Jak budować formularze kontaktowe w WordPress
Opublikowany: 2019-04-30Każdy rodzaj strony internetowej, w tym sklep internetowy, blog, korporacyjny czy każdy inny wariant, ma zazwyczaj określoną strukturę, składającą się z kilku kluczowych stron. Zwykła witryna biznesowa ma zwykle stronę główną, stronę poświęconą zespołowi lub pracownikom, blog i oczywiście stronę kontaktową, na której odwiedzający mogą znaleźć adres e-mail, numer telefonu lub adres fizyczny, aby móc skontaktować się z właścicielem witryny .
Każda strona „Kontakt” zazwyczaj zawiera formularz kontaktowy ze standardową liczbą wymaganych pól do wypełnienia oraz przycisk „Prześlij”, aby wysłać zapytanie. Ilość i rodzaj tych pól może się różnić w zależności od preferencji właściciela serwisu.
Ktoś chce poznać lokalizację odwiedzającego, z którym się kontaktuje, więc umieszcza w formularzu niezbędne pola wyboru, inni chcą poznać wiek, płeć, zawód, powód kontaktu lub inne dane, więc dodają wymagane pola, aby odwiedzający wypełnił je swoimi danymi osobowymi przed kliknięciem przycisku „Wyślij”.
W tym poście pokażę Ci jak stworzyć formularz kontaktowy za pomocą 2 różnych rozwiązań. Użyję tradycyjnej wtyczki Contact Form 7, która jest dołączona do pakietu najnowocześniejszych motywów premium WP i wtyczki WP Forms dostępnych w oficjalnym repozytorium WordPressa.
Tworzenie formularza „Nawiąż kontakt” za pomocą formularza kontaktowego 7
Jak zwykle zaczynamy więc od instalacji i aktywacji obu wtyczek. Zacznij od zainstalowania pierwszego, a następnie przejdź do Kontakt -> Dodaj nowy, aby utworzyć nowy formularz kontaktowy.
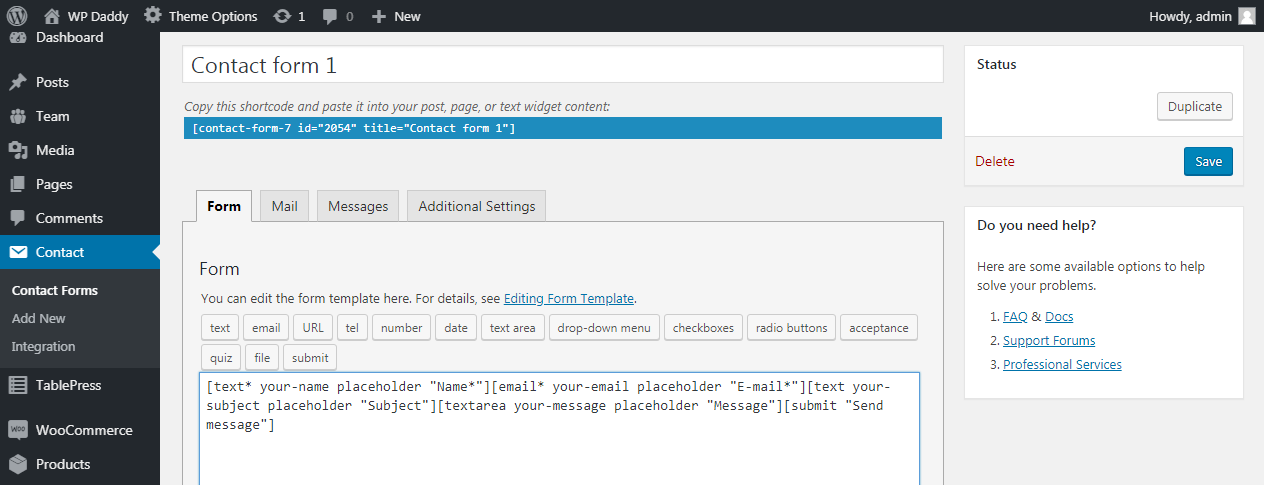
Domyślnie masz już dwa przykładowe formularze kontaktowe w menu Kontakt –> Formularze kontaktowe. Oto jak wygląda standardowy formularz kontaktowy: jest to zestaw skrótów, który tworzy strukturę formularza, który zwykle widzisz na stronie Kontakty.

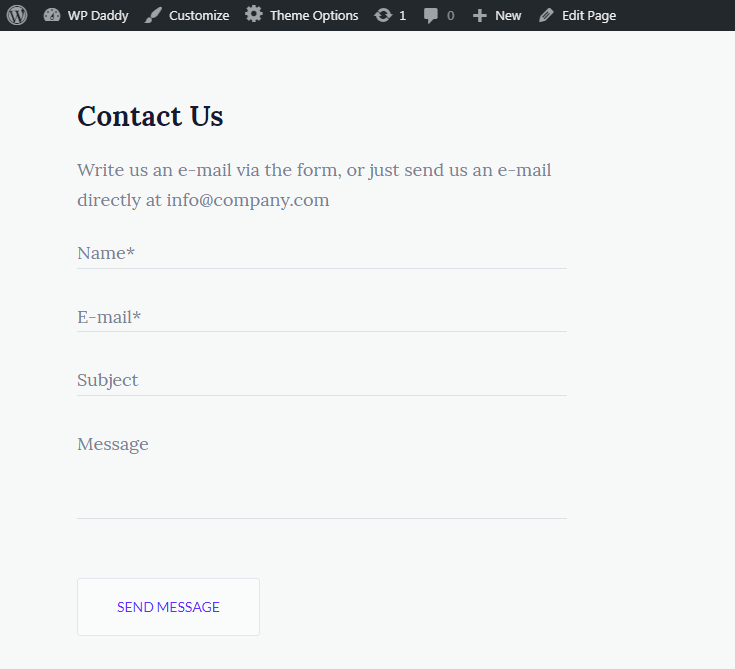
Oto ten formularz kontaktowy na żywo. Zawiera pola takie jak imię i nazwisko, e-mail, temat, wiadomość i przycisk „Wyślij wiadomość”. Tak krótki formularz kontaktowy to najprostszy sposób na skontaktowanie się z Tobą.

Od gościa nie wymaga się wypełniania wielu pól, co może być dla niego dość nudne. Dzięki temu mogą łatwo i szybko skontaktować się z Tobą, po prostu wypełniając kilka wymaganych pól formularza kontaktowego w ciągu kilku minut.
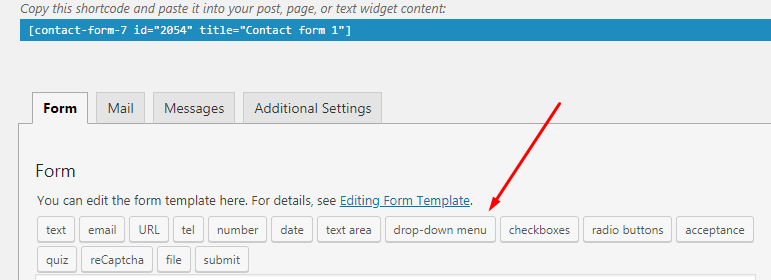
Jak już wspomnieliśmy, czasami wymagane jest więcej pól, więc możesz je łatwo dodać w swoim formularzu kontaktowym za pomocą dodatkowych skrótów Formularza Kontaktowego 7.
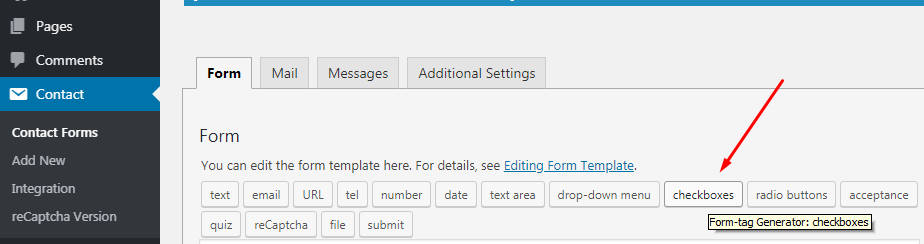
Dodawanie pól wyboru w formularzu kontaktowym
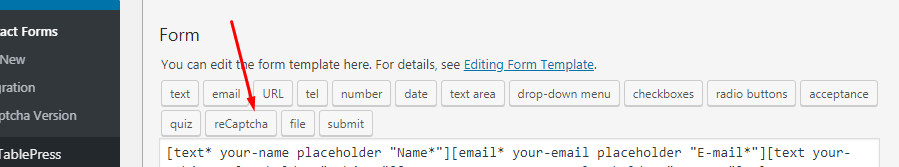
Na przykład chcę dodać pole wyboru kraju do mojego formularza kontaktowego. Więc wybieram krótki kod pól wyboru, a teraz generator tagów formularzy jest otwarty.

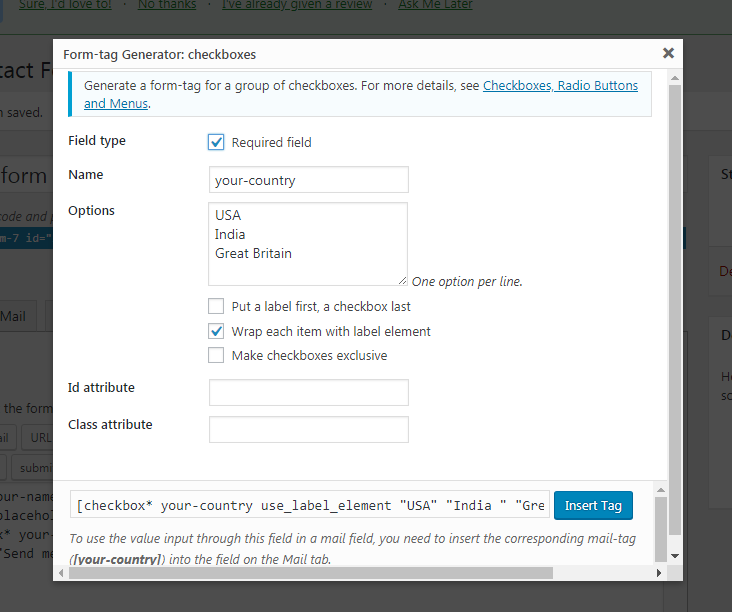
Zaznaczam pole wyboru „Wymagane pole”, aby wypełnić to pole przed wysłaniem wiadomości. Następnie wybieram nazwę mojego pola wyboru, np. „Twój kraj” i umieszczam 3 opcje w oknie „Opcje”, aby umożliwić moim odwiedzającym wybranie właściwego wariantu z 3 dostępnych (oczekuję, że moi goście będą pochodzić z USA, Indii lub Wielkiej Brytanii).

Oczywiście możesz dodać więcej opcji do wyboru, a także wstawić opcję „Inne” zamiast określonej nazwy kraju.
Następnie wybieram opcję 'Wrap each item with label element' i w rezultacie otrzymuję krótki kod: [checkbox* your-country use_label_element „USA” „Indie ” „Wielka Brytania”]. Jak widać, to pole wyboru jest wymagane (jego tag jest oznaczony *), zawiera nazwę i trzy opcje do wyboru.
Dodawanie rozwijanego menu
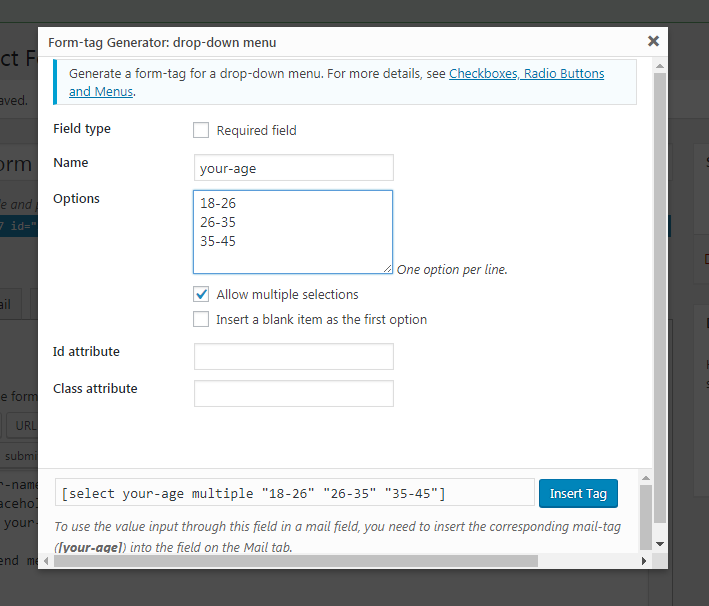
Jeśli chcesz poznać wiek użytkowników, którzy się z Tobą kontaktują, możesz wybrać skrót z menu rozwijanego, który zaczyna się od tagu „wybierz”.

Generator tagów formularzy zawiera również nazwę twojego menu, jego opcje i niektóre atrybuty, które możesz wybrać.

Dodaję nazwę, kilka opcji do wyboru i klikam opcję „Zezwalaj na wielokrotny wybór”. Tak wygląda mój skrót do menu rozwijanego [wybierz wielokrotność wieku „18-26” „26-35” „35-45”].
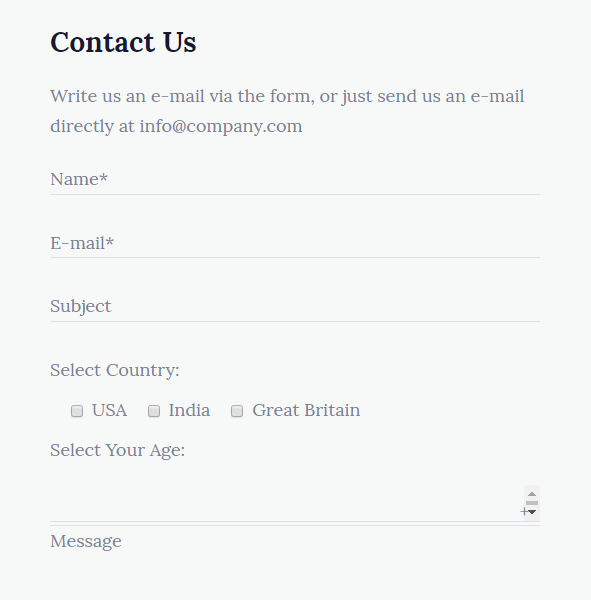
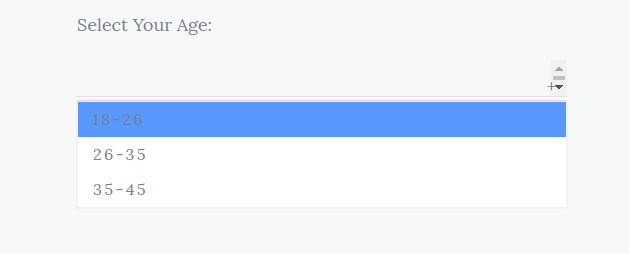
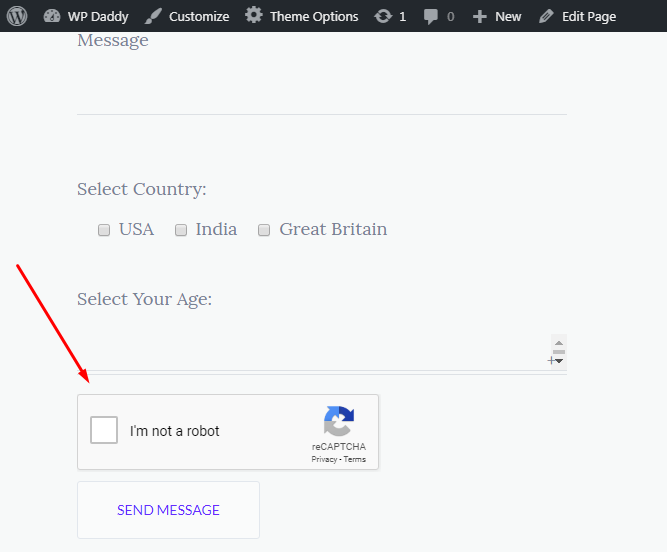
A tak wygląda mój formularz kontaktowy z dodatkowymi polami wyboru, które właśnie stworzyłem. Jeśli chcesz dodać przycisk opcji lub dodatkowe pola do formularza kontaktowego, przeczytaj więcej szczegółów tutaj.


Dodawanie reCaptcha
Tworząc formularz kontaktowy chcesz oczywiście zabezpieczyć swoją stronę przed fałszywymi rejestracjami i działaniem robotów. Wtedy przydaje się reCaptcha.

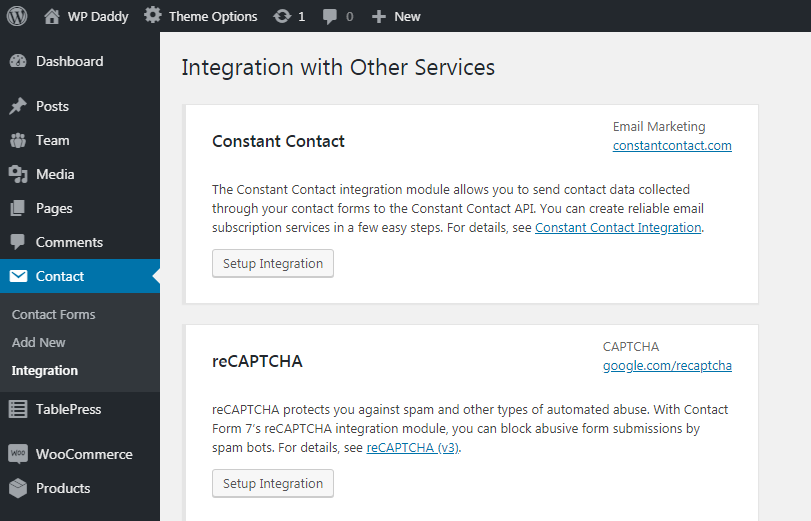
Zapraszam do instalacji i aktywacji Contact Form 7 – plugin reCaptcha v2, a następnie wejdź w Kontakt -> Integracja i kliknij przycisk „Ustaw integrację”.

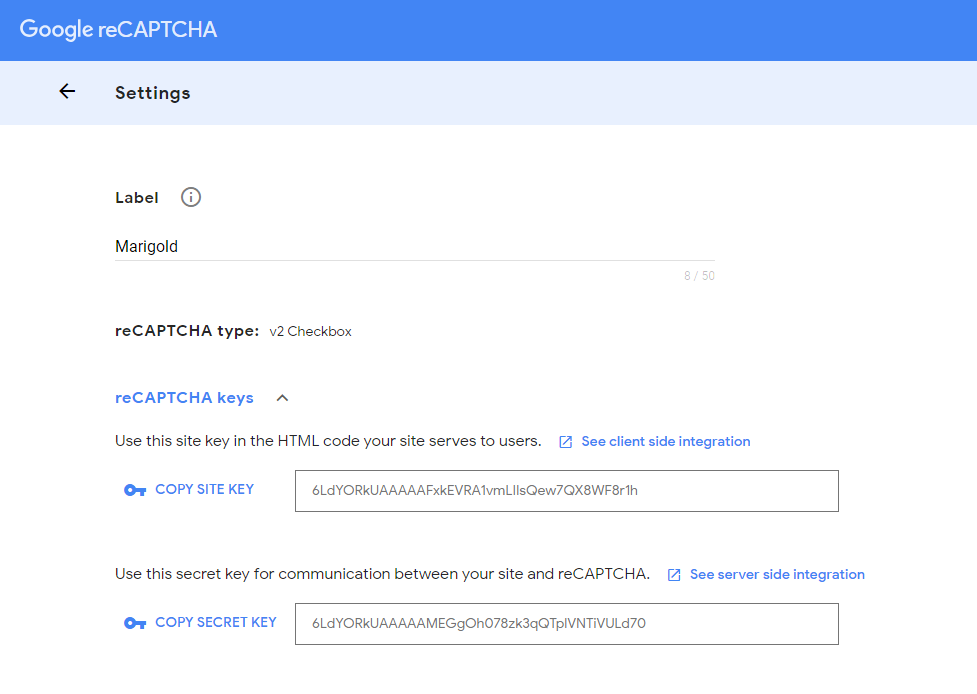
Teraz przejdź do konsoli Google -> Ustawienia, aby znaleźć witrynę i tajne klucze dla reCaptcha.

Jeśli nie dodałeś jeszcze swojej witryny WP do Google i nie masz konta w Konsoli Google, zapoznaj się ze szczegółami dotyczącymi rejestracji witryny w Google tutaj.
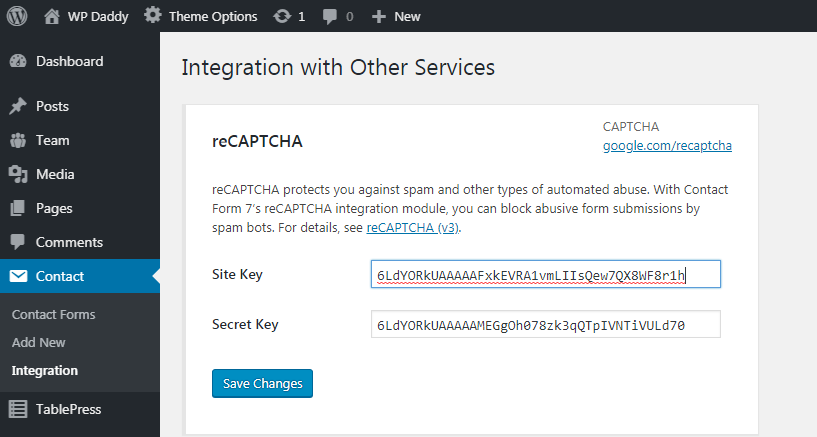
Skopiuj klucze i wklej je do odpowiednich pól na pulpicie nawigacyjnym. Kliknij przycisk Zapisz zmiany, aby reCaptcha działał.

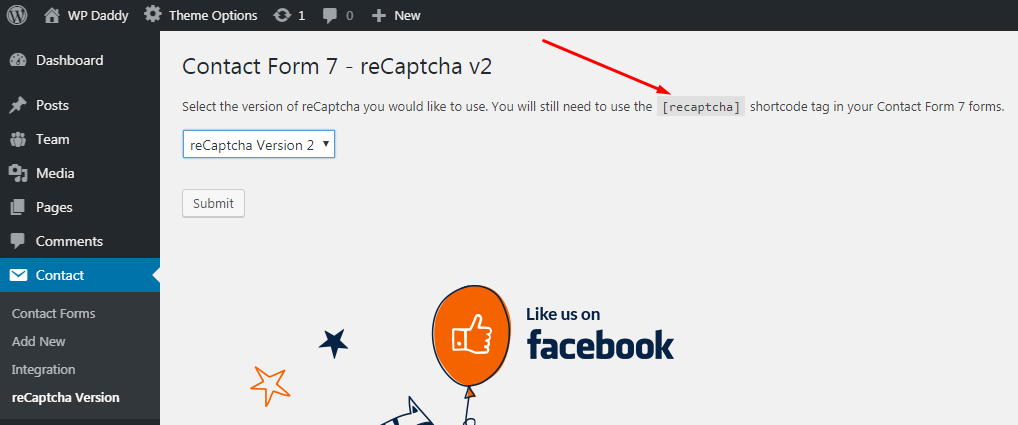
Teraz, gdy integracja jest ustawiona, przejdź do Kontakt -> Wersja reCaptcha i wybierz reCaptcha Wersja 2 zamiast Domyślne użycie.

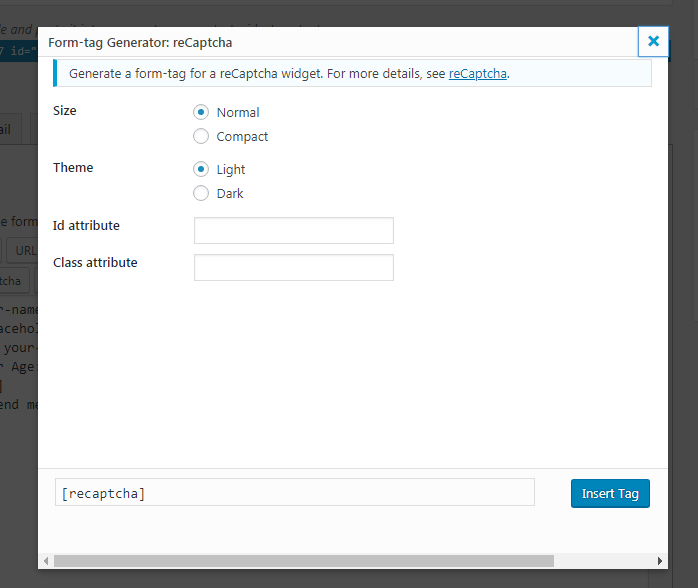
Tutaj znajdziesz krótki kod reCaptcha, którego powinieneś użyć, aby wstawić swój reCaptcha tam, gdzie jest to wymagane. Jest to również zarządzane przez generator tagów formularzy.

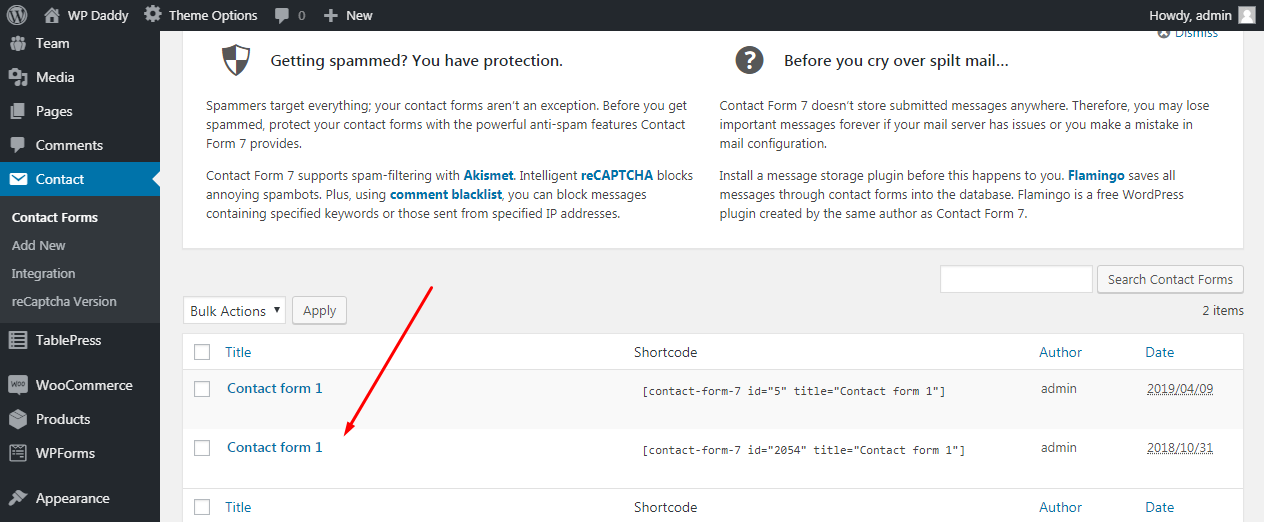
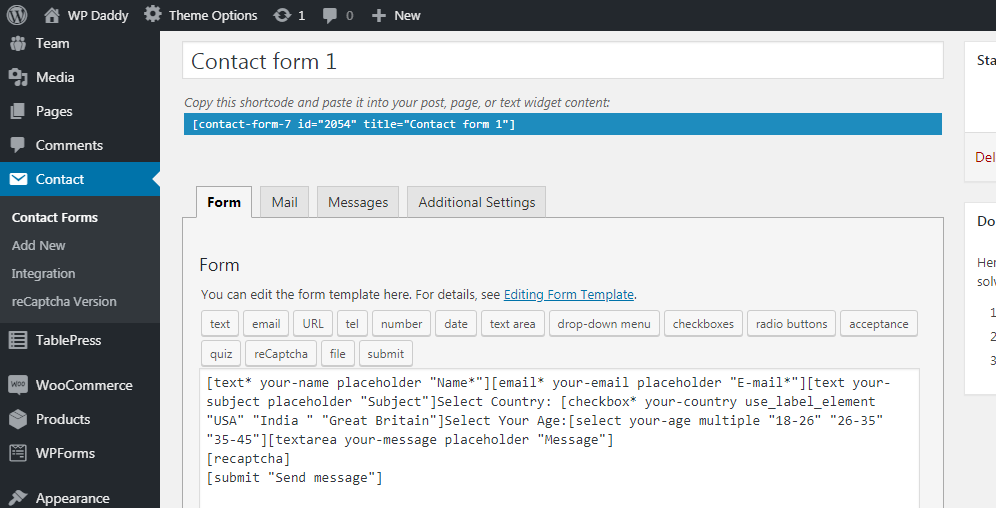
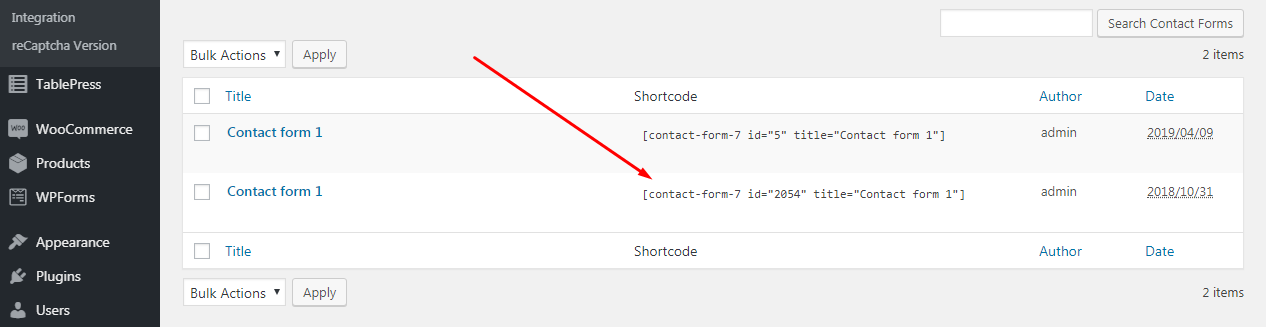
Tak więc teraz, gdy przejdziesz do ostatnio utworzonego formularza kontaktowego na liście Kontakt -> Formularze kontaktowe i klikniesz wybrany formularz, aby go otworzyć,

zobaczysz krótki kod reCaptcha.

Możesz teraz wstawić go przed przyciskiem „Wyślij”, aby odwiedzający mogli potwierdzić, że są ludźmi, zanim prześlą wiadomość.

Tak wygląda Twój reCaptcha na żywo.

Teraz, gdy skończysz edytować formularz kontaktowy, możesz skopiować jego krótki kod i wkleić go na stronie Kontakty, używając menu Strony -> Wszystkie strony lub Strony -> Dodaj nowy, jeśli Twoja strona kontaktów nie została jeszcze utworzona.

Budowanie formularza kontaktowego za pomocą WP Forms
Zasada budowania formularza kontaktowego za pomocą rozwiązania WordPress WP Forms jest nieco podobna, choć jest to dla mnie nieco prostsza.
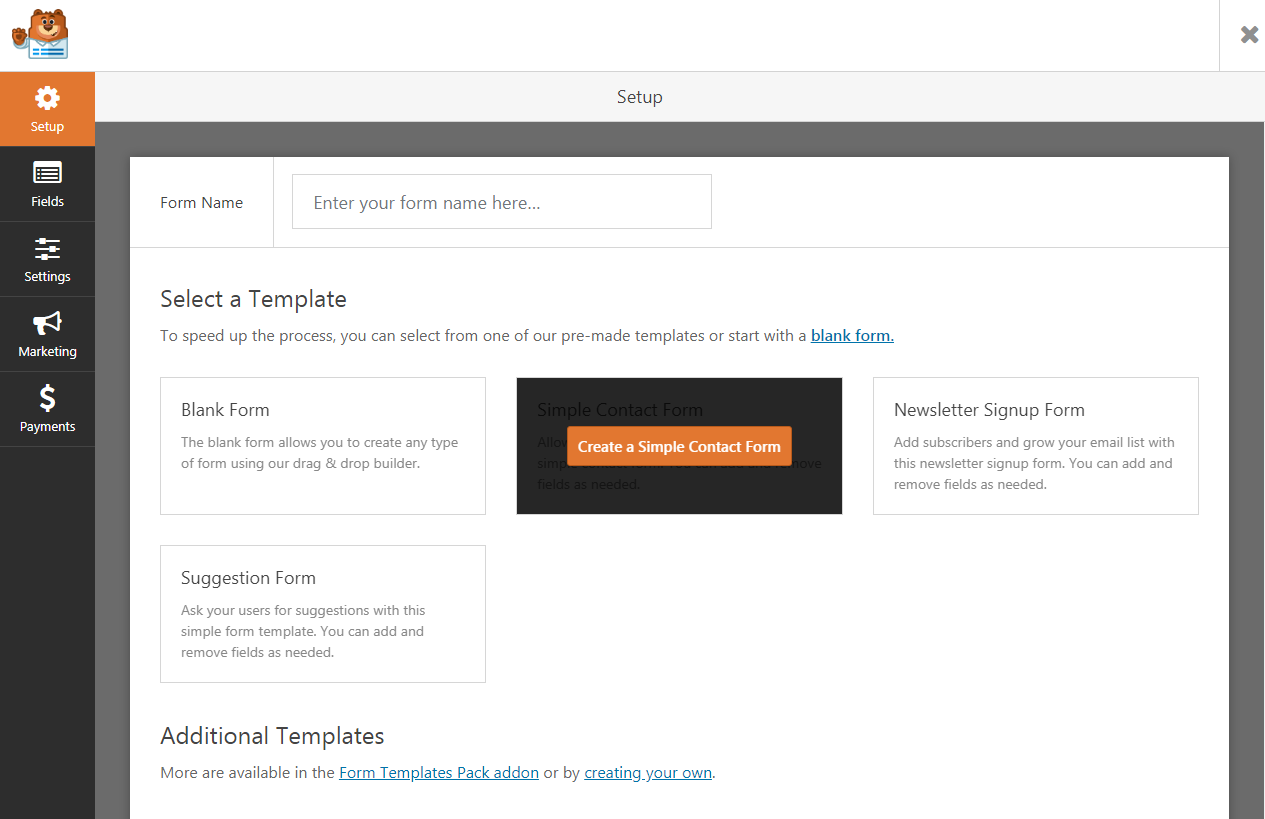
Przejdź do WP Forms -> Add New i wybierz formularz z dostępnych wariantów. W ten sposób możesz wybrać pusty formularz, prosty formularz kontaktowy, formularz zapisu do newslettera lub formularz sugestii. Wybieram prosty formularz kontaktowy, aby kontynuować.

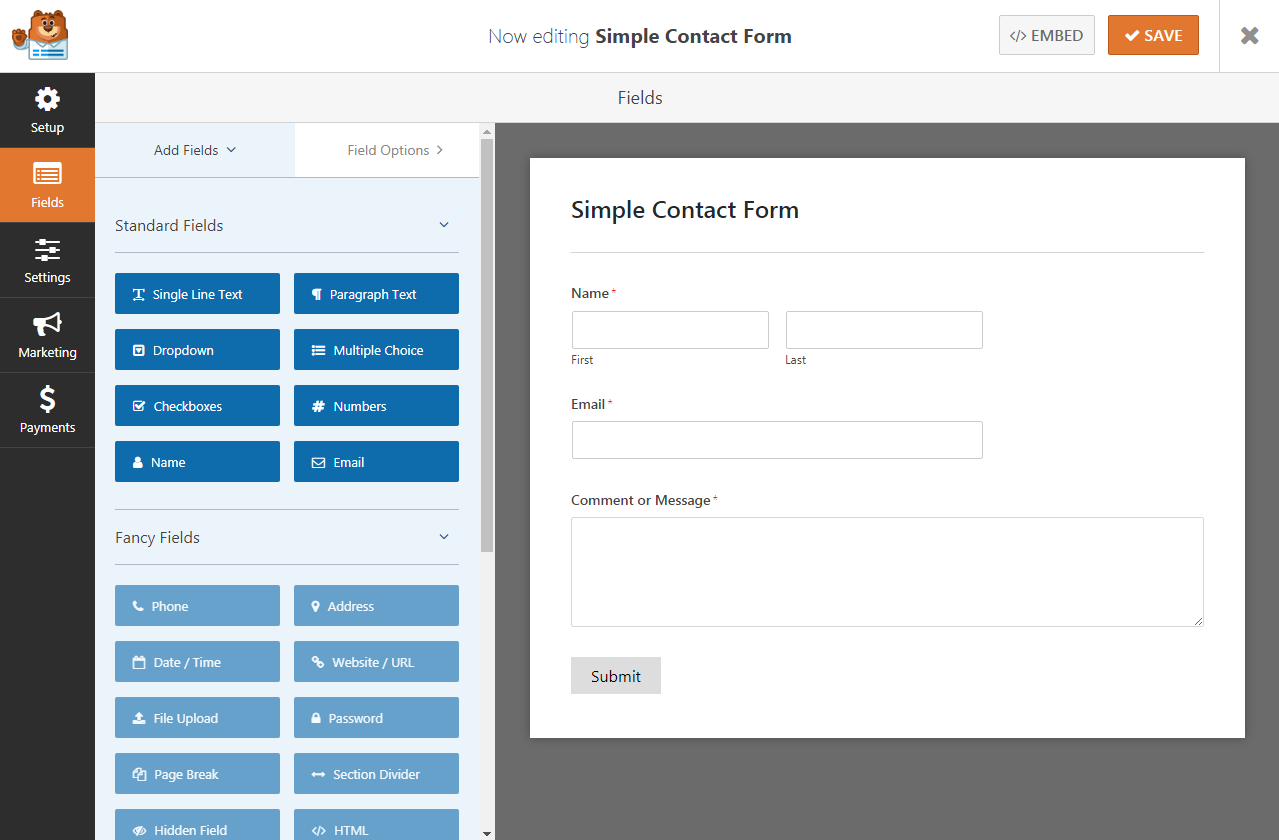
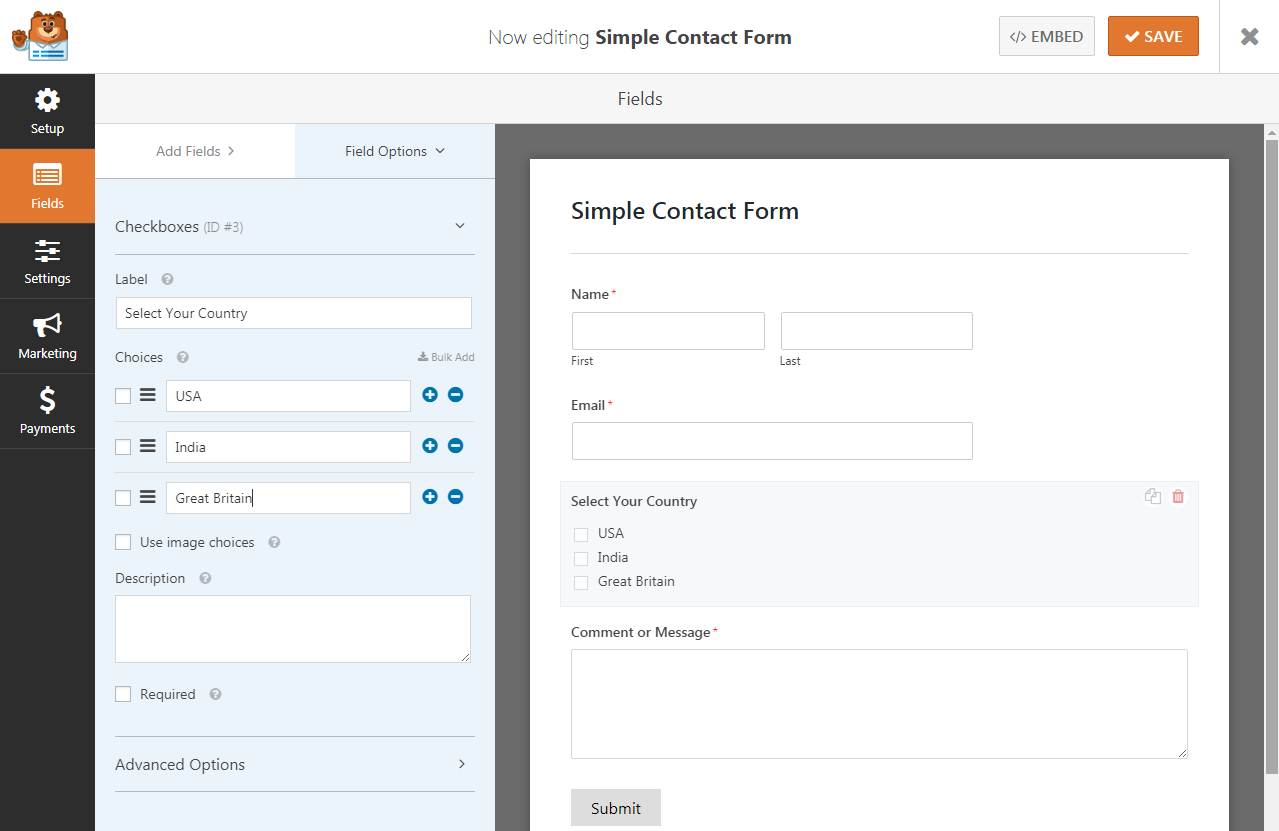
Jak widać, prosty formularz kontaktowy składa się z pól na imię i nazwisko, pola na e-mail, pola na wiadomość i przycisku „Prześlij”. Możesz uzupełnić swój formularz kontaktowy o pola wyboru, wybór z rozwijanego menu i wiele innych opcji.

Po prostu wybierz wymagany moduł i przeciągnij go i upuść, aby w razie potrzeby umieścić go w formularzu kontaktowym.

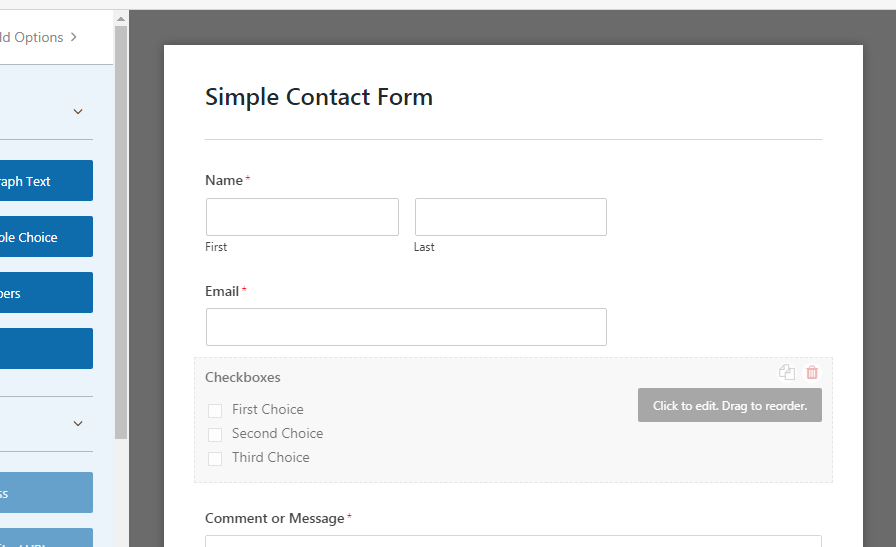
Tak wygląda pole wyboru mojego kraju.

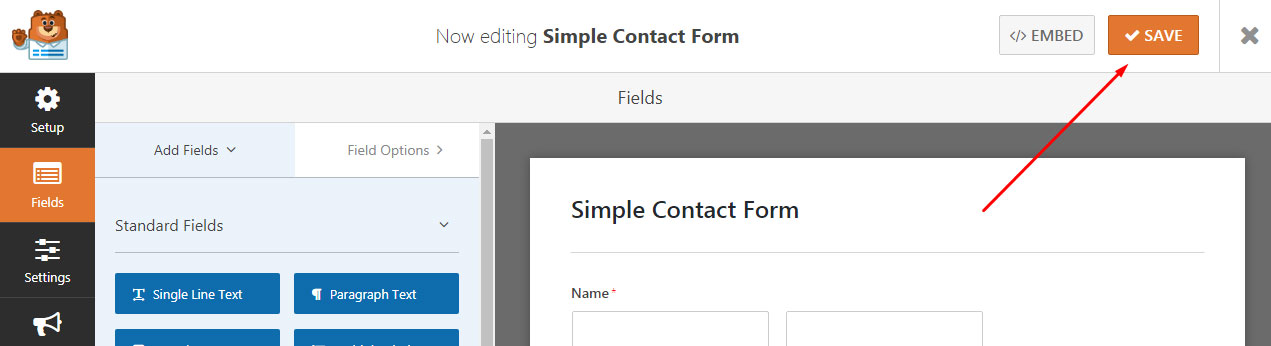
Po wprowadzeniu wszystkich zmian kliknij przycisk „Zapisz”, aby je zachować

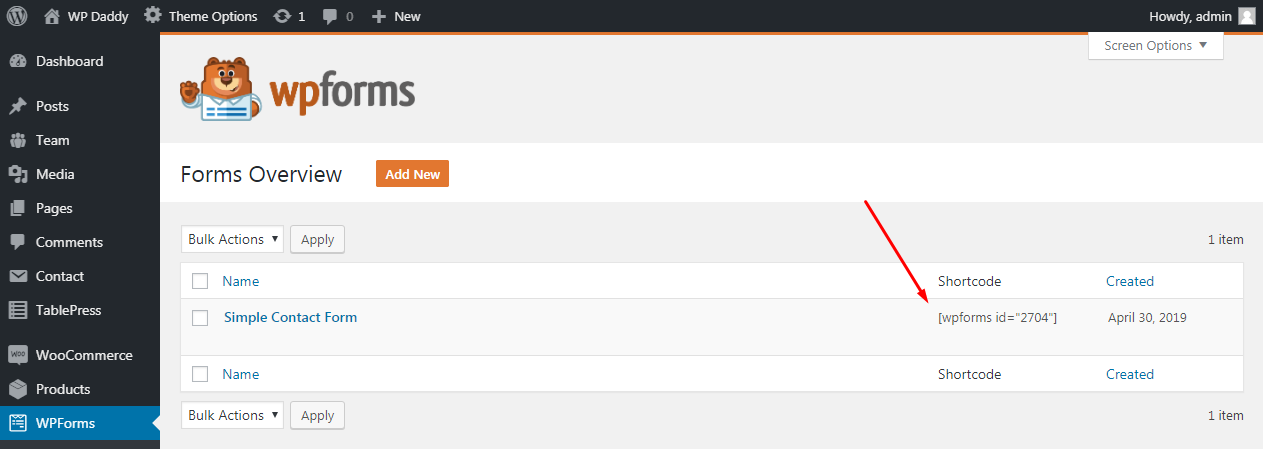
i skopiuj skrócony kod z nowo utworzonego formularza kontaktowego, aby umieścić go na dowolnej preferowanej stronie.

Jak widzisz, wszystko jest całkiem proste.
Jeśli masz jakiekolwiek wątpliwości, zostaw je w komentarzach.
Mam nadzieję, że to było pomocne,
Melany H.
