Jak być kreatywnym z Gutenbergiem: przegląd i trochę praktyki
Opublikowany: 2018-08-28W WordPress 4.9.8 Maintenance Release pojawiło się wezwanie Gutenberga, więc wszyscy użytkownicy mogli zobaczyć następujące powiadomienie na swoich pulpitach nawigacyjnych.

Oznacza to, że edytor Gutenberg będzie domyślnie włączony w WordPress 5.0 – Major Release. Teraz możesz zainstalować Gutenberga jako wtyczkę i poznać wszystkie jego możliwości, aby przygotować się do używania go do tworzenia postów, lub zamiast tego zainstalować klasyczny edytor i używać tylko tego, dopóki Twój motyw i wtyczki nie będą kompatybilne z Gutenbergiem, aby móc używać go w przyszłości.
Prawie rok temu sprawdziliśmy wersję beta Gutenberga i doszliśmy do wniosku, że jest to fajny edytor z rozbudowanymi możliwościami, które mogą znacznie poprawić wrażenia z blogowania.
Dziś Gutenberg jest pełnoprawnym edytorem wizualnym WordPressa, który zawiera kilka domyślnych bloków i ogromny wybór dodatkowych możliwości zapewnianych przez szereg wtyczek, które programiści z całego świata tworzą specjalnie w celu rozszerzenia jego funkcjonalności.
Jestem pisarzem i w tym poście chciałbym wypróbować w praktyce nieograniczone możliwości edytorskie Gutenberga, a także dokonać krótkiej recenzji. A więc zacznijmy!
Główne cechy Gutenberga – bloki i liczba słów
Najpierw sprawdźmy domyślne bloki Gutenberga i ogólną funkcjonalność dostępną dla pisarzy.
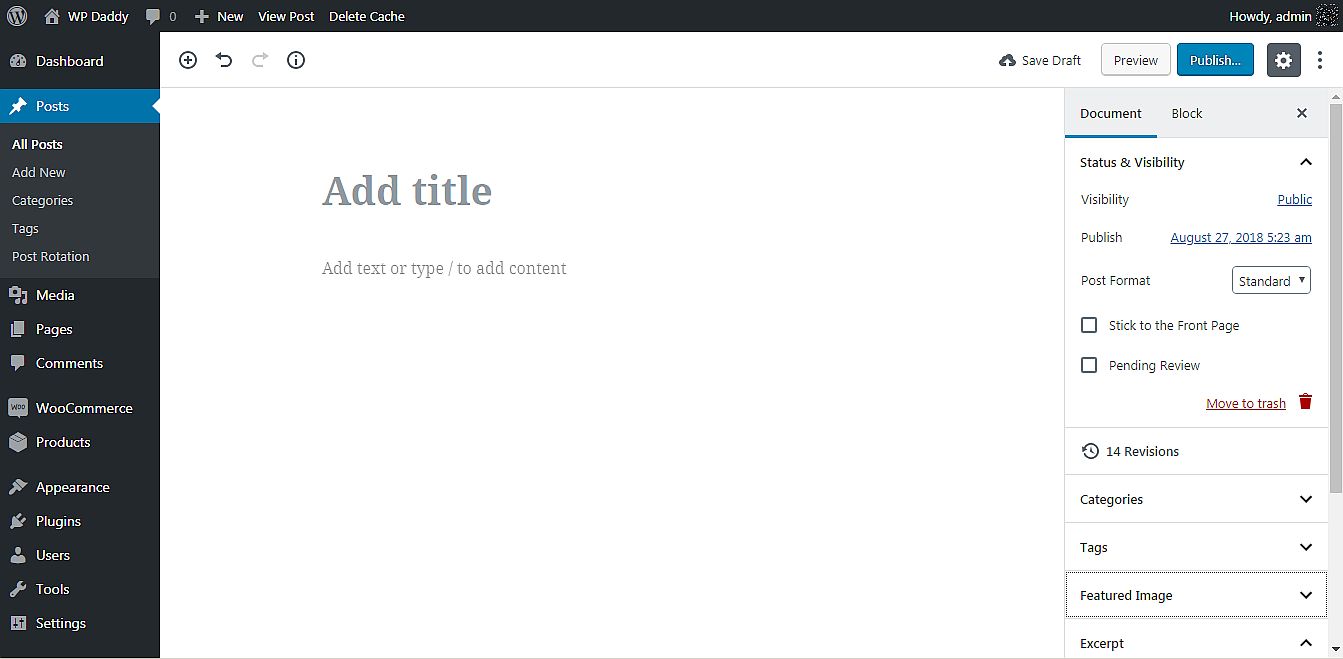
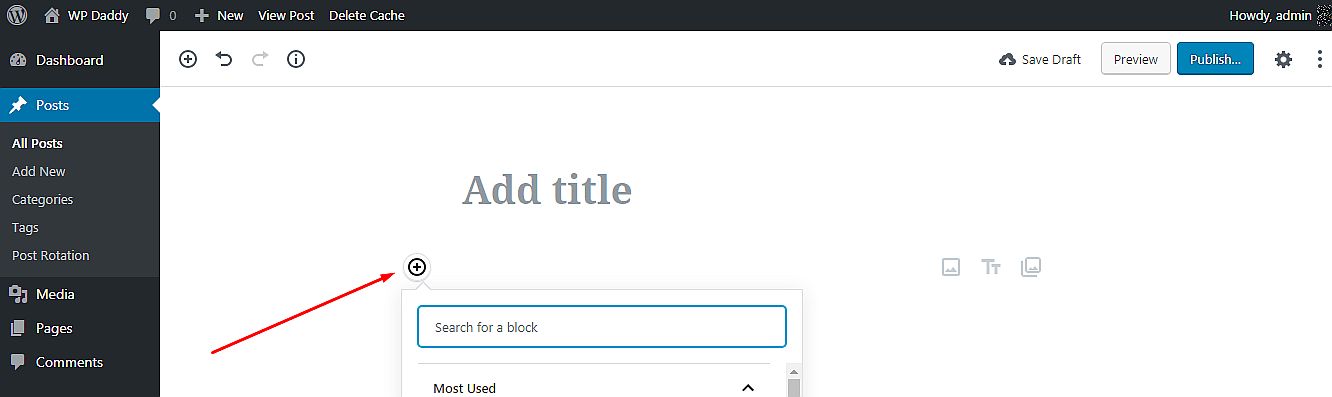
Po zainstalowaniu i aktywacji Gutenberga przejdź do Posts -> Add New i spójrz nad obszarem tekstowym. Po lewej stronie zobaczysz:

- ikona plusa;
- przyciski cofania i ponawiania;
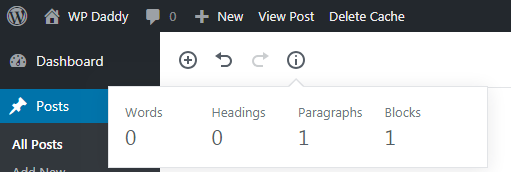
- przycisk liczenia słów.
Jeśli kiedykolwiek korzystałeś z Microsoft Word dla Windows, Open Office dla Ubuntu Linux lub właśnie tworzyłeś swoje posty w Dokumentach Google, wiesz, jak wygodna jest funkcja liczenia słów. W Gutenbergu możesz teraz liczyć słowa, akapity, bloki i nagłówki. Spróbuj tego!

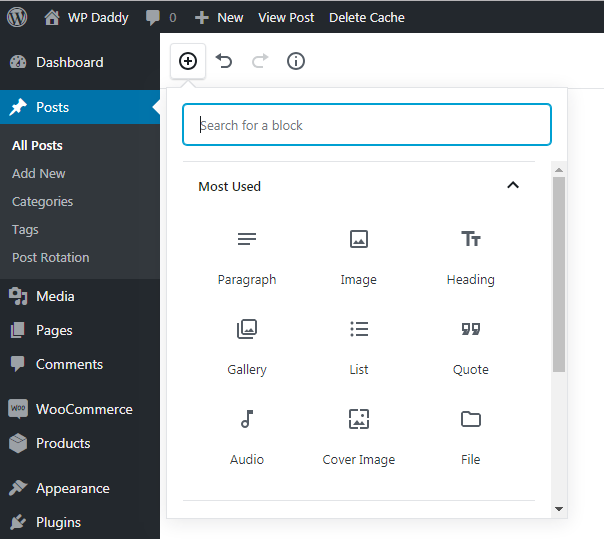
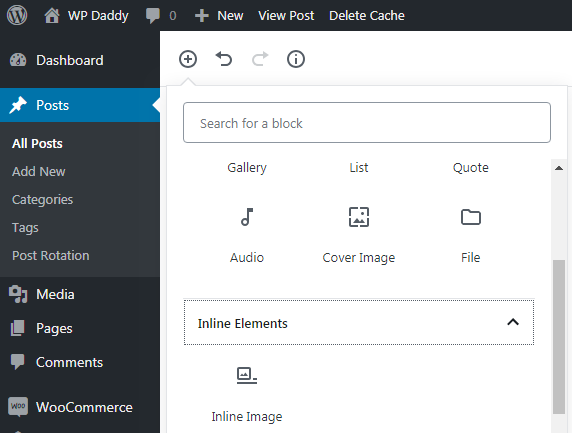
Ikona plusa otwiera listy bloków podzielonych na różne sekcje w zależności od ich przeznaczenia. Cóż, pierwszy zestaw klocków nazywa się „ Najczęściej używanymi ”. Zawierają takie bloki jak Akapit, Obraz, Nagłówek, Galeria i inne.

Inline Elements Gutenberga zawiera tylko blok Inline Image.

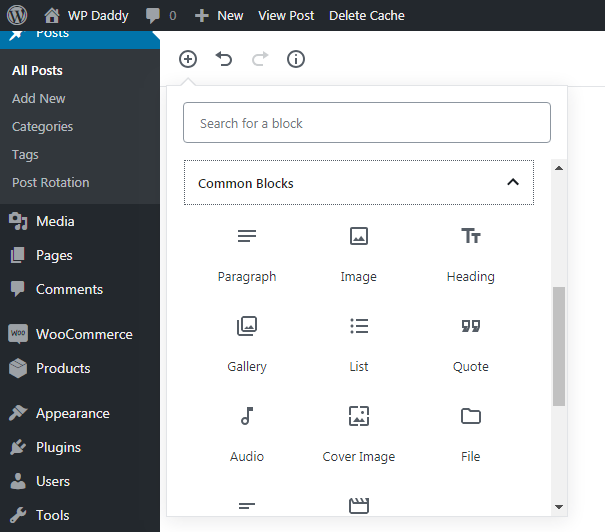
Rozwiń następną zakładkę, aby sprawdzić Wspólne Bloki . Tutaj znajdziesz te same bloki, które widziałeś w sekcji Najczęściej używane, a także dodatkowe, takie jak Cytat, Audio, Obraz okładki, Plik, Galeria i inne.

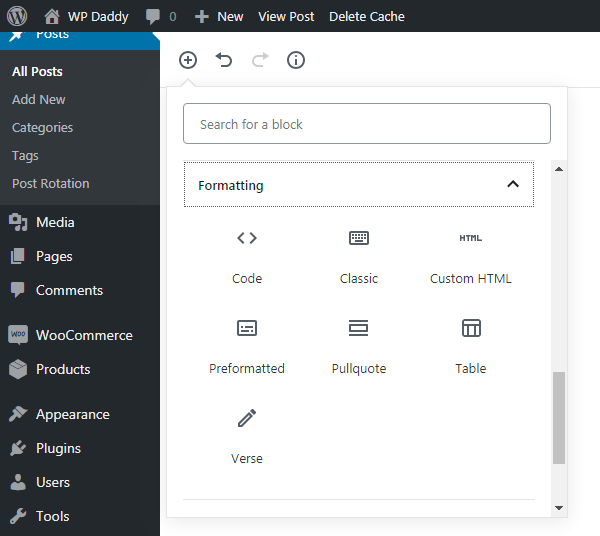
Bloki formatowania obejmują kod, klasyczny, niestandardowy HTML, wstępnie sformatowany i inne opcje.

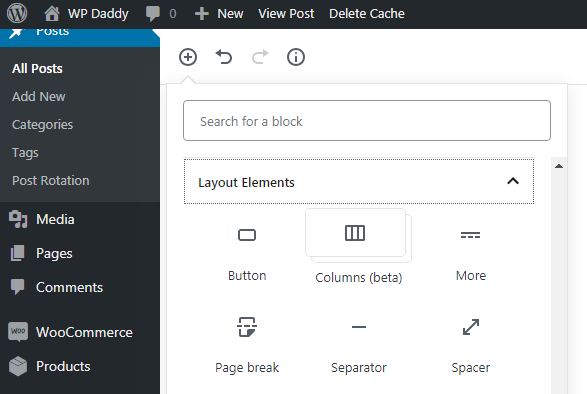
Następnie możesz przeglądać elementy układu , które obejmują przycisk, rozdzielacz „Więcej”, podział strony i kilka innych dostępnych bloków.

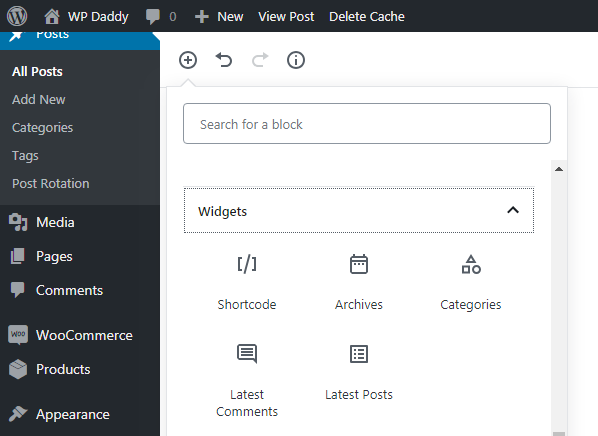
Rozwiń sekcję Widżety , aby dowiedzieć się, że zawiera skróty, archiwa, kategorie, najnowsze komentarze i więcej bloków.

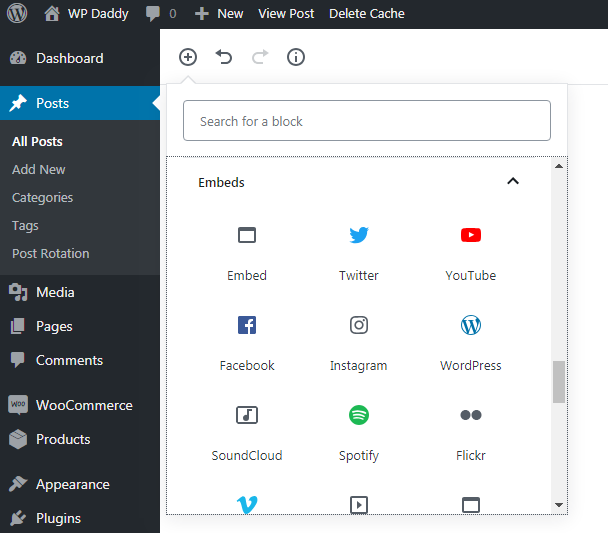
I wreszcie sekcja Embeds zawiera możliwości osadzania filmów z takich zasobów jak Vimeo, Spotify, Dailymotion, SoundCloud, YouTube, Twitter i wielu innych.

Sekcja podglądu i publikacji
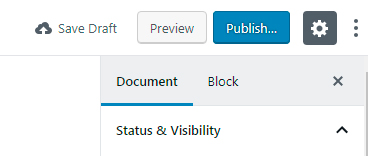
Sekcja Podgląd i publikacja ma coś takiego jak w edytorze klasycznym i coś nowego, co znajdziesz tylko w Gutenbergu.
Zwykłe opcje:
Jak zawsze otrzymasz przyciski Zapisz wersję roboczą, Podgląd i Publikuj, gdy post nie jest jeszcze gotowy, a przycisk Aktualizuj, jeśli chcesz zmienić opublikowany post.

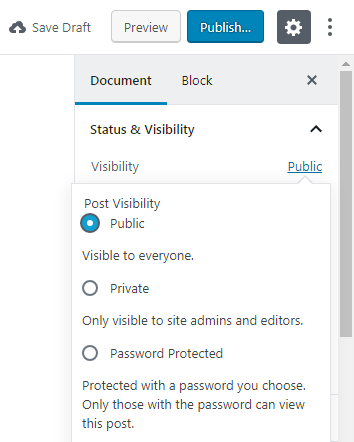
Możesz zmienić widoczność, wybierając spośród wpisów publicznych, prywatnych i chronionych hasłem.

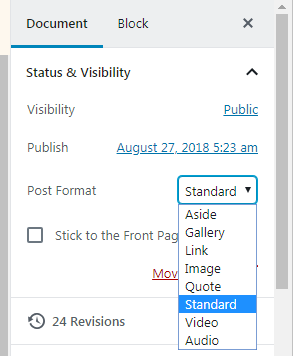
Możesz wybrać format postu z listy rozwijanej w zależności od motywu.

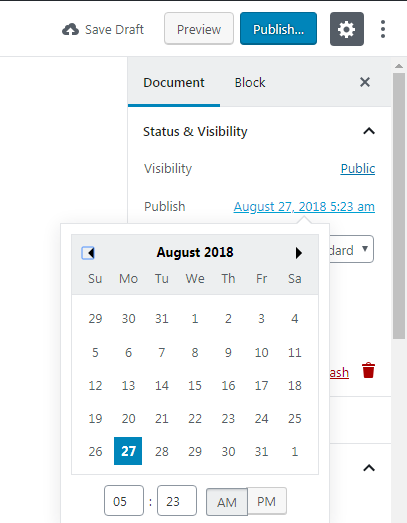
Teraz możesz również wybrać datę publikacji w kalendarzu.

Nowe opcje:
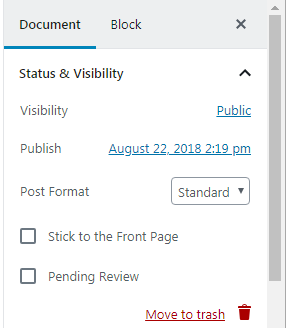
Teraz opcje Stick to the Front Page i Pending Review są dostępne bezpośrednio w sekcji Dokument wraz z opcjami Status i widoczność, Data publikacji i Format postu.

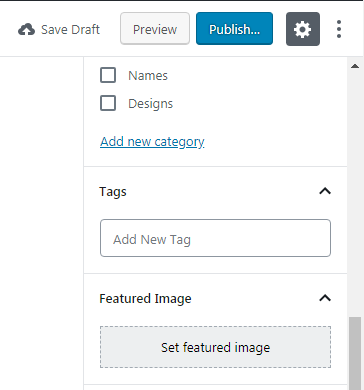
Tutaj możesz również wybrać kategorie, dla których Twój post jest odpowiedni,

dodaj Tagi, ustaw wyróżniony obraz,

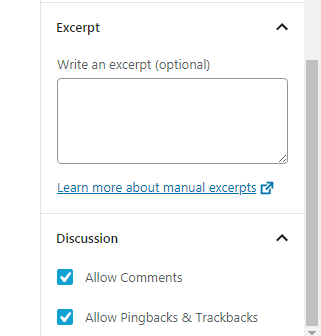
napisz fragment i zezwól lub wyłącz komentarze, a także zezwól lub nie zezwalaj na pingi i trackbacki.

Edytory wizualne i tekstowe – teraz ukryte
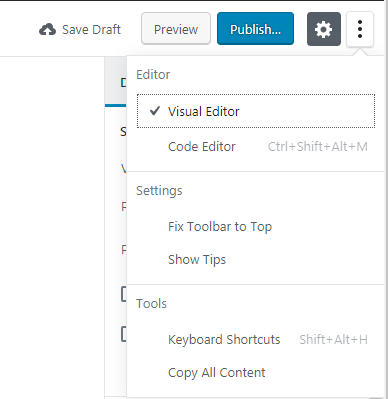
Jeśli jesteś nowicjuszem, prawdopodobnie nie będzie można przewidzieć, gdzie dokładnie można przełączać się między edytorem wizualnym a tekstowym. Spójrz na swój przycisk Publikuj powyżej: menu hamburgera obok ikony koła zębatego zawiera możliwość wyboru edytora wizualnego lub kodu, a także zarządzania ustawieniami i narzędziami. Nawiasem mówiąc, możesz kliknąć ikonę koła zębatego, aby ukryć lub wyświetlić pasek boczny z opcjami.

Jak myślisz, dlaczego przełącznik jest teraz ukryty pod menu? Myślę, że ma to na celu poprawę UX, uporządkowanie obszaru edycji i pozostawienie większej przestrzeni do tworzenia. Doświadczony użytkownik z łatwością znajdzie tę opcję przełączania od razu, a nowicjusz w większości przypadków nie ma nic do roboty w edytorze kodu. Jednak nowicjusz może również łatwo znaleźć zmianę, jeśli używał podobnych edytorów w innym systemie CMS.
Opcje blokowania
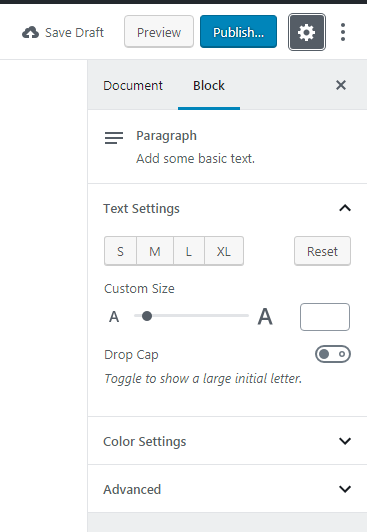
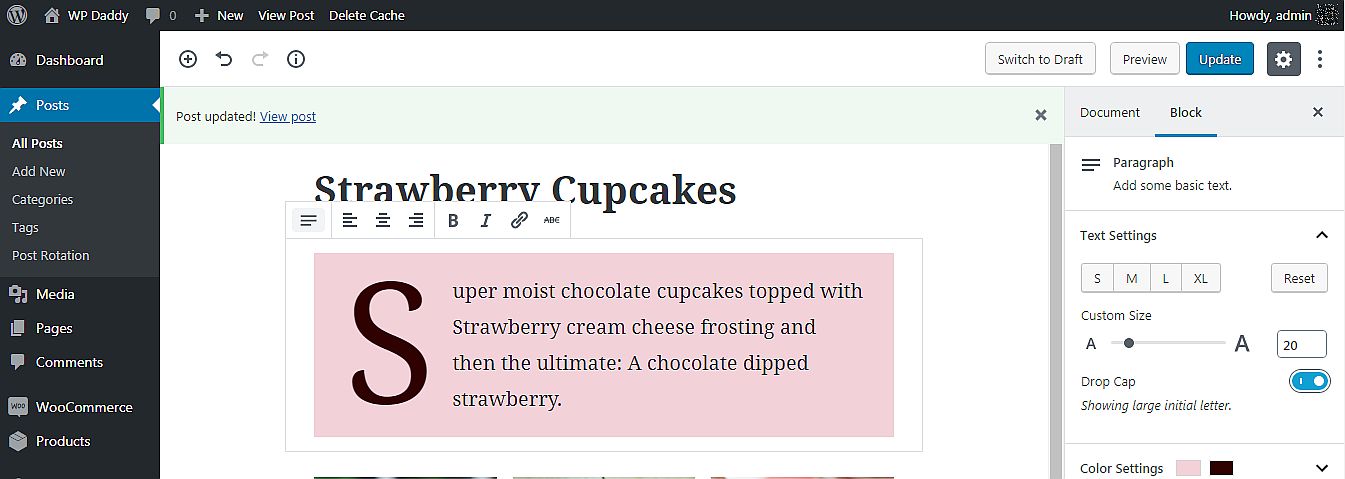
Po utworzeniu określonego bloku możesz teraz kliknąć sekcję Blok na prawym pasku bocznym i zarządzać opcjami tego bloku. Jeśli jest to blok tekstowy, ustawienia tekstu obejmują warianty rozmiaru S, M, L i XL lub możesz wybrać rozmiar niestandardowy, jeśli chcesz. Tutaj znajdziesz również przełącznik pokazujący dużą początkową literę, dzięki czemu możesz go włączyć lub wyłączyć zgodnie z własnymi potrzebami.

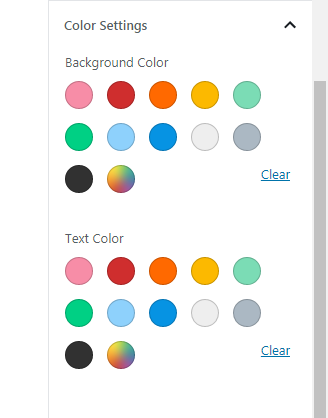
Możesz także wybrać kolor tła i tekstu swojego posta


a także dodaj dodatkową klasę CSS, jeśli jest to wymagane.

Stwórzmy post w galerii!
Więc chcę spróbować stworzyć post z Gutenbergiem i teraz dodaję nowy blok.

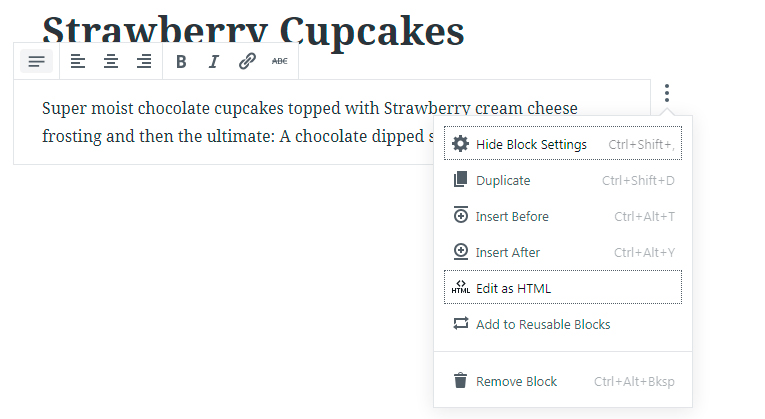
Menu w pobliżu nowego bloku pozwala teraz go powielić, usunąć, dodać do bloków wielokrotnego użytku lub wykonać znacznie więcej manipulacji.

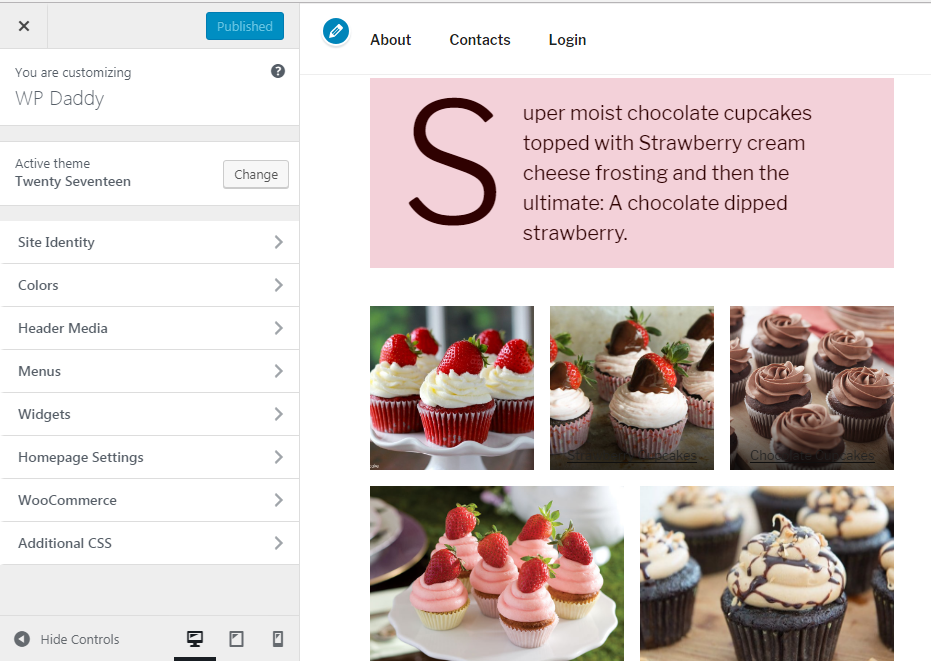
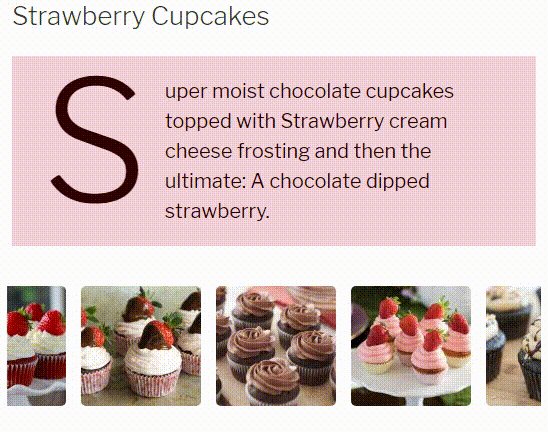
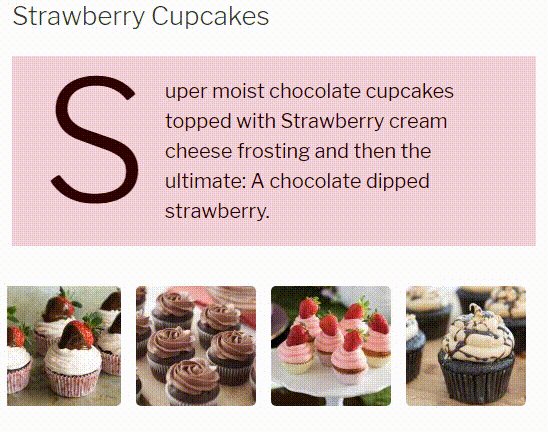
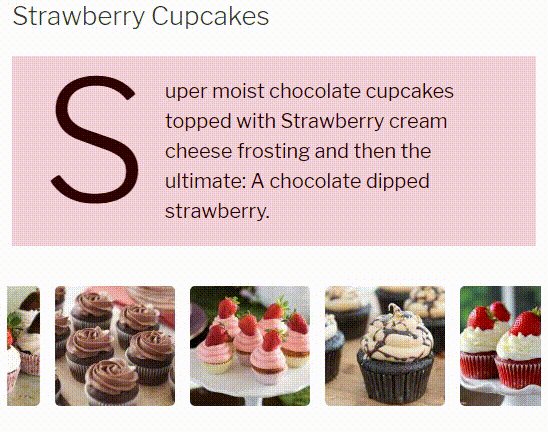
Wstawiam tytuł i dodaję krótki opis do bloku tekstowego. Zarządzam również niektórymi ustawieniami, takimi jak dodawanie inicjału, zmiana tła i koloru tekstu.

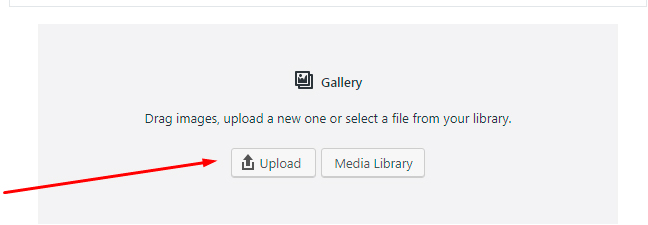
Następnie dodaję blok galerii i mam wybór, czy przesłać obrazy z mojego komputera, czy wybrać je z biblioteki multimediów.

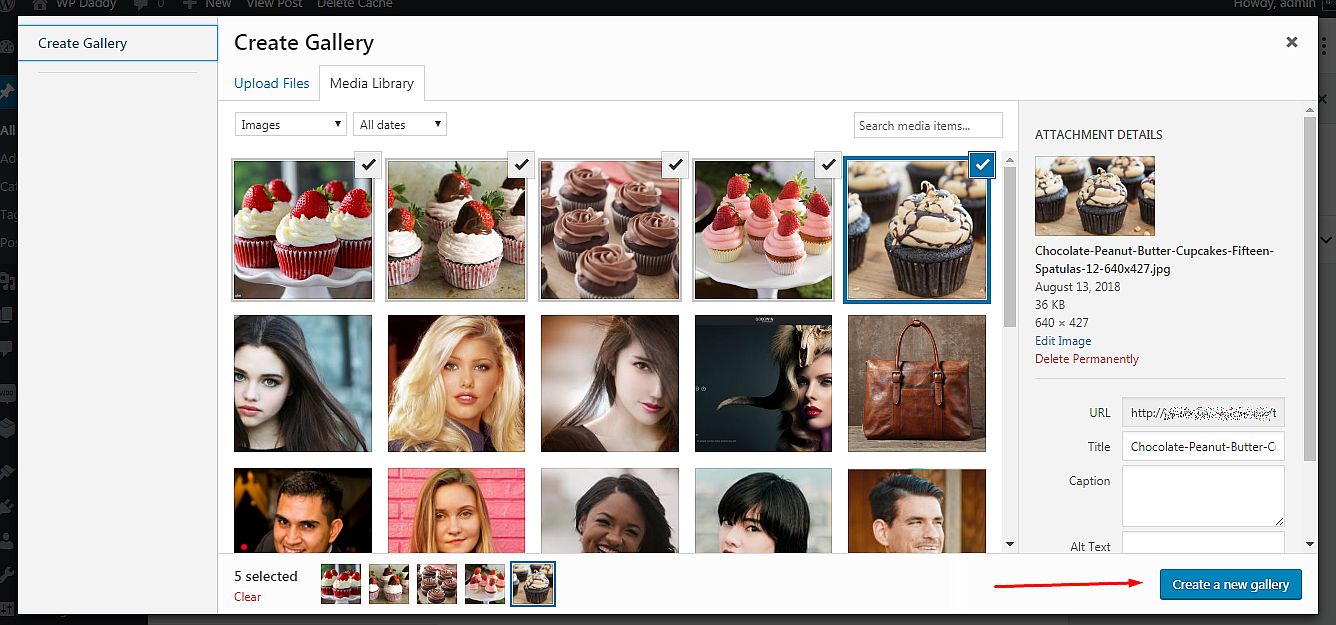
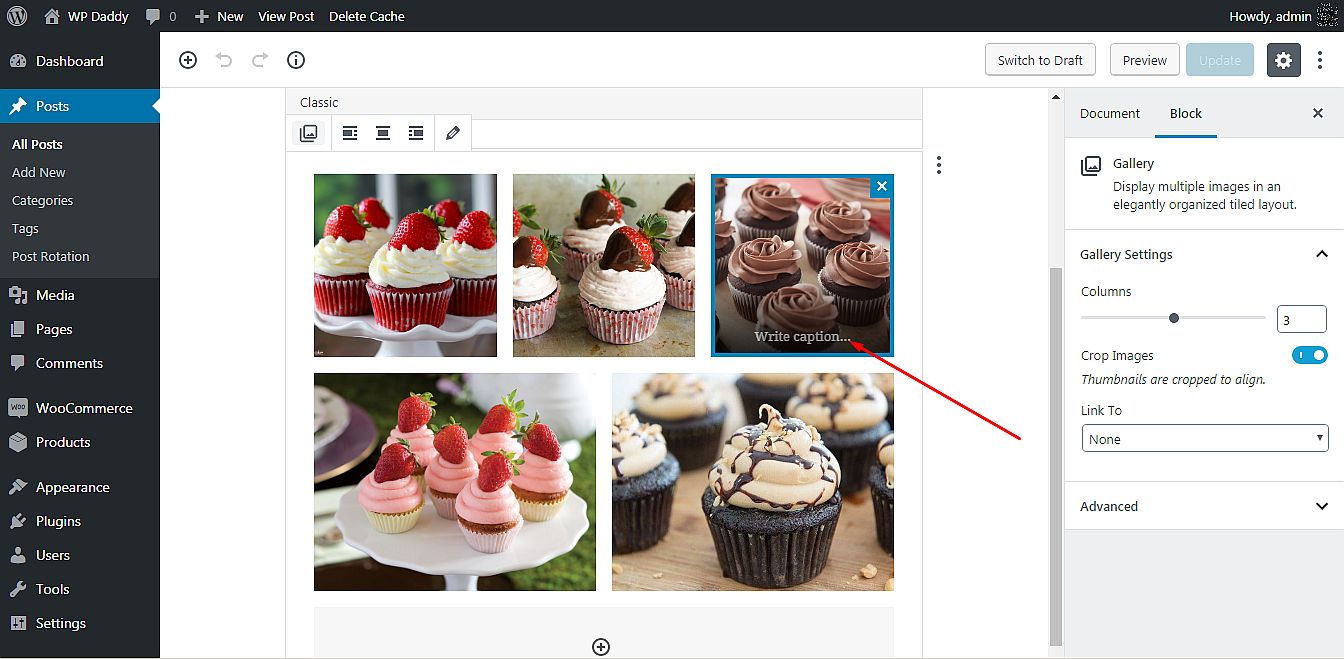
Wybieram bibliotekę multimediów, a następnie wybieram z niej obrazy; kliknij przycisk Utwórz nową galerię i przejdź do sekcji Edytuj galerię.

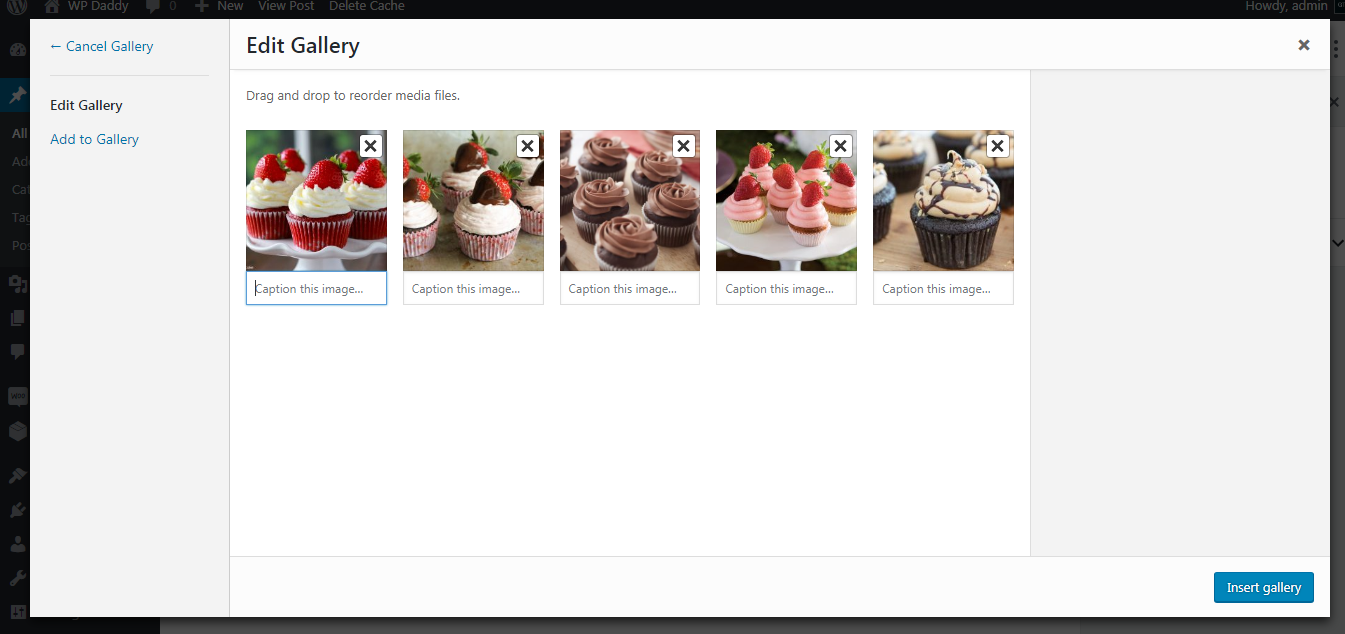
Teraz mogę dodać podpis do każdego z moich wybranych obrazów, a następnie kliknąć przycisk Wstaw galerię.

Teraz galeria jest gotowa.

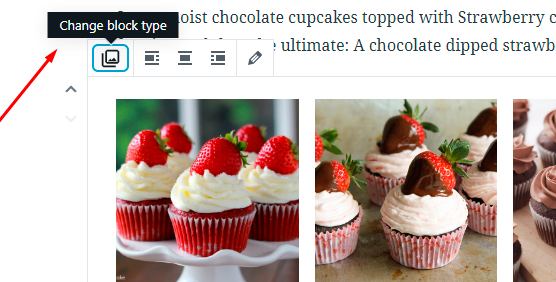
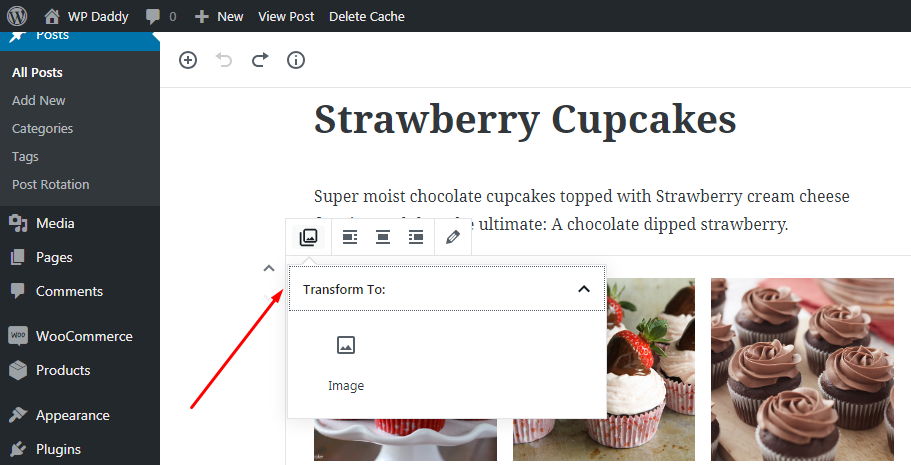
Możesz natychmiast zmienić typ bloku

i przekształć galerię w obraz

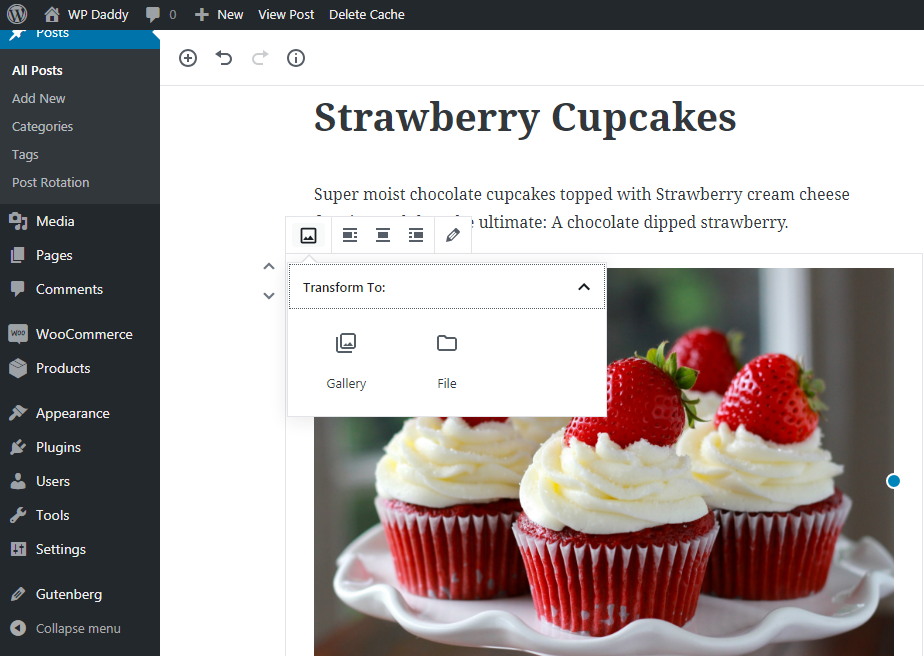
a także – obraz do galerii lub do pliku.

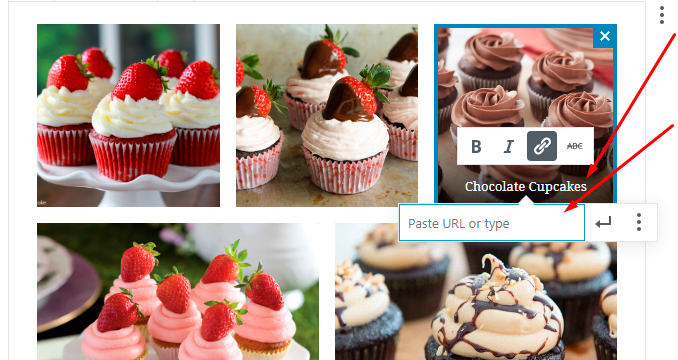
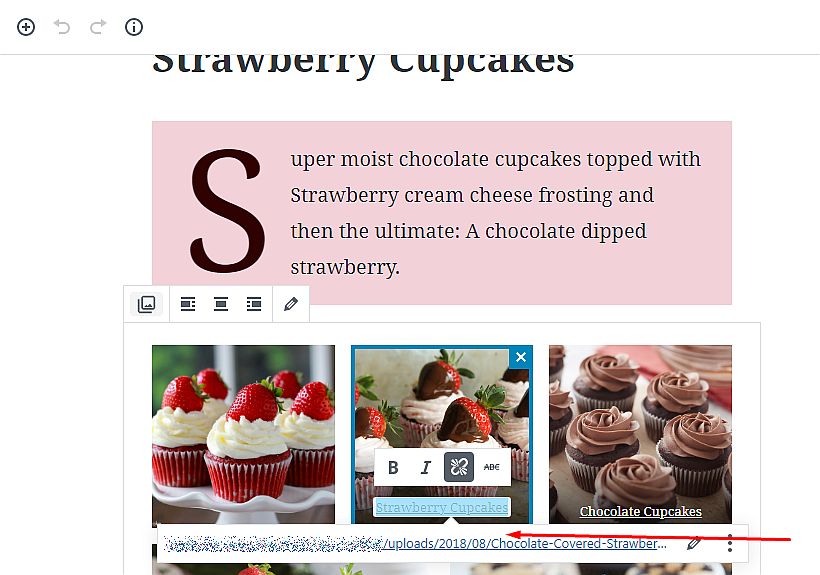
Oprócz możliwości dodania podpisu do obrazu w galerii, możesz włączyć ten podpis, dodając do niego adres URL. Oznacza to, że możesz przekształcić podpis w hiperłącze.

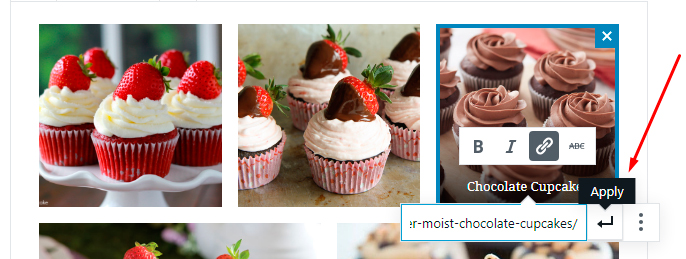
Po prostu zaznacz podpis -> kliknij opcję hiperłącza na wyskakującym pasku narzędzi -> dodaj łącze do pola korespondenta -> kliknij ikonę Zastosuj.


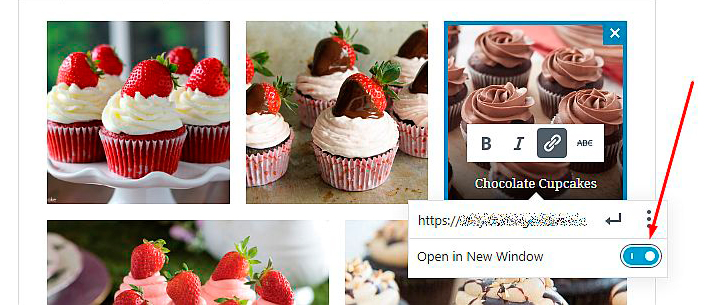
Teraz po kliknięciu tego hiperłącza i w przypadku, gdy ten link prowadzi do nowej strony lub witryny innej firmy, zostanie on automatycznie otwarty w nowej karcie. Jeśli chcesz, aby Twój link otwierał się w nowym oknie, kliknij menu hamburgera obok ikony Zastosuj i włącz opcję „Otwórz w nowym oknie”.

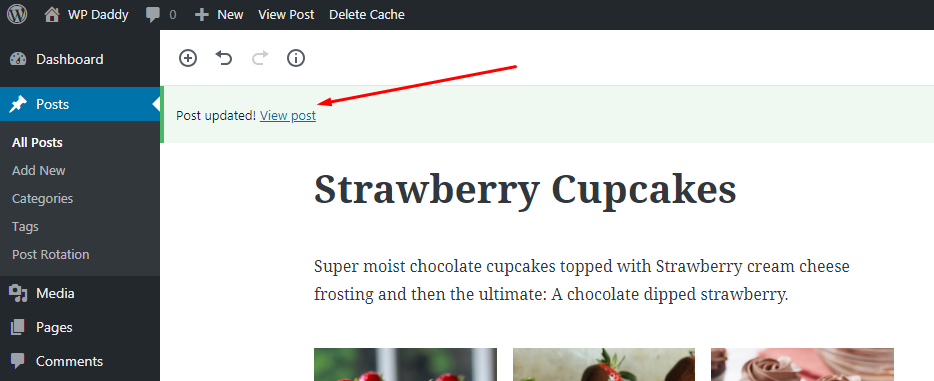
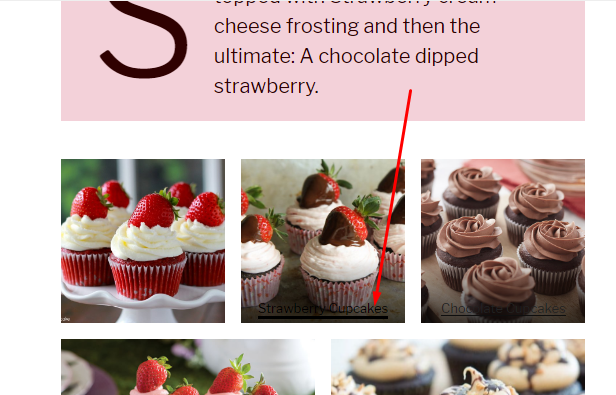
Teraz, kiedy zaczniesz na żywo (kliknij przycisk Wyświetl post -> otworzy to post w tej samej karcie),

będziesz mógł kliknąć dowolny obraz w galerii i otworzy się link, który dodałeś.

Jeśli połączyłeś swój obraz z jego własnym adresem URL w bibliotece multimediów, kliknięcie hiperłącza otworzy obraz na tej samej karcie i w jego pełnych wymiarach.
Wzbogacenie funkcjonalności
Nie widziałem opcji powiększania każdego obrazu w galerii po kliknięciu; jak dotąd nie jest to dostępne. Ale chcę, aby mój obraz był otwierany jako wyskakujące okienko na tej samej karcie, aby umożliwić użytkownikowi kliknięcie dowolnego obrazu w galerii i otwarcie go w dużym formacie podglądu.
Do moich celów używam wtyczki Easy FancyBox, która nie wymaga żadnej konkretnej konfiguracji, aby zacząć działać. Dlatego łączę moje obrazy z ich własnymi adresami URL w bibliotece multimediów i aktualizuję mój post w galerii.

Teraz, gdy wtyczka jest aktywna, mogę kliknąć dowolny obraz w mojej galerii

i jest otwarty jako wyskakujące okienko w tej samej karcie.

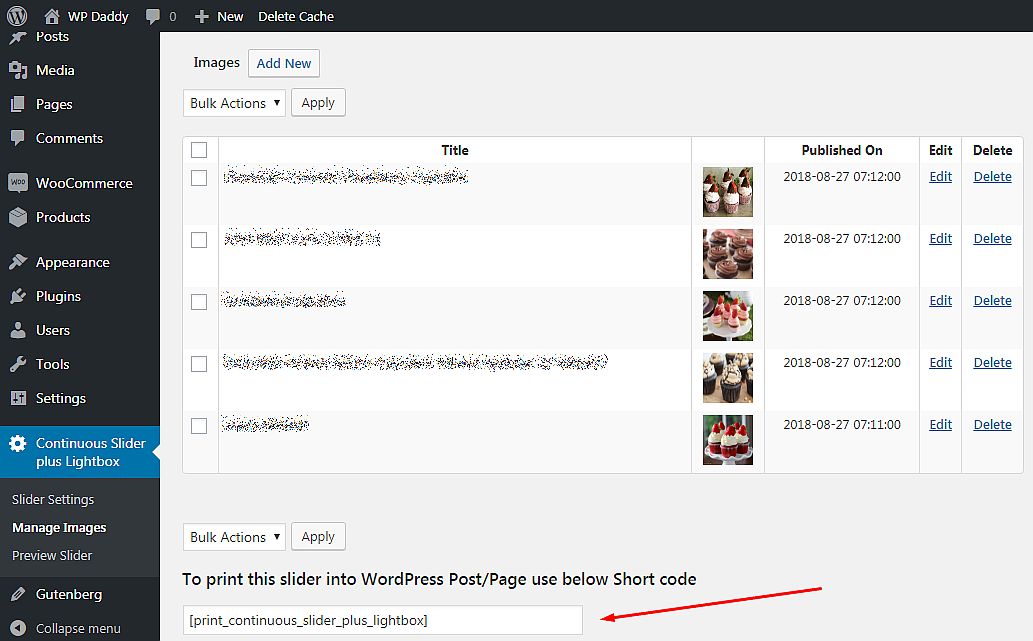
A teraz chcę, aby moja galeria wyglądała jak lekko płynąca karuzela, więc użyję wtyczki Continuous Image Carousel With Lightbox, aby spełnić swój cel. Po aktywacji wtyczki przechodzę do Continuous Slider plus Lightbox -> Manage Images w panelu administratora i dodaję 5 obrazów do mojej przyszłej karuzeli z biblioteki multimediów.
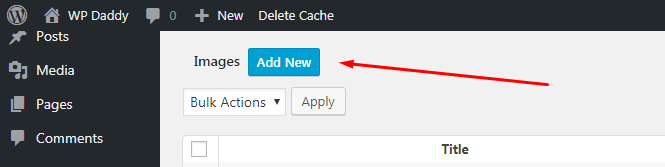
Aby dodać je jeden po drugim, klikam przycisk Dodaj nowy ->

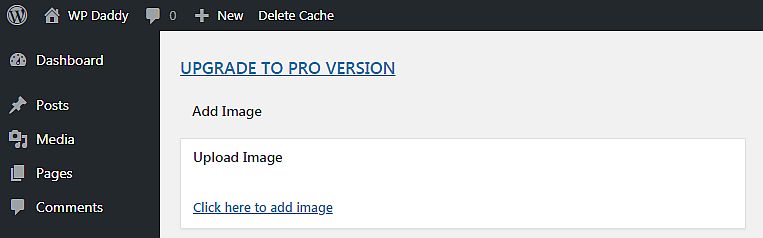
-> kliknij link „Kliknij tutaj, aby dodać obraz” ->

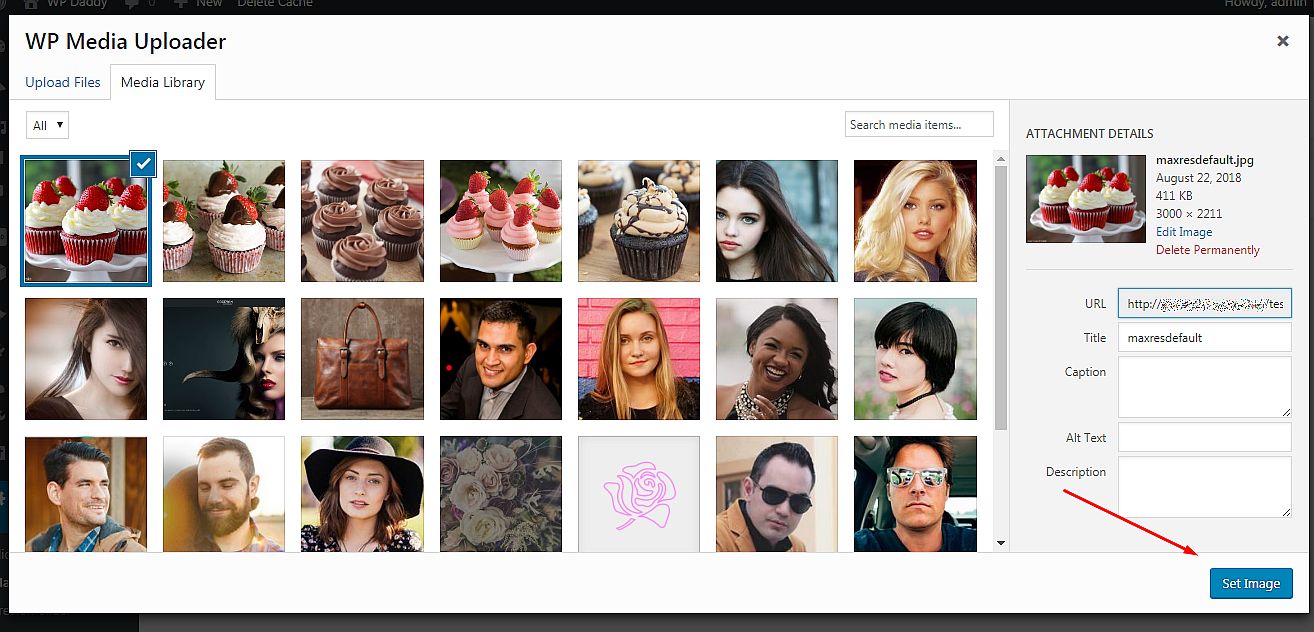
-> wybierz obraz z biblioteki multimediów -> i kliknij przycisk Ustaw obraz.

Następnie zapisuję zmiany i obraz zostaje zapisany.

Po przesłaniu wszystkich obrazów kopiuję skrócony kod karuzeli

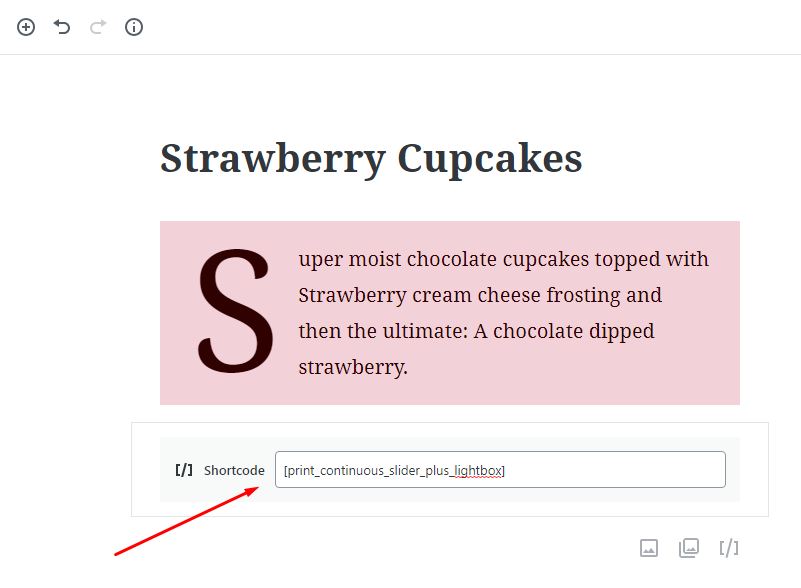
i wstaw go pod blokiem tekstu w poście utworzonym za pomocą edytora Gutenberg.

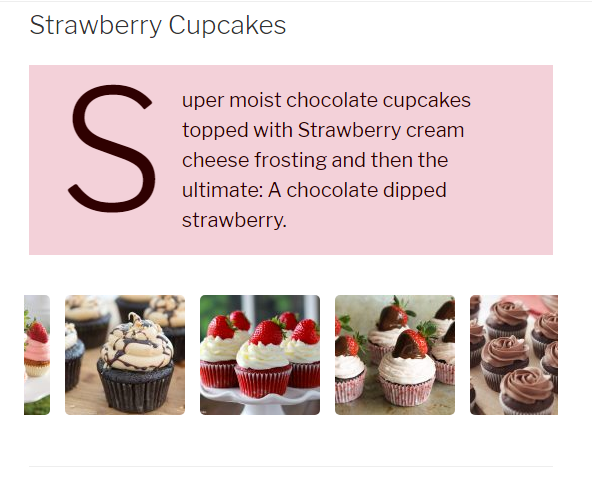
Aktualizuję post i wyświetlam jego podgląd, więc teraz widzę, jak moje obrazy przepływają w suwaku karuzeli.

Wygląda naprawdę niesamowicie.

To nie koniec, chciałbym powiedzieć „ciąg dalszy nastąpi…” – bo zamierzam przetestować wiele dodatkowych bloków Gutenberga zaprojektowanych przez wielu programistów i dostępnych do rozszerzenia domyślnej funkcjonalności Gutenberga. Mój następny post będzie poświęcony blokom eCommerce Gutenberg, więc do zobaczenia wkrótce.
Melany H.
PS
Mam nadzieję, że będziesz tak miły i zostawisz swoje przemyślenia i opinie na temat tego, co chciałbyś przeczytać w kolejnych postach na Gutenbergu. Powiedz wszystko, co chcesz w komentarzach poniżej. Z góry dziękuję!
