Jak zmienić ważne ustawienie w motywie WordPress?
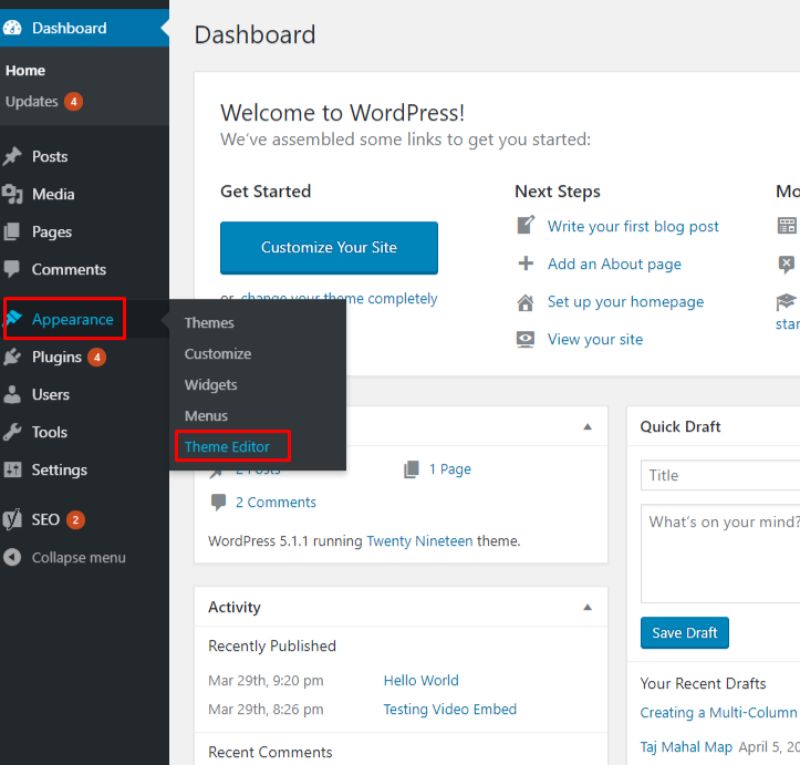
Opublikowany: 2022-10-20Jeśli chcesz zmienić ważne ustawienie w motywie WordPress, musisz najpierw uzyskać dostęp do plików motywu. Możesz to zrobić, przechodząc do strony Wygląd > Motywy w panelu administracyjnym WordPress. Po znalezieniu motywu, który chcesz edytować, kliknij link „Edytor”, aby uzyskać dostęp do plików motywu. Na następnej stronie zobaczysz listę wszystkich plików motywów po lewej stronie. Znajdź plik, który chcesz edytować, a następnie kliknij przycisk „Aktualizuj plik”. Wprowadź zmiany, które chcesz wprowadzić w pliku, a następnie zapisz zmiany. Twój motyw WordPress zostanie teraz zaktualizowany o nowe ustawienia .
Dlaczego motywy WordPress są ważne?

Korzystanie z motywów WordPress to doskonały sposób na zbudowanie silnej obecności w Internecie i wyróżnienie się z tłumu. Motywy WordPress pozwalają szybko stworzyć stronę internetową i dostosować ją do własnych upodobań, nawet jeśli nie jesteś ekspertem od projektowania lub nigdy nie nauczyłeś się kodować.
Korzystając z WordPressa możesz szybko i łatwo stworzyć stronę internetową i nią zarządzać. Wybrany motyw WordPress powinien dobrze współgrać z zawartością Twojej witryny. Na przykład, jeśli zakładasz bloga o polityce lub problemach społecznych, wolisz dobrze zaprojektowany motyw, który sprawi, że treść będzie bardziej widoczna. WordPress to doskonały system zarządzania treścią do tworzenia stron internetowych. Korzystając z tej platformy, programiści i projektanci mogą stworzyć stronę internetową w prosty i wydajny sposób. Możesz dowiedzieć się, dlaczego motyw WordPress jest tak ważny dla Twojej witryny, czytając poniższe powody. Dzięki motywom WordPress możesz zapewnić odwiedzającym przyjemne przeglądanie.
Te, które są bezpłatne, to te, które zostały dodane do katalogu motywów WordPress.org. Strony te są dokładnie analizowane i kontrolowane w celu zapewnienia wysokiej jakości usług tym, którzy szukają ich w oficjalnym katalogu. Kupując motyw premium, zyskasz znacznie więcej funkcji niż w przypadku korzystania z bezpłatnego motywu WordPress. Istnieje kilka interesujących motywów premium do wyboru wymienionych poniżej. Pod względem sprzedaży Avada jest najlepiej sprzedającym się motywem WordPress w Themeforest. Wtyczka Avada Builder pozwala łatwo dostosować układy za pomocą imponujących opcji. Układ Monstroid2 jest niezwykle elastyczny i zawiera mnóstwo szablonów.
Oshine, motyw WordPress z silnym naciskiem na fotografię, może być używany do różnych celów. Wybierając motyw WordPress, zwykle dobrze jest wziąć pod uwagę swoją sytuację finansową i wymagania swojej witryny. Niektóre motywy premium zawierają teraz opcje widżetów. Widżet może dodać wiele funkcjonalności i stylu do Twojej witryny. Może to być tak proste, jak dodanie obrazu, lub tak wyrafinowane, jak dodanie bloku.
Jak zmienić kod motywu w WordPressie?

Dostęp do edytora motywów można uzyskać z menu Wygląd. Po uruchomieniu edytora kodu zostaniesz przeniesiony do ekranu po prawej stronie. Wybierz i zmień dowolny plik motywu z paska bocznego.
Zmiana motywu WordPress – szybki sposób Składa się z plików, które kontrolują wygląd i styl witryny. Oficjalny katalog motywów i różne rynki zapewniają mnóstwo darmowych i premium motywów WordPress . Niezależnie od tego, czy chcesz zaktualizować swoją stronę internetową o nowy wygląd, czy po prostu chcesz, aby była bardziej przyjazna dla użytkownika, motywy WordPress mogą pomóc. Nowy motyw może nie tylko nadać witrynie nowy wygląd, ale może również rozwiązać różne problemy i zapewnić nowe funkcje. Sprawdź poniższą listę kontrolną, aby upewnić się, że jesteś prawidłowo skonfigurowany przed uruchomieniem witryny zmian.
Jak wprowadzić zmiany w motywie WordPress
Możesz wprowadzić kilka podstawowych zmian w motywie WordPress, takich jak zmiana schematu kolorów lub dodanie nowych funkcji, bez negatywnego wpływu na zawartość witryny. Nawet jeśli chcesz dokonać znaczących zmian, musisz stworzyć zupełnie nowy motyw.
Jak dostosować stronę główną w WordPress?

Aby dostosować stronę główną w WordPress, musisz uzyskać dostęp do obszaru administracyjnego WordPress i przejść do sekcji Wygląd > Dostosuj. Stąd będziesz mógł modyfikować różne ustawienia i opcje swojej witryny.
Jak zmienić układ strony głównej w WordPressie?
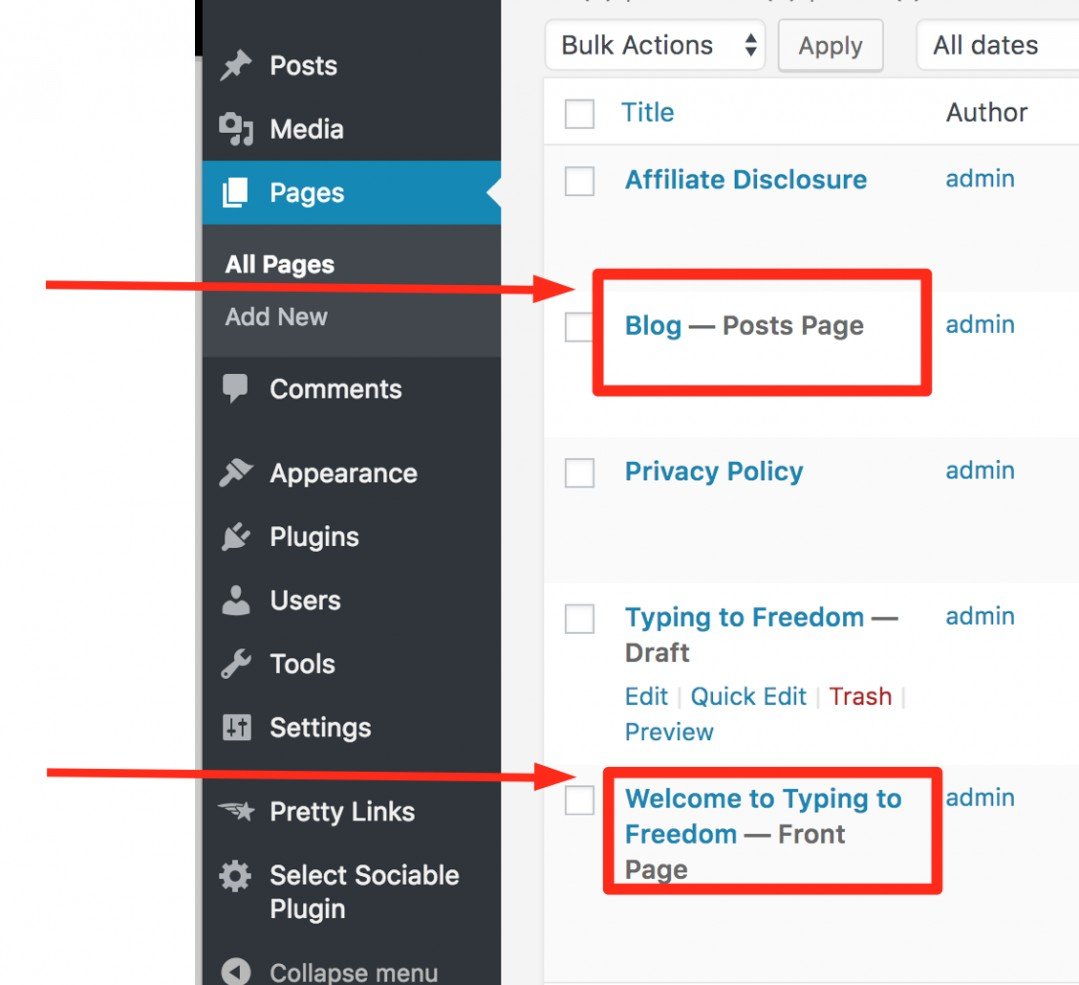
Możesz uzyskać dostęp do układów stron, przechodząc do pulpitu nawigacyjnego i klikając Strony. Nowa strona zostanie dodana po kliknięciu Dodaj nową stronę. Pojawi się lista różnych kategorii układu strony. Po wybraniu odpowiedniego układu kliknij go raz, a następnie kliknij ponownie, aby zastosować go na nowej stronie.
Czy zmiana motywu WordPress wpłynie na zawartość?
Po zmianie motywów WordPress możesz mieć pewność, że cała zawartość, w tym multimedia, strony, posty i komentarze, pozostaną bezpieczne. Informacje na pulpicie pozostaną niezmienione i nie będziesz musiał ich przenosić.
Czy zmiany w WordPressie wpłyną na treść? Jeśli nie kupisz wersji pro, nie będziesz w stanie wykorzystać pełnej mocy określonego motywu. Bezpieczeństwo i kompatybilność to dwa inne powody, dla których możesz chcieć zmienić motywy. Zaoszczędzisz kilka sekund, używając szczuplejszego motywu, ale będziesz też musiał zapłacić więcej za szybsze motywy . Szkielet WordPressa opiera się na motywach, które stanowią mocny fundament i pomagają zachować spójność, jeśli chodzi o zmiany projektowe. Zmiana motywu może wpłynąć lub nie wpłynąć na strony w zależności od tego, jak są zbudowane. Jeśli wybierzesz motyw, możesz również dostosować stronę główną za pomocą różnych funkcji lub widżetów.

Jeśli masz motyw, który ma określoną funkcję, która nie istnieje w nowym motywie, zwykle korzystne jest użycie wtyczek, aby wypełnić lukę. Niektóre wtyczki działają lepiej z określonymi motywami niż inne. Wiele stron internetowych jest niekompatybilnych z wtyczkami i motywami, których używają ze względu na problemy ze zgodnością. Jeśli zamierzasz zmienić motywy, powinieneś przeczesać swoją witrynę grzebieniem o drobnych zębach, aby upewnić się, że nadal widzisz wszystkie strony. Łatwo jest znaleźć jedne z najlepszych darmowych motywów, ale tylko wtedy, gdy chcesz dodać funkcjonalność do swojego motywu.
Nowy motyw, nowy ty: jak przełączać motywy i być na bieżąco
Przed użyciem nowego motywu należy wyczyścić wszystkie stare pliki i foldery motywów. Należy to zrobić, aby przyspieszyć działanie nowego motywu i poprawić ogólną wydajność witryny. Ponadto należy zaktualizować wszystkie treści związane z SEO (takie jak słowa kluczowe, tytuły i opisy) w nowym motywie. Monitorując rankingi swojej witryny, wprowadzaj niezbędne zmiany, aby zachować konkurencyjność względem innych witryn.
Jak zmienić motyw na WordPress
Zakładając, że potrzebujesz akapitu omawiającego, jak zmieniać motywy w WordPress: Motywy kontrolują wygląd Twojej witryny WordPress. Możesz zmienić swój motyw z pulpitu nawigacyjnego WordPress. Po lewej stronie znajduje się menu. W tym menu najedź kursorem na link "Wygląd", a następnie kliknij link "Motywy". To przeniesie Cię na stronę Motywy. Na tej stronie zobaczysz aktywny motyw (czyli motyw, który jest obecnie widoczny w Twojej witrynie), a także wszelkie inne zainstalowane motywy. Aby zmienić motyw, po prostu kliknij link „Aktywuj” pod motywem, którego chcesz użyć.
Motyw WordPress to wizualny szablon, który można wykorzystać do stworzenia strony internetowej. Jednak głównym celem witryny jest określenie jej wyglądu i dodanie nowych funkcji. Nie jest niczym niezwykłym, że przez długi czas trzymasz się wybranego tematu i nie jest to coś, co zmieniasz pod wpływem kaprysu. Jak zmienić motyw WordPress? Szczegółowo omówimy każdy krok, a Ty będziesz mógł kontynuować. Upewnij się, że masz pod ręką kopię zapasową swojej witryny. Zapewni to, że jeśli coś pójdzie nie tak, będzie istniał czysty punkt przywracania komputera.
Kliknij przycisk Dodaj nowy, aby kontynuować. Nic dziwnego, że biały ekran śmierci (WSoD) jest najbardziej frustrującym błędem WordPressa. Zostanie wyświetlony pusty ekran, ponieważ nic nie wskazuje na to, co jest nie tak z komputerem. Na szczęście rozwiązanie jest bardzo proste, jeśli nie całkowicie bezbolesne. Jeśli podczas zmiany motywów występują również błędy 404, możesz rozwiązać problem, klikając Zapisz zmiany tutaj.
Jak dostosować kod motywu WordPress?
W większości przypadków motyw potomny to najlepszy sposób na edycję kodu źródłowego motywu WordPress. Korzystając z wtyczki, możesz zarządzać fragmentami kodu dodanymi do nagłówka lub funkcji. Musisz mieć plik php, który przechowuje zawartość twojego motywu. Jeśli chcesz dodać tylko niestandardowy CSS, możesz użyć obszaru Dodatkowy CSS w Personalizatorze WordPress lub wtyczki o nazwie Simple CSS.
Możesz dostosować motyw WordPress bez pisania kodu, po prostu wpisując niektóre wymagane zmienne. Jeśli nie zajmowałeś się wcześniej projektowaniem stron internetowych, możesz użyć wtyczek i narzędzi, aby dostosować wybrany motyw. W tym poście przyjrzymy się, jakie zmiany należy wprowadzić w projekcie witryny. Motywy mogą być bardziej elastyczne niż inne, a nawet mogą być zaprojektowane z myślą o dostosowaniu. W rezultacie oto trzy proste sposoby dostosowania motywu WordPress. Nowa funkcja znana jako pełna edycja witryny (FSE) pozwala właścicielom witryn zmieniać dodawane treści. WordPress ma wbudowany konfigurator, który pozwala spersonalizować motywy.
Możesz zmienić swój motyw bez konieczności przechodzenia przez kod za pomocą narzędzia WordPress Customizer. W większości przypadków możesz zmienić tytuł i slogan witryny, dodać widżety, utworzyć menu i zmienić stronę główną. Wtyczka będzie dostępna w ramach planu WordPress.com, który zawiera wtyczkę do tworzenia stron. Dostępnych jest wiele kreatorów stron, oprócz Beaver Builder, Elementor i Divi.
2 sposoby na dodanie niestandardowego kodu za pomocą wtyczki Code Snippets
Wtyczki Code Snippets można użyć do dodania niestandardowego kodu na dwa sposoby: najpierw kliknij trzy kropki, które pojawiają się w prawym górnym rogu dowolnego postu lub strony, a następnie kliknij edytor snippets. Po otwarciu edytora fragmentów kodu będziesz mógł dodać niestandardowy kod bez konieczności znajomości języka HTML.
Drugą metodą jest użycie konstruktora snippets do zbudowania niestandardowego kodu. Ta opcja jest dostępna po kliknięciu ikony w prawym górnym rogu dowolnego postu lub strony. Zostaniesz przeniesiony do kreatora snippets, edytora typu „przeciągnij i upuść”, który umożliwia utworzenie niestandardowego kodu i upuszczenie go do posta lub strony.
