Jak dodać widżety w WordPress
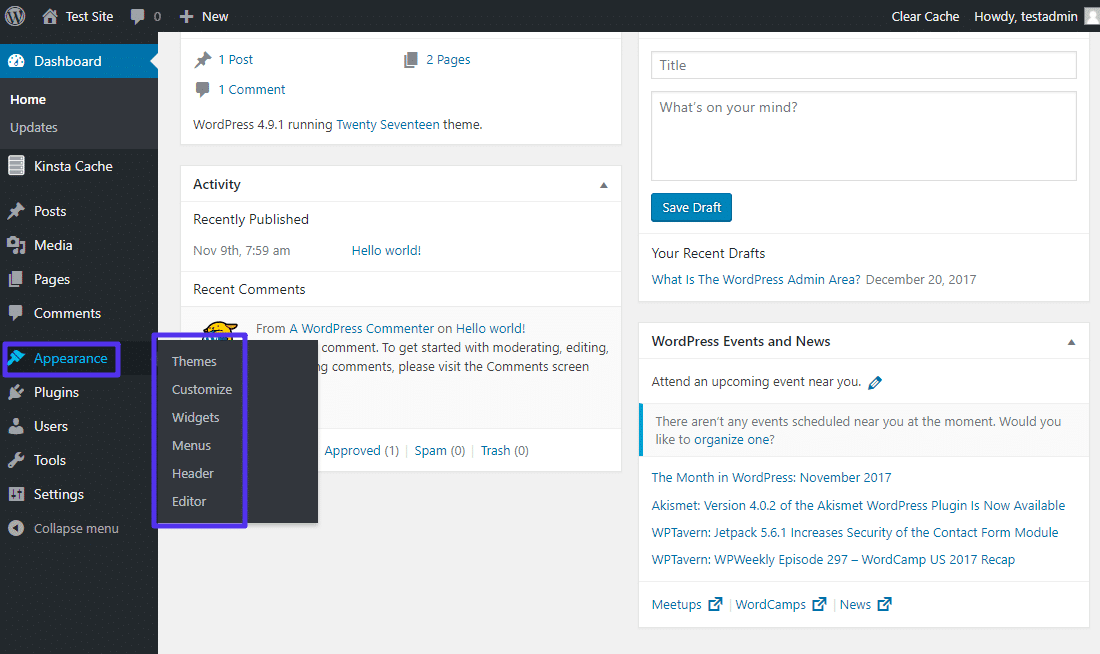
Opublikowany: 2022-09-08Dodawanie widżetów w WordPressie jest łatwe. Możesz użyć pulpitu nawigacyjnego WordPress, aby dodać widżety do swojej witryny WordPress. W panelu administratora WordPress przejdź do Wygląd > Widgety. Tutaj zobaczysz listę dostępnych widżetów , które możesz dodać do swojej witryny WordPress. Aby dodać widżet do swojej witryny WordPress, po prostu przeciągnij i upuść widżet w wybranej lokalizacji. Możesz także użyć pulpitu administracyjnego WordPress, aby zmienić kolejność widżetów. Po dodaniu i rozmieszczeniu widżetów kliknij przycisk Zapisz, aby zapisać zmiany.
W tym poście przeprowadzę Cię przez proces tworzenia i dostosowywania własnego – całkowicie dostosowanego – widżetu pulpitu nawigacyjnego. Anatomia widżetu pulpitu nawigacyjnego jest tak prosta, jak to tylko możliwe. Aby skorzystać z widżetu WordPress, należy go najpierw zarejestrować za pomocą funkcji WP_add_dashboard_widget(). Następnie w kolejnym kroku tworzysz funkcję, która będzie przetwarzać treść. Kontener ma stałą wysokość 120x120px. Same drążki mają również wysokość 120 x 120. Możesz osiągnąć różne wysokości, podnosząc wysokość granicy nad linią.
Paski powinny zaczynać się na dole i kończyć na górze, zgodnie z zaleceniami. Do małego paska dodajemy górny margines, ponieważ jest mniejszy. Maksymalny margines górny jest definiowany jako różnica między wielkością słupka a wielkością największego słupka w zestawie. W naszym przykładzie trzeci słupek (o wartości 40) jest największy, co pozwala nam ustawić wysokość 120 stóp.
Korzystając z niestandardowego widżetu WordPress , musisz najpierw przejść do menu Wygląd i wybrać Widgety. Przykładowy widżet Hostingera pojawi się na liście dostępnych widżetów. Następnie przeciągnij widżet na prawą stronę paska bocznego strony. Jeśli chcesz wprowadzić zmiany w swojej witrynie, odwiedź ją.
Wybierz Wygląd > Widgety z ekranu Administracja WordPress. Widżet można wybrać, przeciągając go na pasek boczny, na którym ma się pojawić, lub klikając go, wybierając docelowy pasek boczny (jeśli motyw zawiera więcej niż jeden), a następnie wybierając opcję Dodaj widżet .
Widżet możesz dodać do swojej witryny, przechodząc na stronę, na której chcesz go dodać, i wprowadzając kod przed zamknięciem tagu HTML */body*. Konieczne jest umieszczenie kodu na każdej stronie internetowej, na której zamierzasz korzystać z widżetu. Sprawdź, czy konfiguracja zapory zezwala na wyświetlanie widgetu internetowego (klasycznego).
Jak dodać widżety do mojego pulpitu nawigacyjnego na WordPress?
 Źródło: WPBeginner
Źródło: WPBeginnerIstnieją dwa sposoby dodawania widżetów do pulpitu WordPress. Pierwszym z nich jest użycie WordPress Customizer. Aby to zrobić, przejdź do Wygląd > Dostosuj w panelu administracyjnym WordPress. Następnie kliknij kartę Widgety w interfejsie Customizer. Tutaj możesz dodawać i usuwać widżety z pulpitu nawigacyjnego. Drugim sposobem dodawania widżetów do pulpitu jest użycie paska administracyjnego WordPress. Aby to zrobić, przejdź do panelu administracyjnego WordPress i najedź na przycisk „+ Dodaj” na pasku administracyjnym. Z wyświetlonego menu wybierz opcję „Widget”. Spowoduje to otwarcie interfejsu widżetów, w którym możesz dodawać i usuwać widżety z pulpitu nawigacyjnego.
Konfigurowalny widżet można dodać do panelu administracyjnego witryny WordPress za pomocą metody opisanej poniżej. Jeśli chcesz utworzyć widżet za pomocą WordPress, musisz najpierw użyć funkcji WordPress_add_dashboard_widget(). Do obsługi wyświetlania treści w widżecie wymagana będzie dodatkowa funkcja. W ramach powyższego kodu sprawdzana jest wartość zmiennej $hook, aby upewnić się, że styl jest używany tylko na pulpicie administracyjnym. Jak wspomniano wcześniej, pozostałe style będą wbudowane. Kod użyty w powyższym kodzie odpowiada temu samemu. Wyświetlanie komentarzy w postaci statycznego wykresu.
Jak dodać widżet do pulpitu nawigacyjnego
Jeśli masz problem z dodaniem widżetu do pulpitu nawigacyjnego, możesz przejrzeć naszą bibliotekę widżetów lub skorzystać z paska wyszukiwania u góry panelu widżetów .
Jak dodać widżet do pulpitu nawigacyjnego?
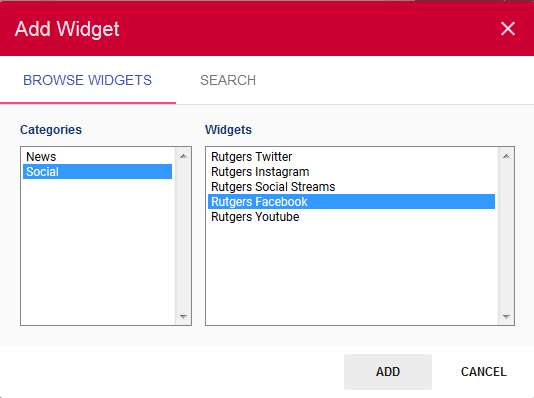
 Źródło: Uniwersytet Rutgers
Źródło: Uniwersytet RutgersIstnieje wiele różnych typów widżetów, które można dodać do pulpitu nawigacyjnego, ale proces ich dodawania jest zasadniczo taki sam. Aby dodać widżet, najpierw wybierz typ widżetu z listy opcji. Następnie skonfiguruj ustawienia widżetu, aby dostosować wygląd i zachowanie widżetu. Na koniec dodaj widżet do pulpitu nawigacyjnego, przeciągając go z listy opcji i upuszczając w wybranym miejscu.
Gdzie są widżety w panelu administracyjnym WordPress?
 Źródło: Thryv
Źródło: ThryvWidgety można znaleźć w panelu administracyjnym WordPressa w sekcji Wygląd > Widgety.
Dodawanie obszaru widżetów do witryny WordPress
// PHP można uruchomić za pomocą następujących skryptów PHPScript: // php Obszar widżetów musi być skonfigurowany w witrynie WordPress. Poniższe wiersze znajdują się w pliku functions.php Twojego motywu. Wartość należy zastąpić ścieżką do plików niestandardowych widżetów // zamiast wartości. Dodaj obszar widżetów do pulpitu WordPress – dodaj obszar widżetów do pulpitu WordPress ('nazwa_obszaru_widgetu','obszar_widgetu); function my_custom_init() // Dodaj obszar widżetów do pulpitu WordPress

Jak stworzyć niestandardowy widżet HTML w WordPress
Aby utworzyć niestandardowy widżet HTML w WordPressie, musisz utworzyć nowy plik o nazwie widget.php i umieścić go w katalogu motywu. W tym pliku będziesz musiał napisać funkcję, która zwróci kod HTML, który chcesz wyprowadzić. Ta funkcja będzie musiała zostać zarejestrowana w WordPress za pomocą funkcji register_widget(). Po zarejestrowaniu widżetu pojawi się on w sekcji Widżety w obszarze administracyjnym WordPress. Stąd możesz przeciągnąć go i upuścić w dowolnym widżetowanym obszarze w swojej witrynie.
Widżet tekstowy jest jednym z najpopularniejszych widżetów WordPressa . Dzięki niemu możesz dodawać tekst oraz fragmenty kodu do obszaru widżetów paska bocznego i stopki. Widżet tekstowy w wersji 4.8 został ulepszony pod względem funkcjonalności i dostępności dla użytkownika, umożliwiając użytkownikom łatwe dodawanie niestandardowych kodów. Jednak gdy tryb tekstowy TinyMCE został ulepszony, spowodowało to więcej problemów niż rozwiązało. Istnieje również opcja trybu wizualnego / tekstowego dla starego widżetu Tekst. Zdecydowanie zalecamy używanie niestandardowego widżetu HTML zamiast wklejania złożonego kodu do widżetu tekstowego, gdy jest on w trybie tekstowym. Ponieważ istnieją wtyczki do dodawania fragmentów kodu do widżetów tekstowych, nie uważamy za konieczne wprowadzanie trybu tekstowego dla widżetu tekstowego.
Dodawanie niestandardowego kodu HTML do witryny WordPress
Korzystając z WordPress, możesz łatwo dodać niestandardowy kod HTML do swoich postów na blogu, stron i innych treści. Można to zrobić na dwa sposoby: edytować kod HTML określonego bloku lub dodać niestandardowy kod do widżetu.
Widżet pulpitu WordPress o pełnej szerokości
Widżet pulpitu WordPress to mały blok treści wyświetlany na pulpicie administratora WordPress. Widżety pulpitu nawigacyjnego są zwykle używane do dostarczania informacji lub łączy do zasobów, które mogą być przydatne dla administratora witryny. Wiele motywów WordPress zawiera jeden lub więcej niestandardowych widżetów pulpitu nawigacyjnego. Nie ma standardowej szerokości widżetów na desce rozdzielczej, ale zazwyczaj są one dość wąskie, aby nie zajmować zbyt dużo miejsca na desce rozdzielczej. Jednak niektóre widżety (zwłaszcza te, które wyświetlają informacje z innych źródeł) mogą być szersze.
Za pomocą tego przewodnika możesz utworzyć widżet pulpitu nawigacyjnego o pełnej szerokości. Ponieważ rejestracja widżetu WordPress zawiera specjalne funkcje, można przełączać się między stanem otwartym i zamkniętym. Najprostszym sposobem na to jest wybranie pojedynczej kolumny z menu Opcje ekranu (znajdującego się pod opcją układu). Korzystając z hooka welcome_panel, możemy dodać HTML i jQuery do domyślnego pola powitalnego. W rezultacie wszystko, co do niego dodamy, będzie wyświetlane w domyślnym polu, podczas gdy wszystko, co usuniemy, nie. Musimy upewnić się, że bieżący ekran jest głównym ekranem deski rozdzielczej, a jeśli tak, wypiszemy wszystko.
Dostosuj swój pulpit WordPress do profesjonalnego wyglądu
Pulpit nawigacyjny WordPress to obowiązkowa funkcja w Twojej witrynie i kluczowa część Twojej marki. Zmieniając wygląd i sposób działania pulpitu nawigacyjnego, możesz stworzyć bardziej profesjonalny i spójny wygląd swojej witryny. W zależności od swoich preferencji możesz zmienić wygląd swojego dashboardu na różne sposoby. Kolory, czcionki i tło strony internetowej można zmienić. Menu można również zmienić oprócz zmiany układu. Możesz również dołączyć widżety i panele widżetów, które pomogą Ci uczynić Twoją witrynę bardziej interaktywną. Upewnij się, że zmiany są zadowalające, zanim je opublikujesz. Aby upewnić się, że wszystko wygląda tak, jak powinno, wprowadź zmiany tak szybko, jak to możliwe. Należy również pamiętać, że wprowadzone zmiany nie powinny zakłócać możliwości korzystania z witryny.
WordPress Utwórz niestandardowy pulpit nawigacyjny
Aby utworzyć niestandardowy pulpit nawigacyjny w WordPress, musisz najpierw utworzyć niestandardową wtyczkę. Ta wtyczka będzie zawierać cały kod niezbędny do stworzenia niestandardowego pulpitu nawigacyjnego. Po utworzeniu wtyczki możesz ją aktywować, a zostanie wyświetlony niestandardowy pulpit nawigacyjny.
Tworzenie pulpitu nawigacyjnego WordPressa składa się z sześciu kroków. Pulpit nawigacyjny WordPressa można dostosować na wiele sposobów. W wyniku skonfigurowania swojego dashboardu możesz zmienić opcje widoczne w jego menu. Ponadto, jeśli chcesz, możesz zmienić styl, aby wyglądał bardziej podobnie do reszty witryny. Możesz zmienić wygląd swojego pulpitu WordPress na różne sposoby. Możesz „white label” na swoim dashboardzie, co wiąże się z pobraniem produktu i rebrandingiem go na swoją markę. Niestandardowy pulpit nawigacyjny WordPress może być przydatny z wielu powodów.
Pulpit nawigacyjny ma proste w użyciu menu, w którym można zmieniać kolejność, usuwać i dodawać niestandardowe elementy. Jeśli chcesz śledzić nadchodzące zadania, przydatny może być czytnik RSS; na przykład możesz dodać widżet Notatki do strony powitalnej swojej witryny. Potrzebujesz hosta internetowego, który zapewnia zarówno wydajność, jak i bezpieczeństwo, jeśli chcesz, aby Twoja witryna działała płynnie.
