Jak zbudować dwukolumnowy pojedynczy nagłówek posta za pomocą edytora witryny WordPress
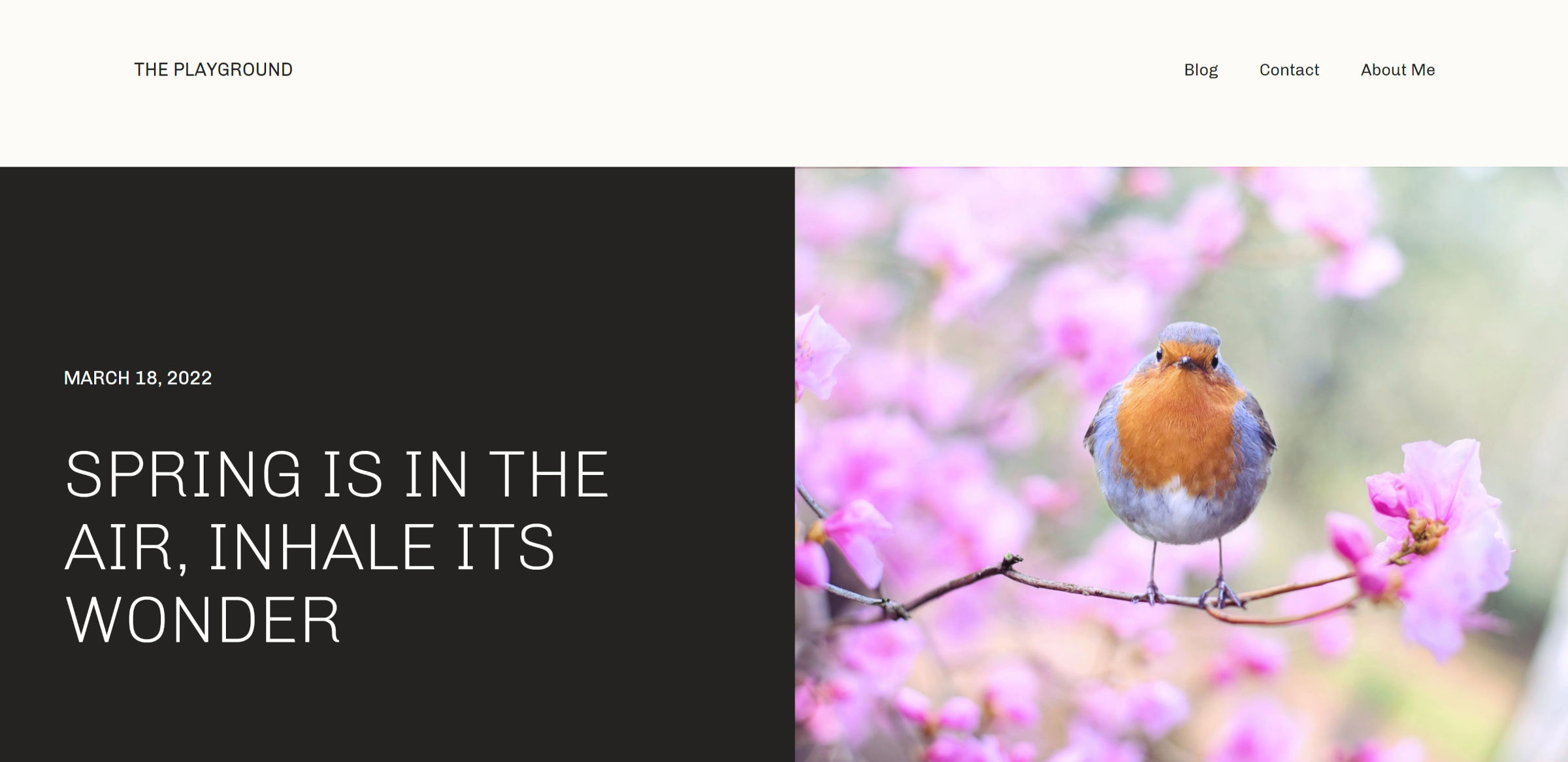
Opublikowany: 2022-03-25Jedną z funkcji, które podobały mi się w motywie Archeo firmy Automattic, którą sprawdziłem na początku tego tygodnia, był nagłówek pojedynczego posta na podzielonym ekranie. Podobało mi się, że autor robił coś innego z blokiem wyróżnionego obrazu, dając użytkownikom pewną różnorodność.
Projekt był prosty. Jest to sekcja dwukolumnowa z obrazem po prawej stronie oraz tytułem i datą postu po lewej stronie.

Przypomniało mi się, że mam odkurzyć jeden z niezliczonych folderów „pomysłów” na moim komputerze. Wiedziałem, że w zeszłym roku zbudowałem coś podobnego. Po prostu musiałem to znaleźć.
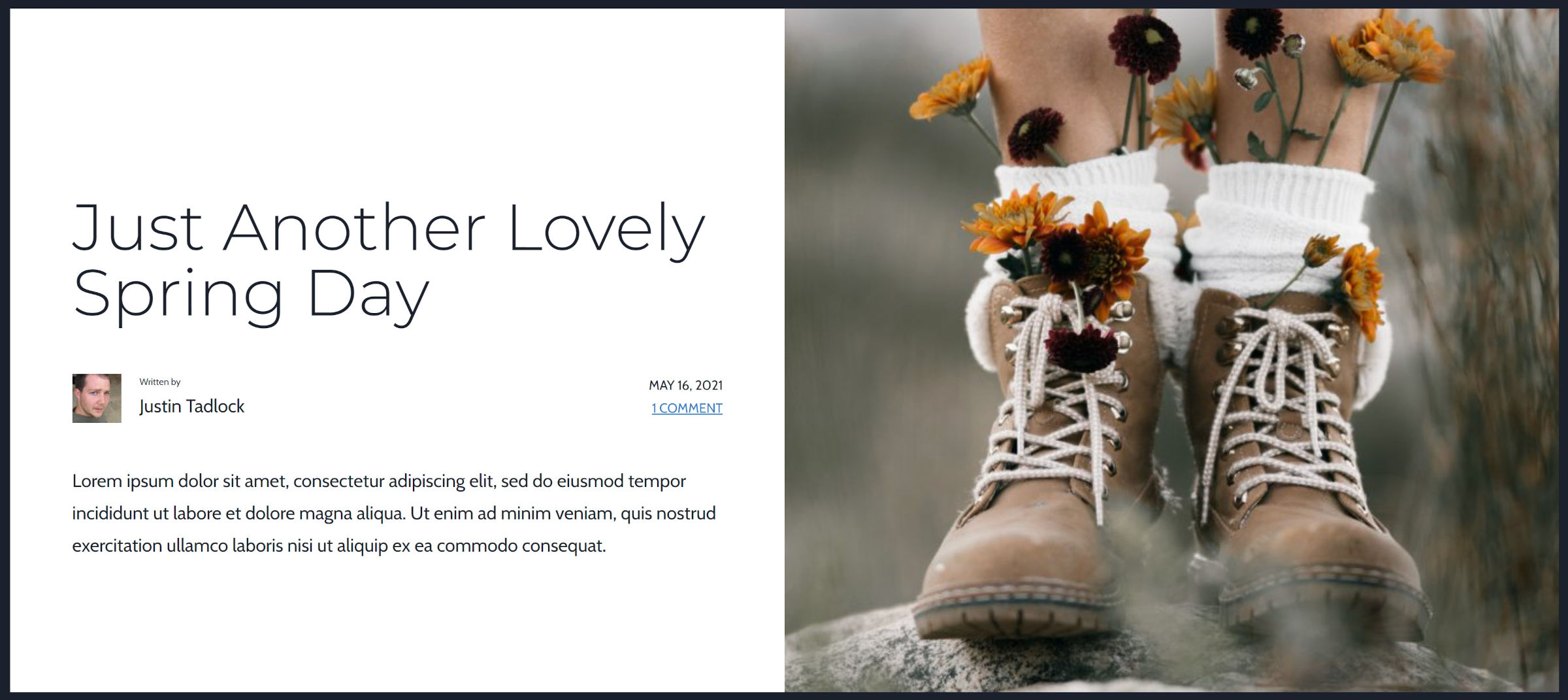
W końcu natknąłem się na to po odrobinie szperania — naprawdę muszę nauczyć się nazywać rzeczy, aby łatwiej je było znaleźć :

Moje podejście do problemu było inne i pamiętam, dlaczego trafił na śmietnik. Użył bloku Media i tekst zamiast kolumn. Następnie, i nadal tak jest, nie można użyć wyróżnionego obrazu w Media & Text.
Blok Kolumny to przyzwoity drugi wybór, ale układa się inaczej w widokach mobilnych, przy czym pierwsza kolumna zawsze ląduje na górze. Obraz ma pierwszeństwo podczas korzystania z bloku Media i tekst, niezależnie od jego pozycji poziomej w widokach pulpitu.
Istnieje otwarty bilet do korzystania z wyróżnionego obrazu posta w bloku Media i tekst. Istnieje podobny bilet za korzystanie z niego w ramach osłony. Oba rozwiązania zostałyby rozwiązane przez rozwiązanie problemu, który miałby większy zasięg, pozwalając blokom ogólnym na korzystanie z metadanych witryny lub publikowania.
Przynajmniej na razie musimy pracować z narzędziami, które posiadamy.
W tym wpisie z serii Building with Blocks przeprowadzę Cię przez modyfikację pojedynczego szablonu wpisu Twenty Twenty-Two, aby stworzyć podobny układ.
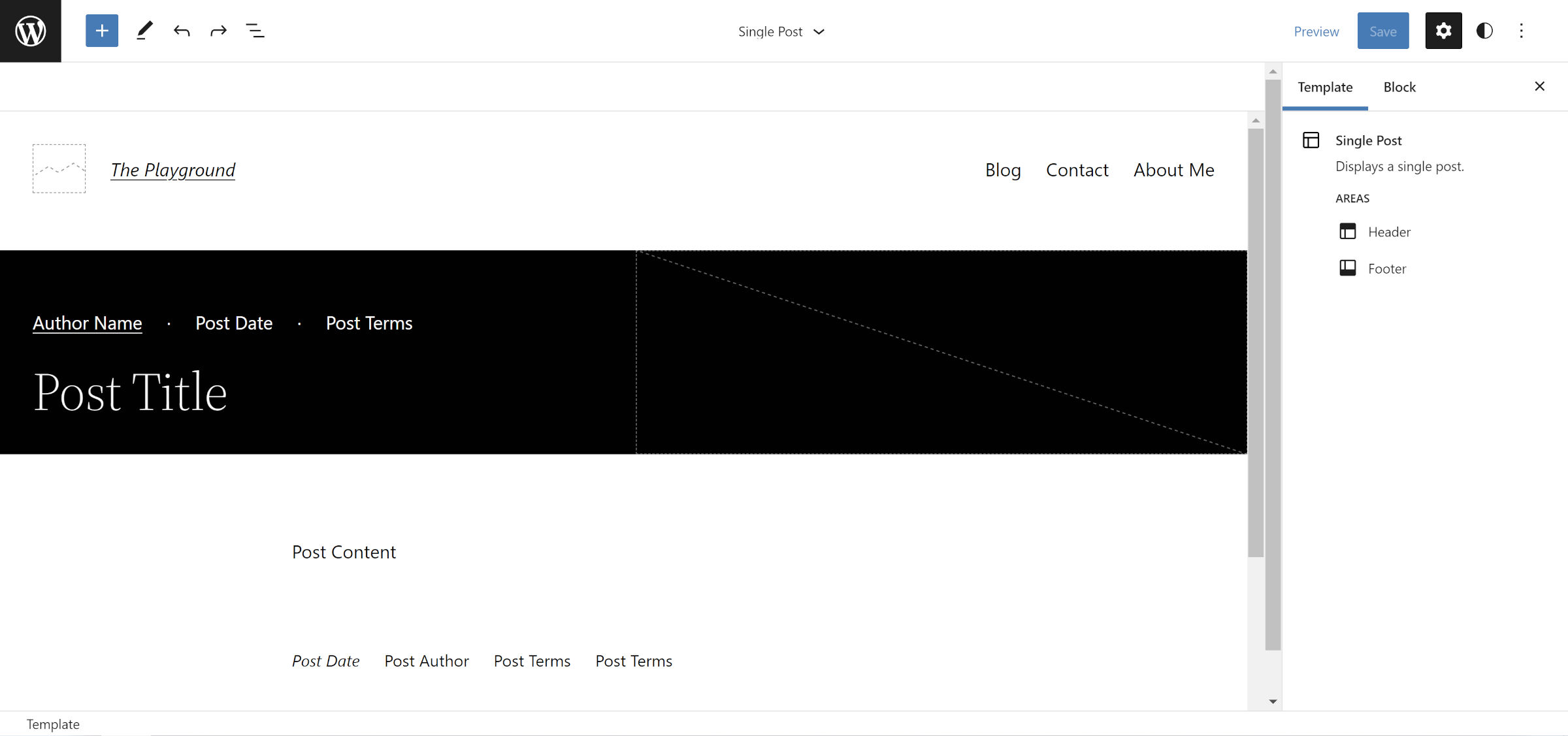
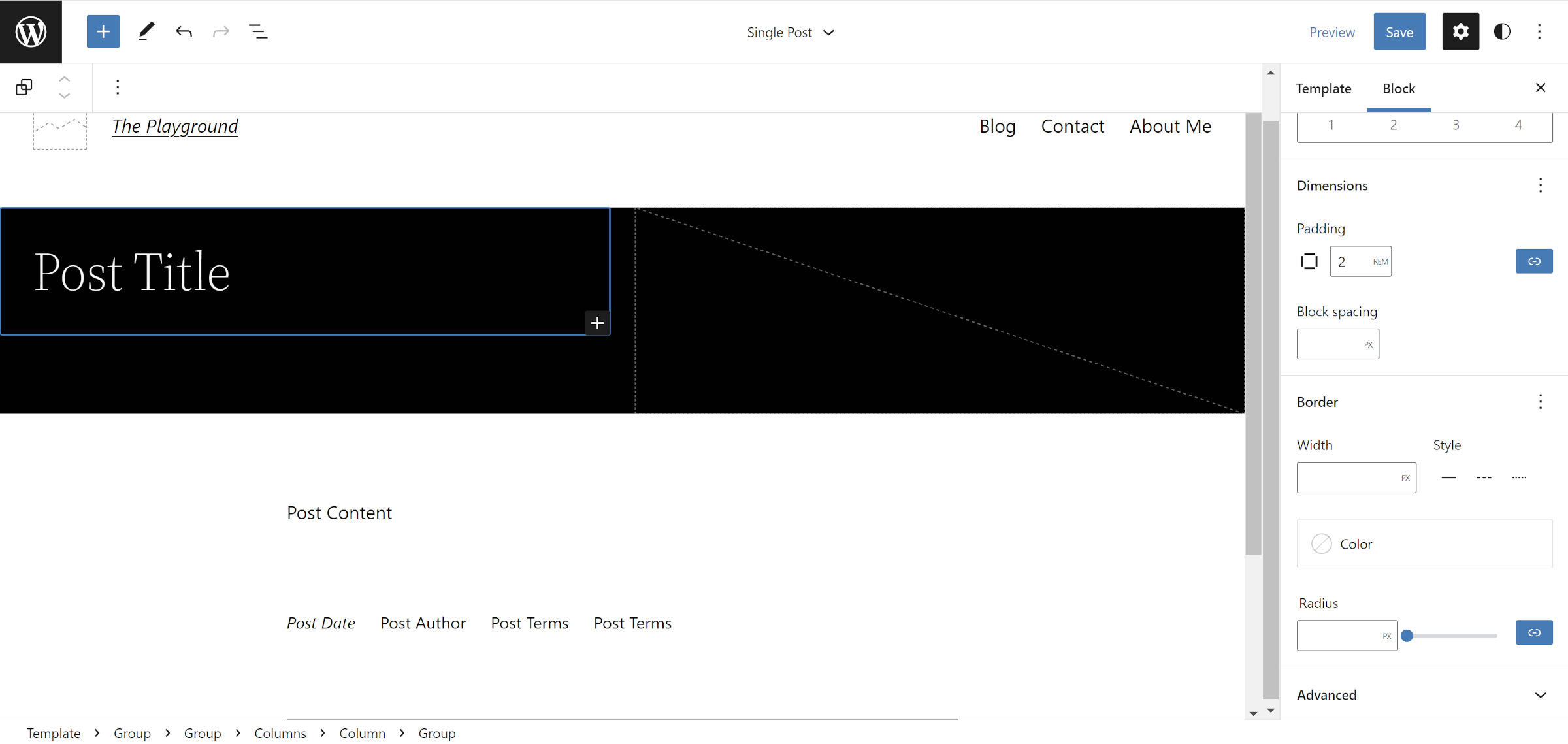
Niektórym osobom trudno jest zwizualizować wynik bez danych posta. Jak pokazano na poniższym zrzucie ekranu, edytor ma symbole zastępcze:

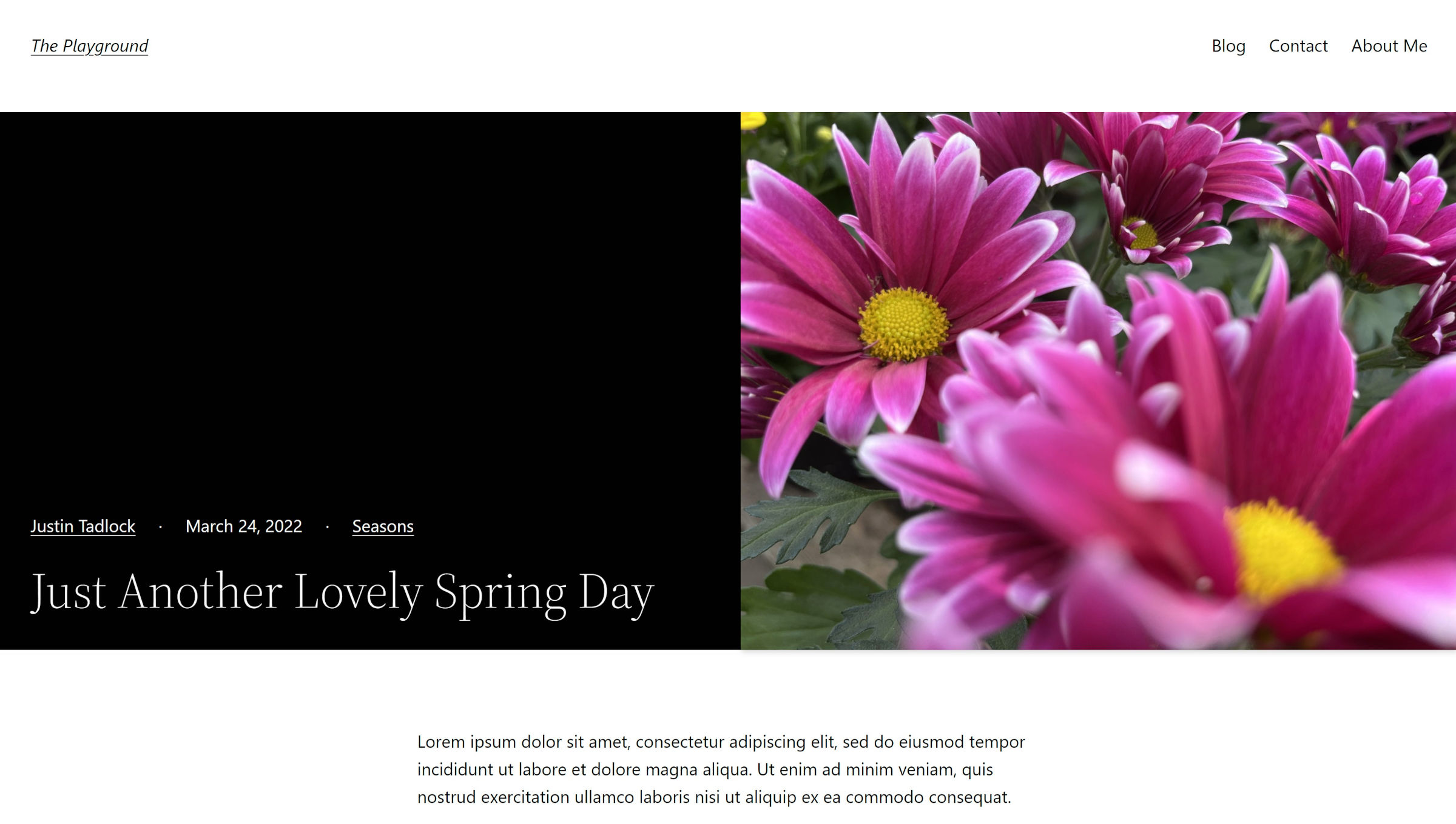
Jednak te symbole zastępcze zostaną przekształcone w interfejsie. Skąd wiemy, że to, co tam widzimy, przetłumaczy się poprawnie i okaże się, jak poniżej?

Nawet ja czasami zmagam się z tą wizualizacją. Symbole zastępcze używane w blokach Post* nie dają mi wystarczającej ilości bezpośrednich informacji zwrotnych, więc często odświeżam przykładowy post w interfejsie, tworząc takie układy. Chciałem to zauważyć na wypadek, gdyby to zdezorientowało, a nawet zrzuciło kogokolwiek innego. Możesz zapisać i sprawdzić swoją pracę na interfejsie podczas przechodzenia przez to.
Uwaga dodatkowa: chciałbym zobaczyć wtyczkę, która dodaje fałszywe dane postów zamiast domyślnych symboli zastępczych.
Krok 1: Wybór szablonu pojedynczego posta

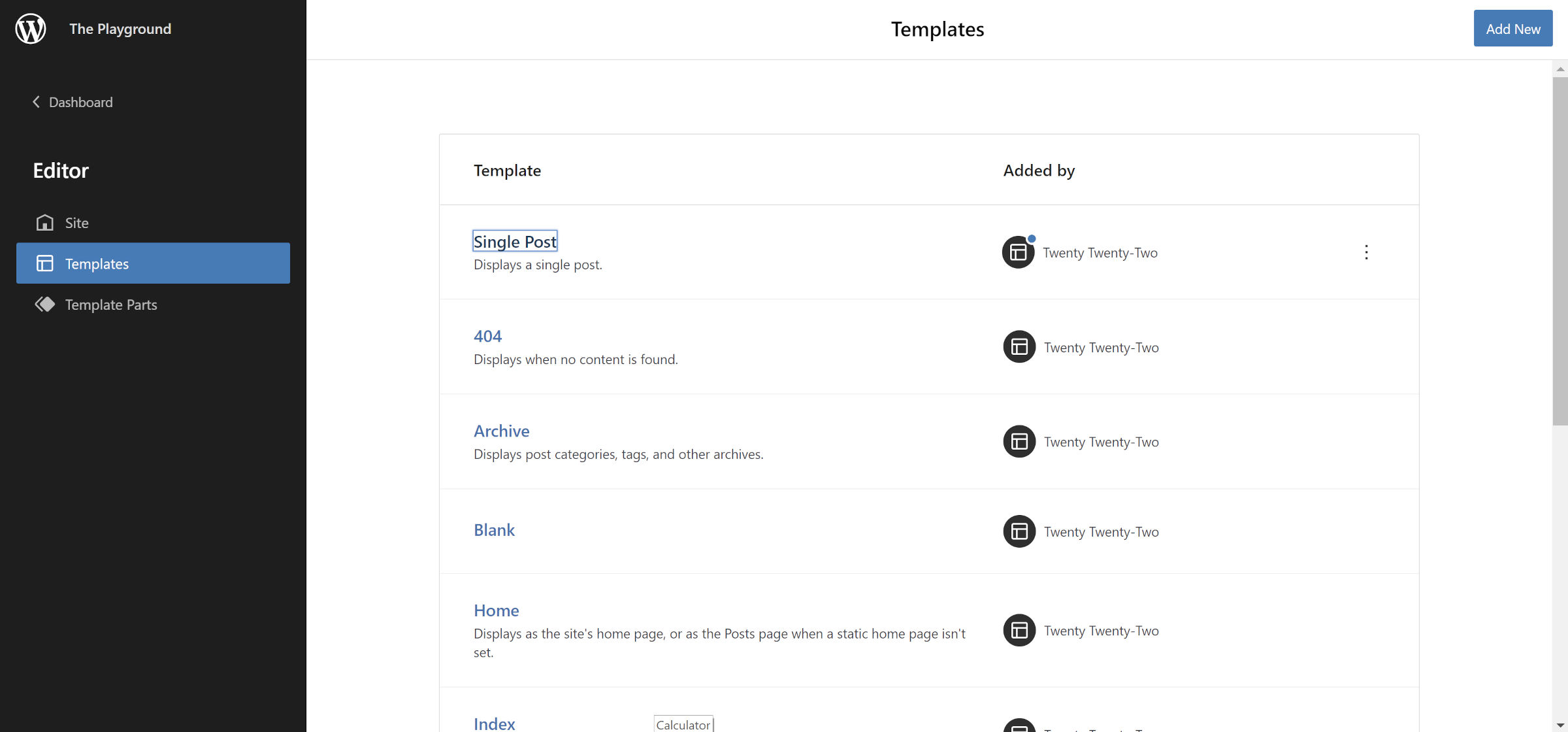
Aby zmienić ten układ dla wszystkich pojedynczych postów, musisz przejść do edytora witryny za pomocą opcji Wygląd> Edytor w panelu administracyjnym. Wybierz logo/ikonę WordPress w lewym górnym rogu, aby otworzyć wysuwany panel. Stamtąd kliknij link Szablony. Następny ekran powinien wyświetlić listę edytowalnych szablonów. Wybierz „Pojedynczy post”.
Jeśli wolisz, aby ten szablon był opcjonalny, powinieneś go zbudować z edytora szablonów. Proces jest podobny, ale interfejs użytkownika ma pewne różnice.
Krok 2: Dostosowywanie nagłówka witryny (opcjonalnie)

Nagłówek Twenty Twenty-Two nie działa dobrze dla typu układu, który tworzymy. Ma mnóstwo wyściółki na dole, a jej szerokość jest ograniczona. Będziesz chciał wprowadzić kilka zmian, aby uzyskać bardziej idealny projekt. Pamiętaj, że zmieni to nagłówek w całej witrynie, chyba że zapiszesz go jako oddzielną część szablonu. Ten krok jest opcjonalny, ale efekt końcowy będzie wyglądał lepiej.

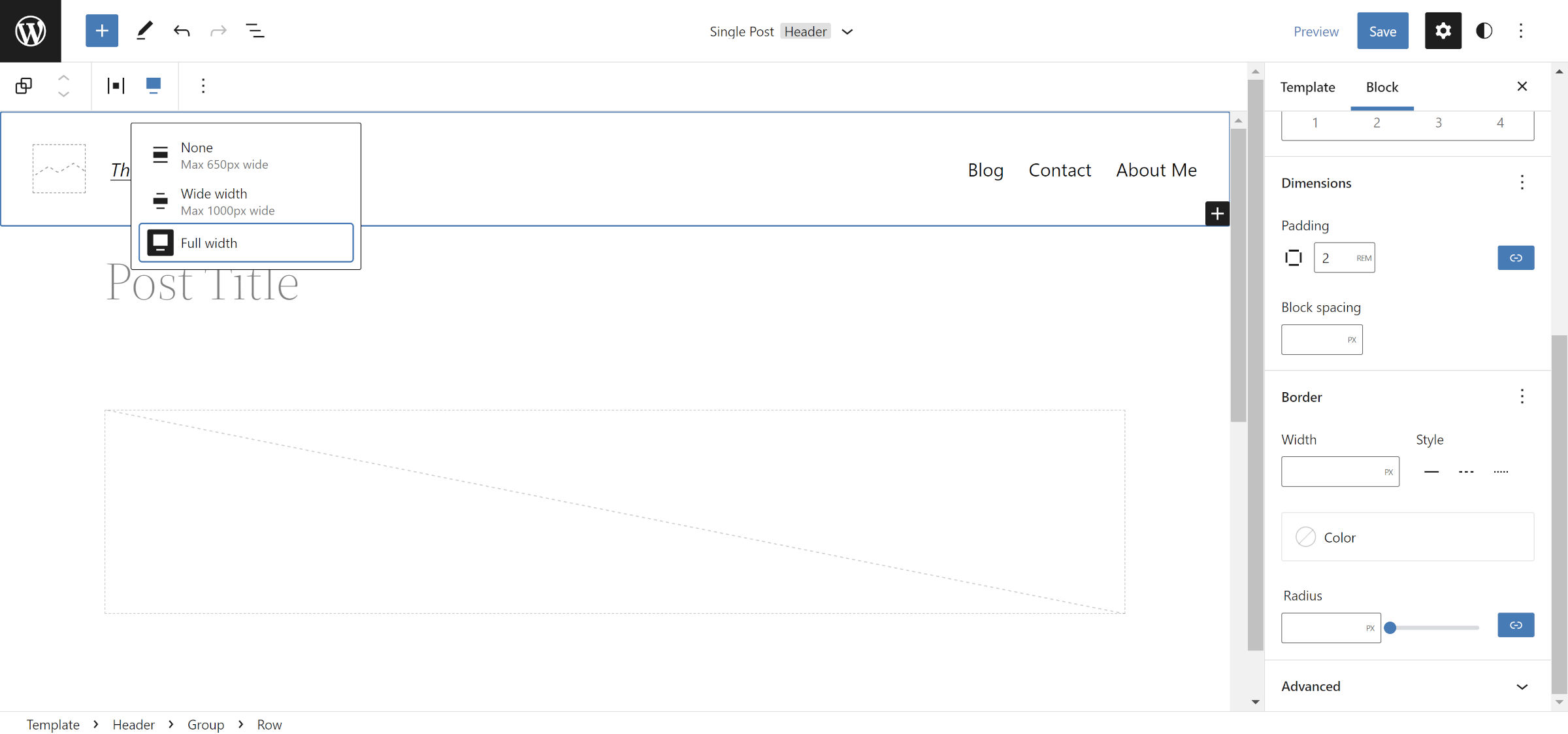
W obszarze Nagłówek edytora wybierz blok Wiersz, w którym znajdują się bloki Tytuł witryny i Nawigacja. Z paska narzędzi wybierz opcję wyrównania „Pełna szerokość”. W panelu bloku bocznego po prawej stronie ustaw opcję „Padding” na 2rem lub wartość według własnych preferencji.
Krok 3: Tworzenie kolumn

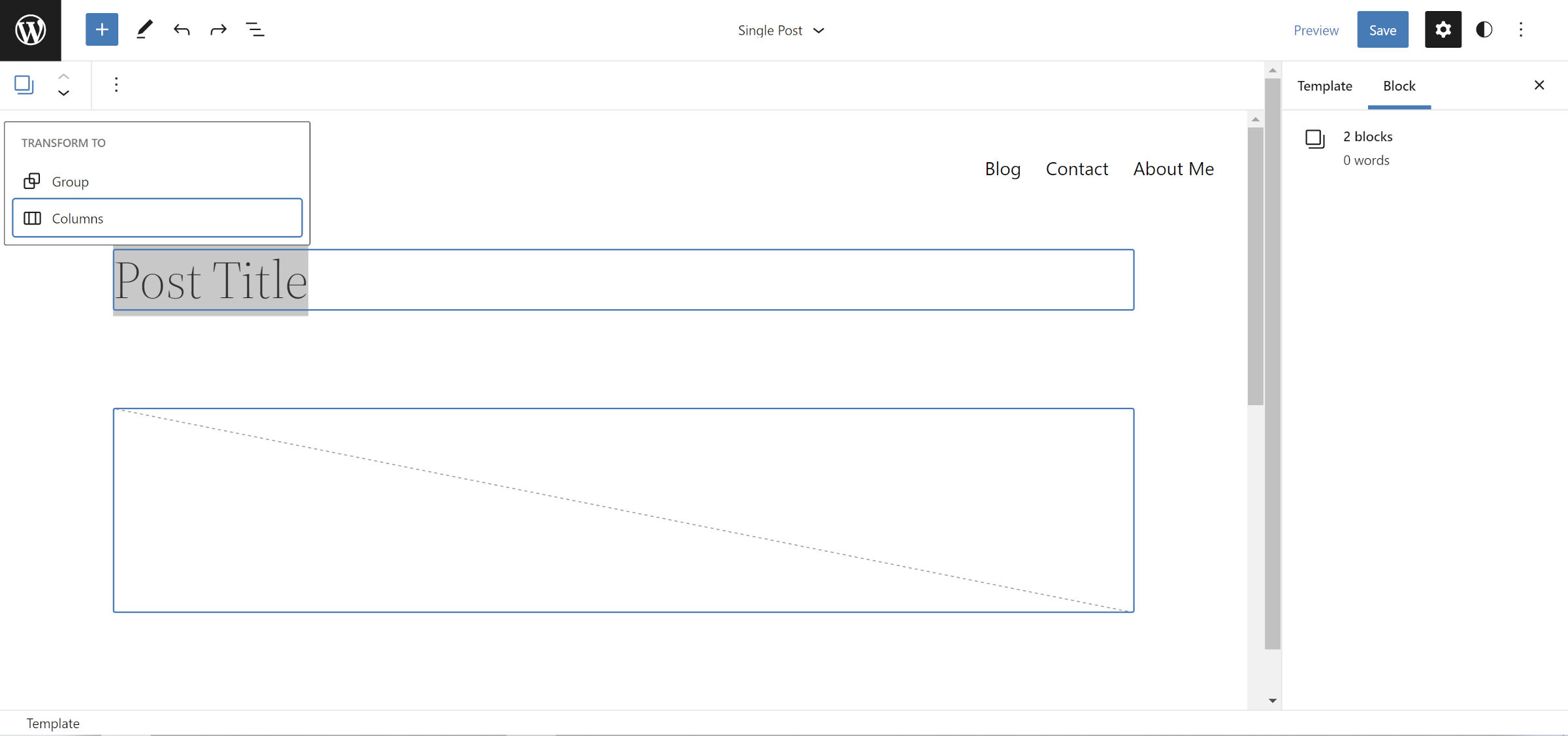
Ponieważ Twenty Twenty-Two ma już zgrupowane bloki Tytuł posta i Polecany obraz posta, nie ma potrzeby zaczynać tutaj od zera. Wybierz oba za pomocą myszy lub klawiatury, kliknij przycisk "Przekształć w" na pasku narzędzi i wybierz opcję Kolumny.
Jeśli pracujesz z motywem z innym układem, możesz ręcznie dodać blok Kolumny z ustawieniem 50/50 i wstawić bloki Tytuł posta i Polecany obraz posta w dwóch kolumnach.
Krok 4: Projektowanie kolumn

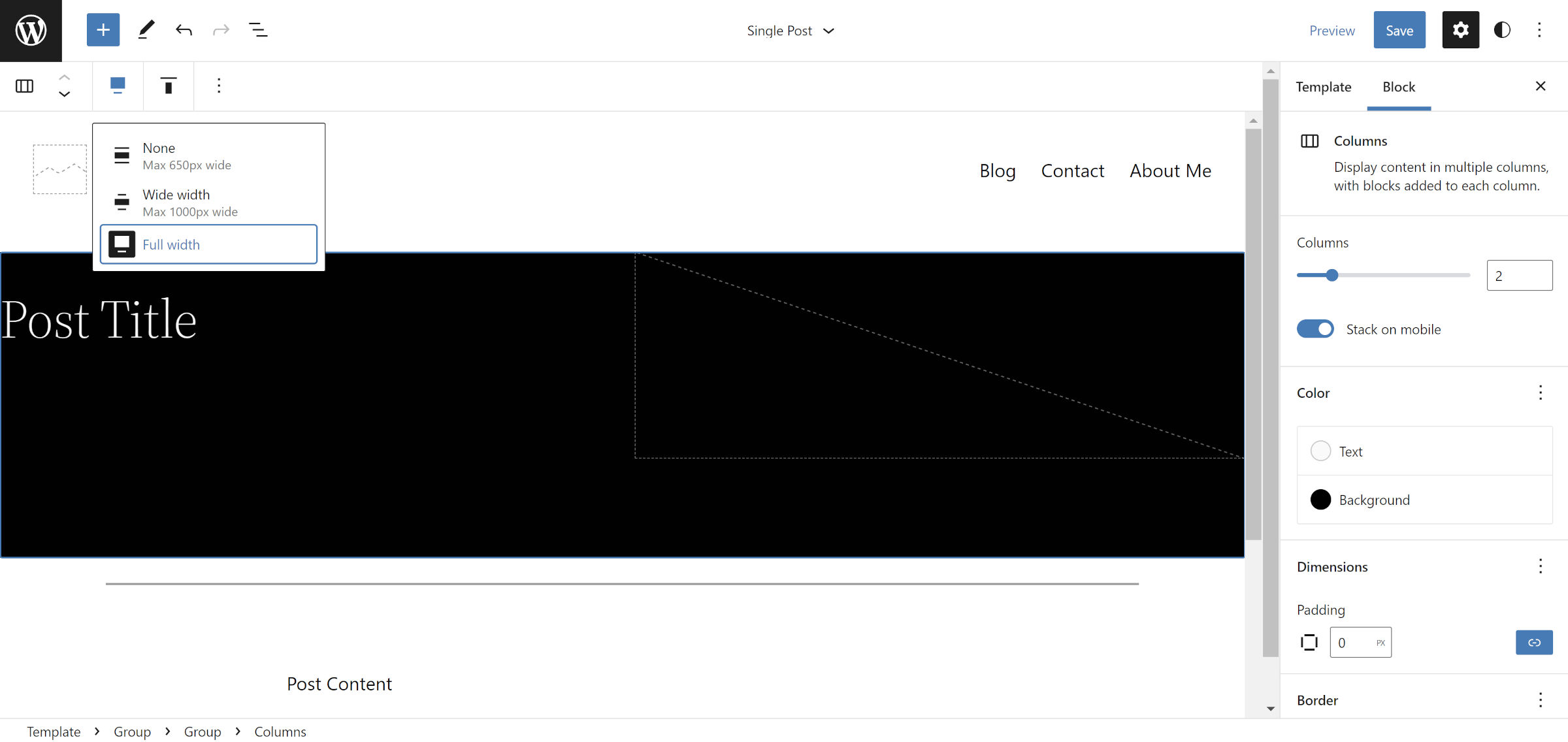
Usunęliśmy z drogi niektóre nudne rzeczy związane z układem. Teraz możesz zacząć dodawać do tego własną markę artyzmu. Wybrałem czarne tło i biały tekst dla bloku Kolumny. Możesz jednak dodać dowolne kolory. Może nawet wypróbuj opcje obramowania, aby to pomieszać.
Wróćmy teraz do nudnych korekt układu.
Aby ten układ działał, należy wprowadzić dwie zmiany w bloku Kolumny. Najpierw wybierz wyrównanie „Pełna szerokość” z paska narzędzi.
Następnie zmień opcję „Dopełnienie” na pasku bocznym bloku na 0 . Wyzerowanie tego umożliwia rozciągnięcie wyróżnionego obrazu do krawędzi. Nie jest to trudne wymaganie, jeśli chcesz mieć wokół niego trochę miejsca.
Krok 5: Grupa tytułów

Ponieważ wyzerowaliśmy dopełnienie w poprzednim kroku, blok tytułu posta będzie teraz przylegał do boku układu. Tekst zawsze potrzebuje miejsca, aby odetchnąć w projektowaniu, więc musimy rozwiązać ten problem, który sami sobie stworzyliśmy.
Można to zrobić na dwa sposoby. Pierwszym z nich jest po prostu dodanie dopełnienia do bloku kolumny, w którym znajduje się tytuł posta. To powinno działać dobrze, ale WordPress nie radzi sobie z tym dobrze (nie używa box-sizing: border-box dla bloków kolumn). Jeśli dodasz tutaj wypełnienie, lewa strona będzie szersza niż prawa. Niestety jest to trochę dziwactwo, które powoduje dodatkową pracę.
Najlepszą opcją jest wybranie tytułu posta i przekształcenie go w grupę. Następnie znajdź kontrolkę „Padding” na pasku bocznym i zmień ją na 2rem lub preferowaną wartość.
Niektóre motywy mogą rozwiązać problem z wypełnieniem kolumn, więc daj pierwszą opcję, jeśli używasz czegoś innego niż Dwadzieścia dwadzieścia dwa.
Krok 6: Dostosowywanie wyróżnionego obrazu

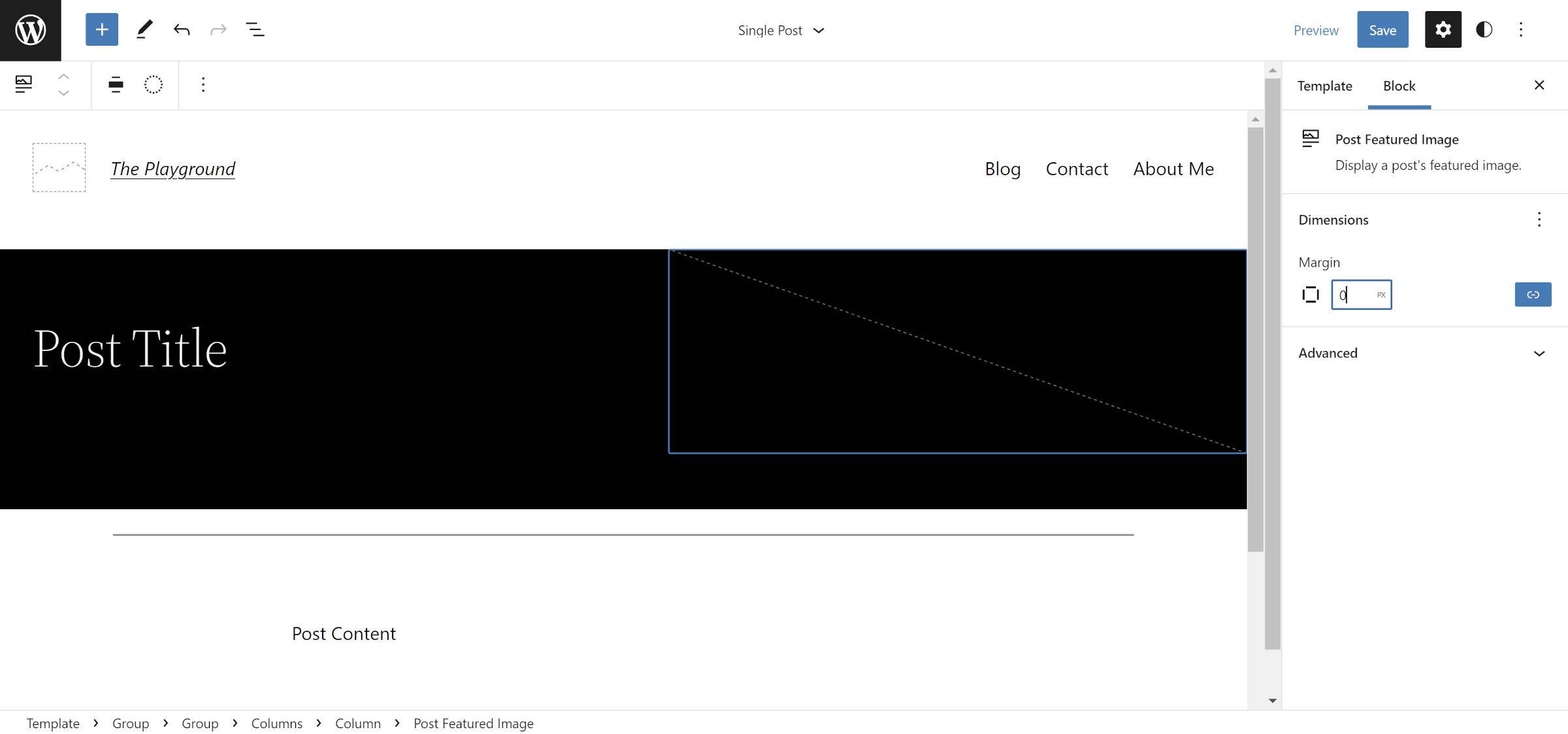
Ani WordPress, ani Twenty Twenty-Two nie dodają żadnej domyślnej obsługi marginesów dla bloku Post Featured Image. Element zawijania <figure> powróci do domyślnego ustawienia przeglądarki (przeglądarki zazwyczaj dodają margines na górze i dole).
Aby upewnić się, że obraz nie ma dodatkowych odstępów, wybierz go w edytorze, znajdź ustawienie „Margines” na pasku bocznym i ustaw je na 0 .
Krok 7: Baw się dobrze

Podstawa układu jest już na miejscu. Dostosowywanie wyściółek, marginesów i podobnych ustawień to gigantyczna góra, którą musisz pokonać, aby zrobić kilka naprawdę fajnych rzeczy, które są możliwe. Nie chcę ograniczać ludzi do reszty projektu i chciałbym, aby każdy nadał mu swój własny styl.
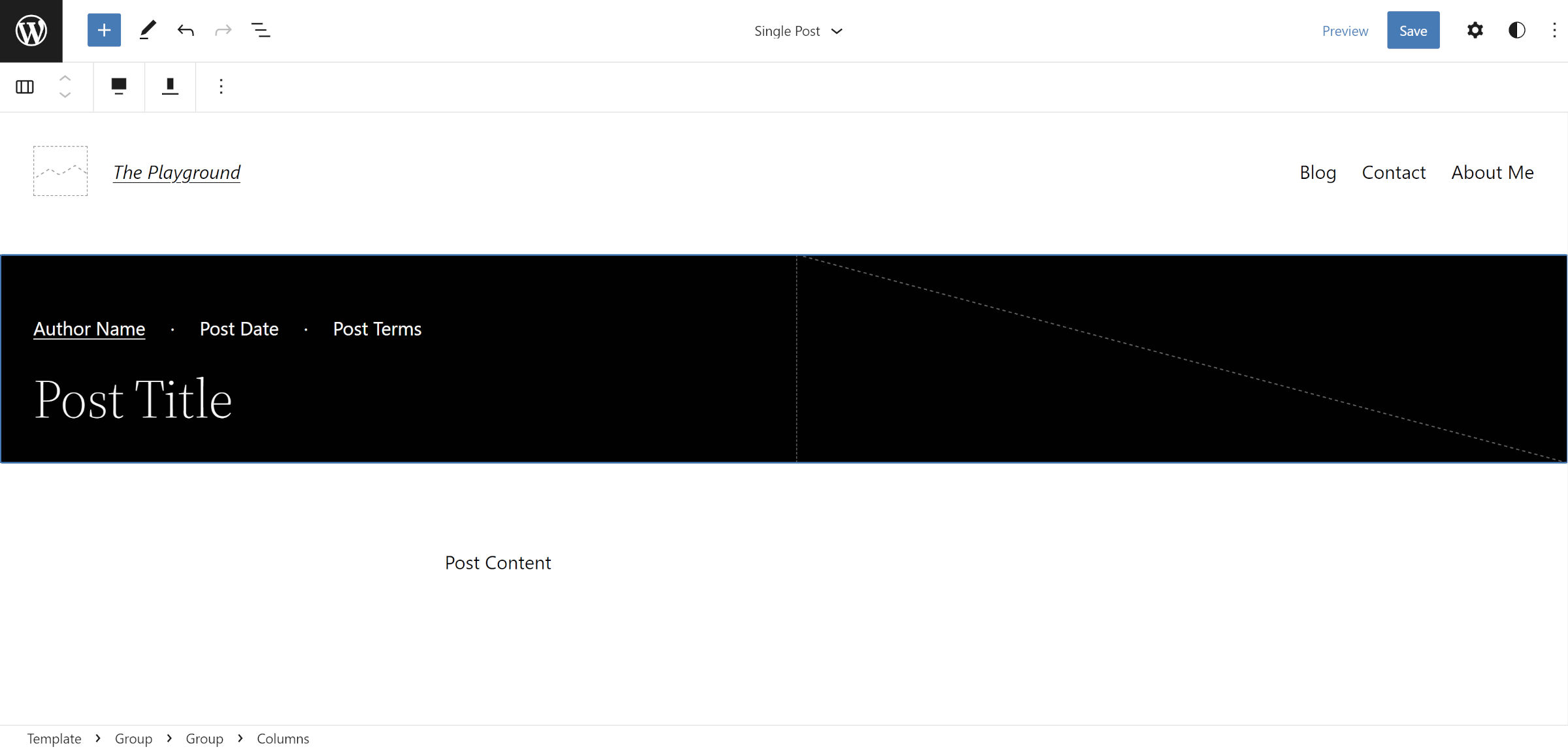
Zmieniłem wyrównanie w pionie w bloku Kolumny na ustawienie „Wyrównaj do dołu” dla mojego układu. Nad tytułem posta dodałem wiersz z blokami Nazwa autora posta, Data publikacji i Kategorie postów. Usunąłem również Separator, który Twenty Twenty-Two dodaje przed treścią.
Podziel się dostosowaniami, które wprowadziłeś w komentarzach, jeśli śledziłeś ten samouczek.
