Jak zmienić kolory w motywie budowlanym WordPress
Opublikowany: 2022-10-19Jeśli chcesz zmienić kolory w motywie konstrukcyjnym WordPress, możesz to zrobić na kilka różnych sposobów. Możesz użyć wtyczki lub samodzielnie edytować kod CSS. Jeśli chcesz użyć wtyczki, zalecamy wtyczkę Customizer. Ta wtyczka umożliwia zmianę kolorów motywu bezpośrednio z programu WordPress Customizer. Po prostu zainstaluj i aktywuj wtyczkę, a następnie przejdź do Wygląd > Dostosuj. W tym miejscu możesz zmienić kolory nagłówka, tła, tekstu i linków witryny. Jeśli wolisz samodzielnie edytować kod CSS, możesz to zrobić, przechodząc do opcji Wygląd > Edytor. Po prawej stronie zobaczysz listę wszystkich plików CSS powiązanych z Twoim motywem. Znajdź plik o nazwie „style.css” i kliknij go. W edytorze przewiń w dół, aż znajdziesz sekcję kodu, która kontroluje kolory. Następnie możesz zmienić kody szesnastkowe na żądane kolory. Nie zapomnij zapisać zmian, gdy skończysz!
Możesz zmienić schemat kolorów swojego motywu, jeśli trochę nad nim popracujesz. Aby to osiągnąć, musisz użyć „motywu potomnego”. Motyw potomny jest duplikatem motywu nadrzędnego, który ma taki sam wygląd i działanie. Istnieją dwie metody dostosowywania kolorów motywu WordPress : ręczna lub wtyczka. Powinieneś już znać CSS, jeśli dopiero się go uczysz. Każdy element Twojego motywu ma swoją własną nazwę, zwaną również „klasą”. Aby zmienić klasę, musisz najpierw zrozumieć, co to jest, a następnie użyć w tym celu kodów kolorów HEX.
Po zakończeniu należy zapisać wszelkie zmiany w arkuszu stylów motywu. Jeśli jesteś nowy w CSS, możesz zacząć od wtyczki Child Theme Configurator. Wtyczka Central Color Pallete umożliwia zmianę schematu kolorów stron motywu. Jeśli wolisz zrobić to sam (zrób to sam), samouczki znajdziesz również tutaj.
Czy możesz zmienić kolory motywu WordPress?

Istnieje kilka sposobów zmiany koloru tła motywu WordPress. Gdy przejdziesz do Wygląd, dostosuj swój motyw, zwykle zobaczysz opcję zmiany kolorów. Dodatkowe CSS można również dodać do schematu kolorów za pomocą ustawień motywu lub za pomocą wtyczki CSS, w zależności od potrzeb.
Jak zmienić kolor motywu? Jak widzisz swój kanał na Instagramie? Czy będzie można teraz zmienić menu na środek (po lewej)? Uważam, że aby zapewnić skalowalność witryny na wszystkich urządzeniach, należy przenieść menu do tytułu. Chcę, aby witryna wyglądała spójnie na komputerach, urządzeniach mobilnych i tabletach, aby się wyróżniała. Czy można zmienić czcionkę na nowy komputer? Powinien być lekko czytelny, więc wybierz ciemniejszy szary kolor. Jak mogę zmienić kolor paska wyszukiwania ?
Zmiana koloru motywu

W obszarze Opcje motywu wybierz Kolory , a następnie kliknij Utwórz kolory motywu. Musisz najpierw kliknąć Zmień kolor, zanim będziesz mógł zmienić kolor zaznaczonego tekstu. Po wybraniu odpowiedniego koloru kliknij OK. W razie potrzeby powtórz kroki 2 i 3 dla każdego koloru.
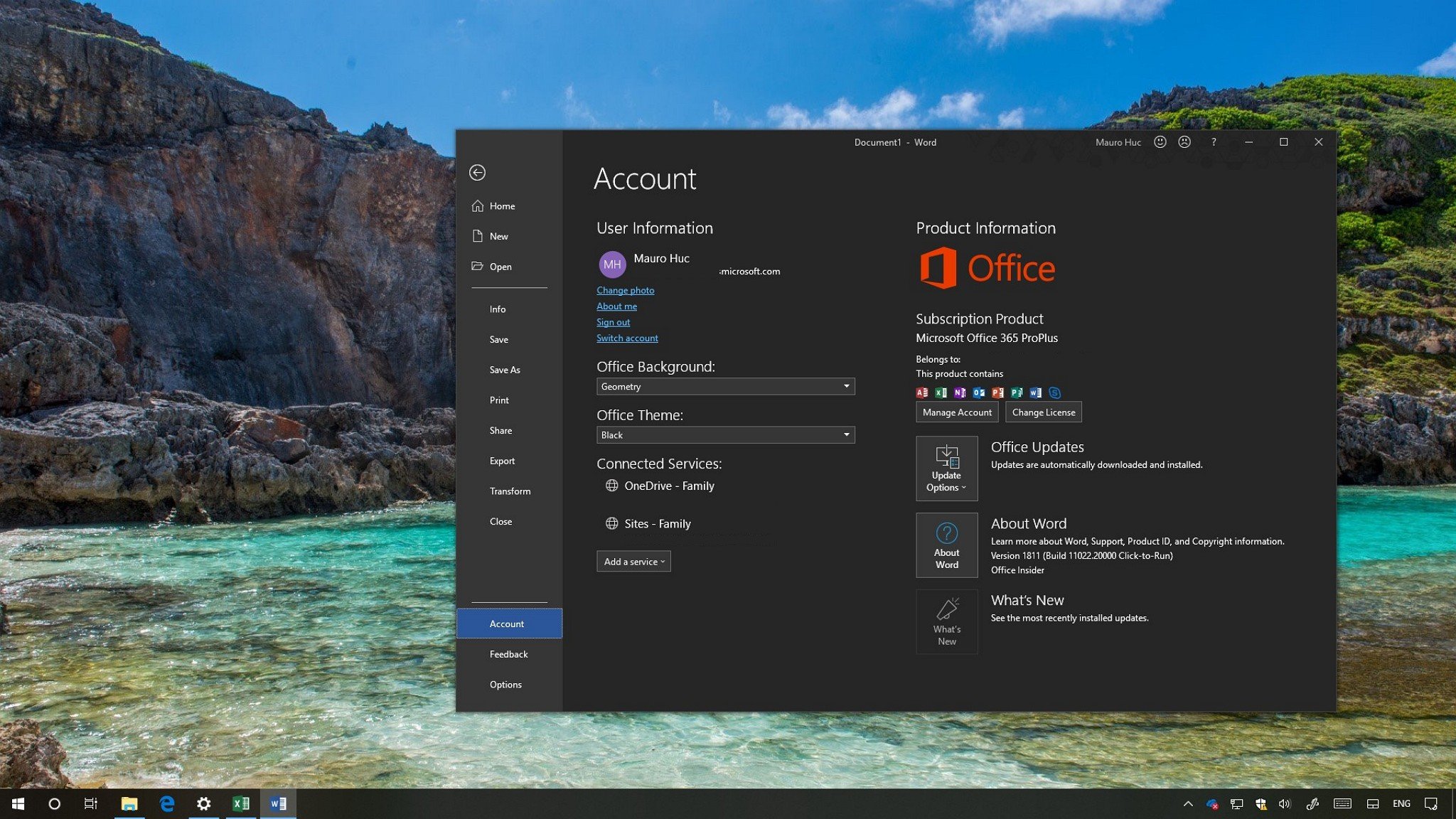
Motyw systemu Windows 11 składa się z tapety pulpitu, kolorów, dźwięków i stylów kursora. Każdy motyw ma domyślny schemat kolorów paska zadań, paska tytułu, obramowań okien i menu Start. Kolory akcentów kolorystycznych dla wybranych motywów można zmienić za pomocą wbudowanych opcji i opcjonalnego oprogramowania do dostosowywania innej firmy dostępnego w systemie Windows 11. Wbudowane ustawienia akcentowania w systemie Windows 11 są dopuszczalne w przypadku zmiany koloru menu Start, paska zadań i okna granice. Edytor WinPaletter UI umożliwia modyfikowanie koloru różnych elementów w motywie. Dostępna jest zmiana kolorów ekranu logowania oraz opcja zmiany tła okna. Aby spersonalizować pulpit, wybierz Personalizuj z menu prawego przycisku myszy. Wybierz motyw, który przywróci schemat kolorów.
Jak zmienić kolor motywu na stronie internetowej?

Istnieje kilka sposobów na zmianę koloru motywu na stronie internetowej. Jednym ze sposobów jest użycie preprocesora CSS, takiego jak Less lub Sass. Te preprocesory pozwolą Ci zmienić zmienną theme-color w kodzie, a następnie skompilować CSS do użycia w Twojej witrynie. Innym sposobem na zmianę koloru motywu jest użycie pliku CSS, który zawiera zmianę koloru motywu. Możesz połączyć ten plik CSS w nagłówku swojego dokumentu HTML.
Schemat kolorów WordPress
Schemat kolorów to zestaw kolorów, które są używane razem w projekcie. Schemat kolorów WordPress to zestaw kolorów, które są używane razem w projekcie WordPress. Domyślny schemat kolorów WordPress to zestaw ośmiu kolorów, które są używane razem w projekcie WordPress.
Bardzo ważne jest, aby wybrać odpowiednią kombinację kolorów, aby zwiększyć atrakcyjność witryny. Kolory mają emocjonalny wpływ na nasze decyzje i wybory w życiu codziennym. Kolor może mieć znaczący wpływ na postrzeganie Twojej marki i produktów przez konsumentów. Celem tego artykułu jest pomoc w wyborze najlepszego schematu kolorów dla Twojej witryny WordPress. Co najmniej dwa kolory mogą reprezentować Twoją markę i reakcję na nią użytkownika. Istnieje kilka narzędzi online, których możesz użyć do stworzenia nieograniczonej liczby palet kolorów. Każdy kolor w palecie można dostosować ręcznie, a pozostałe kolory są automatycznie dostosowywane do reguły kolorów.
Generator schematów kolorów Coolors to fantastyczne narzędzie do tworzenia schematów kolorów. Schematy kolorów można generować, korzystając z zasad projektowania palety materiałów. Dziękujemy za przeczytanie tego artykułu, który pomoże Ci wybrać odpowiedni schemat kolorów dla Twojej witryny WordPress. Zalecamy zasubskrybowanie naszego kanału YouTube, jeśli podoba Ci się ten artykuł i chcesz dowiedzieć się więcej o WordPressie.

WordPress Zmień kolor tekstu nagłówka
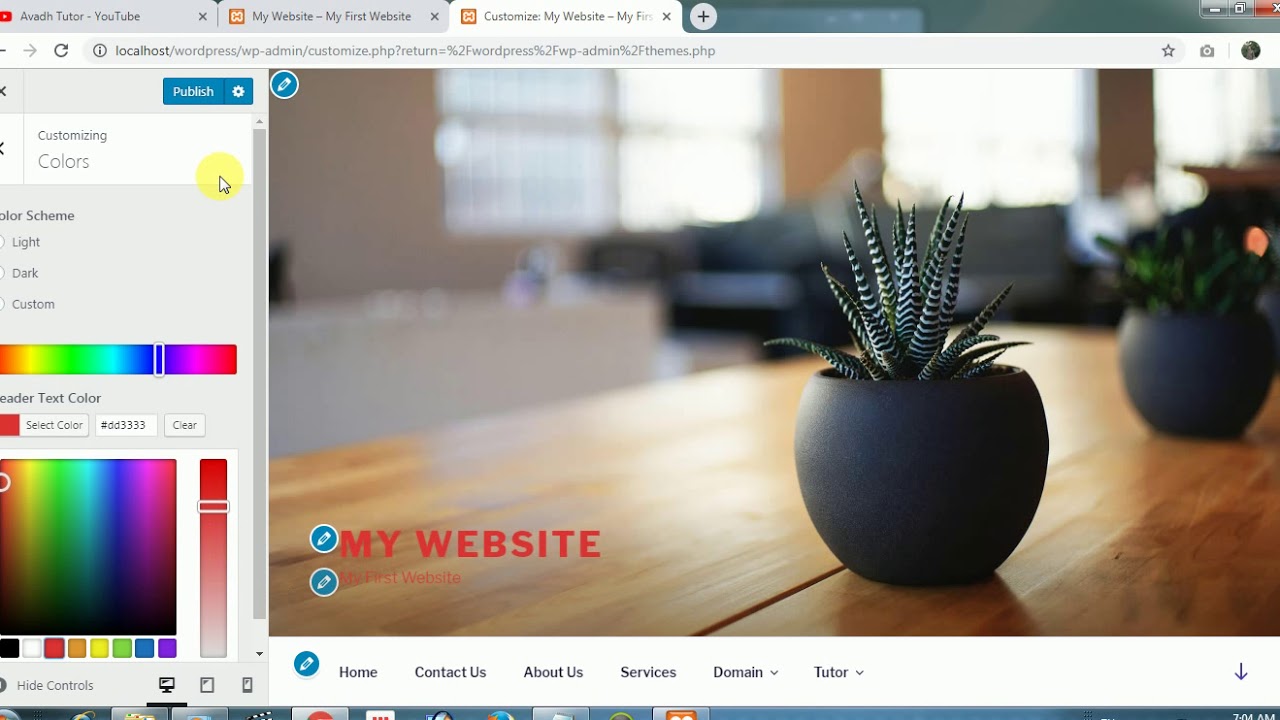
Aby dostosować swoje wrażenia, przejdź do interfejsu i dotknij "Dostosuj". Tytuł strony można znaleźć na górze strony. Powinieneś być w stanie zmienić tekst nagłówka, a także rodzinę czcionek z tej lokalizacji. Zmiana koloru tekstu nagłówka jest zwykle dokonywana w połączeniu z selektorem czcionki.
Witryny WordPress mają wysoce dostosowane menu nagłówków. Bardziej prawdopodobne jest użycie tej funkcji w motywach, które umożliwiają bezpośrednie ustawienie koloru tła lub zmianę go przez samodzielne ustawienie. Jeśli motyw nie obsługuje niestandardowego CSS , będziesz zmuszony ręcznie go dodać. Aby zmienić nagłówek menu, po prostu dodaj niestandardowy CSS. Kod, którego użyjesz w edytorze CSS, będzie następujący. Aby umieścić żądany kolor tła na swoim miejscu, dodaj kod szesnastkowy dla #F0F1F8. Jeśli motyw nie zawiera klasy nagłówka witryny, zastąp ją klasą nagłówka witryny. Klikając przycisk „Opublikuj”, możesz teraz zapisać zmiany na swoim komputerze. Menu są często dołączane do klasy CSS, która umożliwia zmianę koloru ich tła.
Wtyczka zmiany koloru WordPress
Jedną z wielkich zalet WordPressa jest to, że bardzo łatwo jest zmienić wygląd witryny za pomocą różnych motywów i wtyczek. Jeśli chcesz zmienić schemat kolorów swojej witryny, możesz skorzystać z kilku różnych wtyczek. Na przykład wtyczka Easy Google Analytics umożliwia zmianę kolorów witryny w celu dopasowania do konta Google Analytics. Kolejną świetną wtyczką jest wtyczka zmiany schematu kolorów WordPress, która umożliwia zmianę kolorów witryny w celu dopasowania do konkretnych potrzeb.
WordPress Zmień kolor tła bloku
Aby zmienić kolor tła bloku w WordPress, musisz najpierw utworzyć niestandardową klasę CSS. Następnie możesz dodać niestandardową klasę CSS do bloku w edytorze WordPress. Aby to zrobić, kliknij blok, który chcesz edytować, a następnie kliknij ikonę koła zębatego w prawym górnym rogu. W menu Ustawienia bloku kliknij kartę Zaawansowane, a następnie wprowadź niestandardową klasę CSS w polu Klasa CSS.
Na przykład kolor tła witryny może mieć wpływ zarówno na projekt, jak i markę. Zmiana koloru tła strony internetowej może pomóc w jej personalizacji i uczynieniu jej bardziej czytelną. W tej lekcji pokażemy, jak zmienić kolor tła witryny WordPress. Możesz również użyć selektora kolorów, aby wygenerować szesnastkowy kod koloru dla swojej witryny. Pełny edytor witryny (FSE) to edytor motywów WordPress , który umożliwia zmianę koloru tła witryny. Posiada szereg opcji dostosowywania wyglądu strony internetowej, a także możliwość korzystania z edytora bloków WordPress. Przechodząc do Wygląd, możesz zmienić kolor tła swojej strony internetowej.
Z pulpitu WordPress możesz edytować zawartość. Po wybraniu koloru możesz go również wyświetlić na całej stronie. Jeśli chcesz przypadkowo zmienić kolor tła na swojej stronie WordPress, możesz użyć płynnego efektu zmiany koloru tła. Aby skorzystać z efektu, musisz najpierw stworzyć stronę WordPress z kodem. Jeśli istnieje wejście zewnętrzne, kod będzie automatycznie przechodził między różnymi kolorami. Poniżej przedstawiono kroki, które należy wykonać w poniższym procesie. Użytkownicy systemów Windows, Mac i Linux mogą korzystać z tego bezpłatnego klienta FTP.
Aby uzyskać do niego dostęp, musisz zalogować się do serwera FTP swojej witryny. Jeśli nie masz w swoim motywie folderu JS, możesz go utworzyć. Klient FTP ma opcję „Utwórz katalog”, której możesz użyć, aby kliknąć prawym przyciskiem myszy folder motywu. Plik musi być przesłany do Twojego motywu; po prostu kliknij przycisk „Prześlij”, aby to zrobić. Poniższego niestandardowego kodu CSS można użyć do zmiany koloru tła pojedynczego posta po zarejestrowaniu identyfikatora posta. Poniższy samouczek zostanie napisany w MB. Filmy w tle można odtwarzać za pomocą odtwarzacza YTPlayer.
Ta bezpłatna wtyczka umożliwia odtwarzanie filmów z YouTube w tle witryny WordPress. Wtyczka strony docelowej SeedProd to najlepsza wtyczka do WordPressa. Możesz z łatwością tworzyć własne strony, korzystając z narzędzia do tworzenia stron typu „przeciągnij i upuść”. Wersja 1.5.1 SeedProd zawiera szereg dodatkowych funkcji i szablonów. Dostępna jest również darmowa wersja na WordPress.org. Możesz łatwo przenieść każdy blok strony docelowej za pomocą kreatora stron SeedProd. Możesz dodać licznik czasu, który pomoże Ci szybciej pracować, wyświetlać profile społecznościowe, aby zwiększyć liczbę obserwujących, dodać formularz opcji do zbierania potencjalnych klientów i nie tylko. Nawet tekst można zmienić, na przykład jego układ, rozmiar, kolor i czcionkę.
Zmień kolor tła widżetu WordPress
Zaloguj się do swojej witryny, a następnie kliknij Wygląd, a następnie Ustawienia, aby uzyskać dostęp do dostosowywania motywów WordPress . Po wybraniu Konfiguratora motywu będziesz mógł go zmienić na wiele sposobów. Można uzyskać dostęp do różnych pozycji menu, kolorów, stron głównych, widżetów i obrazów tła.
W niektórych przypadkach może być konieczne, aby właściciel witryny zmienił tło widżetów w swojej witrynie WordPress. Istnieją dwa podejścia do osiągnięcia tego celu, z których oba wykorzystują CSS. Metoda wykorzystywana do tworzenia wtyczek jest zarówno prosta, jak i przyjazna dla użytkownika. Wstawiając poniższy kod do opcji Dodatkowy CSS, możesz dostosować swój motyw. Pierwszym krokiem jest określenie klasy widżetu, który należy zmienić. Następnie kliknij prawym przyciskiem myszy widżet, który chcesz edytować i wybierz sprawdź. Drugim krokiem jest otwarcie panelu u dołu ekranu, jak pokazano na poniższym obrazku. W pozostałych krokach nie ma różnic. Aby zmienić kolor tła, kliknij publikuj i wybierz kolor, który chcesz zmienić.
