Jak animować grafikę SVG: przewodnik krok po kroku
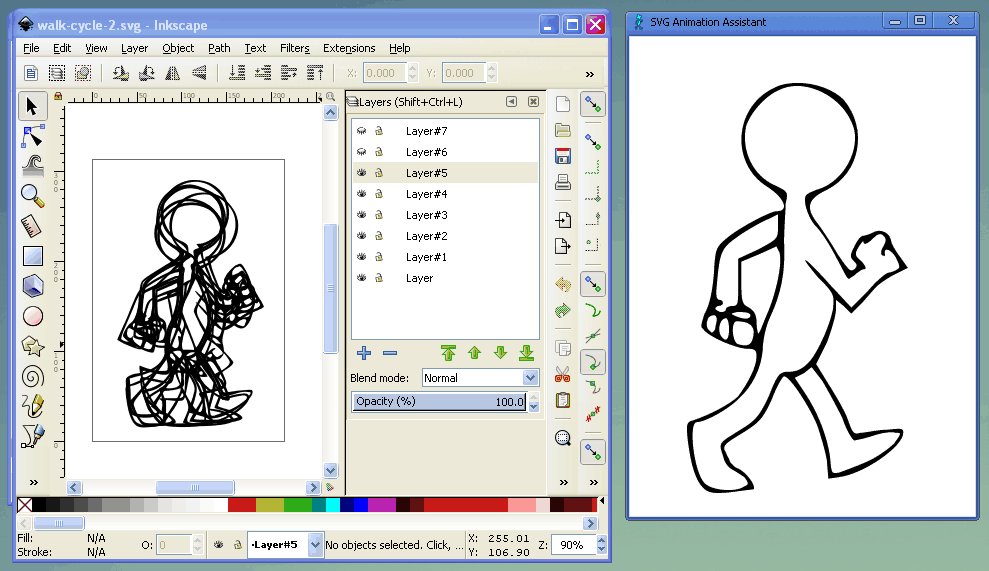
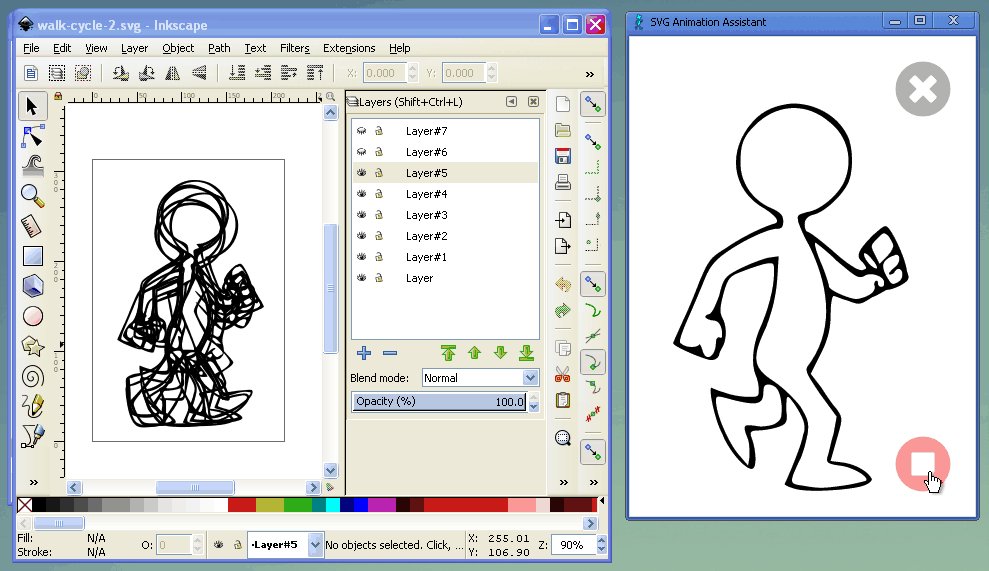
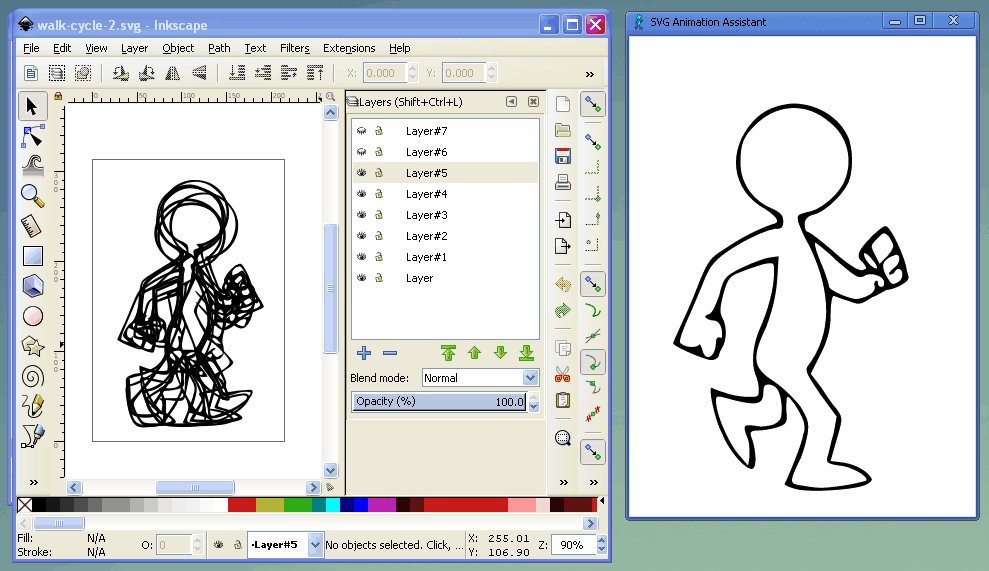
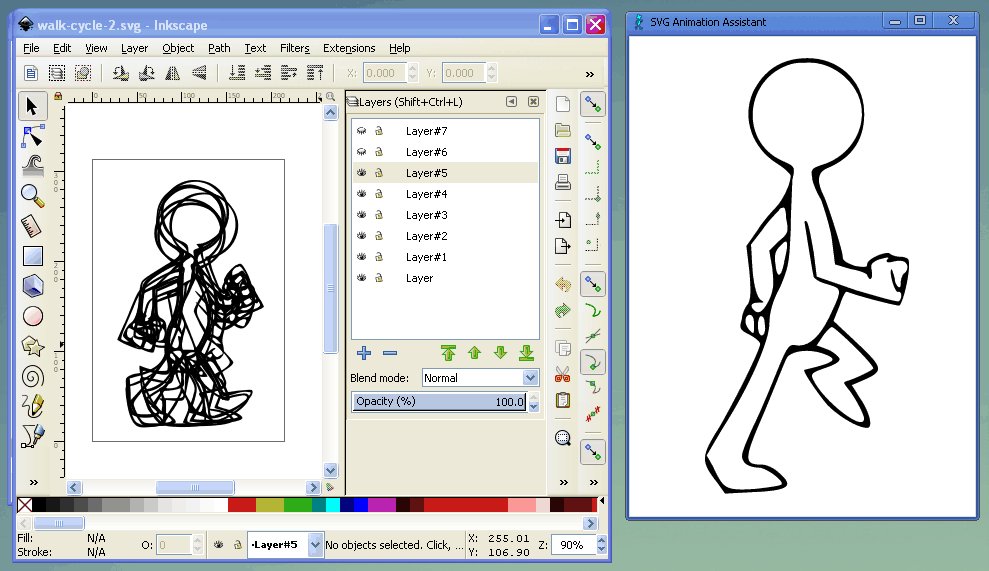
Opublikowany: 2023-02-25Jeśli chcesz animować własną grafikę SVG, możesz to zrobić na kilka różnych sposobów. Możesz użyć narzędzi online, takich jak Inkscape lub Illustrator, lub pobrać bezpłatne oprogramowanie, takie jak Inkscape. Zarówno Inkscape, jak i Illustrator to edytory grafiki wektorowej, których można używać do tworzenia i edytowania plików SVG . Inkscape to oprogramowanie typu open source, podczas gdy Illustrator to program komercyjny. Inkscape ma trochę krzywej uczenia się, ale jest to dobra opcja, jeśli szukasz darmowej opcji. Jeśli chcesz animować grafikę SVG, musisz utworzyć oś czasu i dodać klatki kluczowe. Klatki kluczowe to punkty animacji, w których określasz punkt początkowy i końcowy grafiki. Możesz dodawać klatki kluczowe w Inkscape, wybierając obiekt, który chcesz animować, a następnie klikając ikonę „Dodaj klatkę kluczową” na osi czasu. W programie Illustrator możesz dodawać klatki kluczowe, wybierając obiekt, który chcesz animować, a następnie klikając kartę „Animacja”. Stamtąd możesz dodawać klatki kluczowe, klikając ikonę „Dodaj klatkę kluczową”. Po dodaniu klatek kluczowych możesz określić typ i czas animacji. W Inkscape możesz to zrobić, wybierając obiekt, który chcesz animować, a następnie klikając kartę „Oś czasu”. W programie Illustrator możesz określić typ i czas animacji, wybierając obiekt, który chcesz animować, a następnie klikając kartę „Animacja”. Po określeniu typu i czasu animacji możesz wyświetlić podgląd animacji, klikając przycisk „Odtwórz” na osi czasu. W Inkscape możesz także wyeksportować swoją animację jako plik wideo, klikając menu „Plik”, a następnie wybierając „Eksportuj”. W programie Illustrator możesz wyeksportować swoją animację jako plik wideo, klikając menu „Plik”, a następnie wybierając „Eksportuj”.
We współczesnym świecie projektowania stron internetowych pojawił się rodzaj grafiki wektorowej znany jako Scalable Vector Graphics lub SVG. Były czasy w przeszłości, kiedy drawing.svg był nieporęcznym narzędziem, które ograniczało jego użycie. Wraz z pojawieniem się technologii stało się to trudniejsze. Dostępne są teraz narzędzia do animacji SVG , z których mogą korzystać projektanci, programiści i artyści. Są znacznie potężniejsze.
Zawiera animację. Eksporter może tworzyć animacje SVG oprócz ich eksportowania. Gdy Tryb jest ustawiony na Animacja, wszystkie klatki renderowane w renderowaniu — jedna z menu F12 i jedna z menu Shift-F12 — są konwertowane do pojedynczego pliku.
Skalowalna grafika wektorowa, oparty na języku XML standard tworzenia wielkoskalowej grafiki, może być animowany przy użyciu różnych metod: skryptów: ECMAScript to podstawowa metoda tworzenia animacji i interaktywnych interfejsów użytkownika.
Czy pliki Svgs mogą mieć animację?

Możesz tworzyć animowane efekty za pomocą SVG, zmieniając grafikę wektorową w czasie. Istnieje kilka metod tworzenia zawartości SVG . Użyłem niektórych animacji z SVG, aby to animować. Jeśli chodzi o krojenie i krojenie dokumentów SVG, możliwe jest opisanie zmian w elementach w czasie.
Skalowalna grafika wektorowa (SVG) to język znaczników XML, który umożliwia opisywanie obrazów dwuwymiarowych. Wcześniej konieczne było zdefiniowanie i utworzenie identyfikatorów w celu wyeksportowania plików SVG z programu Animate. Eksportując pliki SVG, Character Animator będzie w stanie poprawić jakość importowanych plików SVG. Rozciąganie tekstu jest płynne bez utraty czegokolwiek. Wydruk przypomina grafikę na stole montażowym w programie Animate. Program Animate (13.0) usunął funkcję Eksport FXG, ale została ona zastąpiona funkcją Eksport FXG. Niektóre animacje nie działają w formacie SVG z powodu błędów. Podczas eksportowania zawartości utworzonej przy użyciu tych funkcji możesz usunąć lub ustawić domyślnie obsługiwaną funkcję.
Oprogramowanie do animacji SVG

Nie ma zbyt wielu programów do animacji svg . Istnieje jednak kilka narzędzi internetowych, których można użyć do tworzenia animacji svg. Jedno z takich narzędzi nosi nazwę „SVGator”. Jest to narzędzie internetowe, które pozwala tworzyć animacje przy użyciu plików svg.
Wybierz najlepsze narzędzie do animacji SVG dla swojego projektu, a zaoszczędzisz czas. Animowane pliki SVG to grafiki utworzone przy użyciu skalowalnej grafiki wektorowej (SVG). Są proste w tworzeniu i obsłudze oraz można ich używać na dowolnym urządzeniu. Rozmiar wszystkich plików SVG zostanie automatycznie zmieniony niezależnie od przeglądarki lub urządzenia ze względu na pełną skalowalność. Jeśli chodzi o elementy strony internetowej, animowane pliki SVG są doskonałym wyborem. Ponieważ używają standardowych znaczników HTML, SVG można łatwo umieścić w dokumencie HTML. Stosując kod CSS do dowolnego komponentu pliku SVG , możesz łatwo sprawić, by ten komponent wykonywał dowolne określone działania.
Istnieje kilka doskonałych kandydatów na animowane pliki SVG. Logo Pen Animated Svg – Pintsize autorstwa Ali @alistairtweedie można znaleźć na CodePen. Jeśli jesteś programistą ninja, możesz nie potrzebować dodatkowych narzędzi do utworzenia obracającego się lub skaczącego koła w pliku SVG. Jeśli jednak chcesz zaoszczędzić czas na kodowaniu, zajrzyj do tych narzędzi i edytorów animacji SVG. Surowy twórca animacji SVG to internetowy twórca, który wykorzystuje D3.js do interaktywnego tworzenia. Kolejna biblioteka światła, Bonsai JS, umożliwia tworzenie oszałamiających animacji za pomocą intuicyjnego interfejsu API. Biblioteka Motion UI Sass zawiera wbudowane efekty, których można użyć do tworzenia dynamicznych przejść i animacji.
Jest to klasa SVG, która pozwala z łatwością rysować. Korzystając z pomocy Vivus, plik SVG utworzony z pomocą firmy wydaje się być narysowany na stronie internetowej. Wtyczka obrazu linii JQuery umożliwia tworzenie animowanego obrazu, który wygląda tak, jakby był rysowany w czasie rzeczywistym.
Jak zrobić animację Svg?
Wybierając ramkę, którą chcesz animować, a następnie klikając opcję Włącz eksport SVG, możesz utworzyć grafikę sva. Użyj elementu węzła, aby animować X, Y, L i Z, a także skalować, obracać i stosować obrót w tej klatce. Możesz użyć wbudowanego podglądu na żywo, aby dostosować animacje według potrzeb.

Jak animować SVG

Aby animować SVG, możesz użyć CSS, JavaScript lub kombinacji obu. W CSS możesz użyć właściwości animacji, aw JavaScript możesz użyć metody animate().
Przyjemnie jest oglądać animacje internetowe , które poprawiają wrażenia użytkownika, dostarczając wizualnych informacji zwrotnych i kierując użytkowników przez zadania. Pod koniec tego artykułu dowiemy się, jak tworzyć lekkie, skalowalne animacje za pomocą SVG i CSS. Najczęściej używane aplikacje obejmują ładowanie, przesyłanie, przełączanie menu, wstrzymywanie i rozjaśnianie stron docelowych. Atrybuty prezentacji SVG są takie same, jak te, które można znaleźć w stylach CSS, ale są one określone bezpośrednio w pliku SVG. Gdy chcemy użyć kształtu w tle, upewnij się, że jest on podświetlony u góry kodu SVG. Miej oko na ustawienie, aby być gotowym na to, co pojawi się podczas ładowania strony. Po wstawieniu pliku SVG pojedyncze żądanie HTTP jest redukowane, co poprawia wydajność.
Po zagnieżdżeniu w tagu <svg> możemy dodać style CSS. Rodzaje animacji, które będziemy badać, różnią się znacznie w zależności od tego, ile kontroli zapewniają. Klatka kluczowa nakazuje słupkom zmianę skali wzdłuż osi Y w czterech różnych miejscach na osi czasu. W animacji znajdują się dwie liczby reprezentujące długość i opóźnienie animacji. Identyfikatory w elemencie SVG są ustawione w taki sposób, aby były łatwo dostępne dla Sass. Stwórzmy menu hamburgerów za pomocą plików SVG. Podczas najechania kursorem górny i dolny prostokąt są obracane w określonym kierunku.
Można to również uznać za sprężystą animację tekstu. Ostateczne demo zawiera animację falującego tekstu, która sprawi, że każda litera na świecie będzie falować w taki sam sposób, jak fale. Gdy interfejsy internetowe stają się coraz bardziej złożone, przeglądarka wymaga większej liczby funkcji. Możemy animować pliki sva za pomocą CSS za pomocą następujących narzędzi. LogRocket to potężne narzędzie, które pozwala codziennie monitorować i śledzić wydajność procesora, pamięci i innych zasobów klientów.
Korzyści z animowania grafiki SVG
Dodanie animacji do grafiki SVG może dodać trochę dodatkowego stylu. Możesz tworzyć płynne, animowane efekty za pomocą elementów animacji SVG, które naprawdę ulepszą Twoje projekty.
Animacja może przybierać różne formy, w tym grafikę. Ponadto możesz animować swoje klasy CSS, co daje więcej opcji podczas tworzenia efektów. Mogą być używane w wielu różnych projektach, a także przez obu kandydatów.
Css animacji SVG
Animacje CSS pozwalają animować prawie każdą właściwość elementów SVG, od szerokości linii po kolor wypełnienia. Korzystając z klatek kluczowych CSS, możesz zdefiniować dowolną liczbę reguł stylów, a animacja będzie zgodna z tymi regułami w określonych momentach.
W tym samouczku omówimy najbardziej podstawowe kroki optymalizacji i animowania plików sva przy użyciu CSS. Jedyną wydaną wersją Bootstrap jest Bootstrap 4.1.3. Udostępniając SVG klasę img-fluid, będzie można go również uruchomić na urządzeniach mobilnych. Wybór klasy w pliku SVG umożliwia wybranie poszczególnych kształtów w obrazie. Aby CSS mógł zrozumieć, co chcemy, aby wykonał, gdy zażąda wykonania efektu, musimy określić nazwę i klatki kluczowe każdej animacji. Animacja tekstu musi się zatrzymać, gdy tylko prostokąt zniknie. Sześcienny bezier został dostosowany na tym kroku, aby poruszał się w szybszym tempie. Możemy zobaczyć 40% środka naszej animacji za pomocą klatki kluczowej. Kiedy skok-kreska jest ustawiony na zero, myślnik pokrywa całą ścieżkę.
Animacje SVG
Animacje SVG to świetny sposób na zwiększenie zainteresowania i interaktywności stron internetowych. Możesz tworzyć proste animacje, które dodają ruch do tekstu i grafiki, lub złożone animacje, które mogą wchodzić w interakcję z użytkownikami. Animacje SVG są obsługiwane przez wszystkie nowoczesne przeglądarki i można je tworzyć za pomocą różnych narzędzi.
Skalowalna grafika wektorowa (SVG), podobnie jak HTML, to format obrazu, którego podstawą jest XML. Ten program określa elementy dla różnych znanych kształtów geometrycznych, które można łączyć, tworząc dwuwymiarową grafikę. W tym artykule pokażę ci, jak używać svegets i jego technik animacji , aby ożywić swoją witrynę front-end. Atrybuty strokes-dasharray i strokes-dashoffset to dwa z najczęściej używanych atrybutów ścieżek rysowania w plikach SVG. Aby uzyskać iluzję stopniowo rysowanej ścieżki, możesz połączyć te atrybuty. Tworzenie bardziej złożonej grafiki można również wykonać za pomocą innych poleceń rysunkowych, takich jak łuki i kwadratowe krzywe Beziera. Dzięki atrybutom stroke-dasharray i stroke-dashoffset możesz tworzyć szeroką gamę animacji i efektów SVG dla swoich ścieżek.
Wypróbuj te dwa atrybuty i zobacz, jak dobrze działają z tym poręcznym narzędziem. Dzięki JavaScript możesz tworzyć animacje równie łatwo, jak w innych językach programowania, ale w mniejszej liczbie kroków. Jeśli szukasz biblioteki, która może więcej, ale nadal wygląda fantastycznie, jesteś we właściwym miejscu. Snap.svg ułatwia rysowanie obrazów SVG za pomocą JavaScript i animowanie ich przy użyciu prostej metody .animate(*). Biblioteka anime.js umożliwia utworzenie elementu div, podążając ścieżką SVG z kilkoma wierszami kodu.
Svg: najlepszy wybór do animacji
Ponieważ pozwala na zmianę grafiki wektorowej w czasie, jest doskonałym narzędziem do tworzenia animacji. Oznacza to, że animacje można tworzyć za pomocą elementów animacji SVG lub odwołując się do fragmentów dokumentów opisujących zmiany elementów w czasie. Używanie SVG do animacji ma jedną wadę: często lepiej jest używać CSS do obsługi bardziej rutynowych animacji. Istnieją inne opcje, ale są one trudniejsze do wyprodukowania pod względem złożonych animacji. Przykładem jest Lottie, platforma animacji SVG stworzona i utrzymywana przez Airbnb.
