Jak dostosować rozmiar obrysu elementu SVG
Opublikowany: 2023-01-13Jeśli chodzi o tworzenie ilustracji wektorowych do Internetu, jedną z pierwszych rzeczy, których musisz się nauczyć, jest dostosowanie rozmiaru obrysu elementów SVG . Domyślnie rozmiar obrysu elementu jest ustawiony na „1px”, co jest wystarczające w większości przypadków. Jeśli jednak chcesz stworzyć bardziej szczegółową ilustrację, będziesz musiał zwiększyć rozmiar obrysu. Istnieją dwa sposoby dostosowania rozmiaru obrysu elementu: 1. Użyj atrybutu „stroke-width” 2. Użyj właściwości CSS „stroke” Atrybut „stroke-width” jest preferowaną metodą, ponieważ jest bardziej zwięzły i łatwiej zrozumieć. Jednak właściwość CSS „obrys” może być używana, jeśli potrzebujesz większej kontroli nad rozmiarem obrysu. Aby zwiększyć rozmiar obrysu elementu, należy użyć wyższej wartości atrybutu „szerokość obrysu” lub właściwości CSS „stroke”. Na przykład, jeśli chcesz zwiększyć rozmiar obrysu do „2px”, użyjesz następującego kodu: Jeśli chcesz zwiększyć rozmiar obrysu do „3px”, użyjesz następującego kodu: Jak widać, jest to bardzo łatwo dostosować rozmiar obrysu elementu za pomocą atrybutu „stroke-width” lub właściwości CSS „stroke”.
Nazwa „Gesty obrysu” pochodzi od faktu, że możesz zmienić szerokość wskaźnika stylu obrysu, przeciągając mysz z sekcji Szerokość obrysu do okna Inkscape. Rozsądne jest dostosowywanie szerokości linii podczas przeciągania myszy, tak aby była mniejsza niż odległość od linii 45* wskaźnika.
Jak zmienić szerokość obrysu w Svg?

Istnieją dwa sposoby zmiany szerokości obrysu w svg. Pierwszym sposobem jest zmiana szerokości obrysu w samym pliku svg . Drugim sposobem jest zmiana szerokości obrysu w pliku css.
Jak zwiększyć szerokość obrysu?

Nie ma jednej ostatecznej odpowiedzi na to pytanie, ponieważ istnieje wiele czynników, które mogą wpływać na szerokość obrysu, takich jak rodzaj używanego pióra lub pędzla, rodzaj papieru lub płótna, stosowany nacisk itp. Jednak niektóre wskazówki które mogą pomóc w zwiększeniu szerokości obrysu, ogólnie obejmują użycie szerszego pióra lub pędzla, zwiększenie nacisku lub użycie bardziej szorstkiego papieru lub płótna. Eksperymentowanie z różnymi technikami jest często najlepszym sposobem na znalezienie tego, co działa najlepiej.
Jeśli używasz narzędzia szerokości podczas przeciągania klawisza Alt, możesz kontrolować szerokość swoich pociągnięć. Będzie można zmienić szerokość obrysu z jednej strony, ale nie z drugiej. Może to być również przydatne, jeśli chcesz zachować stałą szerokość obrysu podczas przekształcania rozmiaru obiektu lub tekstu na wartość procentową.
Jak dostosować szerokość obrysu w Photoshopie
Często zmienia się szerokość obrysu, aby linia wyglądała na ostrzejszą i schludniejszą. Szerokość obrysu można regulować, klikając i przytrzymując dowolne punkty na ścieżce obrysu, a także przeciągając je w górę lub w dół.
Co to jest szerokość obrysu w Svg?
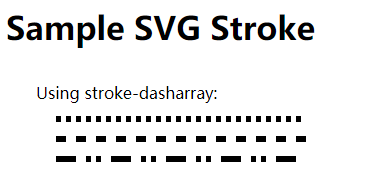
Szerokość obrysu to szerokość linii używanej do rysowania konturu kształtu w svg. Zwykle jest ustawiany w pikselach i można go ustawić na dowolną dodatnią wartość liczbową. Im większa szerokość obrysu, tym grubsza będzie linia.
Jak kontrolować rozmiar pliku Svg?
Istnieje kilka różnych sposobów kontrolowania rozmiaru grafiki SVG . Najczęstszym sposobem jest ustawienie atrybutów width i height elementu. Spowoduje to ustawienie rozmiaru grafiki SVG na określoną szerokość i wysokość. Innym sposobem kontrolowania rozmiaru grafiki SVG jest ustawienie atrybutu viewBox. Atrybut viewBox określi układ współrzędnych dla grafiki. Oznacza to, że możesz określić szerokość i wysokość grafiki w układzie współrzędnych.
Jak skalować skalowalną grafikę wektorową (SVG) Amelia Bellamy-Royds dzieli się w tym odcinku niesamowitym przewodnikiem po skalowaniu. Chociaż skalowanie grafiki rastrowej nie jest tak proste jak skalowanie grafiki wektorowej, zapewnia szereg interesujących możliwości. Początkujący mogą mieć trudności z poruszaniem się po procesie, aby ich pliki SVG zachowywały się dokładnie tak, jak chcą. Istnieje jasno określony współczynnik kształtu: stosunek wysokości do szerokości. Gdy wymusisz narysowanie obrazu rastrowego w innym rozmiarze niż jego wewnętrzna wysokość i szerokość, może to zniekształcić jego obraz. Nie jest konieczne określanie określonego rozmiaru wbudowanych plików SVG, ponieważ zostaną one narysowane w rozmiarze określonym w kodzie. ViewBox to ostatnie oprogramowanie, które umożliwia skalowalną grafikę wektorową.

ViewBox jest właściwością elementu thesvg. Wartość to lista czterech liczb oddzielonych spacjami lub przecinkami: x, y, szerokość i wysokość. W rzutni znajduje się układ współrzędnych określony w x i y. Aby wypełnić określoną wysokość, pomnóż liczbę pikseli/współrzędnych, które należy przeskalować, przez wysokość. Gdy ustawisz wymiary obrazu, które nie odpowiadają jego proporcjom, zostanie on rozciągnięty lub zniekształcony. Możesz także użyć nowej właściwości CSS dopasowywania obiektów do innych typów obrazów. Możesz także użyć parametru keepRatioAspect=”none”, aby upewnić się, że grafika skaluje się dokładnie tak, jak obraz rastrowy. Dzięki obrazom rastrowym możesz dostosować skalę do swoich potrzeb, a także dostosować wysokość i szerokość.
Czy Sva może to dostać? Staje się to coraz trudniejsze. Najprostszym sposobem na to jest użycie automatycznego dopasowywania obrazu z obrazem w pliku >img>. Współczynnik proporcji elementu można kontrolować, dostosowując jego wysokość i margines za pomocą różnych właściwości CSS. Inne przeglądarki domyślnie ustawią 300150, jeśli obraz ma viewBox; to zachowanie nie jest zdefiniowane w żadnym standardzie. Jeśli używasz najnowszej przeglądarki Firefox/Blink, będziesz mógł skalować swój obraz w viewBox. Domyślne rozmiary tych przeglądarek zostaną zastosowane, nawet jeśli nie określisz zarówno wysokości, jak i szerokości.
Kontenery to najskuteczniejszy sposób zastępowania elementów, takich jak te używane w tekście SVG, a także innych zastępowanych elementów, takich jak obiekty i inne elementy. Na grafice w inline <svg> oficjalna wysokość będzie wynosić (w przybliżeniu) zero. Grafika zostałaby przeskalowana do zera, gdyby wartość zachowaniaRatioAspect została ustawiona na wartość domyślną. Zamiast tego chcesz, aby Twoja grafika rozciągała się tak, aby obejmowała całą szerokość strony i wylewała się na obszar wypełnienia, który starannie wybrałeś, aby uzyskać odpowiedni współczynnik proporcji. ViewBox i keepRatioAspect mają dużą elastyczność w swoich atrybutach. Zagnieżdżonych elementów można użyć do rozdzielenia skali graficznej na osobne sekcje z własnymi atrybutami skalowania. Korzystając z tego podejścia, można utworzyć grafikę nagłówka, która rozciąga się tak, aby wypełnić ekran panoramiczny bez wpływu na wysokość obrazu.
Y odpowiada szerokości; bbox odpowiada wzrostowi. Szerokość osoby to jej wzrost. To jest;; Powodem tego jest to, że ramka ograniczająca SVG (obszar otoczony jego konturem) nie odpowiada jego rzeczywistemu rozmiarowi. Rozwiązaniem jest użycie funkcji getBBox() w celu uzyskania granic zawartości SVG , a następnie zaktualizowanie wysokości i szerokości po zakończeniu.
Ustawianie Viewboxa na A
Po wybraniu elementu z rozszerzeniem svg> przeglądarka automatycznie zmieni rozmiar pliku SVG, aby pasował do viewBox. Ustaw viewBox na dowolną z poniższych wartości.
Po włączeniu rozmiar pliku SVG zostanie automatycznie zmieniony, aby dopasować go do rozmiaru widocznego obszaru.
Współrzędne są ustawiane przez lewy dolny róg pliku SVG, tj. min-x, min-y.
W pikselach zostanie ustawiona szerokość i wysokość pliku SVG.
ViewBox może Ci pomóc, gdy musisz utworzyć stały rozmiar pliku SVG, ale nie chcesz, aby Twoja przeglądarka automatycznie zmieniała jego rozmiar.
