Jak zmienić czcionki w WordPressie?
Opublikowany: 2021-12-31Wybór czcionki jest uważany za drobny szczegół, ale jest to ważny aspekt projektowania stron internetowych i tożsamości marki. Proces zmiany czcionek w WordPressie nie jest tak prosty, jak mogłoby się wydawać, ponieważ bezpośrednio wpływa na niego motyw WordPress. W tym artykule wyjaśniamy znaczenie wyboru czcionek w projektowaniu stron internetowych i przedstawiamy, jak zmienić czcionki w WordPressie.
- Dlaczego wybór czcionki jest ważny w projektowaniu stron internetowych?
- Przyczynia się do Twojej marki i odczucia.
- Pomaga oczarować publiczność.
- Pozwala łączyć się z innymi odbiorcami.
- Tworzy odrębną hierarchię informacyjną.
- Zapewnia bardziej intuicyjne wrażenia użytkownika.
- Pomaga stworzyć spójną markę we wszystkich kanałach.
- Buduje rozpoznawalność marki.
- Jak zmienić czcionki w WordPressie?
- #Metoda 1: Sprawdź swój motyw lub opcje czcionki w Kreatorze stron
- #Metoda 2: Użyj wtyczki czcionek WordPress
- Łatwe czcionki Google
- WP Czcionki Google
- Użyj dowolnej czcionki
- #Metoda 3: Dodaj niestandardowe czcionki
- Wniosek
Dlaczego wybór czcionki jest ważny w projektowaniu stron internetowych?
Jest wiele powodów, dla których warto zwrócić uwagę na wybór czcionki. Niektóre z najbardziej wyróżnionych powodów wymieniono poniżej:
Przyczynia się do Twojej marki i odczucia.
Ton i styl Twojej marki nie są determinowane przez jeden czynnik. Ogólne wrażenie na użytkowniku tworzy połączenie kilku elementów. Typografia jest w tym ważna, ponieważ wchodzi w interakcję z kolorami marki, obrazami, tekstami tekstowymi i innymi elementami projektu, aby stworzyć ogólne wrażenie.
Pomaga oczarować publiczność.
Typografia zanurza użytkowników w środowisku internetowym i pomaga podkreślić wagę Twojego przekazu. Może to obejmować używanie dużych lub pogrubionych czcionek. Może również obejmować użycie kolorowych czcionek, podkreślonego tekstu i kontrastujących stylów.
Pozwala łączyć się z innymi odbiorcami.
Strategiczne wykorzystanie typografii może pomóc w dostosowaniu marki do różnych segmentów odbiorców, przy jednoczesnym przestrzeganiu wytycznych marki.
Tworzy odrębną hierarchię informacyjną.
Do ustalenia hierarchii można wykorzystać między innymi rozmiar czcionki, położenie, grubość czcionki (grubość liter) i kolor. Dzięki temu użytkownicy mogą szybko przeskanować Twoją witrynę i zidentyfikować najważniejsze informacje.
Zapewnia bardziej intuicyjne wrażenia użytkownika.
Typografia przyczynia się do przejrzystości nawigacji użytkownika, zapewniając jasną ścieżkę w Twojej witrynie. Umożliwia im uzyskanie potrzebnych informacji, kiedy tego potrzebują. Ułatwia im również podejmowanie decyzji i podejmowanie działań.
Pomaga stworzyć spójną markę we wszystkich kanałach.
Konsekwentnie wykonywana typografia przyczynia się do powstania spójnej marki, która pozostawia wyraźne wrażenie na użytkownikach.
Dotyczy to szczególnie wielu kanałów, w których spójna typografia wzmacnia tożsamość Twojej marki, niezależnie od tego, czy ktoś wchodzi z nią w interakcję w sferze cyfrowej (w Twojej witrynie internetowej, w reklamie cyfrowej, w mediach społecznościowych), czy na zasobie analogowym, takim jak billboard na poboczu drogi .
Buduje rozpoznawalność marki.
Typografia, która jest atrakcyjna wizualnie i dobrze wykonana, powinna utkwić w świadomości konsumentów. Niektóre firmy projektują nawet własne kroje pisma dla swojej marki. Jednak wybrane przez Ciebie kroje pisma nie muszą być unikatowe ani niezwykłe, aby były niezapomniane.
Konsekwentne i spójne korzystanie z typografii tworzy powiązanie między krojami pisma a marką. Konsumenci będą kojarzyć określony krój pisma z Twoją marką, jeśli będą go często widzieć.
Jak zmienić czcionki w WordPressie?
Istnieją 3 sposoby dostosowania czcionki w WordPressie, a mianowicie:
- Sprawdź motyw WordPress, którego używasz w swojej witrynie
- Użyj wtyczki
- Dodaj niestandardowe czcionki
Czytaj dalej, aby uzyskać więcej informacji.
#Metoda 1: Sprawdź swój motyw lub opcje czcionki w Kreatorze stron
Przede wszystkim powinieneś spojrzeć na motyw, którego używasz w swojej witrynie WordPress, aby sprawdzić, czy pozwala on na zmianę czcionek w Twojej witrynie.
Istnieje wiele motywów WordPress, które umożliwiają edycję typografii w Twojej witrynie. Możesz sprawdzić, czy motyw obsługuje tę funkcję, w opcjach menu Customizer.
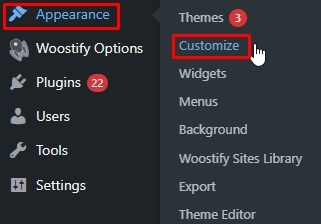
Aby uzyskać dostęp do dostosowywania motywów, w panelu WordPress kliknij Wygląd > Dostosuj

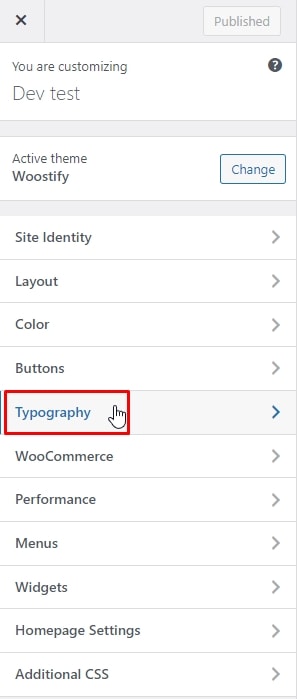
Następnie wybierz Typografia , aby dostosować czcionki w witrynie WordPress.

Następnie możesz zobaczyć sekcje, w których możesz zmienić czcionki.

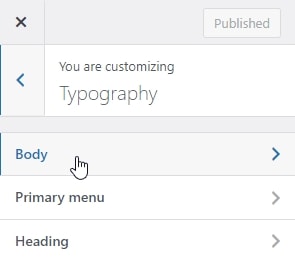
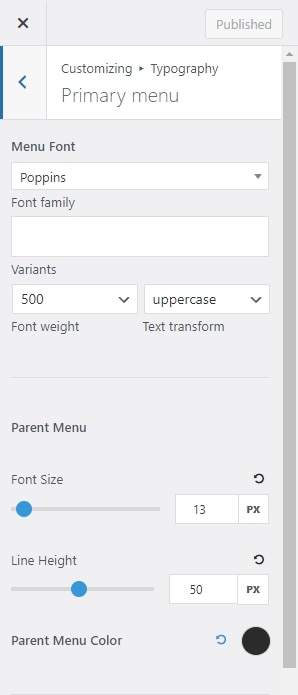
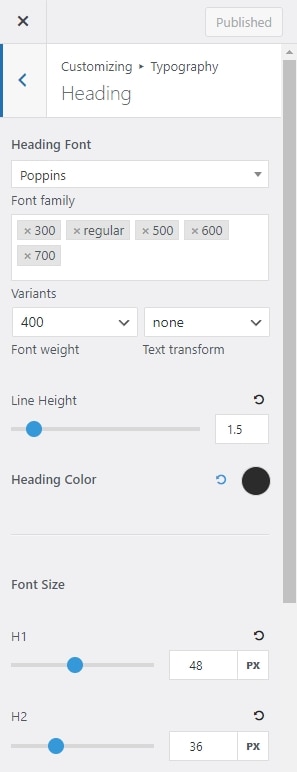
Dzięki motywowi Woostify możesz edytować czcionki w części Body , części menu podstawowego i części nagłówka



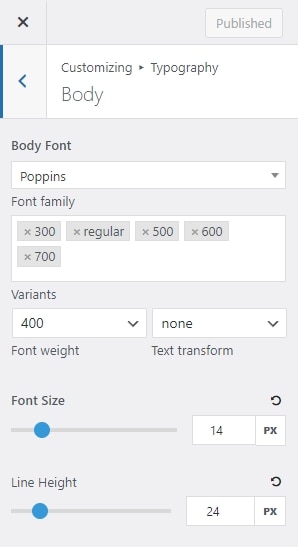
W takich częściach możesz nie tylko zmieniać czcionki, ale także dokonywać innych dostosowań typografii, takich jak zmiana rozmiaru, dostosowywanie wariantów, wysokość linii, kolor itp.

#Metoda 2: Użyj wtyczki czcionek WordPress
Jeśli motyw, którego używasz, nie obsługuje zmiany czcionek, możesz zainstalować wtyczkę, aby to zrobić. Możesz sprawdzić następujące wtyczki czcionek WordPress:
Łatwe czcionki Google

Pierwsza wtyczka na liście to Easy Google Fonts, która pomaga łatwo dodawać niestandardowe czcionki Google do dowolnego motywu WordPress bez wiersza kodu. Poza tym ta wtyczka ma płynną integrację z WordPress Customizer, dzięki czemu możesz wyświetlać podgląd czcionek Google w swojej witrynie w czasie rzeczywistym. Będziesz mógł dostosować kolor każdego nagłówka, aby się wyróżniał. Wybierz rodzinę czcionek, którą lubisz i eksperymentuj z różnymi jej wersjami.
WP Czcionki Google

Drugą opcją jest wtyczka WP Google Font, która ułatwia korzystanie z bezpłatnej usługi Google w celu dodawania wysokiej jakości czcionek do witryny WordPress. Ta wtyczka nie tylko dodaje niezbędny kod Google, ale także umożliwia przypisywanie czcionek Google do określonych elementów CSS Twojej witryny z poziomu administratora WordPress. To doskonały sposób na urozmaicenie witryny bez konieczności posiadania rozległej wiedzy o programowaniu lub kodowaniu.
Użyj dowolnej czcionki

Na trzecim miejscu na liście wtyczek do czcionek WordPress znajduje się Użyj dowolnej czcionki. Użyj dowolnej czcionki pozwala na użycie dowolnej czcionki w odpowiednim formacie. Możesz dosłownie pobrać dowolną czcionkę znalezioną w Internecie i dodać ją do swojej witryny. Ponieważ wtyczka jest zintegrowana z edytorem, możesz podświetlić dowolną sekcję i zmienić czcionki.
#Metoda 3: Dodaj niestandardowe czcionki
W przypadku, gdy obie powyższe 2 metody nie spełniają Twoich wymagań, możesz skorzystać z trzeciego rozwiązania: dodaj niestandardowe czcionki. Aby dodać niestandardowe czcionki do swojej witryny WordPress, należy wstawić niestandardowe kody. To rozwiązanie wymaga znajomości kodowania.
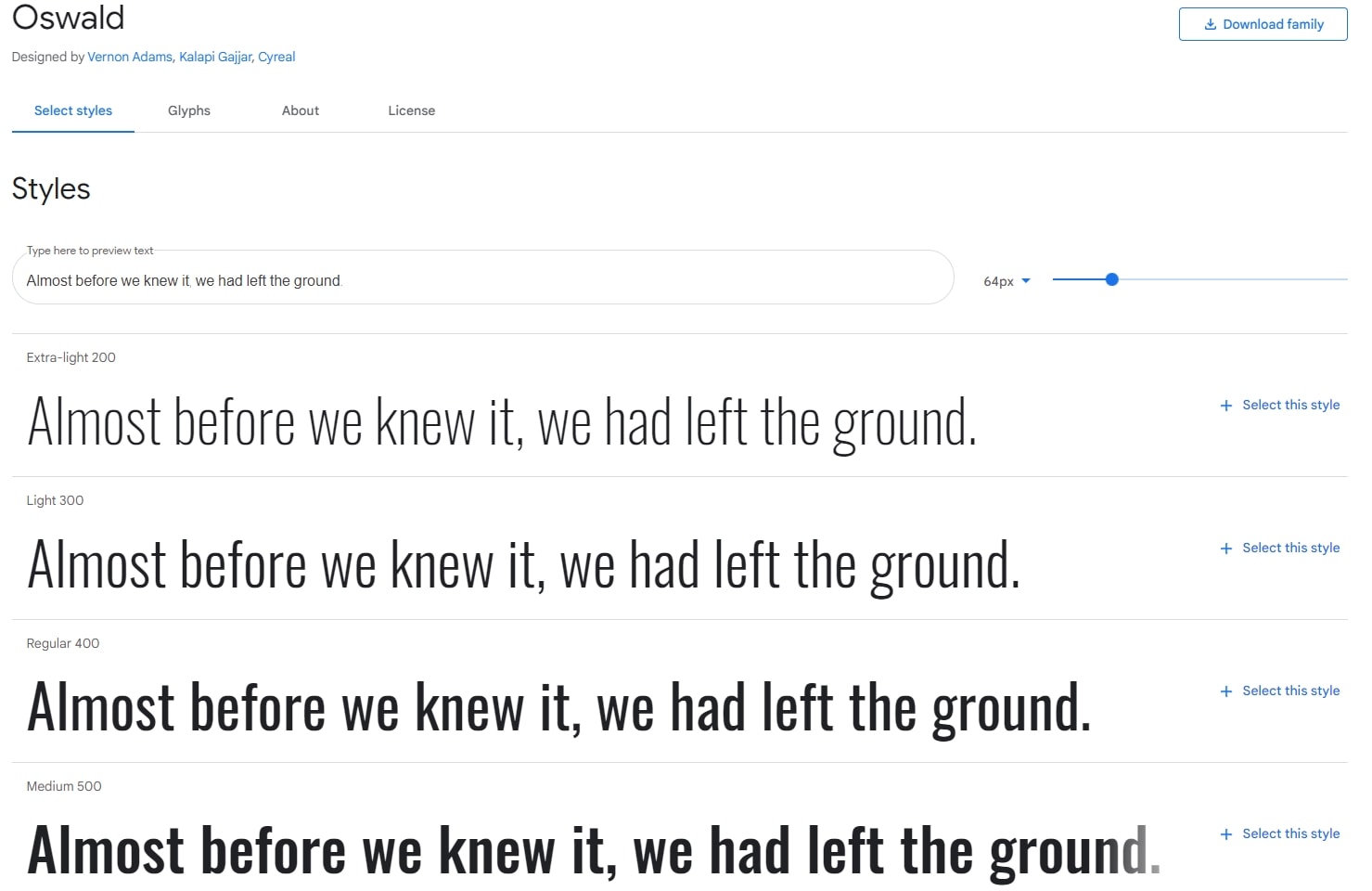
W tym przykładzie wybieram czcionkę Oswald Google. Aby dodać tę czcionkę do witryny WordPress, wykonaj poniższe czynności:
Krok 1 : Kliknij daną czcionkę i wybierz style, które chcesz osadzić:

Tutaj wybieram czcionkę o nazwie Regular 400 , link będzie następujący (w tym pojedyncze cudzysłowy):
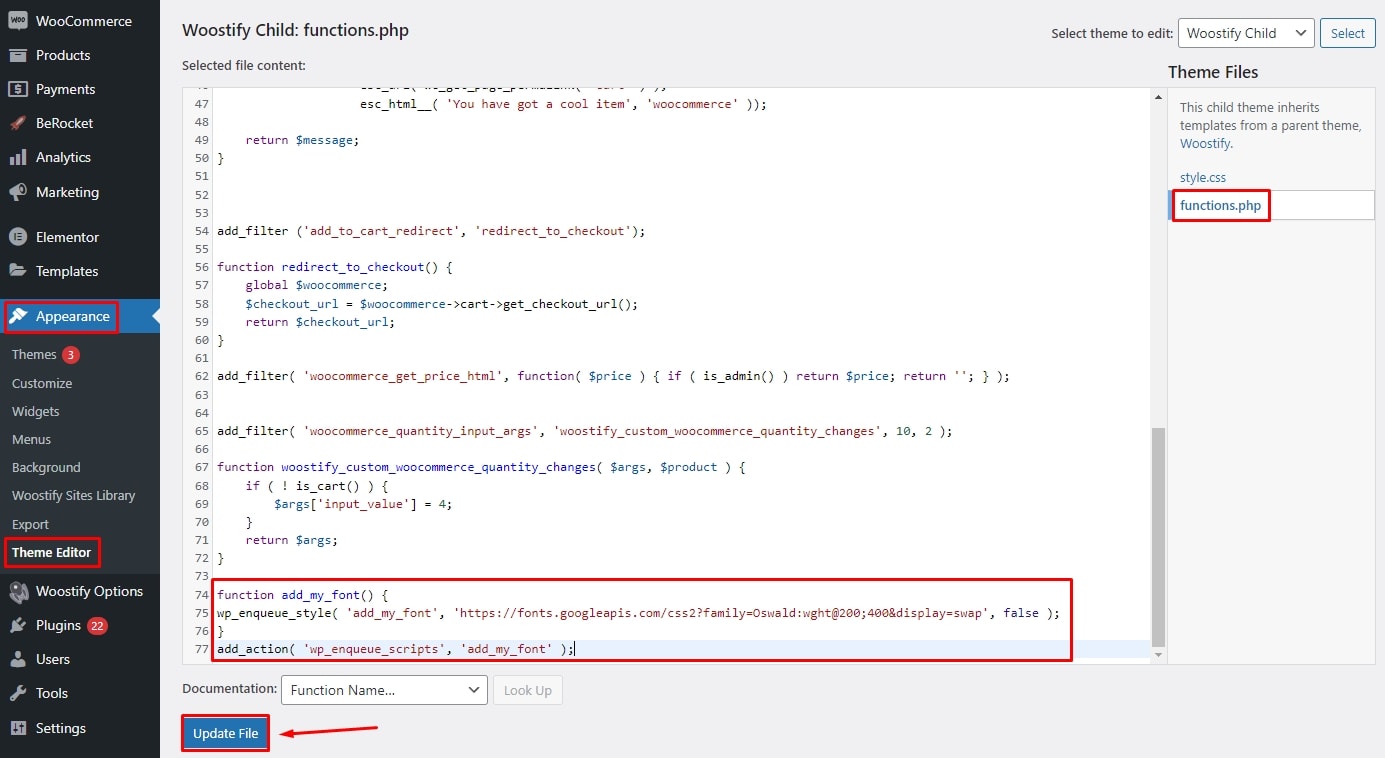
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swapKrok 2 : Otwórz plik functions.php motywu, a następnie skopiuj i wklej do niego następujący kod. W takim przypadku powinieneś użyć motywu potomnego, aby zapobiec nieoczekiwanym błędom w motywie głównym. Jeśli chcesz dodać inny typ czcionki, po prostu zastąp link czcionki w kodzie.
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );Aby uzyskać dostęp do pliku functions.php motywu, z pulpitu nawigacyjnego przejdź do opcji Wygląd > Edytor motywów . Następnie przejdź do zakładki functions.php i wklej powyższy kod na końcu pliku.

Na koniec naciśnij przycisk Aktualizuj plik , aby zapisać zmiany.
Krok 3 : Ustaw miejsca, w których będą używane Twoje czcionki.
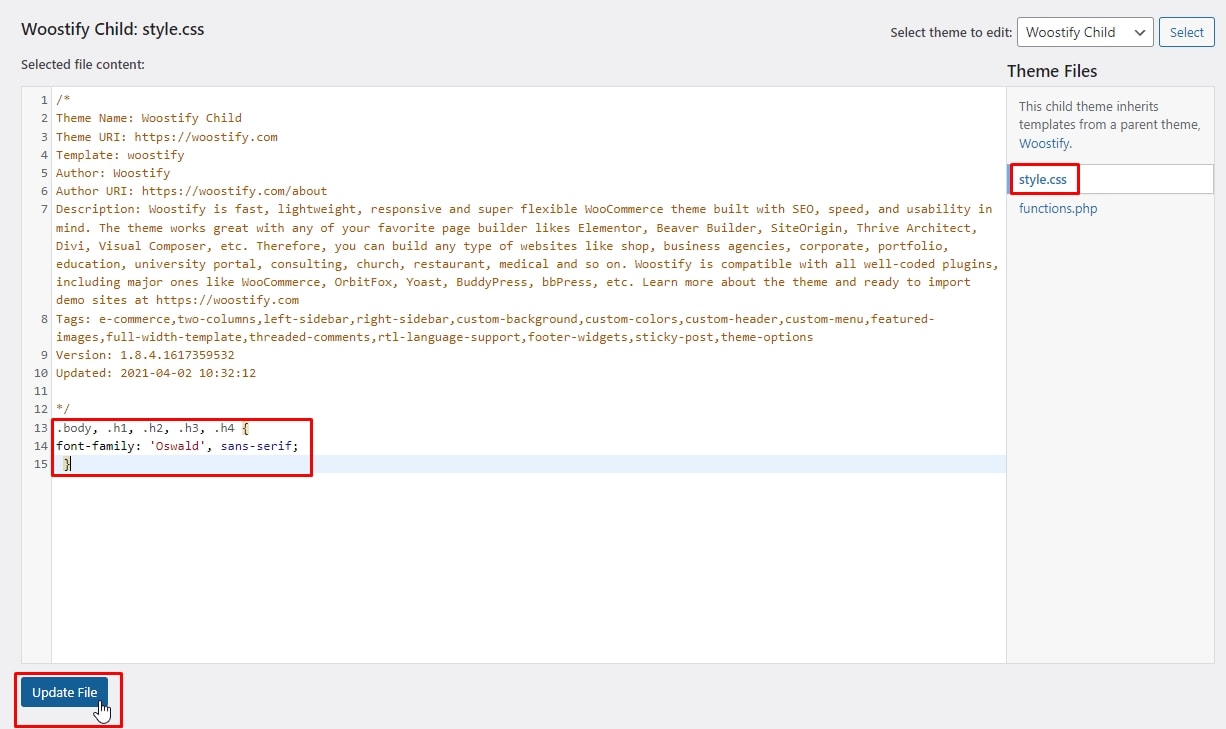
Najprostszym sposobem jest otwarcie pliku style.css motywu w folderze motywu podrzędnego, a następnie dodanie następującego kodu:
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
Pamiętaj, aby zaktualizować plik
Zobaczmy teraz, jak to naprawdę działa. Wszystkie teksty w body, h1, h2, h3, h4 zostaną zapisane czcionką, którą wybrałeś wcześniej.

Możesz zmienić sekcje, w których chcesz użyć czcionki, dodając lub usuwając żądane sekcje w pliku Style.css .
W przypadku, gdy Twój motyw WordPress nie akceptuje tych deklaracji, skontaktuj się z twórcą Twojego motywu w celu uzyskania pomocy lub wybierz prostszą metodę zmiany czcionki w WordPress.
Wniosek
Typografia odgrywa istotną rolę w projektowaniu stron internetowych i wpływa na wrażenia użytkownika. Mamy nadzieję, że po przeczytaniu tego artykułu masz najbardziej odpowiedni sposób zmiany czcionek w swojej witrynie WordPress. Jeśli używasz już elastycznego motywu, takiego jak Woostify, możesz skorzystać z wbudowanych opcji typografii motywu. Jeśli Twój motyw nie działa, możesz dodać niestandardowe czcionki w Internecie lub znaleźć czcionki z obrazu i dodać je do swojej witryny, instalując wtyczkę innej firmy lub dodając niestandardowy kod.
