Jak dodać menu nawigacji WordPress w postach / stronach
Opublikowany: 2023-06-17Czy chcesz dodać menu nawigacyjne WordPress do swoich postów lub stron?
Domyślnie możesz wyświetlać menu tylko w lokalizacjach określonych przez motyw WordPress. Jednak czasami może być konieczne dodanie menu do określonego posta lub strony, a nawet wyświetlenie menu w treści strony.
W tym artykule pokażemy, jak dodać menu nawigacyjne WordPress w postach i na stronach.

Po co dodawać menu nawigacyjne WordPress w postach / stronach?
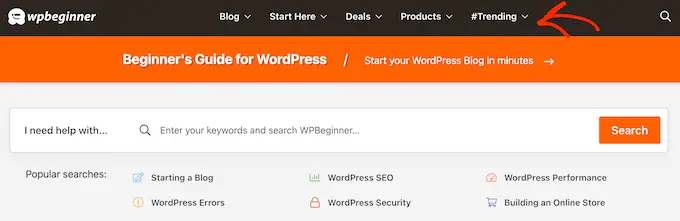
Menu nawigacyjne to lista linków prowadzących do ważnych obszarów witryny. Te linki mogą pomóc odwiedzającym znaleźć to, czego szukają, poprawić obsługę klienta i zatrzymać ludzi na Twojej stronie WordPress na dłużej.

Dokładna lokalizacja menu zależy od motywu WordPress. Większość motywów umożliwia wyświetlanie menu w wielu obszarach, ale czasami może być konieczne dodanie menu nawigacyjnego do posta lub strony.
Na przykład możesz chcieć dodać unikalne menu z linkami do wszystkich produktów wymienionych na określonej stronie sprzedaży.
Możesz także użyć menu do wyświetlania powiązanych postów na swoim blogu WordPress. Umieszczając to menu nawigacyjne na końcu posta na blogu, możesz zachęcić czytelników do sprawdzenia większej ilości treści.
Powiedziawszy to, zobaczmy, jak możesz dodać menu nawigacyjne WordPress do dowolnego posta lub strony. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć:
Metoda 1: Korzystanie z bloku nawigacyjnego WordPress (najlepiej dla poszczególnych stron i postów)
Najłatwiejszym sposobem dodania menu nawigacyjnego WordPress do postów i stron jest użycie wbudowanego bloku nawigacji. Pozwala to wyświetlić menu nawigacyjne w dowolnym miejscu na stronie lub w poście, ale musisz ręcznie dodać każde menu.
To świetna metoda, jeśli chcesz dokładnie kontrolować, gdzie menu pojawia się na każdej stronie. Jednak może to być czasochłonne i frustrujące, jeśli chcesz dodać to samo menu nawigacyjne do wielu stron i postów.
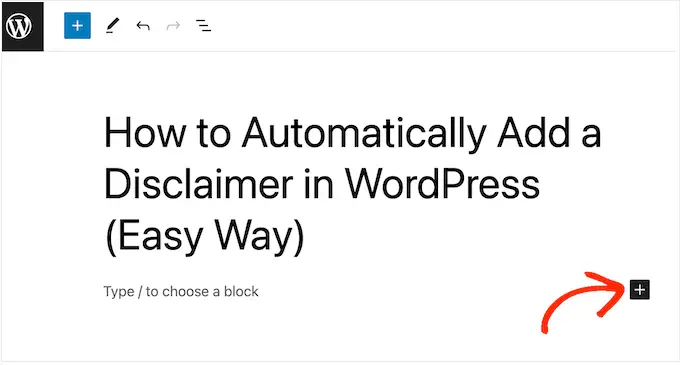
Aby rozpocząć korzystanie z tej metody, po prostu otwórz stronę lub post, na którym chcesz dodać menu nawigacyjne WordPress. Następnie kliknij przycisk „+”, aby dodać nowy blok do strony.

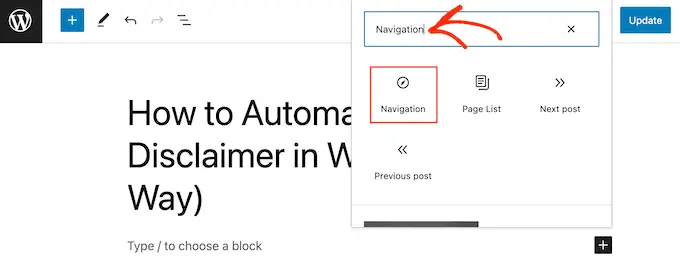
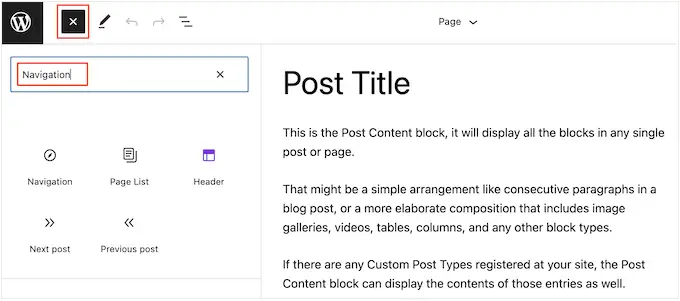
W wyskakującym okienku wpisz „Nawigacja”.
Gdy pojawi się prawy blok, kliknij go, aby dodać go do strony lub posta.

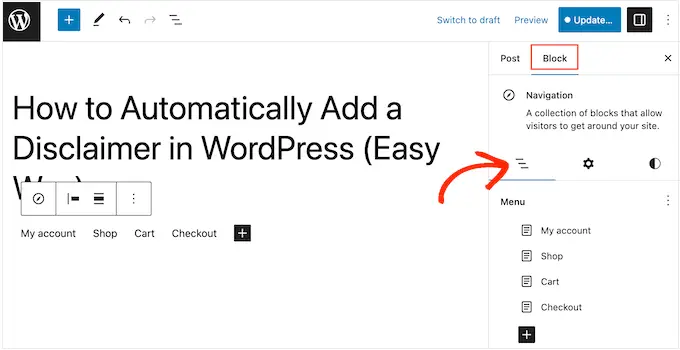
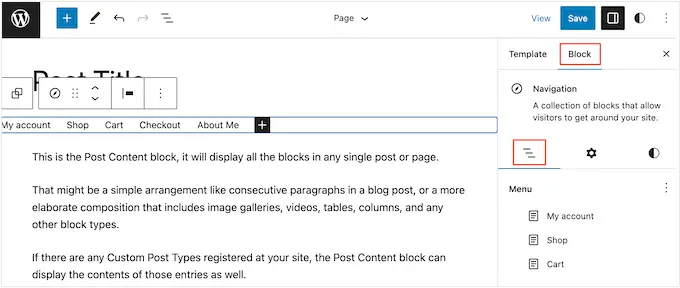
Blok nawigacyjny domyślnie pokaże jedno z twoich menu.
Jeśli zamiast tego chcesz dodać inne menu, otwórz kartę „Blokuj”. Następnie musisz wybrać zakładkę „Widok listy”.

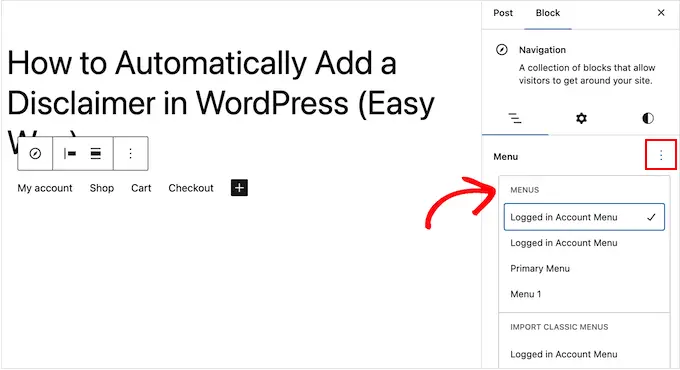
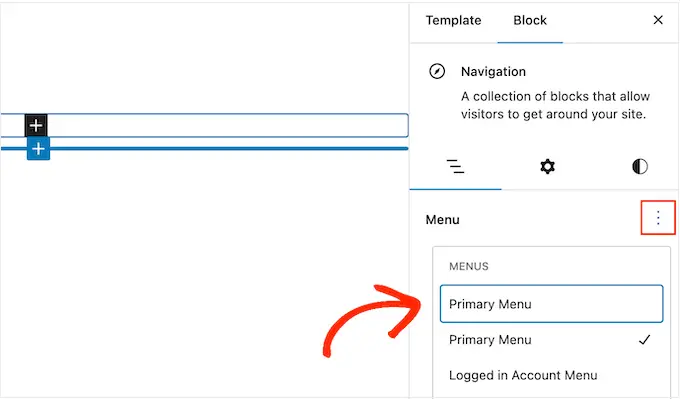
Tutaj możesz kliknąć trzy kropki obok „Menu”.
Następnie po prostu wybierz menu, którego chcesz użyć.

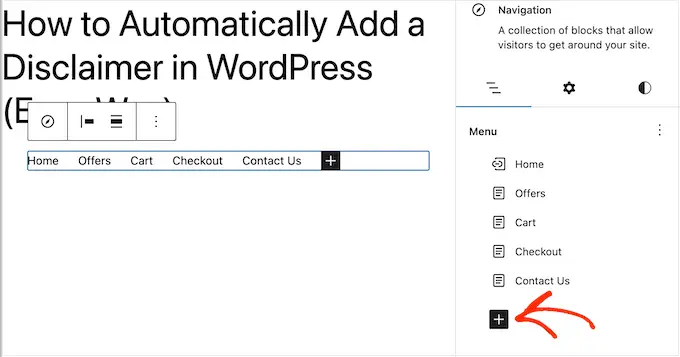
Czasami możesz chcieć dostosować menu, dodając więcej linków. Na przykład, jeśli prowadzisz sklep internetowy, możesz umieścić link do wszystkich produktów wymienionych na tej stronie.
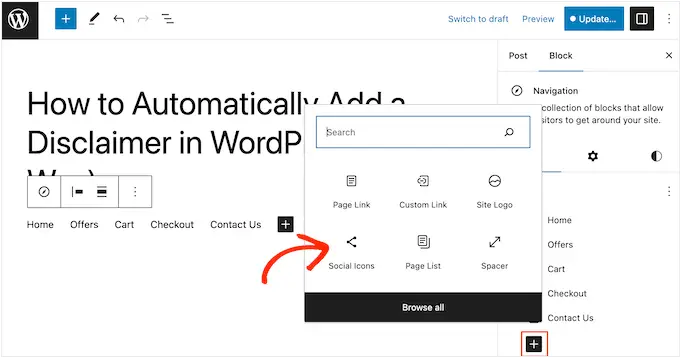
Aby przejść dalej i dodać linki do menu nawigacyjnego, kliknij ikonę „+” w zakładce „Widok listy”.

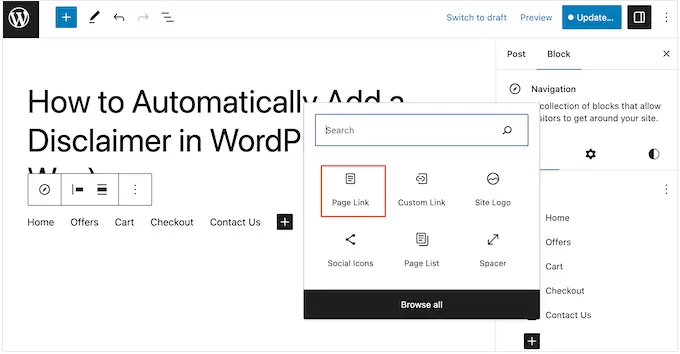
Spowoduje to otwarcie wyskakującego okienka z różnymi opcjami.
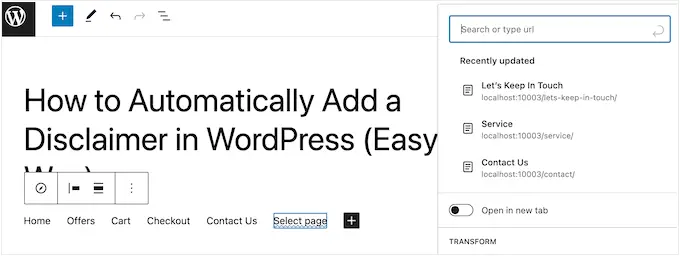
Aby dodać łącze do dowolnej strony w witrynie, wystarczy kliknąć „Link do strony”.

Możesz teraz wybrać stronę z menu rozwijanego lub zacząć wpisywać tytuł strony. Gdy pojawi się właściwa strona, kliknij, aby dodać ją do menu.
Aby dodać więcej stron do menu nawigacyjnego, po prostu powtórz ten sam proces opisany powyżej.

Możesz także dodać ikony społecznościowe do menu WordPress, które zachęcą ludzi do śledzenia Cię na Twitterze, Facebooku, YouTube, LinkedIn i innych.
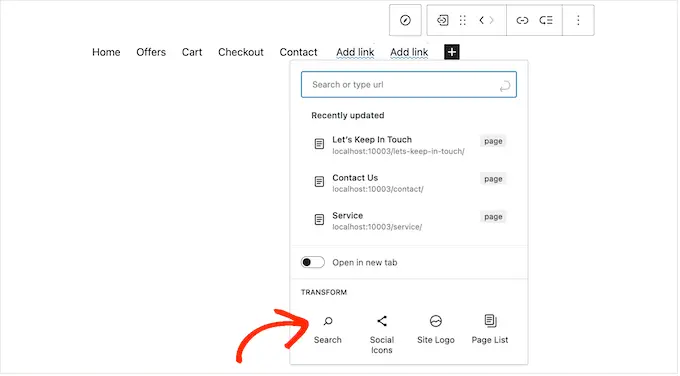
Aby rozpocząć, kliknij ikonę „+” w zakładce „Widok listy”. Tym razem wybierz „Ikony społecznościowe”.

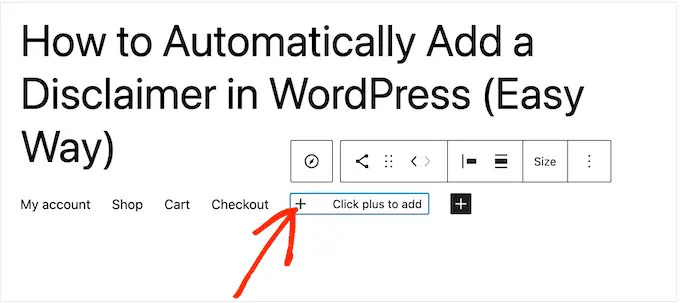
Spowoduje to dodanie nowego obszaru, w którym można dodawać ikony społecznościowe.
Aby rozpocząć, kliknij nową sekcję „+ Kliknij plus, aby dodać”.

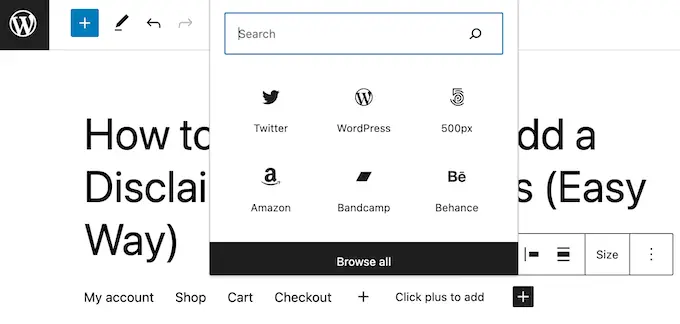
Teraz wybierz sieć mediów społecznościowych, z którą chcesz się połączyć.
Na przykład możesz wybrać „Twitter”, aby promować swoją stronę na Twitterze w WordPress.

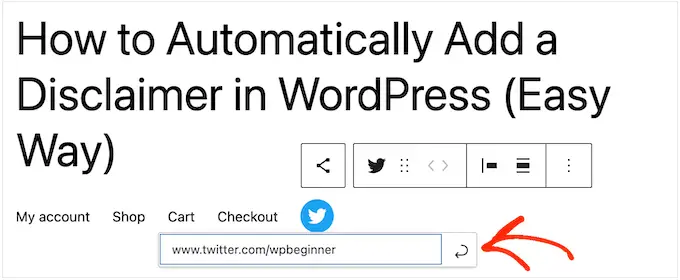
Następnie musisz skonfigurować ikonę społecznościową.
Dokładne kroki będą się różnić w zależności od sieci społecznościowej. Jednak zwykle trzeba kliknąć, aby wybrać ikonę, a następnie wpisać adres URL swojego profilu w mediach społecznościowych.

Po prostu powtórz te kroki, aby dodać więcej ikon społecznościowych do menu nawigacyjnego.
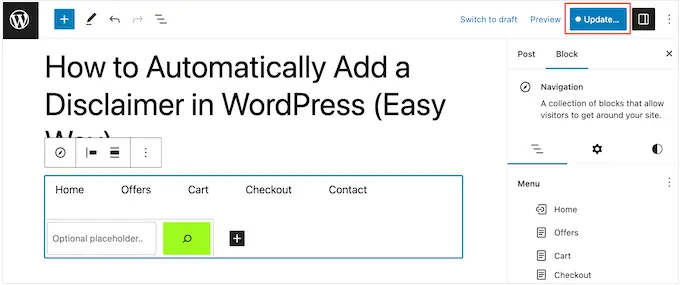
Na koniec możesz dodać pasek wyszukiwania do menu WordPress, aby pomóc ludziom znaleźć interesujące strony, posty, produkty i nie tylko.
WordPress ma wbudowaną funkcję wyszukiwania, ale jest ona podstawowa i nie zawsze zapewnia dokładne wyniki. Dlatego zalecamy korzystanie z wtyczki wyszukiwania WordPress, aby usprawnić wyszukiwanie w witrynie.
Co więcej, jeśli wybierzesz zaawansowaną wtyczkę, taką jak SearchWP, zastąpi ona domyślną wyszukiwarkę WordPress. Po skonfigurowaniu wtyczki wszystkie pola wyszukiwania w Twojej witrynie będą automatycznie korzystać z SearchWP, w tym pola wyszukiwania w menu nawigacyjnych.
Bez względu na to, czy używasz wbudowanej funkcji WordPress, czy zaawansowanej wtyczki, takiej jak SearchWP, po prostu wybierz „Szukaj”, aby dodać pasek wyszukiwania do menu.

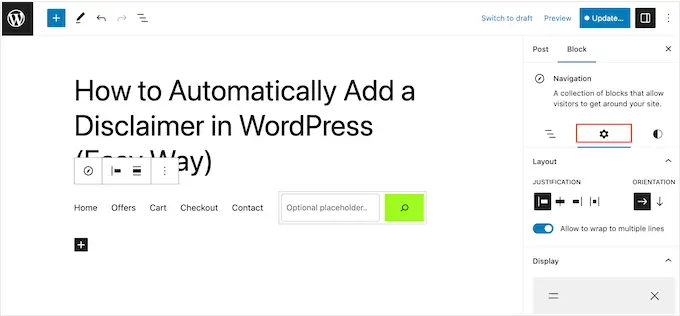
Gdy jesteś zadowolony z zawartości menu, możesz chcieć zmienić jego wygląd.
Możesz zmienić układ menu, w tym jego wyrównanie i orientację, wybierając kartę „Ustawienia”.

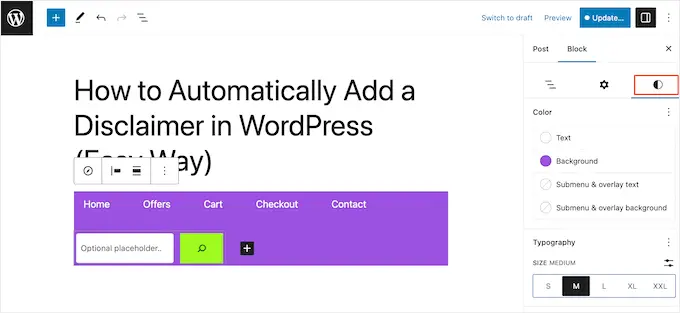
Następnie możesz zmienić kolor tła, kolor tekstu, typografię i inne elementy, wybierając kartę „Style”.
W miarę wprowadzania zmian podgląd na żywo będzie aktualizowany automatycznie. Oznacza to, że możesz wypróbować wiele różnych ustawień, aby zobaczyć, co najlepiej pasuje do Twojego bloga WordPress.

Istnieje wiele innych ustawień, które możesz skonfigurować, ale to wszystko, czego potrzebujesz, aby dodać przydatne menu nawigacyjne WordPress do posta lub strony.
Pro Tip: Jeśli planujesz używać tego samego menu nawigacyjnego na wielu stronach i postach, mądrze jest przekształcić je w blok wielokrotnego użytku w edytorze bloków WordPress. To może zaoszczędzić mnóstwo czasu i wysiłku.

Gdy będziesz gotowy do opublikowania menu nawigacyjnego, po prostu kliknij przycisk „Aktualizuj” lub „Publikuj”.

Teraz, jeśli odwiedzisz tę stronę lub post, zobaczysz działające menu nawigacyjne.
Metoda 2: Korzystanie z pełnego edytora witryny (tylko motywy blokowe)
Jeśli chcesz dodać menu nawigacyjne tylko do kilku postów i stron, metoda 1 to świetny wybór. Musisz jednak dodać każde menu ręcznie, więc nie jest to najlepsza opcja, jeśli chcesz wyświetlać to samo menu w całej witrynie.
Jeśli używasz motywu opartego na blokach, takiego jak Hestia Pro, możesz dodać menu nawigacyjne WordPress do szablonu strony lub posta. To menu pojawi się na wszystkich twoich stronach lub postach bez konieczności ręcznego dodawania. Jest to idealne rozwiązanie, jeśli chcesz zawsze wyświetlać to samo menu nawigacyjne w dokładnie tym samym miejscu.
Aby rozpocząć, przejdź do Motywy »Edytor na pulpicie nawigacyjnym WordPress.

Domyślnie edytor pokaże szablon główny motywu.
Aby dodać menu nawigacyjne do stron lub postów WordPress, kliknij „Szablony” w menu po lewej stronie.

Edytor pokaże teraz wszystkie szablony, które składają się na Twój motyw WordPress.
Aby dodać menu nawigacyjne do postów na blogu WordPress, wybierz szablon „Pojedynczy”. Jeśli zamiast tego chcesz dodać menu do swoich stron, wybierz szablon „Strona”.

WordPress wyświetli teraz podgląd wybranego szablonu.
Aby edytować ten szablon, śmiało kliknij małą ikonę ołówka.

Po wykonaniu tej czynności kliknij niebieską ikonę „+” w lewym górnym rogu.
W wyświetlonym pasku wyszukiwania wpisz „Nawigacja”.

Kiedy pojawi się prawy blok, przeciągnij go i upuść na swój szablon.
Domyślnie blok pokaże jedno z twoich menu. Jeśli zamiast tego chcesz dodać inne menu, kliknij kartę „Zablokuj”. Następnie wybierz „Widok listy”.

Możesz teraz kliknąć trzy kropki obok „Menu”, aby zobaczyć wszystkie menu utworzone w witrynie WordPress.
Po prostu wybierz dowolne menu z listy.

Po wykonaniu tej czynności możesz dodać więcej stron do menu, dodać pasek wyszukiwania i nie tylko, wykonując czynności opisane w metodzie 1.
Gdy jesteś zadowolony z wyglądu menu nawigacyjnego, kliknij przycisk „Zapisz”, aby je aktywować. Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz to samo menu nawigacyjne na wszystkich stronach lub postach WordPress.
Metoda 3: Tworzenie niestandardowego motywu WordPress (bardziej konfigurowalny)
Inną opcją jest utworzenie niestandardowego motywu WordPress. Jest to bardziej zaawansowana metoda, ale daje pełną kontrolę nad tym, gdzie menu pojawia się w Twoich postach lub na stronach.
W przeszłości trzeba było postępować zgodnie ze skomplikowanymi samouczkami i pisać kod, aby zbudować niestandardowy motyw WordPress. Jednak teraz możliwe jest łatwe tworzenie własnych motywów za pomocą SeedProd.
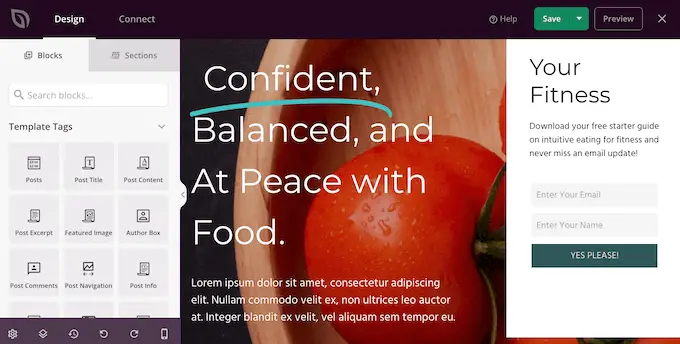
SeedProd to najlepszy program do tworzenia stron WordPress typu „przeciągnij i upuść”, a użytkownicy Pro i Elite otrzymują również zaawansowany program do tworzenia motywów. Pozwala to na projektowanie własnych motywów WordPress bez pisania kodu.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dotyczącym tworzenia niestandardowego motywu WordPress (bez kodu).
Po utworzeniu motywu możesz dodać menu nawigacyjne do dowolnej części swojej witryny WordPress.
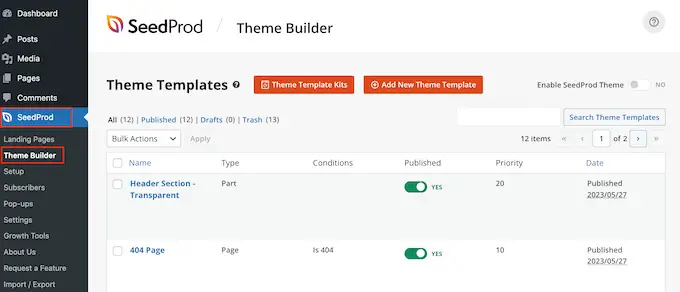
Po prostu przejdź do SeedProd » Kreator motywów i znajdź szablon kontrolujący układ Twoich postów lub stron. Zwykle będzie to „Pojedynczy post” lub „Pojedyncza strona”.

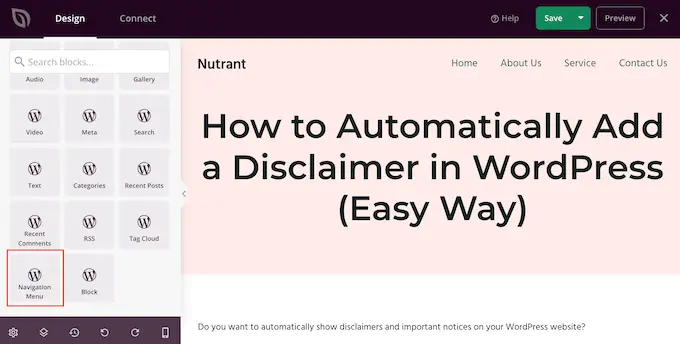
Spowoduje to otwarcie szablonu w narzędziu do przeciągania i upuszczania stron SeedProd.
W menu po lewej stronie przewiń do sekcji „Widżety”. Tutaj znajdź blok menu nawigacji i przeciągnij go na swój układ.

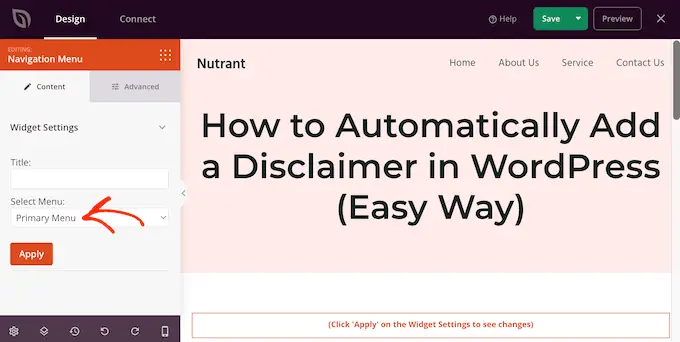
Następnie kliknij, aby wybrać blok menu nawigacji w podglądzie na żywo.
Teraz otwórz menu rozwijane „Wybierz menu” i wybierz menu, które chcesz wyświetlić.

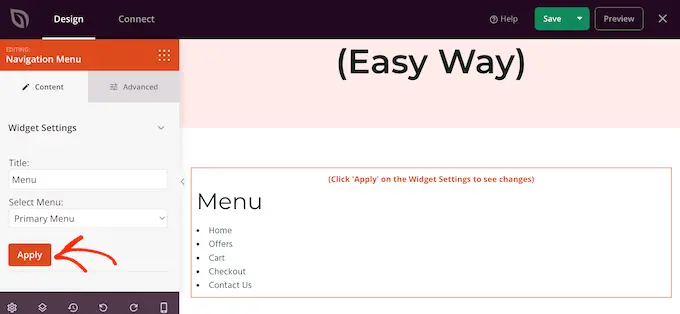
Możesz teraz wpisać opcjonalny tytuł w polu „Tytuł”. Pojawi się nad menu nawigacyjnym WordPress.
Aby zobaczyć, jak menu będzie wyglądać na Twojej stronie, kliknij przycisk „Zastosuj”.

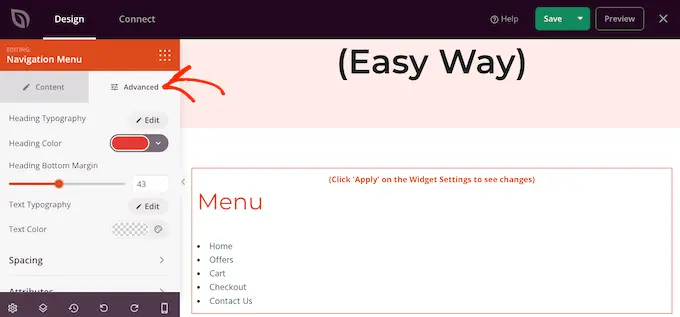
Następnie możesz zmienić styl menu, klikając kartę „Zaawansowane”.
Jeśli dodałeś tytuł, możesz zmienić kolor tekstu, dostosować typografię i dodać więcej miejsca między nagłówkiem a elementami menu.

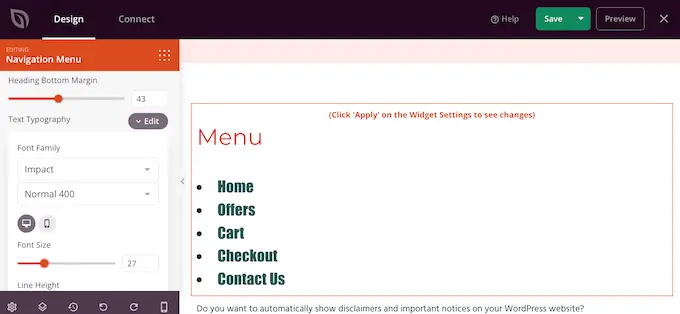
Możesz także zmienić kolor i czcionkę używaną w pozycjach menu.
Po prostu użyj ustawień „Typografia tekstu” i „Kolor tekstu”, aby wprowadzić te zmiany.

Następnie możesz zmienić odstępy, dodać niestandardowy CSS, a nawet dodać animacje CSS, korzystając z ustawień na karcie „Zaawansowane”.
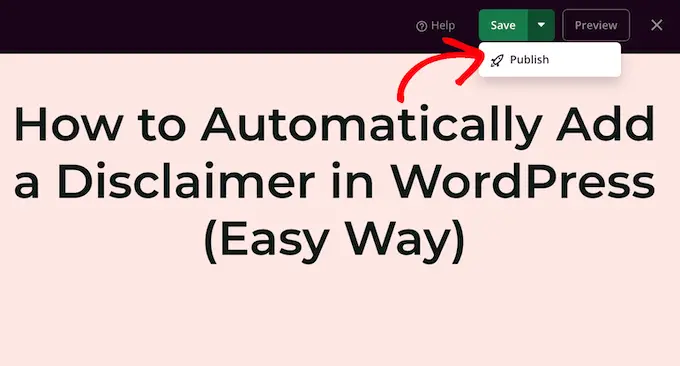
Gdy jesteś zadowolony z wyglądu menu, kliknij przycisk „Zapisz” na pasku narzędzi SeedProd. Następnie wybierz „Opublikuj”.

Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz nową stronę lub układ postów w akcji.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać menu nawigacyjne WordPress do postów i stron. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia strony docelowej za pomocą WordPress lub zapoznać się z naszymi ekspertami dotyczącymi niezbędnych wtyczek WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
