Jak zmienić kolor łącza w WordPress: Prosty samouczek
Opublikowany: 2022-01-12Oto prawda:
Domyślny niebieski kolor hiperłącza stał się stary i nudny . Ponadto jest obecny na milionach stron internetowych, co nie czyni go wyjątkowym.
Jeśli chcesz nieco urozmaicić i chcesz, aby Twoja witryna wyglądała inaczej, zmiana koloru linków może być dobrym pomysłem.
Ten samouczek pokaże Ci dokładnie, jak zmienić kolor linku w WordPress za pomocą czterech różnych metod .
Zacznijmy!
⚠️ Przed kontynuowaniem…
W tym artykule znajdziesz kilka sposobów na dostosowanie koloru linków w sposób globalny (cała witryna) oraz w sposób indywidualny (na jednej stronie).
Dodamy wskaźniki ( Globalne i Indywidualne ) na końcu każdego tytułu, aby ułatwić określenie, czy metoda jest Globalna czy Indywidualna.
Metoda 1: Korzystanie z narzędzia WordPress Customizer (globalny)
W tej sekcji pokażemy, jak zmienić kolor hiperłącza w WordPress za pomocą dostosowywania WordPressa. To szybkie, łatwe i możesz zobaczyć zmiany w czasie rzeczywistym.
Należy pamiętać, że ta opcja nie jest dostępna we wszystkich motywach WordPress.
Jeśli Twój motyw nie zawiera tej funkcji, możesz skorzystać z innych metod!
W tym przykładzie użyjemy motywu Blocksy .
Mając to na uwadze, kroki są następujące:
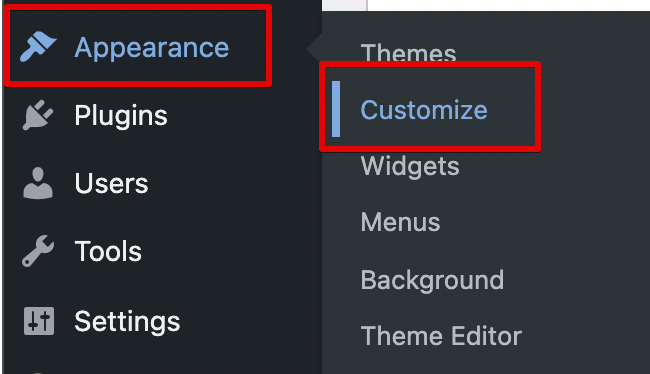
Krok 1: Przejdź do „Wygląd > Dostosuj” z panelu WordPress.

Krok 2: Przejdź stąd do zakładki „Kolory” .
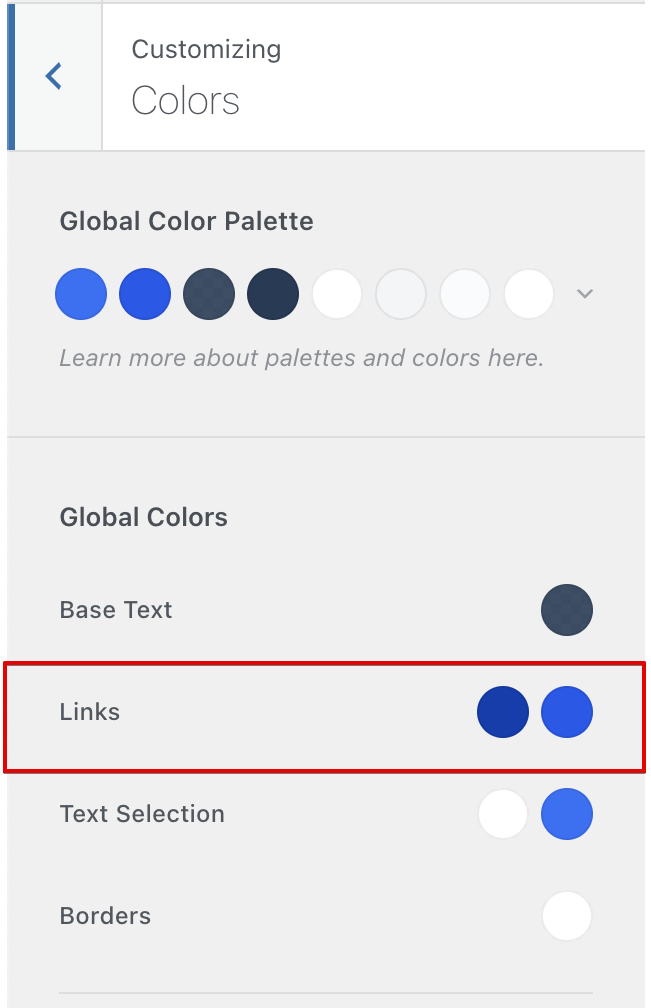
Krok 3: W sekcji „Globalne kolory” możesz zobaczyć opcję „Linki” . Tutaj możesz wybrać dwa kolory, jeden dla domyślnego koloru łącza, a drugi dla koloru najechania kursorem.

Krok 4: Kliknij kółka i używając palety kolorów, która się pojawi, wybierz żądany kolor.
Krok 5: Kliknij przycisk „Opublikuj” u góry.
Metoda 2: Używanie kodu CSS (globalne)
Teraz pokażemy, jak zmienić kolor linku w WordPressie za pomocą CSS (Cascading Style Sheets) .
CSS to język arkuszy stylów, który umożliwia zmianę stylu i wyglądu elementów na Twojej stronie internetowej.
Jest niezwykle wydajny i łatwy w użyciu!
📝Uwaga
Możesz zastosować tę metodę do prawie każdego motywu.
Oto, co musisz zrobić:
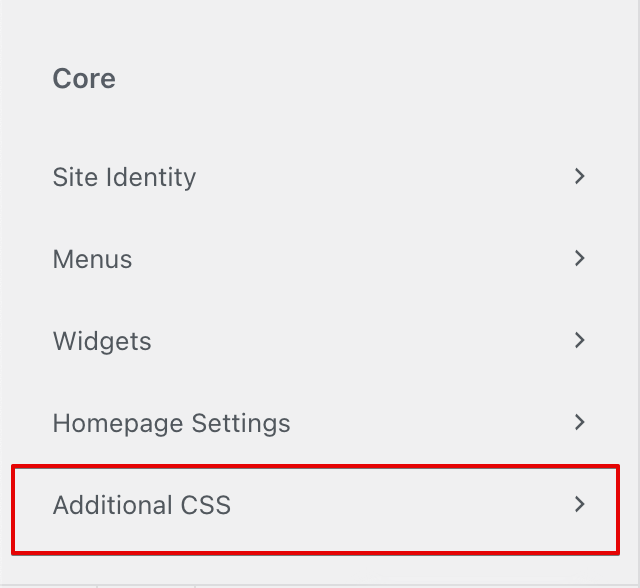
Krok 1: Przejdź do „Wygląd> Dostosuj” na pasku bocznym WordPress. W konfiguratorze WordPress wybierz opcję, która mówi „Dodatkowy CSS” .

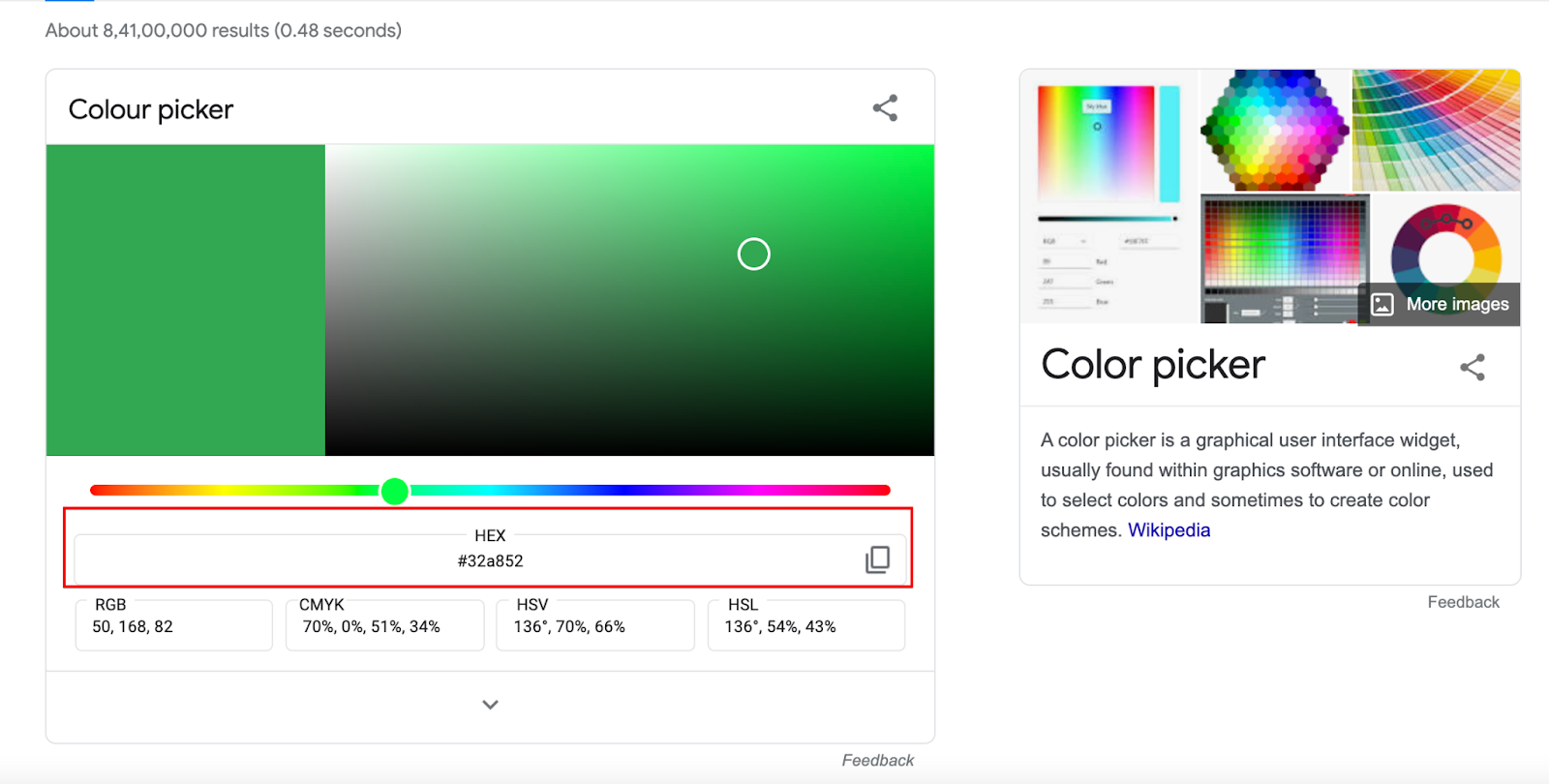
Krok 2: Przejdź do tego adresu URL Google.
Stąd wybierz kolor, którego chcesz użyć dla swojego linku, a następnie skopiuj kod szesnastkowy (zaczyna się od „#”)

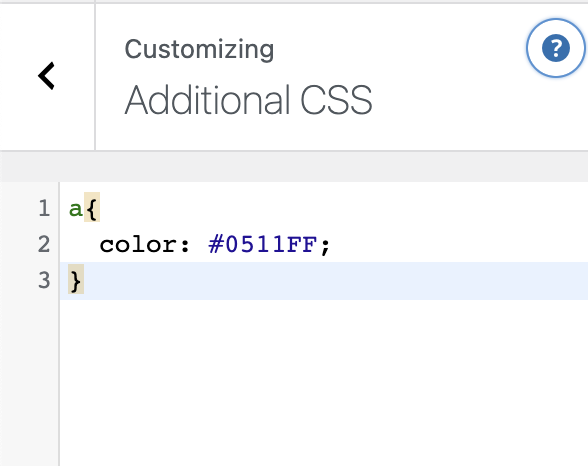
Krok 3: Dodaj ten kod w dodatkowym narzędziu CSS:
a { color: paste the hex code here ; } 
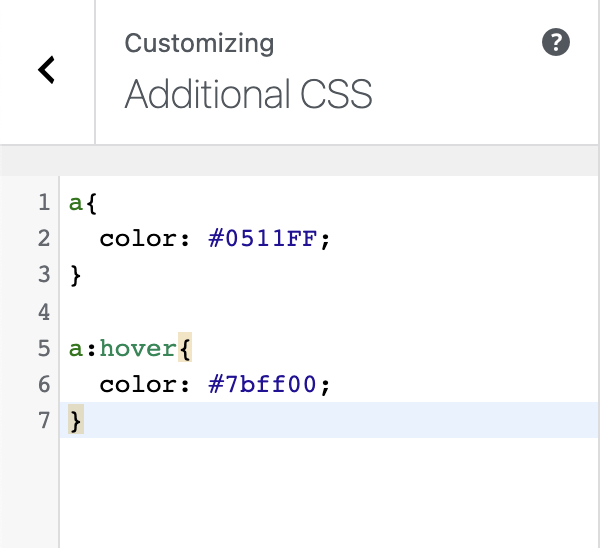
Krok 4: Teraz, jeśli chcesz zmienić kolor najechania kursorem, po prostu dodaj ten kod w narzędziu Dodatkowy CSS oraz żądany kolor szesnastkowy. (Możesz dodać go tuż pod pierwszym fragmentem kodu, który dodałeś wcześniej.).
a:hover { color: paste the hex code here ; } 
Krok 5: Kliknij przycisk „Opublikuj” u góry.
Metoda 3: Używanie Kreatorów Stron (Globalne/Indywidualne)
Jeśli chcesz wiedzieć, jak zmienić domyślny kolor linku w WordPressie, a Twój motyw nie ma tej funkcji lub po prostu nie chcesz zadzierać z kodem, najlepszym wyborem będzie kreator stron.
Poniżej podano kroki dla dwóch popularnych kreatorów stron.
Kreator stron Elementor (globalny)
Elementor to łatwy w użyciu wizualny kreator stron, który pozwala budować i dostosowywać każdą część witryny.
⚡ Sprawdź także: Jak edytować stopkę w WordPressie
Kroki to:
Krok 1: Otwórz stronę od administratora WordPress i kliknij „Edytuj za pomocą Elementora” .
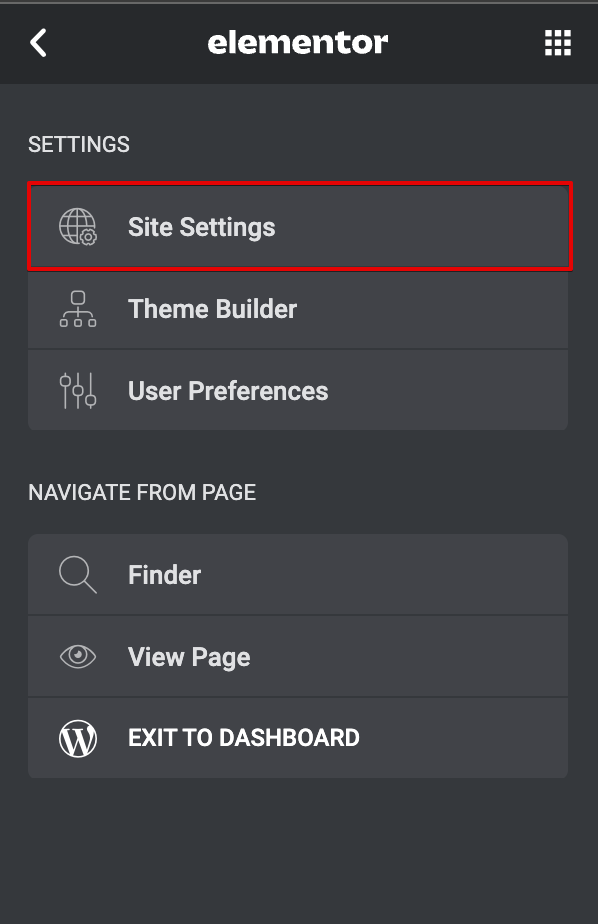
Krok 2: Po otwarciu Elementora kliknij trzy linie w lewym górnym rogu. Następnie wybierz opcję „Ustawienia witryny” .

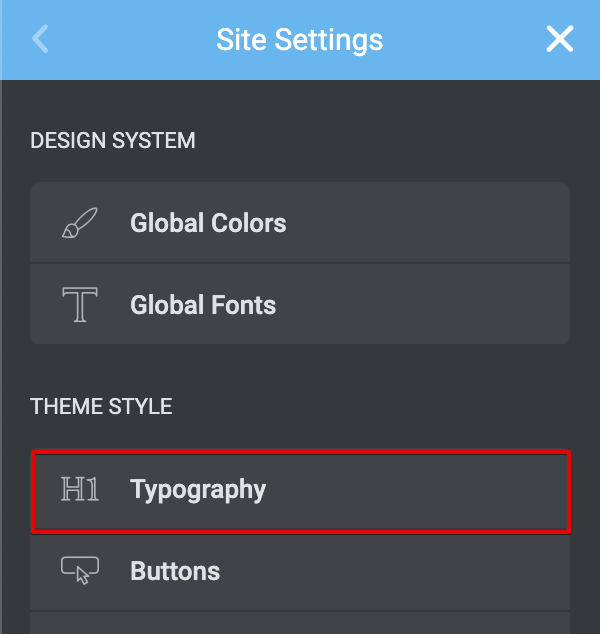
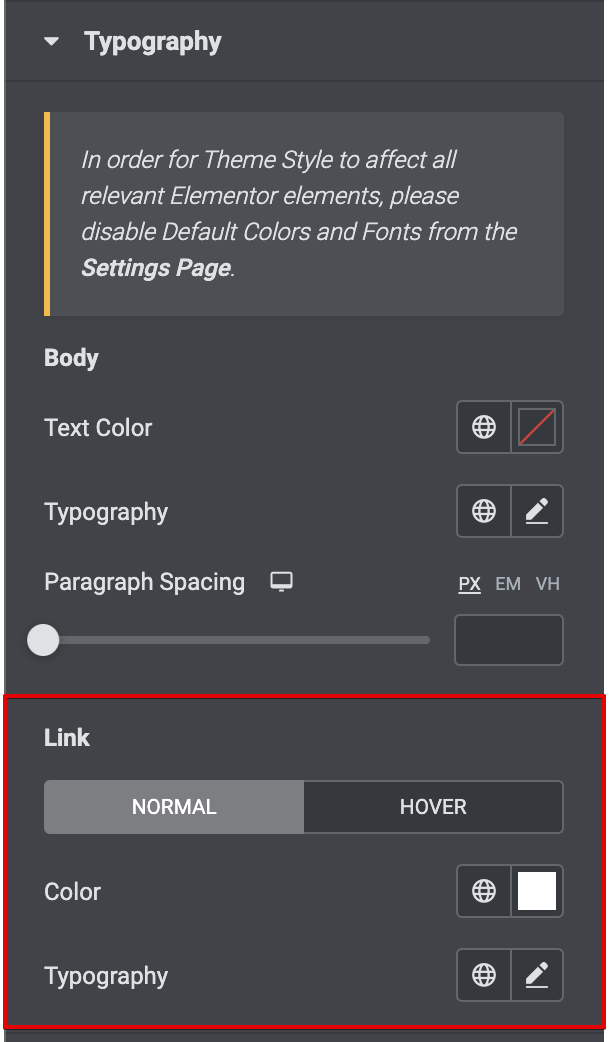
Krok 3: Przejdź stąd do sekcji „Typografia” .

Krok 4: W sekcji „Typografia” przewiń w dół do nagłówka „Link” . Stamtąd możesz dostosować kolor.

Krok 5: Gdy skończysz, naciśnij przycisk „Aktualizuj” na dole.
Kreator stron Divi (indywidualnie)
W tej sekcji zrozumiesz, jak zmienić kolor linku w WordPress za pomocą Divi.
Divi Builder to wysokiej jakości, łatwy i szybki kreator stron, który pomaga tworzyć niesamowite projekty w ciągu kilku minut . Dzięki Divi Builder możesz dostosować kolory poszczególnych linków.

⚡ Sprawdź także : Jak edytować stronę główną WordPressa
Oto jak możesz to zrobić:
Krok 1: Utwórz nową stronę i edytuj ją za pomocą Divi Builder.
Krok 2: W Divi Builder wybierz tekst, do którego chcesz dodać łącze.
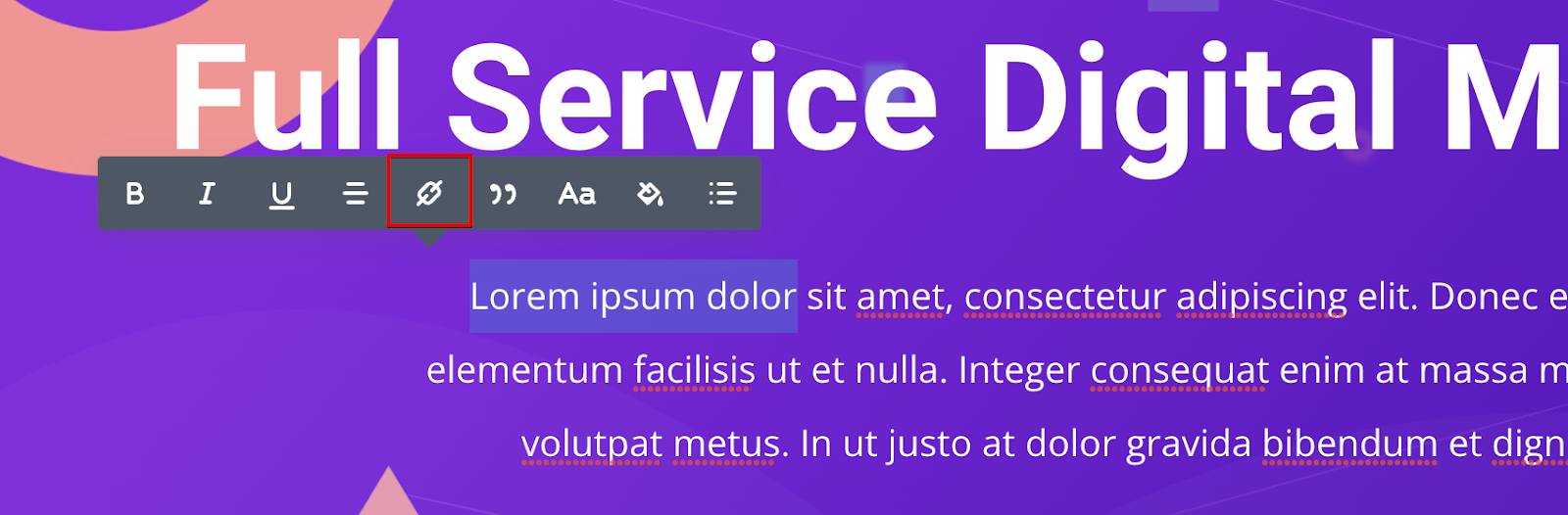
Krok 3: W wyskakującym menu kliknij ikonę hiperłącza. Wpisz adres URL w wyskakującym pasku.

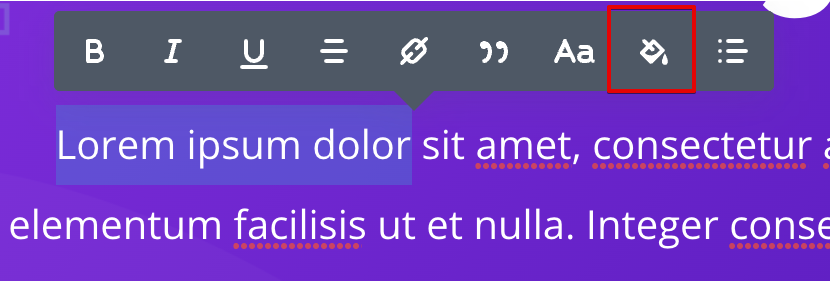
Krok 4: Teraz zobaczysz domyślny niebieski kolor linku. Aby to zmienić, kliknij ikonę wiadra z farbą (druga od prawej).

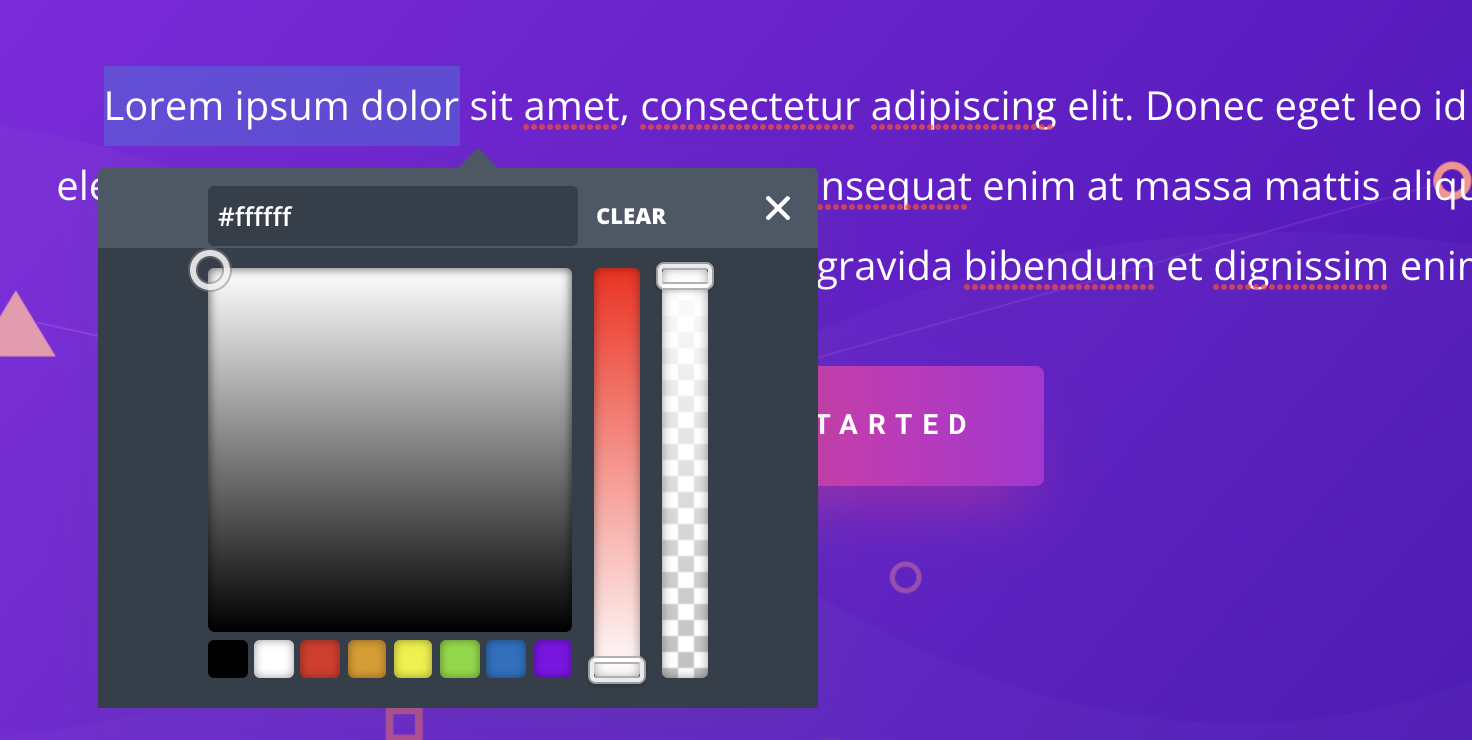
Krok 5: Otworzy się paleta kolorów, za pomocą której możesz dostosować kolor łącza.

📝Uwaga
Możesz także ustawić kolor dla całej witryny dla swoich łączy za pomocą nowego globalnego systemu kolorów Divi.
Metoda 4: Korzystanie z Gutenberga (osoba)
Gutenberg to domyślny system edycji WordPressa, który w ciągu ostatnich kilku lat zyskał dużą popularność. Jeśli jesteś zapalonym użytkownikiem Gutenberga, ta sekcja jest dla Ciebie.
Kroki są następujące:
Krok 1: Otwórz post/stronę z Gutenbergiem i wybierz tekst. Dodaj do niego łącze za pomocą ikony hiperłącza .
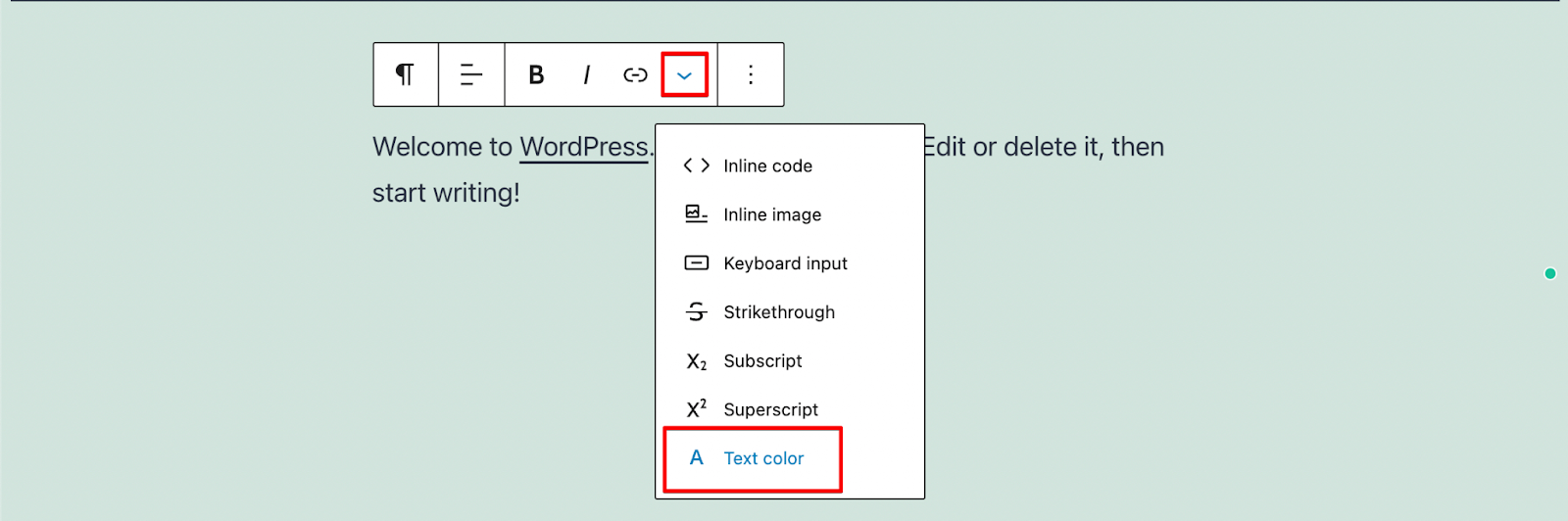
Krok 2: Po zaznaczeniu tekstu linku kliknij strzałkę rozwijaną obok ikony linku. Stąd wybierz opcję „Kolor tekstu” .

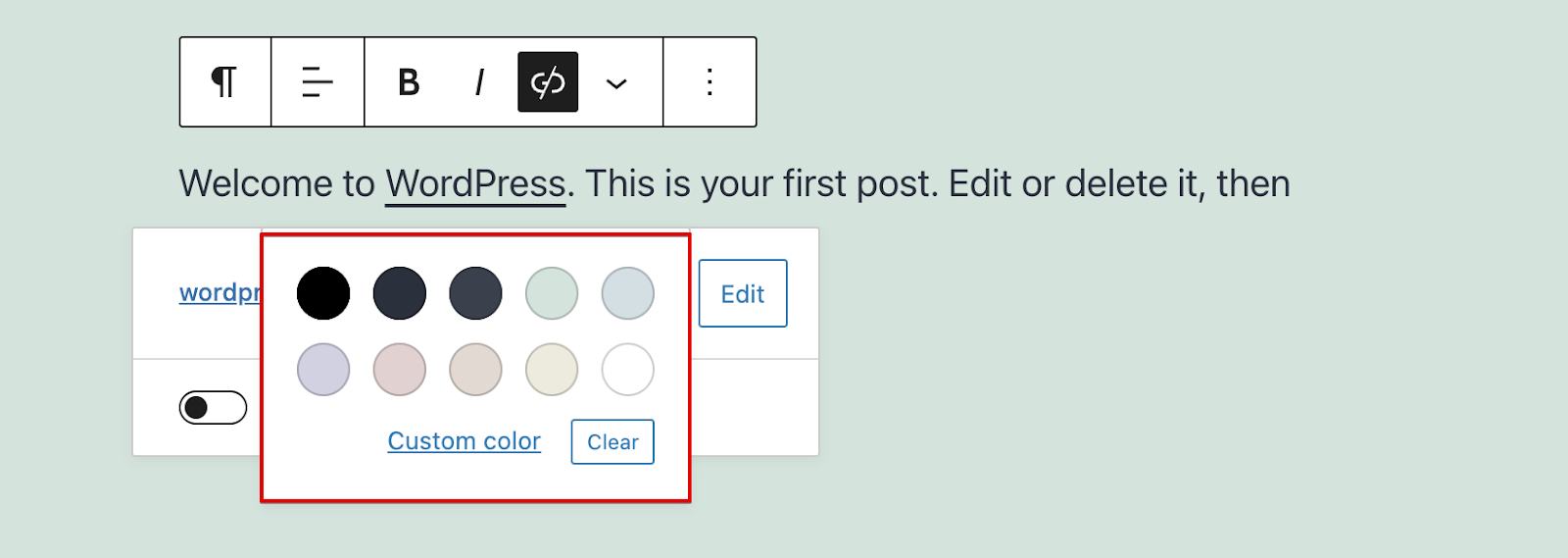
Krok 3: To otwiera selektor kolorów WordPress, za pomocą którego możesz ustawić niestandardowy kolor dla wybranego fragmentu tekstu.

Krok 4: Kliknij przycisk „Aktualizuj” w prawym górnym rogu.
Wniosek: jak zmienić kolor łącza w WordPress
To podsumowuje nasze cztery ulubione sposoby zmiany koloru linku w WordPress.
Przejrzeliśmy zmianę koloru za pomocą dostosowywania WordPress, dodając niestandardowy kod CSS, używając narzędzia do tworzenia stron, takiego jak Elementor i Divi, oraz używając edytora WordPress Gutenberg.
Zalecaną przez nas metodą jest użycie narzędzia Customizer, ale pozostałe trzy metody są również dobre i niezawodne!
To tyle w przypadku tego artykułu i wielkie dzięki za przeczytanie!
Jak zmienić kolor linku w WordPressie – FAQ
🔔 Sprawdź także:
- Jak wyjustować tekst w WordPressie
- Jak dodawać posty z bloga do stron w WordPress
- WordPress: jak usunąć „Zostaw odpowiedź”
- Jak edytować witrynę WordPress?
- Jak zrobić stronę z komiksem?
- Jak edytować stopkę w WordPressie
- Jak edytować stronę główną WordPress
- Dlaczego WordPress jest tak trudny w użyciu?
- Edytor wizualny WordPress nie działa
