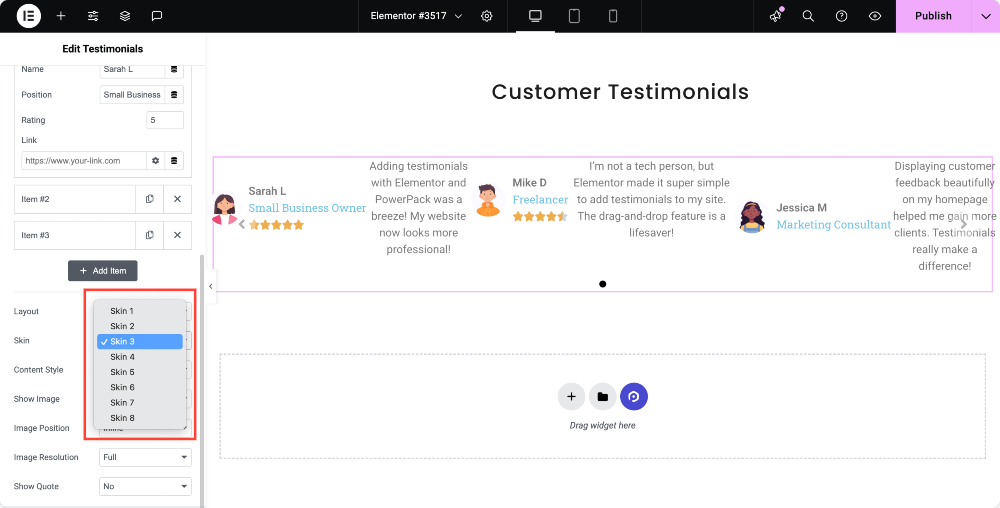
Wybierz styl skóry
Dostajesz także osiem różnych stylów skóry , które zmieniają wygląd twoich referencji. Możesz eksperymentować z tymi opcjami, aby znaleźć ten, który najlepiej pasuje do projektu i motywu Twojej witryny.

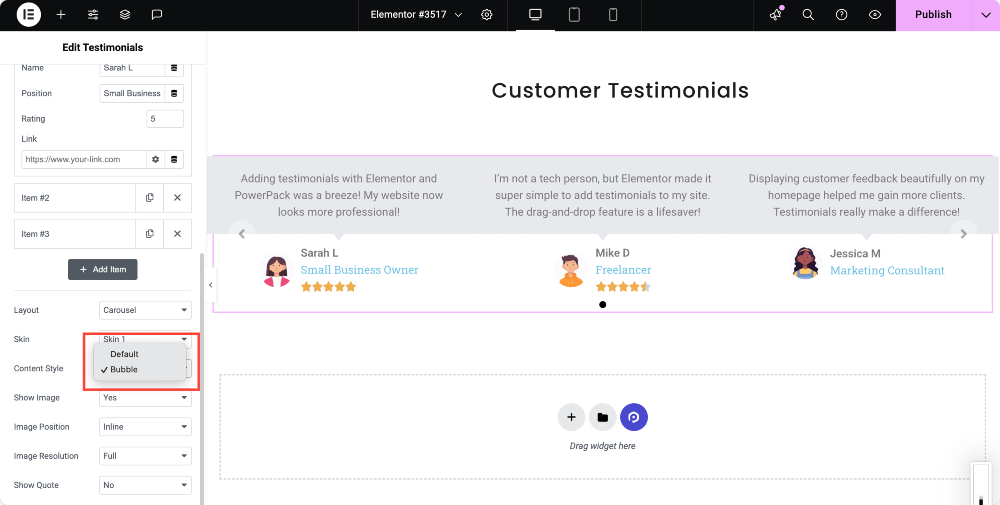
Wybierz styl treści
Dostępne są dwa style treści: domyślne i bańki !
Domyślny styl przedstawia referencje w standardowym formacie, a styl bąbelkowy zapewnia im nowoczesny, podobny do czatu wygląd.

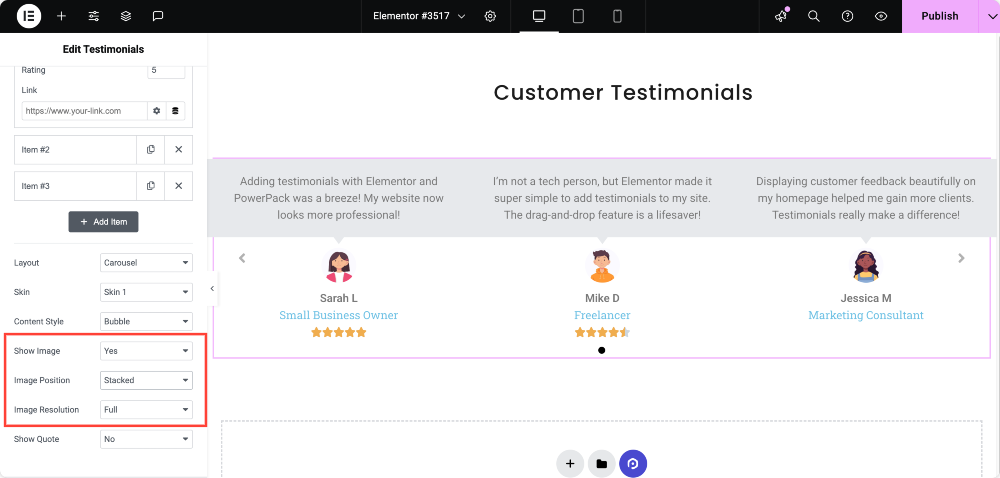
Wyświetl opcje obrazu
Jeśli chcesz wyświetlać obrazy klientów, włącz opcję show obraz . Następnie możesz wybrać pozycję obrazu jako inline (obok tekstu) lub ułożony (powyżej).
Dodatkowo możesz dostosować rozdzielczość obrazu , aby spełnić wymagania estetyczne i ładowania Twojej witryny.

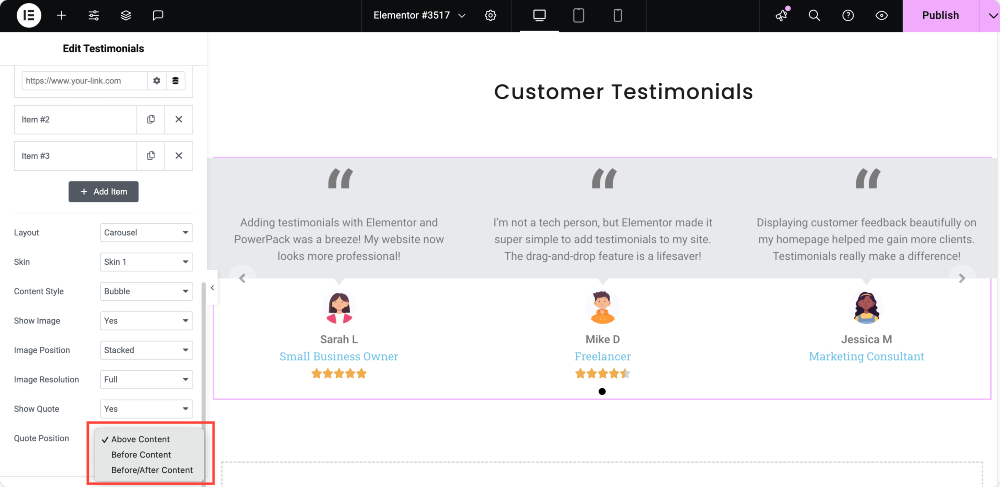
Pokaż opcję wyceny
Możesz wybrać włączenie lub wyłączenie znaków cytatowych wokół tekstu referencyjnego, jak wolisz.

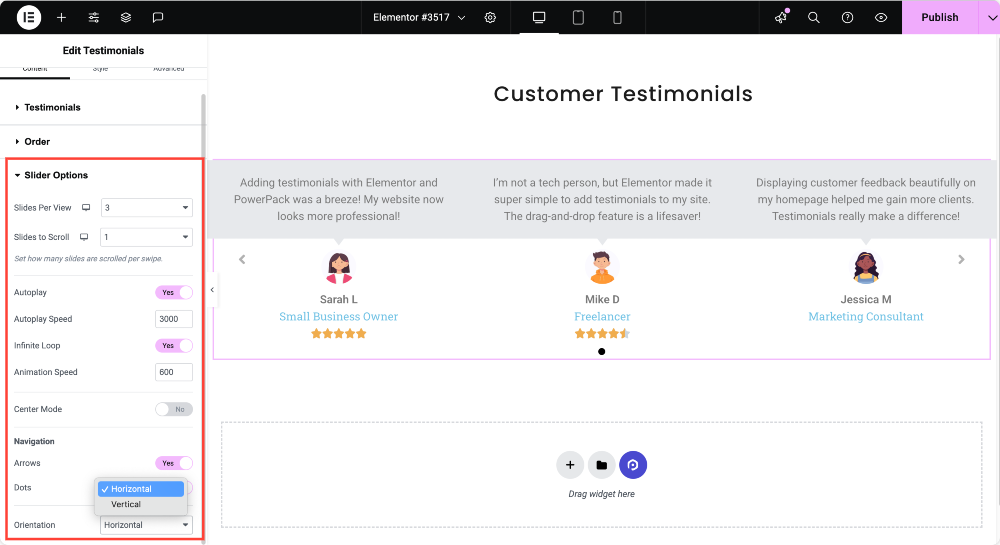
Dostosuj karuzel lub suwak
Jeśli wybrałeś układ karuzeli lub suwaka , dostępne są więcej opcji dostosowywania. Możesz zdefiniować, ile referencji jest widocznych jednocześnie przy użyciu slajdów na widok i ile przewija referencje na raz przy użyciu slajdów do przewijania .
Możesz także włączyć automatyczne automatyczne przewijanie referencji i ustawić prędkość autoodplay , aby kontrolować czas między slajdami.
Opcja Infinite Loop umożliwia ciągłe przewijanie, podczas gdy prędkość animacji kontroluje prędkość przejściową między slajdami.
Możesz także włączyć strzałki lub kropki nawigacyjne dla użytkowników w interakcja z suwakiem i wybrać, czy ruch jest pozioma czy pionowa .

Opcje dostosowywania na karcie Style
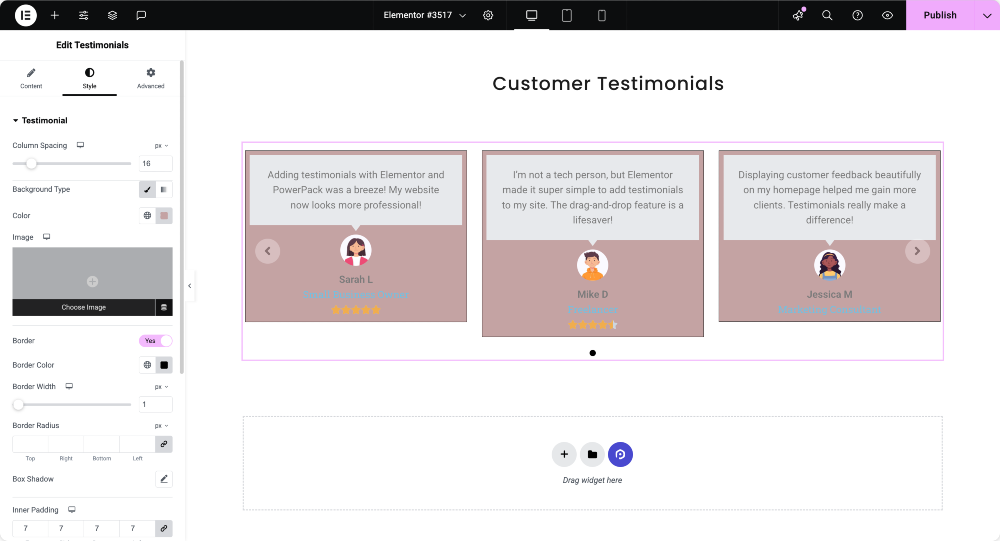
Styl sekcja referencyjna
Możesz dostosować odstępy kolumnowe , aby udoskonalić układ i wybrać typ tła , niezależnie od koloru solidnego, gradientu czy obrazu.
Ustawienia promienia granicy i granicy pozwalają tworzyć gładkie, zaokrąglone krawędzie. Możesz także zastosować Shadow Shadow , aby dodać głębokość i dostosować wyściółkę , aby uzyskać lepsze odstępy.

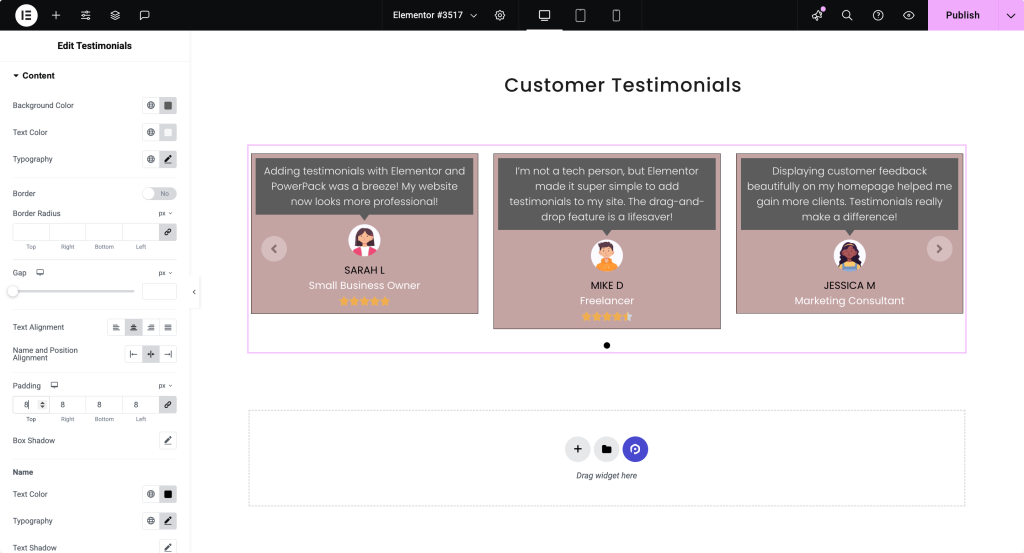
Dostosuj wygląd treści
Kolor tła i tekst można zmienić, aby pasować do marki witryny. Możesz modyfikować typografię , taką jak styl i rozmiar czcionki, a także dostosować wyrównanie tekstu oraz wyrównanie nazwy i pozycji w celu lepszej czytelności.

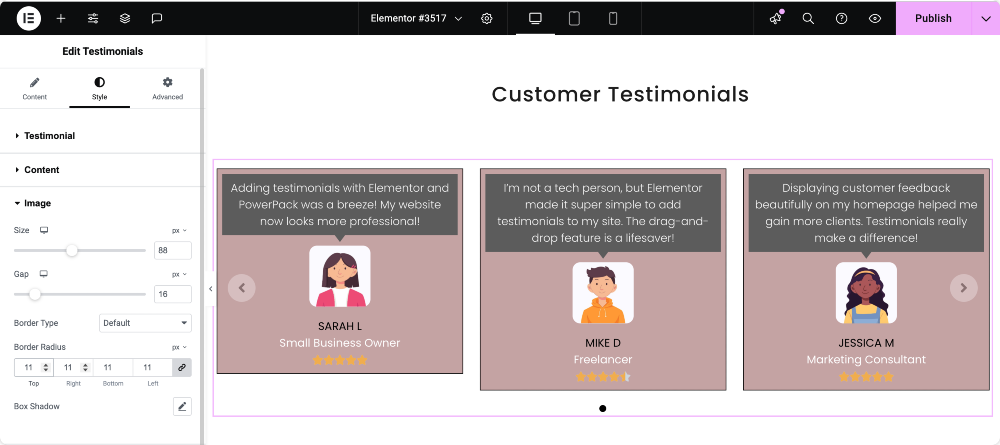
Dostosuj styl obrazu
Ustawienia rozmiaru i szczeliny pozwalają dostosować umieszczenie obrazu. Możesz także dostosować promień typu granicznego i granicy , aby utworzyć różne kształty, i zastosować cień Box dla dodatkowej głębokości.


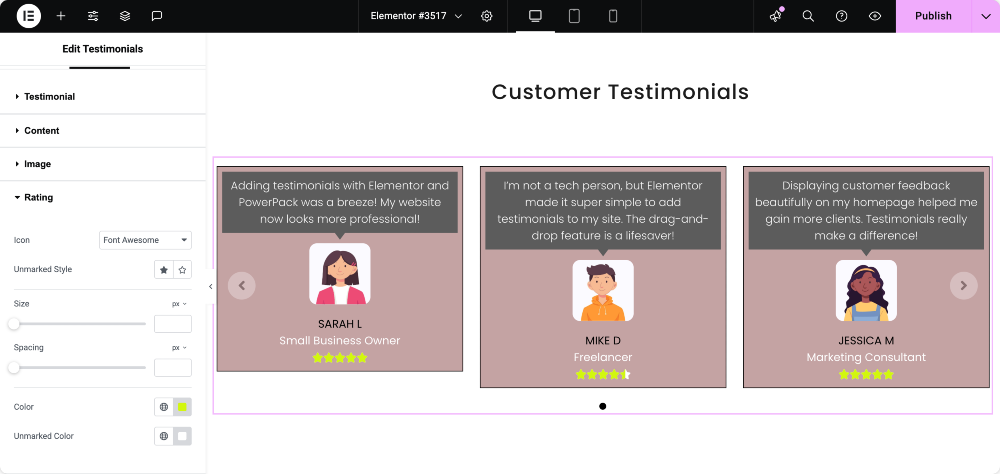
System oceny
Możesz wybrać różne ikony i nieoznakowane style S, dostosować rozmiar i odstępy oraz zmienić kolor i nieoznakowany kolor, aby odróżnić znamionowe i niepotrzebne gwiazdy.

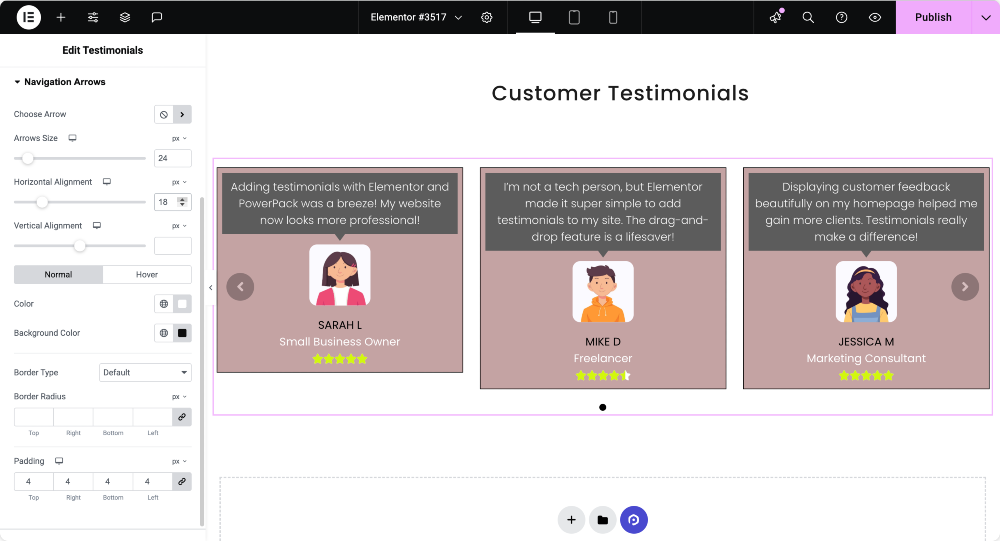
Dostosuj strzały nawigacyjne
Możesz wybrać różne style strzał i dostosować ich rozmiar . Dostępne są opcje, aby zmienić wyrównanie i kolor, a także zdefiniować stylizację graniczną i tła .

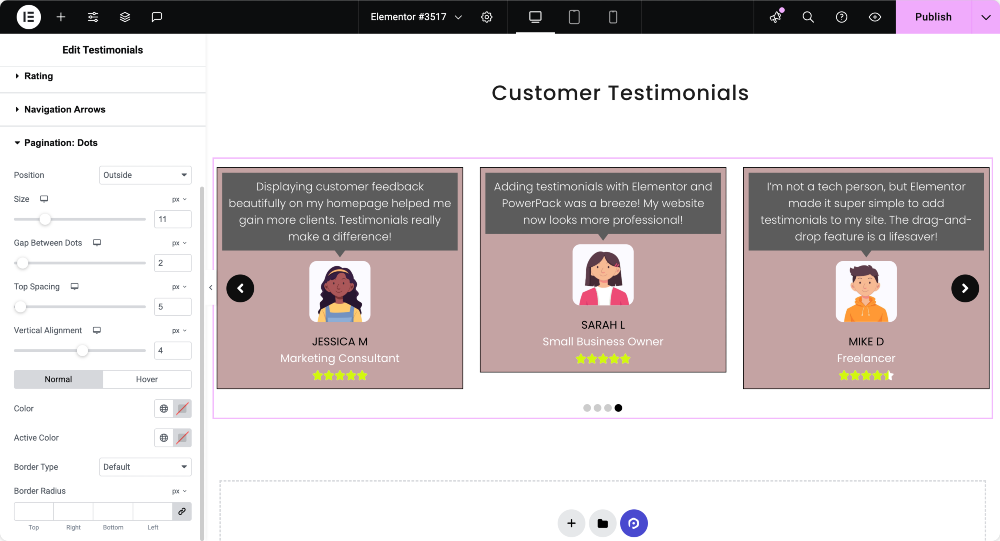
Styl Pagination Dots
W przypadku paginacji możesz zmienić pozycję i rozmiar kropek, dostosować szczelinę między kropkami i górnymi odstępami oraz zmodyfikować ich kolor i aktywny kolor , aby podkreślić aktywne referencje.

Finalizowanie i publikowanie swoich świadectw
Po zakończeniu dostosowywania referencji użyj opcji podglądu Elementor, aby przejrzeć ostateczny wygląd. Jeśli wszystko pojawi się zgodnie z oczekiwaniami, kliknij Publikuj , aby referencje na żywo na swojej stronie internetowej.
Wniosek
Dodanie referencji do WordPress za pomocą dodatków Elementor i PowerPack jest proste i skuteczne. Dzięki wielu układom i opcjom stylizacji możesz tworzyć wizualnie angażujące referencje, które budują zaufanie i napędzają konwersje.
Udostępnij, jeśli znalazłeś ten pomocny przewodnik! Dołącz także do nas na Twitterze, Facebooku i YouTube.
Masz pytania lub potrzebujesz pomocy? Upuść komentarz poniżej!
Więcej z bloga
- Jak utworzyć suwak logo i siatkę w WordPress za pomocą Elementora
- Jak dodać suwak/karuzel w WordPress za pomocą Elementora
- Jak utworzyć przed Siezem w Elementor
- Jak utworzyć suwak kart w Elementor za pomocą PowerPack
- Jak utworzyć karuzel/suwak z Elementor

Zostaw komentarz Odpowiedź Anuluj