Jak zastosować różne style projektowania na swojej stronie internetowej WordPress?
Opublikowany: 2018-09-27Cześć koledzy!
Dzisiaj podzielę się z Wami nieco nietypowymi pomysłami, więc po prostu czytaj dalej, aby dowiedzieć się, jakie one są…
Za każdym razem, gdy przeglądam Internet w poszukiwaniu określonego produktu lub usługi, odwiedzam niektóre strony internetowe i zawsze zwracam uwagę na to, jak są zaprojektowane. To dla mnie naprawdę ważne, kiedy mam zdecydować, czy zamówić pizzę, kupić nowy tusz do rzęs, czy po prostu przeczytać atrakcyjny post oddanego blogera.
Jeśli projekt jest oryginalny, interaktywny i przyciąga wzrok, udostępniłbym nawet link do tej strony znajomym i poleciłbym im przeglądanie produktów lub usług tej konkretnej marki, aby upewnić się, że „nadzienie jest takiej jakości, jak zawijanie". Tak, lubię piękne i nietuzinkowe projekty, więc mam nadzieję, że tak jak Ty.

Ale zobaczmy, od czego zaczynają się wszystkie te projekty? Wydaje mi się, że wyglądają one następująco:
- Ktoś włącza ogrzewanie ->
- -> dzieli się pomysłem z kolegami ->
- -> opracowują koncepcję ->
- -> projektant tworzy PSD ->
- -> programiści piszą kod ->
- -> a potem ten plik PSD zamienia się w gotowy motyw ->
- -> ten motyw jest przesyłany do WordPressa (lub dowolnego innego skonfigurowanego wcześniej CMS) ->
- -> i teraz strona jest gotowa do personalizacji.
Więc wszystko, co widzimy, odwiedzając dowolne strony internetowe, to projekt, który został wstępnie stworzony w Photoshopie, a następnie przekształcony w „język, którym posługują się tylko serwery i przeglądarki internetowe”.
Trzymajmy się, jeśli zwykły właściciel witryny chce zmienić coś naprawdę istotnego w wyglądzie swojej witryny, musi pobrać plik źródłowy (PSD), dokonać zmian w edytorze graficznym, napisać nowy kod, a następnie wgrać zaktualizowany projekt do swojego stronie internetowej.
Na przykład mam stronę internetową i chcę zmienić jej wygląd. Nie mam umiejętności projektowania i nie mam zamiaru zatrudniać do tego eksperta. Czy będzie możliwe stworzenie tego, czego chcę, tylko na podstawie standardowego motywu, który posiadam? Czy będzie można zasadniczo zmienić stronę internetową i sprawić, by wyglądała na całkowicie przeprojektowaną bez edytowania pliku źródłowego?
Rozdzielczość to właściwe dostosowanie, więc dzisiaj spróbuję dostosować kilka całkowicie darmowych motywów WP, aby dowiedzieć się, jakie dają możliwości i co mogę w rezultacie uzyskać. Nie zamierzam brać motywów premium, ponieważ jest oczywiste, że mają znacznie więcej możliwości dostosowywania niż darmowe. Moim zadaniem jest sprawdzenie, czy możliwe jest maksymalne wykorzystanie darmowych motywów, a następnie podzielenie się z Wami wynikami tych badań.
Algorytm:
1. Wezmę trzy style projektowania :
- Ilustracja i kreskówka;
- Dwukolorowy kolor;
- Realizm fotograficzny.
2. Wybiorę kilka stron internetowych na żywo, aby pokazać przykład każdego stylu.
3. Zamierzam dostosować następujące elementy darmowego motywu WP:
- logo;
- nagłówek;
- menu;
- zawartość strony głównej;
- tło;
- zabarwienie;
- widżety;
- dodatkowy CSS.
Jak zapewne zrozumiałeś, przetestuję własne dostosowanie z punktu widzenia zwykłego użytkownika bez żadnych szczególnych umiejętności projektowania lub kodowania. A więc zacznijmy!
Eksperymentalne dostosowywanie
Chciałbym poczuć się, jakbym był projektantem i dostałem zadanie przekształcenia prostego minimalistycznego motywu w jasny, kreskówkowy sklep internetowy specjalizujący się w sprzedaży produktów mlecznych. Stworzyłem losową nazwę marki, niech to będzie „Szczęśliwa Krowa”, a teraz mam zamiar dostosować mój nowy sklep z mlekiem.
Aby znaleźć inspirację, przeglądam kilka podobnych witryn, takich jak te:
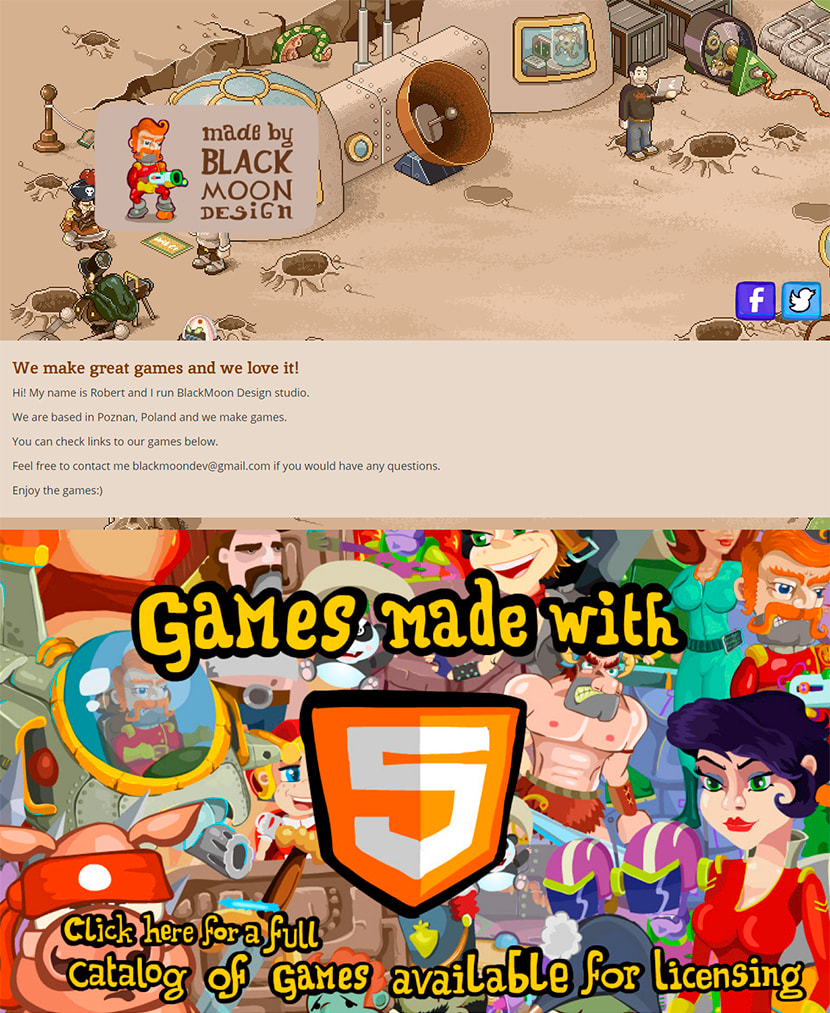
Projekt czarnego księżyca

Ci faceci tworzą gry, a ich strona internetowa w stylu kreskówek wygląda interesująco.
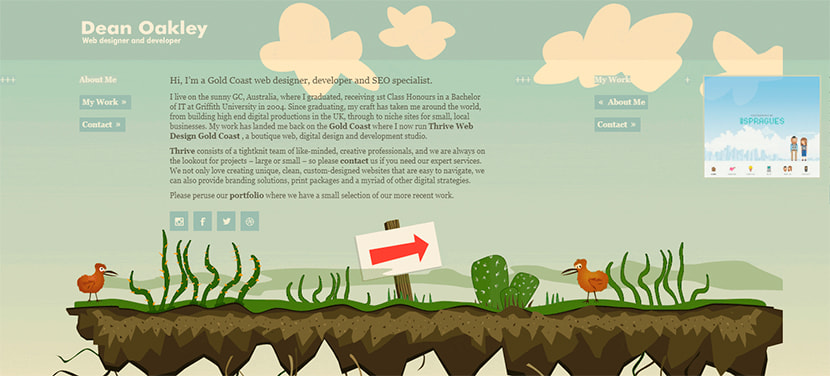
Dziekan Oakley

To portal portfolio z poziomym scrollem – bardzo kreatywny pomysł na projekt.
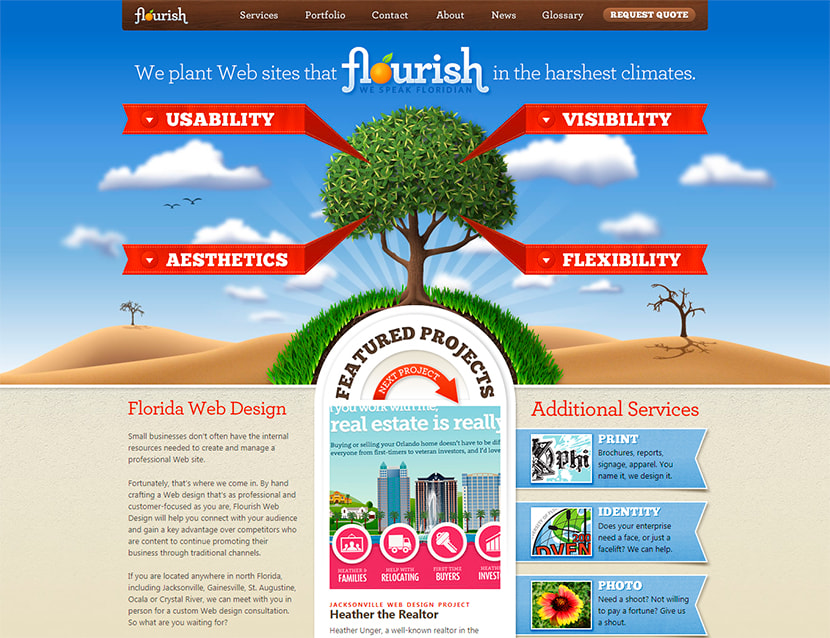
Zakrętas

A ci faceci tworzą strony internetowe i tożsamość marki, a także oferują usługi marketingowe, ich strona internetowa jest naprawdę jasna.
Ilustracja i kreskówka
Stwórzmy więc stronę główną mojego sklepu „Happy Cow”.
Do mojej kreskówkowej personalizacji wybiorę darmowy motyw WordPress Storefront rekomendowany przez WooCommerce. Po zainstalowaniu i aktywacji motywu przechodzę do Wygląd -> Dostosuj i zaczynam zmieniać wygląd mojego sklepu.
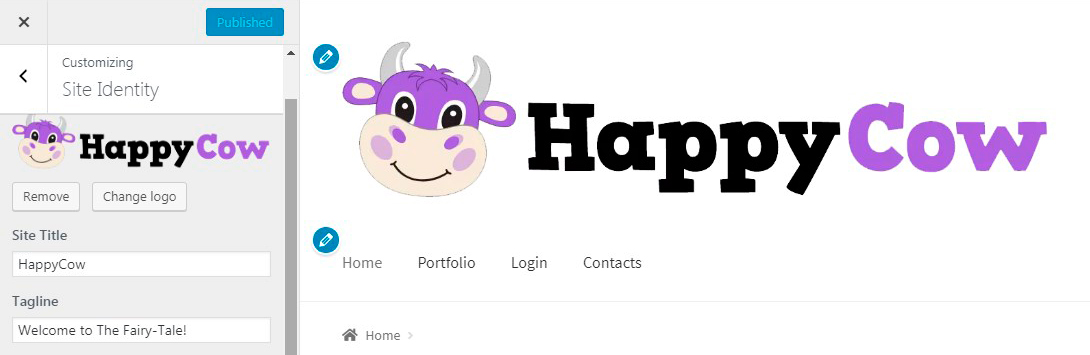
Zacznijmy od tożsamości witryny. Tutaj mogę dodać tytuł i slogan mojej strony oraz wgrać logo. Wybrałem więc kolorowe logo przedstawiające uśmiechniętą krowę, chyba byłoby świetnie.

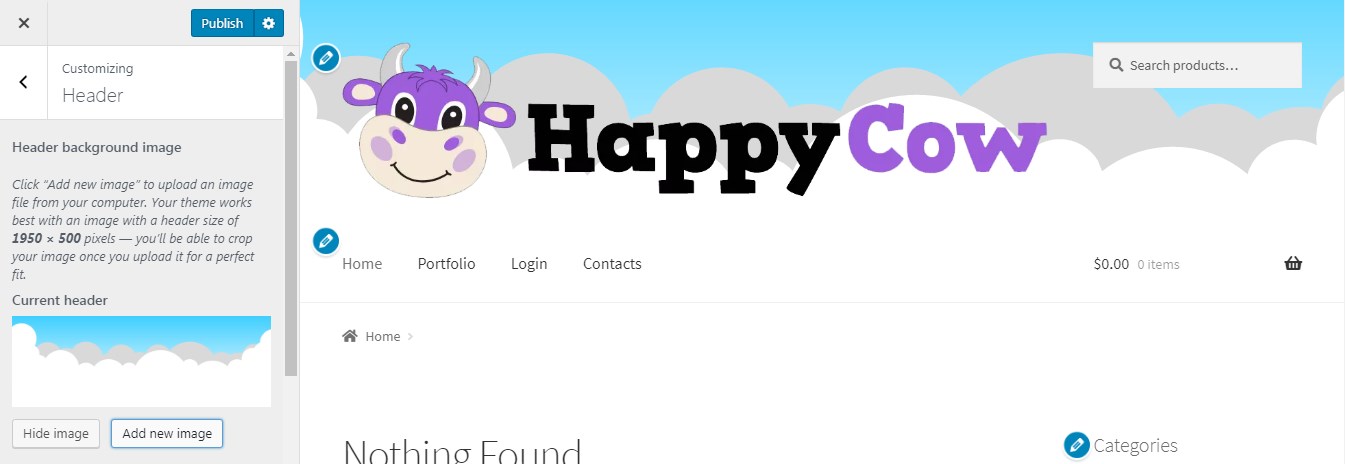
Następnym krokiem tutaj jest zmiana nagłówka. Wybrałem ten z kreskówkowymi chmurkami, aby pasował do przesłanego logo.

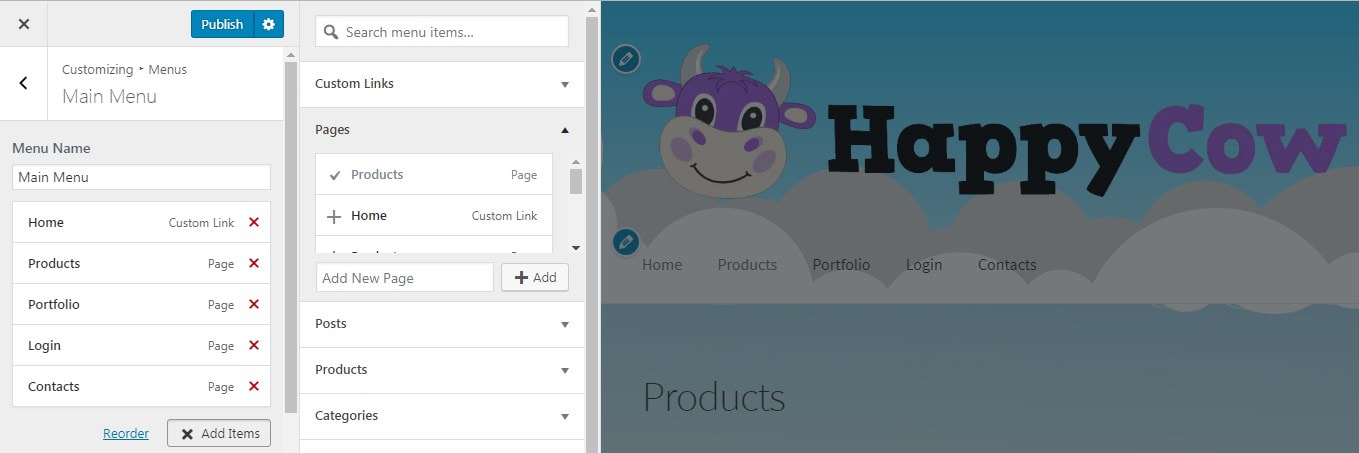
Po tym postanowiłem zarządzać menu, więc wybrałem elementy menu i teraz mogę je przeciągać i upuszczać, aby zmienić kolejność.

Uwaga: Przed utworzeniem i rozmieszczeniem elementów menu upewnij się, że utworzyłeś niezbędne strony w menu Strony -> Dodaj nowy w panelu administratora.
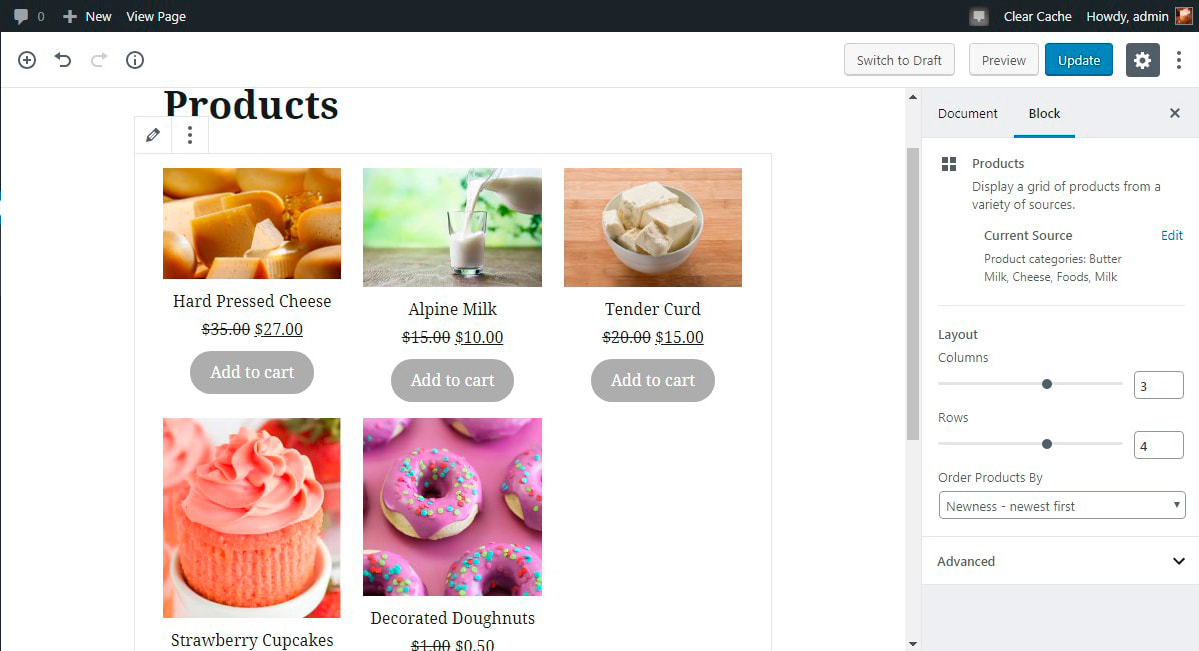
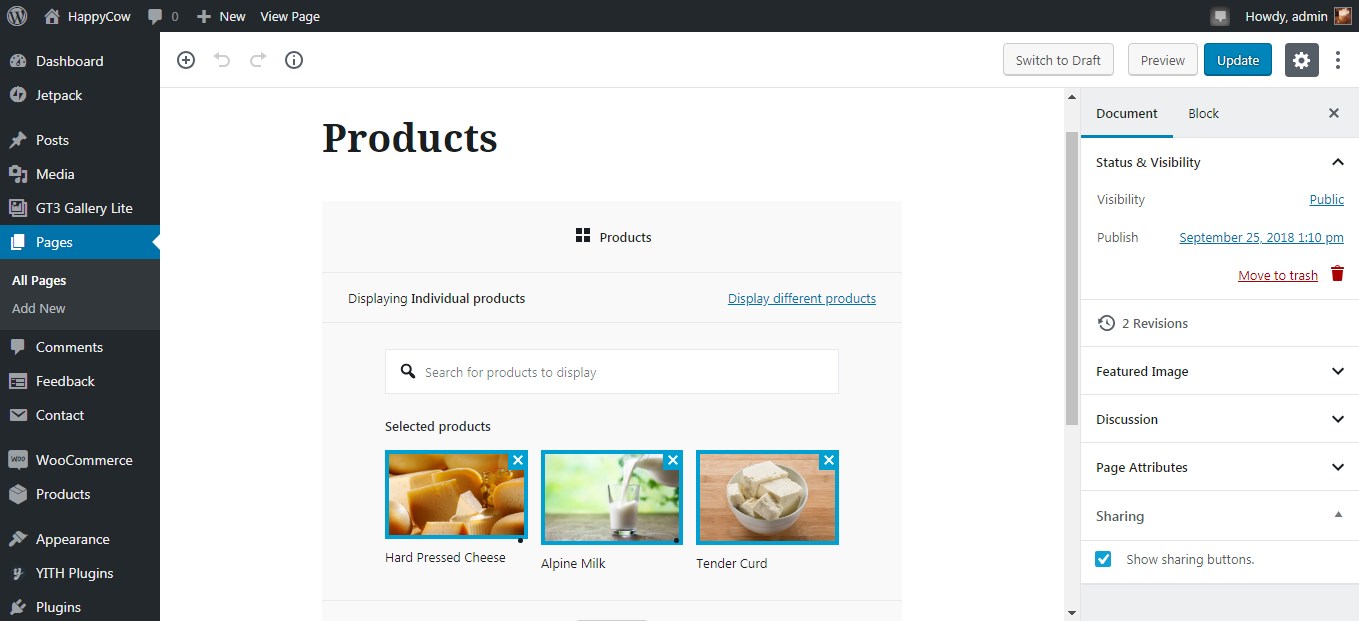
Następnym krokiem tutaj jest wybór treści, które mają być wyświetlane na stronie głównej. Wybrałem stronę Produkty. Przechodzę więc do Strony -> Wszystkie strony -> Produkty na moim pulpicie nawigacyjnym, aby dodać kilka produktów do strony. Tutaj użyję bloku Produkty w edytorze Gutenberg. Mogę wyświetlać produkty przefiltrowane według kategorii

lub wybierz Poszczególne Produkty i wyświetl je na stronie.

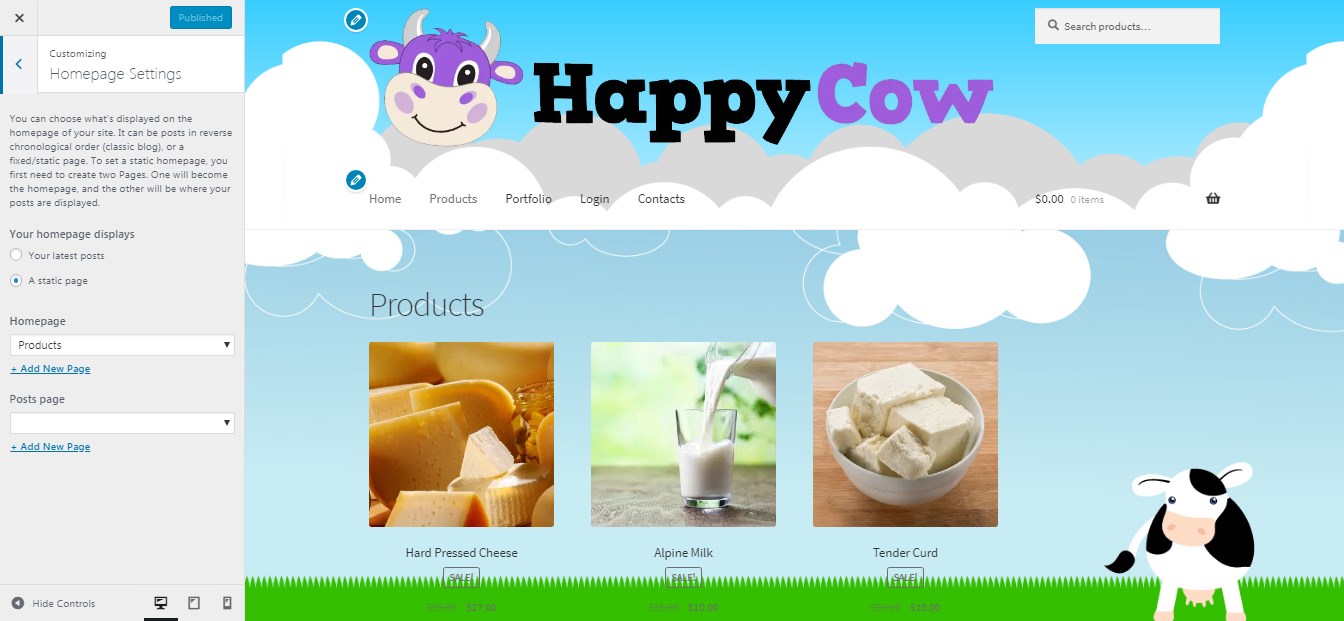
Po zaktualizowaniu strony z treścią mogę obserwować produkty na stronie głównej.

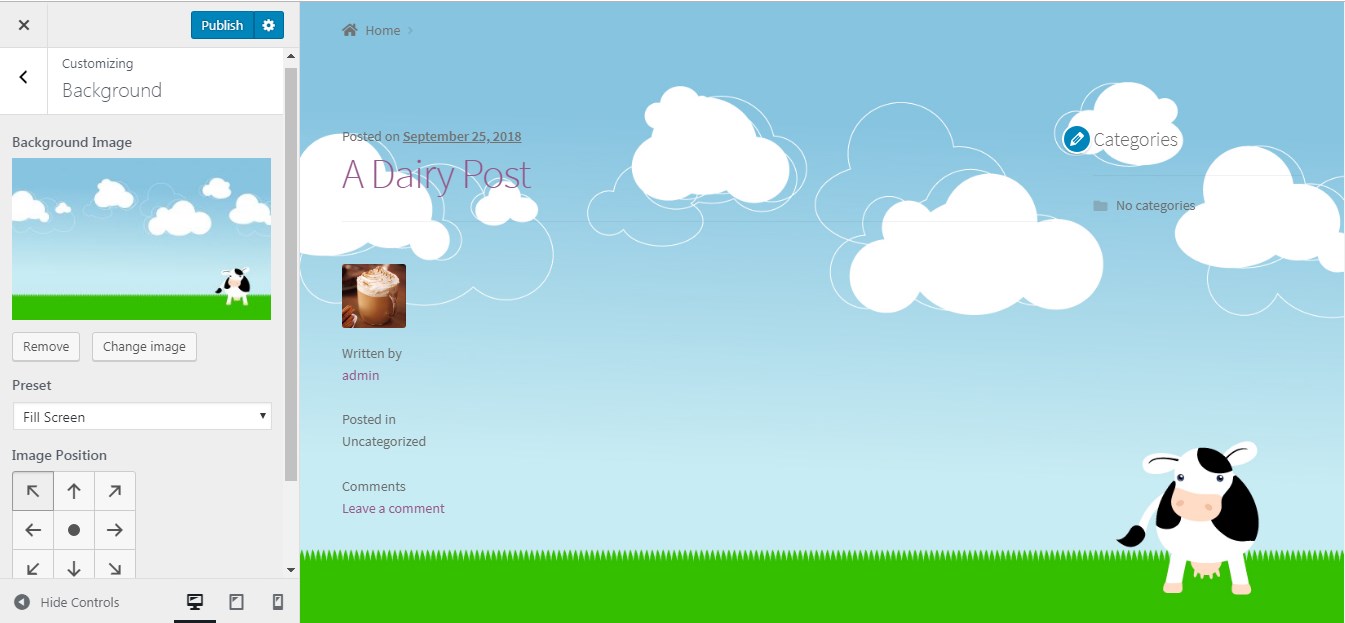
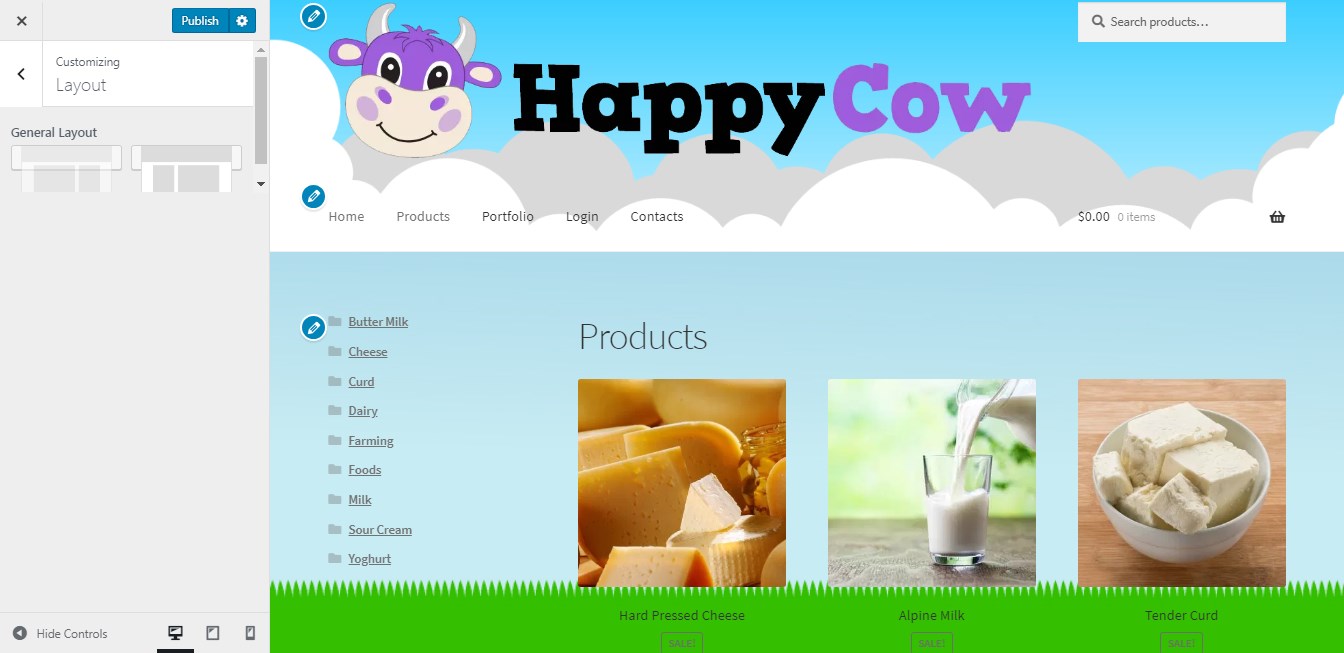
Jak widzisz zmieniłem tło strony. Przesłałem niestandardową ilustrację i wybrałem typ wyświetlania pełnoekranowego.

Próbowałem wybrać zarówno obraz nagłówka, jak i obraz tła z chmurami, aby pasowały do siebie podczas przewijania, aby stworzyć iluzję spójnego projektu, chociaż zarówno obrazy nagłówka, jak i tła były zupełnie różnymi ilustracjami z różnych źródeł.

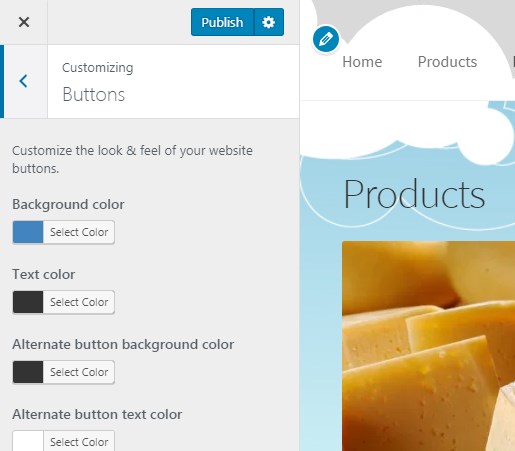
Jeśli chcesz, możesz zmienić kolor przycisków i inne kolory swojego motywu.

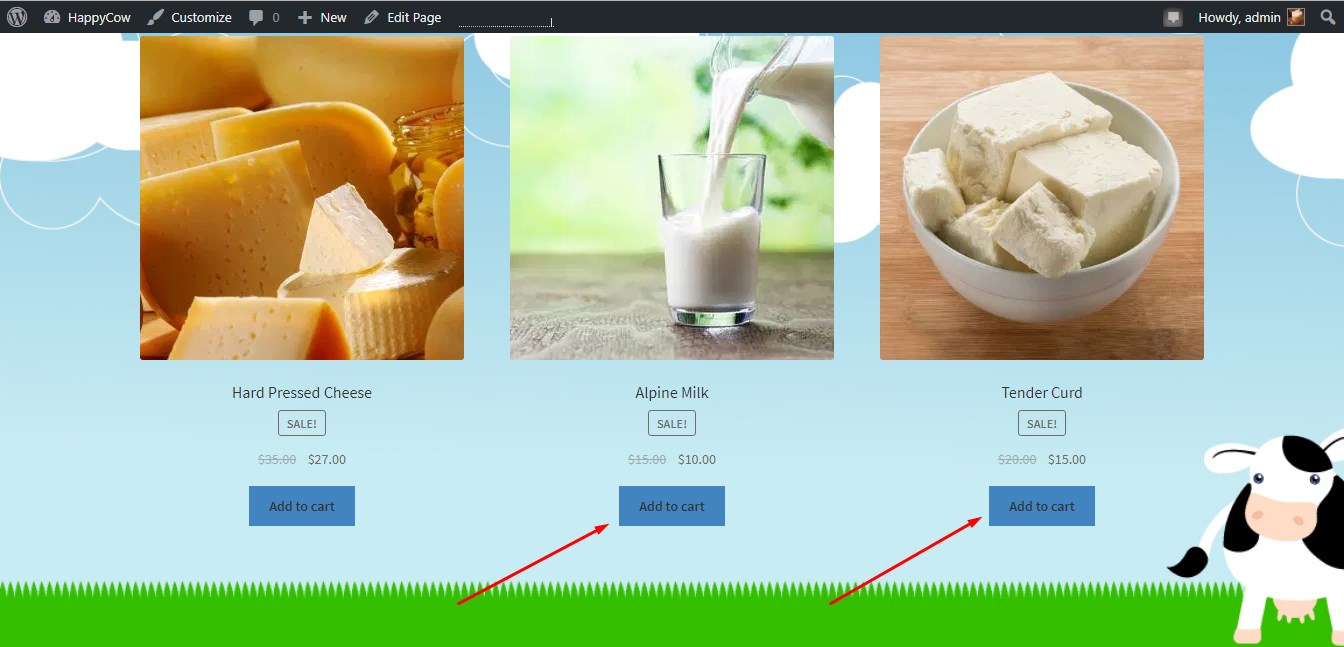
W moim przypadku starałem się, aby przyciski wyglądały jaśniej (jako wariant).

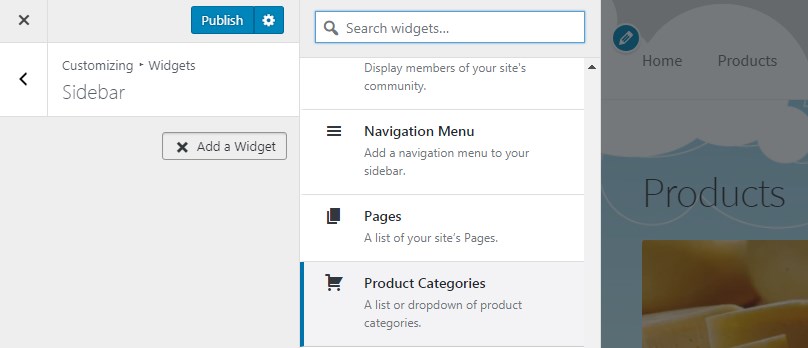
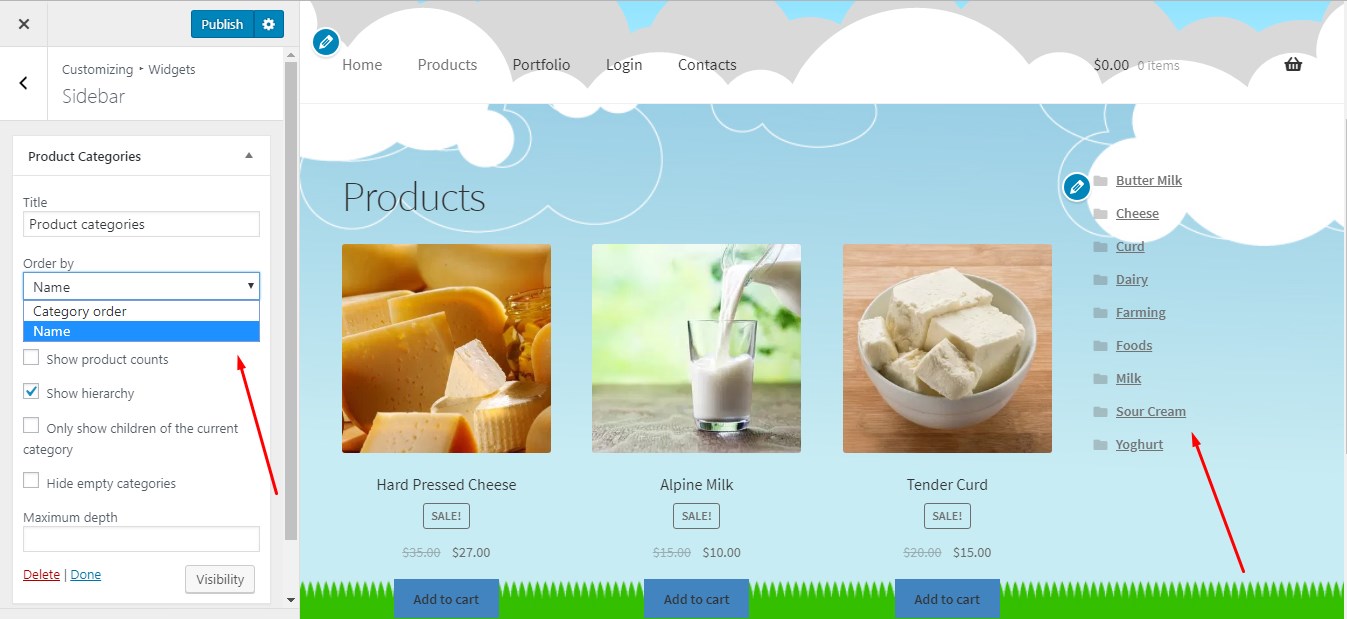
Zarządzając widgetami postanowiłem dodać kategorie produktów do paska bocznego.

Znalazłem więc wymagany widżet, dokonałem pewnych zmian i teraz moje kategorie produktów są wyświetlane na prawym pasku bocznym.

Ten darmowy motyw WP pozwala wybrać inny układ, jeśli chcesz, aby pasek boczny znajdował się po lewej stronie.

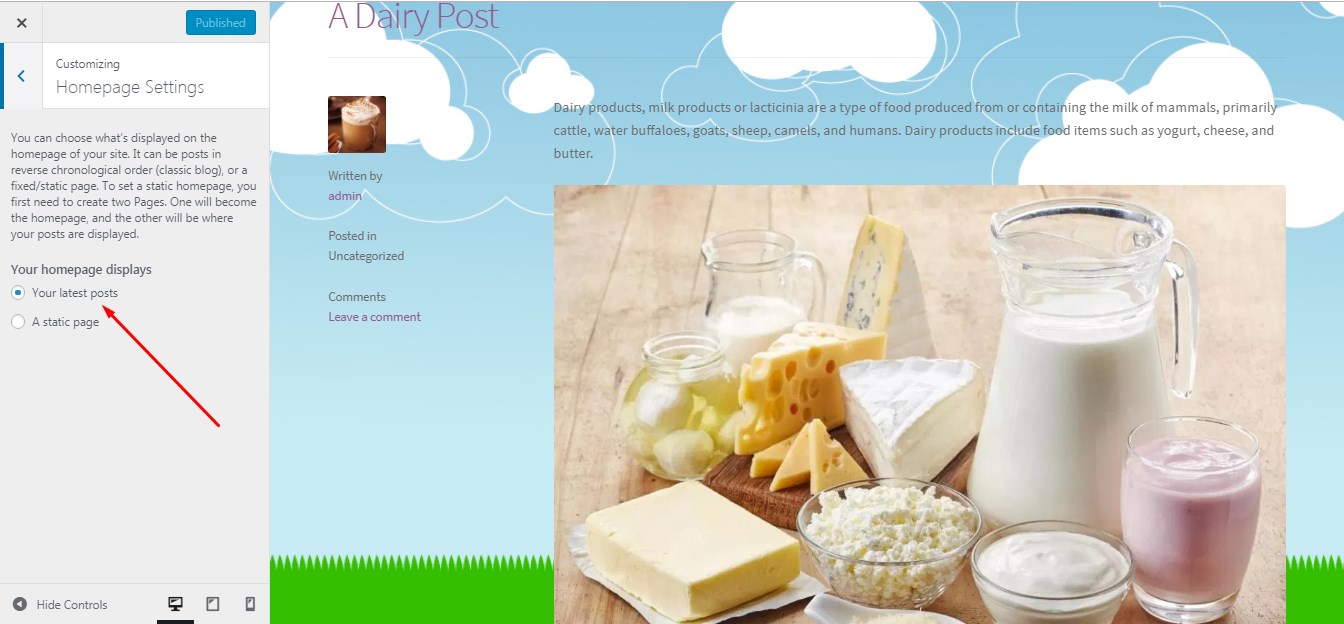
Jeśli chcesz zmienić zawartość strony głównej i chcesz wyświetlać najnowsze posty zamiast statycznej strony, możesz inaczej dostosować każdy post, aby wyglądał bardziej atrakcyjnie.

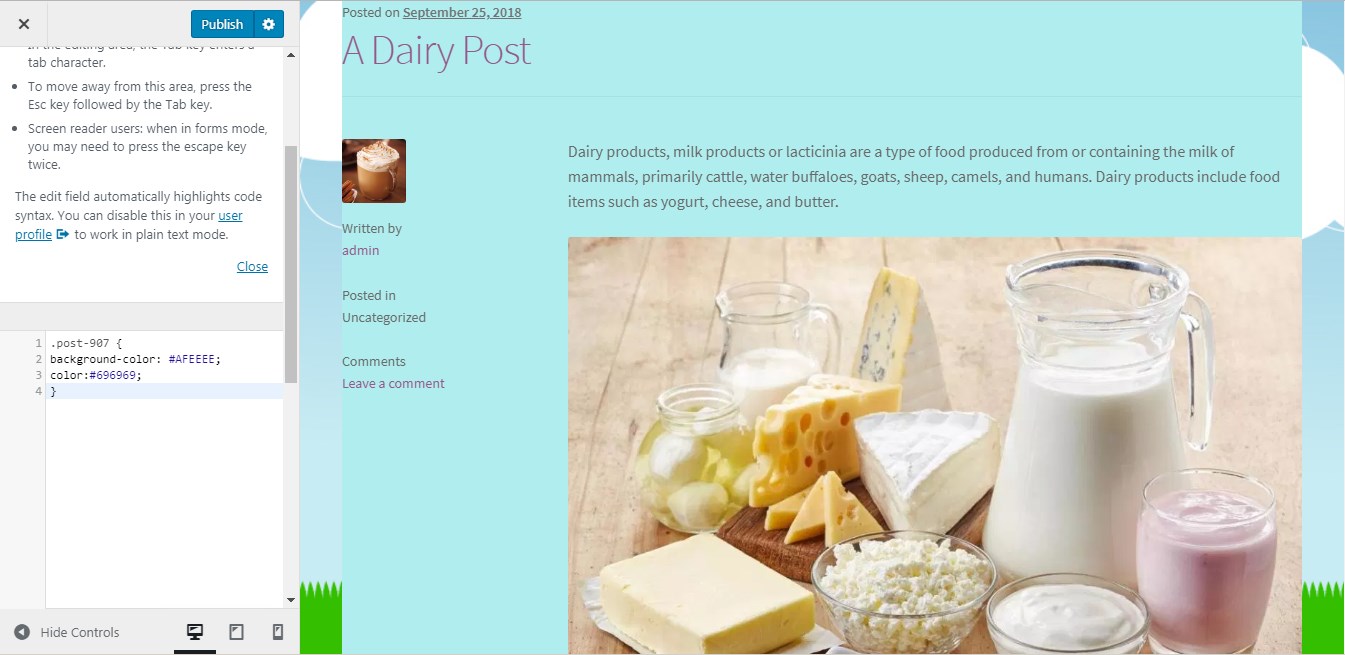
Na przykład postanowiłem dodać CSS, aby nadać styl postowi i zmienić jego kolor tła.

(Znajdź kody kolorów CSS tutaj.) Więc wstawiłem CSS z określonym identyfikatorem postu i wybranym kolorem.

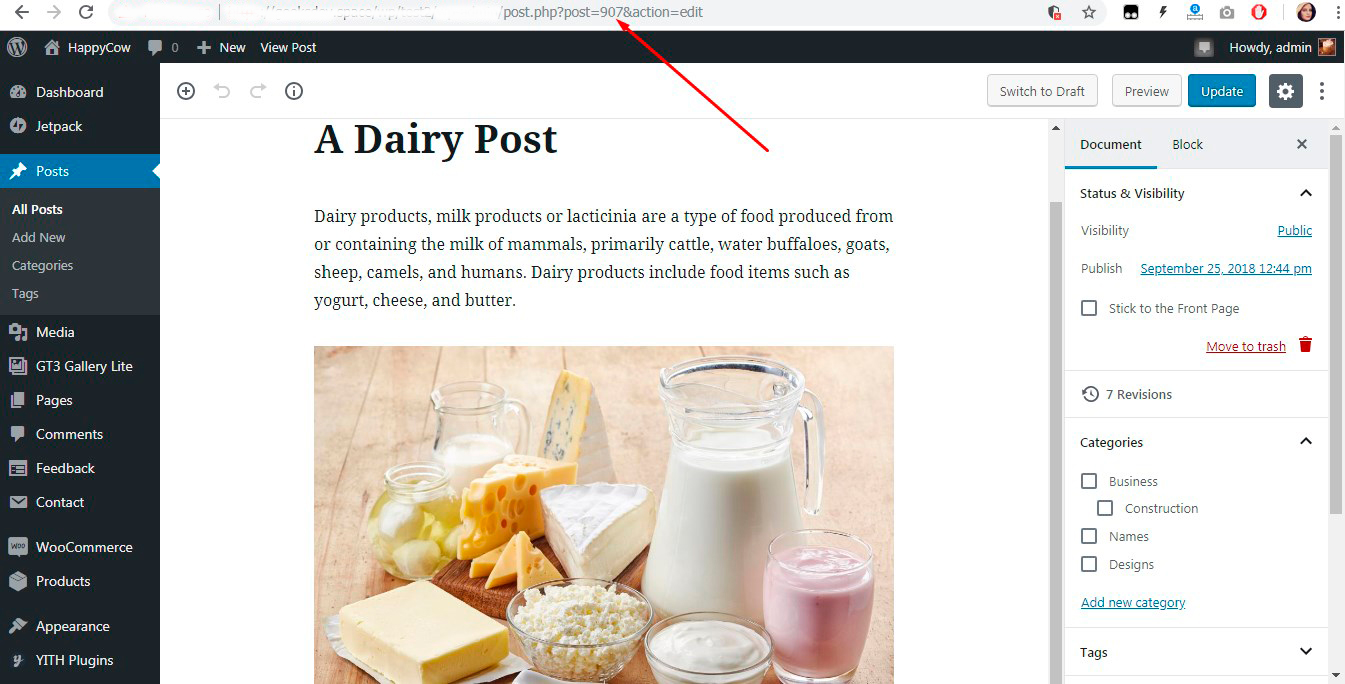
Identyfikator posta możesz znaleźć na pasku adresu podczas edytowania posta.

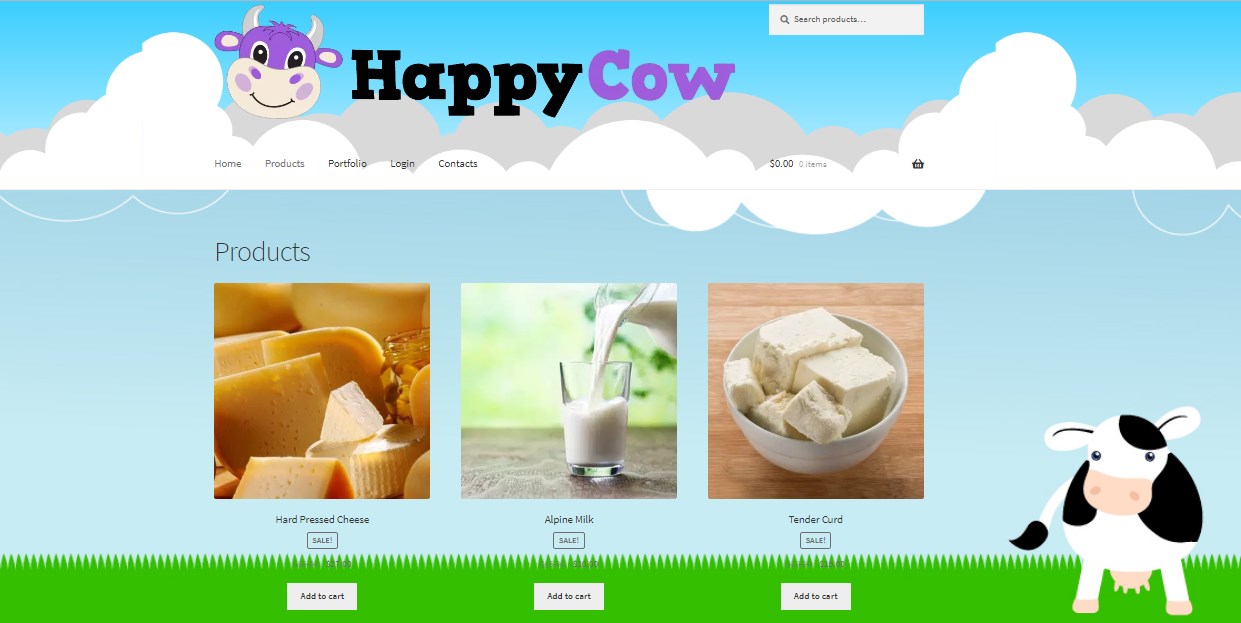
Oto jak wygląda moja strona internetowa w stylu kreskówek.

Wnioski dotyczące tego stylu:
Zdałem sobie sprawę , że nie można w pełni wykorzystać wyglądu witryny, gdy używasz standardowego bezpłatnego motywu WordPress. Chciałbym zmienić styl tekstu menu , jego kolor i rozmiar; Chciałbym zmienić wygląd koszyka i wprowadzić o wiele więcej poprawek, których nie da się wprowadzić tylko za pomocą Live Customizer.
Jeśli jednak chcesz stworzyć osobistą stronę internetową lub mały sklep dla określonej grupy docelowej, możesz zacząć od skorzystania z darmowego motywu i dostosować go do swoich potrzeb za pomocą niestandardowych ilustracji, CSS, własnego logo, obrazów nagłówka, itp.

Kolor dwukolorowy
Następny styl, który chciałbym zastosować, będzie tylko próbą. Wiemy już, że nie można całkowicie zmienić strony internetowej, ale całkiem możliwe jest piękne dostosowanie jej do własnych upodobań.
Zebrałem kilka przykładów, które najlepiej prezentują dwukolorowy styl kolorystyczny:
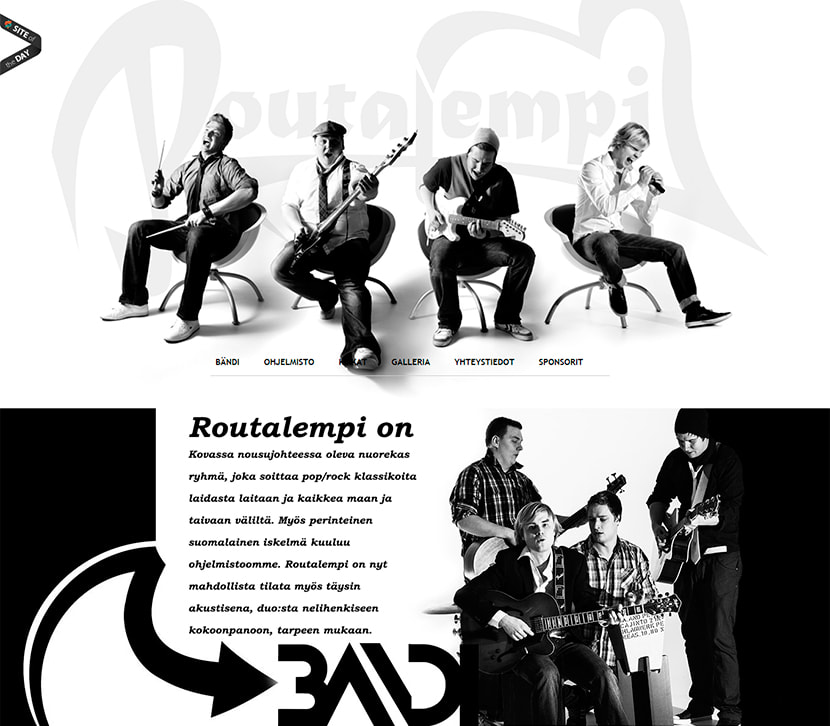
Routalempi

Oryginalnie wyglądająca strona zespołu muzycznego z Finlandii.
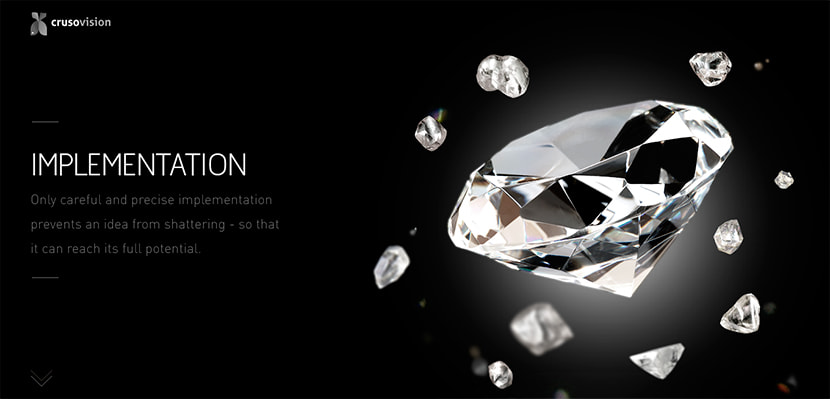
CrusoVision

Strona zespołu projektowo-programistycznego ze Szwajcarii.
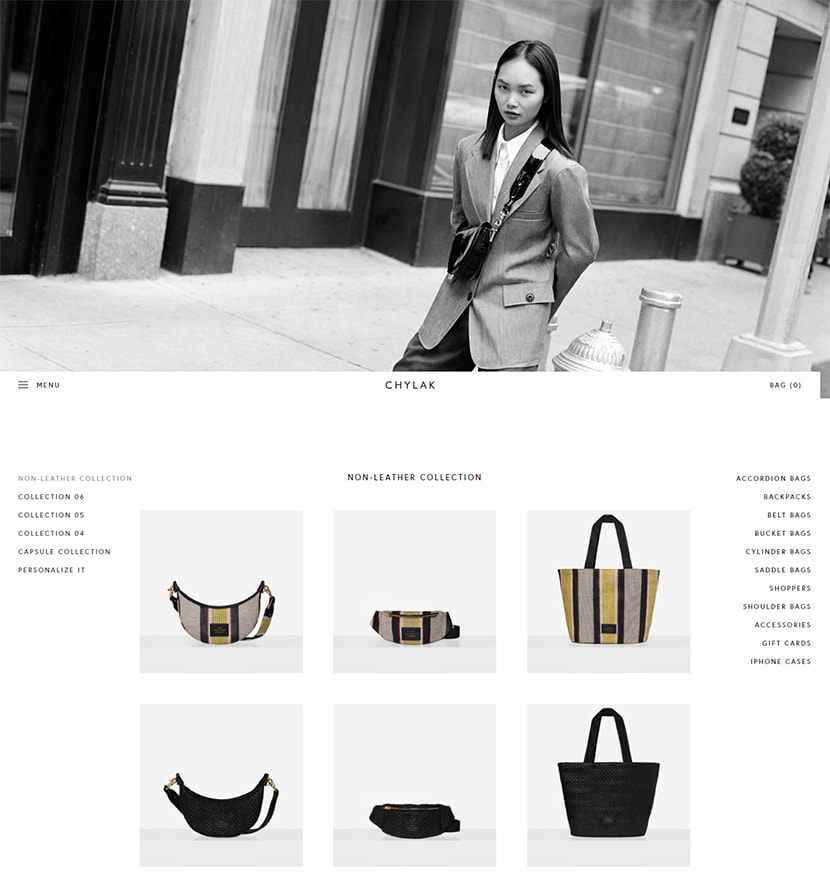
Chylak

Minimalny sklep internetowy sprzedający torby i akcesoria.
W następnym eksperymencie z dostosowywaniem wezmę domyślny motyw WordPress Twenty Seventeen – proste standardowe rozwiązanie dla początkujących. Bardzo chciałbym stworzyć stronę portfolio dla ilustratora i twórcy szablonów.
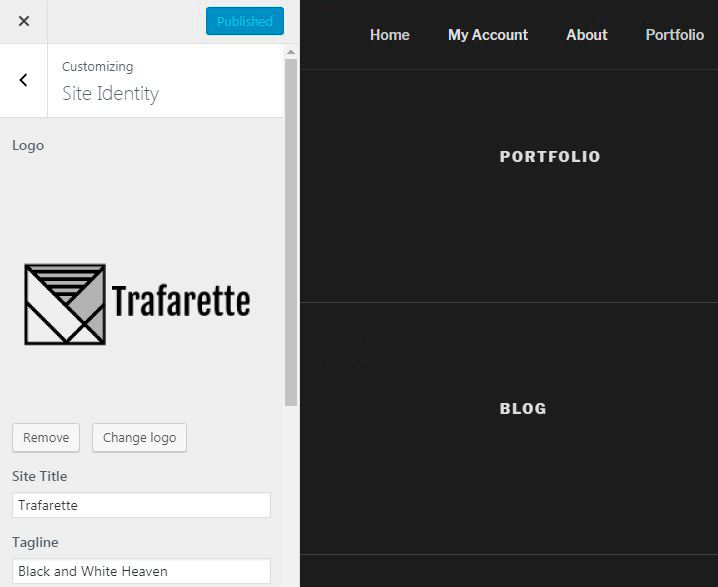
Tutaj wymyśliłem tytuł strony i sam stworzyłem logo za pomocą darmowej usługi generowania logo. Nie mogę tutaj edytować wysokości logo, więc przesyłam je w oryginalnym rozmiarze 200×200 px.

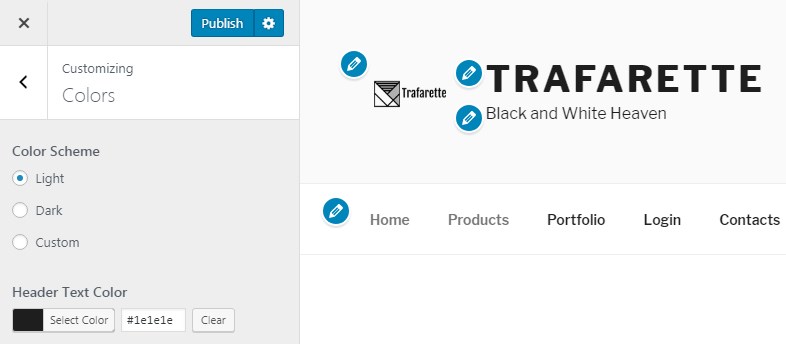
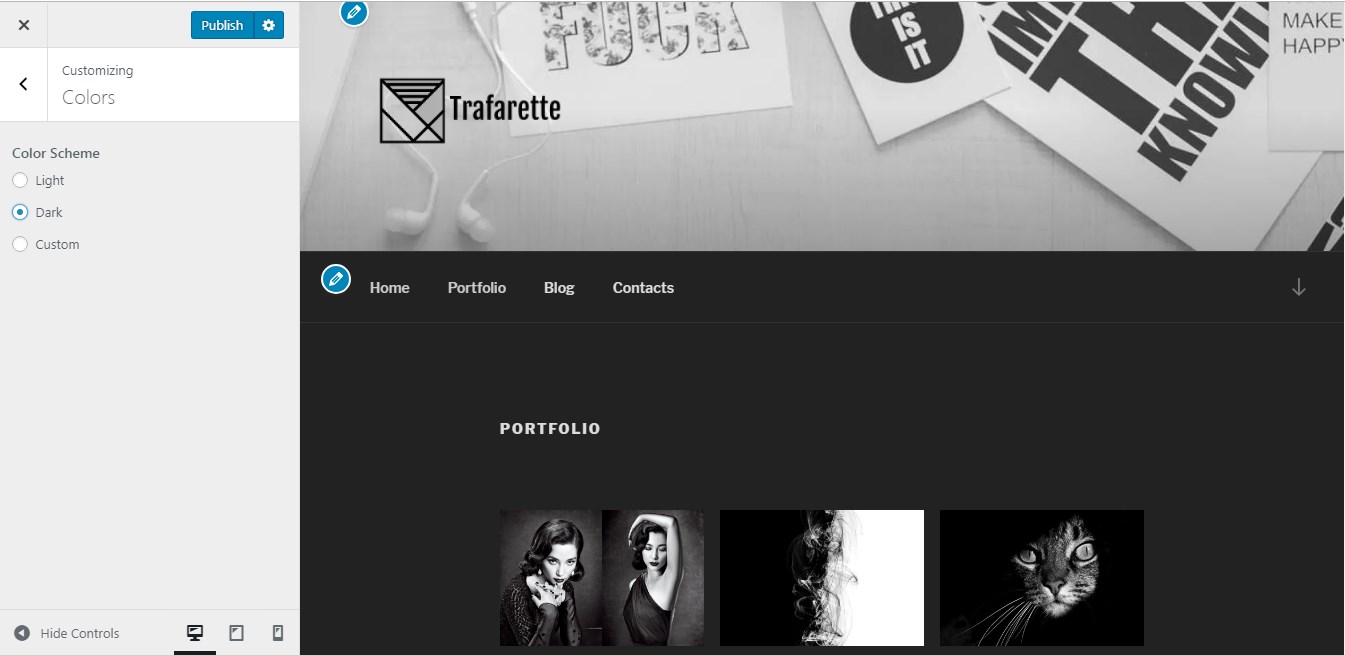
Motyw pozwala wybrać jasne, ciemne lub niestandardowe schematy kolorów dla mojej witryny.

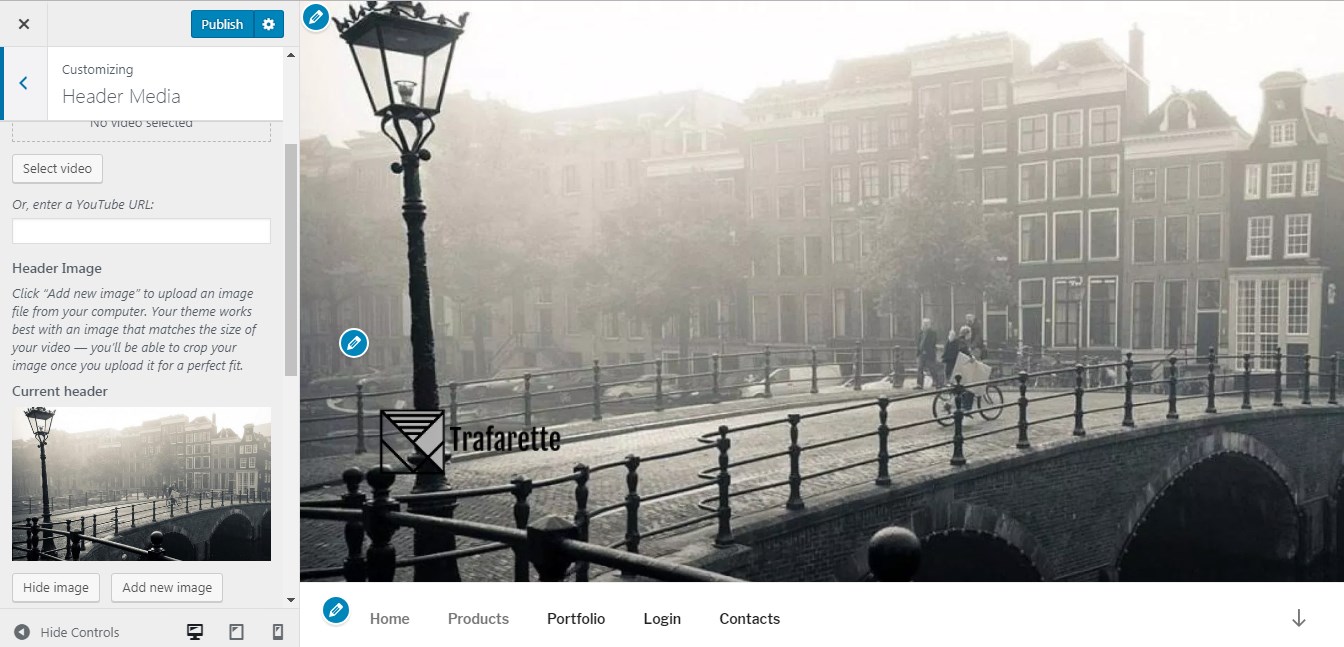
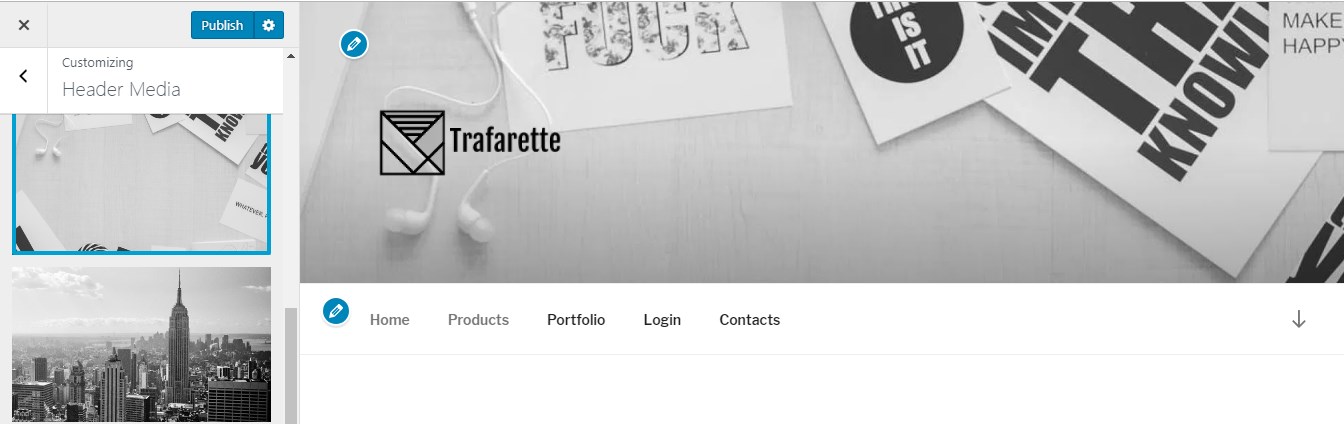
Następnie wypróbowuję różne media nagłówkowe i ostatecznie wybieram najbardziej odpowiedni.

Ważne jest, aby wybrać nagłówek, który sprawi, że moje logo będzie wyraźnie widoczne.

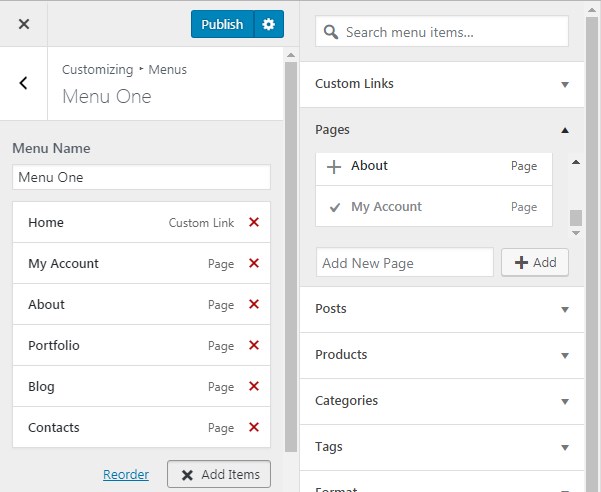
Zarządzam menu tak samo jak pierwszym tematem.

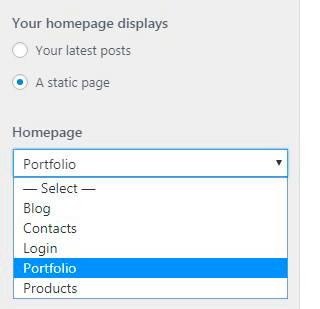
A teraz wybieram zawartość strony głównej – wolę stronę statyczną Portfolio.

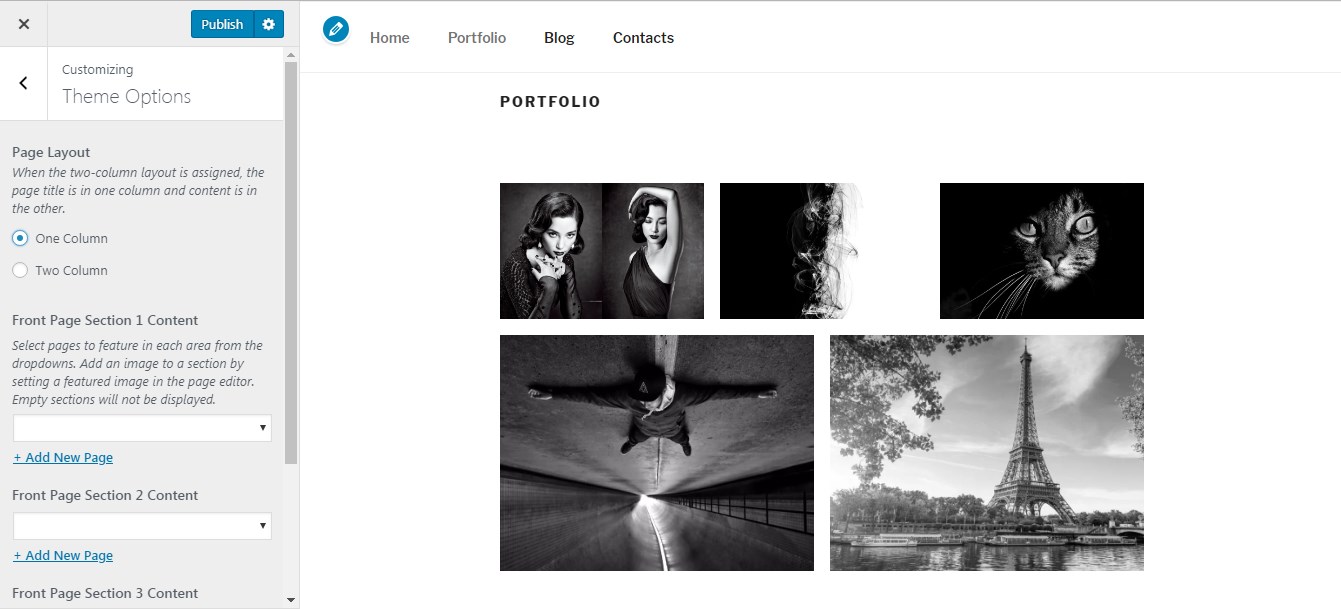
Przesłałem kilka zdjęć do galerii, które mają być wyświetlane na stronie portfolio, więc teraz przechodzę do opcji motywu w programie Customizer i wybieram układ strony z jedną kolumną, aby moje portfolio wyglądało lepiej.

Jeśli chodzi o zmianę tła, po prostu przechodzę do sekcji Kolory w Customizer i wybieram ciemny schemat kolorów. To wszystko, co mogę tutaj robić.

A teraz chciałbym dodać suwak strony głównej, aby znajdował się nad moim portfolio. Możesz przeczytać szczegółowy przewodnik, jak dodać suwak za pomocą wtyczki Revolution Slider tutaj.
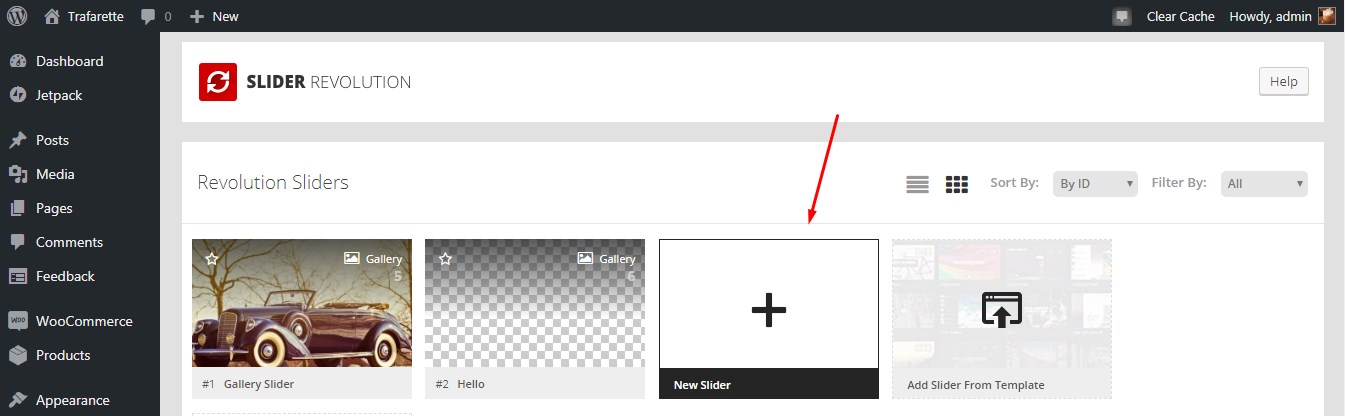
Po prostu klikam Nowy suwak

i wstaw jego tytuł i alias, aby przejść dalej.

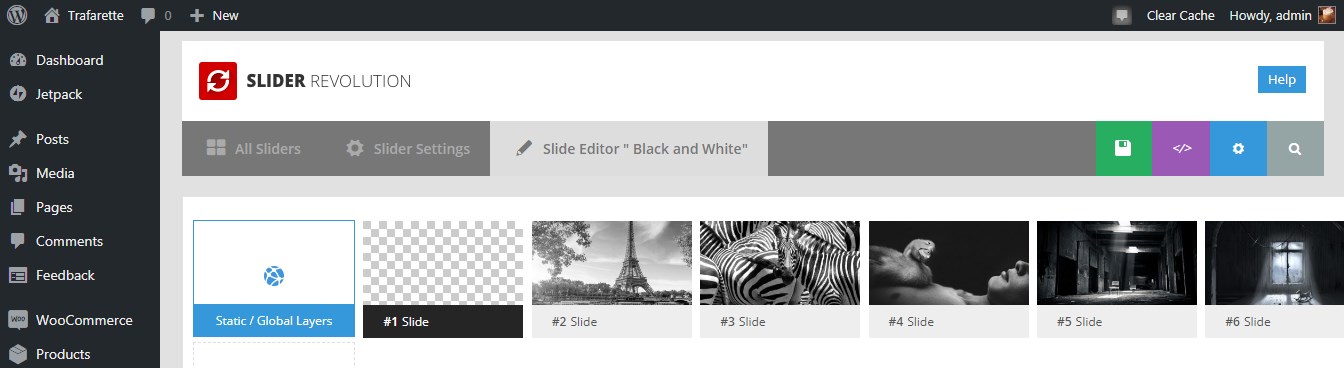
Po wybraniu kilku zdjęć z biblioteki multimediów moje slajdy są w końcu wstawiane i gotowe do zapisania.

Oto mój suwak.

Wnioski :
Dwukolorowa stylistyka kolorystyczna jest uważana za minimalną, więc nie trzeba „wymyślać koła” i tworzyć czegoś niezwykłego. Myślę, że stylizacja strony w tym przypadku będzie łatwym zadaniem.
Realizm zdjęć
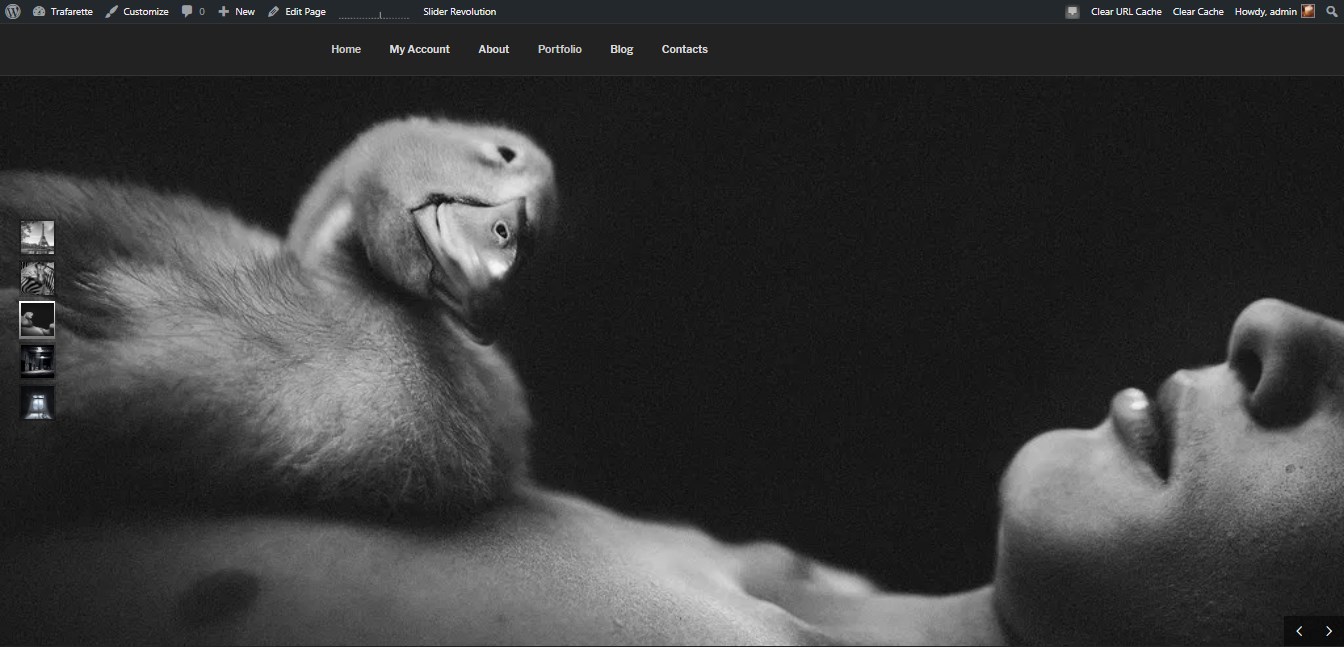
Kiedy aktywowałem trzeci motyw do następnego eksperymentu dostosowywania, oczywiście mam tutaj zapisane ustawienia z poprzedniego motywu, więc stwierdziłem, że mój suwak utworzony dla poprzedniego projektu wygląda naprawdę niesamowicie również w bieżącym motywie.

Zanim przejdziemy dalej, zobacz niektóre z najbardziej atrakcyjnych fotorealistycznych stron internetowych:
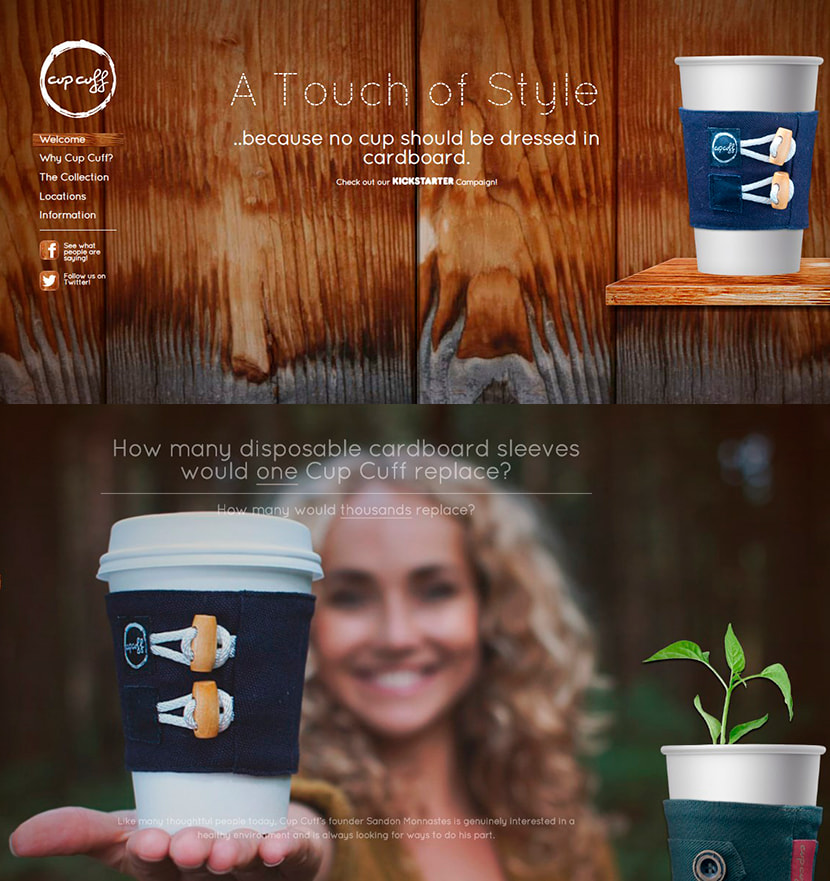
kajdanki

Firma specjalizująca się w sprzedaży mankietów do kubków, które nie szkodzą środowisku.
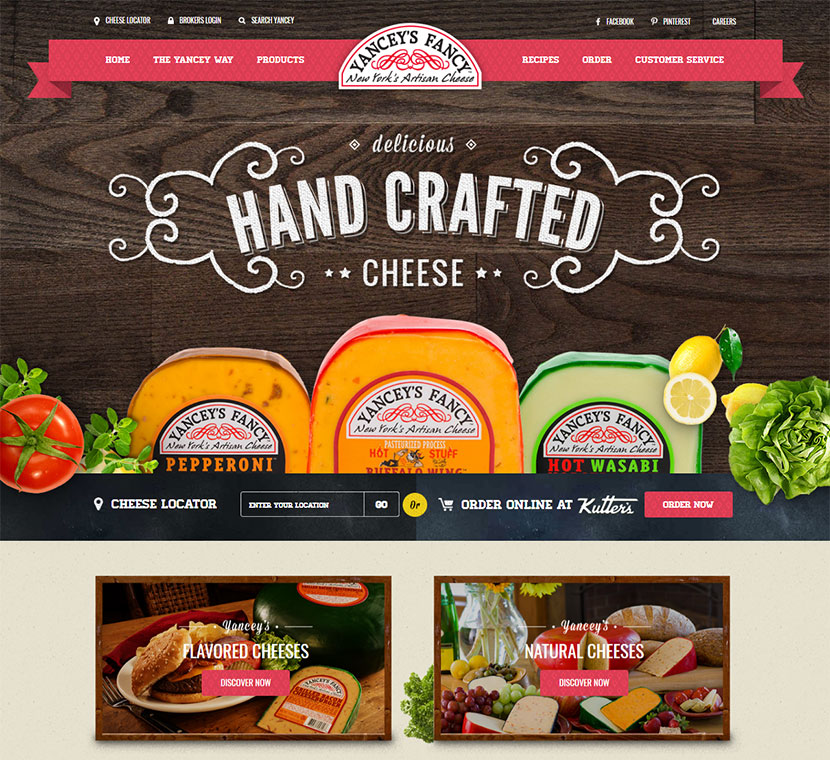
Fancy Yancey

Strona internetowa firmy produkującej sery z Nowego Jorku.
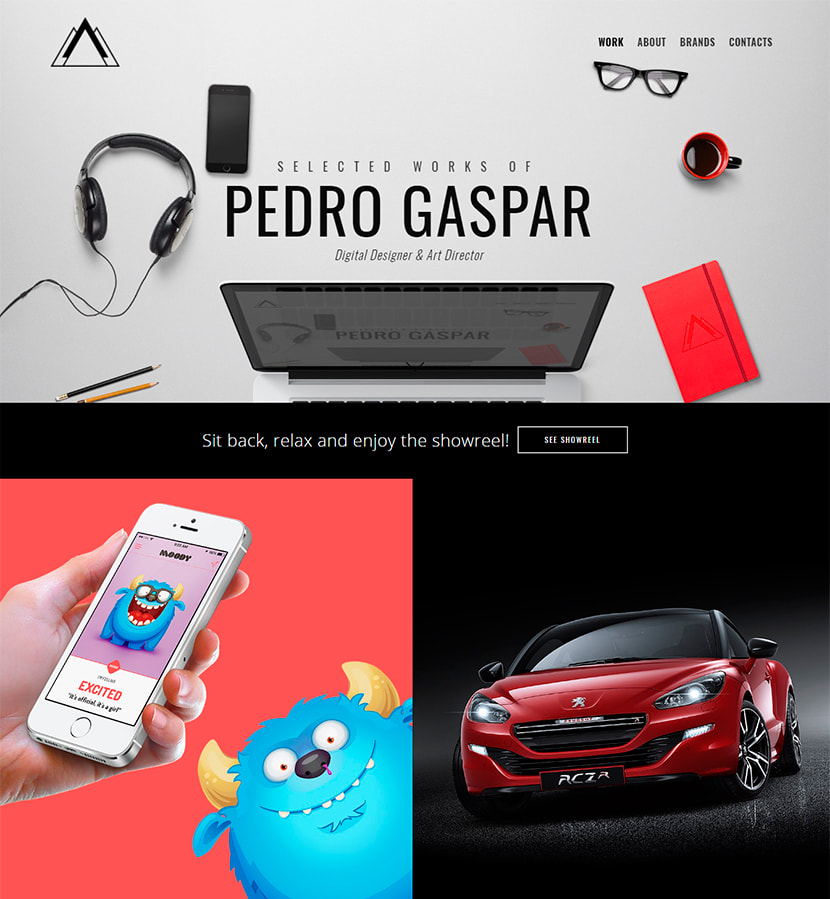
Pedro Gaspar

Portfolio projektanta cyfrowego i dyrektora artystycznego.
Teraz z przyjemnością przedstawiam WP Daddy's baby – bezpłatny jednostronicowy, kreatywny motyw WordPress Oswalda. Jeśli już pobrałeś go z oficjalnego katalogu WordPress, prawdopodobnie próbowałeś już go dostosować w zależności od potrzeb osobistych lub biznesowych.
Możesz pobrać i zapoznać się z dokumentacją motywu, aby dowiedzieć się, jakie ma możliwości dostosowywania. Możesz spróbować dostosować swoją witrynę w stylu fotorealizmu lub w dowolnym innym stylu. Pokażę tylko kilka możliwości dostosowania, których użyłem na mojej stronie „BaseBall Addict”.
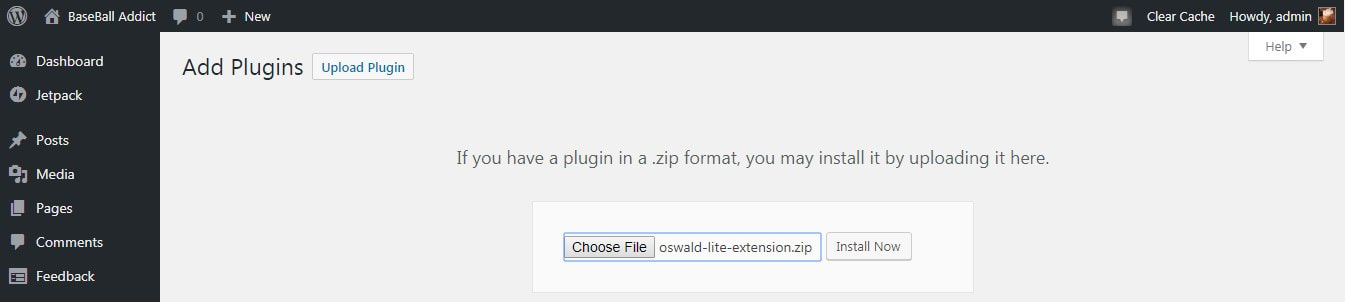
Zanim zaczniesz dostosowywać motyw Oswald, zainstaluj i aktywuj rozszerzenie Oswald Lite, aby użyć go do importowania zawartości demonstracyjnej. Przejdź do Wtyczki -> Dodaj nowy -> Prześlij wtyczkę i prześlij plik zip, aby zainstalować rozszerzenie.

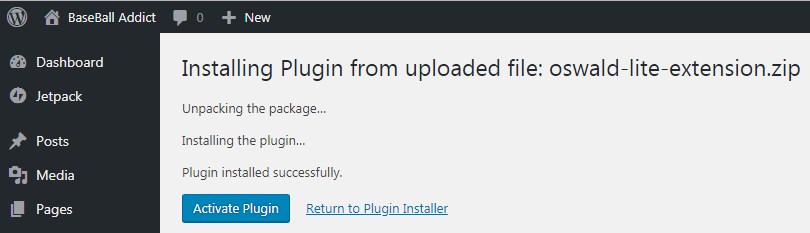
Po instalacji aktywuj wtyczkę.

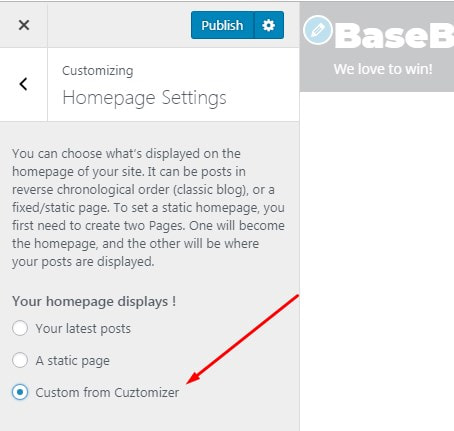
Teraz możesz przejść do Wygląd -> Dostosuj -> Ustawienia strony głównej i wybrać opcję Niestandardowe z Dostosuj. Następnie możesz z łatwością rozpocząć edycję swojej witryny.

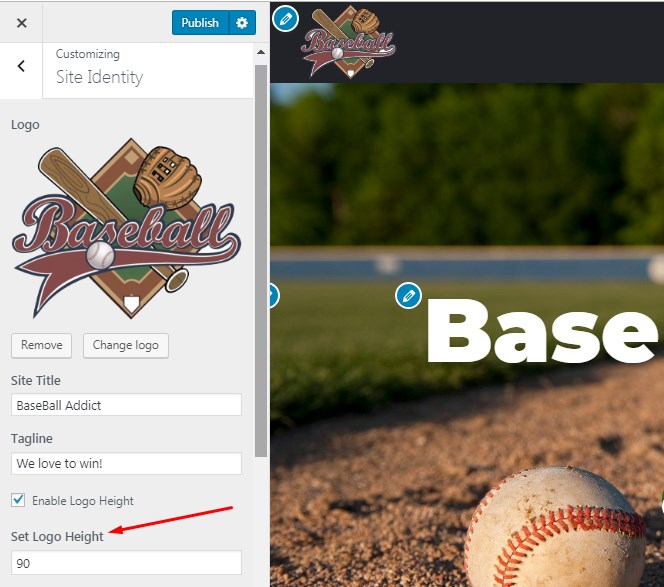
Zaczynam od Tożsamości witryny i przesyłam logo dla mojej witryny. Motyw pozwala ustawić wysokość logo, więc jeśli zalecany rozmiar logo to 265×90, możesz łatwo ustawić wysokość 90 px dla swojego logo.

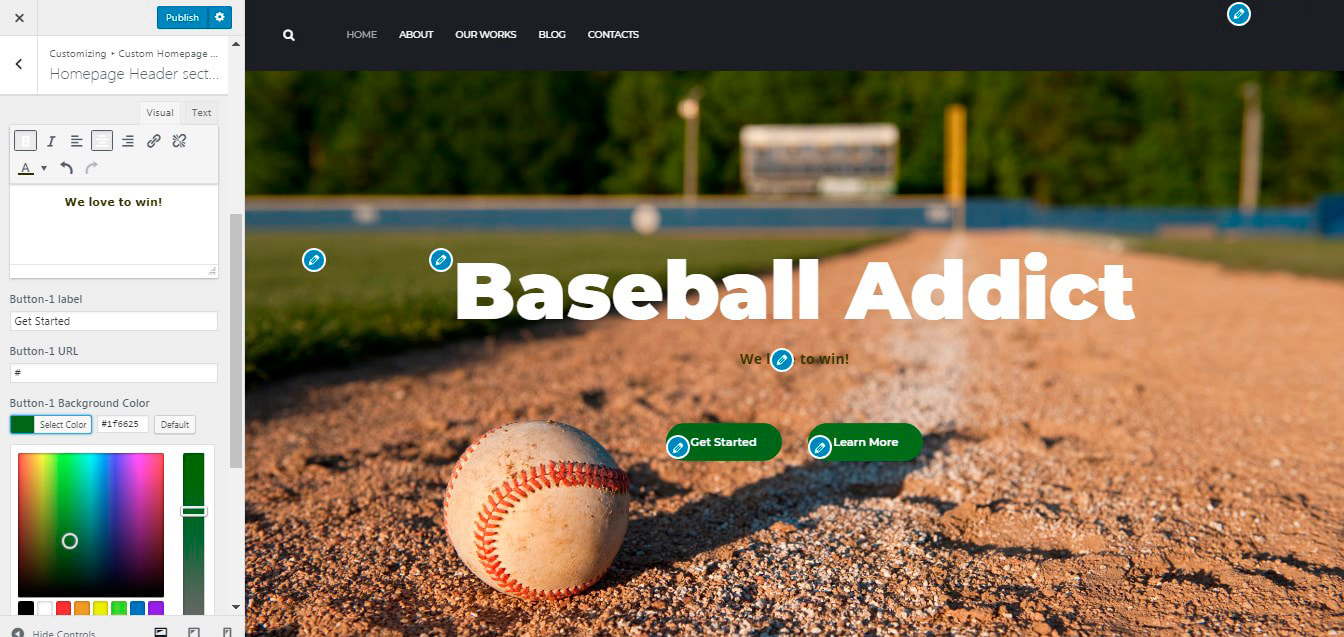
Jeśli przejdziesz do sekcji Niestandardowa zawartość strony głównej w Customizerze, znajdziesz sekcję Nagłówek strony głównej, a tutaj możesz łatwo wgrać obrazek nagłówka, zmienić tytuł, zmienić tekst główny i jego kolor, wybrać kolor i tekst przycisków itp. .

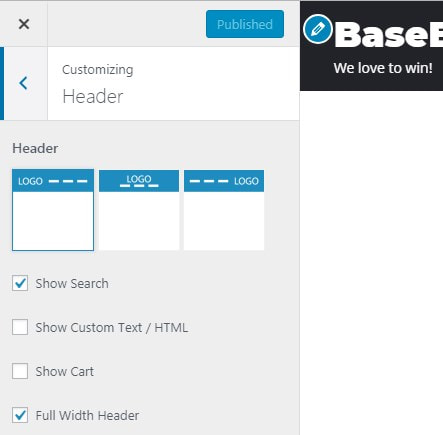
Nawiasem mówiąc, sekcja Header w Customizerze pozwala wybrać układ nagłówka, który definiuje pozycję logo i menu.

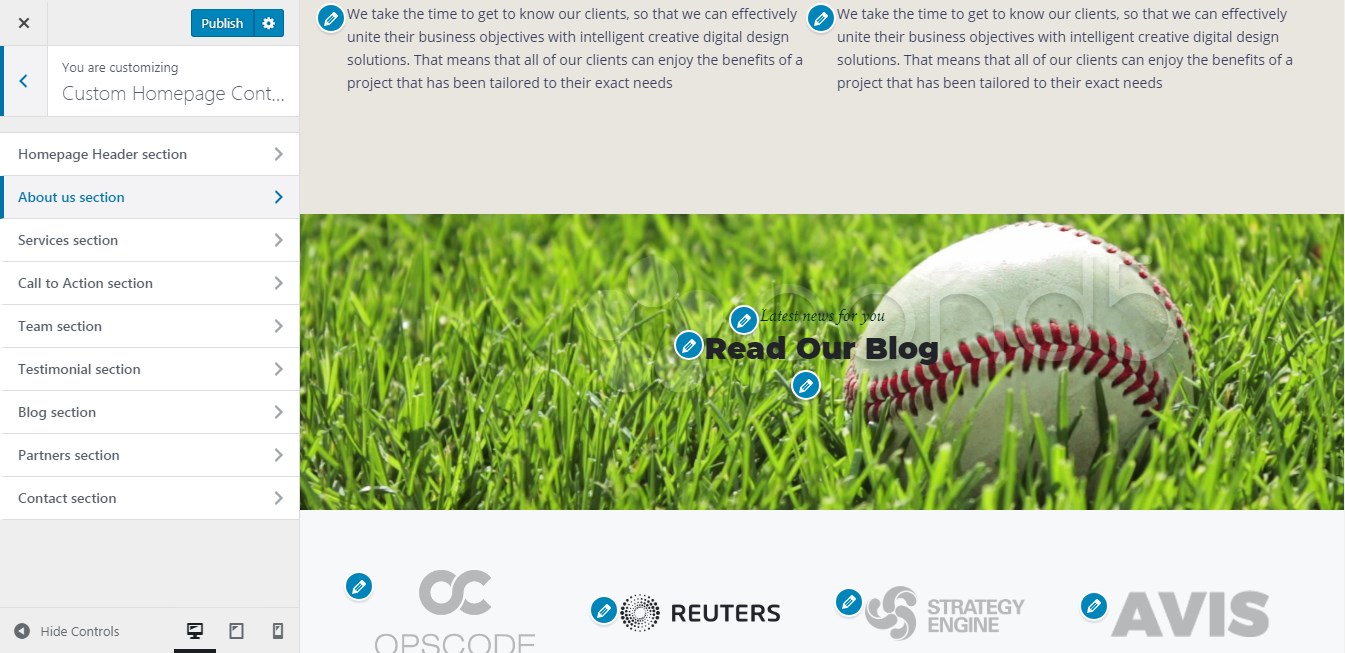
Klikając ołówek edycji w pobliżu każdej sekcji, możesz z łatwością edytować O nas, Usługi, Zespół lub dowolne inne sekcje witryny.

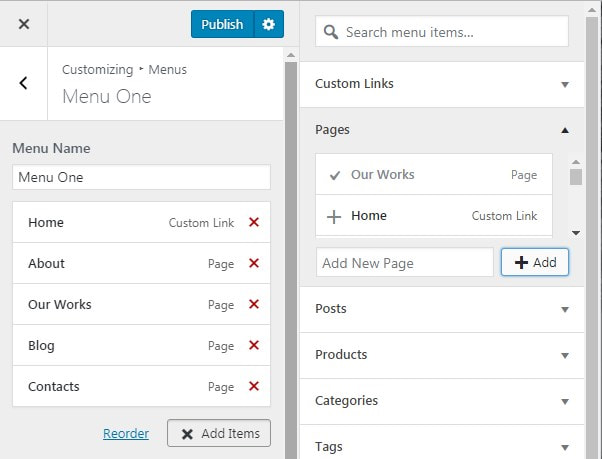
Możesz także łatwo edytować menu, tak jak robisz to z dowolnym innym darmowym motywem.

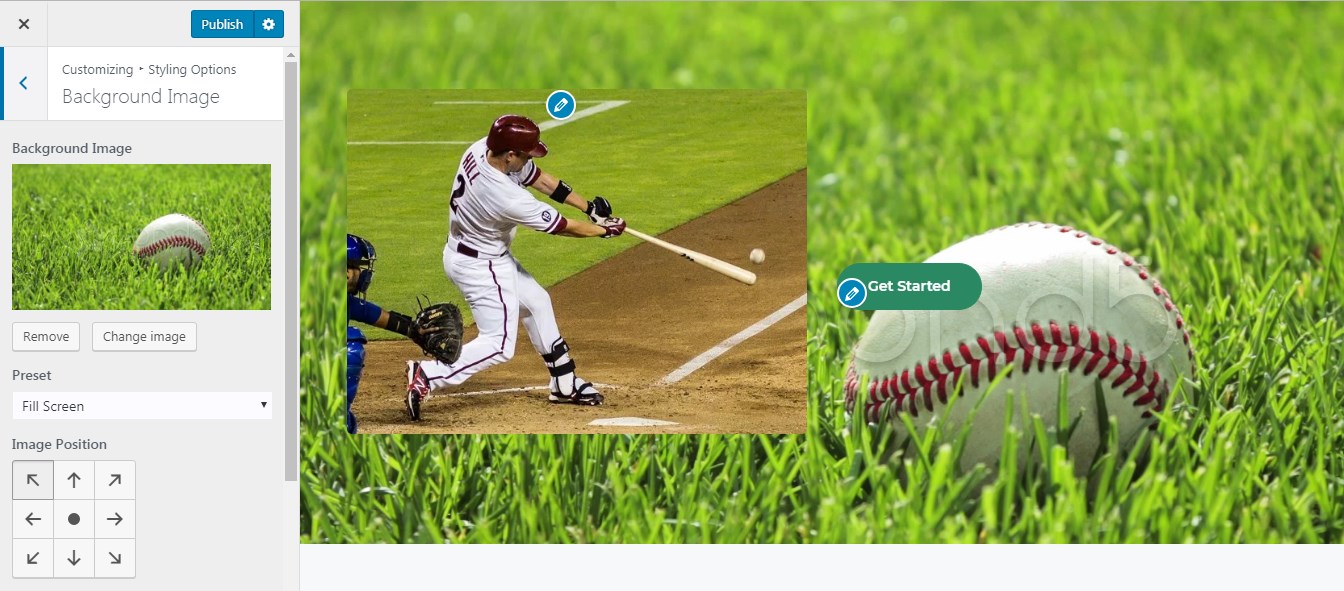
Opcje stylizacji w Customizer pozwalają wgrać obraz tła, wybrać jego ustawienie i położenie.

Wniosek: Jak widać, próbowałem wykorzystać Oswalda do stworzenia strony internetowej zorientowanej na baseball i myślę, że zrobiłem to całkiem pomyślnie. Spośród wszystkich darmowych motywów WordPress, z których kiedykolwiek korzystałem, Oswald jest tym, który daje najwięcej możliwości dostosowywania. Jednak nie może podbić dzięki swojej alternatywie premium, która ma jeszcze więcej funkcji i opcji edycji.
Końcowe przemyślenia:
Jeśli potrzebujesz stworzyć rozbudowaną witrynę firmową lub godną zaufania wizytówkę, lepiej jest poważnie podejść do tworzenia witryny i wybrać nienaganny projekt premium z wieloma funkcjami i możliwościami dostosowywania. Ale jeśli chcesz po prostu stworzyć osobistego bloga, mały sklep internetowy dla ograniczonej grupy docelowej lub jednostronicową witrynę promocyjną, wybór i dostosowanie dowolnego bezpłatnego motywu WordPress jest całkiem dobrym pomysłem.
Mój eksperyment wykazał, że niezbędne zmiany są niemożliwe bez profesjonalnego przeprojektowania, a dostosowanie może jedynie pomóc w stylizacji mojej witryny na różne sposoby bez zmiany istoty początkowego szablonu. Im więcej możliwości dostosowywania zapewnia motyw, tym bardziej autentycznie może wyglądać Twoja niestandardowa witryna. To było doświadczenie dla mnie jako zwykłego użytkownika bez umiejętności kodowania. Mam nadzieję, że ta recenzja również Cię zainteresowała. Do zobaczenia!
Melany H.
