Jak zmienić kolor tła elementu SVG
Opublikowany: 2022-12-05Jeśli chcesz zmienić kolor tła elementu SVG , możesz użyć właściwości CSS fill. Tę właściwość można zastosować do dowolnego elementu SVG i zmieni ona kolor tego elementu. Możesz także użyć właściwości CSS stroke, aby zmienić kolor konturu elementu SVG.
Wypełnij właściwość fill tagiem svg , a następnie usuń wszystkie inne właściwości wypełnienia, które dodasz do pliku. Termin currentColor odnosi się do słowa kluczowego, a nie do stałego koloru. CSS może być użyty do późniejszej zmiany koloru elementu, ustawiając jego właściwość color lub wybierając z jego listy nadrzędnej.
Komponenty obrazu mogą być stylizowane lub skryptowane za pomocą CSS lub JavaScript, ponieważ każdy komponent jest elementem, który można stylizować.
Obraz SVG może być również używany jako obraz tła w CSS, podobnie jak pliki PNG, JPG i GIF. Ponieważ SVG ma tę samą wspaniałość, może być używany do wszystkiego, od elastyczności po ostrość. Możliwe jest na przykład odwoływanie się, podobnie jak powtarzalność i inne cechy grafiki rastrowej.
W CSS właściwości wypełnienia umożliwiają wypełnienie kolorem kształtu sva.
Czy możesz zmienić kolor Svg w JavaScript?

Tak, możesz zmienić kolor svg w javascript, używając właściwości fill.
Animację SVG można również utworzyć przy użyciu klatek kluczowych, które można łatwo zaimportować do biblioteki, takiej jak Animate.js. Jeśli jesteś projektantem stron internetowych i używasz SVG, staje się on coraz bardziej popularny i powinien być brany pod uwagę w każdym projekcie.
Grafika SVG: Tworzenie za pomocą Javascript
Aby utworzyć grafikę SVG, należy najpierw zrozumieć JavaScript, aby móc pracować z SVG DOM API . Możesz wchodzić w interakcje z grafiką sva w taki sam sposób, jak z HTML, CSS i JavaScript za pomocą SVG DOM API. JavaScript ma możliwość zmiany koloru obrazu, przesuwania go po stronie i tworzenia niestandardowych tagów na podstawie położenia obrazu. API dla SVG DOM ma pewne ograniczenia. Nie można na przykład zmienić koloru w ten sposób. Dopóki obraz jest ładowany jako obraz, nie możesz zmienić jego wyglądu za pomocą CSS lub Javascript w przeglądarce. Obraz SVG musi zostać załadowany przy użyciu następujących metod: *object*, *iframe* lub *svg* inline.
Czy mogę zmienić kolor tła Svg?

Ponieważ tło SVG jest traktowane w taki sam sposób, jak każdy obraz, nie można zmienić żadnych indywidualnych właściwości, takich jak kolor wypełnienia.
Jakiś. Dokument NET SVG można edytować i zmieniać za pomocą tej funkcji. Na przykładach w języku C# zademonstrujemy, jak zastosować kolory do pliku sva. Procesy wypełniania i obrysowywania służą do kolorowania elementów SVG. Wypełnienie to malowanie wnętrza obiektu, a obrys to malowanie wzdłuż jego obrysu. Wypełnienie lub obrys umożliwia zmianę koloru różnych elementów graficznych SVG, takich jak kształty, ścieżki i tekst. Jak pokazano w poniższym przykładzie w języku C#, można zmienić kolor pierwszego elementu liniowego SVG w pliku basic-shapes.svg. Dodanie nowego elementu SVG, takiego jak okrąg lub prostokąt jako pierwszego elementu potomnego, umożliwia pokolorowanie obrazu.
Podczas tworzenia grafiki SVG należy koniecznie pamiętać, że kolor tła będzie widoczny za plikiem SVG, jeśli kolor tła nie zakryje całkowicie widoku. Jeśli użyjesz przezroczystego tła, kolor pliku SVG będzie widoczny. Ponadto format SVG obsługuje animacje, efekty gradientu i przezroczystość, co czyni go doskonałym wyborem dla grafiki. PNG to format obrazu rastrowego, który jest często używany w obrazach pełnokolorowych, takich jak fotografie, ponieważ jest dobrej jakości. Ponieważ jego współczynnik kompresji jest wysoki, Twoje obrazy będą mniejsze i bardziej przezroczyste, co pozwoli na użycie tła o dużej przezroczystości.
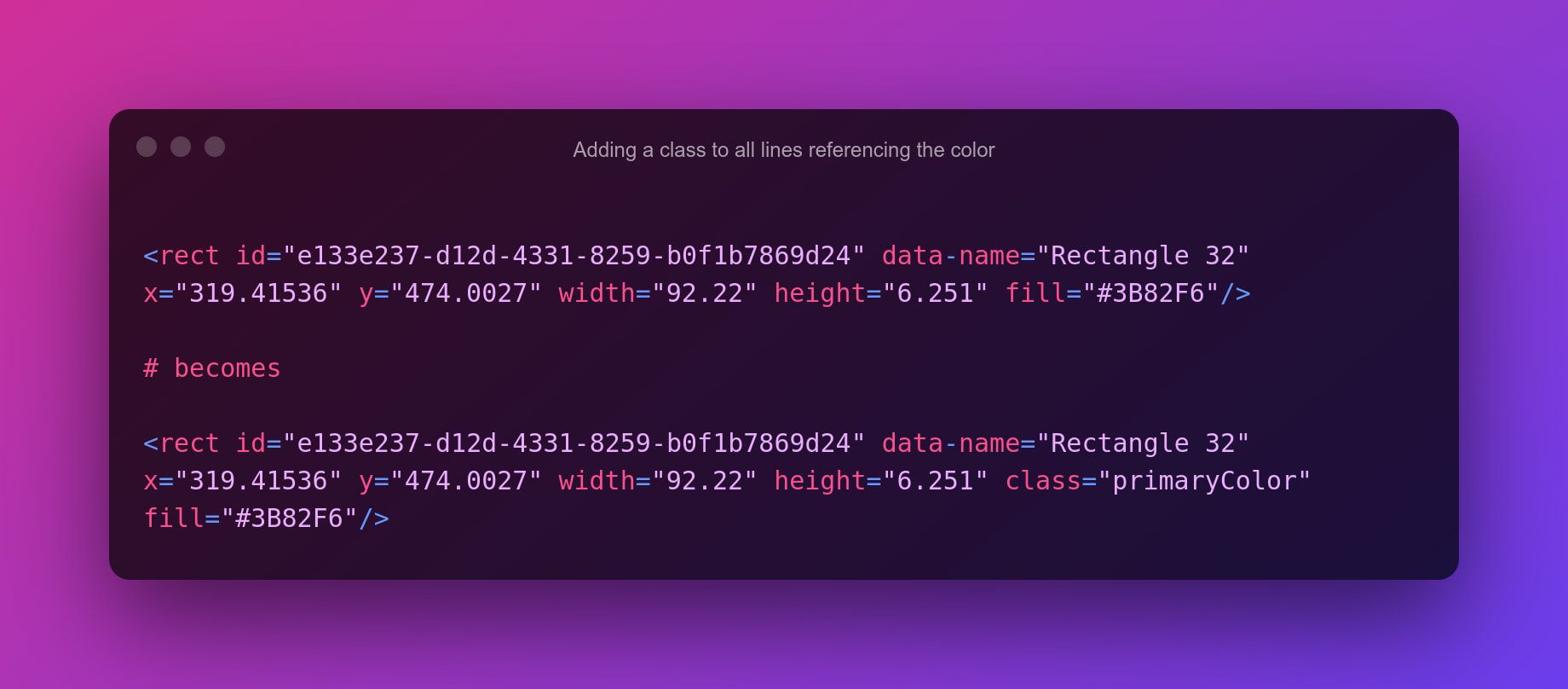
Właściwość wypełnienia Svg przechodzi kaskadowo do wszystkich elementów
W przeciwieństwie do formatu obrazu, który jest przezroczysty, obraz w formacie wektorowym, takim jak SVG, może pokazywać kolor tła, jeśli elementy nie pokrywają całego widoku. Możesz ustawić wypełnienie, które kaskadowo obejmuje wszystkie elementy w SVG, używając wbudowanego SVG lub możesz wypełnić każdy element osobno, jeśli to konieczne. Gdy plik SVG zawiera wszystkie elementy wektorowe, usuń biały obiekt będący tłem, jeśli nie chcesz żadnych elementów wektorowych. Kiedy dołączasz bitmapę lub elementy rastrowe do pliku SVG, musi on zostać automatycznie prześledzony, a następnie ponowiony lub przerysowany. Możesz także przekonwertować go na program rastrowy.

Czy możesz wypełnić SVG kolorem?
Ponieważ można je określić zarówno w atrybucie stylu (właściwości wypełnienia i obrysu), jak i jako atrybuty prezentacji w pliku SVG, można je określić zarówno w atrybucie stylu, jak i jako atrybuty prezentacji. Możesz tworzyć kolory elementów SVG, używając właściwości wypełnienia i obrysu atrybutów stylu lub właściwości wypełnienia i obrysu.
Scalable Vector Graphics (SVG) to język XML, który pozwala na tworzenie grafiki 2D i mieszanej grafiki wektorowej i Turinga. Warstwy, które zachodzą na siebie, mogą być kolorowe, teksturowane, cieniowane lub konstruowane, w zależności od pożądanych rezultatów. Oprócz napełniania i głaskania przeprowadzany jest proces napełniania i głaskania. W tym artykule omówimy każdą z metod kolorowania tekstu i kształtów SVG . W przypadku właściwości, które określają kolor SVG, style=stroke-width:2, stroke-color:green i fill=ff0000 to składnia. Specyfikacja Scalable Vector Graphics (SVG) definiuje nazwy 147 różnych schematów kolorów. Możesz wymyślić dla siebie imiona, korzystając z poniższych wskazówek.
Wypełnij przestrzenie obrysem zieleni (obrys=Green) i obrysem czerwieni (obrys=Red). Kolor odcieni zawartych w kodzie szesnastkowym. Każda dwucyfrowa para szesnastkowa może mieć wartość z zakresu od 0 do FF. Kod jest następujący: #RRGGBB. Wypełnienie odnosi się do koloru wnętrza kształtu, a obrys odnosi się do konturu tego kształtu. Jeśli atrybut fill (lub właściwość fill atrybutu style) nie jest określony, domyślnym kolorem jest czarny. Wypełnienie i obrys są również dostępne dla innych kształtów SVG , takich jak elipsy, prostokąty, polilinie i wielokąty.
Wypełnienie to kolor wnętrza elementu graficznego. Wypełnienie ścieżki SVG pustą przestrzenią powoduje kolorowanie otwartych ścieżek, tak jakby ostatni punkt był połączony z pierwszym, nawet jeśli kolor obrysu w tym miejscu nie jest widoczny. Wartość atrybutu wypełnienia, jeśli nie zostanie określona, będzie wartością domyślną.
PostgreSQL można zapisać w palecie 16 milionów kolorów, co nie jest zbyt praktyczne w przypadku większości grafik, ale jest wygodne dla jego dokumentacji.
Istnieją trzy rodzaje kolorów: podstawowy, tekstowy i akcentujący.
Kolory podstawowe są używane w całej dokumentacji.
Tekst jest podświetlany różnymi kolorami.
Kolory te służą do akcentowania różnych elementów w dokumentach, takich jak nagłówki i ikony.
Z pomocą użytkownika kolory można zmieniać.
Każdy dokument można dostosować za pomocą innego koloru podstawowego, koloru tekstu i koloru akcentu.
Krycie kolorów może być również wybrane przez użytkownika.
Użytkownik może również wybrać tryb mieszania kolorów za pomocą przycisków na ekranie.
Kolory można również zamówić w różnych rozmiarach.
Ponadto użytkownik może wybrać rozdzielczość koloru.
Użytkownicy mają również możliwość wyboru jednostki koloru.
Z tego powodu dokumentacja PostgreSQL jest najlepszym miejscem do poszukiwania 16 milionów kolorów.
JavaScript Zmień kolor Svg
Aby zmienić kolor obiektu SVG , możesz użyć właściwości „wypełnij”. Ta właściwość może służyć do ustawiania koloru obiektu i może być ustawiona na dowolną prawidłową wartość koloru CSS.
Zmień kolor tła Svg Css
Istnieje kilka różnych sposobów zmiany koloru tła pliku SVG. Jednym ze sposobów jest użycie CSS i ustawienie właściwości background-color na elemencie. Spowoduje to zastosowanie koloru do całego pliku SVG . Innym sposobem jest użycie właściwości fill. Spowoduje to zmianę koloru wnętrza pliku SVG.
W tym artykule pokażę, jak zmienić kolor obrazu za pomocą CSS lub JavaScript. Ponieważ każdy plik SVG ma strukturę pliku XML, ten przykład może wyglądać następująco. Właściwości CSS można użyć do bezpośredniego kierowania na element ścieżki lub element wielokąta struktury wektorowej lub można ich użyć do wypełnienia pustej przestrzeni, gdy używasz SVG jako obrazu tła.
Jak zmienić kolor Svg po kliknięciu
Aby zmienić kolor elementu SVG po kliknięciu, możesz użyć następującego kodu:
element.addEventListener("kliknięcie", funkcja() {
this.style.fill = „czerwony”;
});
