Jak dodać powiadomienia Web Push do swojej witryny WordPress?
Opublikowany: 2019-09-23Czy chcesz dodać powiadomienie push do swojej witryny WordPress. Powiadomienia push są obecnie bardzo popularne i widzieliście je w aplikacjach i na prawie wszystkich stronach internetowych. Popularne serwisy, takie jak Facebook Google i kilka innych, również korzystają z powiadomień push.
Dlaczego więc korzystać z powiadomień Web Push?
Powiadomienia push umożliwiają wysyłanie powiadomień do użytkowników, gdy nie odwiedzają oni Twojej witryny. Nawet jeśli Twoje treści są interesujące, musisz znaleźć sposób, aby przyciągnąć czytelników i pozostać z nimi w kontakcie.
W tym artykule pokażemy Ci, jak w prosty sposób dodać powiadomienie web push do Twojej witryny WordPress. Porozmawiamy również o najlepszej wtyczce do powiadomień push WordPress, która jest darmowa, oraz o tym, jak wysyłać powiadomienia push w sieci i na urządzeniach mobilnych z Twojej witryny WordPress.
Co to jest powiadomienie push?
Powiadomienia push to w większości klikalne powiadomienia, które Twoja witryna wysyła do komputera, przeglądarki, aplikacji lub urządzenia mobilnego. Jest to stosunkowo nowa strategia marketingowa, z której korzystają głównie duże firmy, takie jak Google, Facebook i kilka innych, która umożliwia wysyłanie wiadomości marketingowych do odwiedzających witrynę w ich witrynie, nawet jeśli jest to na ich komputerze stacjonarnym w telefonie komórkowym, nawet po zamknięciu stronie internetowej.
Oto kilka korzyści z powiadomień push.
- Ma najwyższy wskaźnik akceptacji.
- Ma bardzo mniejszą stawkę rezygnacji z subskrypcji.
- Jest elastyczny i prawie działa na każdym urządzeniu.
- Ma najwyższy wskaźnik przyciągania uwagi.
- Umożliwia odwiedzającym podjęcie bezpośrednich działań w związku z powiadomieniem.
Jakie jest najlepsze darmowe powiadomienie push dla WordPressa?
W tym artykule będziemy używać powiadomienia push OneSignal, które jest bezpłatne i działa świetnie.
Jak zainstalować powiadomienia push OneSignal?
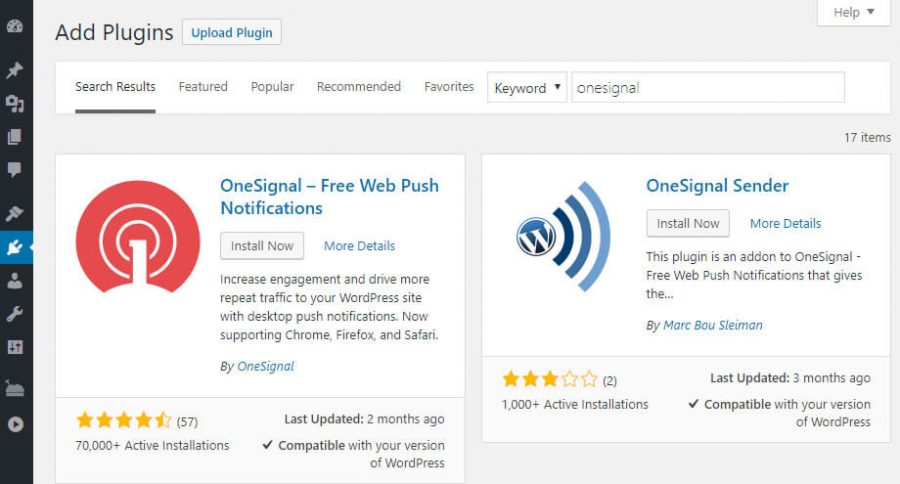
Aby skonfigurować powiadomienie push OneSignal , musisz pobrać wtyczkę OneSignal WordPress . Przejdź do administratora WordPress, kliknij wtyczki > Dodaj nowy i wyszukaj wtyczkę „ OneSignal ”.
Kliknij zainstaluj i aktywuj.

więc po zainstalowaniu powiadomienia push OneSignal konfiguracja i rozpoczęcie pracy jest bardzo proste.
Jak skonfigurować powiadomienie push OneSignal na swoim WordPressie?
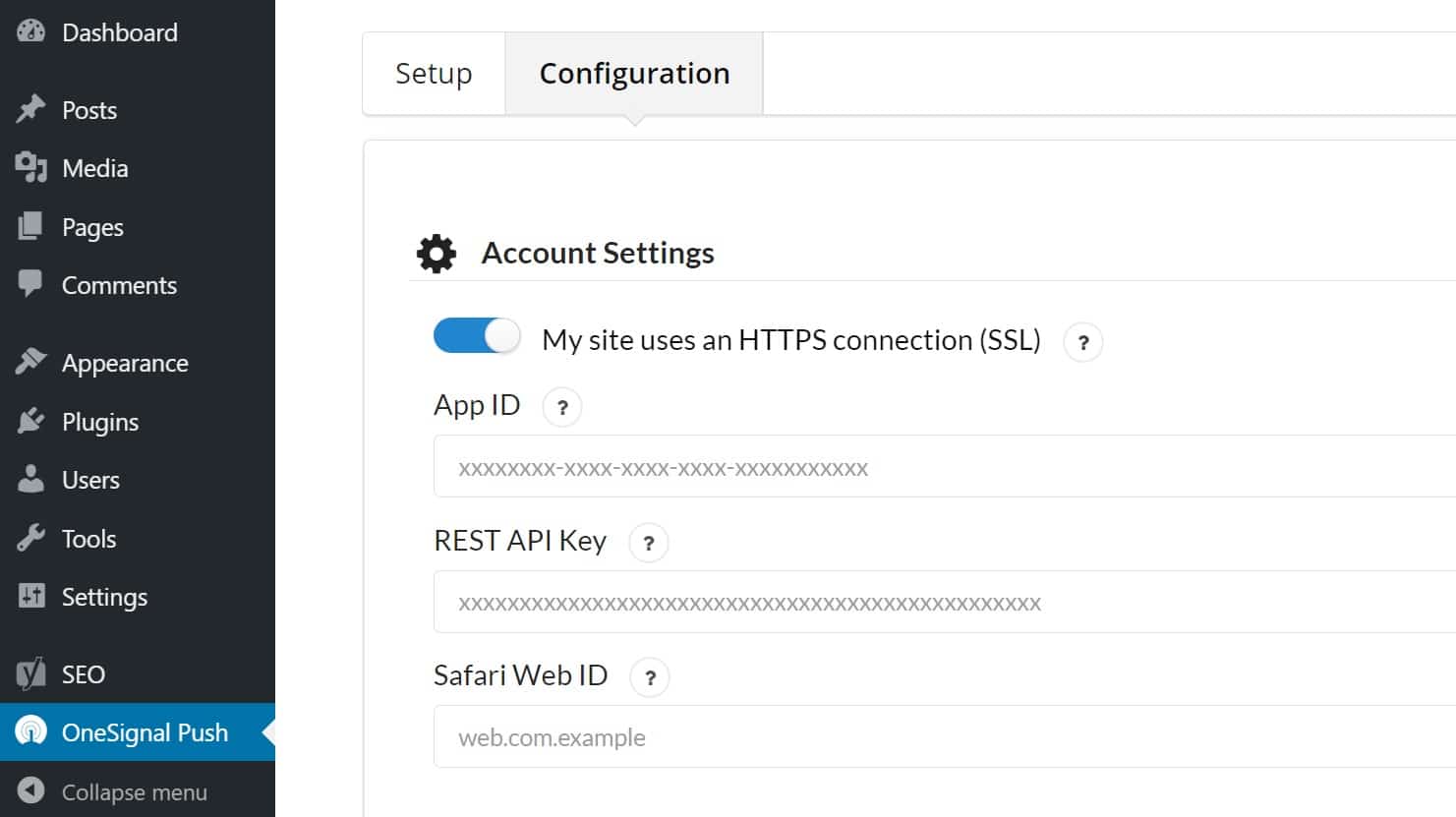
Wtyczka OneSignal WordPress ma wiele funkcji i jest dość łatwa w konfiguracji i obsłudze. Aby skonfigurować powiadomienie push OneSignal , kliknij przycisk OneSignal push w menu administratora WordPress, które będzie po lewej stronie (patrz zrzut ekranu poniżej)
Tak więc po kliknięciu przycisku OneSignal z menu administratora otrzymasz dwie zakładki. Pierwsza to konfiguracja, a druga to konfiguracja .
Zasadniczo konfiguracja pomaga skonfigurować wtyczkę OneSignal, ale w nie tak łatwy sposób. Z tego powodu stworzyliśmy ten przewodnik.
Krok 1# Utwórz darmowe konto OneSignal
Więc pierwszą rzeczą, którą zamierzasz zrobić, jest utworzenie bezpłatnego konta OneSignal. Kliknij, aby otrzymać darmowe konto OneSignal.

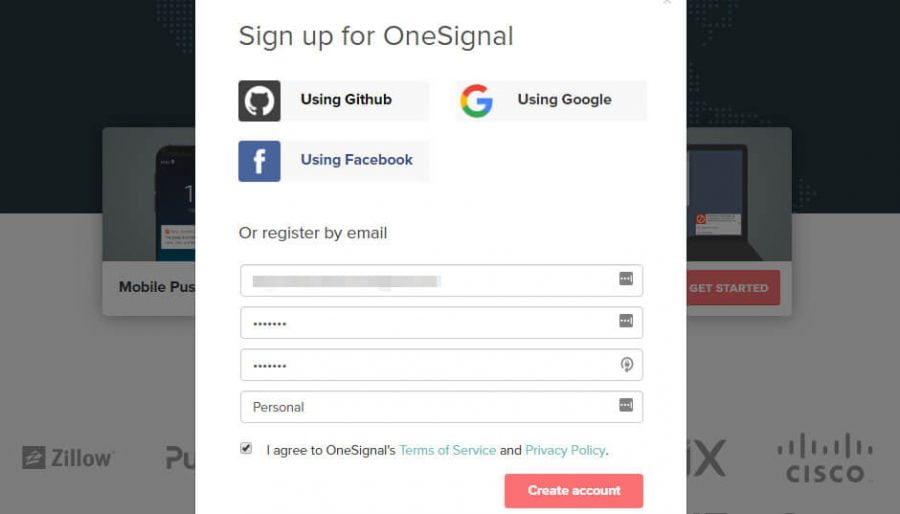
Po odwiedzeniu onesignal.com zobaczysz krótki formularz rejestracji, który właśnie wypełnił formularz swoim adresem e-mail, hasłem i nazwą firmy, a następnie naciśnij przycisk tworzenia konta lub alternatywnie możesz być leniwy jak ja i możesz po prostu kliknąć opcje Google, Facebook lub GitHub, aby utworzyć konto bez wypełniania tych formularzy.

Po pomyślnej rejestracji OneSignal poprosi o sprawdzenie poczty e-mail w celu aktywacji konta.
Otwórz swój identyfikator e-mail i kliknij łącze wysłane przez OneSignal, aby zweryfikować swój identyfikator e-mail i aktywować konto.
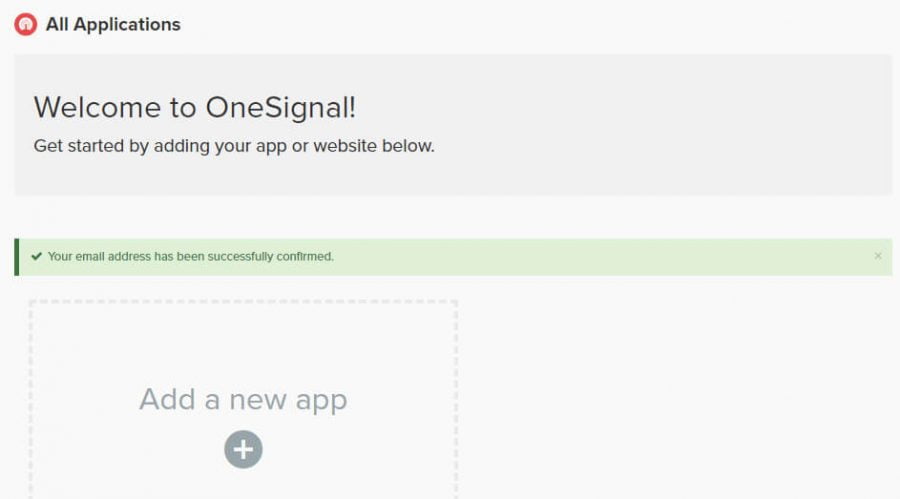
Gdy Twoje konto zostanie aktywowane, powita Cię samouczek wprowadzający od OneSignal, po prostu go pomiń . Po pominięciu procesu onboardingu zostaniesz przekierowany do pulpitu nawigacyjnego.

Teraz kliknij przycisk dodawania aplikacji na pulpicie nawigacyjnym i wpisz nazwę swojej aplikacji. Zasadniczo będzie to nazwa Twojej witryny z prefiksem lub sufiksem.

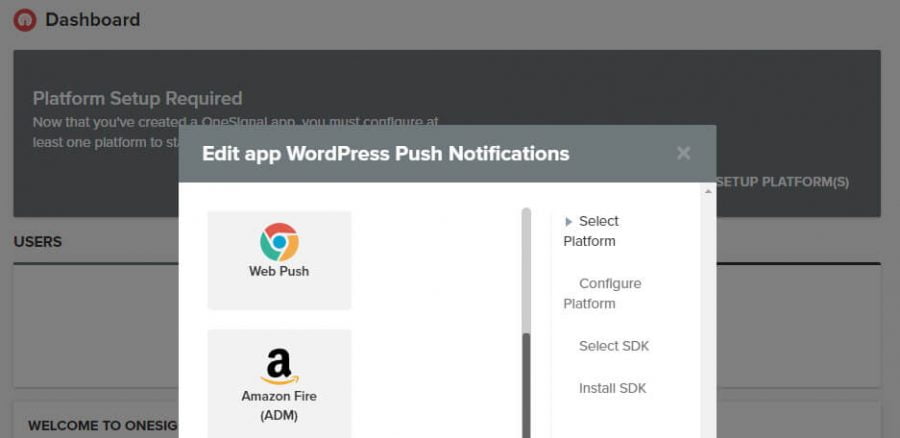
Po ustawieniu nazwy aplikacji kliknij dodaj aplikację , na następnym ekranie wybierz web Push i kliknij przycisk Dalej, jak pokazano na powyższym zrzucie ekranu.


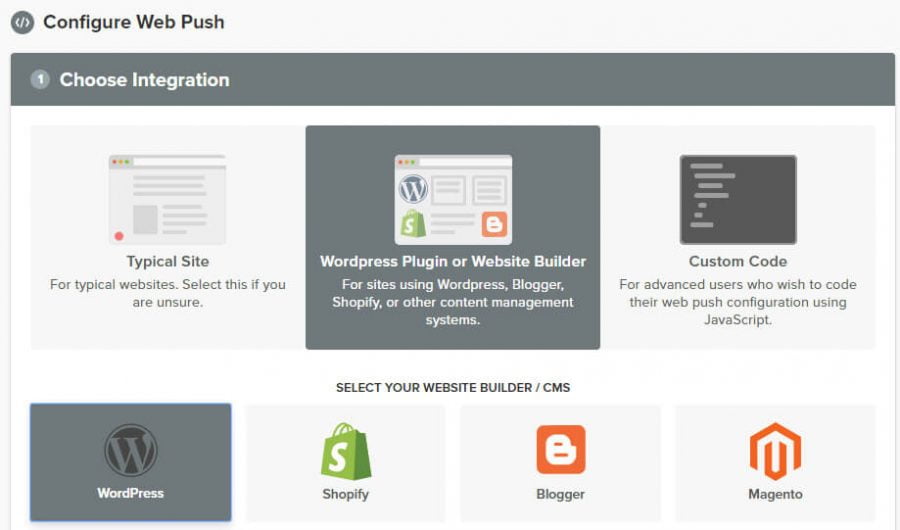
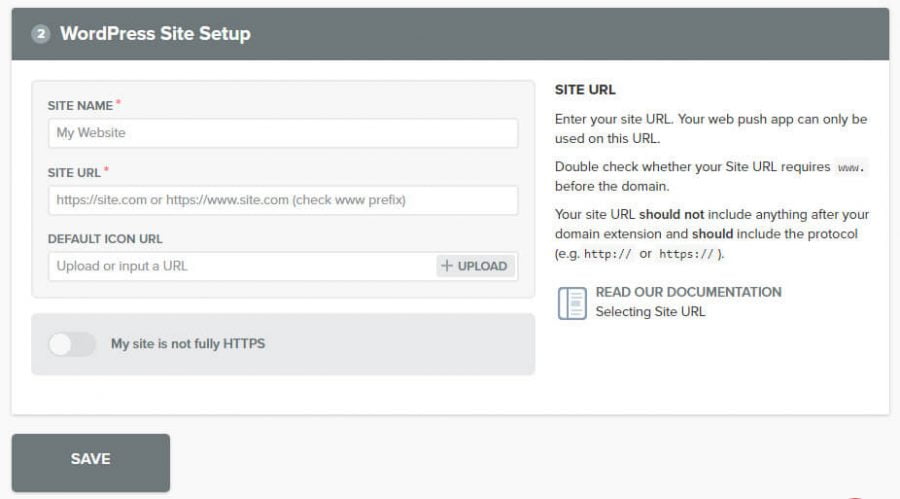
Następnie musisz wybrać platformę, więc dla nas będzie to WordPress. Następnie przewiń na dół strony wypełnionej formularzem, prześlij swoją ikonę i naciśnij przycisk Zapisz .

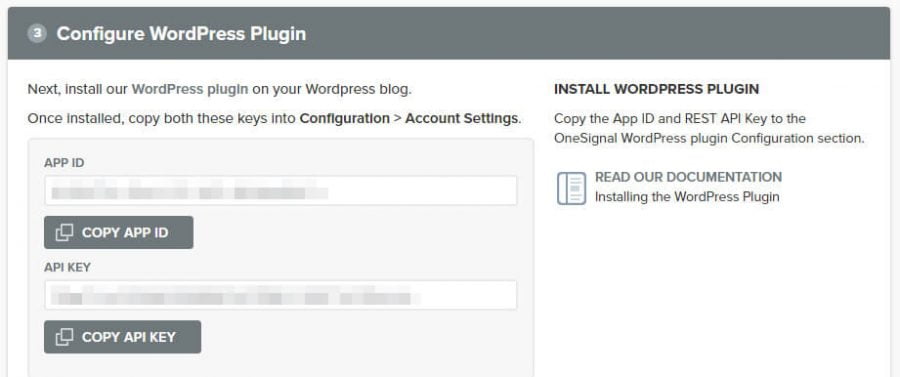
Po kliknięciu przycisku Zapisz zostaniesz powitany identyfikatorem aplikacji i kluczem API . Skopiuj oba z nich jeden po drugim i wklej je w karcie konfiguracji WordPress OneSignal .

Do którego można uzyskać dostęp po prostu klikając OneSignal push i wybierając konfigurację.
Skopiuj i wklej oba klucze w odpowiednim polu.

Po wklejeniu klucza API i klucza aplikacji naciśnij następny i przewiń w dół strony i naciśnij przycisk Zapisz .
Hurra, to już zrobione, Twoja witryna wysyła powiadomienia we wszystkich obsługiwanych przeglądarkach. ale czekaj, to nie jest zrobione, OneSignal wypchnie większość powiadomień w Chrome i Firefox, ale nie opublikuje powiadomienia w Safari.
Aby opublikować powiadomienie w Safari, musisz dodać kolejny klucz i możesz to zrobić w zaledwie kilku krokach.
Konfigurowanie powiadomień push OneSignal dla przeglądarki Safari.
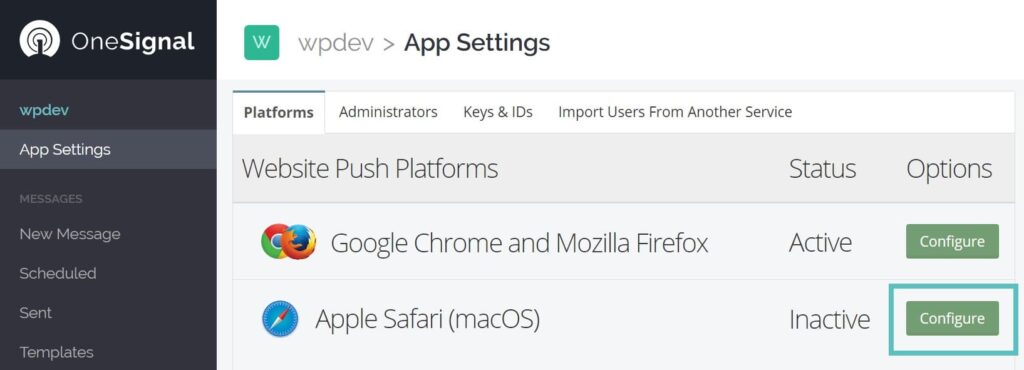
Aby więc aktywować powiadomienie push Safari, musisz przejść do pulpitu nawigacyjnego OneSignal i kliknąć utworzoną aplikację .
Kliknij ustawienia, a następnie w Apple Safari pod platformami web-push

Następnie wypełnij wyskakujące okienko i naciśnij przycisk Zapisz .
Po zapisaniu formularza Apple Safari zobaczysz, że Apple Safari ma nową ikonę, która mówi, że jest aktywna
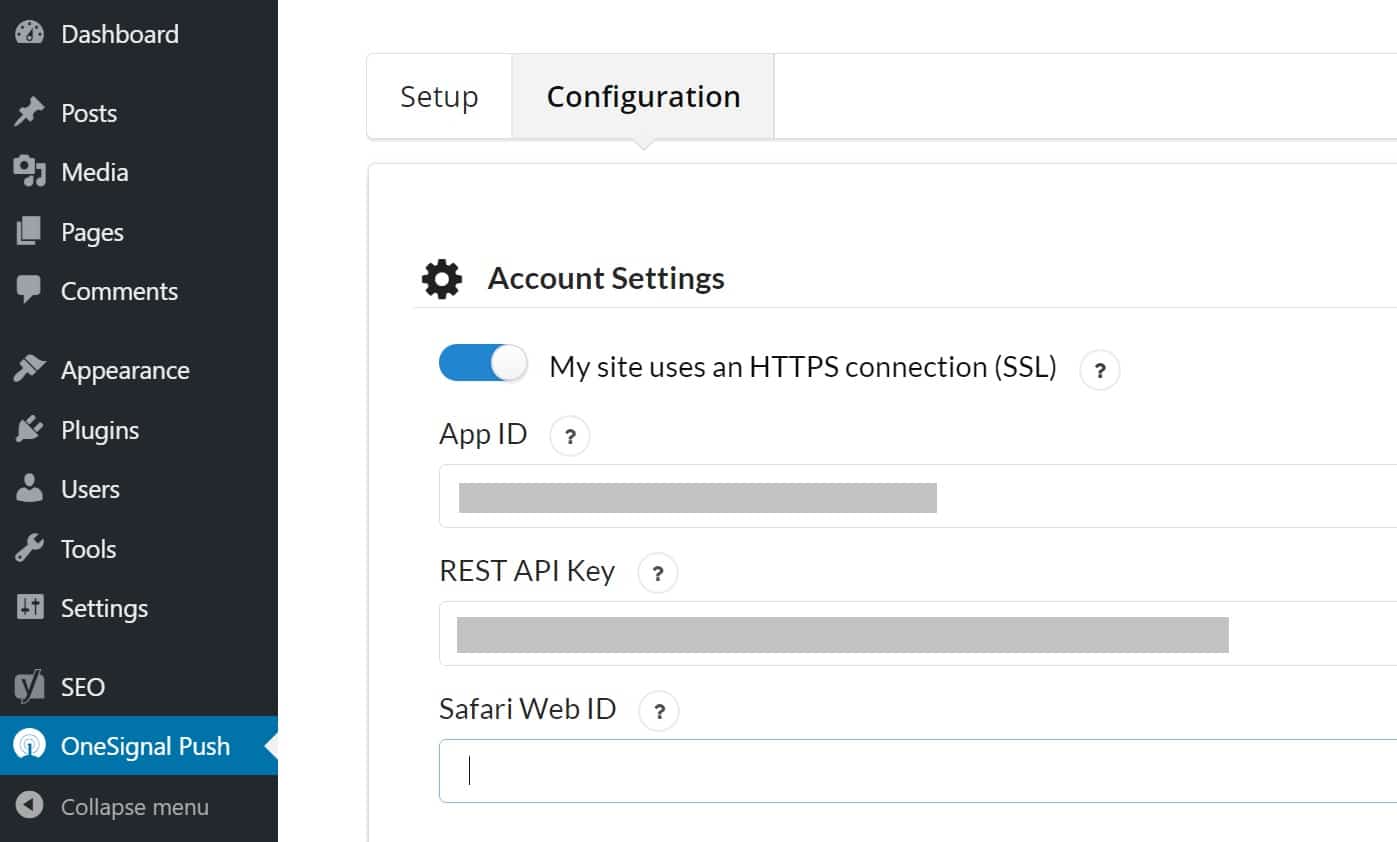
Kliknij ponownie Apple Safari, co przeniesie Cię do innego wyskakującego okienka, w którym możesz zobaczyć swój identyfikator internetowy wymieniony na górze.

Po prostu skopiuj go i wklej do konfiguracji WordPress OneSignal Push > i wklej tam.
Po wklejeniu wszystkich wymaganych informacji przewiń poniżej i kliknij przycisk Zapisz .
Teraz powiadomienie push OneSignal jest aktywne i obsługiwane we wszystkich głównych przeglądarkach, a najlepsze jest to, że jedno konto sygnałowe obsługuje do 30 000 subskrybentów internetowych i jest to bezpłatne.
Wnioski
Świetny sposób na pozostanie w kontakcie z odwiedzającymi, a także przywrócenie wszystkich odwiedzających, którzy zasubskrybowali powiadomienie push.
Powiadomienia push umożliwiają przywrócenie odbiorców i wykonanie określonych działań lub sprowadzenie określonej grupy odbiorców na konkretną stronę.
Dostępnych jest kilka innych wtyczek, takich jak subscriber.com i wiele innych , ale z nich wszystkich najlepszy jest onesignal , ponieważ ma najlepsze dostępne bezpłatne opcje , które obsługują do 30000 subskrybentów internetowych i nieograniczoną liczbę subskrybentów mobilnych .
Jeśli w przyszłości uważasz, że potrzebujesz uaktualnienia i uzyskania większej liczby funkcji i większej mocy niż jego pakiet zaczyna się już od 99 USD miesięcznie
Jeśli masz jakiekolwiek pytania dotyczące powiadomień web push, skomentuj poniżej ten post, a jeśli ten post Ci pomógł, podziel się ze znajomymi i skomentuj poniżej, jak to pomaga na której i na której stronie.
