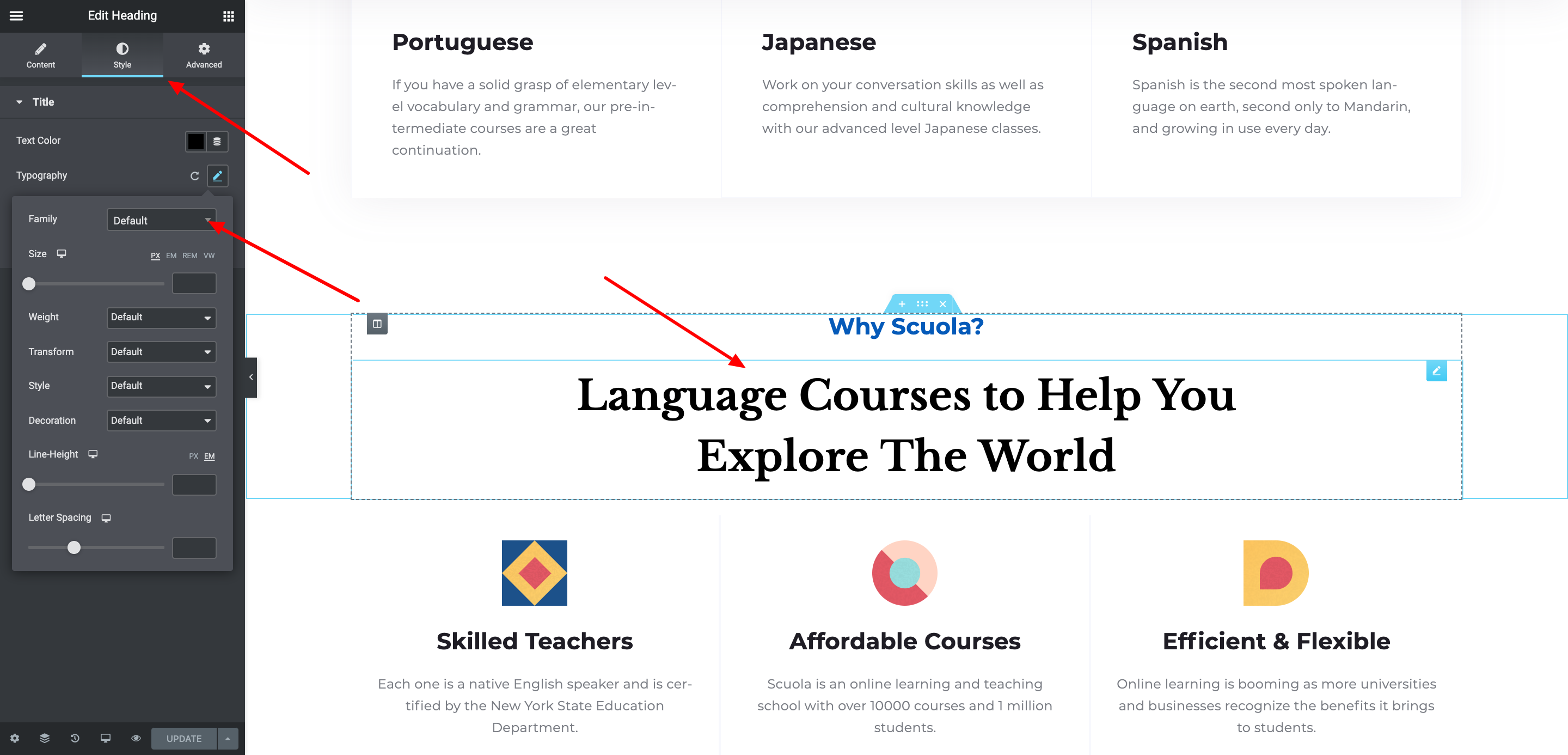
Jak zmienić kolor tekstu przycisku w motywie WordPress Philanthropy
Opublikowany: 2022-10-19Jeśli chcesz zmienić kolor tekstu przycisku w motywie WordPress o tematyce filantropijnej, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest użycie niestandardowej reguły CSS. Innym sposobem jest użycie WordPress Customizer. Jeśli chcesz użyć niestandardowej reguły CSS, możesz dodać następujące elementy do arkusza stylów motywu: .button { color: #ff0000; } Dzięki temu wszystkie przyciski w witrynie będą czerwone. Jeśli chcesz zmienić tylko kolor niektórych przycisków , możesz dodać klasę lub identyfikator do reguły CSS. Na przykład, jeśli chcesz zmienić tylko kolor przycisku na stronie głównej, możesz użyć tego CSS: #homepage-button { color: #ff0000; } Jeśli chcesz zmienić kolor tekstu przycisku w WordPress Customizer, możesz przejść do Wygląd > Dostosuj. Następnie możesz kliknąć sekcję „Kolory”. Stąd możesz zmienić "Kolor tekstu przycisku" na dowolny kolor.
Kolor przycisków WooCommerce zależy od motywu Twojej witryny. W panelu przejdź do Wygląd > dostosuj. Możesz łatwo zmienić wszystkie przyciski swojej witryny, wykonując poniższe czynności. Czasami może być konieczne dostosowanie przycisku. W katalogu wtyczek WordPress możesz znaleźć wtyczki PPWP za darmo. Konstrukcja tej wtyczki pozwala na utworzenie pojedynczego hasła dla całej witryny lub częściowego. Wygląd to miejsce, w którym znajdziesz dodatkowy kod CSS .
Musisz umieścić następujący fragment kodu. Na początku strony Twój przycisk będzie miał taki sam kolor jak ten. Domyślną zasadą jest, aby zawartość była chroniona hasłem za pomocą tego formularza. Przejdź do Wygląd> dostosuj pulpit WordPress. Masz trzy opcje zmiany koloru przycisku . Zmień kolor wszystkich przycisków w swoim motywie lub tylko kilku konkretnych w WooCommerce.
Jak zmienić kolor tekstu przycisku w WordPress?

Zaloguj się do WordPressa, aby zmienić kolor przycisku lub linków dla całej witryny.
Możesz łatwo tworzyć różne przyciski zarówno w HTML, jak i CSS, jeśli nie chcesz zwykłych szarych przycisków. Z tego artykułu dowiesz się, jak zmienić kolor przycisków HTML w witrynie. Kolor niestandardowy można utworzyć, wybierając nazwę koloru lub kod szesnastkowy. Dodaj średnik (;), jeśli Twój kolor lub kod szesnastkowy zaczyna się od litery. Wprowadź to, wpisując go w sąsiednim elemencie tła-color arkusza stylów przycisku:. W rezultacie określany jest kolor tła tekstu przycisku. Należy to wpisać w osobnym wierszu w arkuszu stylów przycisku.
Ten ciąg zawiera nazwę koloru lub kod szesnastkowy, a także średnik (;). Kolor tekstu wewnątrz przycisku zostanie określony przez to. Zamknij dokument HTML, wpisując ciąg </head> w oddzielnym wierszu. Możesz wprowadzić treść swojej strony z formularzem w następujący sposób:
Tytuły przycisków ze znacznikiem HTML. Przyciski WooCommerce muszą być oznaczone style=background-color: z tagiem style=background-color: aby zmienić kolor. Ten znacznik musi być napisany w cudzysłowie i musi zawierać kolor lub kod szesnastkowy w treści.
Korzyści z dobrego snu w nocy Znaczenie dobrego snu w nocy

Jak zmienić tekst przycisku w motywie WordPress?

Aby zmienić tekst przycisku w motywie WordPress, musisz uzyskać dostęp do kodu motywu. Gdy uzyskasz dostęp do kodu, musisz znaleźć wiersz kodu, który kontroluje tekst przycisku. Po znalezieniu tego wiersza kodu musisz zmienić tekst na taki, jaki chcesz, aby powiedział przycisk.
Zmiana prawie dowolnej treści w witrynie WordPress jest prosta dzięki zintegrowanej funkcji tłumaczenia i akcjom. SayWhat to darmowa wtyczka WordPress, której możesz użyć do dodania własnego kodu PHP. Po prostu wpisz frazę, którą chcesz zastąpić w poprzednim formularzu. Jeśli masz taką możliwość, zachęcam do korzystania z Say. Ta wtyczka jest odpowiednia tylko dla tych, którzy nie czują się komfortowo w PHP. Poniższy przykład można również wykorzystać do zastąpienia tekstu poprzez umieszczenie go w pliku function.php. Pierwszą rzeczą, którą powinieneś zrobić, to dowiedzieć się, do czego dokładnie został użyty ciąg. To jest samouczek, który stworzyłem do użytku osobistego i nie zapewniam żadnej pomocy.
Element input> jest używany w poniższym przykładzie do tworzenia przycisku z wprowadzonym tekstem. A Typ przycisku=”przycisk”>Kliknij Tekst[/przycisk], Wprowadź tekst. Element button> może być użyty do stworzenia przycisku, który wyświetla tekst. Aby wyświetlić, wpisz *typ przycisku=przycisk, wypisz tekst=przycisk i wypisz typ przycisku=przycisk.
Jak zmienić tekst przycisku w witrynie WordPress?
Możesz użyć jQuery prop() i html(), aby zmienić tekst przycisku WordPress, który jest już hostowany na twoim serwerze. Z drugiej strony metoda HTML() umożliwia zmianę tekstu przycisku za pomocą elementu button .
Jak zmienić kolor moich ikon w WordPress?

Wybierz kolor, przechodząc do Ustawienia > DodajDoDowolnego > Styl ikony, a następnie zmieniając oryginalne tło z oryginalnego na niestandardowe. Jeśli ikona ma przezroczyste tło, tło można zmienić z oryginalnego na przezroczyste.
Zmienić kolor ikon na liście ikon? Prosimy o kontakt z [email protected] 18 czerwca 2014 r. o godz. 10.00 odbyła się konferencja prasowa. Jak zmienić kolor ikony ikon?
Jak zmienić kolor przycisku w CSS WordPress?
Możesz zmienić kolor przycisku za pomocą motywów, przechodząc do Wygląd > Dostosuj > Dodatkowe CSS na pulpicie nawigacyjnym. Poniższy kod to przykładowy kod CSS, którego możesz użyć do zmiany koloru wszystkich przycisków witryny. Jako bonus możesz również zmienić kolory linków i menu na swojej stronie.
Jak zmienić kolor górnego paska w WordPressie?
Następnie w oknie wyglądu kliknij przycisk Kolory. Do wyszukania kodu koloru można użyć arkusza stylów (style.css); następnie, jeśli chcesz, możesz wkleić nowy kod szesnastkowy i zapisać. Proces zmiany systemu zajmie około 10 minut. Proszę, zaakceptuj moje myśli.
