Jak zostać entuzjastycznym blogerem? Przewodnik po blogu WordPress — rozdział 1
Opublikowany: 2021-11-05Cześć, drogi przyjacielu!
Nazywam się Melany i nasz zespół WP Daddy powierzył mi stworzenie dla Ciebie tego przewodnika krok po kroku na temat blogowania WordPress. To jest rozdział 1 naszego przewodnika, w którym dzielimy się naszymi doświadczeniami z blogowania w oparciu o pierwszy typ wpisu na blogu — kolekcję motywów WordPress lub „post z prezentacją”.
Więc po prostu weź filiżankę kawy (lub szklankę wody, jeśli chcesz :)) i rozpocznijmy naszą ciepłą rozmowę.
Dlaczego, co i jak jest w tym przewodniku
Ty i my – jesteśmy podobni! Oboje dokładamy wszelkich starań, aby rozwijać nasze blogi, tworzyć wciągające treści i stać się „jedynym” dla naszych wielbicieli, a także „najlepszym” wśród rywali.
Prowadząc bloga w WP Daddy zebraliśmy cenną wiedzę i doświadczenie dotyczące tworzenia postów, struktury postów, zainteresowań i preferencji docelowych użytkowników, a także kilku istotnych aspektów promocji bloga.
Dlatego z przyjemnością podzielimy się naszym wyjątkowym doświadczeniem i wyjaśnimy kilka kluczowych faktów na temat tego, jak blogować, jeśli jesteś nowicjuszem i zaczynasz od nowa. Porozmawiamy o niektórych trudnościach i wątpliwościach, które napotkasz podczas blogowania, a także przedstawimy kilka praktycznych wskazówek i prawdziwych przykładów z naszego osobistego doświadczenia z blogowaniem.
Mam szczerą nadzieję, że ten przewodnik będzie pomocny w poznaniu bardzo przydatnych informacji o tym, jak prowadzić bloga z przyjemnością, pewnością siebie i entuzjazmem. Podnoszenie świadomości jest obecną misją WP Daddy i to właśnie mamy do zaoferowania. Dopracujmy się razem!
Krótki przegląd:
WP Daddy — Kim jesteśmy?
WPDaddy to blog zorientowany na WordPress, uruchomiony w 2016 roku. Obecnie zawiera takie posty, jak prezentacje, samouczki, recenzje, wywiady, porady i inspirujące artykuły.
Czym jest WordPress i dlaczego go lubimy?
Jeśli nie znasz WordPressa, przeczytaj następujące informacje:
WordPress to system zarządzania treścią, który pomaga stworzyć stronę internetową za pomocą intuicyjnego pulpitu nawigacyjnego i bez wykorzystywania umiejętności kodowania. Możesz wgrać gotowy projekt, dostosować go, zbudować strony swojej witryny, zainstalować dodatkowe wtyczki rozszerzające funkcjonalność witryny, dodać niestandardową treść – a to wszystko jest możliwe dzięki wygodnemu i przyjaznemu interfejsowi panelu administracyjnego.
WordPress pomaga w pełni kontrolować Twoją witrynę, tworzyć lub usuwać strony i menu, dodawać zdjęcia, filmy i budować własny wszechświat w ramach jednej witryny. Nie potrzebujesz dodatkowej ani konkretnej wiedzy, aby zrozumieć, jak pracować z WordPressem.
Gotowy projekt lub motyw na WordPress – co to jest?
Wiele gotowych projektów (motywów) jest tworzonych dla WordPressa przez programistów z całego świata. Można wybrać szablony bezpłatne lub premium, które będą podstawą do tworzenia debiutanckich projektów stron internetowych WP lub modernizacji istniejących.
Motyw (lub projekt) – Powiedzmy, że jest to główny produkt, który recenzujemy w WP Daddy. Jest to gotowy szablon strony internetowej, który ma wstępnie zdefiniowaną strukturę witryny z wieloma gotowymi układami stron internetowych, polami ikon, blokami informacyjnymi, zdjęciami stockowymi (jako przykłady), zintegrowanymi kreatorami stron, kreatorami suwaków, wtyczkami do formularzy kontaktowych, i więcej funkcji dostępnych do budowy pełnoprawnej strony internetowej.
Kiedy ktoś kupuje taki szablon, oszczędza na kosztach, ponieważ nie musi teraz zwracać się do studia internetowego lub programisty, aby stworzyć stronę internetową od zera. Motyw pomaga również zaoszczędzić czas, ponieważ umożliwia stworzenie strony internetowej w ciągu kilku godzin, a następnie łatwe przesyłanie do niej niestandardowej treści.
Biorąc to pod uwagę, zacznijmy nasz przewodnik!
Kolekcje motywów dla WordPress
Głównym zadaniem naszego bloga jest udostępnianie najbardziej zapierających dech w piersiach i najświeższych motywów WordPress, jakie kiedykolwiek były oferowane na rynku. Zobaczmy więc, jak prawidłowo utworzyć prezentację motywów WordPress.
Struktura tego typu słupka jest następująca:
1. Tytuł
2. Kilka powitalnych akapitów
3. 15-25 motywów z:
– tytuł tematu;
– migawka dema tematu;
– kilka akapitów opisowych;
– link do strony produktu lub demo;
4. Wniosek.
Możesz kliknąć dowolną kategorię na naszym pasku bocznym strony głównej, aby znaleźć wiele przykładów opublikowanych kolekcji motywów WordPress.
Po co udostępniać motywy?
Jeśli chcesz prowadzić blog skoncentrowany na motywach WordPress, powinieneś kierować się 4 głównymi motywami:
1. przynieś ludziom fajne treści;
2. pomóc właścicielom witryn w wyborze projektu ich strony internetowej;
3. podnieś pozycję swojej strony w ruchu i zdobądź zaufanie wyszukiwarek;
4. zarabiaj prowizje partnerskie.
Jaki rodzaj treści nazywamy fajną? Myślę, że to jest coś, od czego nie możemy oderwać oczu. Jeśli mówimy o kolekcjach motywów WordPress, atrakcyjność wizualna jest kluczowym czynnikiem, na którym należy się skupić. Czym więc jest atrakcyjność wizualna, jeśli chodzi o kolekcje tematyczne? Myślę, że są to migawki tematycznych dem, które powinny przyciągnąć uwagę i przekazać emocje.
Te migawki powinny być wysokiej jakości, aby zaangażować docelowych użytkowników.
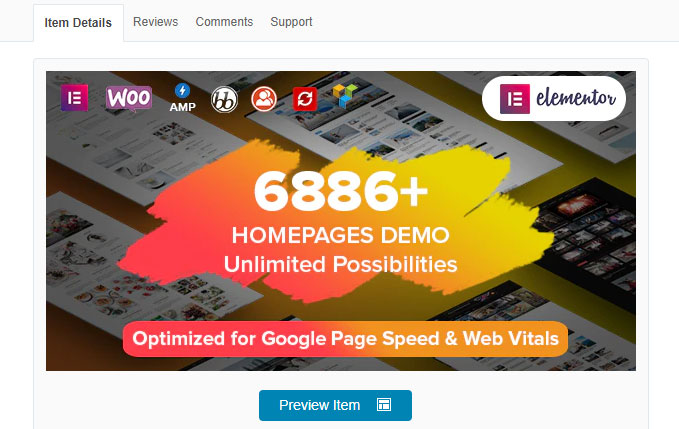
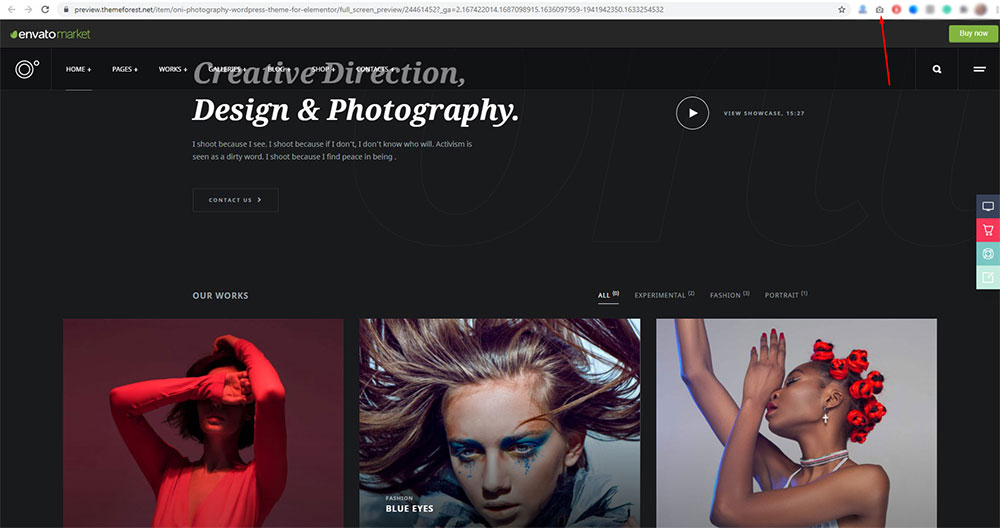
Weźmy przykład szablonu WordPress oparty na Themeforest. Każdy motyw reprezentowany na tym rynku jest dostępny na jego indywidualnej stronie produktu z podglądem demonstracyjnym, który można obejrzeć, klikając przycisk „Podgląd na żywo” pod głównym banerem prezentacji. Podgląd na żywo pokazuje rzeczywisty wygląd i strukturę strony głównej motywu lub kilku wstępnie zdefiniowanych stron głównych.

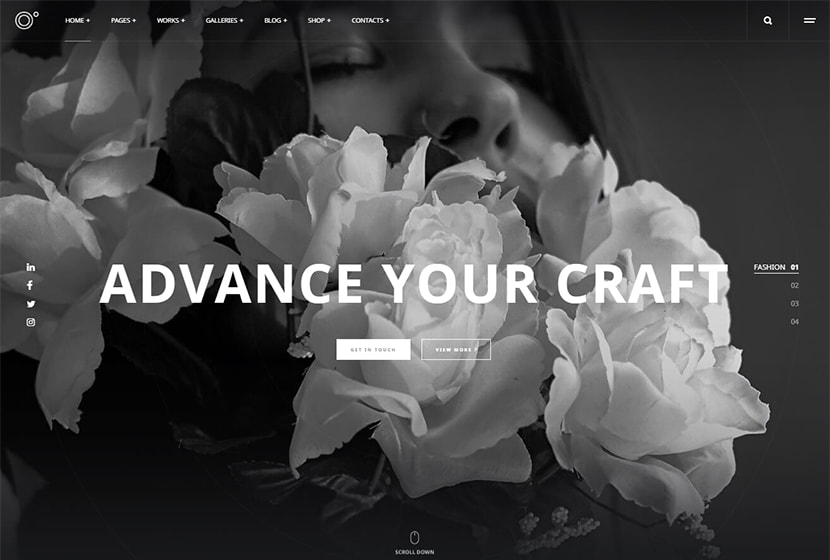
Zwykle przechwytujemy podgląd demonstracyjny, aby pokazać migawkę tego, jak strona główna motywu wygląda na żywo. Kilka takich migawek umieściliśmy w kolekcji motywów w celach demonstracyjnych.
Postanowiłem więc podzielić się tym, jak osobiście tworzymy świetne migawki takich postów. Preferujemy rozmiar 830×560.
Aby móc kontrolować wysokość migawki potrzebuję pełnostronicowego zdjęcia ekranu, więc korzystam z rozszerzenia przeglądarki GoFullPage (wcześniej Full Page Screen Capture) dostępnego w Google Chrome Web Store. Jeśli używasz Opery, możesz wypróbować dodatek Joxi Full Page Screen Capture.

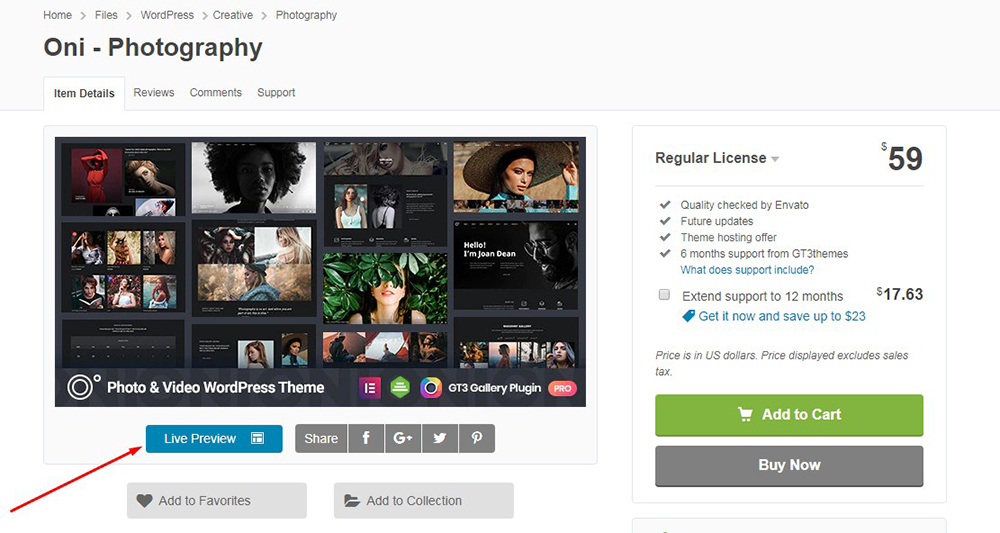
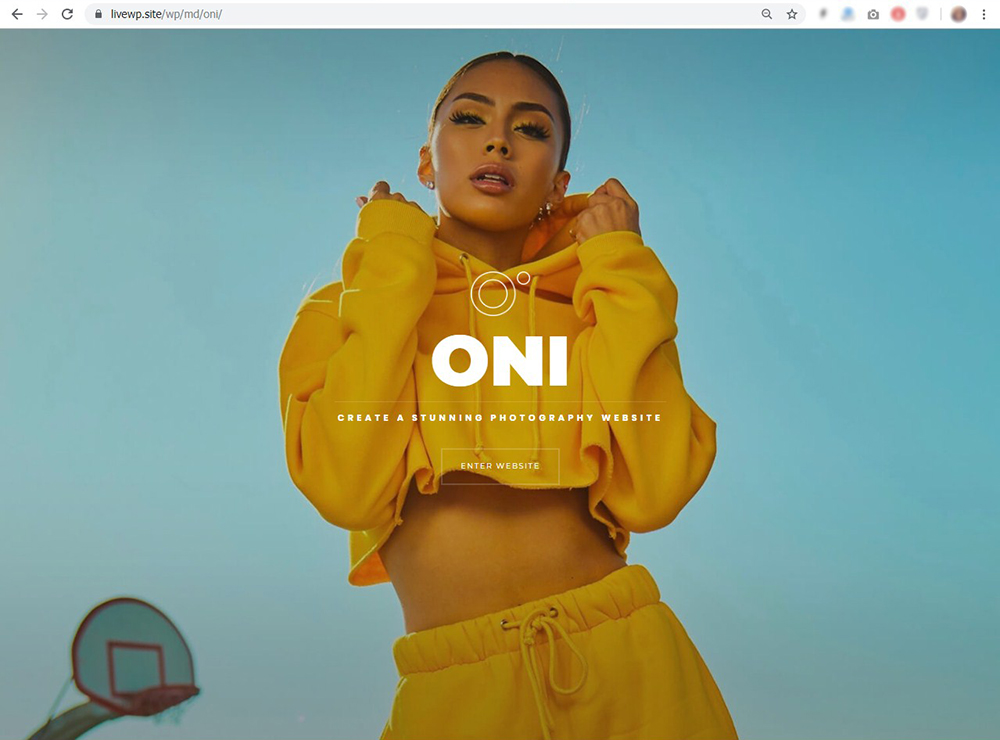
Po zainstalowaniu rozszerzenia należy kliknąć przycisk Podgląd na żywo na stronie produktu Themeforest, aby otworzyć demo na żywo


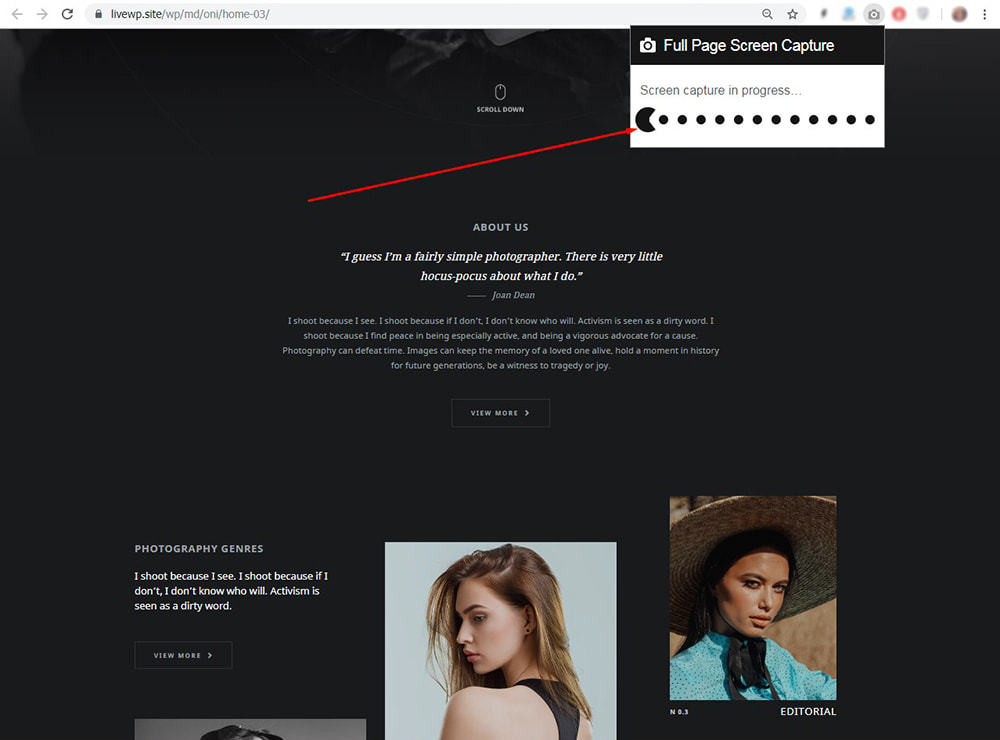
i po prostu kliknij ikonę obok paska adresu.

Następnie zobacz proces przechwytywania migawki strony;

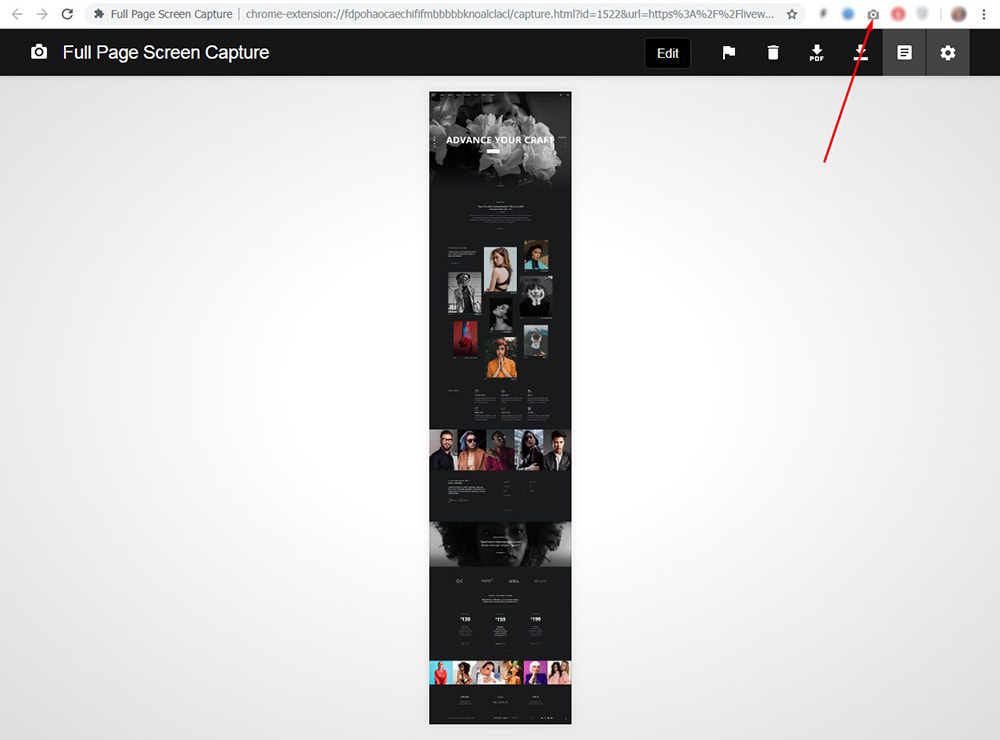
i uzyskaj gotową migawkę pełnej strony.

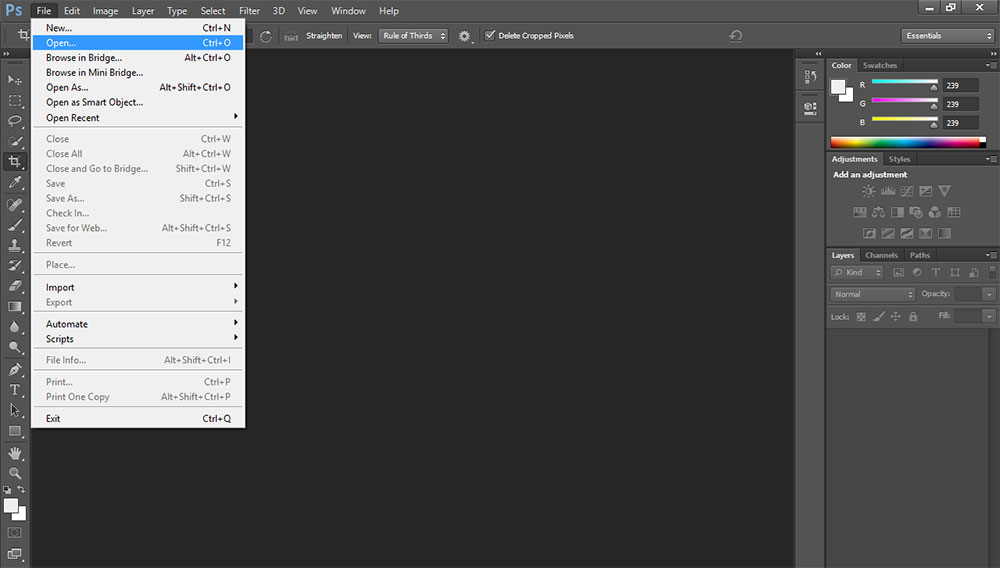
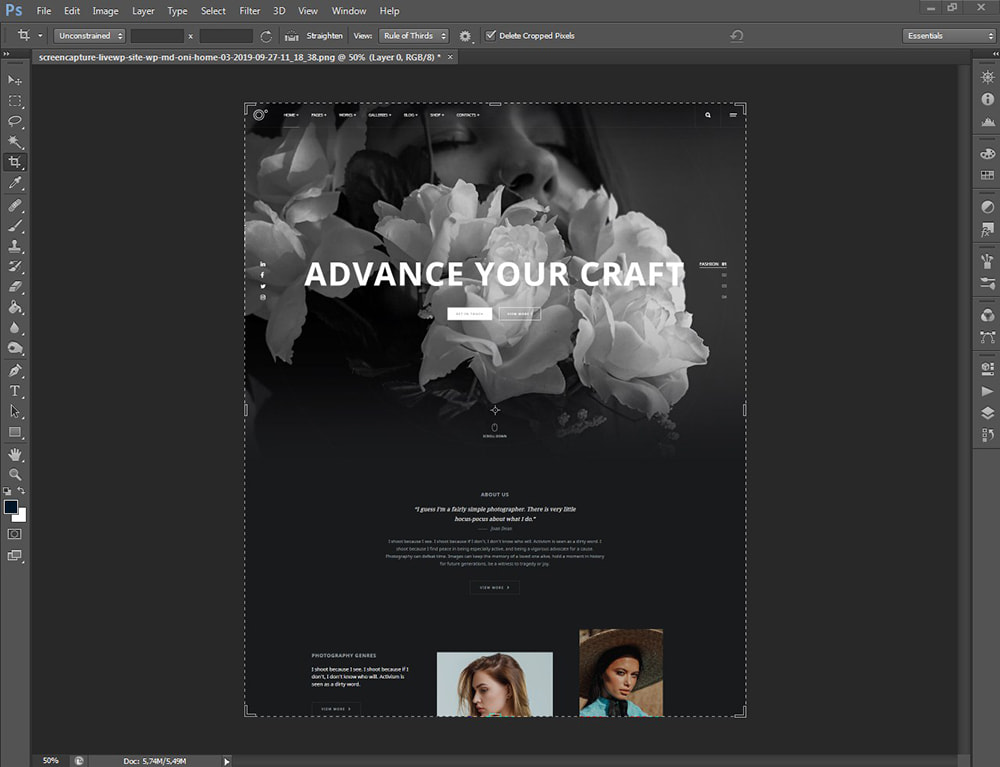
Następnie otwórz pełną migawkę strony w programie Photoshop;


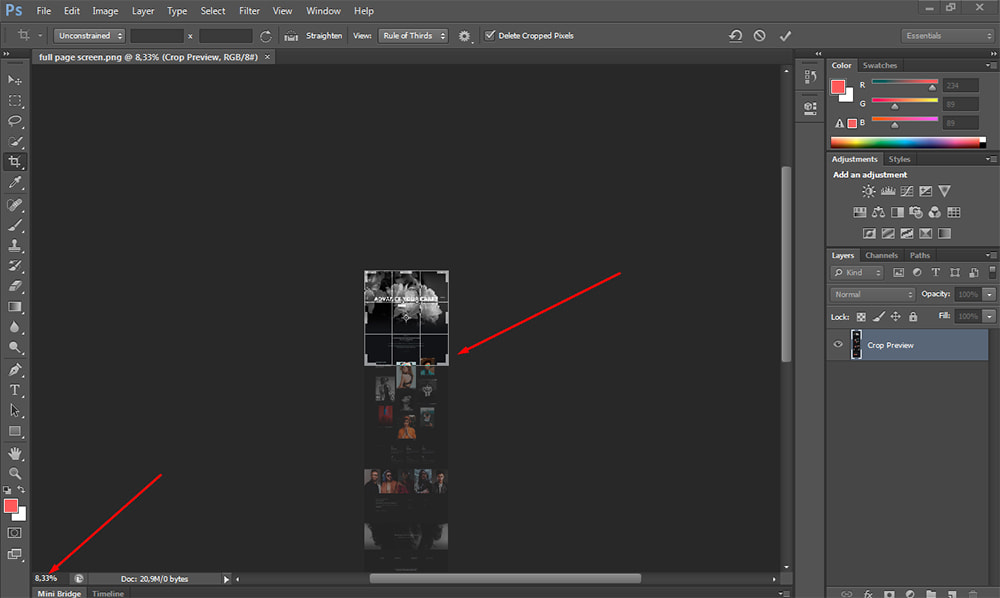
wytnij go i naciśnij Ctrl+, aby powiększyć jego skalę;



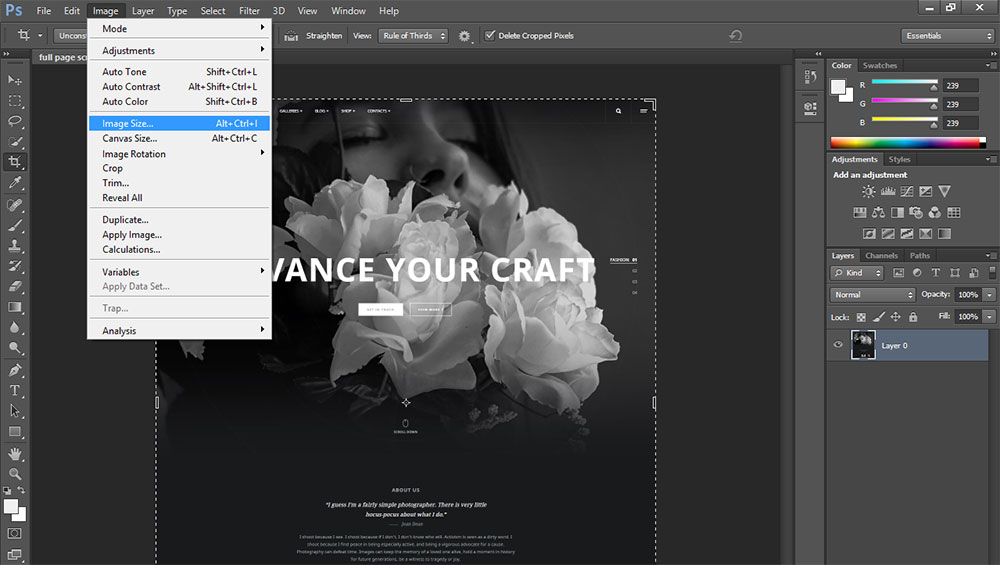
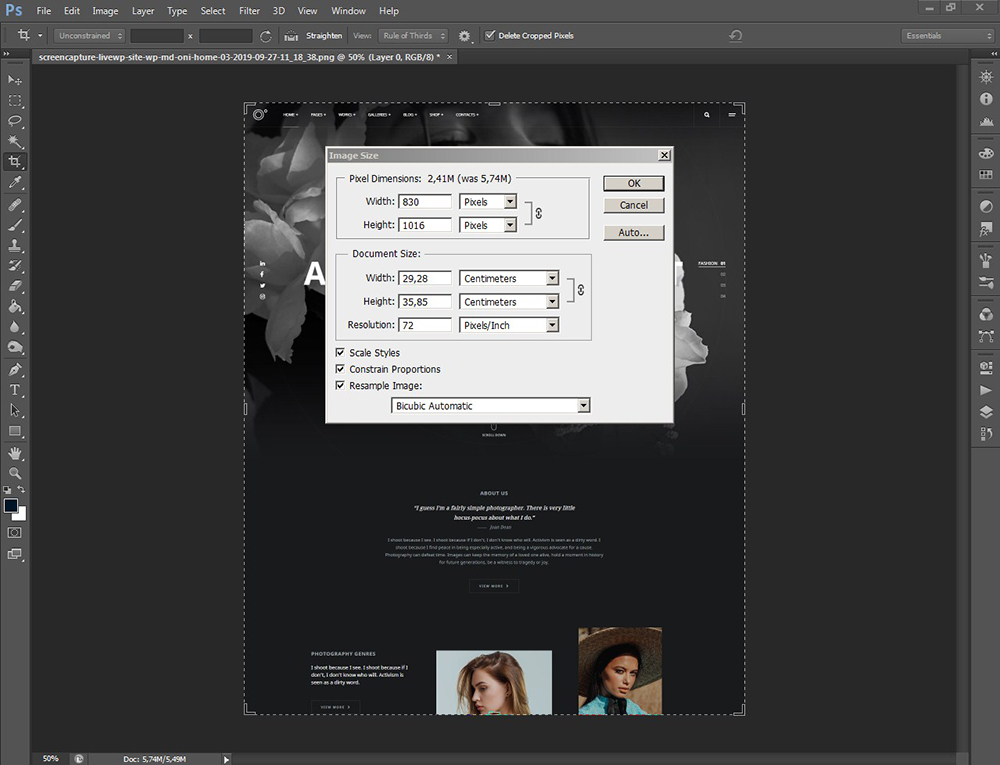
następnie otwórz menu Obraz -> Rozmiar obrazu i

zmień szerokość na 830px.

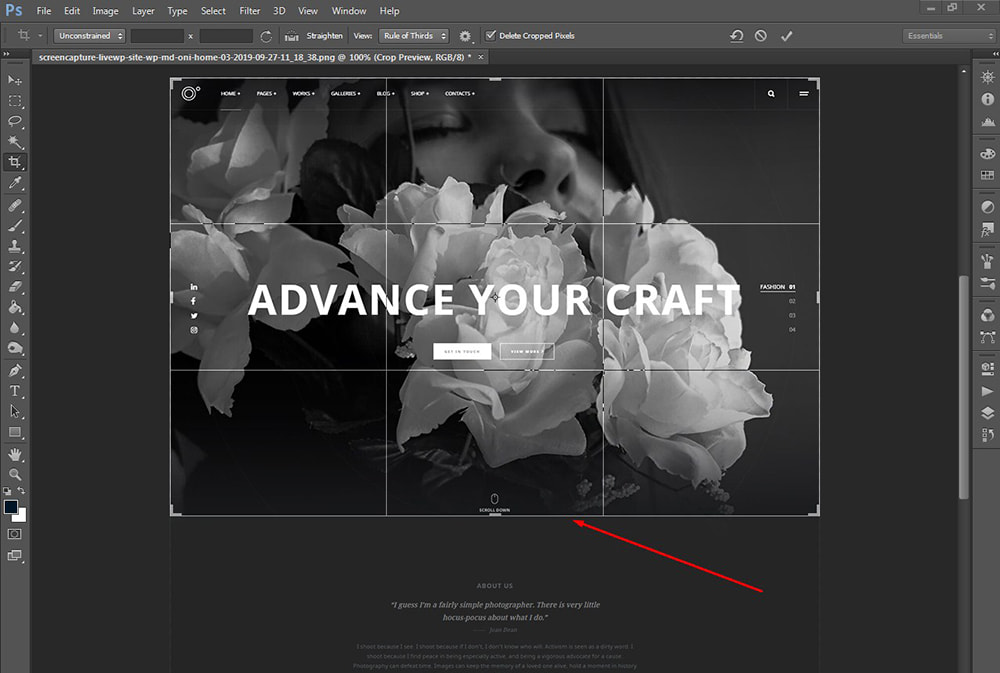
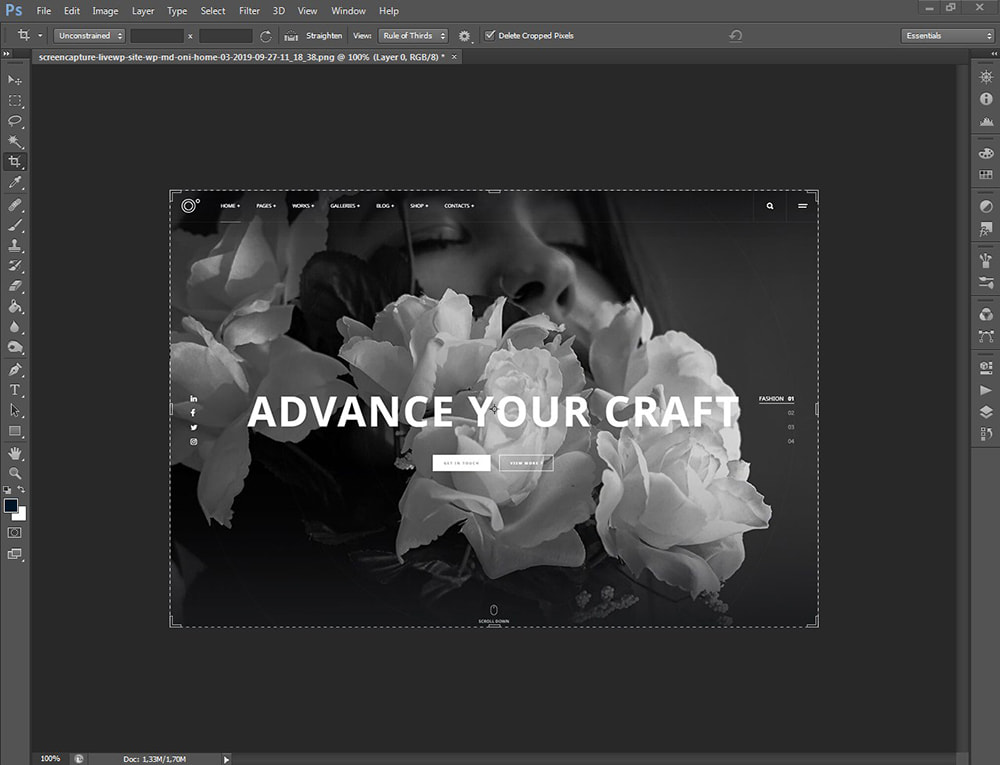
Następnie zmień wysokość migawki, pociągając suwak do góry i przycinając migawkę do wymaganej wysokości.


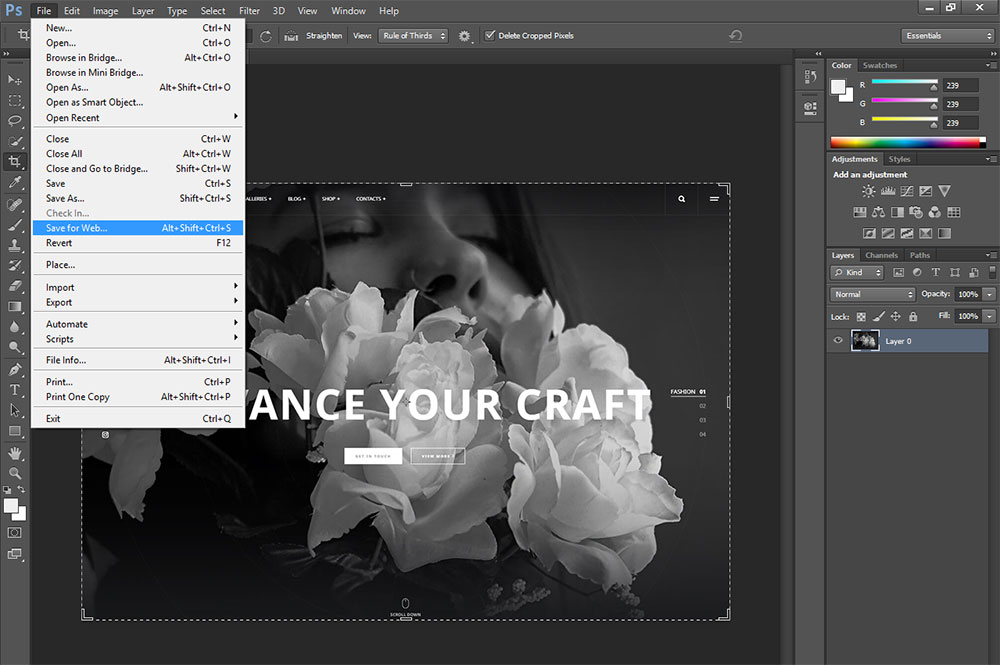
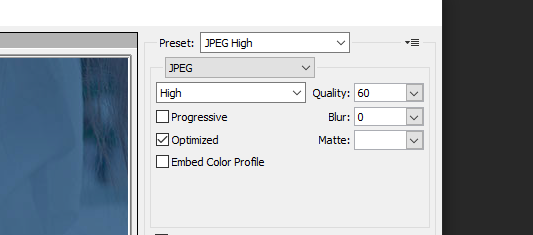
Na koniec zapisz migawkę dla sieci Web.

W rezultacie otrzymujesz migawkę o szerokości 830 pikseli i wysokości 560 pikseli.

Zapisz migawkę z jakością nie niższą niż 60, aby migawka wyglądała dobrze i ważyła nie więcej niż 200 kb.

W ten sposób robię ostre zdjęcie, które pokaże prawdziwy wygląd strony głównej motywu.
Porozmawiajmy o motywach
Wszystko zaczyna się od miłości. Spraw, aby ludzie zakochali się w Twoich treściach, podziwiaj Twoją witrynę, pozwól im uznać ją za niezastąpioną i niezbędną do pracy, nauki lub wypoczynku, a także stań się częścią codziennej rutyny odwiedzających.
Oczywiście aspekt finansowy ma duże znaczenie, ale to nic bez pełnego oddania temu, co się robi. Jeśli chcesz zarabiać więcej, powinieneś mieć dobry ruch i wtedy oczywiście konwersja -> ruch zależy od Twoich codziennych wizyt i działań odwiedzających -> a to zależy od tego, jak bardzo ludzie kochają Twoją witrynę.
Im więcej ludzi oczarujesz, tym większe masz szanse na zarobienie.
Jak zarobić?
Pierwszą rzeczą, na której możesz zarobić, jest marketing afiliacyjny. Na przykład chcesz zostać partnerem rynku Envato:
Rejestrujesz się jako partner ->
-> uzyskaj zgodę i link polecający ->
-> promuj produkt partnerski na swoim blogu za pomocą linku polecającego->
-> gdy ktoś kupi produkt u Twojego polecenia, otrzymujesz prowizję.
Jak to działa?
Każda kolekcja motywów WordPress to post promocyjny, który pełni rolę reklamy w Twojej witrynie. Tworzysz wizytówkę 15-25 motywów, aby je promować i polecać swoim subskrybentom i czytelnikom bloga. Jeśli z powodzeniem promujesz te produkty, większość odwiedzających przegląda Twoje posty, czyta je lub po prostu przewija, aby zobaczyć kolekcje Twoich ręcznie wybranych produktów z linkami polecającymi.
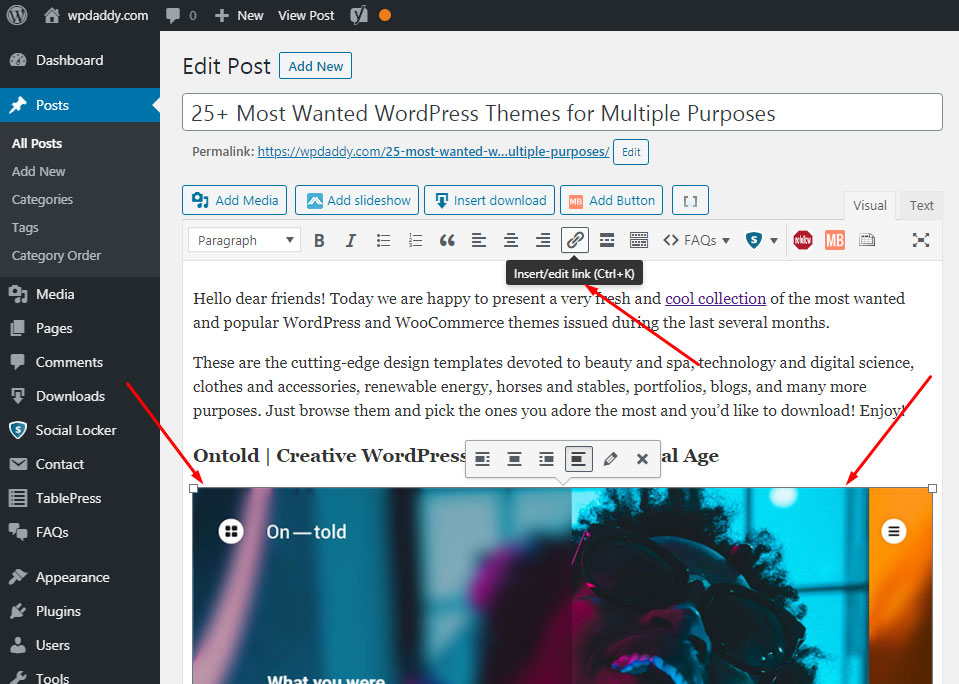
Nie widzą samych linków, ponieważ możesz je ukryć jako hiperłącza lub po prostu możesz kliknąć obraz, wstawiając do niego link. Użytkownik po prostu klika dowolny produkt w takim poście pokazowym i przechodzi na stronę produktu Envato. Następnie ten użytkownik zaczyna być śledzony przez rynek za pomocą plików cookie przeglądarki użytkownika. Jeśli użytkownik nie wyłączył plików cookie w swojej przeglądarce, po kliknięciu w link partnerski będzie śledzony przez rynek Envato, więc jeśli ten konkretny użytkownik kupi produkt z jednego z działów Envato (albo Themeforest, Graphicriver, albo) otrzymujesz prowizje.

Możesz utworzyć przycisk „Kliknij, aby wyświetlić” lub „Wyświetl demo” za pomocą generatora krótkich kodów, a następnie wstawić do niego swój osobisty link polecający Envato.
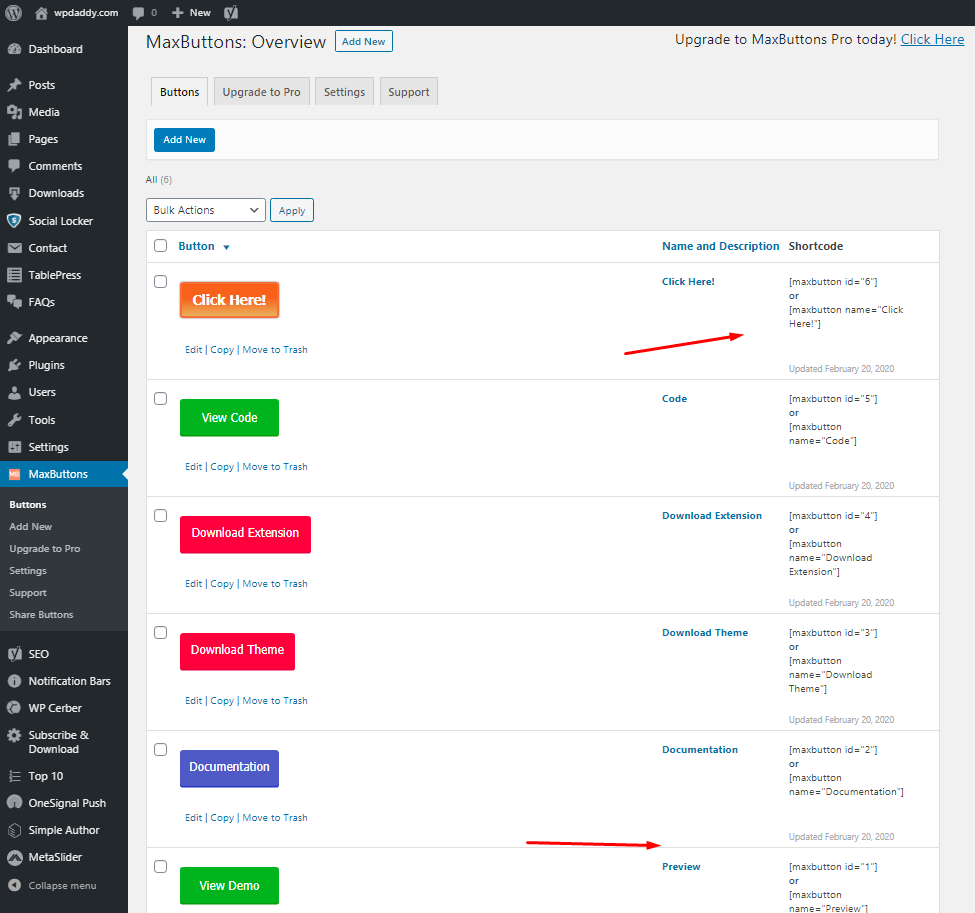
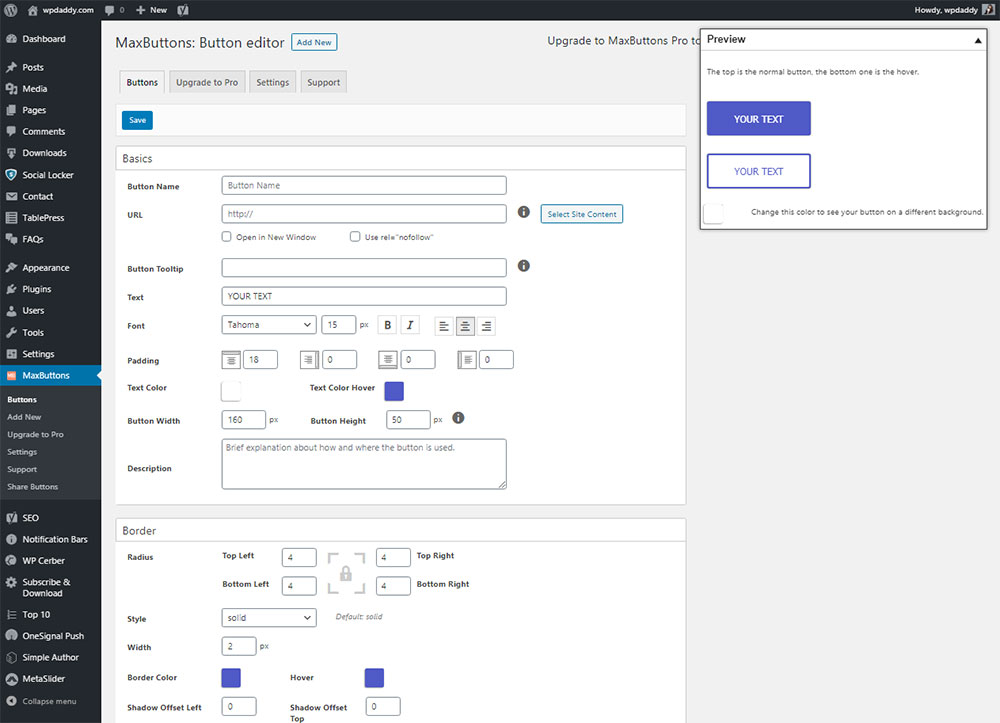
Używam wtyczki MaxButtons do tworzenia krótkich kodów i umieszczania ich w postach jako przyciski.

Wtyczka jest bardzo łatwa w użyciu, wystarczy przejść do menu Przyciski -> Dodaj nowy, aby utworzyć nowy przycisk, wybrać jego tekst, kolor i zarządzać większą liczbą opcji,

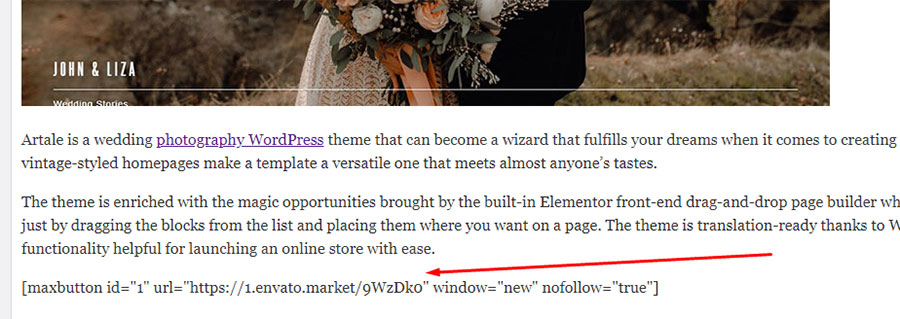
a następnie kopiujesz gotowy shortcode do tekstu swojego posta, aby wstawić do niego konkretny link.

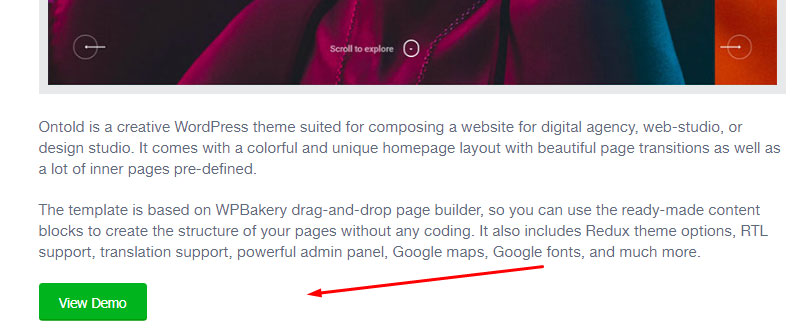
Na froncie ten krótki kod będzie wyglądał jak angażujący klikalny przycisk.

W twoim przypadku powinieneś wstawić link polecający do shortcode, a następnie przejść do frontendu, aby zobaczyć, jak atrakcyjnie wygląda. Taki przycisk wezwania do działania sprawi, że Twój użytkownik go kliknie i z łatwością przejdzie na stronę produktu Envato po Twoim skierowaniu.
Innymi słowy, publikujesz post promocyjny z linkiem afiliacyjnym i otrzymujesz nagrodę za swój wysiłek.
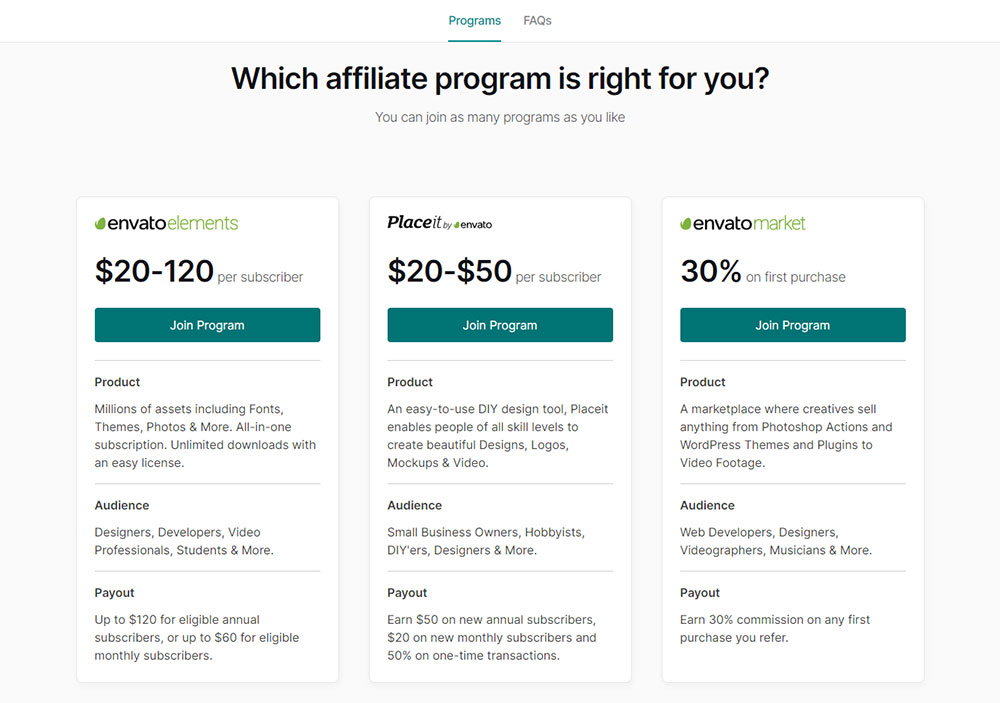
Przejdź tutaj, aby przejrzeć dostępne programy partnerskie Envato i wybrać program dopasowany do Twoich potrzeb.

Jeśli nie masz konta, po prostu je zarejestruj i zostań partnerem Envato.

Lub kliknij link logowania i przejdź do swojego konta, aby rozpocząć śledzenie swoich prowizji.

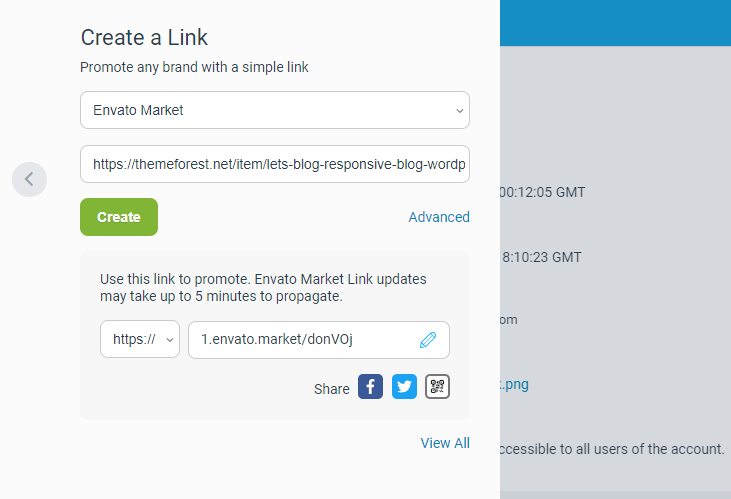
Idź tutaj – Impact – jest to strona dla partnerów, na której śledzone są ich kliknięcia, działania, współczynnik konwersji i wypłaty. Tutaj masz interfejs użytkownika, w którym możesz tworzyć linki partnerskie do dowolnych adresów URL produktów Envato. Wystarczy wstawić link do pola formularza „Utwórz link” i kliknąć przycisk „Utwórz”, aby wygenerować gotowy link partnerski. To będzie link promocyjny, którego możesz użyć do zarabiania prowizji.

Aby zarobić wystarczającą ilość prowizji za polecenie, lepiej byłoby stworzyć jak najwięcej wybranych kolekcji tematycznych z linkami polecającymi. Oprócz kolekcji motywów z Themeforest, możesz promować grafiki z Graphicriver, wtyczki z Codecanyon itp. Należy pamiętać, że elementy Envato są promowane za pomocą innego linku polecającego niż wszystkie inne produkty, a ten link polecający powinien być utworzony w osobnym Konto Impact, jeśli wybierzesz odpowiedni program.
Usługa Placeit działa teraz również jako jeden z oddziałów Envato, więc możesz spróbować zarabiać, promując również tę usługę.
W kolejnym rozdziale skupię się na tworzeniu tekstów do postów prezentacyjnych i tutoriali. Zostań ze mną!
Melany H.
