Jak zbudować mega menu w WordPressie za pomocą Elementora
Opublikowany: 2023-02-13Jak dobre jest domyślne menu WordPress? Pozwala używaćstron, postów, kategorii i adresów URLjako elementów menu i podmenu. Co więcej, proste rozwijane jednokolumnowe menu to jedyny typ podmenu, jaki możesz mieć.
Oznacza to, że domyślne menu WordPress ma ograniczenia dotyczące dodawania i dostosowywania elementów. Ponieważ menu nawigacyjne jest centralną częścią Twojej witryny, ważne jest, aby naprawdę pomagało Ci w pełni wykorzystać swoją obecność online.
Szczególnie dotyczy to różnych typów witryn, takich jak sklepy internetowe i blogi, w których możesz chcieć wyróżnić określone produkty lub posty za pomocą bogatych wizualnie podmenu.
Właśnie wtedy do gry wchodzą mega wtyczki menu dla WordPress.
Dlatego przygotowaliśmy ten artykuł, aby przeprowadzić Cię przez samouczek dotyczący mega menu WordPress, wskazówki, najlepsze wtyczki mega menu i przykłady mega nawigacji.
Co to jest megamenu?
Co to jest mega menu w WordPress? Jak sama nazwa wskazuje, megamenu jest potężniejszą wersją tradycyjnego podmenu, oferując użytkownikom wiele skategoryzowanych informacji w jednym rozwijanym menu.
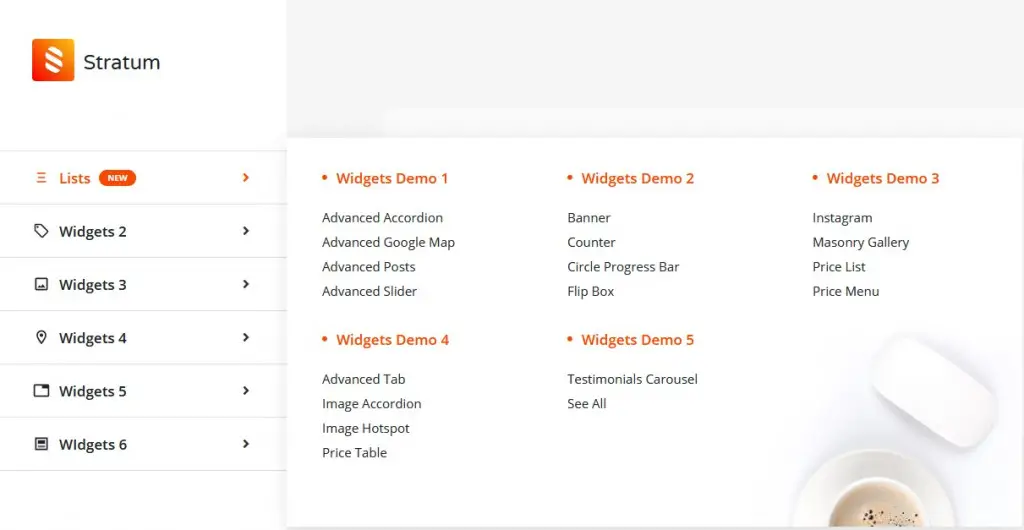
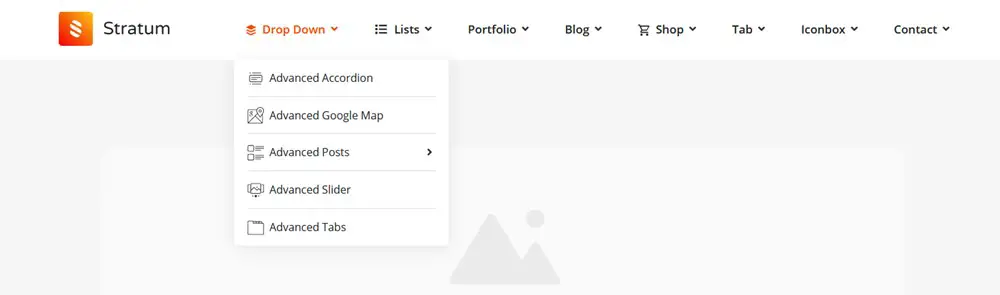
Dla porównania, oto tradycyjne, jednokolumnowe menu rozwijane, które jest całkiem proste:

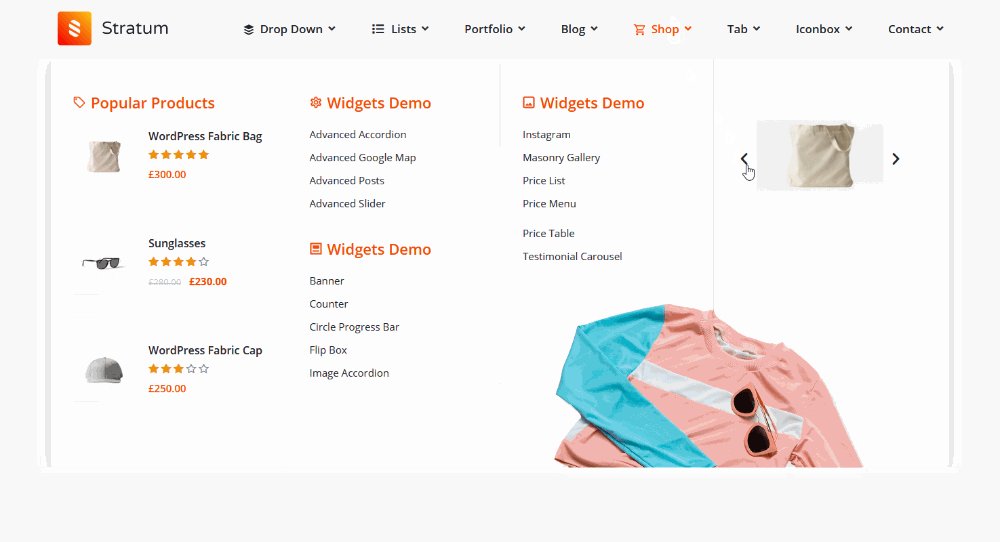
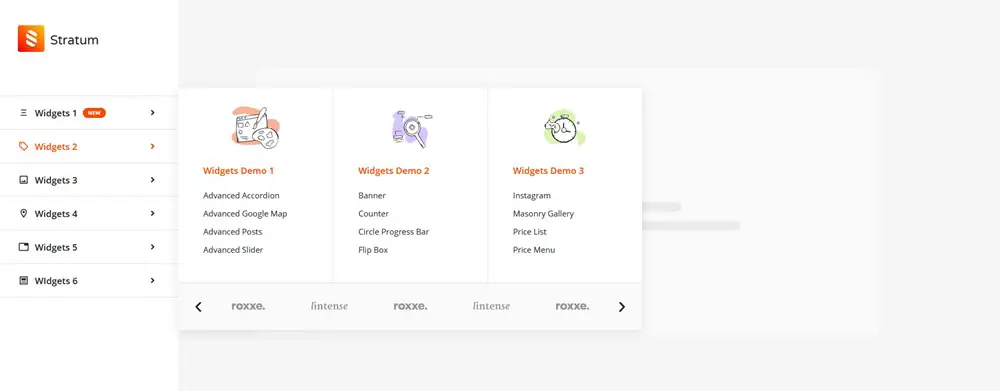
Wręcz przeciwnie, zazwyczaj megamenu składa się zwielu kolumn. Może zawierać dowolny element multimedialny, taki jak obrazy, filmy i ikony. Wszystko to pomaga poprawić wrażenia użytkownika i lepiej wizualizować informacje w Twojej witrynie.

Nie tylko mogą dodawać bardziej różnorodne typy treści do twoich podmenu, ale te wtyczki megamenu są również bardzo przydatne do wprowadzania drobnych poprawek dostosowywania w menu głównym. Na przykład dodawanie niestandardowych odznak i tagów, zmiana kolorów tła itp.
Cała sprawa z megamenu ma dać ci więcej swobody co do tego, co możezawieraćtwoje menu i jak możewyglądać.
Jak dodać mega menu do mojej strony internetowej?
Jakie są proste metody dodania megamenu do Twojej witryny? Musisz użyć niestandardowego kodu lub określonej wtyczki. Wtyczka jest bez wątpienia prostszym sposobem i istnieje wiele rozwiązań.
Należy jednak pamiętać, że nie wszystkie wtyczki są sobie równe. Z reguły każdy jest dostosowany do pracy z określonym narzędziem do tworzenia treści, niezależnie od tego, czy jest to Elementor, edytor bloków/klasyczny WordPress, Divi,Avada lub coś zupełnie innego. Zazwyczaj takie rozszerzenia zawierają samouczki, które pomagają użytkownikom rozpocząć pracę z nimi.
Dlatego tak ważne jest, aby rozpocząć badania od zidentyfikowania narzędzia do tworzenia treści, którego obecnie używasz, a następnie wyszukania zgodnych rozszerzeń. Na przykład mega menu Elementora lub mega menu Avady. Takie podejście gwarantuje, że będziesz w stanie bezproblemowo zintegrować swoje megamenu z istniejącym projektem.
Jakie jest najlepsze mega menu WordPress?
Czy istnieją dobre wtyczki WordPress? Jak już wspomnieliśmy, każda wtyczka megamenu WordPress oferuje zestaw opcji w zależności od tego, dla jakiego konstruktora jest zoptymalizowana. To prowadzi nas do przekonania, że najbardziej logiczne jest porównywanie rozwiązań pomiędzy ich najbliższymi odpowiednikami.
To powiedziawszy, oto kilka popularnych wtyczek mega menu WordPress dla różnych przypadków.
- Wtyczka Max Mega Menu włącza się bezpośrednio do natywnego systemu klasycznych menu WordPress, automatycznie zmieniając menu w mega menu.Jest to jedna z najbardziej elastycznych i popularnych wtyczek, które można pobrać za darmo. Obsługuje WooCommerce, EasyDigitalDownloads i jest naprawdę lekki.
| Wtyczka MegaMenu | Instalacje/Sprzedaż | Wykonane dla |
|---|---|---|
| Maks. mega menu | 400 000+ | Klasyczny WordPress, obsługuje Elementor |
2.Stratum Mega Menu to dodatek premium do tworzenia potężnych podmenu za pomocą widżetów Elementor.Jeśli masz sklep WooCommerce, pomoże Ci on zbudować świetne menu z produktami w podmenu.
3.Blok WordPress Mega Menu to wersja beta mega menu dla edytora bloków.Możesz go użyć do dodania menu do posta, strony, a nawet przetestować go w edycji full-site.
4. HT Menu Lite to rozszerzenie wtyczki WordPress mega menu do Elementora, stworzone specjalnie na potrzeby tworzenia menu i mega menu.
| Wtyczka MegaMenu | Instalacje/Sprzedaż | Wykonane dla |
|---|---|---|
| Lite menu HT | 2K+ | Elementor |
5. Jako wtyczka premium, Uber Menu zapewnia w pełni funkcjonalny zestaw narzędzi do tworzenia i dostosowywania dowolnego typu megamenu.Ułatwia edycję każdego elementu menu.
| Wtyczka MegaMenu | Instalacje/Sprzedaż | Wykonane dla |
|---|---|---|
| Menu Ubera | 87 tys.+ | Klasyczny WordPress |
Dodatek mega menu WordPress firmy Stratum: przewodnik krok po kroku

Tak więc w tym poście przechodzimy przez proces tworzenia menu nawigacyjnego WP z dodatkiem Stratum Mega Menu dla Elementora, naszej wtyczki mega menu WordPress do tworzenia bogatego w treść menu przy użyciu widżetów Elementor i zaawansowanych narzędzi dostosowywania.
Cóż, prawie jak każdy inny dodatek mega menu WordPress Elementor, ten otwiera wiele możliwości „hakowania” domyślnego menu WordPress.
Wtyczka pomaga w szczególności:
- Wyświetl dowolny widżet Elementor z treścią w podmenu, w tym w układach kolumnowych.
- Dodaj niestandardowe tagi i ikony do menu najwyższego poziomu.
- Zmień stylizację wizualną menu najwyższego poziomu i podmenu.
- Twórz zarówno pionowe, jak i poziome menu nawigacyjne.
- Dostosuj responsywne menu dla urządzeń mobilnych.
- Spraw, aby Twoje podmenu wyświetlało się z różnymi efektami animacji.
Ponieważ jest to rozwiązanie premium, w tej chwili kosztuje co najmniej 39 USD; jednocześnie członkowie MotoPress Club mogą bezpłatnie pobrać wtyczkę Mega Menu.
Zobaczmy teraz, jak to działa na przykładach z życia wziętych i przejrzyjmy nasz samouczek mega menu WordPress.
Możesz także obejrzeć samouczek wideo dotyczący następującego przewodnika:
Aby zbudować mega menu w WordPress, wymagana jest tylko podstawowa wtyczka Elementor i dodatek Stratum Mega Menu.
Krok 1. Utwórz lub wybierz menu
Aby rozpocząć pracę z wtyczką, Elementor musi być już zainstalowany i aktywowany.
Najpierw zainstaluj i aktywuj wtyczkę Stratum Mega Menu.
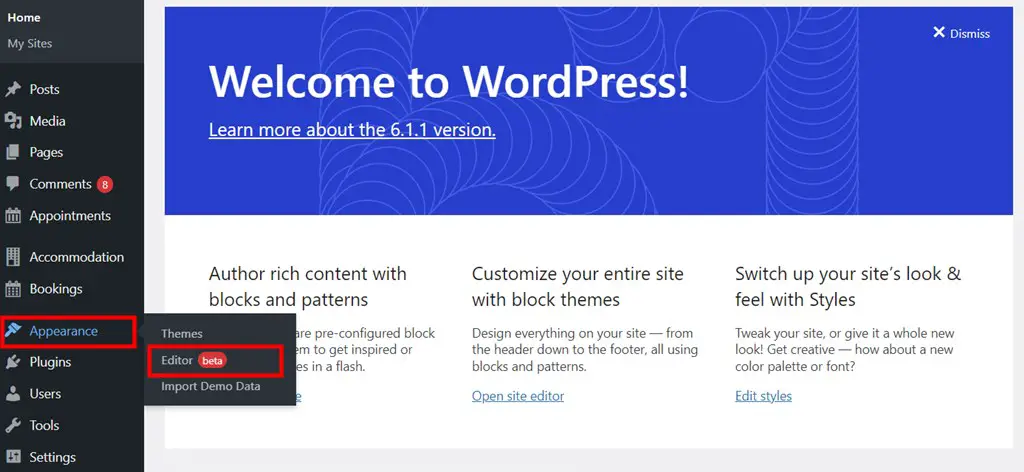
Dostępny jest krótki samouczek dotyczący megamenu, który możesz mieć zawsze pod ręką: przejdź do Pulpit nawigacyjny > Wygląd > Megamenu, aby go zobaczyć.
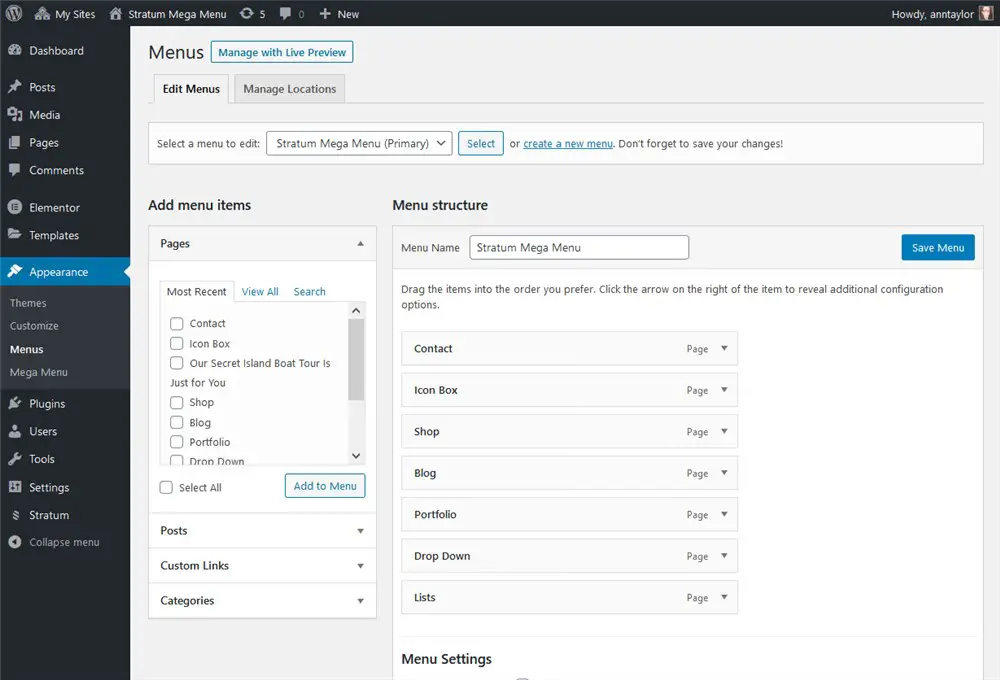
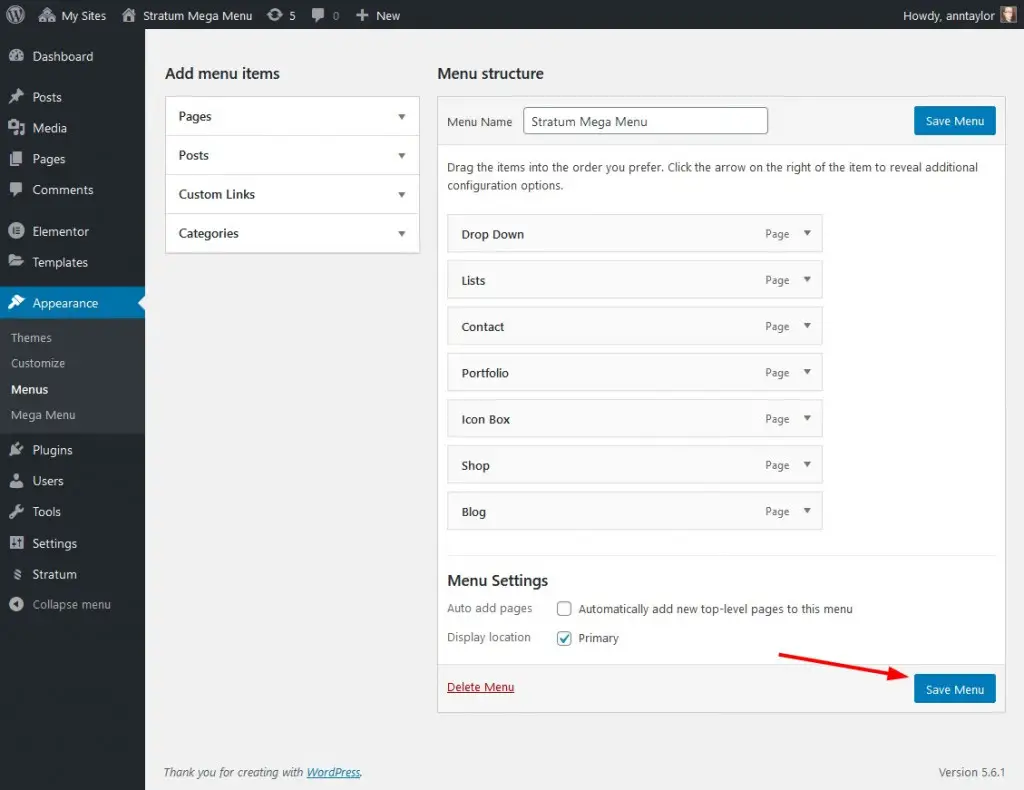
W pierwszym kroku tego samouczka zostaniesz poproszony o przejście do Pulpit nawigacyjny > Wygląd > Menu.
W Menu musisz wybrać bieżące menu (jeśli masz działającą witrynę i menu) lub zbudować nowe przy użyciu domyślnych narzędzi WordPress, czyli dodając elementy menu. Pamiętaj, aby zapamiętać nazwę swojego menu!

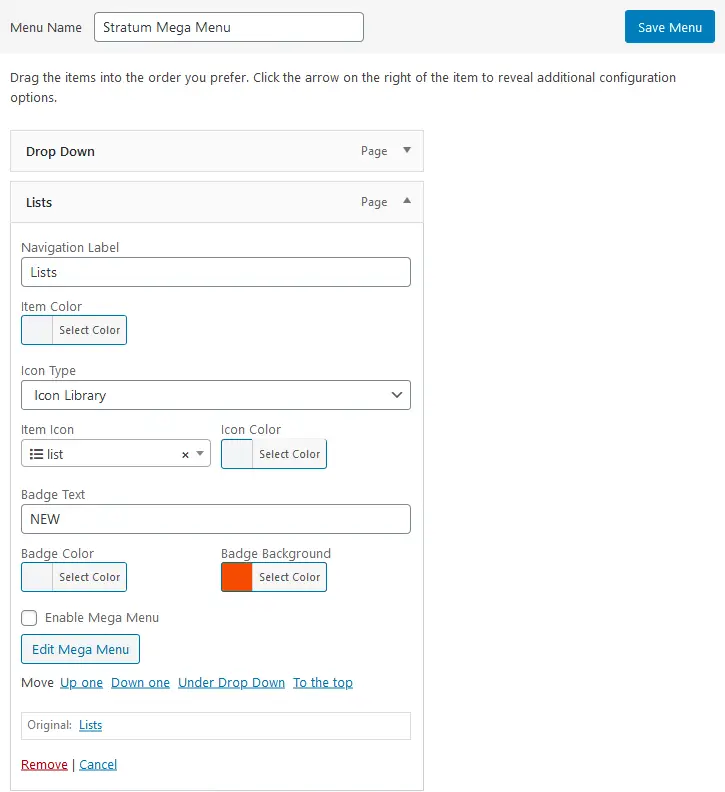
Krok 2. Dostosuj menu Elementora najwyższego poziomu
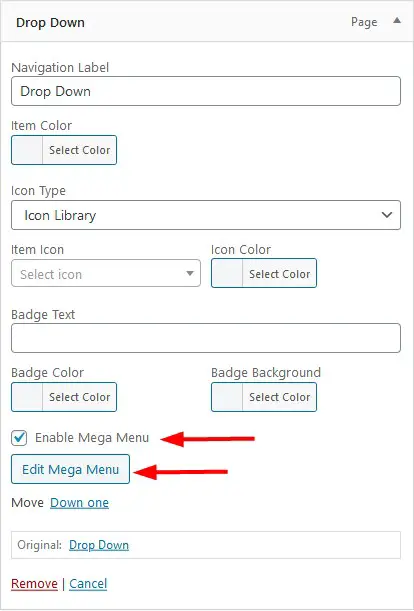
Dla każdego elementu menu zobaczysz możliwość dodania ikon i odznak.
Ikony
Jeśli chodzi o ikony, możesz przesłać własne ikony SVG lub wybrać jedną z biblioteki. Będziesz mógł również ustawić kolor ikony.

Odznaki
W przypadku odznak łatwo jest dodać własny tekst, zastosować kolory tekstu i tła.

Oczywiście nie możesz dodawać żadnego z nich, jeśli chcesz ulepszyć tylko podmenu.
Krok 3. Utwórz mega menu dla wybranych pozycji menu
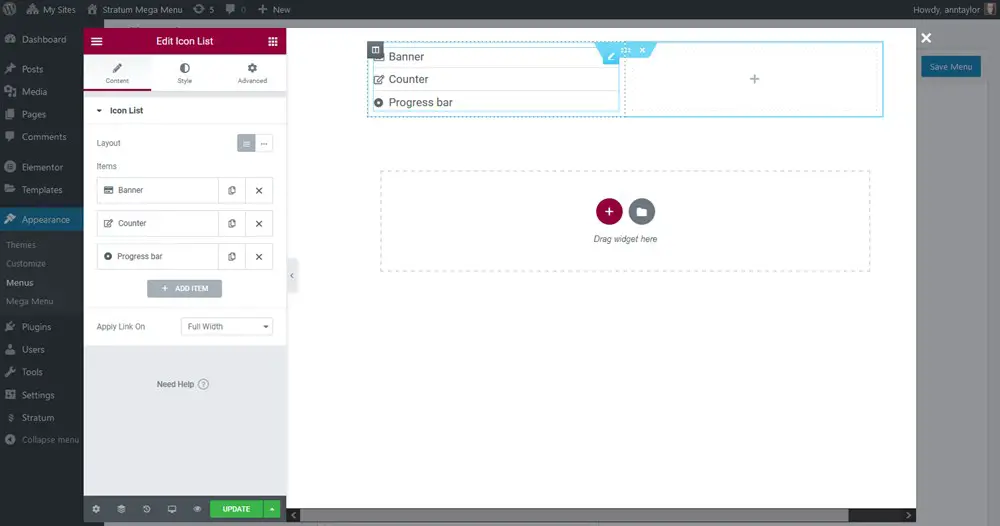
Jeśli chcesz zbudować menu rozwijane bogate w treść, kliknij pole Włącz Mega Menu i kliknij przycisk Edytuj Mega Menu:

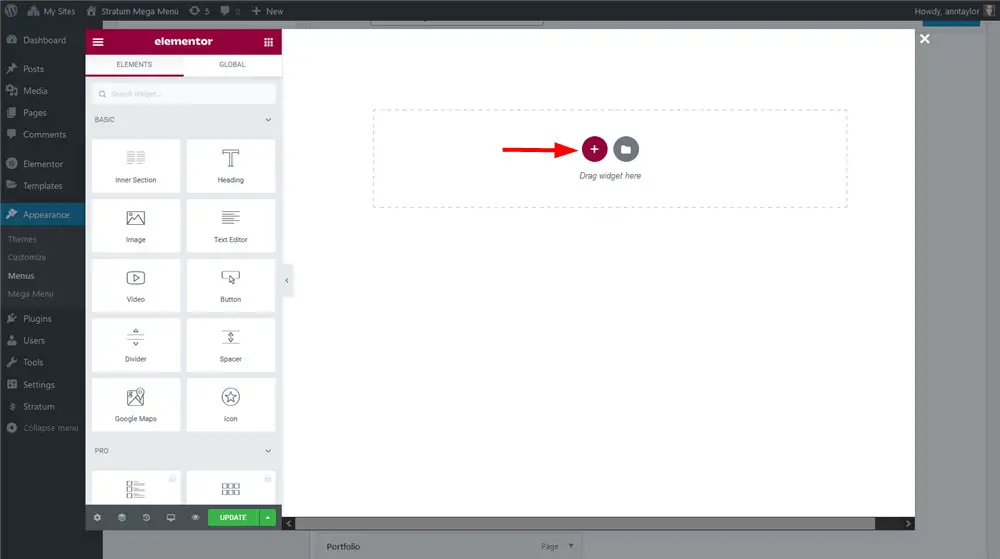
Otworzy się domyślny interfejs kreatora wizualnego Elementora. Tutaj możesz utworzyć podmenu dla wybranej pozycji menu.
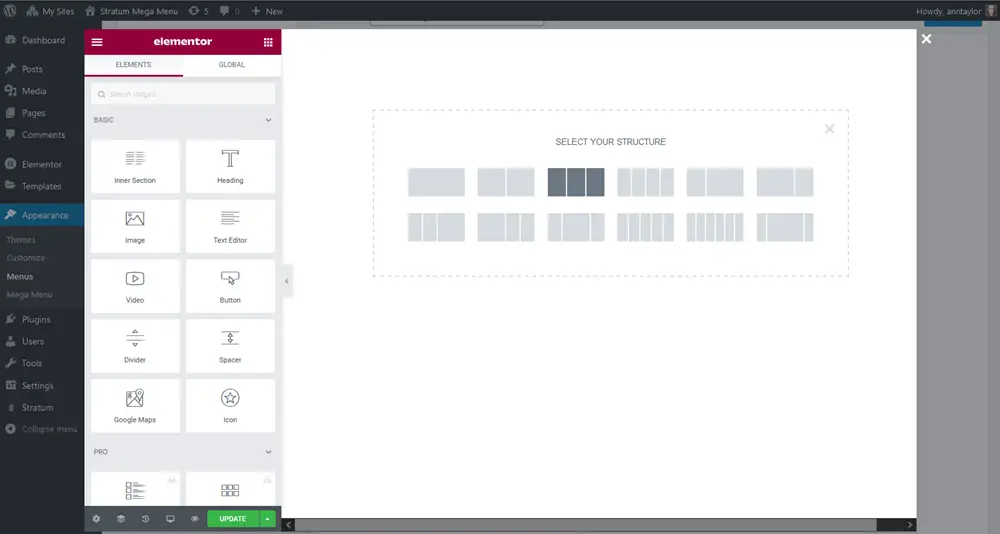
- Zacznij od dodania sekcji.

2. Uporządkuj kolumny (w razie potrzeby). Na przykład możesz potrzebować kolumn, jeśli chcesz zaprezentować wiele elementów/stron/produktów/obrazów w podmenu.

3. Zastosuj żądany kolor tła (w razie potrzeby).
4. Dodaj potrzebne widżety Elementora do kolumn/kolumn i dostosuj wygląd tych widżetów za pomocą karty stylów Elementora.

Każdy widżet ma własne ustawienia stylizacji w zależności od jego typu.
Możesz stworzyć megamenu za pomocą Elementora dla dowolnego wybranego elementu menu – a także zaprojektować je i nadać mu styl tak, jak chcesz.
Po zakończeniu zaktualizuj stronę w Elementorze> wróć do menu w WordPress> Zapisz menu.

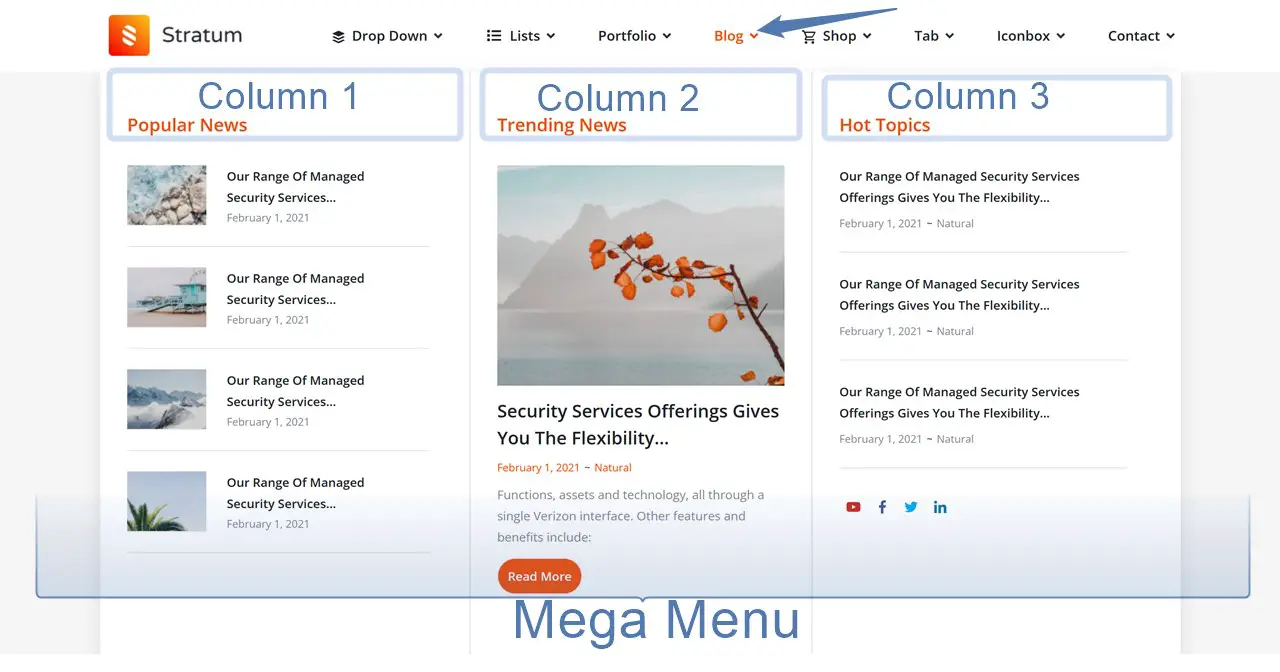
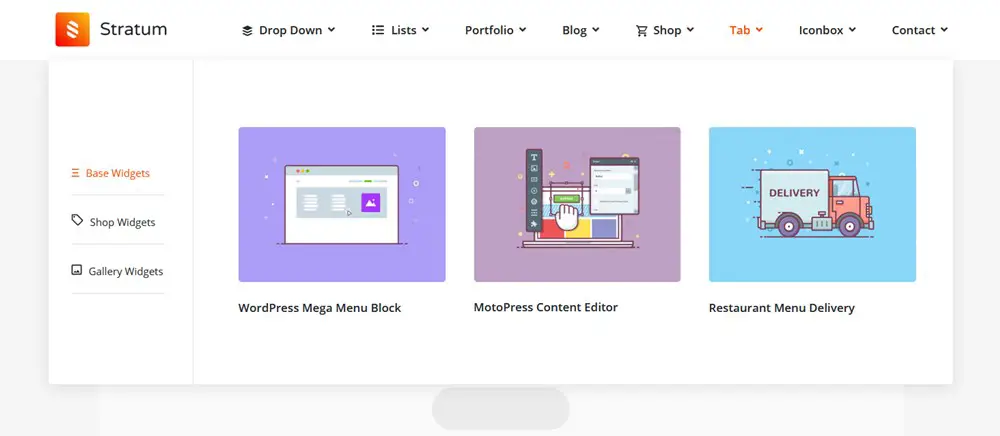
Na przykład przejrzyjmy kilka przykładów, które stworzyliśmy za pomocą wtyczki mega menu Stratum do celów demonstracyjnych. W podmenu używane są różne widżety i kolumny Elementora:
- Jednokolumnowe podmenu: widżet Lista ikon z dostosowanymi ikonami i linkami:

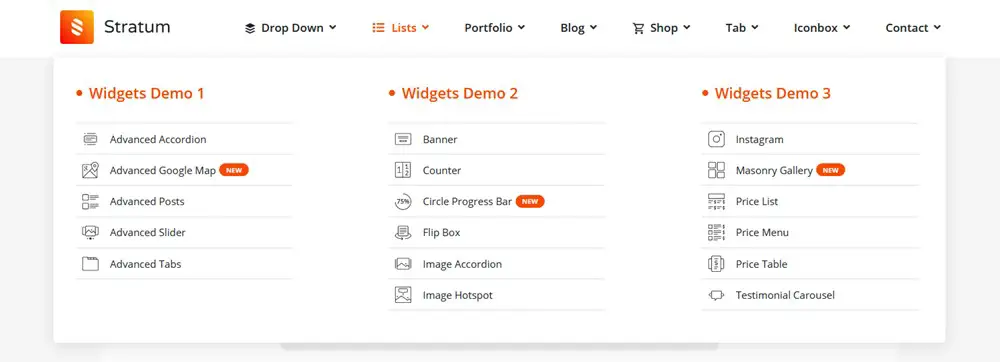
I trzykolumnowy układ z kilkoma dodatkowymi poprawkami:


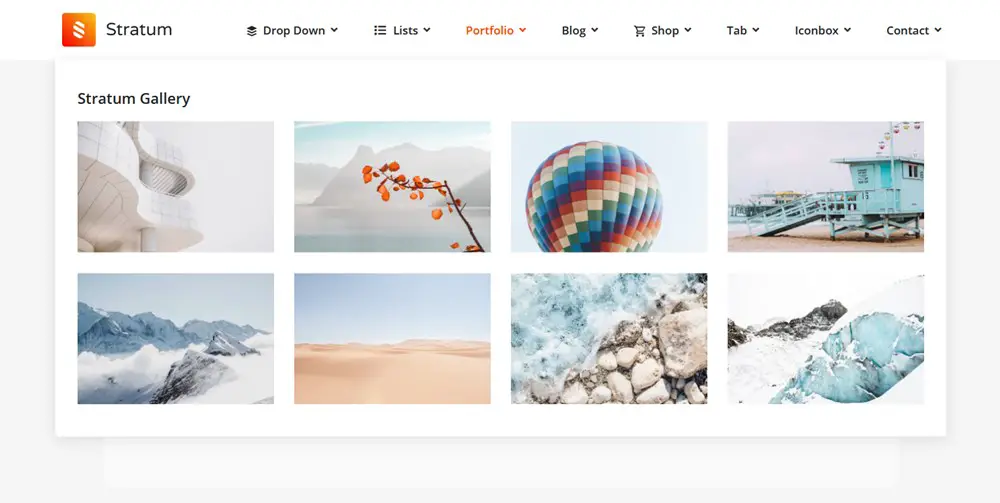
Dzięki widżetowi galerii Masonry Stratum możesz nadać swoim galeriom naprawdę fantazyjny i elegancki wygląd.
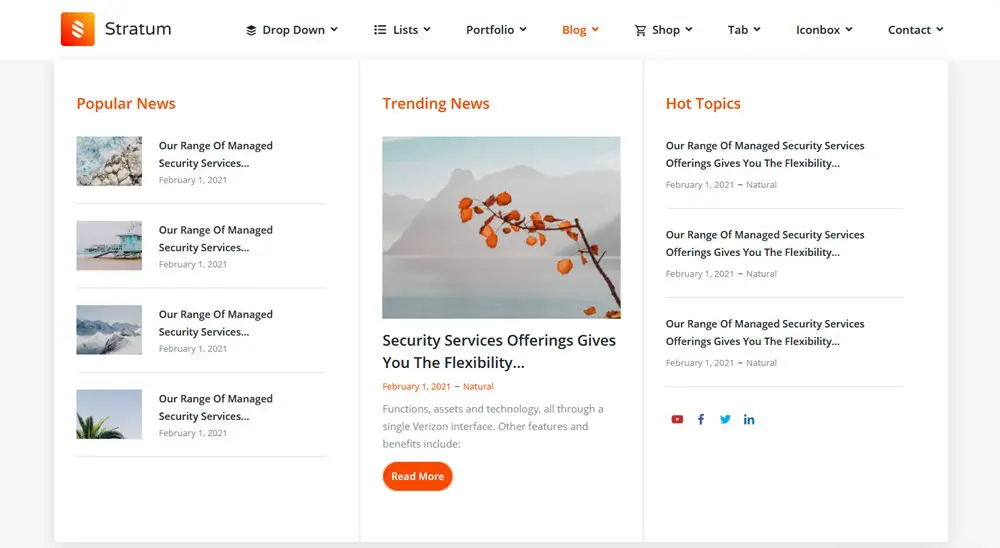
- Posty na blogu w podmenu obsługiwane przez różne układy i wyjściowe metainformacje:

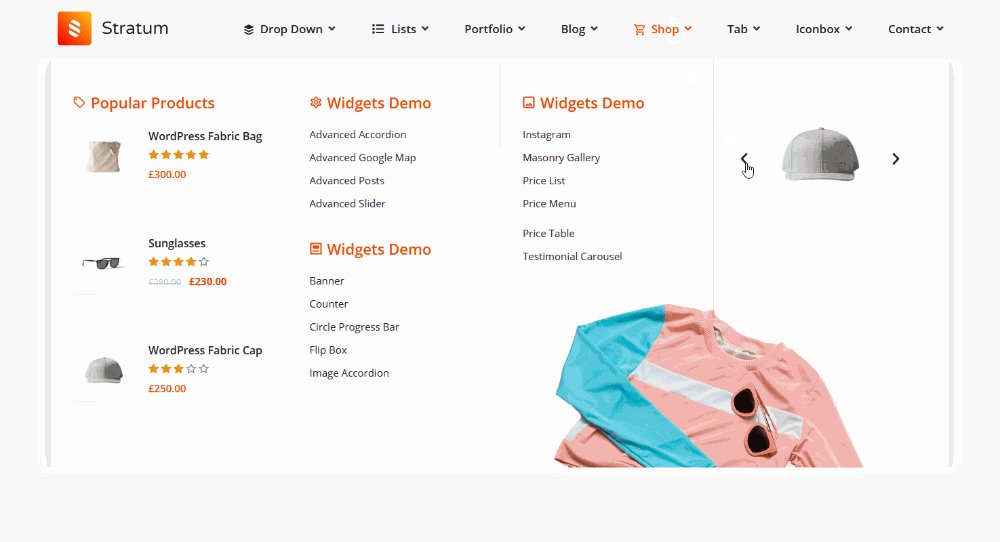
- Artykuły sklepowe i prezentacja produktów obsługiwane przez widżety WooCommerce oraz widżety typu slider:

Możesz zobaczyć więcej przykładów w demo WordPress Megamenu.
Na tym etapie wygląd twojego menu zależy od tego, jak bardzo kreatywny jesteś w Elementorze i do jakich widżetów masz dostęp.
Krok 4. Zamień domyślne menu motywu na mega menu WordPress
Jak dodać menu w Elementorze?
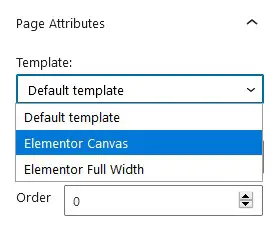
Aby korzystać z utworzonego przez siebie megamenu WordPress zamiast domyślnego, które zapewnia Twój motyw WordPress, musisz ukryć to drugie. Jednym z najłatwiejszych sposobów na to jest użycie szablonu płótna Elementora, który nie używa menu:
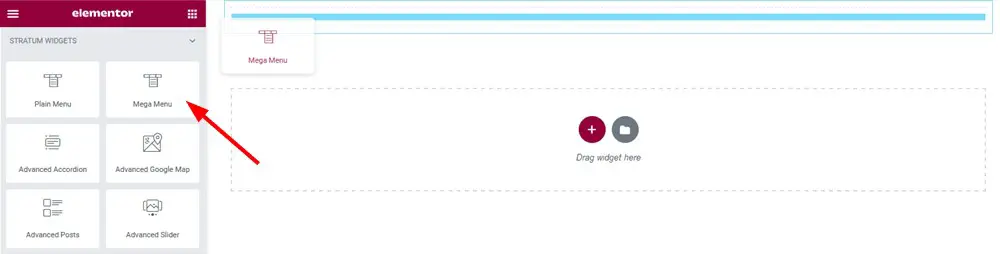
Po wybraniu potrzebnego szablonu w menu „Atrybuty strony”, otwórz edytor Elementor i dodaj utworzone przez siebie mega menu do strony:

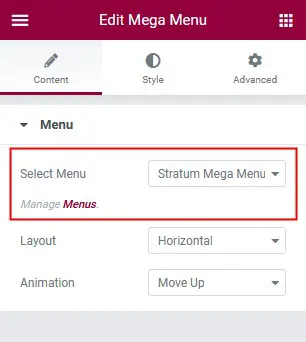
Następnie wybierz utworzone menu:

Wybierz również, czy chcesz, aby był pionowy czy poziomy:
Poziomy

Pionowy

Możesz także zastosować domyślne efekty animacji wyglądu podmenu.
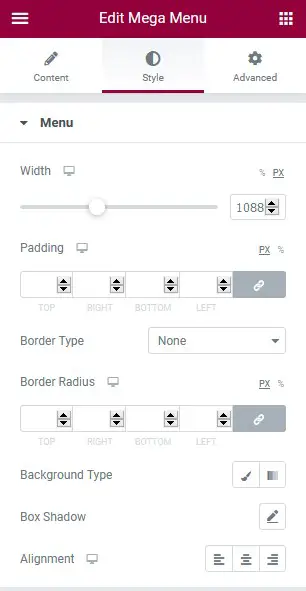
Teraz możesz globalnie, dla całego menu, dostosować stylizację. Dodatek Mega Menu Elementor firmy Stratum jest tutaj dość hojny! Na przykład przyjrzyjmy się bliżej karcie Styl, aby zobaczyć, co możesz zmienić.
Menu globalnie
- Szerokość, dopełnienie, obramowanie, typ tła (klasyczne lub gradientowe)
- Wyrównania i cienie
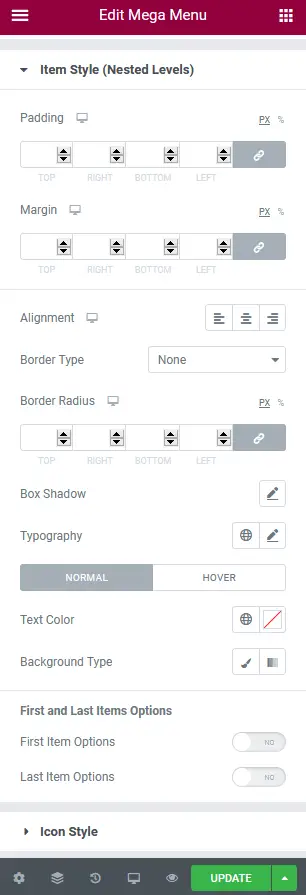
Styl elementu (pierwszy poziom i poziomy zagnieżdżone)
- Możesz dostosować wyrównania, dodać obramowania i zastosować potrzebny cień ramki
- Zmień typografię, kolor tekstu i nie tylko.
Styl ikony i strzałki
- Zmień odstępy, wyrównanie, rozmiar i kolor.
Styl odznaki (pierwszy poziom i poziomy zagnieżdżone)
- Dostosuj wypełnienia, marginesy, cień pola, typ obramowania, promień obramowania, typografię, kolory tła itp.
Styl listy rozwijanej (pierwszy poziom i poziomy zagnieżdżone)
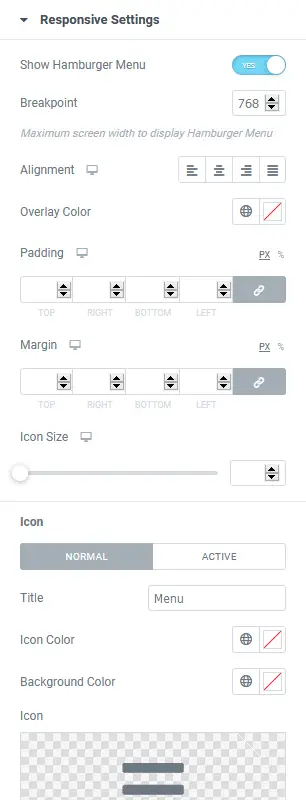
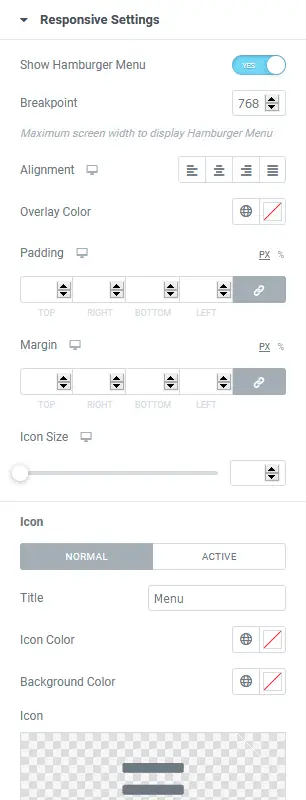
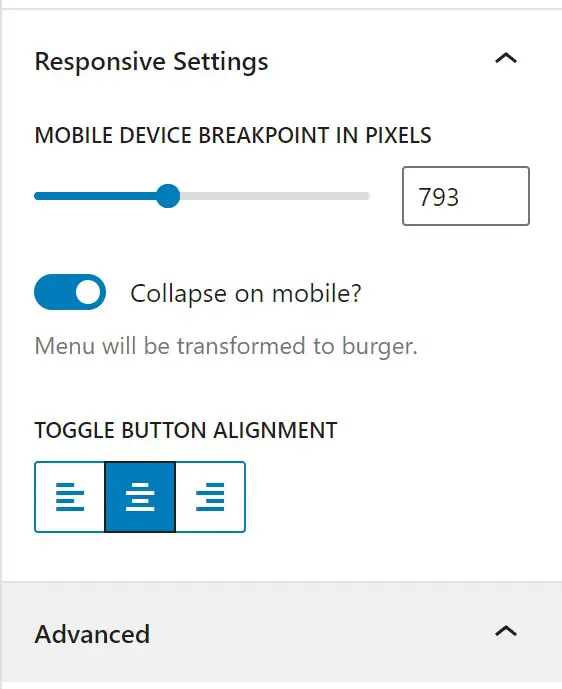
Responsywne ustawienia
- Opcjonalnie włącz menu hamburgerów dla urządzeń mobilnych
- Zmień wyrównanie i styl menu.
Mega menu WP zostanie przekształcone w poręczne menu hamburgerów Elementora na urządzeniach mobilnych:
Gdy zastosujesz wszystkie potrzebne ustawienia i będziesz zadowolony ze swojego menu, po prostu zapisz stronę.
Jedynym kłopotem związanym z tą metodą jest to, że będziesz musiał wykonać jedną dodatkową procedurę – interesujące to menu – ręcznie dla każdej strony witryny, na której chcesz, aby się pojawiła.
Pozwala to jednak również na używanie różnych menu na różnych stronach, ponieważ można tworzyć osobne menu. Alternatywnie możesz utworzyć niestandardowy nagłówek Elementora za pomocą kreatora motywów Elementora i używać niestandardowego menu Elementora na całym świecie przy mniejszym wysiłku.
Mamy również poradniki wideo, jak wykorzystać ten widżet do zbudowania menu dla sklepu e-commerce:
Jak edytować mega menu w wordpress
W tej części dowiesz się, jak dodawać i edytować mega menu w WordPressie bezElementora.
Jednak w tym scenariuszu nie możesz obejść się bez rozszerzenia, jeśli chcesz stworzyć elastyczne menu nawigacyjne. Przynajmniej nie w momencie, gdy pełna edycja WordPressa nie zostanie udostępniona w pełnej skali. Oznacza to, że nie ma natywnego rozwiązania mega menu.
Tutaj również masz duży wybór, ale w tym samouczku użyjemy naszegobezpłatnegomega bloku menu WordPress, który jest zbudowany iw pełni zoptymalizowany pod kątemedytora bloków.
Co robi ten blok? Ta bezpłatna wtyczka mega menu w WordPress zapewnia integrację opartą na blokach z natywną technologią WP. Oznacza to, że możesz łatwo dodać mega menu, wykorzystując moc edytora bloków w połączeniu z dodatkowym blokiem mega menu WordPress.
W przypadku blokowych motywów WordPressmożesz użyć tego mega bloku menu bezpośrednio w Edytorze motywów. W przypadku innych motywów można go używać na zwykłych stronach i postach (kilka sztuczek może sprawić, że będzie funkcjonował jako normalne menu).
Najpierw poznajmy podstawową anatomię bloku mega menu dostarczanego przez naszą wtyczkę.
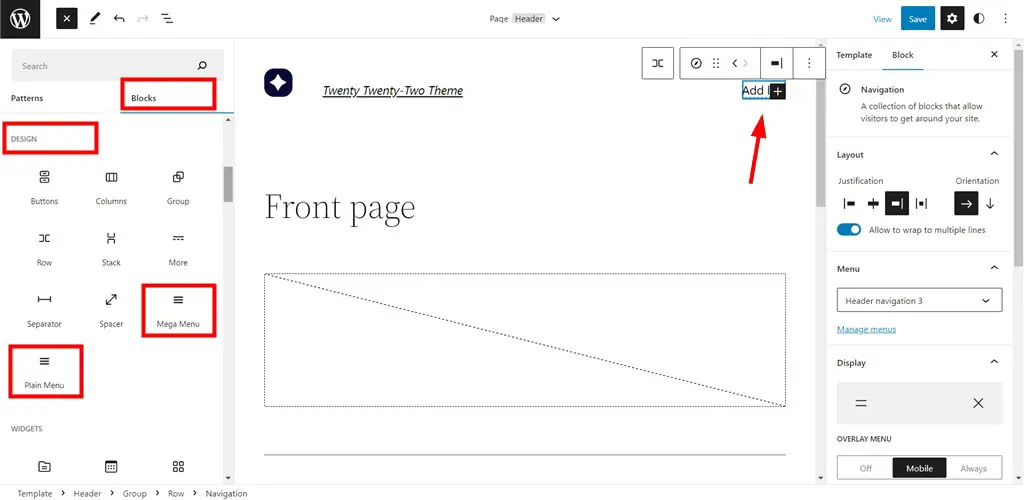
Po zainstalowaniu i aktywowaniu wtyczki mega menu block zobaczysz dwa nowe dedykowane bloki dodane do domyślnej biblioteki bloków:
- Blok Mega Menu : pozwala wstawić dowolny (moc systemu bloków!) blok WordPressa do podmenu.
- Zwykły blok menu : umożliwia dodanie dowolnych zwykłych linków do podmenu i zbudowanie kilku poziomów podmenu.


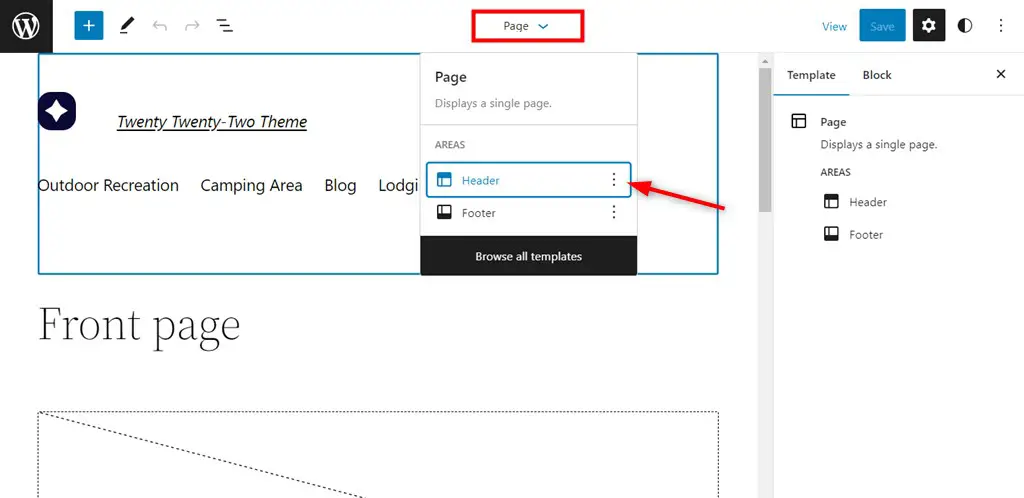
Na przykład pracuję w motywie Twenty Twenty-Two, aby zilustrować opcje bloku.

Ten motyw obsługuje wersję beta edycji całej witryny, co daje mi szansę na edycję mojego mega bloku menu bezpośrednio do części nagłówka witryny.

Jednak dodam menu bezpośrednio do strony z dwóch powodów: obejmie więcej scenariuszy przypadków użytkownika i działa w ten sposób płynniej (podczas gdy edycja całej witryny jest w fazie beta, a nasz blok nie jest do tego idealnie zoptymalizowany).
Niezależnie od tego, czy tworzysz menu na stronie, czy w obszarze nagłówka, aby utworzyć menu najwyższego poziomu (pierwszy widoczny rząd linków), po prostu dodaj linki megamenu jeden po drugim:
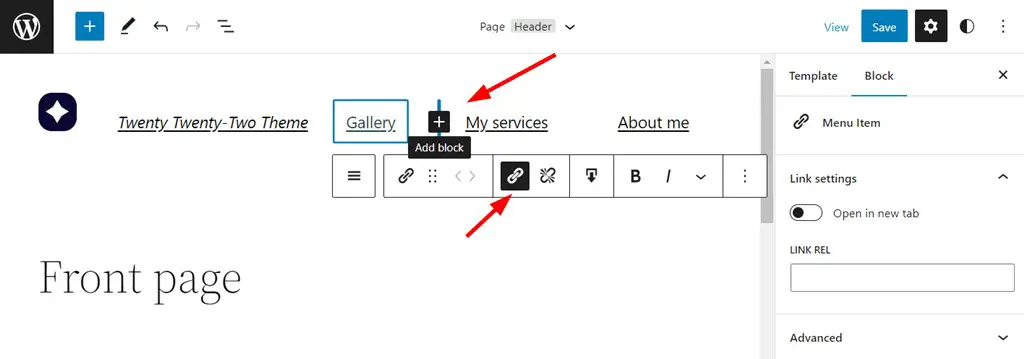
Krok 1. Kliknij ikonę „+” > wybierz blok Mega Menu > dodaj go do strony > nadaj mu tytuł i dodaj link.

W ten sposób masz normalne linki do stron internetowych w menu nawigacyjnym.
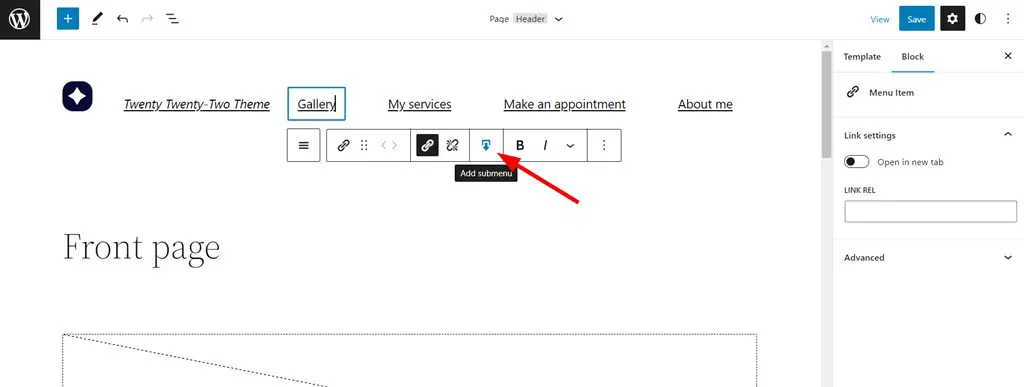
Krok 2. Aby dodać bardziej złożone podmenu do menu najwyższego poziomu, najpierw wybierz łącze menu > następnie kliknij „Dodaj podmenu”.

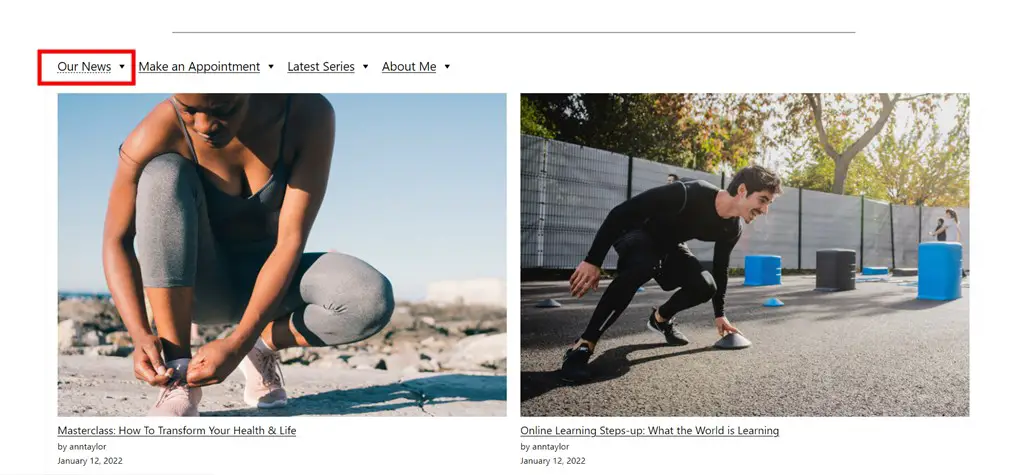
Krok 3. Dodaj dowolne dostępne bloki do menu, od prostych zdjęć i galerii po widżety rezerwacji.Na przykład:
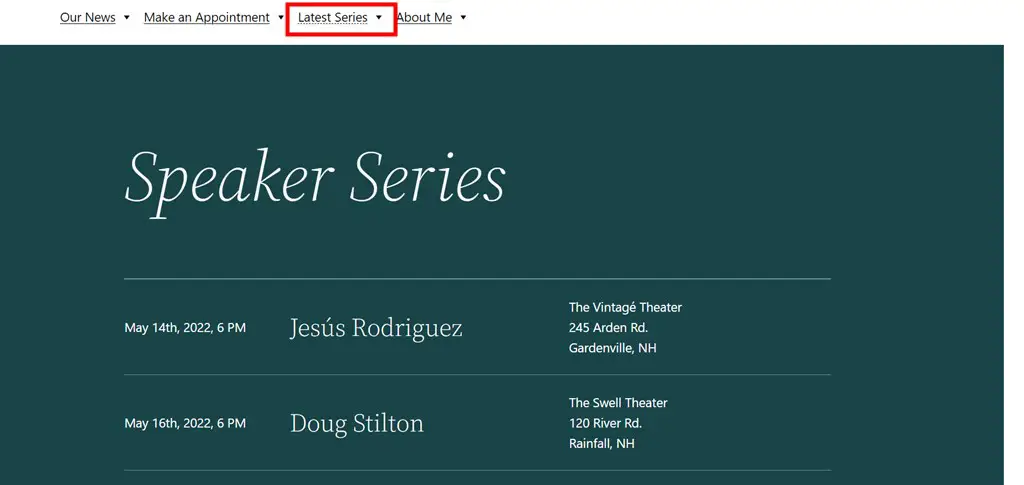
- Dodałem blok najnowszych postów jako podmenu, które może być odpowiednie dla megamenu dla blogów i stron z czasopismami.

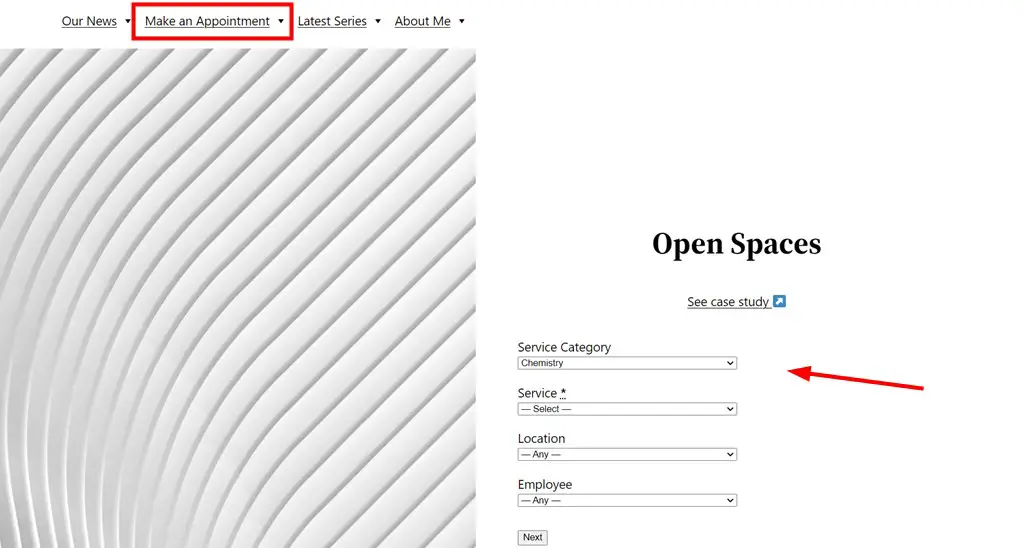
- Widżet rezerwacji formularza spotkania pochodzący z wtyczki harmonogramu spotkań WordPress (ponieważ nie jest specjalnie zaprojektowany dla tego motywu, wygląda raczej zbyt domyślnie). Zagnieździłem ten widżet w innym domyślnym szablonie projektu WordPress.

- Wstawiłem również całą sekcję strony z domyślnych wzorców WordPress, więc jest otwierana w menu.

Jeśli chcesz umieścić wiele kolumn w podmenu, po prostu dodaj domyślny blok Kolumny do podmenu za pomocą tej wtyczki mega menu dla WordPress, a następnie wstaw potrzebne bloki do kolumn.
Pamiętaj, że może być również konieczne użycie płótna/pustego szablonu, jeśli chcesz użyć tego typu menu, aby mogło ono zastąpić domyślne menu motywu WordPress.
Jak stylizować mega menu w wordpress
Aby stylizować menu, które utworzyłeś za pomocą mega bloku menu, możesz użyć obu rzeczy:globalnychustawień menu iindywidualnychustawień dla każdego bloku, który umieściłeś w podmenu.
Aby zastosować ustawienia globalne, kliknij menu bezpośrednio w edytorze > przejdź do panelu ustawień z prawej strony.
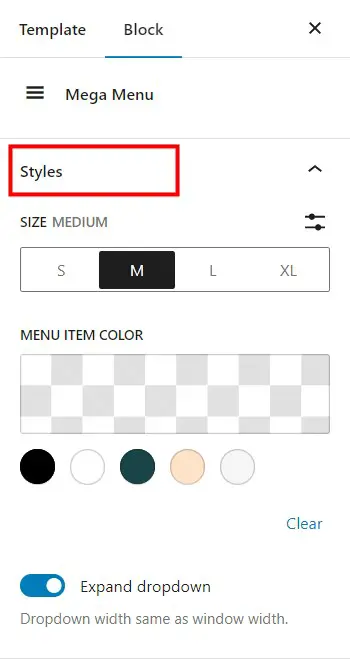
Karta Style
- Wybierz rozmiar ikon menu, na przykład mały, średni itp.
- Wybierz kolor, zwykle pochodzą one z zarejestrowanych kolorów głównego motywu.
- Opcjonalnie dopasuj szerokość zawartości menu rozwijanego do szerokości urządzenia.
Jak stylizować poszczególne bloki w podmenu? Po prostu wybierz potrzebny blok i edytuj jego części za pomocą menu po prawej stronie. Panel ustawień będzie zależał od samego typu bloku.
Jak sprawić, by moje mega menu było pełne
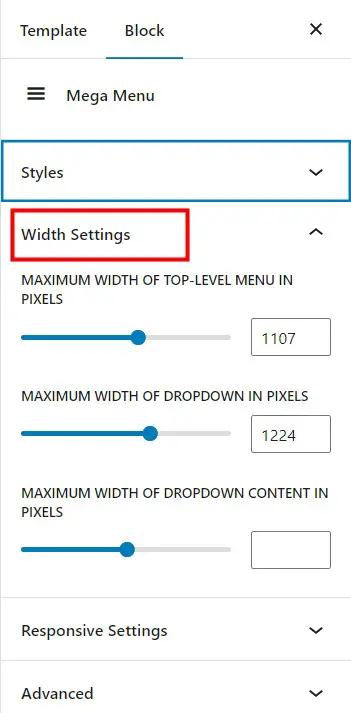
Jak sprawić, by menu wypełniało szerokość ekranu? Aby edytować szerokość menu, przejdź do panelu ustawień szerokości bloku menu.
Za pomocą tego panelu ustawień możesz wybrać szerokość górnego poziomu (zawsze widocznego) menu nawigacyjnego oraz podmenu (rozwijanego).
W szczególności możesz określić w pikselach pożądaną szerokość menu witryny:
- Maksymalna szerokość menu najwyższego poziomu.
- Maksymalna szerokość menu rozwijanego.
- Maksymalna szerokość rozwijanej zawartości.
Aby ustawić odpowiednie liczby, powinieneś sprawdzić domyślne ustawienia kontenera szerokości używanego motywu WordPress, aby menu pasowało do niego, jeśli chcesz ustawić dla niego pełną szerokość.
Jak sprawić, by moje megamenu było responsywne?
Jak sprawić, by megamenu było responsywne, zapewniając najlepsze wrażenia użytkownika na różnych urządzeniach? Użyj do tego ustawień responsywnych w prawym panelu dostosowywania megabloku menu.
Musisz ustawić tak zwane „punkty przerwania” dla responsywnego projektu w pikselach. Punkt przerwania odnosi się do punktu, w którym zawartość i wygląd strony internetowej dopasowują się do określonego rozmiaru ekranu.
Gdy responsywny projekt (w naszym przypadku megamenu) osiągnie ustawione wartości pikseli, transformacja staje się widoczna, dzięki czemu menu jest łatwo widoczne w dowolnym oknie roboczym.
Możesz także „zwinąć” menu w telefonach komórkowych. Oznacza to, że zmieni się w ikonę menu hamburgera, którą z pewnością widziałeś w wielu witrynach. W ustawieniach bloku możesz określić lokalizację ikony menu (lewa, prawa lub środkowa).
Responsywne megamenu są istotne zarówno dla doświadczeń użytkowników, jak i dla SEO.
Jak zaimportować mega menu do wordpress
Skąd chcesz zaimportować mega menu do WordPressa? Możesz zaimportować go z innej instalacji WordPressa, a także z Bloggera, LiveJournal lub innych platform.
Twoje menu musi być najlepiej zapisane nastronie, poście lub niestandardowym typie postu,aby można było je zaimportować do WordPress.
Jeśli masz zapisane menu na swoim urządzeniu z platformy źródłowej, przejdź doWordPress > Narzędzia > Importuj > wybierz swoją platformę > Uruchom importera i postępuj zgodnie z instrukcjami.
Uwaga :
- Jeśli importujesz swoje menu z innej witryny WordPress, może być konieczne zainstalowanie dodatkowych wtyczek, których użyłeś do zbudowania tego mega menu. W przeciwnym razie może nie działać prawidłowo.
- Różne wtyczki mogą oferować różne rozwiązania do importowania megamenu, a domyślna funkcja importu może nie działać idealnie w każdym scenariuszu.
Co więcej, aby zaimportować menu w ramach tej samej instalacji WordPress, użyj domyślnej funkcjonalności edytora. Możemy jednak myśleć tylko o odwróceniu.
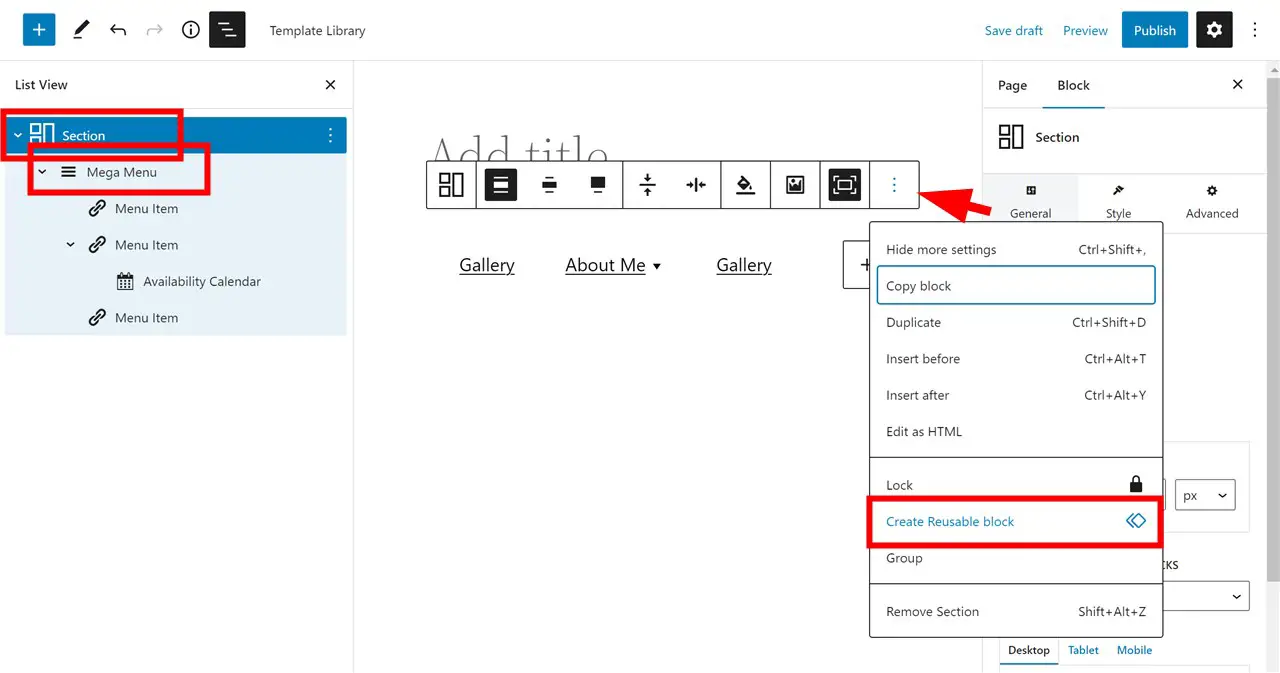
Aby zaimportować mega menu na inną stronę WordPress lub post dotyczący bieżącej instalacji, musimy sprawić, by blog menu był wielokrotnego użytku.
Megamenu dla WordPressa, którego używamy w tym poście, w tej chwili nie obsługuje tej funkcji, więc skorzystajmy z odwrócenia:
- Dodaj blok sekcji (blok kontenera przez wtyczkę Getwid, który może zagnieżdżać dowolny inny blok).
- Umieść blok mega menu w sekcji.
- I na koniec zapisz blok jako wielokrotnego użytku.
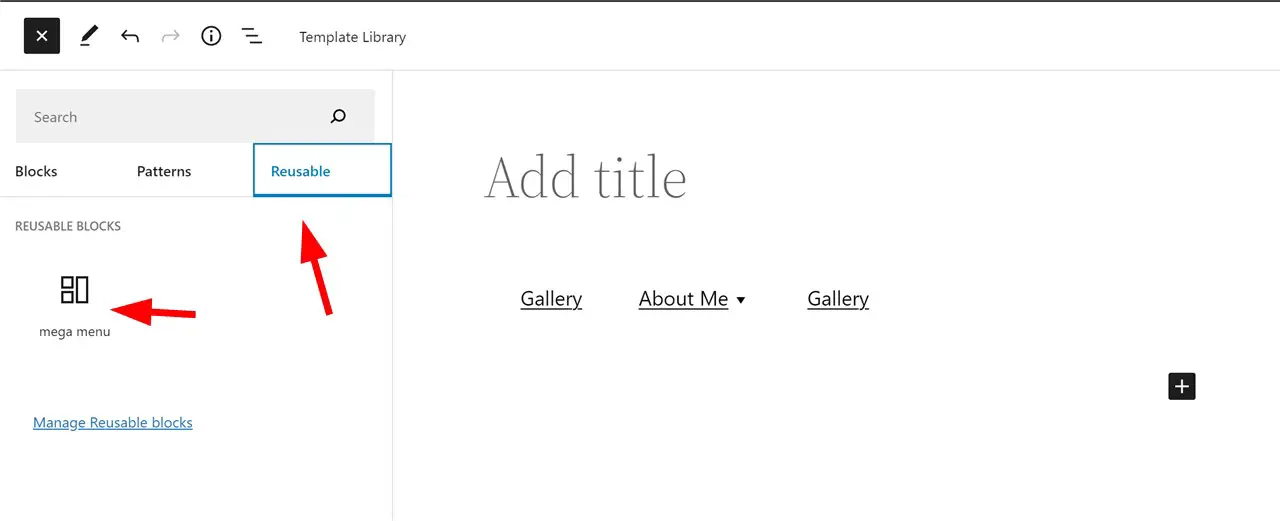
4. Dodaj go do potrzebnej strony.
Jaki jest cel megamenu?
Dlaczego tak wiele popularnych na całym świecie stron internetowych, w tym platform CMS, takich jak Squarespace czy Wix, decyduje się na użycie megamenu na swoich stronach?

Istnieje kilka głównych powodów, dla których Twoja witryna może potrzebować megamenu:
- Zwiększ komfort przeglądania stron internetowych dla odwiedzających, zwłaszcza w witrynach o dużej skali.
- Umożliwiaj użytkownikom jednoczesne przeglądanie wszystkich kluczowych stron witryny i ofert.
- Zminimalizuj ryzyko zagubienia i frustracji klientów.
- Usprawnij proces eksploracji produktów dla kupujących.
- Spraw, aby wyszukiwanie w Twojej witrynie było szybsze i wygodniejsze.
- Spraw, aby menu Twojej witryny wyglądało bardziej profesjonalnie i atrakcyjnie wizualnie.
- Zwiększ rankingi SEO dzięki lepszej strukturze danych i słowom kluczowym.
Czy Megamenu jest dobre dla SEO?
Czy megamenu jest dobre dla SEO? Jeśli zostanie to zrobione dobrze, nie ma wątpliwości, że jest to korzystne dla SEO. Kluczową korzyścią jest to, że przyczynia się do tego, jak ludzie korzystają z Twojej witryny i poruszają się po niej, jak długo pozostają, angażują się w nią itp. Z pewnością są to sygnały, które Google może wziąć pod uwagę.
Co więcej, wprowadzając podmenu i podkategorie, sygnalizujesz Google i innym wyszukiwarkom, że Twoja witryna ma odpowiednią strukturę i przekazuje więcej informacji o Twoich produktach lub usługach. Mądrze umieszczając słowa kluczowe (unikając upychania słów kluczowych) w swoim megamenu, mogą one zostać wykryte przez roboty indeksujące Google, co również jest korzystne dla obu stron.
Jeśli chcesz, aby Twoje menu było dobre dla ludzi i botów SEO, nie dodawajzbyt wielupodmenu i optymalizuj je pod różne urządzenia.
Czy mega menu są dostępne?
Czy mega menu można nazwać dostępnymi? Zdefiniujmy termin dostępność, aby odpowiedzieć na to pytanie. Dostępny kod umożliwia osobom niepełnosprawnym korzystanie i dostęp do treści w Internecie.
Aby zapewnić dostępność, kod megamenu (HTML, CSS i Jquery), niezależnie od tego, czy jest generowany przez wtyczkę, czy tworzony ręcznie, musi być zgodny ze standardami kodowania dostępności WordPress.
Jeśli nie możesz samodzielnie ocenić kodu lub środowiska użytkownika, oto kilka rzeczy, które możesz zrobić:
- Zapytaj dostawcę wtyczek, czy jego rozwiązanie spełnia standardy Wytycznych dotyczących ułatwień dostępu do treści internetowych (lub zapoznaj się z jego dokumentacją).
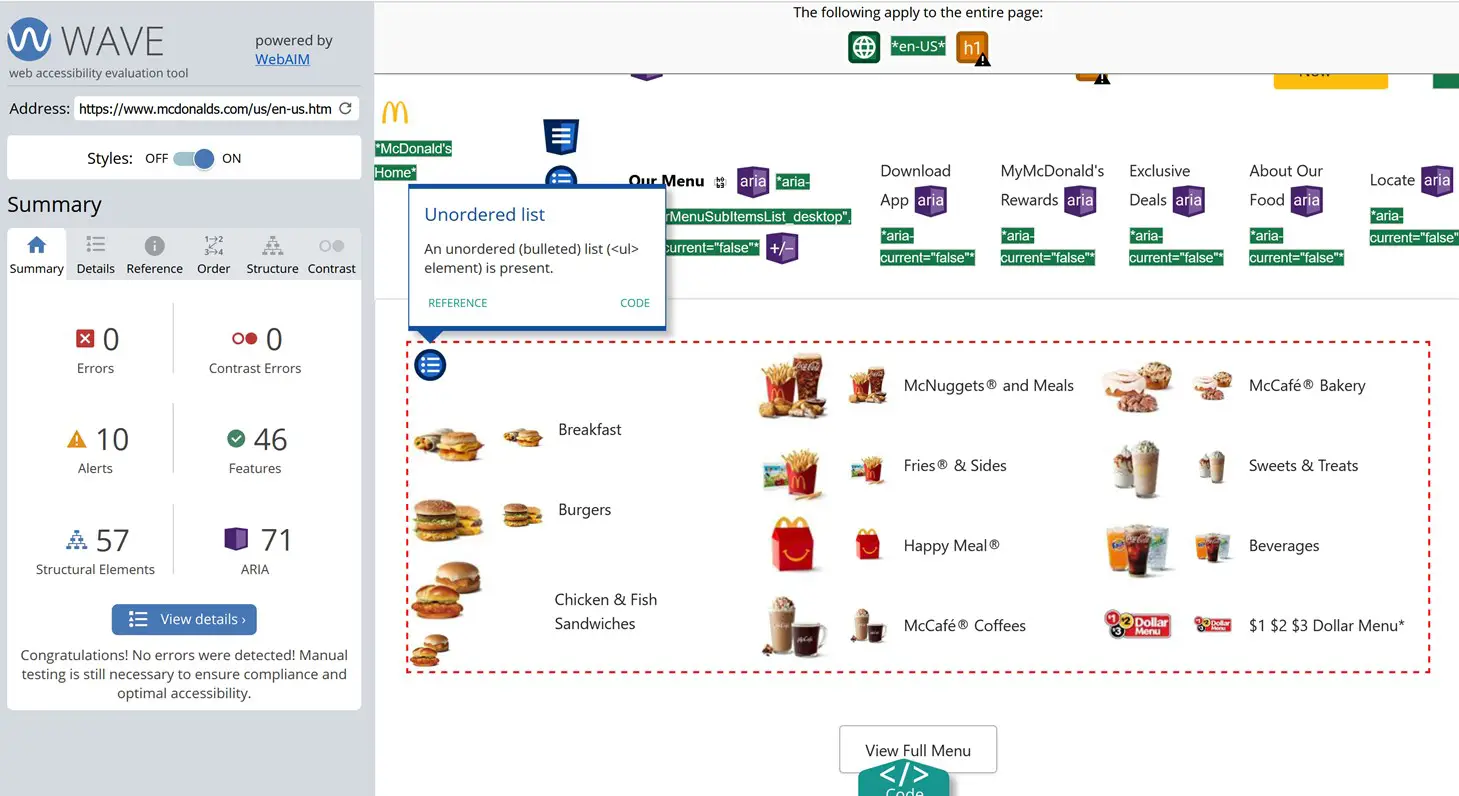
- Użyj narzędzi do oceny ułatwień dostępu, takich jak Wave lub Lighthouse (Google Chrome DevTools).
- Zapytaj eksperta.

Najlepsze przykłady mega menu
Czy chcesz zobaczyć jedne z najlepszych przykładów mega menu? Jak już się przekonaliśmy, megamenu są szczególnie przydatne w przypadku witryn o złożonej strukturze, takich jak witryny e-commerce, edukacyjne, magazynowe i kreatywne.
Niektóre z nich wymagają dobrego poziomu kategoryzacji, inne po prostu potrzebują więcej miejsca na prezentowanie suwaków, obrazów, filmów i ikon.
Przyjrzyjmy się teraz, jak różne typy stron internetowych radzą sobie z tym wyzwaniem, badając przykłady responsywnych megamenu. I weźmy kilka znanych na całym świecie stron internetowych (tak, używają megamenu!).
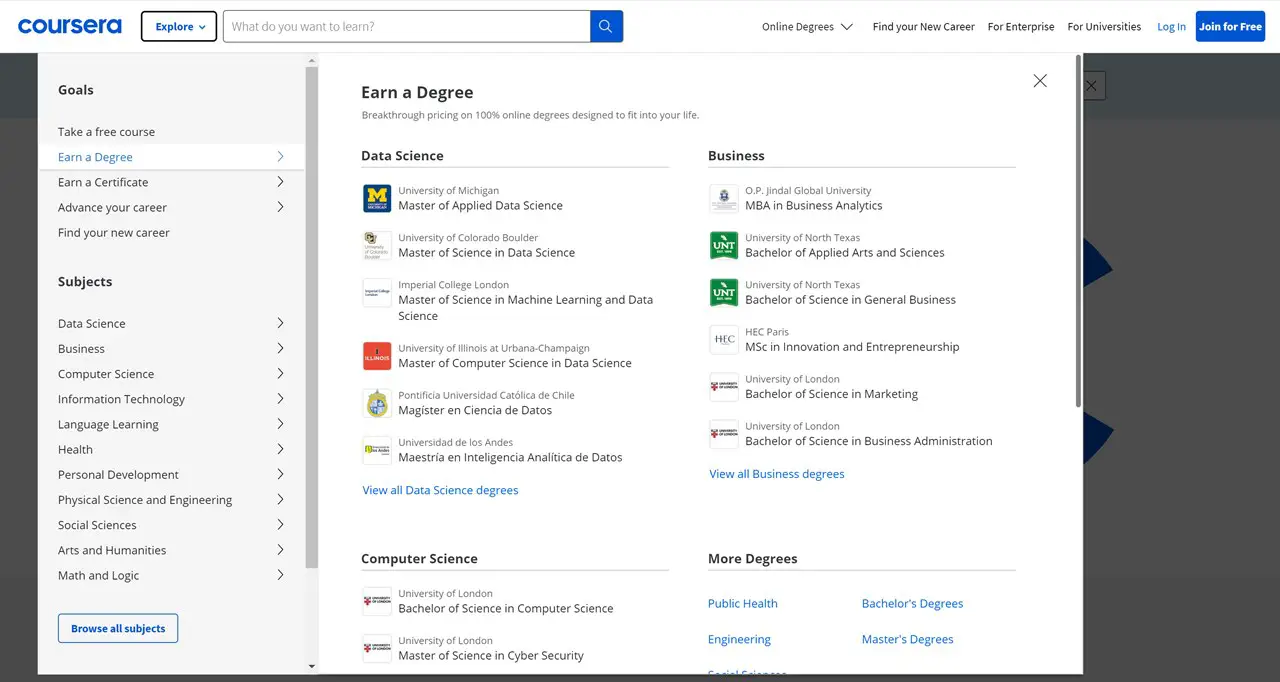
Wykształcenie: Coursera

Witryna Coursera sprytnie wykorzystuje zarówno poziome, jak i pionowe megamenu, aby stworzyć dwa różne rodzaje skupienia dla swoich użytkowników. Szczególnie wyróżnia się menu pionowe, oferujące obszerne i starannie skategoryzowane megamenu wraz z przyciągającymi wzrok ikonami poprawiającymi wizualizację, a także wieloma kolumnami.
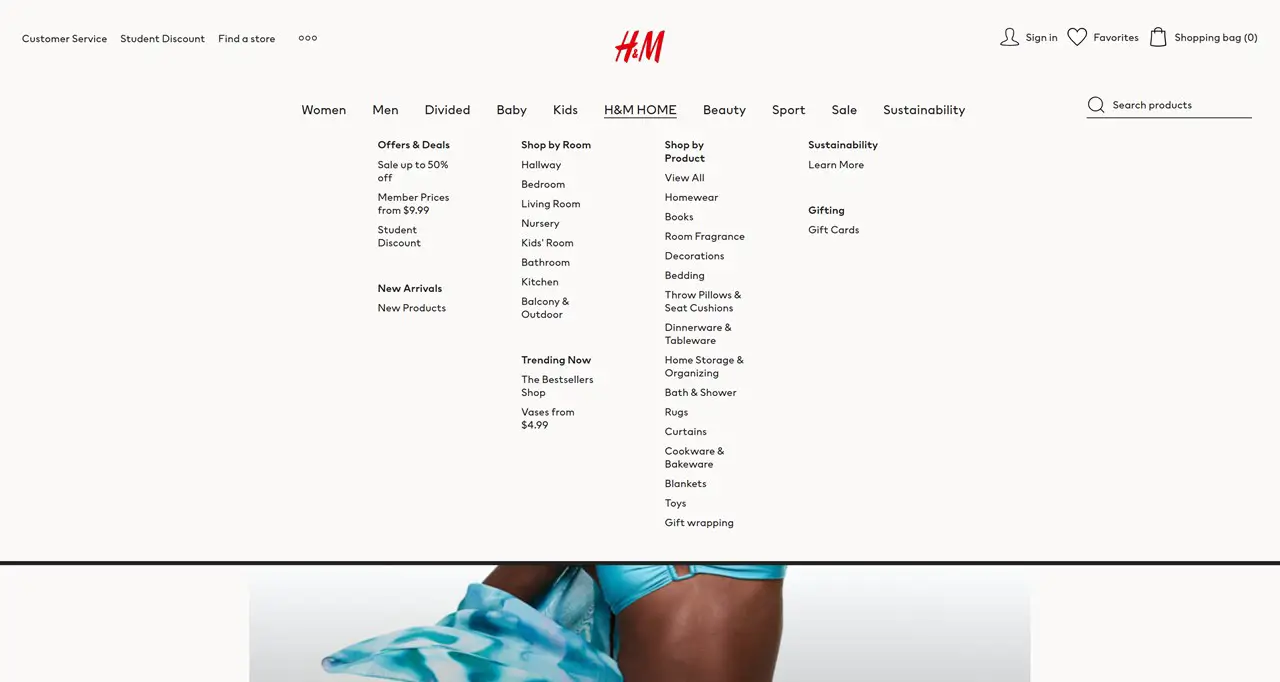
Handel elektroniczny: H&M

Witryna e-commerce H&M przyjmuje odświeżająco uproszczone podejście, trzymając się tylko treści tekstowych w kolumnach w megamenu. Ta decyzja projektowa gwarantuje, że kupujący mogą łatwo poruszać się po obszernym asortymencie modnych i przystępnych cenowo produktów H&M.
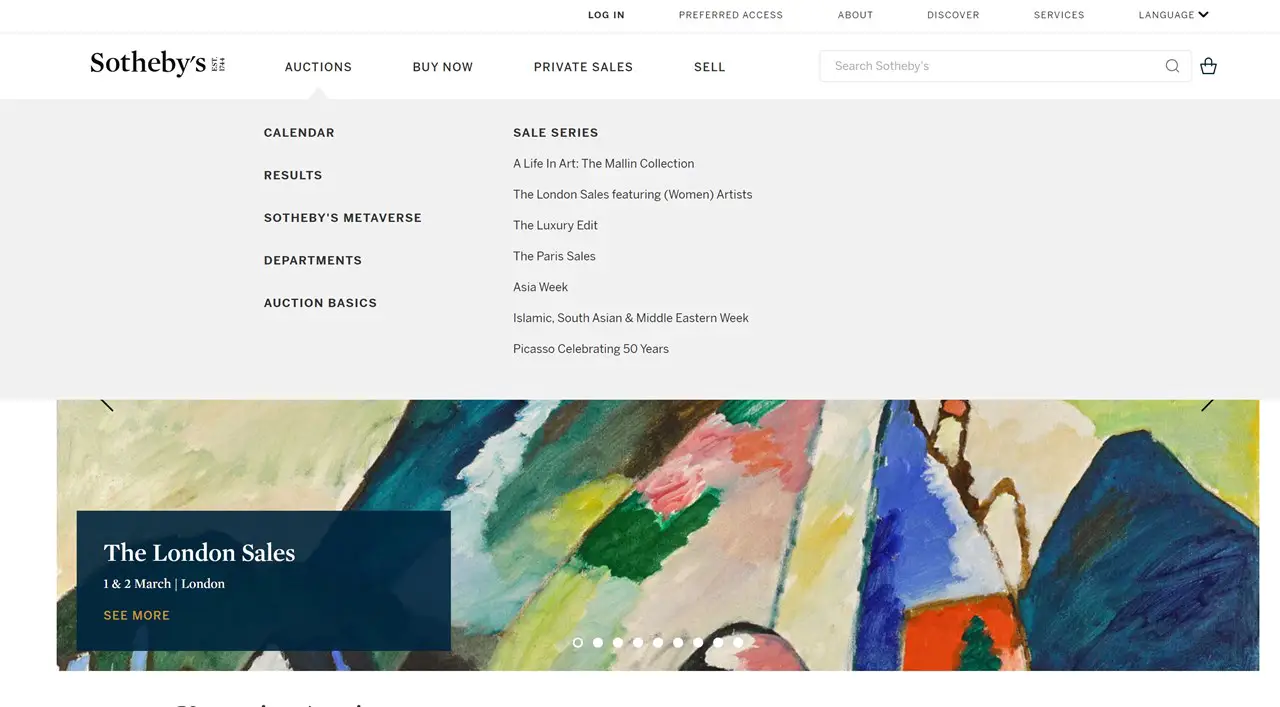
Broker dzieł sztuki: Sotheby's

W przeciwieństwie do innych serwisów aukcyjnych, przykład megamenu Sotheby's zdecydował się na odświeżająco minimalistyczne podmenu, które całkowicie rezygnuje z obrazów.
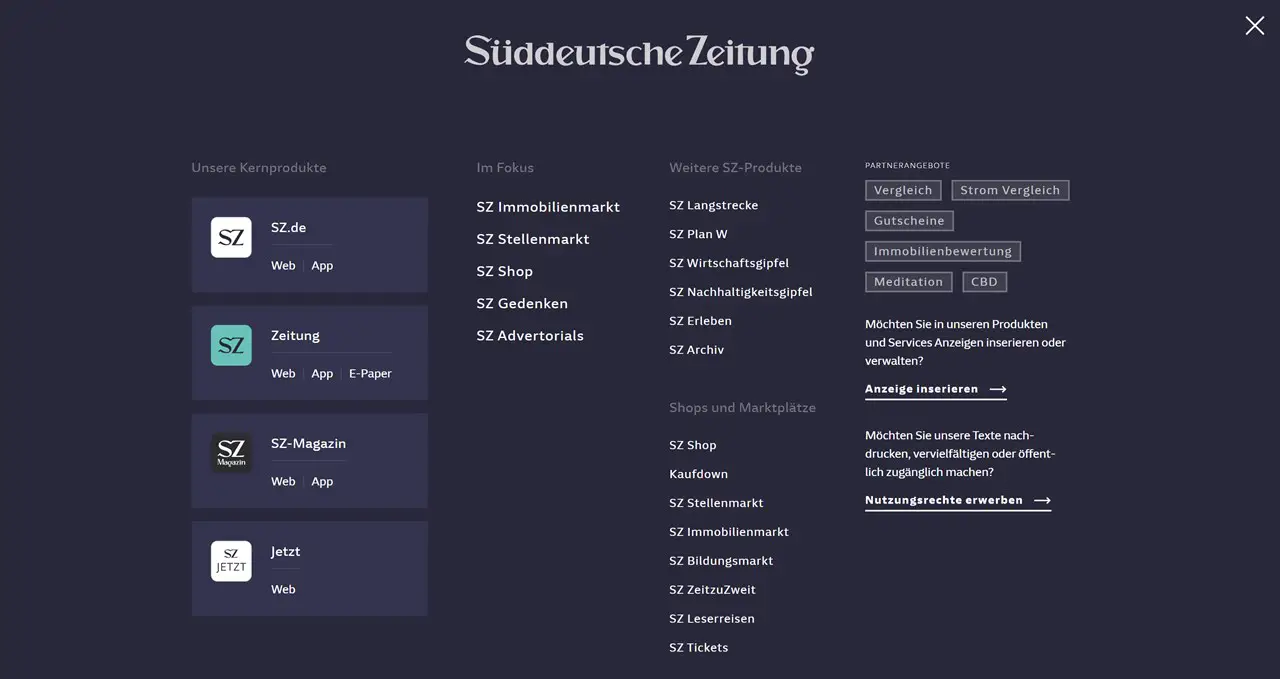
Magazyn: Suddeutsche Zeitung

Bardzo ciekawy przykład megamenu. Podczas gdy większość kategorii w witrynie ma standardowe podmenu, istnieje kilka godnych uwagi wyjątków, które naprawdę przekraczają granice. W przypadku wybranych pozycji menu pojawia się pełnoekranowe megamenu, oferujące użytkownikom wciągające wrażenia z wieloma kategoriami i szczegółowymi informacjami.
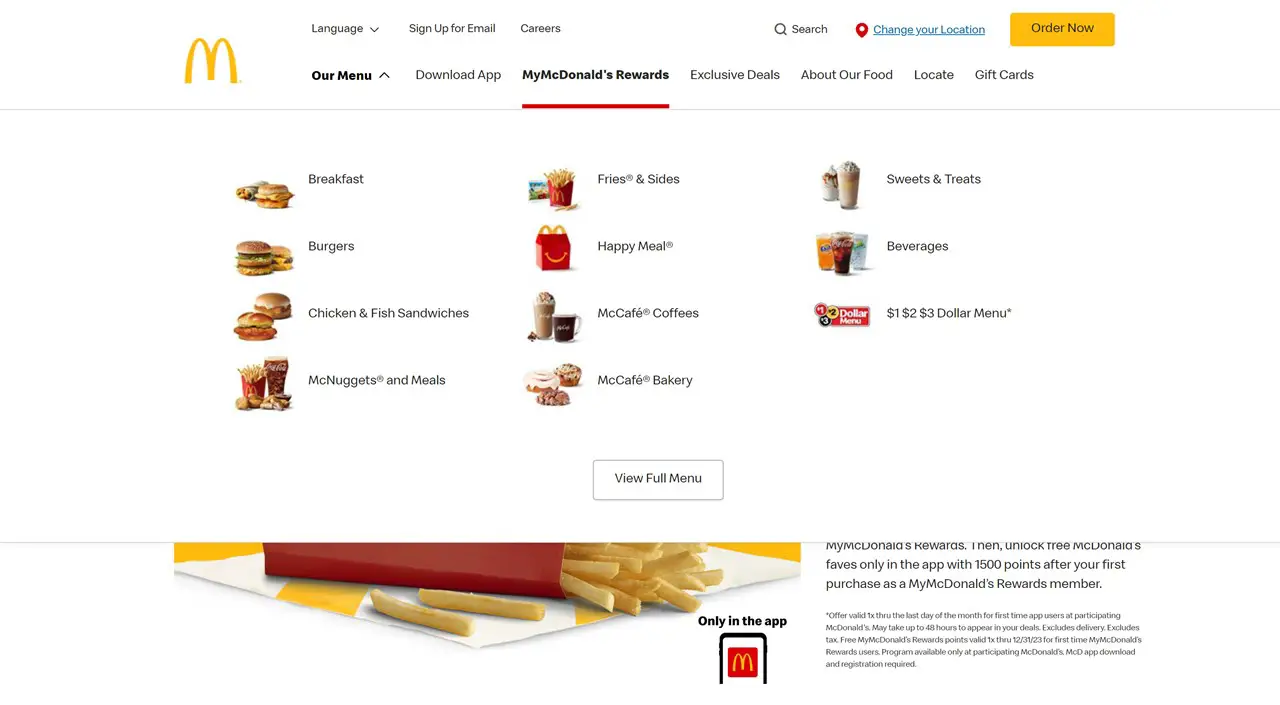
Restauracje: McDonald’s

Jeśli chodzi o projektowanie menu i produktów, McDonald's słynie z unikania tekstu na rzecz przyciągających wzrok obrazów i ikon. Nic więc dziwnego, że menu ich strony internetowej stosuje podobną strategię, z megamenu, które pęka w szwach od pysznie wyglądających zdjęć.
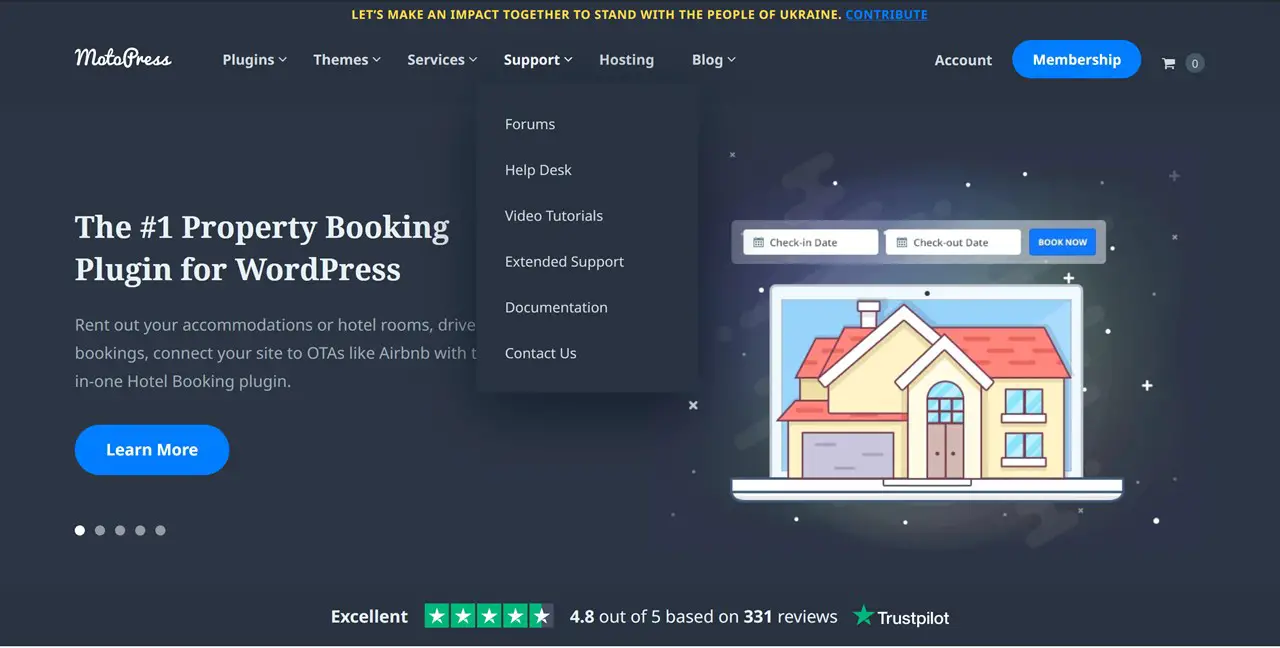
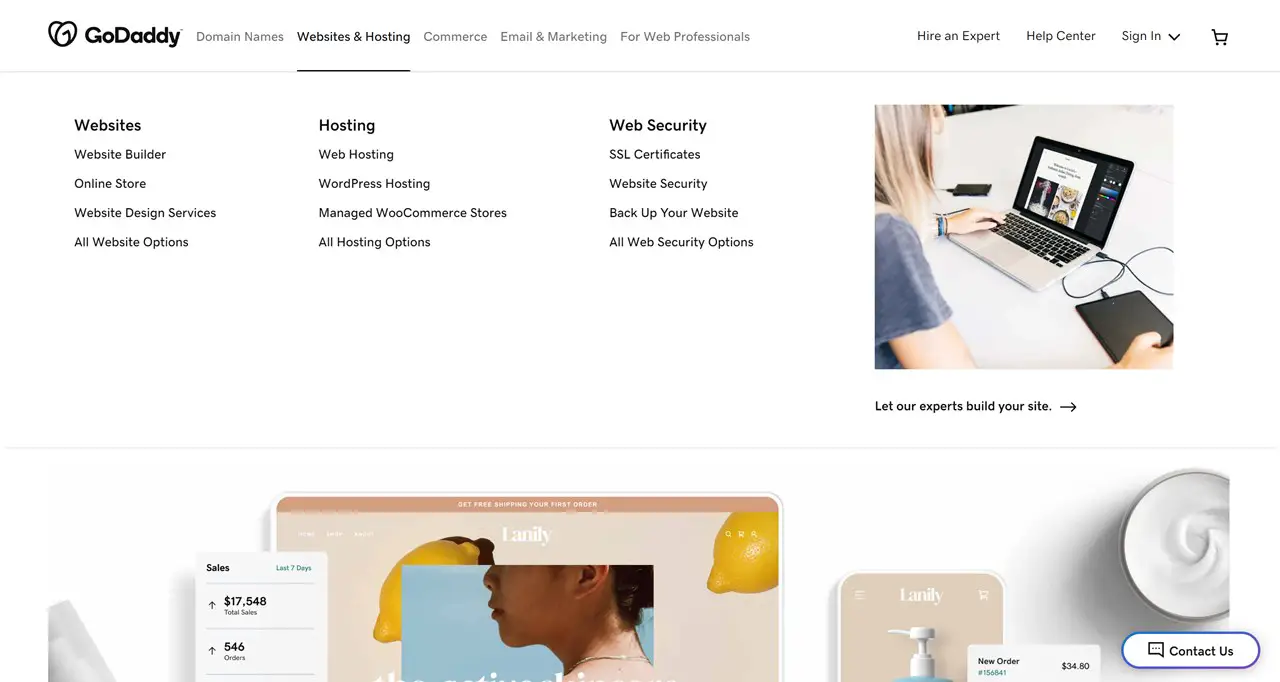
Technologia: GoDaddy

Megamenu w witrynie GoDaddy zawiera odpowiednią mieszankę przyciągających wzrok elementów wizualnych i pomocnego tekstu, dzięki czemu użytkownicy mogą łatwo znaleźć dokładnie to, czego szukają.
Mamy nadzieję, że te przykłady mega menu pomogą Ci zainspirować się do stworzenia własnego. Aby uzyskać więcej informacji, zapoznaj się z naszą kolekcją najlepszych przykładów megamenu WordPress.
Uwagi końcowe
Nie ograniczaj się domyślnym stylem menu motywu. Jeśli chcesz stworzyć niestandardowe menu Elementora bez konieczności angażowania ekspertów technicznych, dodatek Stratum Mega Menu jest idealnym rozwiązaniem. Jest stosunkowo niedrogi, wciąż bardzo wydajny i bogaty w funkcje. Zapewnia nieograniczone możliwości dostosowywania dosłownie każdej części menu, pomaga ulepszyć menu nawigacyjne najwyższego poziomu i zbudować fantastyczne podmenu prezentujące dowolną treść w najlepszym świetle.
Kiedy musisz pracować z klasycznym WordPressem, Max Mega Menu to kolejne świetne rozwiązanie. Aby utworzyć mega menu z blokami, możesz użyć bloku mega menu WordPress, chociaż może on być ograniczony w niektórych aspektach.
Ujawnienie: ten artykuł może zawierać linki partnerskie do produktów stron trzecich. Jeśli klikniesz łącze, a później dokonasz zakupu, możemy otrzymać prowizję partnerską, która nie wiąże się z dodatkowymi opłatami.
Często zadawane pytania
Jak utworzyć niestandardowe megamenu?
Musisz albo sam napisać kod, albo użyć wybranej wtyczki mega menu. Wtyczki oferują mnóstwo narzędzi do dostosowywania, które umożliwiają tworzenie podmenu z wieloma kolumnami, ikonami, obrazami i nie tylko.
Jak stworzyć megamenu w WooCommerce?
Jeśli nie możesz sam napisać kodu, musisz znaleźć wtyczkę obsługującą WooCommerce, która pozwoli ci łatwo polecać produkty i inne widżety WooCommerce w podmenu. Na przykład Max Mega Menu, Uber Menu, ElementsKit Mega Menu, Stratum Mega Menu i inne mają zintegrowaną obsługę WooCommerce.
Jak dodać mega menu do mojej strony internetowej?
Zależy z jakiego rozwiązania korzystasz. Z reguły dodasz megamenu do swojej witryny WordPress za pomocą klasycznych menu nawigacyjnych za pośrednictwem Wygląd > Menu na pulpicie nawigacyjnym WordPress lub za pośrednictwem interfejsu narzędzia do tworzenia treści.
Jak stworzyć mega menu w WordPressie bez wtyczek?
Aby utworzyć mega menu WordPress bez wtyczki, musisz napisać niestandardowy kod. Masz wiele pomocnych tutoriali na Envato Tuts+ i innych stronach internetowych.