Jak dodać czat WhatsApp i przyciski udostępniania w WordPress
Opublikowany: 2023-03-28Czy chcesz dodać okno czatu WhatsApp i przyciski udostępniania w WordPress?
WhatsApp jest jedną z najpopularniejszych platform komunikacyjnych i ma około 2,2 miliarda użytkowników na całym świecie. Dodanie przycisku udostępniania Whatsapp pozwoli Ci łączyć się z klientami i budować zaangażowanie użytkowników, a dodanie przycisku czatu pozwoli użytkownikom przesyłać Ci wiadomości bezpośrednio przez Twoją witrynę.
W tym artykule pokażemy, jak łatwo dodać przycisk udostępniania WhatsApp w WordPress.

Po co dodawać przycisk WhatsApp w WordPress?
WhatsApp to aplikacja do obsługi wiadomości błyskawicznych, która umożliwia ludziom na całym świecie łatwy kontakt ze sobą.
Dodanie przycisku udostępniania WhatsApp do witryny WordPress umożliwi odwiedzającym łatwe udostępnianie treści swoim kontaktom.
Co więcej, możesz także dodać okno czatu WhatsApp, umożliwiające użytkownikom bezpośrednią rozmowę z Tobą.
Na przykład, jeśli masz sklep internetowy, przycisk czatu WhatsApp może być używany przez klientów do zadawania pytań o produkty bez konieczności wypełniania jakichkolwiek formularzy lub przechodzenia przez obsługę klienta.
Może to skutkować zwiększonym zaangażowaniem użytkowników i niższymi wskaźnikami porzucania koszyków.
Powiedziawszy to, zobaczmy, jak możesz łatwo dodać przycisk udostępniania WhatsApp w WordPress.
Metoda 1: Dodaj przycisk udostępniania WhatsApp w WordPress
Jeśli chcesz dodać przycisk udostępniania WhatsApp do swojej witryny, ta metoda jest dla Ciebie.
Najpierw musisz zainstalować i aktywować wtyczkę Sassy Social Share. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym instalacji wtyczki WordPress.
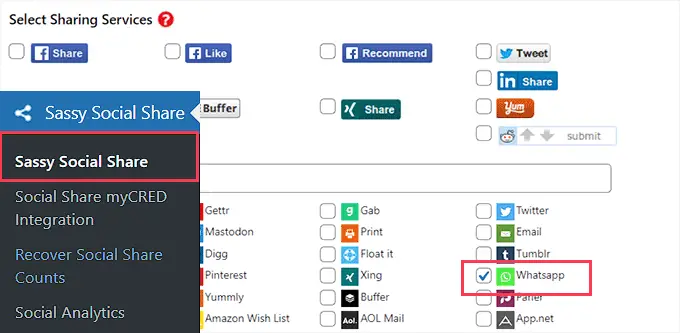
Po aktywacji musisz odwiedzić menu Sassy Social Share na pasku bocznym administratora.
Stąd musisz przejść do zakładki „Standardowy interfejs” u góry.
Następnie przewiń w dół do sekcji „Wybierz usługi udostępniania” i po prostu zaznacz pole obok opcji WhatsApp.

Możesz także dodać przycisk Udostępnij dla innych platform mediów społecznościowych, w tym Facebooka, Instagrama, Pinteresta, Twittera i innych.
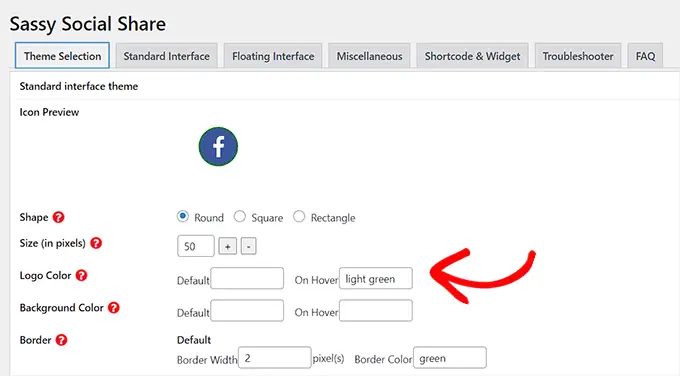
Gdy skończysz, nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia, a następnie przejdź do zakładki „Wybór motywu”.
W tym miejscu możesz dostosować przyciski udostępniania, zmieniając ich rozmiar, kształt, logo lub kolor tła i nie tylko. Dobrym pomysłem jest użycie kolorów marki WhatsApp dla przycisku udostępniania, aby użytkownicy mogli go łatwiej rozpoznać.

Po zakończeniu nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia.
Możesz teraz odwiedzić swoją witrynę internetową, aby zobaczyć przycisk udostępniania WhatsApp w akcji.
Oto jak to wyglądało na naszej stronie demonstracyjnej.

Nie chcesz dodawać przycisku WhatsApp do każdej strony? Nie martw się, wtyczka umożliwia również łatwe dodawanie jej do pojedynczych postów i stron.
Dodanie przycisku udostępniania WhatsApp w edytorze bloków
Jeśli chcesz wyświetlać przycisk udostępniania WhatsApp tylko na określonych postach i stronach, najpierw musisz wyłączyć globalne wyświetlanie przycisków udostępniania.
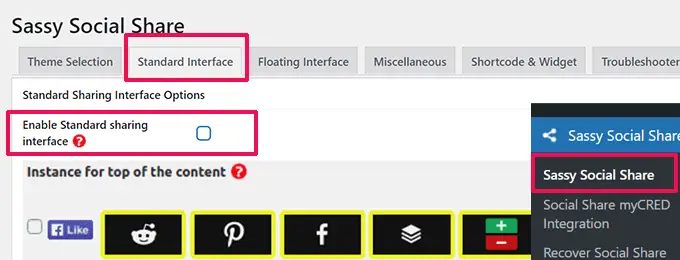
Aby to zrobić, po prostu przejdź do strony Sassy Social Share na pasku bocznym administratora WordPress i przejdź do zakładki „Standardowy interfejs”.
Następnie musisz odznaczyć pole opcji „Włącz standardowy interfejs udostępniania”.

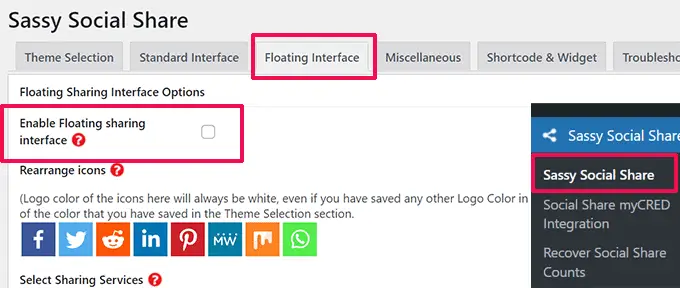
Następnie przejdź do zakładki „Pływający interfejs”.
W tym miejscu odznacz pole obok opcji „Włącz pływający interfejs udostępniania”.

Teraz, gdy wyłączyłeś standardowe i pływające przyciski udostępniania w mediach społecznościowych, śmiało i przycisk udostępniania WhatsApp na dowolnej stronie lub poście w Twojej witrynie za pomocą krótkiego kodu.
Po prostu otwórz post lub stronę, na której chcesz wyświetlić przycisk udostępniania WhatsApp w edytorze treści, lub po prostu utwórz nowy.
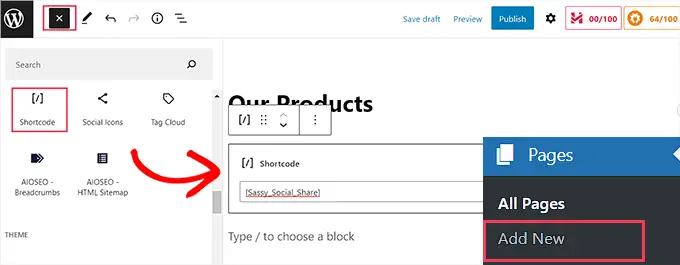
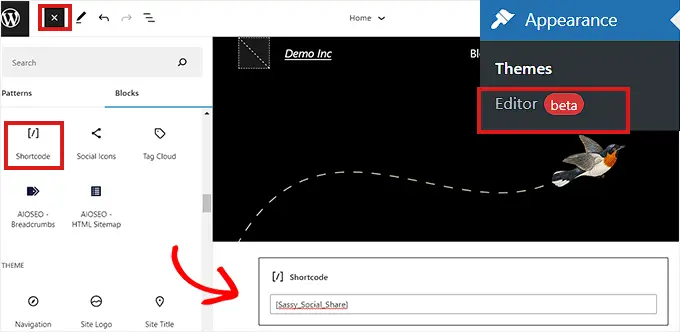
Stąd po prostu kliknij przycisk Dodaj blok (+) w lewym górnym rogu i wyszukaj blok „Shortcode”. Następnie po prostu dodaj blok do strony.

Następnie musisz skopiować następujący krótki kod i wkleić go w bloku „Shortcode”.
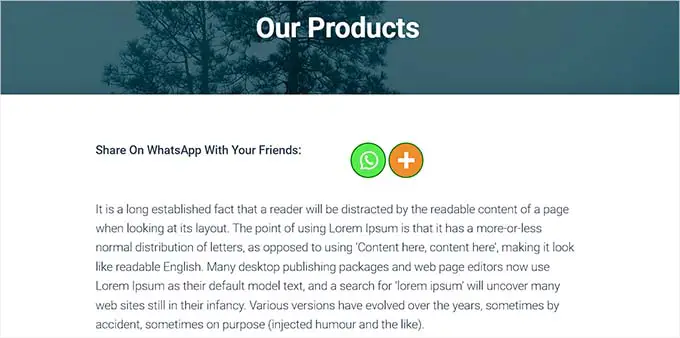
Po zakończeniu wystarczy kliknąć przycisk „Opublikuj” lub „Aktualizuj”, aby zapisać zmiany. Twój przycisk WhatsApp Share będzie wyglądał tak.

Dodanie przycisku udostępniania WhatsApp jako widżetu
Aby dodać przycisk udostępniania WhatsApp do paska bocznego swojej witryny, musisz odwiedzić stronę Wygląd »Widżety na pasku bocznym administratora.
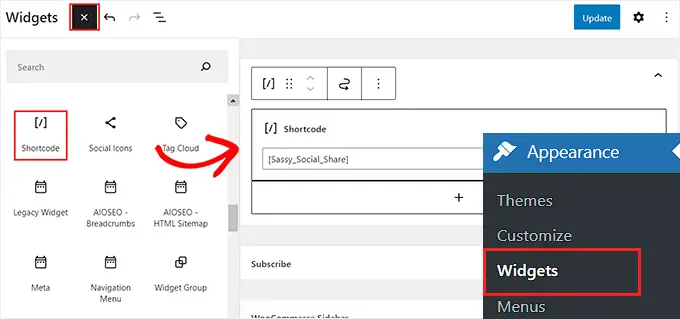
Stąd po prostu kliknij przycisk Dodaj blok (+) w lewym górnym rogu i znajdź blok „Shortcode”.
Następnie musisz dodać blok „Shortcode” do paska bocznego.

Następnie po prostu skopiuj i wklej następujący krótki kod do bloku.
Następnie kliknij przycisk „Aktualizuj”, aby zapisać ustawienia.
Tak będzie wyglądał przycisk udostępniania WhatsApp po dodaniu go do paska bocznego witryny.

Dodanie przycisku udostępniania WhatsApp w pełnym edytorze witryny
Jeśli używasz motywu blokowego, będziesz korzystać z pełnego edytora witryny i nie będziesz mieć dostępu do strony „Widżety”.
Najpierw musisz odwiedzić opcję Wygląd »Edytor na pasku bocznym administratora, aby uruchomić pełny edytor witryny.
Następnie musisz kliknąć przycisk „Dodaj blok” (+) u góry ekranu i dodać blok „Shortcode” w dowolnym odpowiednim miejscu na swojej stronie internetowej.
Następnie dodaj następujący krótki kod do bloku.

Gdy skończysz, kliknij przycisk „Zapisz” u góry.
Tak wyglądał przycisk udostępniania WhatsApp na naszej stronie demonstracyjnej.

Metoda 2: Dodaj przycisk czatu WhatsApp w WordPress
Ta metoda pozwala dodać przycisk czatu WhatsApp w WordPress.
Oznacza to, że gdy użytkownik kliknie przycisk czatu WhatsApp, będzie mógł wysłać Ci bezpośrednią wiadomość na Twój numer telefonu WhatsApp.

Uwaga: nie będziesz otrzymywać żadnych wiadomości bezpośrednio na pulpicie nawigacyjnym WordPress, ale będziesz mógł rozmawiać jak zwykle w aplikacji mobilnej WhatsApp, interfejsie internetowym i oprogramowaniu komputerowym.
Najpierw musisz zainstalować i aktywować wtyczkę Click to Chat. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
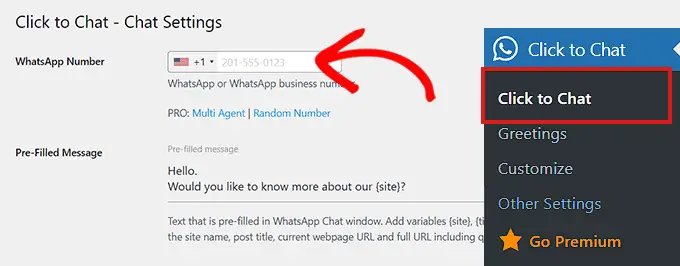
Po aktywacji musisz przejść do pozycji menu Kliknij, aby porozmawiać , która została dodana do paska bocznego pulpitu administratora WordPress.
Od tego momentu musisz zacząć od wpisania służbowego numeru telefonu w polu „Numer WhatsApp”.
To będzie numer telefonu, na który będziesz otrzymywać wiadomości od użytkowników.
Następnie musisz wpisać prostą wiadomość w polu „Wstępnie wypełniona wiadomość”. Będzie to domyślna wiadomość, która będzie wyświetlana w oknie czatu WhatsApp.

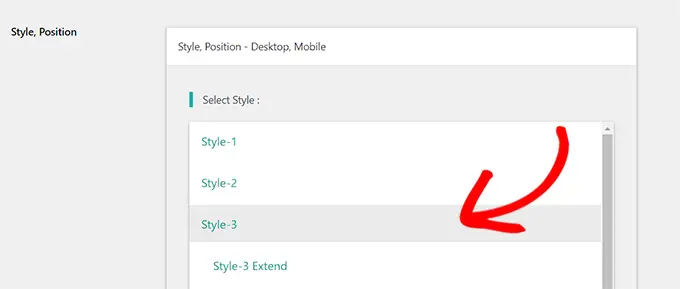
Następnie przewiń w dół do sekcji „Styl, pozycja”.
Możesz zacząć od wybrania stylu czatu WhatsApp z menu rozwijanego. Domyślnie ta wtyczka oferuje około 8 różnych stylów. Po prostu wybierz ten, który wolisz.

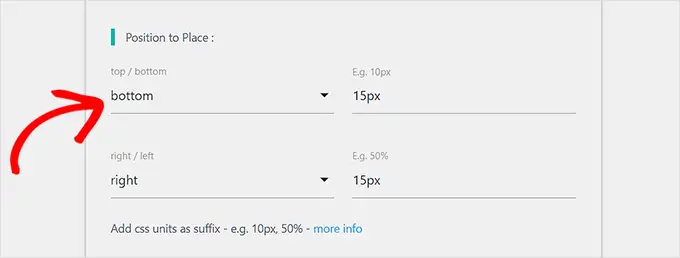
Następnie przewiń w dół do sekcji „Pozycja do miejsca”.
Stąd możesz wybrać pozycję i rozmiar swojego czatu z menu rozwijanych.

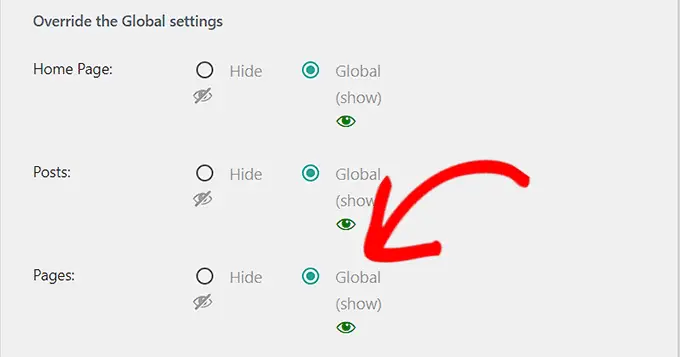
Następnie musisz przejść do sekcji „Ustawienia wyświetlania”.
Tutaj wystarczy zaznaczyć pole „Globalny” obok opcji, w których chcesz wyświetlić okno czatu WhatsApp.
Na przykład, jeśli chcesz wyświetlać okno czatu na swoich postach, stronach i stronach kategorii, musisz zaznaczyć opcję „Globalny”.
Możesz także wybrać opcję „Ukryj”, jeśli nie chcesz wyświetlać okna czatu WhatsApp na określonej stronie.

Na koniec nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia.
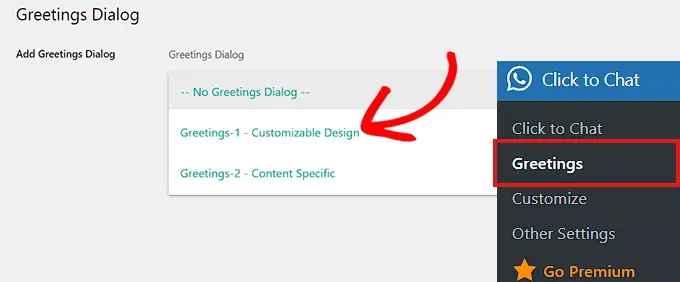
Teraz musisz przejść do strony Kliknij, aby porozmawiać » Pozdrowienia, aby wybrać okno dialogowe Powitanie z menu rozwijanego.
To okno dialogowe powitania zostanie wyświetlone wraz z przyciskiem WhatsApp na Twojej stronie.

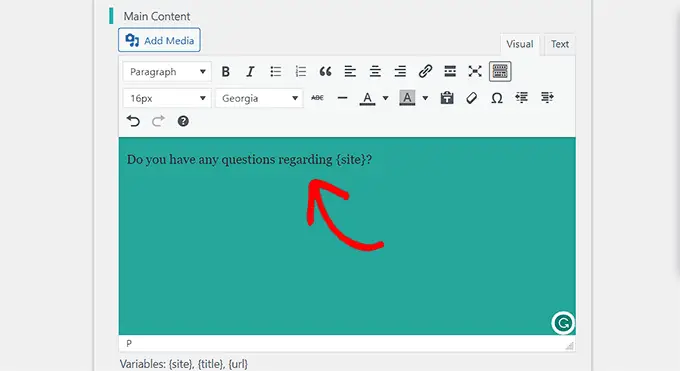
Po dokonaniu wyboru musisz wpisać treść nagłówka, głównej treści i wezwania do działania okna dialogowego powitania.
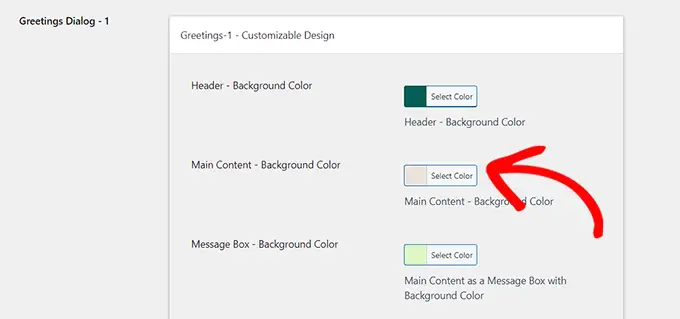
Następnie przewiń w dół do sekcji „Konfigurowalny projekt”.

Tutaj możesz wybrać kolory tła głównej treści, nagłówka i okna wiadomości.
Następnie wystarczy kliknąć przycisk „Zapisz zmiany”, aby zapisać ustawienia

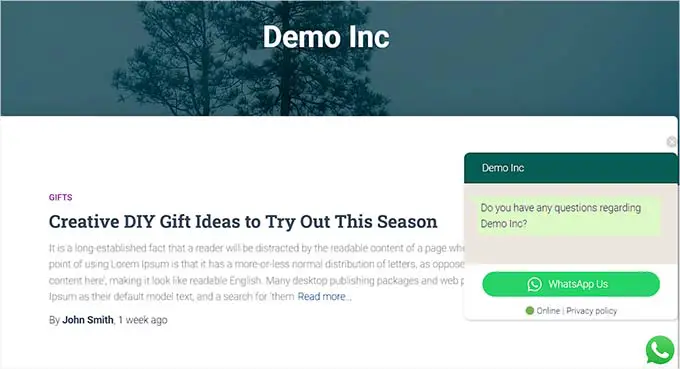
Następnie musisz odwiedzić swoją stronę internetową.
Domyślnie tak będzie wyglądać okno czatu WhatsApp.

Teraz pokażemy Ci, jak łatwo dodać przycisk czatu WhatsApp w edytorze bloków, jako widżet oraz w pełnym edytorze strony.
Dodaj przycisk czatu WhatsApp w edytorze bloków
Możesz łatwo dodać przycisk WhatsApp do określonej strony lub postu na swojej stronie WordPress za pomocą edytora bloków.
W tym samouczku dodamy przycisk WhatsApp do strony.
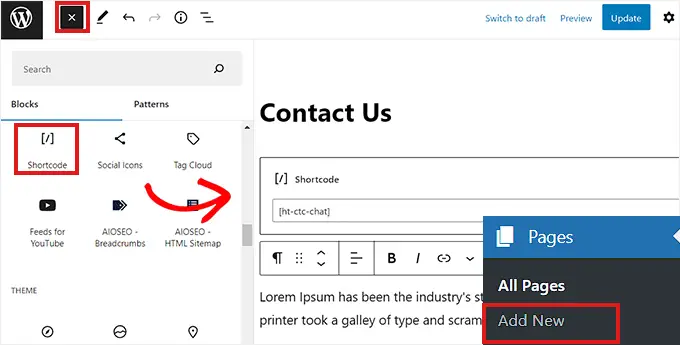
Najpierw musisz przejść do strony »Dodaj nową stronę z paska bocznego administratora.
Spowoduje to uruchomienie edytora bloków.
Teraz musisz kliknąć przycisk „Dodaj blok” (+) w lewym górnym rogu ekranu i kliknąć blok „Shortcode”.

Po dodaniu bloku „Shortcode” musisz skopiować i wkleić następujący krótki kod do bloku.
Następnie po prostu kliknij przycisk „Opublikuj” u góry.
Tak wyglądał przycisk WhatsApp na naszej stronie demonstracyjnej.

Dodanie przycisku czatu WhatsApp jako widżetu
W tej metodzie pokażemy Ci, jak łatwo dodać przycisk WhatsApp jako widżet na pasku bocznym Twojej witryny.
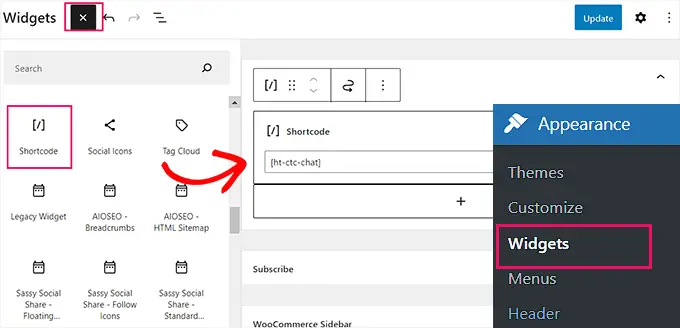
Najpierw musisz przejść do strony Wygląd »Widżety z paska bocznego WordPress.
Tam po prostu kliknij kartę „Pasek boczny”, aby ją rozwinąć, a następnie kliknij przycisk „Dodaj blok” (+) u góry.
Następnie po prostu znajdź i dodaj blok „Shortcode” do paska bocznego.

Teraz po prostu skopiuj i wklej następujący krótki kod do bloku.
Na koniec nie zapomnij kliknąć przycisku „Aktualizuj”, aby zapisać ustawienia.
Tak wyglądał przycisk WhatsApp po dodaniu go do paska bocznego na naszej stronie demonstracyjnej.

Dodanie przycisku czatu WhatsApp w pełnym edytorze witryny
Jeśli używasz motywu blokowego z pełnym edytorem witryn, ta metoda jest dla Ciebie.
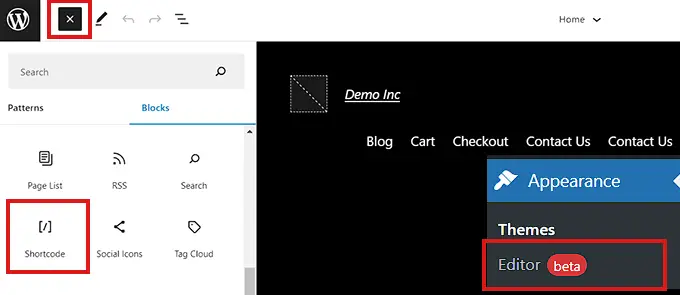
Najpierw przejdź do strony Wygląd »Edytor, aby uruchomić pełny edytor witryny.
Tam po prostu kliknij przycisk „Dodaj blok” (+) w lewym górnym rogu ekranu.
Teraz po prostu znajdź i dodaj blok „Shortcode” w preferowanym miejscu na stronie.

Po dodaniu bloku po prostu skopiuj i wklej następujący krótki kod do bloku.
Na koniec nie zapomnij kliknąć przycisku „Aktualizuj” u góry, aby zapisać zmiany.
Tak wyglądał przycisk WhatsApp na naszej stronie.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać przycisk udostępniania WhatsApp w WordPress. Możesz także zapoznać się z naszymi najlepszymi narzędziami do monitorowania mediów społecznościowych dla użytkowników WordPress oraz naszym przewodnikiem dla początkujących, jak zbudować listę e-mailową.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
