Jak zbudować kartę z przepisami za pomocą edytora bloków WordPress
Opublikowany: 2022-03-18Zeszłego lata byłam na giętarce do tworzenia wzorów. W ciągu dwóch miesięcy zaprojektowałem zaledwie 100 wzorów blokowych. Poza pracą i niezbędnymi obowiązkami domowymi każdą chwilę spędzałem budując rzeczy z edytorem bloków dla zabawy. Miałem pełną swobodę twórczą, nie musiałem wprowadzać komercyjnego produktu i nie mogłem nikogo zadowolić poza sobą.
Jako artysta żyłem marzeniem. Nie było presji, by robić cokolwiek poza tworzeniem tego, co przyszło mi do głowy. Oczywiście po chwili się rozbiłem. Prawdziwy świat zawsze nadrabia zaległości, ale latem zbudowałem kilka zgrabnych wzorów.
W połowie czerwca przez około trzy dni skupiłem się wyłącznie na wzorach dla blogerów kulinarnych i witryn z przepisami. Wyraźnie pamiętam moją siostrę, która została u mnie przez tydzień, pytając, dlaczego siedziałem przy komputerze zamiast oglądać film w telewizji.
Skierowałem laptopa w jej stronę i powiedziałem: „Spójrz na to. Tworzę sposób, aby blogerzy kulinarni mogli wstawiać karty z przepisami do swoich postów. Wiesz, jak ta karta, którą widzisz po przewinięciu ponad 2000 słów czyjejś historii, gdy po prostu próbujesz znaleźć przepis? Całkiem fajnie, prawda?
To może nie jest dokładny cytat, ale jest wystarczająco bliski — to moja historia, więc opowiem ją tak, jak pamiętam .
Miałem jeden z tych kluczowych momentów podczas tego etapu budowania wzorców kulinarnych blogerów. Jeśli uda mi się to zrobić teraz, w końcu projektanci będą mogli tworzyć i łączyć dowolny układ z motywami, a użytkownicy mogą je wstawiać jednym kliknięciem , pomyślałem.
W tym momencie byłem już na pokładzie modowego wagonu. Jednak zawsze są takie momenty, w których wszystko wydaje się łączyć. Zapala się żarówka. Gwiazdy się wyrównują. Jakkolwiek chcesz to nazwać.
Niestety, tylko kilka wzorów z lata '21 widziało coś poza folderem w jakimś niejasnym repozytorium GitHub. Na dzisiejszy wpis do serii Building with Blocks wyciągnąłem jeden, aby się nim podzielić. Dało to również możliwość odbudowania go od zera za pomocą nowszych narzędzi do projektowania bloków.
Tworzenie karty przepisów
W tym samouczku Building with Blocks przeprowadzę Cię przez każdy krok tworzenia prostej karty z przepisami. Polecam aktywację motywu Twenty Twenty-Two, aby uzyskać te same wyniki. Jednak celowo użyłem tylko czerni i bieli dla kolorów tekstu, tła i obramowania, aby przenieść je na jak najwięcej motywów.
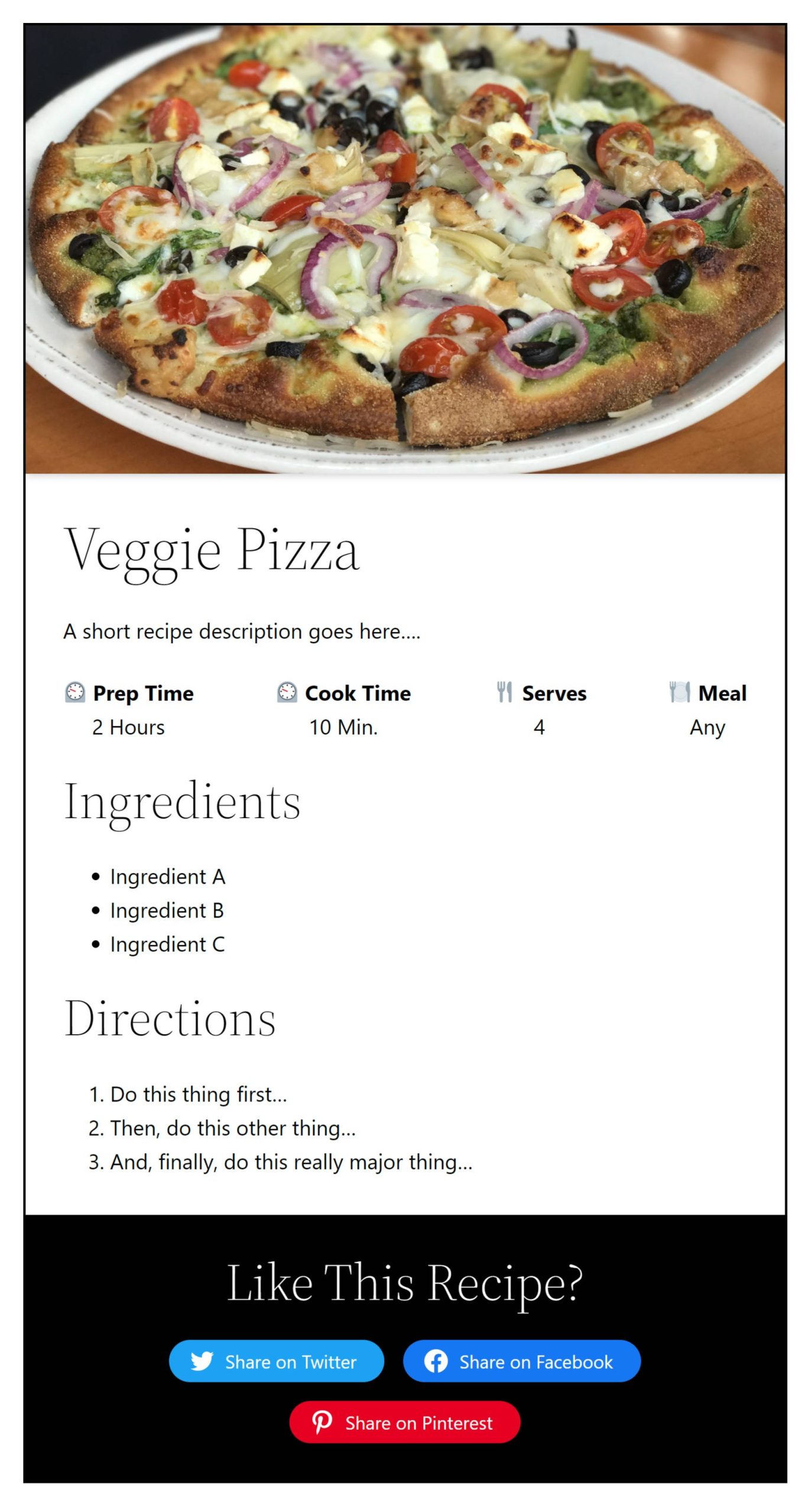
Po zakończeniu twoja karta przepisu powinna wyglądać podobnie do poniższego:

Chociaż zachęcam do samodzielnego wypróbowania każdego kroku, skopiuj szablon HTML z Gist i wklej go bezpośrednio do edytora.
Ostatni krok tej instrukcji wymaga wtyczki Social Sharing Block autorstwa Nicka Diego. Jeśli wolisz trzymać się podstawowych bloków WordPress, możesz pominąć ostatnią sekcję.
Krok 1: Grupa kart

Zacznijmy ten przewodnik od czegoś prostego. Nie ma potrzeby komplikować sprawy tak wcześnie.
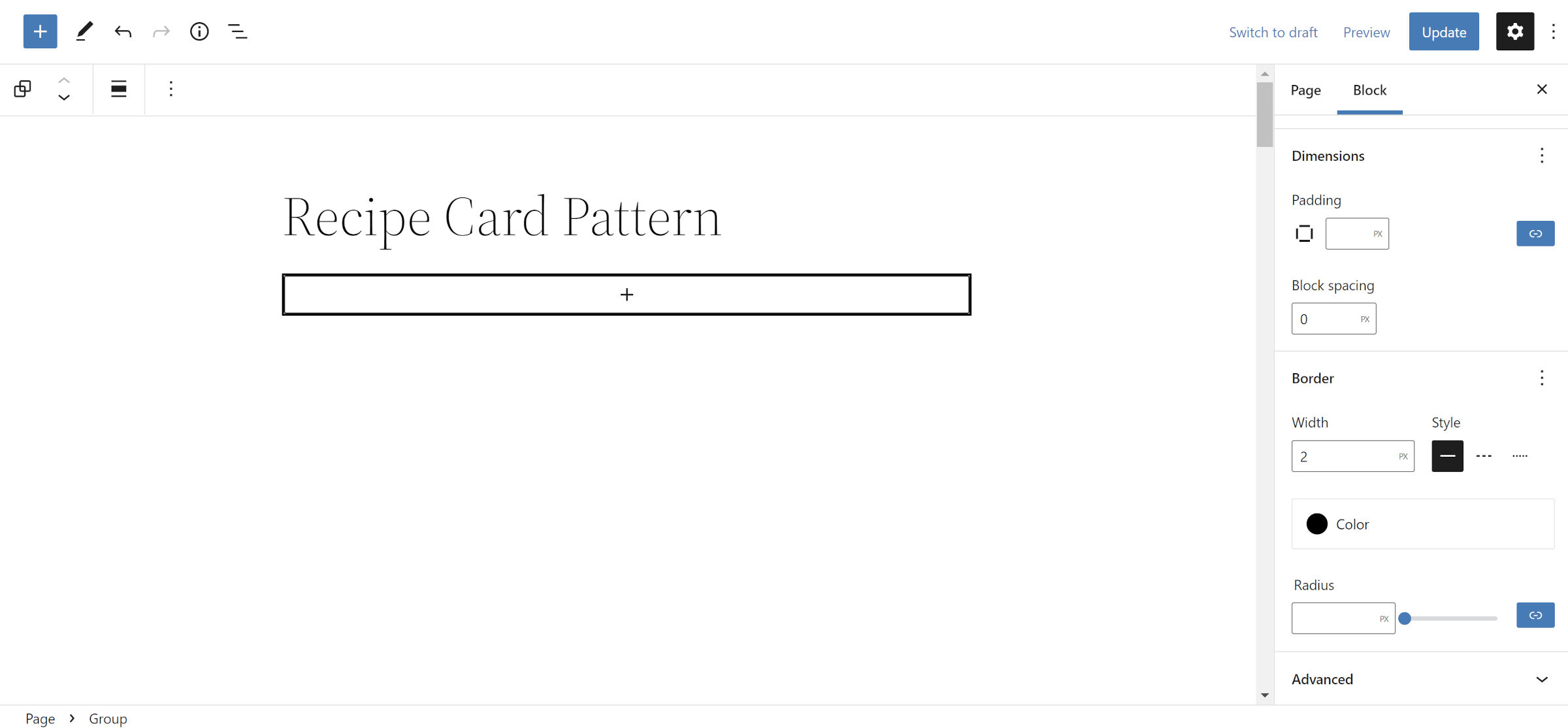
Otwórz nowy post lub stronę w panelu administratora WordPress i dodaj blok grupy. W panelu opcji bloku po prawej stronie znajdź sekcję „Wymiary” i ustaw opcję „Odstępy między blokami” na 0 . Jest to konieczne, aby uzyskać projekt karty, którego szukamy. Następnie dodaj wybraną ramkę.
Uwaga: na tym etapie możesz dodać kolor tła dla całej karty. Jeśli jednak to zrobisz, WordPress doda domyślne wypełnienie. Musisz więc również ustawić opcję „Dopełnienie” na 0 .
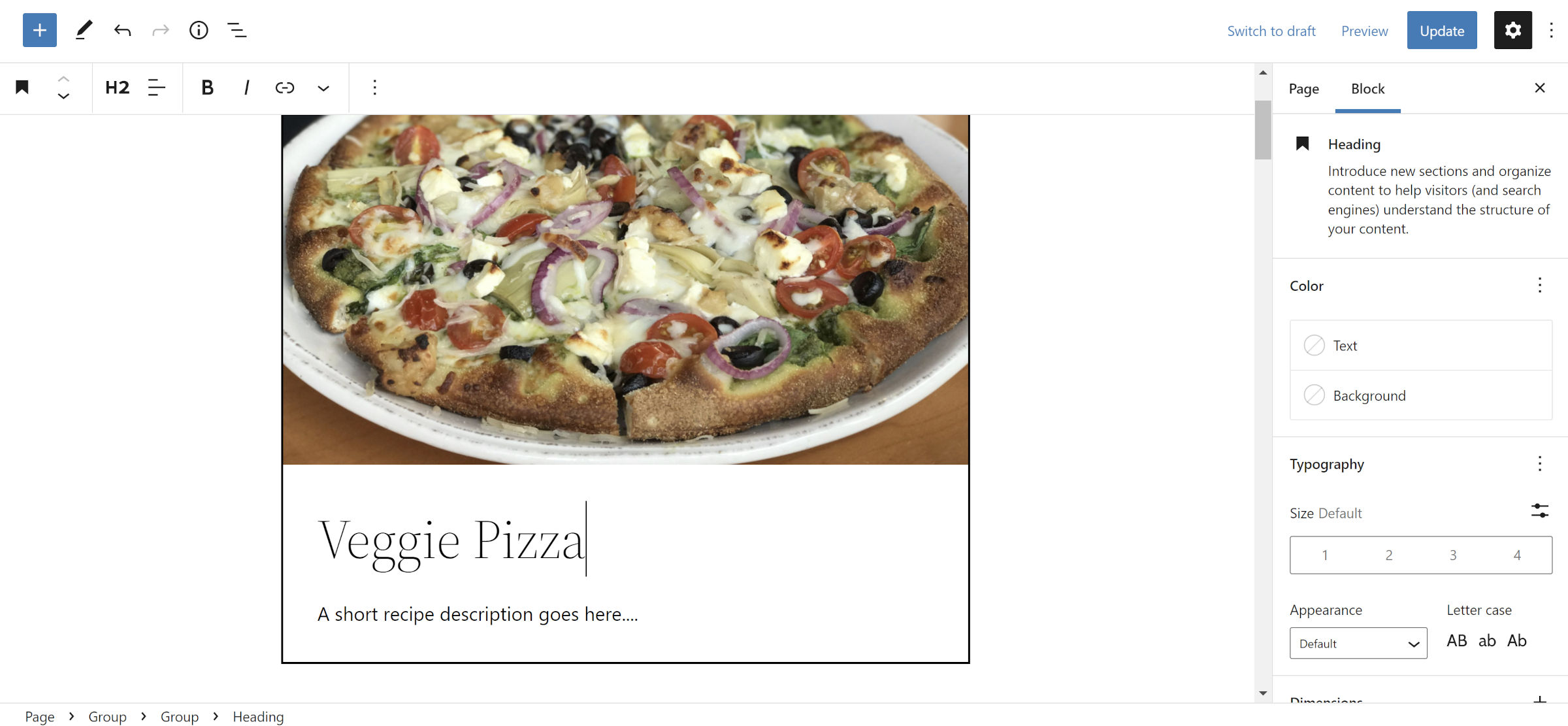
Krok 2: Nagłówek obrazu karty

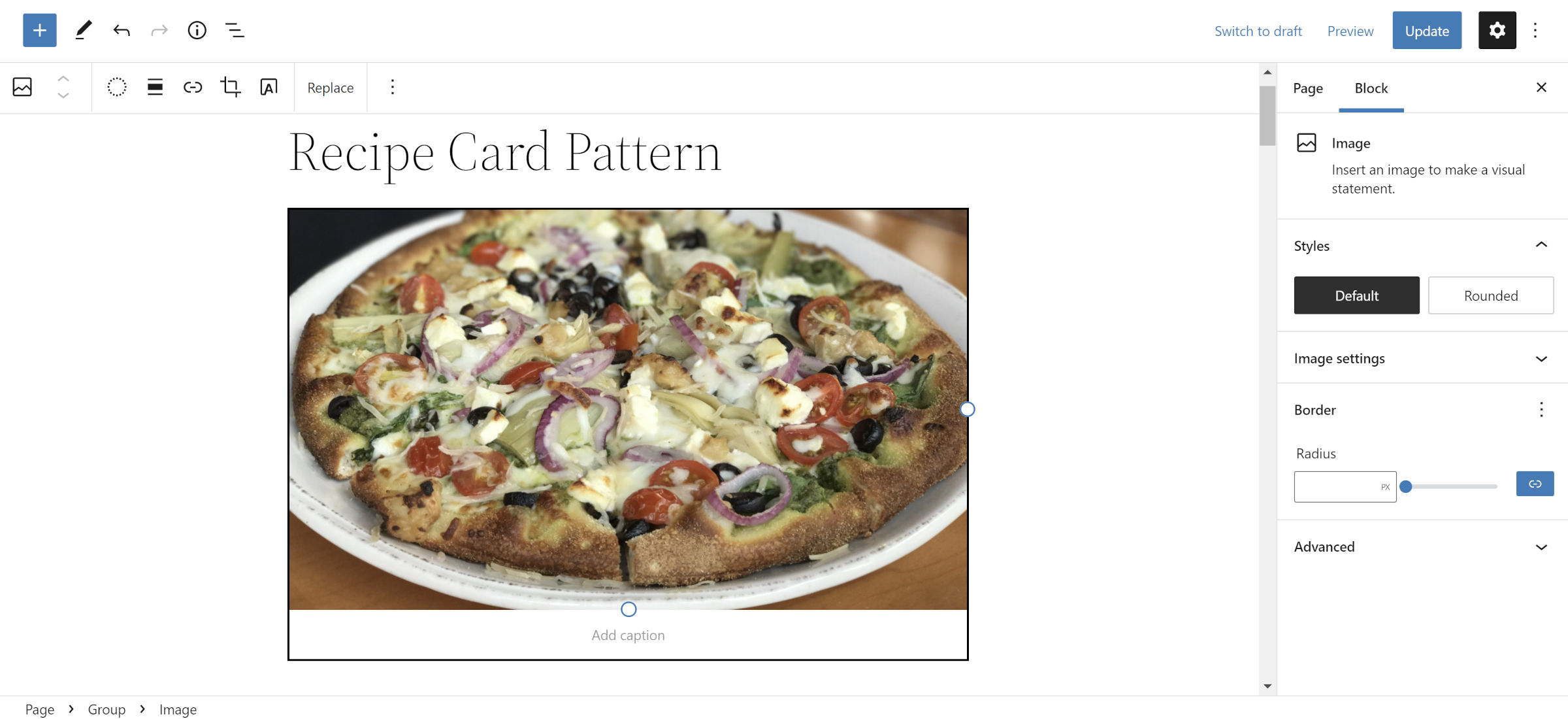
To pierwszy moment, w którym naprawdę możesz podjąć decyzję o swojej karcie. Dwa najbardziej oczywiste wybory dla obrazu karty przepisu to bloki Obraz i Okładka. Wybrałem obraz i umieściłem go w bloku grupy z kroku 1.
Obraz pizzy wegetariańskiej jest autorstwa Jennifer Bourn i jest dostępny w katalogu WordPress Photo.
Jeśli zdecydujesz się dodać blok Okładka, możesz dodać do niego tytuł przepisu i opis z kroku #4.
Krok 3: Grupa zawartości karty

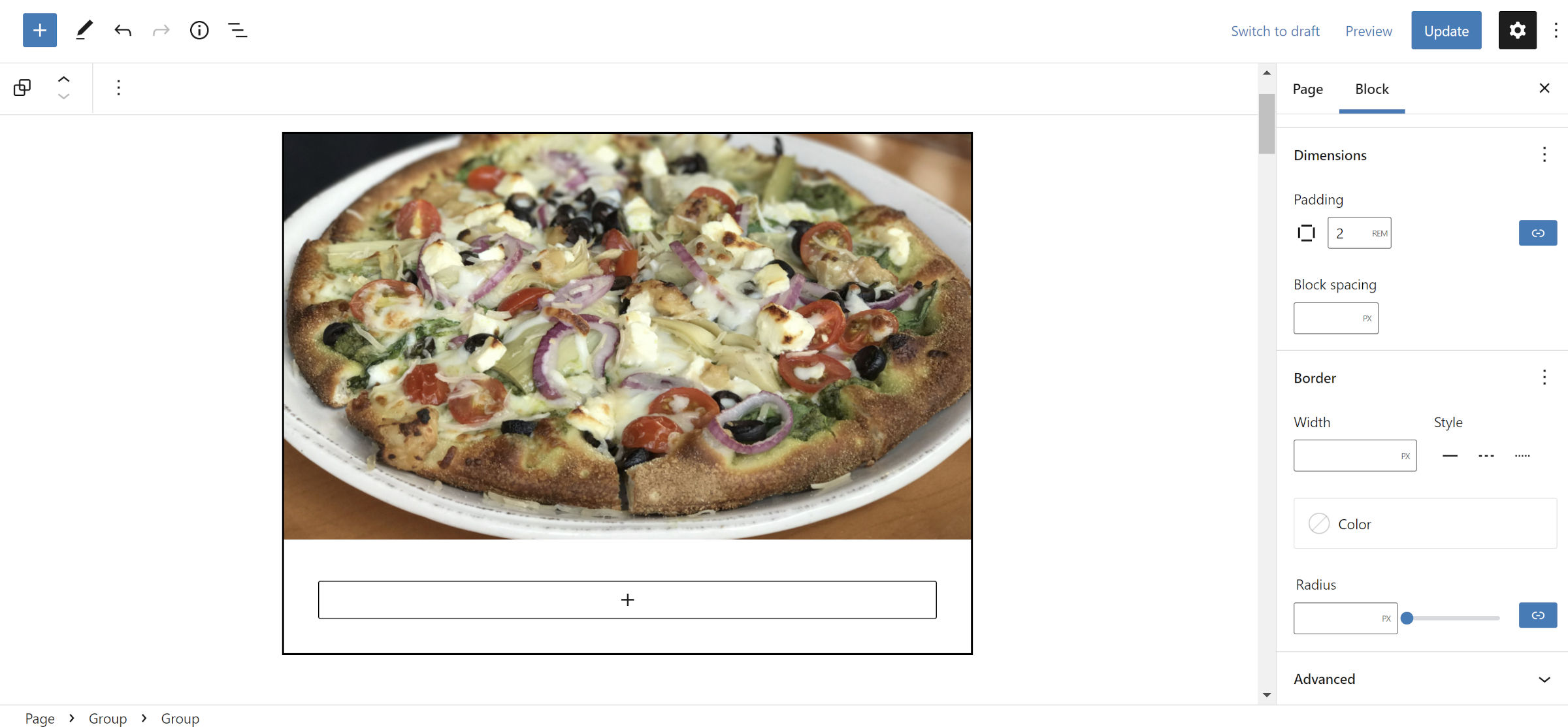
Na razie kontynuujmy upraszczanie. Musimy pogrupować „zawartość” karty receptury. Ponownie dodaj nowy blok grupy.

Jedyną zmianą, jakiej potrzebujesz w tym bloku, jest dodanie przestrzeni wokół niego. W panelu opcji bloku na pasku bocznym ustaw opcję „Padding” na 2rem lub preferowaną wartość.
Krok 4: Tytuł i opis karty

Wewnątrz bloku grupy z kroku 3 wstaw blok nagłówka. Użyj tego jako tytułu swojego dania. Następnie wstaw akapit bezpośrednio po opisie.
Jest to bardziej swobodny krok, więc zaszalej z taką ilością lub tak małą ilością szczegółów, jak chcesz dodać.
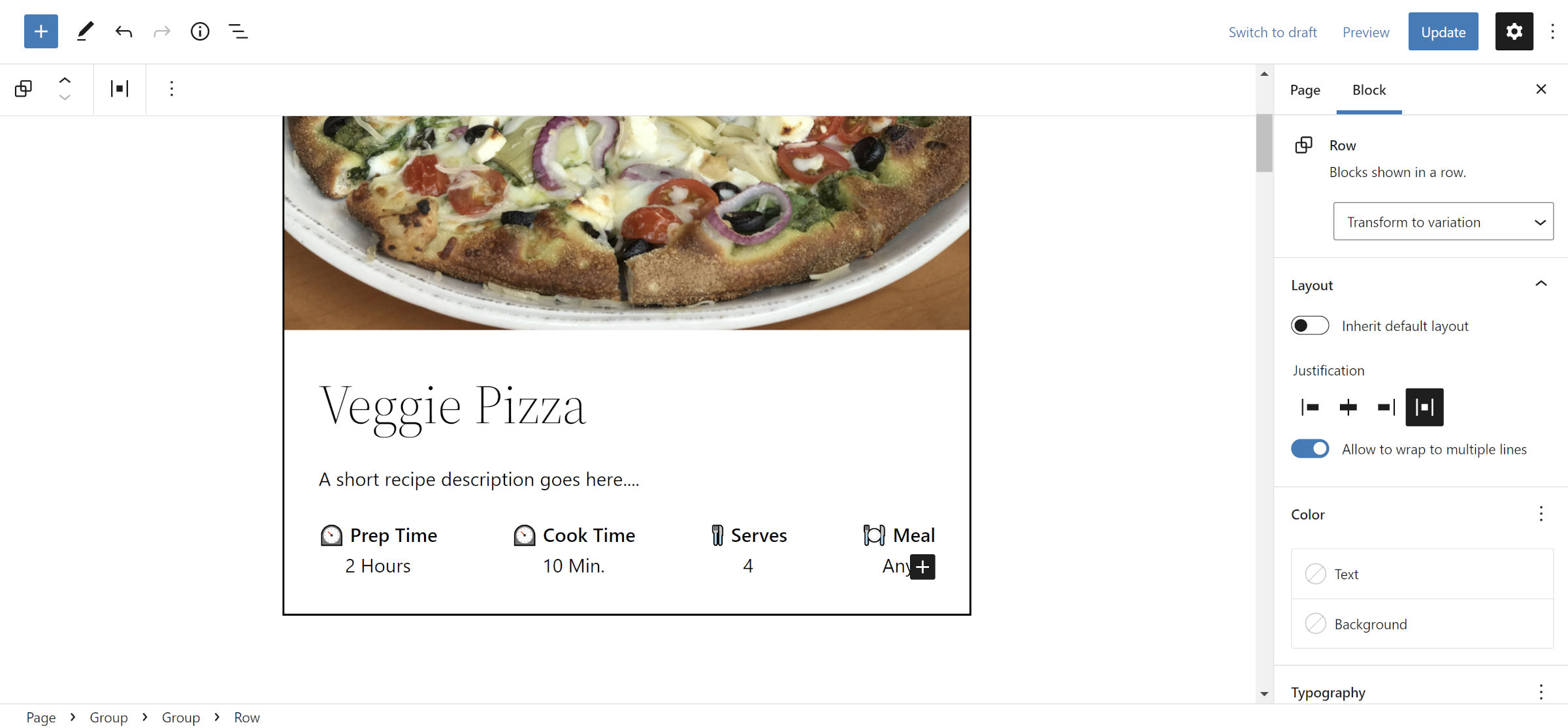
Krok 5: Meta karty

Jak dotąd wszystko powinno być stosunkowo proste. Poprzednie cztery kroki nie zrobiły nic skomplikowanego z układem. To się zmieni.
Musisz utworzyć czterokolumnową sekcję pokazującą czas gotowania i inne metadane przepisów na tym etapie. Najlepszym rozwiązaniem w WordPressie jest blok Row. Jeśli chcesz, możesz spróbować z Kolumnami. Oba doświadczenia mogą wydawać się nieco szarpane w małych przestrzeniach.
Dodaj nowy blok wiersza wewnątrz bloku grupy, w którym pracowałeś. Wybrałem opcję „Odstęp między elementami” dla kontrolki „Uzasadnienie”. Dzięki temu wszystko jest równomiernie rozmieszczone, ale wybór należy do Ciebie.
Następnie kliknij ikonę „+” w wierszu i dodaj w nim blok akapitu. W moim pierwszym bloku akapitu najpierw dodałem tekst „Czas przygotowania”. Następnie naciskam Shift + Enter na klawiaturze, aby utworzyć podział wiersza i dodałem „2 godziny”. Dla zabawy wrzuciłem emotikonę.
Sztuczka, która ułatwia resztę, polega na tym, aby pierwszy blok akapitu był stylizowany tak, jak chcesz, zduplikuj go trzy razy i dostosuj tekst.
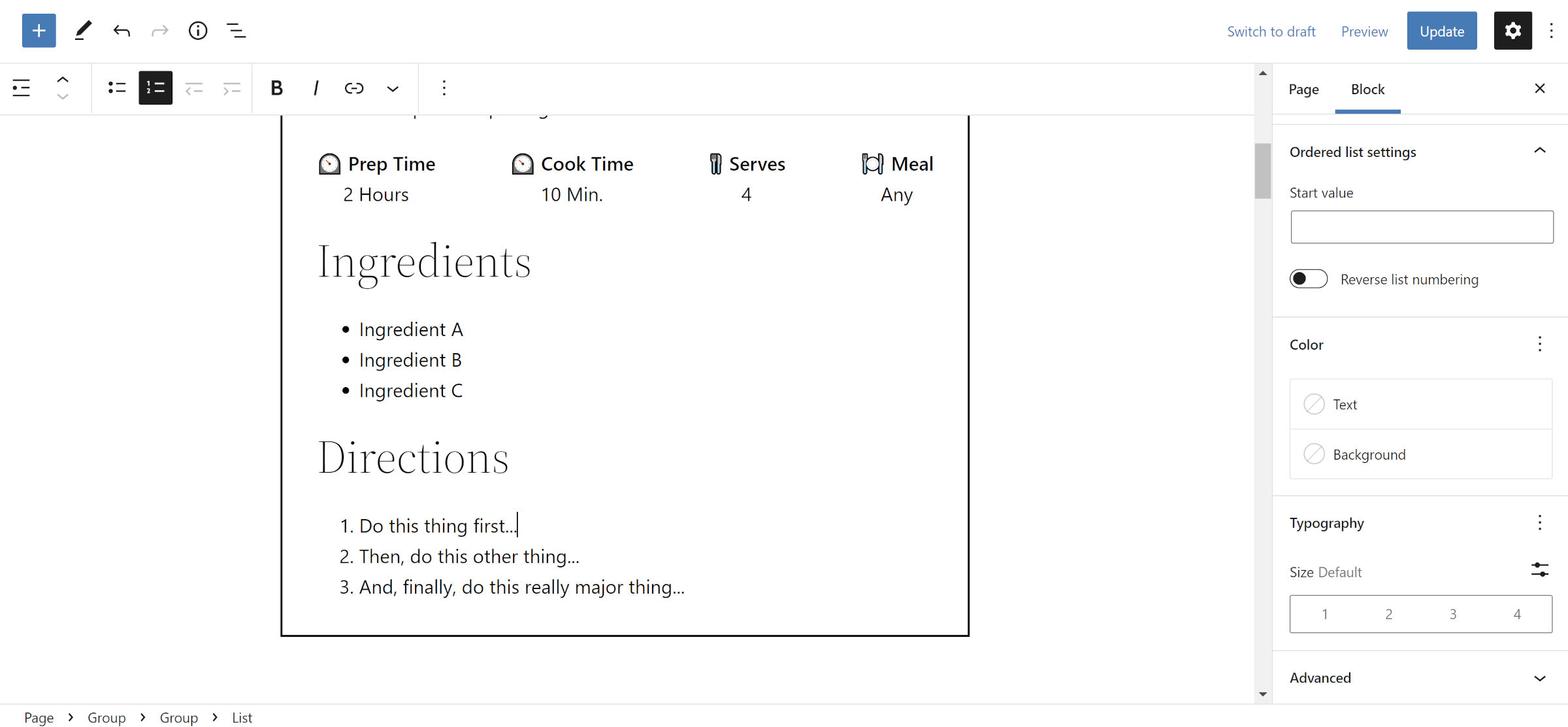
Krok 6: Składniki i wskazówki dotyczące kart

Najtrudniejsza część jest na uboczu. Obiecuję. Ten następny krok jest tak prosty, jak dodanie bloków nagłówka i listy do sekcji Składniki i zrobienie tego samego w sekcji Wskazówki. Powinny one nadal znajdować się w tej samej Grupie, w której znajdowały się poprzednie bloki.
Dla bloków Heading ustawiłem poziom na H3 . Jedyną inną zmianą ustawień, jaką wprowadziłem, było wybranie przycisku „Konwertuj na uporządkowaną listę” na pasku narzędzi listy w obszarze Wskazówki dojazdu.
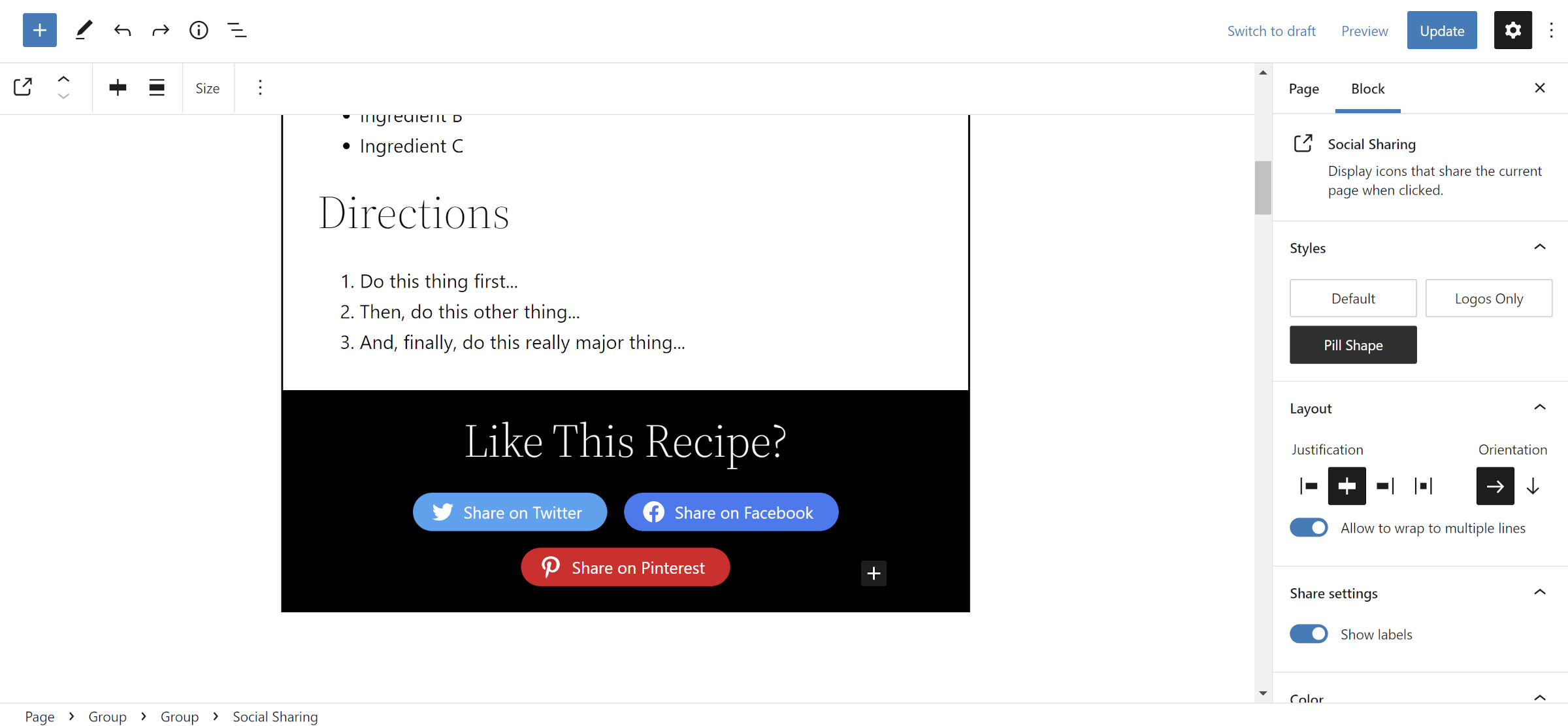
Krok 7: Udostępnianie kart społecznościowych

Nie możesz mieć nowoczesnej karty przepisów bez sekcji społecznościowej, prawda? W tym celu będziesz potrzebować zainstalowanej wtyczki Social Sharing Block. Możesz też zatrzymać się teraz z wypełnioną kartą.
W tej sekcji wstaw nową grupę po (nie wewnątrz) grupie używanej do przechowywania treści przepisu. Zmień kolor tekstu na biały i dodaj ciemny kolor tła. Możesz także majstrować przy wyściółce (ustawiłem ją na 2rem ) lub użyć klocka dystansowego, jeśli chcesz mieć więcej miejsca na oddychanie.
Za „Podoba mi się ten przepis?” tekst, dodaj blok nagłówka z poziomem H3 . Następnie wstaw poniżej blok udostępniania społecznościowego. Zapraszam do zabawy z projektem. Użyłem wyśrodkowanego justowania i włączyłem opcję „Pokaż etykiety”.
To jest okład!
Notatki i inne myśli
Chciałem użyć podstawowych bloków WordPress do wszystkiego na tej karcie z przepisami. Sekcja udostępniania społecznościowego była oczywistą przeszkodą, więc musiałem polegać na wtyczce innej firmy.
W porównaniu z wieloma nowoczesnymi kartami z przepisami, które widziałem w sieci, to rozwiązanie wciąż nie ma dwóch funkcji:
- Pola wyboru w stylu zadań lub wejścia radiowe do przekreślania składników lub kroków.
- Przycisk „wydrukuj ten przepis”.
W przypadku listy zadań wtyczka Todo Block autorstwa Davida Towoju działa jako świetna alternatywa dla bloku listy. Jest lekki i pozwoli odwiedzającym witrynę przekreślać elementy podczas pracy nad przepisem.
W przypadku przycisku drukowania nie mam zalecanego rozwiązania. Nie byłoby to szczególnie trudne do wykonania za pomocą kodu i chciałbym zobaczyć, jak autor motywu bierze ten pomysł na wzór i działa z nim.
