Jak dodać grafikę wektorową do swojej strony internetowej
Opublikowany: 2023-02-08Podczas tworzenia grafiki wektorowej na swoją stronę internetową należy wziąć pod uwagę kilka rzeczy. Jednym z nich jest format pliku, którego należy użyć, a drugim jest wybór svg jako img src css . Istnieją trzy popularne formaty grafiki wektorowej: svg, eps i ai. Najlepszym formatem do wykorzystania na stronie internetowej jest svg. Jest to standardowy format obsługiwany przez wszystkie przeglądarki internetowe, a także ma bardzo mały rozmiar pliku. Kiedy już zdecydujesz się na format pliku, następnym krokiem jest wybranie svg jako img src css. Można to zrobić na dwa sposoby. Pierwszym jest użycie tagu HTML, a drugim użycie właściwości CSS. Tag HTML to najprostszy sposób na wybranie svg jako img src css. Wszystko, co musisz zrobić, to dodać następujący kod do swojej strony internetowej: Zastąp „nazwa-twojego-pliku-svg.svg” nazwą pliku svg. To wszystko. Właściwość CSS jest nieco bardziej skomplikowana, ale nadal stosunkowo łatwa w użyciu. Kod CSS, który musisz dodać do swojej strony internetowej to: .element { obraz tła: url("nazwa-twojego-pliku-svg.svg"); } Ponownie zastąp „nazwa-twojego-pliku-svg.svg” nazwą pliku svg. To wszystko, aby wybrać svg jako img src css. Korzystając z tagu HTML lub właściwości CSS, możesz łatwo dodać grafikę wektorową do swojej strony internetowej.
W CSS możemy używać SVG z identyfikatorami URI danych, ale w przeglądarkach opartych na Webkit musimy użyć kodowania, aby go użyć. encodedVNG przy użyciu encodeURIComponent() będzie działać wszędzie tam, gdzie go umieścisz. Plik XMLns powinien zawierać następujące frazy: xmlns=' http:// //www.w3.org/2000/svg'. Zostanie magicznie dodany, jeśli nie jest obecny.
Czy możesz użyć Svg jako Img Src?

Tak, możesz użyć pliku svg jako src dla tagu img. Może to być przydatne, jeśli chcesz przeskalować obraz bez utraty jakości lub jeśli chcesz zmienić kolor obrazu.
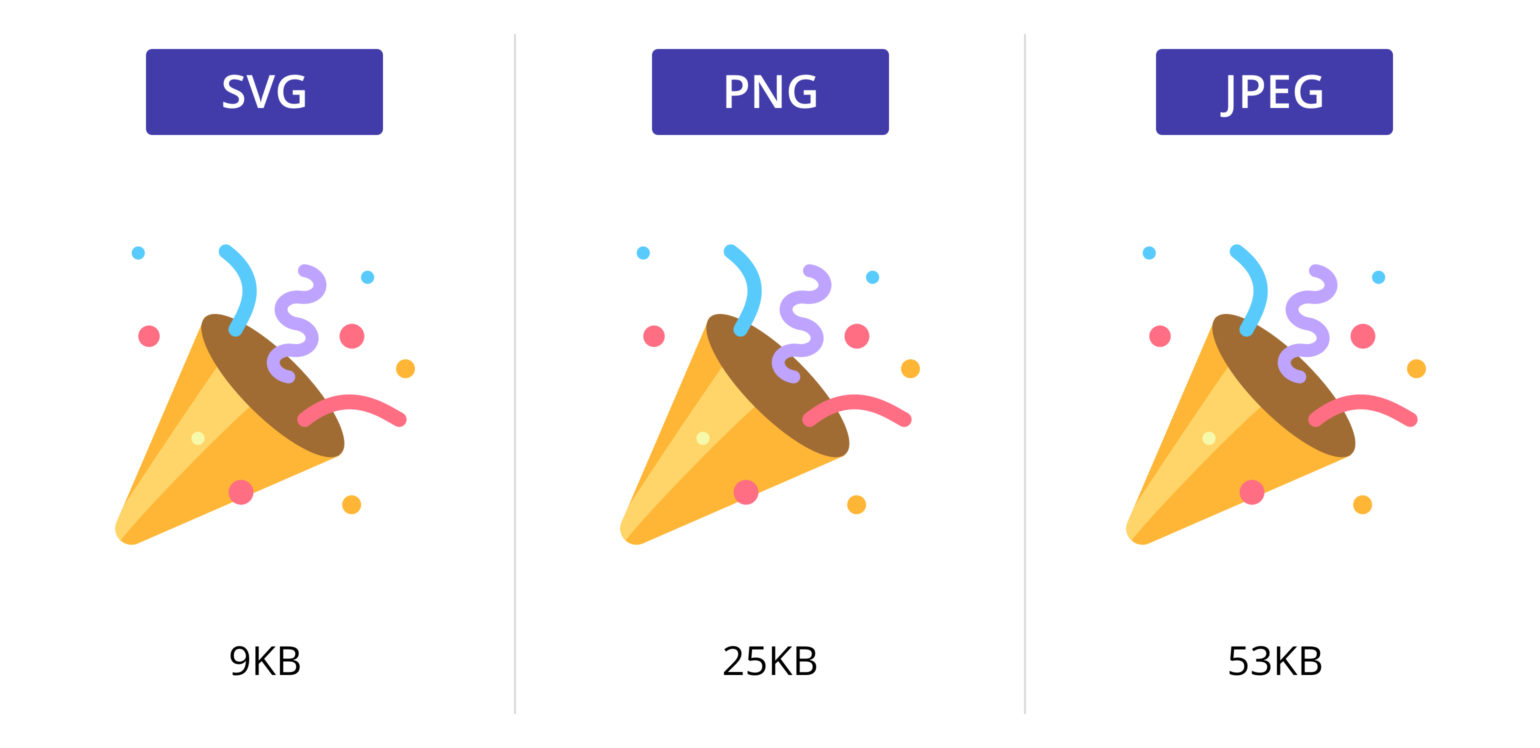
Jeśli chcesz przekonwertować obraz na bardziej uniwersalny format, możesz użyć SVG. Obsługuje również animacje i przezroczystość w wielu starszych przeglądarkach i urządzeniach. Jeśli masz obraz JPG lub PNG na komputerze stacjonarnym lub urządzeniu mobilnym, przekonwertowanie go do pliku SVG znacznie poprawi jakość obrazu.
Czy mogę używać Svg w treści CSS?
W CSS możemy używać SVG za pomocą URI danych, ale bez kodowania będzie działać tylko w przeglądarkach opartych na Webkit. Jeśli zakodujesz SVG za pomocą encodeURIComponent() w Internecie, będzie działać wszędzie. xmlns są wymagane dla SVG, ponieważ XMLns=' http: //www.w3.org/2000/svg' są wymagane do użycia.
Obrazy Svg: jak sprawić, by były responsywne
Scribbs namalowane z elementem *image> generalnie nie są responsywne, podczas gdy te utworzone z *svg W rzeczywistości allsvgs mogą być ładowane asynchronicznie za pomocą elementu *use*. W rezultacie SVG jest uważany za kompozytora dla wszystkich swoich dzieci, a zatem może otrzymywać responsywne aktualizacje.
Czy pliki Svgs mogą zawierać obrazy?
Element image> SVG zawiera obrazy jako część rozszerzenia pliku .VG. Możesz go używać do wyświetlania obrazów z obrazami rastrowymi lub innymi rodzajami grafiki wektorowej. Aby oprogramowanie SVG działało, musi obsługiwać różne formaty obrazów, w tym pliki JPEG, PNG i inne.VG.
Obrazy Svg: chronione prawami autorskimi i jak je uwzględnić
Czy wykorzystanie obrazów svg jest chronione prawem autorskim? Obrazy svg są chronione prawami autorskimi w Internecie, a ich autor zachowuje prawo własności. Plik svg musi być chroniony, aby można go było używać w jakikolwiek sposób. Jeśli pobierzesz plik ansvg z Internetu i chcesz go użyć na swojej stronie internetowej, będziesz potrzebować zgody autora. Jaki jest najlepszy sposób dodania obrazu do tosvg? Możesz wstawić obraz do pliku svg za pomocą elementu *image. Element obrazu ma wiele atrybutów, których można użyć do określenia właściwości obrazu. Szerokość i wysokość zdjęcia to dwie najczęstsze cechy, które można ustawić za pomocą pikseli. Okrąg svg nie powinien zawierać obrazów, chyba że zawiera element obrazu z elementem [image]. Aby ustawić ścieżkę przycinania, użyj elementu *clipPath* w ustawieniu ścieżki przycinania obrazu. Element Clip Path określa ścieżkę przycinania obrazu. Ścieżka przycinania określa obszar w okręgu svg, w którym pojawi się obraz.
Kiedy nie należy używać Svg?
Ponieważ SVG jest programem opartym na wektorach, nie jest w stanie wykonywać drobnych szczegółów i tekstur, a także fotografii. Najlepiej nadaje się do tworzenia logo, ikon i innych płaskich grafik, które używają mniejszej liczby kolorów i kształtów. Co więcej, podczas gdy większość nowoczesnych przeglądarek obsługuje SVG, starsze przeglądarki mogą nie działać poprawnie.
Dlaczego powinieneś używać Svg zamiast Jpeg
Pliki JPEG mają mniejszy rozmiar obrazu, podczas gdy sva jest bardziej wyraźny. Jeśli potrzebujesz tylko prostej grafiki, powinieneś użyć sva.
Czy mogę używać SVG jako obrazu tła Css?

W CSS obraz pliku a.sva może być również używany jako obraz tła, podobnie jak pliki PNG, JPG lub GIF. Ta sama wspaniałość, jaką ma SVG, jest obecna w tym formacie, w tym elastyczność i ostrość. Masz możliwość powtórzenia wszystkiego, co robi grafika rastrowa, oprócz dostępnych opcji.
Ta współpraca świadczy o wysiłkach podejmowanych przez te dwie technologie w celu uczynienia projektowania stron internetowych bardziej przyjaznym dla użytkownika. Jeśli używasz SVG jako podstawy dla swoich projektów, możesz tworzyć bardziej atrakcyjne wizualnie i złożone projekty, których normalnie musiałbyś nauczyć się złożonego CSS. Mówiąc dokładniej, możesz użyć CSS do stylizowania elementów, co daje proste projekty, do których można uzyskać dostęp z dowolnej przeglądarki.
Svg zastępuje Css
Dostępny jest format Scalable Vector Graphics (SVG), który można skalować w celu dopasowania do określonych wymagań. CSS zastąpi atrybuty wysokości i szerokości w pliku svg>, które określasz w pliku SVG jako wysokość lub szerokość. W rezultacie reguła taka jak svg%22width%20000;%22 height%22auto%22 anuluje wymiary i współczynnik proporcji ustawione w kodzie, a otrzymasz domyślną wysokość wbudowanego pliku SVG.
Jak używać SVG jako obrazu?

SVG, czyli Scalable Vector Graphics, to format pliku, który umożliwia wyświetlanie grafiki wektorowej w Internecie. W przeciwieństwie do tradycyjnych formatów obrazów, takich jak JPEG lub PNG, które są oparte na rastrze, pliki SVG są tworzone przy użyciu równań matematycznych, które umożliwiają skalowanie w górę lub w dół bez utraty jakości. Dzięki temu idealnie nadają się do użytku na stronach internetowych, gdzie można ich używać do tworzenia responsywnych projektów, które świetnie wyglądają na każdym urządzeniu. Aby użyć pliku SVG jako obrazu na stronie internetowej, musisz użyć znacznika HTML. Znacznik służy do osadzania obrazów w dokumentach HTML. Aby użyć pliku SVG, musisz ustawić atrybut src tagu na adres URL pliku SVG. Możesz także użyć atrybutów wysokości i szerokości, aby ustawić rozmiar obrazu. Jeśli chcesz mieć możliwość skalowania obrazu, musisz użyć znacznika. Znacznik służy do osadzania skalowalnej grafiki wektorowej w dokumentach HTML. Aby użyć pliku SVG, musisz ustawić atrybut src tagu na adres URL pliku SVG. Korzystając z edytora grafiki wektorowej, możesz projektować wysokiej jakości grafikę, którą można skalować lub zmniejszać bez utraty rozdzielczości. W rezultacie może być używany w różnych projektach z dużą ilością grafiki, w tym w witrynach internetowych, infografikach i nie tylko. Pomimo swojego przyjaznego dla sieci charakteru, SVG ma kilka zalet w porównaniu z innymi typami plików graficznych. Ponieważ plik można edytować w edytorze wektorów, takim jak Adobe Illustrator lub Inkscape, można go używać do wprowadzania zmian w grafice po jej utworzeniu. Jeśli szukasz sposobu na stworzenie grafiki na stronę internetową lub inny projekt, SVG jest świetną opcją. Dlaczego warto używać obrazów Svg Istnieje wiele sposobów wykorzystania obrazów SVG jako formatów graficznych. Przeglądarka obsługuje elementy HTML, takie jak HTML img> lub HTML svg>, a także elementy CSS, takie jak CSS. W niektórych sytuacjach możesz użyć obrazów SVG, aby zastąpić inne obrazy prostymi ikonami. Można ich używać w połączeniu ze złożonymi ilustracjami, takimi jak wykresy, wykresy i logo firmy. CloudConvert to narzędzie online, które pozwala konwertować pliki SVG na JPEG. Jest obsługiwany przez wiele innych programów, oprócz SVG, PDF i EPS. Możesz użyć opcji, aby ustawić rozdzielczość, jakość i rozmiar pliku. Img Src Svg Zmień kolor Css Właściwość img src svg zmień kolor css służy do zmiany koloru obrazu, który został wstawiony do dokumentu HTML za pomocą znacznika. Wartością tej właściwości może być dowolna prawidłowa wartość koloru CSS, w tym wartości szesnastkowe i RGB. Czy mogę zmienić kolor obrazu Svg w Css? Wypełnij tag svg za pomocą fill=”currentColor” po edycji pliku SVG, a następnie usuń wszelkie inne odkryte właściwości wypełnienia. Słowo kluczowe (zamiast używanego stałego koloru) jest używane zamiast stałego koloru w currentColor. Następnie możesz zmienić kolor za pomocą CSS, ustawiając właściwość color elementu lub umieszczając go na liście nadrzędnej. Svg: Plusy i minusy Kolor i szczegóły nie są tak proste do osiągnięcia za pomocą SVG. Istnieją jednak aplikacje online, których można użyć do konwersji obrazów rastrowych na obrazy wektorowe. Jeśli chodzi o kolory i szczegóły, możesz wykorzystać tę funkcję bardziej efektywnie.Która właściwość jest używana do zmiany koloru Svg w Css?Ustaw kolor kształtu SVG za pomocą właściwości fill.Svg W CssCSS może być używany do stylizowania skalowalnej grafiki wektorowej , podobnie jak może być używany do stylizowania HTML. Można to zrobić bezpośrednio lub używając reguł CSS w osobnym arkuszu stylów. Grafika wektorowa może być dość złożona, dlatego często warto podzielić ją na mniejsze części. Korzystając z CSS, możesz nadać każdemu elementowi indywidualny styl, co może znacznie ułatwić pracę z grafiką wektorową. Jeśli chcesz zobaczyć SVG w swojej przeglądarce, musisz najpierw ustawić typ zawartości połączonego pliku na „application/x-svg XML” lub „application/x-shockwave-svg”. W rezultacie przeglądarka zacznie wyświetlać zawartość pliku jako plik sva. Jeśli masz przeglądarkę obsługującą taką wtyczkę, możesz wyświetlić plik SVG w całości. Jeśli po prostu chcesz osadzić fragment SVG w dokumencie HTML, nie musisz określać jego typu zawartości. Po wstawieniu elementu svg i fragmentu SVG przeglądarka automatycznie wygeneruje renderowanie HTML tych dwóch elementów. Jeśli używasz SVG, takiego jak img src=”image.svg”> lub jako obraz tła CSS, a plik jest poprawnie połączony i wszystko wygląda poprawnie, ale przeglądarka go nie wyświetla, może to być spowodowane tym, że Twój serwer udostępnia go z nieprawidłowym adresem URL. Img Src Svg nie działa Istnieje kilka powodów, dla których „img src svg” może nie działać. Najpierw upewnij się, że używasz prawidłowego rozszerzenia pliku svg (.svg, .svgz, .svgxml). Jeśli to nie jest problem, prawdopodobnie Twój serwer nie jest skonfigurowany do obsługi plików SVG. Jak używać SVG w Html Gdy używasz znacznika *svg, obraz SVG można zapisać bezpośrednio w dokumencie HTML. Można wykonać następujące kroki: otworzyć obraz SVG w kodzie VS lub preferowanym IDE, skopiować kod i wkleić go do elementu body> w dokumencie HTML. Bardzo ważne jest, aby dokładnie wykonać wszystkie kroki, jak pokazuje poniższa demonstracja. Możliwe jest osadzenie SVG w HTML. Aby Twoja witryna była jak najbardziej przyjazna dla użytkownika, musisz stale dążyć do ulepszeń. Aby to zrobić, możesz użyć osadzania HTML, aby dodać SVG do swoich stron HTML. Język grafiki 2D SVG opisuje grafikę 2D, podczas gdy biblioteka płótna rysuje grafikę 2D na żądanie za pomocą JavaScript. Dostęp do elementu można uzyskać za pomocą SVG DOM. Ponieważ Twoje elementy SVG mogą być dołączane do procedur obsługi zdarzeń, możesz łatwo kontrolować ich zachowanie. Co więcej, SVG DOM jest oparty na XML, co oznacza, że każdy element jest w nim dostępny. W rezultacie nie musisz się martwić o kompatybilność z jakąkolwiek inną przeglądarką podczas dodawania SVG do swoich stron. Osadzanie HTML za pomocą sva to świetny sposób, aby Twoje strony wyglądały i działały lepiej.Img SvgAn img svg to plik obrazu, który można wykorzystać do tworzenia grafiki wektorowej. Może być używany do tworzenia ilustracji, logo i innych grafik.Zmień kolor obrazu SVG onlineJak zmienić kolor elementu SVG? Po przesłaniu pliku SVG zobaczysz różne opcje kolorów w lewej kolumnie edytora kolorów. We wszystkich przypadkach wystarczy wybrać jeden z elementów, które chcesz zmienić. Aby zamienić kolor, wybierz jeden. Nakładka Svg CssNakładka to półprzezroczysta warstwa umieszczana na obrazie. CSS dla nakładki można znaleźć w pliku „style.css” strony internetowej. Kod nakładki jest zwykle umieszczany w tagu „div”. Znacznik „div” służy do tworzenia podziału w dokumencie. Atrybut „class” służy do identyfikacji elementu jako nakładki. Właściwość „opacity” służy do ustawiania przezroczystości nakładki. Co to jest nakładka SVG? Dwa zewnętrzne obrazy SVG można ustawić tak, aby jeden nakładał się na drugi w dokumencie HTML za pomocą pozycjonowania bezwzględnego CSS. Można go również umieścić pod lub nad elementami HTML. Tekst w formacie HTML. Zastosowanie nakładek w dziennikarstwie Użycie nakładek ma na celu wyeliminowanie fałszywych informacji na obrazie. Dziennikarze używają nakładkowych cytatów, gdy w artykule przedstawiane są informacje faktyczne. Nakładki są często używane przez dziennikarzy do przedstawiania wizualnych dowodów dezinformacji. Polityk może użyć nakładki, aby zademonstrować, w jaki sposób fałszywe zdjęcie jest wykorzystywane do oszukiwania wyborców. Nakładki są również używane w informatyce w innych kontekstach. Nakładanie, na przykład, może być użyte do przeniesienia bloku kodu programu lub innych danych do pamięci głównej, w przeciwieństwie do zapisywania tego, co zostało już zapisane. Ta metoda programowania pozwala programom być większymi niż pamięć główna komputera. Jak nakładać obrazy w CSS? Aby uzyskać efekt nakładki CSS, muszą być obecne następujące właściwości: odpowiednio background-image i background-CSS. Możesz zmienić położenie obrazu lub tekstu nakładki, wybierając jedną z następujących właściwości: bezwzględna, góra, dół, prawo, lewo. Jak kontrolować położenie i rozmiar obrazu za pomocą CSS Z drugiej strony właściwości pozycji tła i rozmiaru tła dłoni, może być używany do kontrolowania rozmieszczenia i rozmiaru obrazów.

