Jak tworzyć karty książek i recenzji książek za pomocą bloków WordPress?
Opublikowany: 2022-04-02Byłem głęboko zagłębiony w system blokowy w miesiącach poprzedzających jego debiut w 2018 roku. To również zbiegło się z pierwszym listopadem, w którym ukończyłem Narodowy Miesiąc Pisania Powieści, 30-dniowe wyzwanie polegające na napisaniu 50 000 słów pierwszy szkic powieści. Od tego czasu wygrałem po raz drugi w 2021 roku.
Jedną z pierwszych rzeczy, które ekscytowały mnie w systemie blokowym, było to, jak pisarze mogli pochwalić się swoimi książkami za pomocą WordPressa. Oczywiście nie miałem innego wyjścia, jak tylko stworzyć niestandardową grupę bloków, aby pochwalić się rękopisem, który jakoś udało mi się wykuć w ciągu miesiąca.

To była przedwzorcowa era WordPressa. Interfejs był niezgrabny. Sprawy zdawały się psuć losowo. Narzędzia projektowe prawie nie istniały, ale w powietrzu unosiła się odrobina magii. W żadnym momencie historii platformy użytkownicy nie mogli wizualnie zbudować tak prostego układu za pomocą standardowego WordPressa. Mimo wszystkich jego błędów podczas testów beta, to był moment, w którym zostałem fanboyem bloku.
Dopiero kilka miesięcy później wydałem motyw dla powieściopisarzy — był to potomek innego projektu, który jeszcze nie został uruchomiony.
W tym wpisie z serii Building with Blocks chciałem przeprowadzić czytelników przez tworzenie jednego z wzorców, które zainspirowały mnie do dalszego projektowania i rozwijania w systemie blokowym. Jako bonus pokażę też jak stworzyć wzór recenzji książki.
W tym samouczku używam motywu Archeo firmy Automattic. Powinien jednak działać z każdym motywem obsługującym bloki. Zyskasz również więcej kilometrów z motywu blokowego.
Karta książki
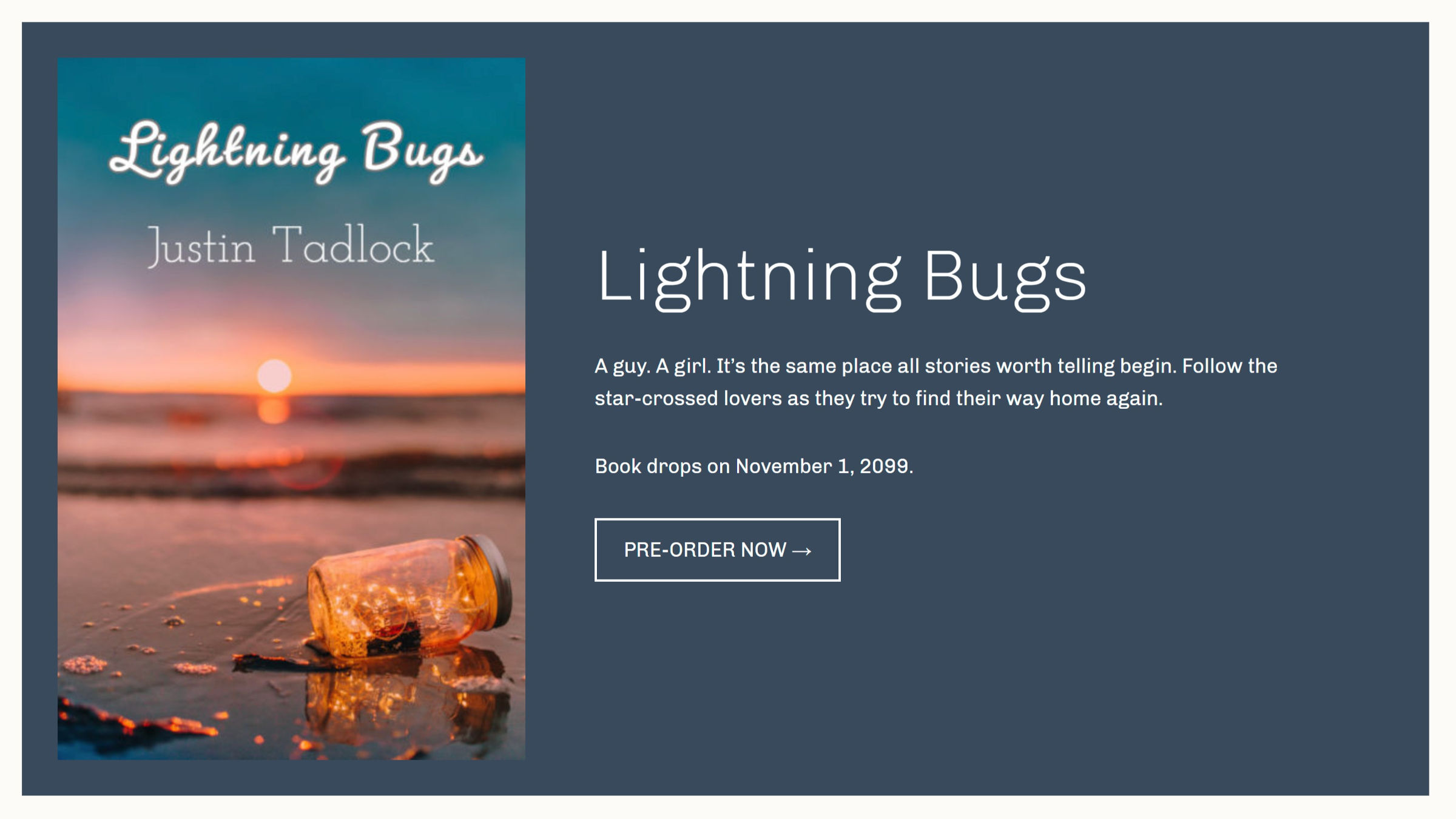
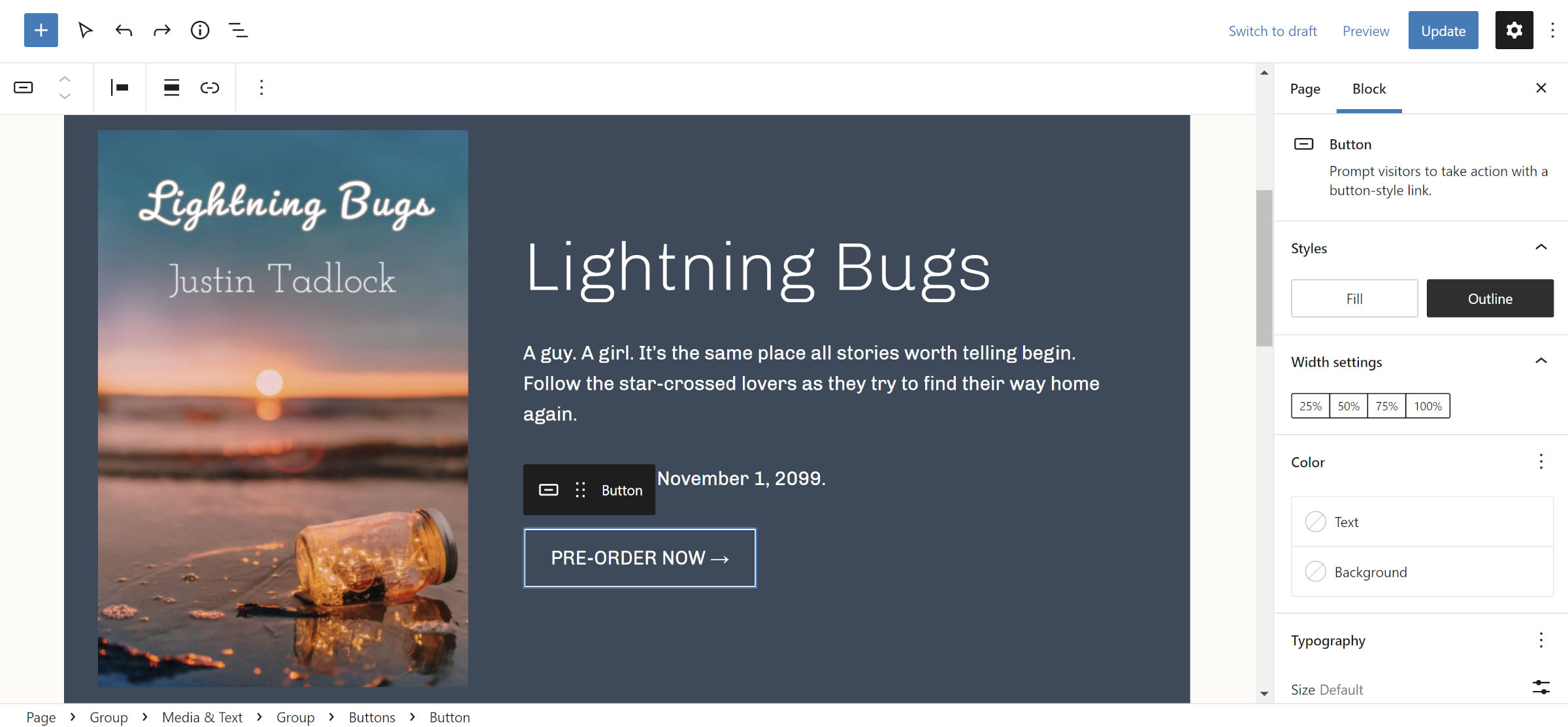
Ta karta ma być punktem wyjścia dla autorów, którzy chcą zaprezentować jedną ze swoich książek, ale można ją zastosować do dowolnego produktu. Istnieje tysiące sposobów, aby to zmienić i zachęcam wszystkich do dostosowania go po przejściu przez poszczególne kroki. Wynik końcowy powinien wyglądać podobnie do następującego:

Ostateczny blokowy kod HTML jest dostępny za pośrednictwem Gist. Możesz go skopiować i wkleić do edytora, ale zachęcam do zbudowania od podstaw pierwszej rundy. W tej serii chodzi o naukę budowania z klocków. Kod gotowy do kopiowania jest tam na wypadek, gdybyś utknął.
Krok 1: Grupa kontenerów (opcjonalnie)

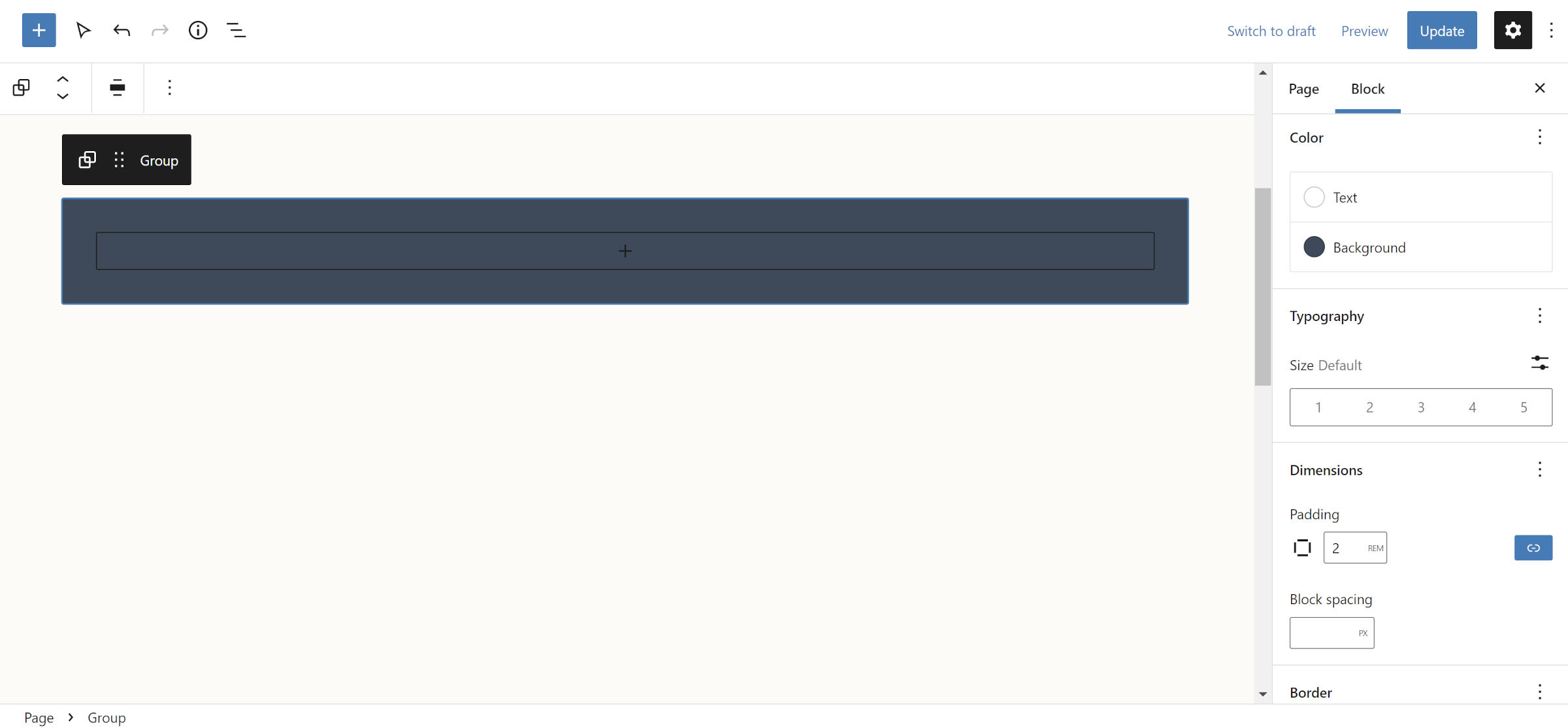
Prawie z reguły zaczynam od bloku grupowego, budując wzory lub sekcje bloków. Tym razem zdecydowałem się go dodać, ponieważ chciałem ciemne tło z dopełnieniem wokół zawartości karty. Możesz zrezygnować z tego, jeśli wolisz.
Gdy blok jest na miejscu, dodaj kolor tekstu, kolor tła i dopełnienie do bloku. Wybrałem 2rem do wypełnienia, ponieważ domyślny motyw aktywny nie jest spójny ze wszystkich stron.
Krok 2: Dodawanie multimediów

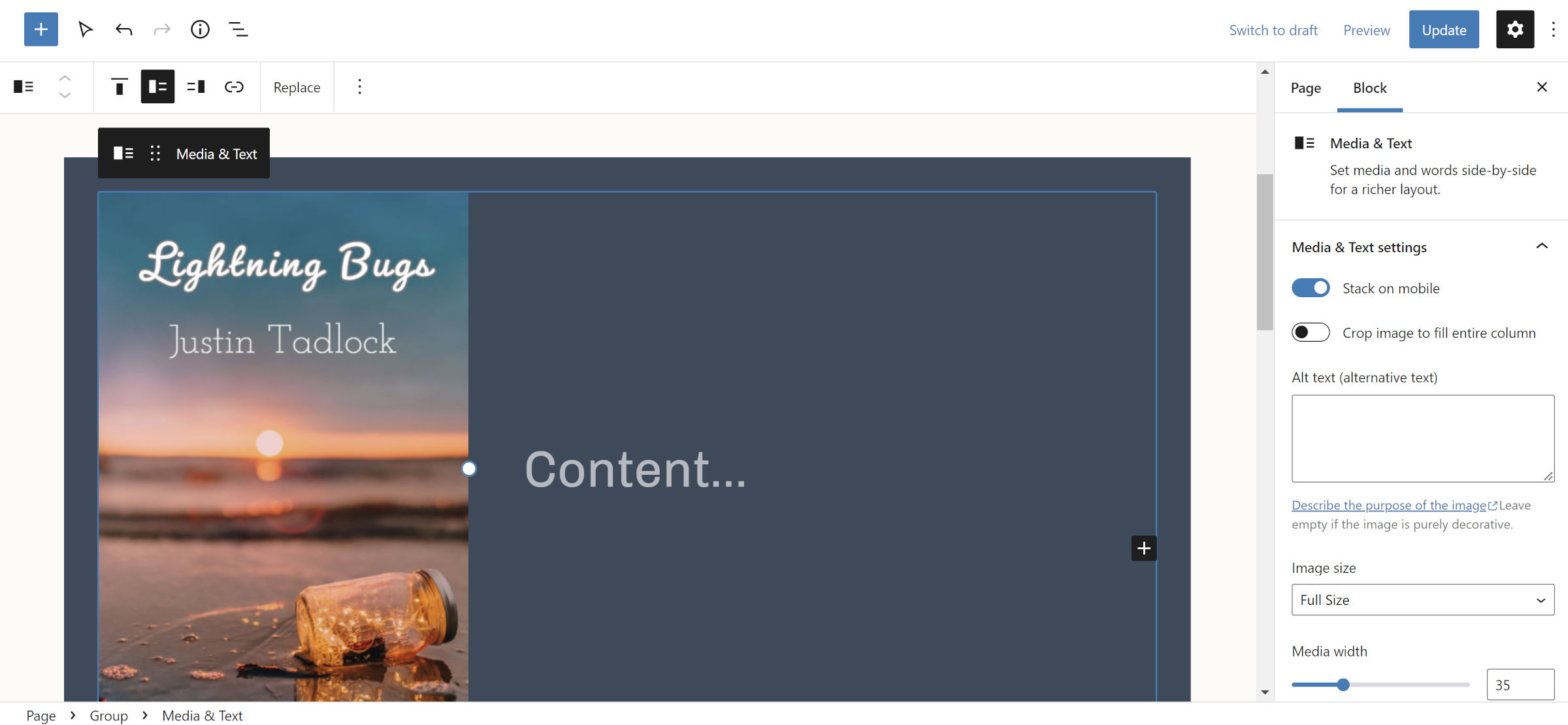
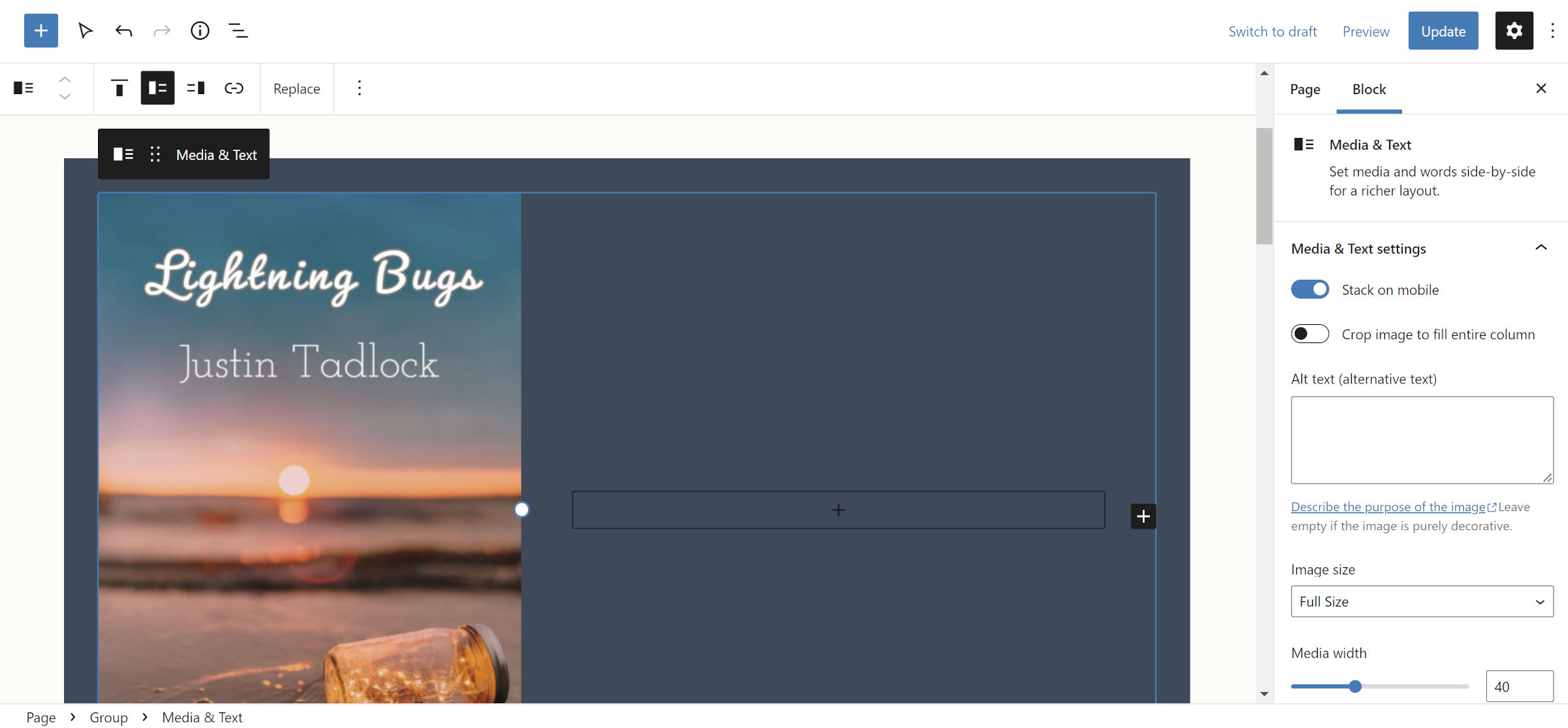
Jednym z moich ulubionych bloków w WordPressie jest Media & Text. Ma tak wiele przypadków użycia i jest trochę jak mini-wzór sam w sobie. Z jednej strony wrzucasz swoje media. Z drugiej strony dodajesz dowolną treść.
W bloku Grupa z kroku 1 wstaw Media i tekst. Śmiało i złap wybrany przez siebie obraz. Katalog zdjęć WordPress ma mnóstwo, jeśli nie masz go pod ręką.
Jedyną zmianą, jaką wprowadziłem do tego bloku, jest ustawienie opcji „Szerokość multimediów” na 35 na pasku bocznym opcji bloku. W zależności od wymiarów obrazu możesz wybrać inną opcję. Tylko pamiętaj, aby zostawić miejsce na swoje treści.
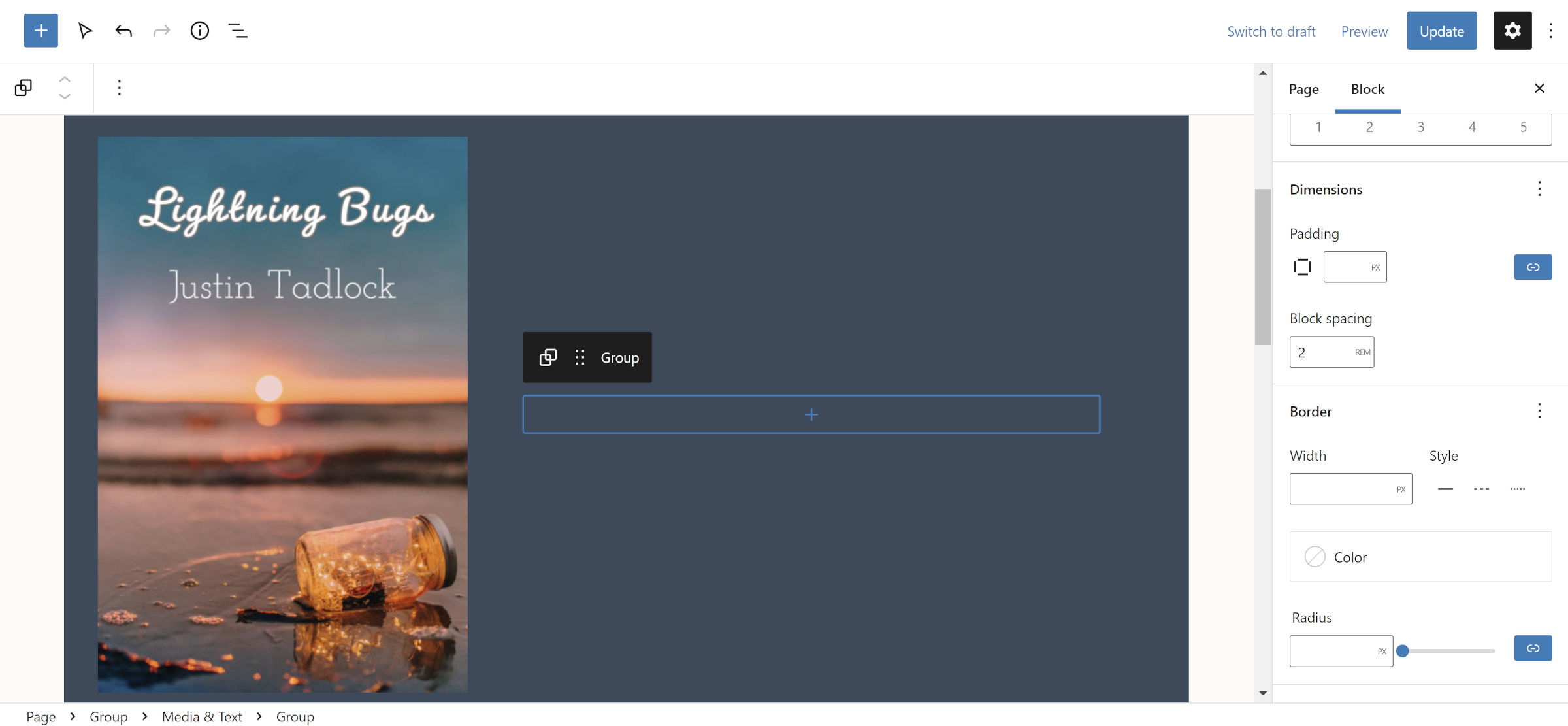
Krok 3: Grupuj (opcjonalnie)

W bloku Media & Text dodałem kolejną grupę. Umożliwia spójne odstępy, których WordPress z jakiegoś powodu nie stosuje do obszaru „treści” bloku Media i tekst. Jest to krok opcjonalny, ale zapewnia większą kontrolę nad projektem.

Jeśli nie czujesz się dobrze z odstępami w motywie, możesz zmienić opcję „Odstępy między blokami” na pasku bocznym opcji bloku. Dostosowałem to do 2rem , ale będzie to zależało od aktywnego motywu.
Nawiasem mówiąc, są to szczegóły, o których rzadko wspominam w innych samouczkach – „gotchas” i inne problemy, które możesz napotkać. Czuję, że są one pomocnymi inkluzjami, ale mogą być trochę nudne. Daj mi znać w komentarzach, jeśli chcesz, abym dalej omawiał ten poziom szczegółowości.
Krok 4: Zawartość karty

Ostatni krok w tworzeniu karty książki powinien być stosunkowo prosty. Dołączyłem nagłówek, dwa akapity i blok przycisków. Zachęcam do eksperymentowania.
Nie wprowadziłem żadnych zmian w blokach Nagłówek i Akapit. Wybrałem jednak styl „Kontur” dla pojedynczego przycisku.
I to jest to! Włączenie wbudowanego bloku Media & Text sprawiło, że było to łatwiejsze niż budowanie z innymi. Czytaj dalej, jeśli wolisz recenzować książki od ich pisania i sprzedawania.
Karta wprowadzająca do recenzji książki
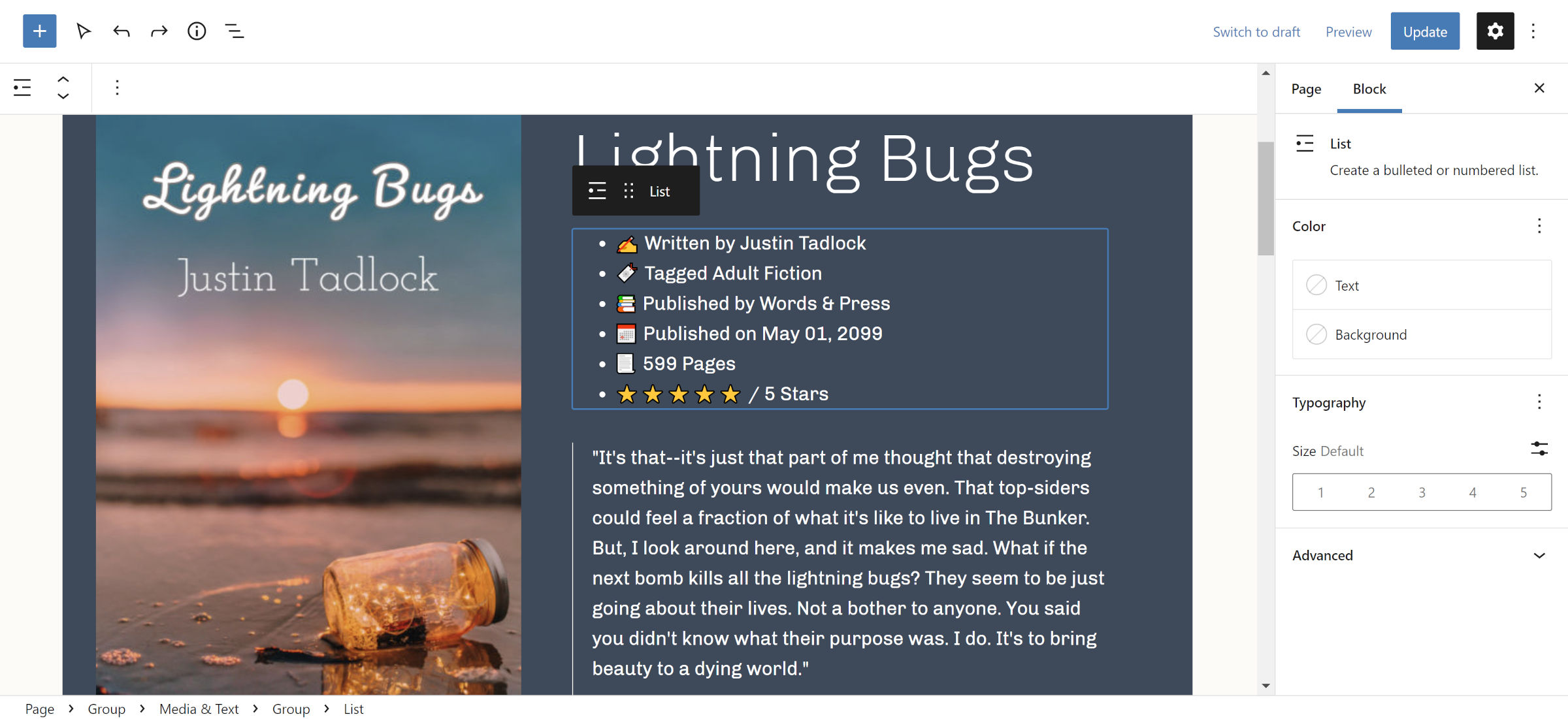
Ten przewodnik przeprowadzi Cię przez proces tworzenia karty recenzji książki (lub wprowadzenia do recenzji). Tak jak poprzednio, możesz pobrać pełny kod HTML z Gist. Wynik powinien wyglądać mniej więcej tak:

Po całym zamieszaniu związanym z poprzednim samouczkiem z kartami przepisów, pozwólcie, że poprzem tę sekcję krótką notatką. Ta seria samouczków dotyczy nauki budowania z klocków, a nie tworzenia rozbudowanych rozwiązań dla każdego możliwego scenariusza.
Dla tych, którzy chcą więcej, istnieją rozwiązania. Blok Recenzji Książek Donny Peplińskiej to doskonały wybór. Ma integrację z ISBN, schemat recenzji i wiele innych dzwonków i gwizdków. Pisałem o tym nawet w 2020 roku.
Ta opcja jest przeznaczona dla recenzentów książek, osób, które nie rozpoczynają tworzenia witryny z recenzjami lub po prostu chcą otrzymać napiwek.
Kroki 1-3: wypłucz i powtórz

Te kroki są dosłownie takie same, jak na powyższej karcie książki: dodaj blok grupy, dodaj multimedia i tekst oraz zagnieżdż kolejną grupę w obszarze zawartości. Jedyną zmianą, jaką wprowadziłem, było poszerzenie sekcji Media do 40 (wcześniej było to 35 ).
Możesz to wymieszać i wypróbować nowe rzeczy. Pomiń początkowy blok grupy, jeśli nie chcesz, aby tło było wypełnione.
Krok 4: Zawartość karty

Podobnie jak w przypadku poprzedniej karty książki, dodaj blok nagłówka dla tytułu książki. Dotyczy to grupy zagnieżdżonej w bloku Media & Text.
Następna część treści to miejsce, w którym rzeczy się zmieniają. W przypadku „informacji” o książce musisz wstawić blok listy. Następnie podaj szczegóły, które Twoim zdaniem są istotne, na przykład:
- ️ Napisane przez Justina Tadlocka
- Tagged beletrystyka dla dorosłych
- Wydane przez Words & Press
- Opublikowane 01.05.2099
- 599 stron
- / 5 gwiazdek
Chciałem urozmaicić kilka emotikonów. Jeśli to nie twoja sprawa, nie musisz ich uwzględniać.
W prawdziwym projekcie dodałbym również styl „bez znacznika” dla bloku listy, dzięki czemu emoji będzie działać jako fałszywe wypunktowanie. Jednak motyw, z którym testowałem, nie miał na to stylu.
To prowadzi nas do ostatniej sekcji. Recenzje książek lubię rozpoczynać od dodania ulubionego cytatu. Wprowadza mnie w nastrój do pisania o książce i pozwala podzielić się czymś od autora. Dlatego zdecydowałem się na umieszczenie bloku cytatu jako ostatniego elementu.
Alternatywą może być krótkie podsumowanie. Możesz nawet po prostu zagłębić się w recenzję lub pozostawić puste miejsce. To Twoja karta i możesz z nią robić, co chcesz.
