Jak powiązać dane z elementami SVG
Opublikowany: 2022-12-26Aby powiązać dane z elementami svg, należy najpierw zrozumieć, jak wybierać te elementy i uzyskiwać do nich dostęp. Można to zrobić na wiele sposobów, w tym za pomocą DOM API, querySelector lub getElementById. Po wybraniu żądanego elementu svg można następnie użyć różnych metod wiązania danych dostępnych w JavaScript, takich jak funkcje wiązania danych w bibliotece d3.js.
Czy możemy grupować elementy Svg w D3js?

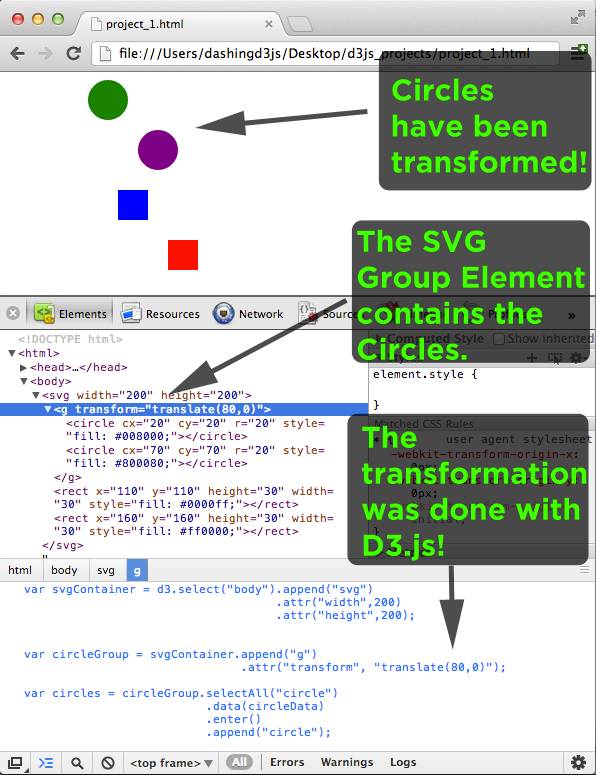
Element g> SVG jest pojemnikiem na inne elementy SVG. Atrybuty elementu *g* są dziedziczone przez elementy potomne elementów, do których transformacja jest stosowana. D3 można użyć do stworzenia elementu grupowego. Dowolnego wyboru można użyć do przekazania elementu ag.
Skalowalna grafika wektorowa (SVG) umożliwia projektowanie i tworzenie interaktywnych grafik z większą elastycznością i mocą. Istnieje wiele różnych typów elementów SVG, z których każdy ma własny zestaw właściwości, w tym geometrię i styl. Ponieważ SVG jest zawarte w DOM, attr i append() są identyczne z elementami HTML, ponieważ mogą być używane. W poniższym przykładzie użyliśmy elementu jako danych wejściowych i określiliśmy jego współrzędne x i y, a także szerokość i wysokość prostokąta. Następnie używamy funkcji attr, aby dodać atrybuty x1, y1, x2, y2 i stroke do pliku SVG po wstawieniu elementu liniowego . W metodzie liniowej możemy użyć tej samej linii, ale z różnymi współrzędnymi y, aby wygenerować gradient. Element zawiera element tekstowy.
Umieściliśmy atrybut obrysu w naszym tekście, aby był widoczny na biało nad naszą czarną elipsą. CSS może być użyty do zastosowania wszystkich tych właściwości bezpośrednio lub w niektórych przypadkach. W rezultacie D3 służy do generowania elementów SVG.
Co to jest Svg Selectall?
Podczas wybierania wszystkich prostokątów („prostokąt”) okno przeglądarki użyje elementu svg do wyszukania dowolnych prostokątów w elemencie. prostokąty są zwracane, gdy je znajdzie, w zaznaczeniu ze wszystkimi elementami w tablicy. Jeśli nic nie znajdzie, zwraca pusty wybór, więc tak się dzieje.
Dlaczego warto używać zagnieżdżonych grafik SVG
Możesz uzyskać bardziej zorganizowaną i szczegółową grafikę dzięki zagnieżdżonej grafice svega . Ponadto, jeśli element jest zagnieżdżony w zagnieżdżonym pliku SVG, dotyczy to pliku External'svg%22′.
Jak Svg jest używany z D3?
SVG jest używany z d3 do tworzenia interaktywnych wizualizacji danych w Internecie. D3 używa SVG do tworzenia skalowalnej grafiki wektorowej, której można używać na dowolnym urządzeniu.
Skalowalna grafika wektorowa (SVG) to rodzaj oprogramowania do przetwarzania grafiki. Wykorzystuje oparty na XML format grafiki wektorowej. Do wyboru jest wiele kształtów, w tym linie, prostokąty, koła, elipsy i tak dalej. Aby zbudować przykład D3.js , wykonaj następujące kroki. Oto prosty przykład prostokąta w pliku SVG. Ten prostokąt można utworzyć dynamicznie, korzystając z poniższego przykładu. Okrąg można przedstawić za pomocą znacznika opisującego jego cechy, a okrąg można przedstawić za pomocą poniższych atrybutów.
Co robi Svg Append?
Polecenie SVG append umożliwia dodawanie nowych elementów do istniejącego obrazu SVG . Jest to przydatne, jeśli chcesz dodać nowe elementy do istniejącego obrazu lub jeśli chcesz dodać nowe elementy do obrazu, który tworzysz od podstaw.

Kolor wypełnienia jest ustawiony na Brak. Metoda dołączania: co robi i jak z niej korzystać
Metoda append jest często używana do dołączania elementu na końcu zaznaczenia. InsertElementAt() to metoda, która zwraca element na początek zaznaczenia. Możesz być zainteresowany dołączeniem teraz, gdy wiesz, jak go używać w zaznaczeniu. Kontener, który został zwrócony jako wybór, jest określany w metodzie append. Rozmiar kontenera bieżącego zaznaczenia (svg) jest ustawiony na szerokość bieżącego zaznaczenia. Kontener musi być co najmniej o wysokość wyższy niż bieżący wybór ( kontener svg ).
Załącz plik Svg
Dołączanie SVG to funkcja, która pozwala dodawać nowe elementy do istniejącego elementu SVG. Jest to przydatne, gdy chcesz dodać nową zawartość do istniejącego pliku SVG lub gdy chcesz dodać nowe elementy do istniejącego pliku SVG, który jest używany jako szablon.
Podczas pracy ze zwykłym HTML trudniej jest dołączyć dziecko do pliku SVG. Pomimo faktu, że istnieje wiele dobrych powodów, byłbym wdzięczny za dokładne poznanie, jakie one są. Źródłem tych problemów są pliki SVG oparte na XML, do których jesteśmy przyzwyczajeni. Aby naprawdę pracować z plikami SVG, musimy najpierw wejść do świata przestrzeni nazw. Aby nasz kod działał poprawnie, wystarczy jedna drobna zmiana. Postawiłem sobie za cel napisanie funkcji dołączającej obiekt do pliku SVG, dzięki czemu nie będziesz musiał za każdym razem zapamiętywać jego adresu URL.
Svg Utwórz G element JavaScript
Element służy do grupowania powiązanych ze sobą elementów. Na wszystkie elementy podrzędne elementu mają wpływ wszelkie atrybuty transformacji zastosowane do elementu.
Dzięki nowemu formatowi pliku.svg rozmiar obrazów i danych może być skalowany bardziej dynamicznie. Znaczniki XML, które są powszechnie używane do opisywania sposobu rysowania i wyrównywania ścieżek, są kluczowym składnikiem XML. Gdy zapiszesz znaczniki w formacie HTML, zostanie on wyrenderowany jako rzeczywista ikona. Odwoływanie się do danych ze zdalnej lokalizacji podczas renderowania lub po jego renderowaniu umożliwia również dynamiczne dodawanie do niego ikon SVG . Tagi XML, takie jak elementy HTML, mogą być tworzone i edytowane. Aby utworzyć kod XML w pliku main.js, dodaj funkcję. Wstrzykniemy grafikę do tagu kotwicy, aby nadawała się do przewijania.
Teraz można obsługiwać svg w taki sam sposób, jak każdy inny element. Do stylu można dodawać style, klasy i, co najważniejsze, atrybuty. Ikony są wstępnie dołączane do każdego posta i mogą być łatwo używane jako kotwice w płynnie przewijanym wyświetlaczu.
Elementy okręgu Svg
Okrągłe elementy SVG służą do tworzenia okrągłych kształtów w skalowalnej grafice wektorowej. Wszystkie podstawowe kształty można utworzyć za pomocą jednego elementu i jednego atrybutu. Atrybuty cx i cy określają współrzędne x i y środka okręgu. Atrybut r określa promień okręgu.
