Jak wyrównać zagnieżdżony blok grupowy o częściowej szerokości za pomocą edytora WordPress?
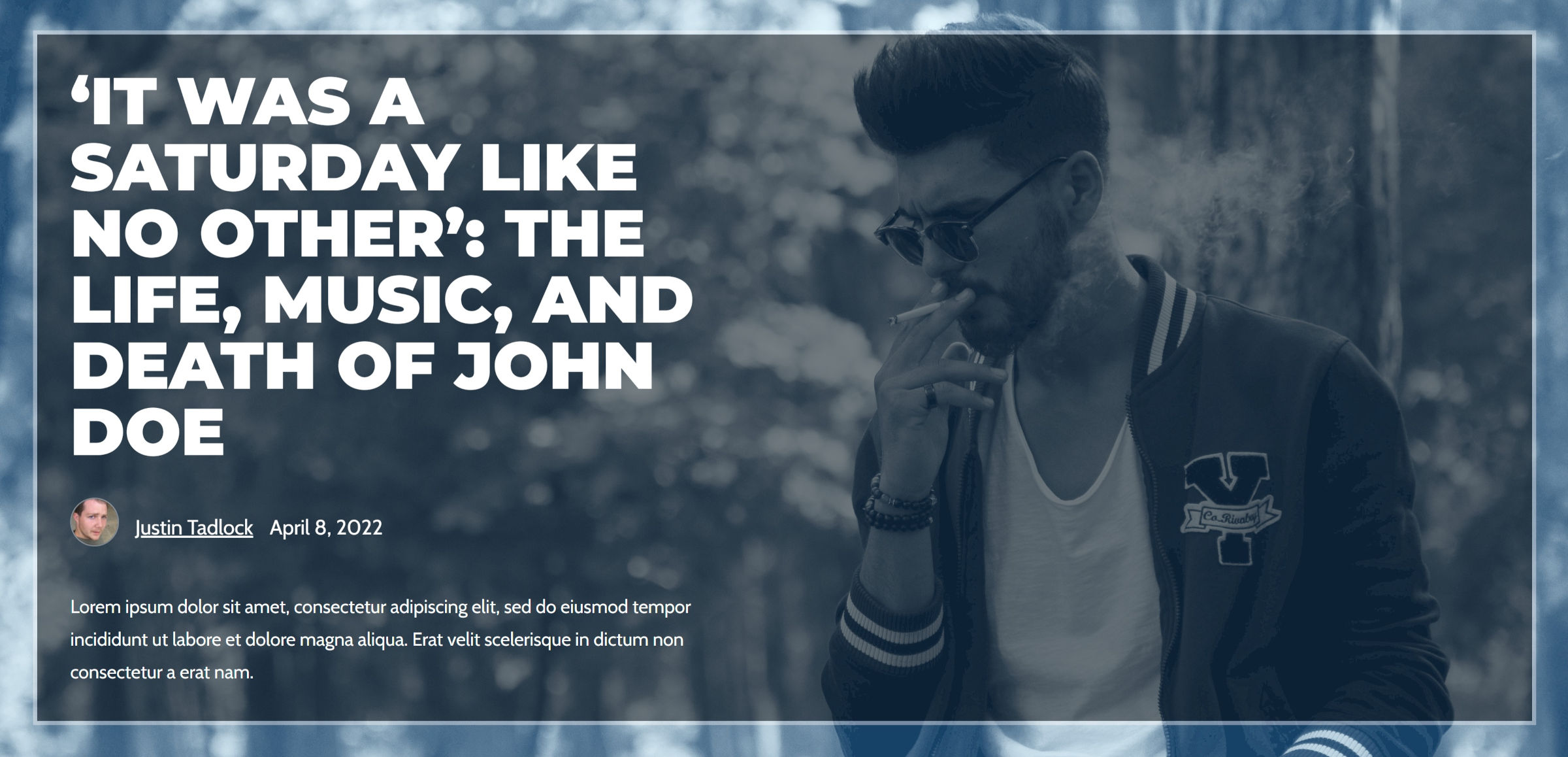
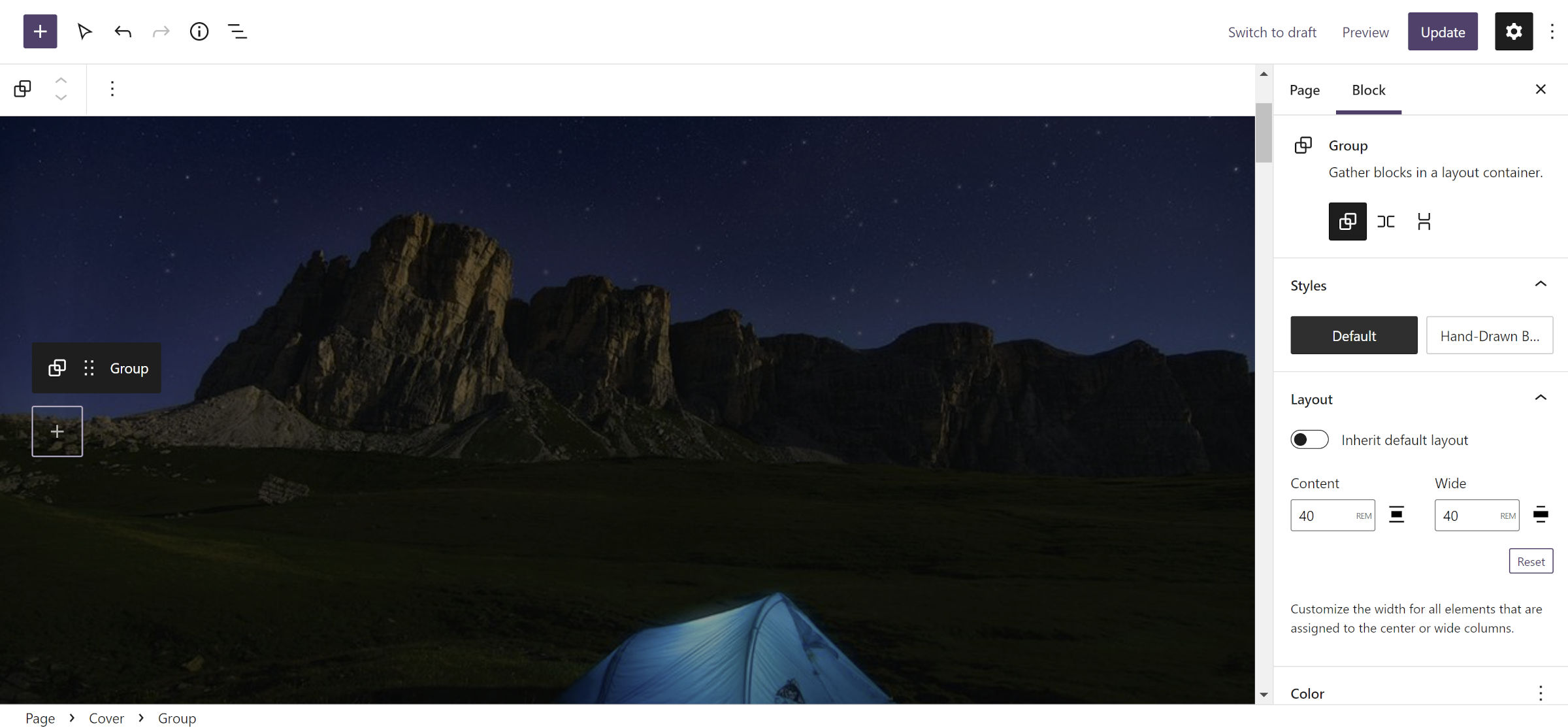
Opublikowany: 2022-04-16Byłem nieco sfrustrowany w zeszłym tygodniu, gdy udostępniałem samouczek dotyczący nagłówka posta w stylu bohatera. Zaplanowałem utworzenie układu z wyrównaną do lewej Grupą o maksymalnej szerokości, jak pokazano na poniższym zrzucie ekranu:

Umożliwiłoby to prześwitywanie centralnego punktu obrazu tła po prawej stronie. Jednak żadna z dwóch znanych technik nie wydawała się idealna.
Jedną z najczęstszych metod jest użycie bloku 50/50 Columns, pozostawiając prawą kolumnę pustą. To było bałagan w niektórych rozmiarach ekranu. Jednak, jak zauważył Andrew Starr w komentarzach, ustawienie określonej szerokości dla lewej kolumny i wyczyszczenie szerokości dla prawej kolumny rozwiązuje ten problem. Napiwek dla niego za znalezienie sposobu na pracę w systemie. Mimo to nie jest to najbardziej intuicyjna metoda i bez powodu pozostawia pusty <div> w kodzie HTML. To jest jak hack, którego nie powinniśmy uczyć użytkowników.
Przeczucie podpowiadało mi, że preferowane przeze mnie rozwiązanie jest właściwe. Było to również najprostsze do wdrożenia bez uciekania się do hakowania kolumn. Wykorzystuje kontrolkę macierzy wyrównania zawartości dla bloku Cover w połączeniu z ustaloną szerokością w wewnętrznym bloku Group. Miałem jednak z tym problemy, ale nie rozumiałem, dlaczego. Tak było, dopóki nie wróciłem do tego w tym tygodniu (przejdę do tego później). Poza tym jestem na tyle uparty, że próbuję czegoś, aż to magicznie zadziała.
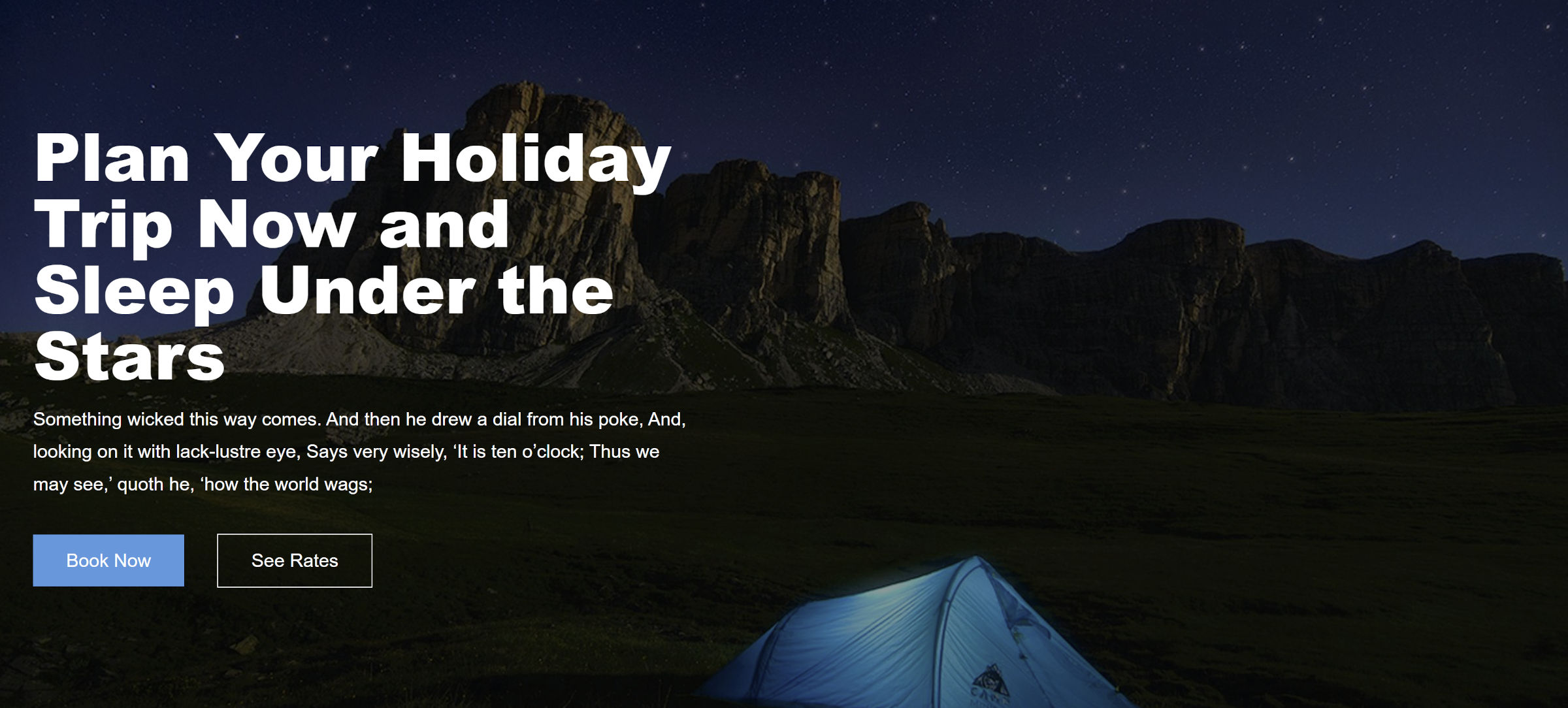
Dlatego wróciłem do deski kreślarskiej. Zmęczony oglądaniem poprzedniego projektu, wyciągnąłem jeden z pierwszych pomysłów na wzór, jaki miałem około rok temu i odtworzyłem go za pomocą najnowszych narzędzi do projektowania:

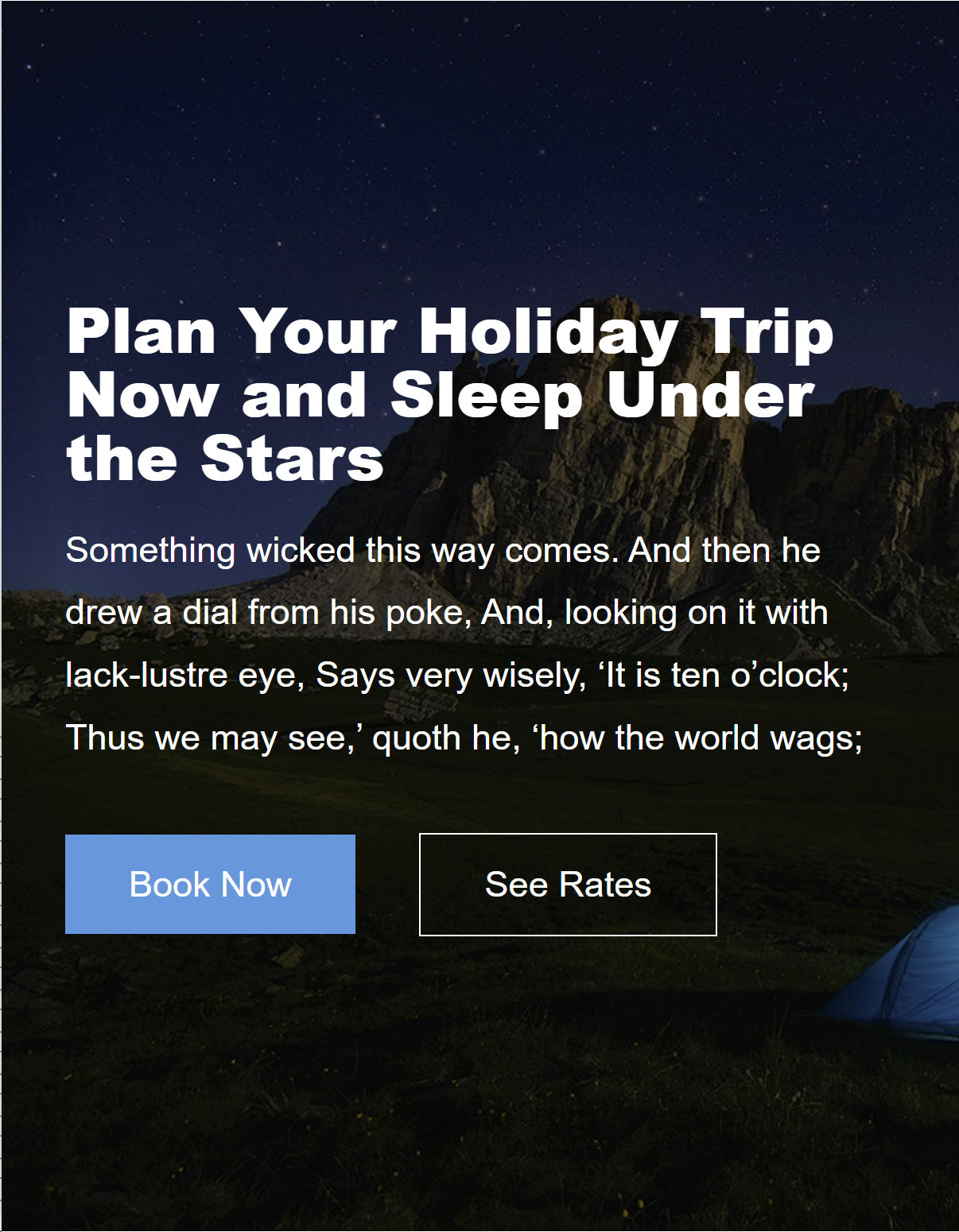
Chciałem również upewnić się, że to rozwiązanie działa dobrze na każdym rozmiarze ekranu. Podczas przemieszczania się w kierunku mniejszych okienek zawartość powinna zajmować więcej miejsca, aż dotknie krawędzi. Metoda w tym samouczku radzi sobie z tym pięknie:

Ten wpis z serii Building with Blocks przedstawia sposób tworzenia tego układu. Jako bonus pokażę również, jak to zrobić za pomocą nowego bloku Stack w WordPress 6.0 w przypadkach, gdy kontener Cover nie ma sensu.
Budynek z blokiem przykrywającym
W tym przewodniku używam motywu niestandardowego. Jednak testowałem również z Archeo, Avant-Garde i Twenty Twenty-Two. Działa to konsekwentnie w całej grupie. Używam również WordPress 6.0 Beta 1 bez aktywnej wtyczki Gutenberg.
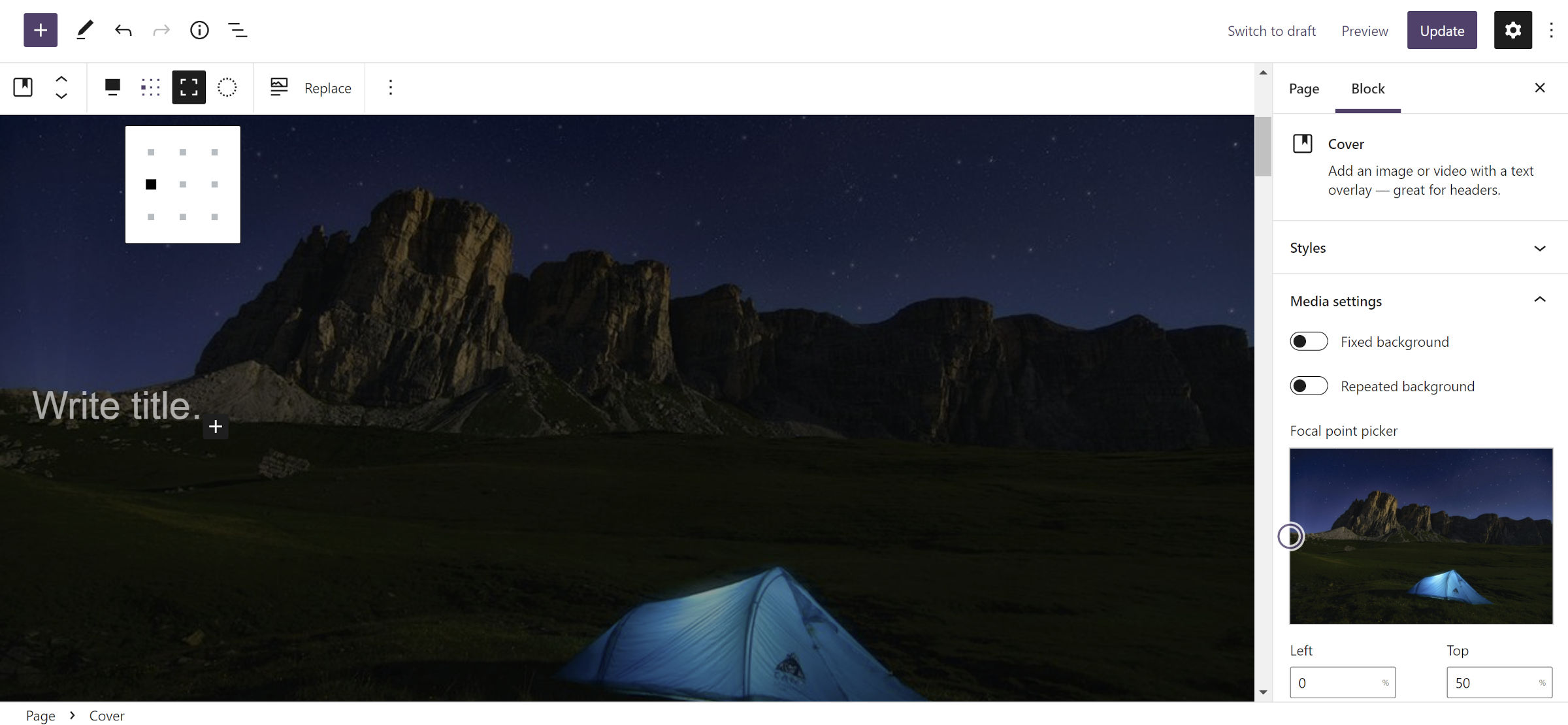
Krok 1: Dodaj blok okładki

Na tym etapie wstaw nowy blok okładki wraz z preferowanym obrazem. Większość ustawień nie będzie miała znaczenia. Wybrałem przełączenie opcji pełnej wysokości i pełnej szerokości.
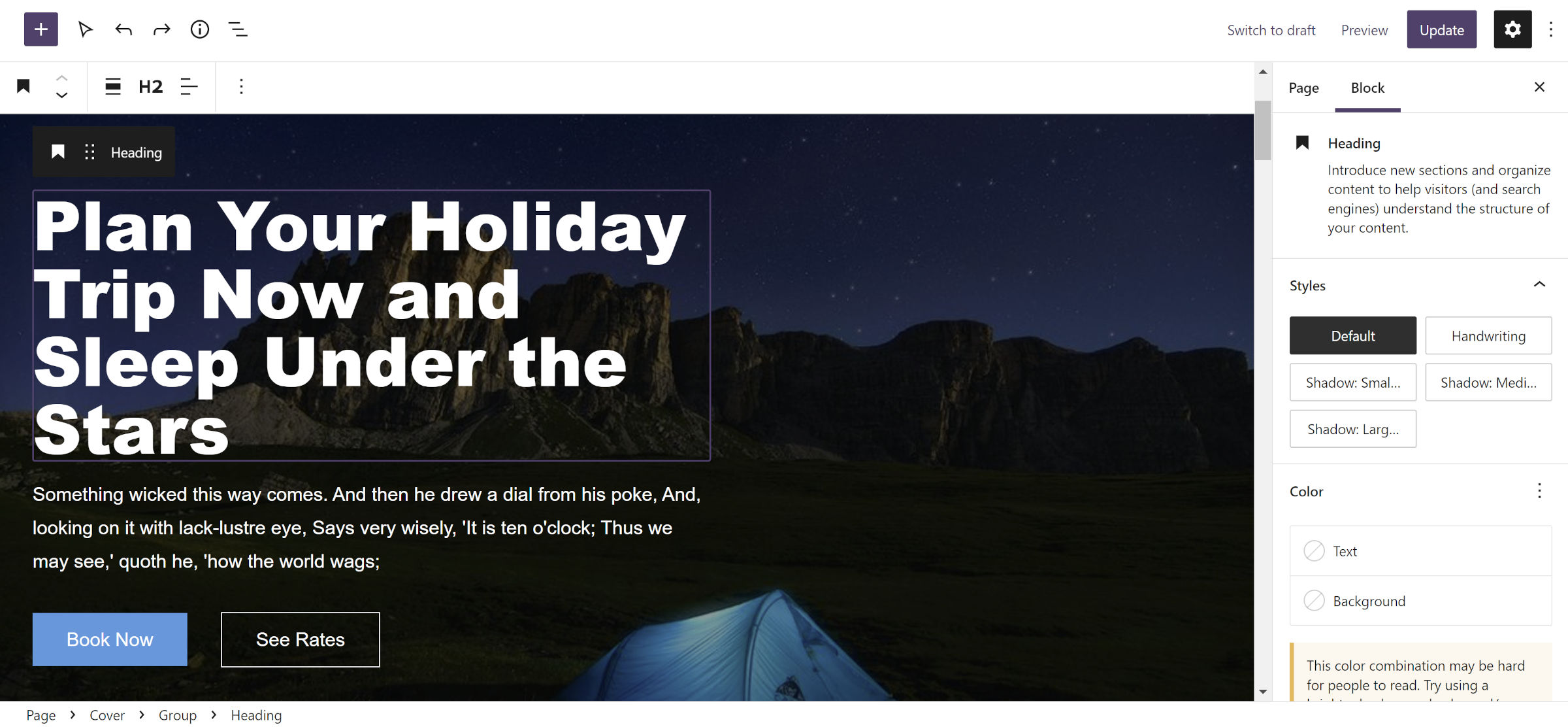
Najważniejszą częścią tego kroku jest wybranie opcji z kontrolki macierzy wyrównania treści. Na pasku narzędzi będzie to ikona z dziewięcioma małymi kwadratami, prawie kropkami (patrz zrzut ekranu). Aby wyrównać klocki z następnych kroków w lewej środkowej części kontenera, wybierz pierwszą „kropkę” w drugim rzędzie. Oczywiście możesz bawić się różnymi opcjami.
Wszystko inne w projekcie okładki zależy od Ciebie.
Krok 2: Dodaj grupę o stałej szerokości

Aby zawierać zawartość, którą dodasz w kroku 3, wstaw blok grupy w okładce z kroku 1.

Zakładka „Układ” w panelu bloku bocznego zawiera jedyne niezbędne opcje, które należy ustawić. Będziesz musiał zdefiniować treść i szerokie opcje.
W tym momencie natrafiłem na przeszkodę we wcześniejszych testach. Jednostki procentu ( % ) zachowują się inaczej niż wszystkie inne. Kiedy jest używany, blok Group ma zawsze pełną szerokość, a jego zawartość jest zawsze wyśrodkowana. Nikt inny nie ma tego problemu. Jednak nie wszystkie z nich mogą być użyte w tym konkretnym układzie. Jednostki Viewport-width ( vw ) i viewport-height ( vh ) zostaną wyrównane zgodnie z oczekiwaniami, ale nie będą rozszerzać się w poprzek ekranu na mniejszych urządzeniach.
Najważniejszą rzeczą do zapamiętania jest użycie jednostek typu px , em lub rem . Możesz także wybrać opcję „Odziedzicz domyślny układ”, ale jego zachowanie będzie zależeć od aktywnego motywu.
Ustawiłem obie opcje Content i Wide na 40rem (nie ma potrzeby, aby ustawienie Wide było większe niż Content dla tego typu projektu). Technicznie rzecz biorąc, jest to wartość maksymalnej szerokości, a nie stała szerokość. Pozwala to dostosować się do mniejszych rozmiarów ekranu.
Krok 3: Dodaj zawartość

W ostatnim kroku wystarczy dodać preferowaną zawartość w grupie z kroku 2. Zdecydowałem się na dodanie bloków nagłówka, akapitu i przycisków. To może być wszystko, co chcesz — nie ma żadnych zasad.
Budowanie z blokiem stosu
WordPress 6.0 wprowadzi nową odmianę Stack bloku Group. Zamiast typowego przepływu z góry na dół, jest to pionowy układ elastyczny. Omówiłem ten nowy blok w poście o wydaniu Gutenberg 13.0 w tym tygodniu.
Aby przetestować następującą technikę, musisz zainstalować WordPress 6.0 Beta 1 lub najnowszą wersję wtyczki Gutenberg. Alternatywną opcją jest poczekanie kilku tygodni na wydanie ogólne.
Krok 1: Dodaj blok stosu

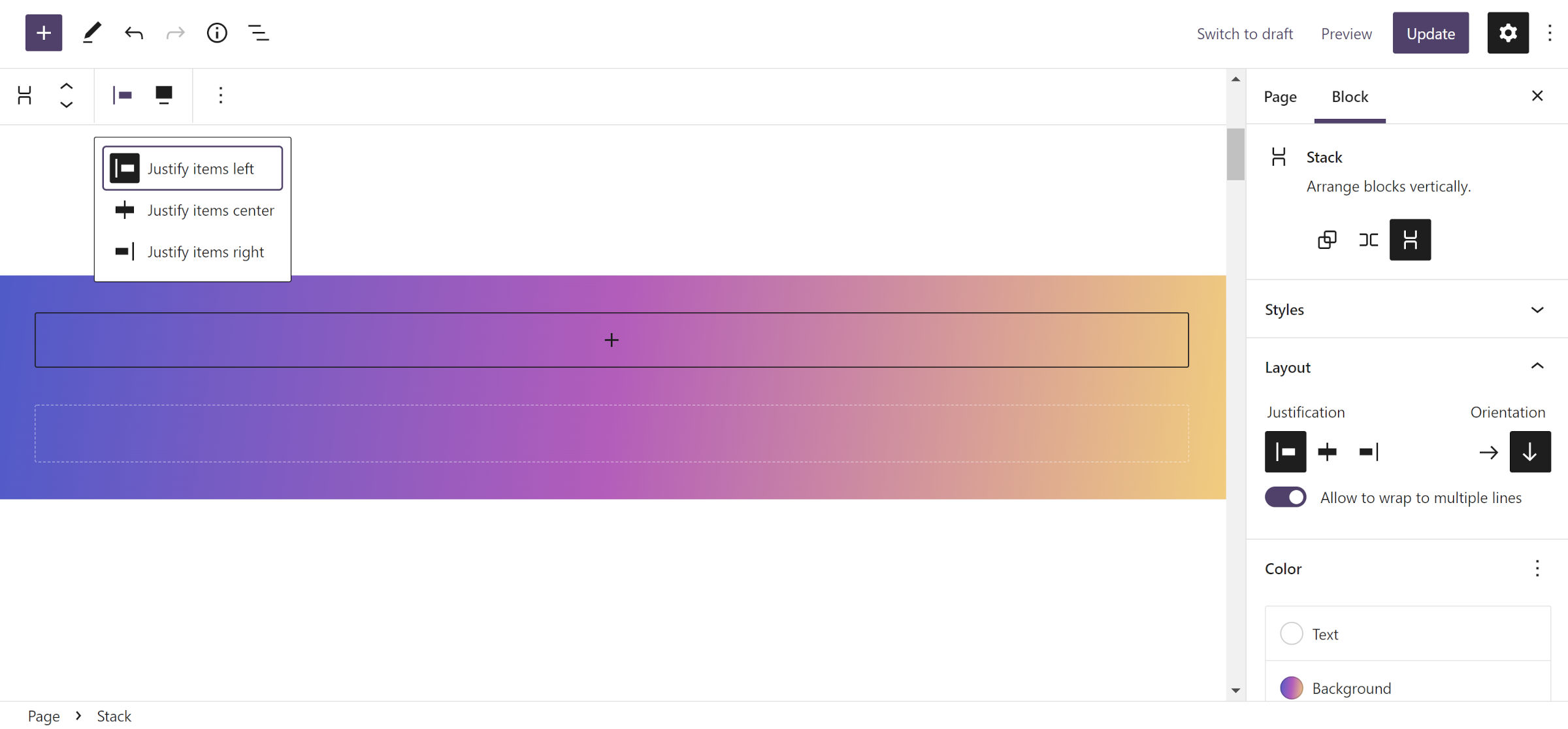
W pierwszym kroku wstaw nowy blok stosu na kanwie zawartości. Możesz wybrać kolor tła lub gradient. Wybrałem to drugie, żeby było fajnie.
W przeciwieństwie do bloku Group, Stack ma kontrolki wyrównywania zawartości. Jeśli przeszedłeś przez pierwszą część tego samouczka, prawdopodobnie powinieneś już wiedzieć, dokąd zmierzam. Na pasku bocznym znajduje się kontrolka „Uzasadnienie” do wyrównywania zagnieżdżonych bloków do lewej, do środka lub do prawej. Opcja duplikatu znajduje się również na pasku narzędzi.
Podobnie jak w przypadku bloku Cover, możesz swobodnie bawić się opcjami. W przeciwnym razie ustaw go na „w lewo”, aby podążać dalej.
Krok 2–3: Przepłucz i powtórz

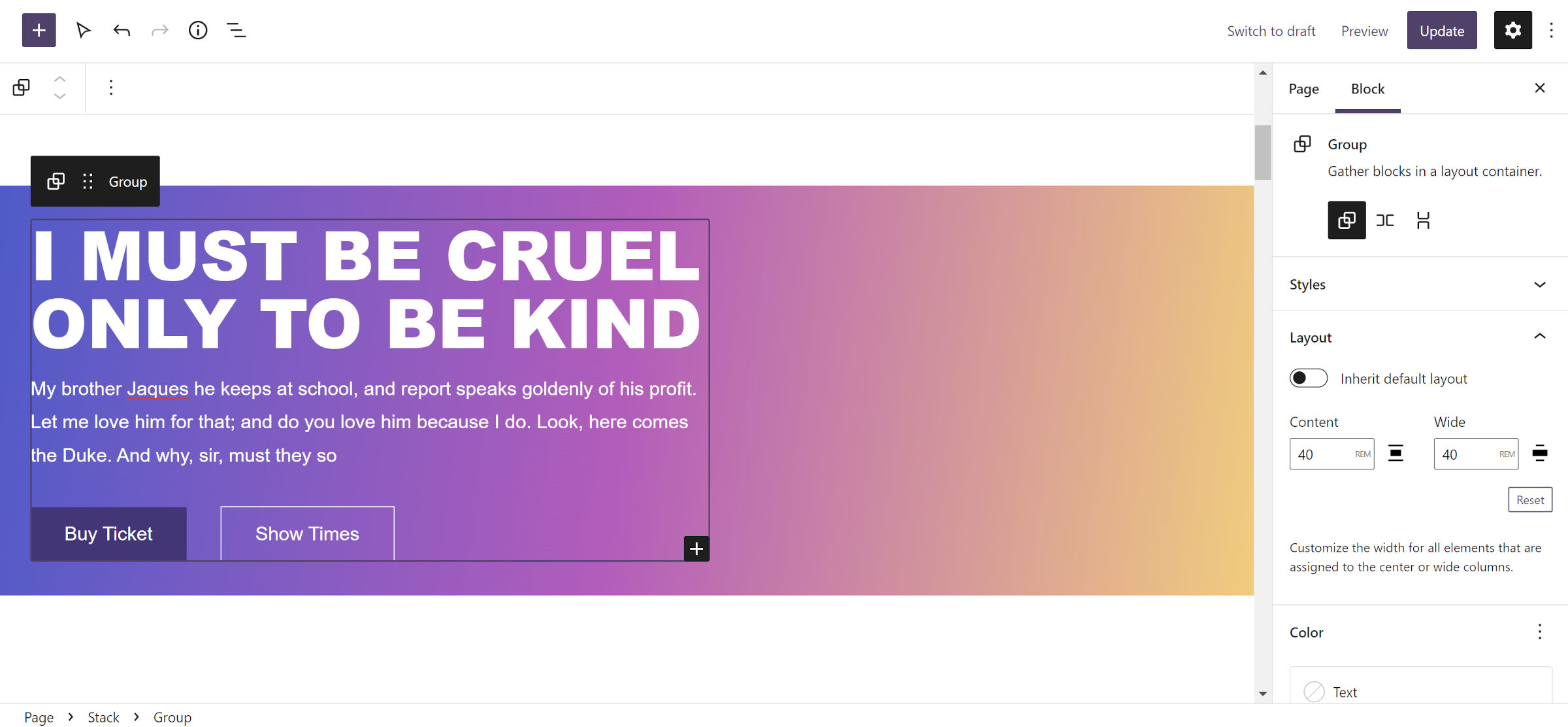
Kroki #2 i #3 są dosłownie takie same, jak w przypadku użycia bloku Cover jako pojemnika zewnętrznego. Dlatego wystarczy powtórzyć opisany wcześniej proces. Ponownie, najważniejszą rzeczą jest zdefiniowanie stałej szerokości dla bloku Group.
Okazało się to zaskakująco łatwe po frustracji, którą miałem w zeszłym tygodniu. Jest to również przykład tego, jak potężny stał się edytor bloków i jak wrażenia użytkownika czasami nie spełniają oczekiwań. Jeśli natrafiam na przeszkody jako ktoś, kto żyje i oddycha WordPressem prawie w każdej chwili, inni użytkownicy prawdopodobnie napotykają te same problemy. Mam nadzieję, że przynajmniej rzuciłem trochę światła na jeden aspekt budowania układu w tym samouczku.
