Jak zmienić szablon atrybutów strony w WordPress
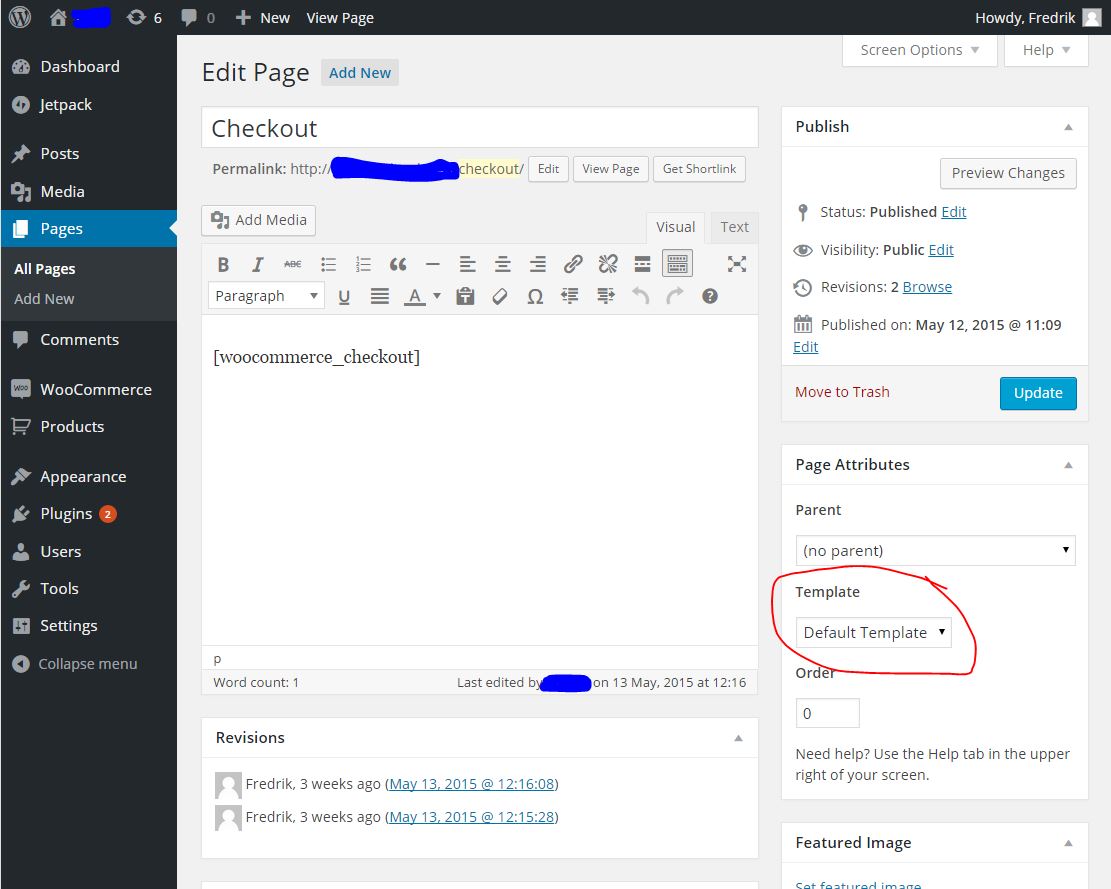
Opublikowany: 2022-10-20Jeśli chcesz zmienić szablon atrybutów strony w WordPressie, musisz wykonać następujące kroki: 1. Zaloguj się na swoje konto WordPress i przejdź do pulpitu nawigacyjnego. 2. Kliknij kartę Strony na lewym pasku bocznym. 3. Znajdź stronę, której atrybuty chcesz zmienić i kliknij łącze Edytuj. 4. Przewiń w dół do sekcji Atrybuty strony i wybierz żądany szablon z menu rozwijanego Szablon. 5. Kliknij przycisk Aktualizuj, aby zapisać zmiany.
W tym artykule dowiesz się, jak tworzyć atrybuty strony w WordPress. Atrybut strony może być używany przez WordPress do dodawania atrybutów do strony, które mogą być następnie używane przez inne strony w backendzie. Od Ciebie zależy, w jaki sposób zostaną uporządkowane strony, przy czym górna strona będzie najbardziej widoczna. Strona znajdująca się pod stroną nadrzędną jest nazywana stroną podrzędną. Łącza, archiwa i strony kontaktowe to najczęściej używane szablony w dzisiejszych środowiskach biznesowych. Wybrane motywy mogą być używane tylko z istniejącej listy, którą można modyfikować na podstawie podjętych działań. Na przykład motyw Sela zawiera dodatkowe funkcje, które można wykorzystać do stworzenia atrakcyjnej wizualnie strony tytułowej. W przypadku korzystania z widżetu Strony przycisk Sortuj według wyboru do kolejności stron należy skonfigurować po ustawieniu niestandardowej kolejności dla własnych stron.
Jak zmienić szablon w WordPressie?

Aby zmienić szablon w WordPressie, musisz uzyskać dostęp do panelu administracyjnego WordPressa. Gdy znajdziesz się w panelu administracyjnym WordPress, musisz przejść do sekcji „Wygląd”. W sekcji „Wygląd” znajdziesz podsekcję „Szablony”. W podsekcji „Szablony” będziesz mógł wybrać nowy szablon dla swojej witryny WordPress.
Jak utworzyć niestandardowy atrybut strony w WordPress?

Dodanie niestandardowego atrybutu strony do WordPressa to proces dwuetapowy. Najpierw musisz dodać nowy atrybut do listy dostępnych atrybutów. Można to zrobić, dodając nową funkcję do pliku functions.php motywu. Drugim krokiem jest dodanie nowego pliku szablonu do motywu, który będzie wyświetlał zawartość nowego atrybutu. Aby dodać nowy atrybut, musisz użyć funkcji add_action. Pierwszym parametrem jest „init”, który mówi WordPressowi, aby uruchomił funkcję, gdy zostanie uruchomiona akcja „init”. Drugi parametr to nazwa Twojej funkcji. W tym przykładzie nazwiemy go „my_custom_page_attribute”. Funkcja my_custom_page_attribute użyje funkcji add_post_type_support, aby dodać nowy atrybut do listy dostępnych atrybutów. Pierwszym parametrem jest nazwa typu posta (w tym przypadku „strona”). Drugi parametr to nazwa atrybutu. Funkcja add_post_type_support zwróci true, jeśli atrybut został pomyślnie dodany, lub false, jeśli wystąpił błąd. Drugim krokiem jest dodanie nowego pliku szablonu do motywu. Plik szablonu zostanie użyty do wyświetlenia zawartości nowego atrybutu. Plik szablonu powinien być nazwany zgodnie z następującą konwencją: page-{nazwa-atrybutu}.php W tym przykładzie plik szablonu miałby nazwę 'strona-moja-niestandardowa-strona-atrybut.php'. Zawartość pliku szablonu będzie się różnić w zależności od tego, co chcesz wyświetlić. Jednak plik szablonu powinien zawierać przynajmniej następujący kod: /* Nazwa szablonu: Mój niestandardowy atrybut strony */ ? > Ten kod mówi WordPressowi, aby używał tego pliku szablonu, gdy wyświetlana jest strona z atrybutem „my_custom_page_attribute”. Po umieszczeniu pliku szablonu WordPress automatycznie użyje go do wyświetlenia zawartości stron z atrybutem „my_custom_page_attribute”.
Atrybuty strony: narzędzie do tworzenia niestandardowych stron WordPress
Dzięki atrybutom strony możesz łatwo dostosować swoją witrynę WordPress, co nigdy nie było prostsze. Możesz użyć tego przydatnego narzędzia do stworzenia dowolnego niestandardowego szablonu strony dla swojej witryny bez konieczności kodowania, a wszystko, co musisz zrobić, to wybrać szablon i kliknąć publikuj. Dzięki temu możesz tworzyć oddzielne i bardziej osobiste strony dla swojej witryny WordPress, nie martwiąc się o kodowanie lub układ.
Jak edytować szablon HTML w WordPress?
W pierwszym kroku przejdź do strony lub posta, który chcesz zmodyfikować, z pulpitu WordPress. W kroku 2 musisz wybrać blok, z którego chcesz go edytować, a nad nim pojawi się menu. Pojawią się trzy kropki po prawej stronie. Po wybraniu opcji „Edytuj jako HTML” Twój kod zostanie do niego dodany.

Najważniejszą umiejętnością, którą powinieneś posiadać, jest umiejętność edycji HTML w WordPressie. Dzięki znajomości edycji kodu możesz rozwiązywać problemy lub dostosowywać swoją witrynę WordPress, aby poprawić jej funkcjonalność. Kod źródłowy WordPressa nie powinien być pozostawiony sam na długi czas; jednak, gdy jest to konieczne, należy go edytować. Aby edytować kod źródłowy WordPress, musisz mieć edytor tekstu HTML, taki jak Notatnik, Tekst na Maca lub Notatnik w systemie Windows. Ponadto musisz utworzyć klienta FTP, takiego jak FileZilla, oraz nowoczesną przeglądarkę, taką jak Google Chrome. Musisz najpierw wybrać docelowy widżet, zanim będziesz mógł go zmienić i zapisać. Po zainstalowaniu motywu WordPress otrzymasz zestaw układów, kolorów i czcionek.
Jeśli jakiś motyw Ci się nie podoba, możesz wybrać inny. Zarówno PHP, jak i CSS można edytować w WordPressie na dwa sposoby. Pierwsza metoda służy do uzyskania dostępu do edytora kodu WordPress lub klienta FTP. Jeśli chcesz edytować kod HTML w WordPressie, musisz podać przekonujący powód. Motywy i wtyczki są zwykle wystarczające przez większość czasu. Jeśli potrzebujesz naprawić jakiekolwiek problemy lub chcesz dostosować witrynę w zaawansowany sposób, możesz to zrobić w kodzie źródłowym WordPressa. Zanim zaczniesz, powinieneś rozważyć następujące czynniki: swoje cele, narzędzia i czas.
Czy możesz edytować szablon w WordPressie?
Możesz także edytować szablony w Edytorze Witryny. Wybierając Wygląd > Edytor, możesz uzyskać dostęp do Edytora na pulpicie nawigacyjnym. W takim przypadku zostaniesz przeniesiony na stronę główną swojej witryny. W lewym górnym rogu kliknij ikonę witryny i wybierz Szablony, aby zmienić aktualnie edytowany szablon.
Jak edytować głowę HTML w WordPress?
Możesz znaleźć plik i samodzielnie go edytować w zawartości WP. Następnie możesz go edytować za pomocą edytora kodu i wprowadzić niezbędne zmiany.
Jak uzyskać dostęp do HTML motywu WordPress?
Najbardziej wydajną metodą jest użycie edytora kodu motywu WordPress, który jest dostępny za darmo. Ten link przeniesie Cię na stronę Wygląd . Listę wszystkich plików w aktywnym motywie znajdziesz w prawej części strony. Kliknij dowolny z nich, aby otworzyć obszar edycji.
Jak dodać opcję szablonu w atrybutach strony w WordPress
W edytorze WordPress znajduje się pole opcji o nazwie „Atrybuty strony”, które ma rozwijane menu pod „Szablon”. Jak tylko go klikniesz, będziesz mógł znaleźć listę dostępnych szablonów stron dla Twojej witryny WordPress. Możesz wybrać jedną z żądanych opcji, zapisać ją lub zaktualizować.
Panel atrybutów strony można wypełnić opcją szablonu . WordPress na to nie pozwala. Z drugiej strony wtyczka nie jest produktem. Motywy i wtyczki nie mogą być dodawane do blogów WordPress.com, ponieważ są uważane za zagrożenia bezpieczeństwa. Chociaż istnieją motywy udostępniające szablony stron, nie można dodawać nowych. Na stronie włącz atrybuty strony, klikając kartę w prawym górnym rogu ekranu, a następnie wybierając opcję wyłącz to pole. Jeśli nie masz jeszcze konta WordPress.org, kliknij tutaj, aby się zarejestrować: https://wordpress.org/support/register.html. Kiedy publikujesz, postaraj się umieścić link do swojej witryny, aby ludzie mogli ją zobaczyć i pomóc.
Szablon atrybutów strony WordPress nie wyświetla się
Jeśli szablon atrybutów strony WordPress nie jest wyświetlany, prawdopodobnie został wyłączony przez motyw lub wtyczkę. Aby sprawdzić, czy tak jest, możesz przejść do strony Ustawienia > Czytanie w panelu administracyjnym WordPress i poszukać menu rozwijanego „Szablon”. Jeśli go tam nie ma, oznacza to, że został wyłączony i nie będziesz mógł z niego korzystać.
Podczas korzystania z postów z atrybutami strony szablony stron WordPress nie są wyświetlane. 23 czerwca 2021 r. o godz. 12.06 będę uczestniczyć w Konferencji 163485. Opcja szablonu była wcześniej widoczna i dostępna w obszarze Atrybuty strony, ale już się nie pojawia. Chociaż niczego nie rozwijam, nie rozumiem, jak ta aplikacja tak szybko zniknęła.
Jak korzystać z niestandardowych szablonów na dowolnej stronie w witrynie?
Musisz utworzyć niestandardowy typ postu i ustawić jego niestandardowy szablon strony na dowolną inną stronę w swojej witrynie, jeśli chcesz wyświetlać niestandardowe szablony na dowolnej innej stronie. Będziesz mógł opublikować post, jeśli wykonasz te same kroki, które opisano w poprzedniej sekcji.
