Jak zmienić obraz tła w motywie WordPress za pomocą narzędzia dostosowywania?
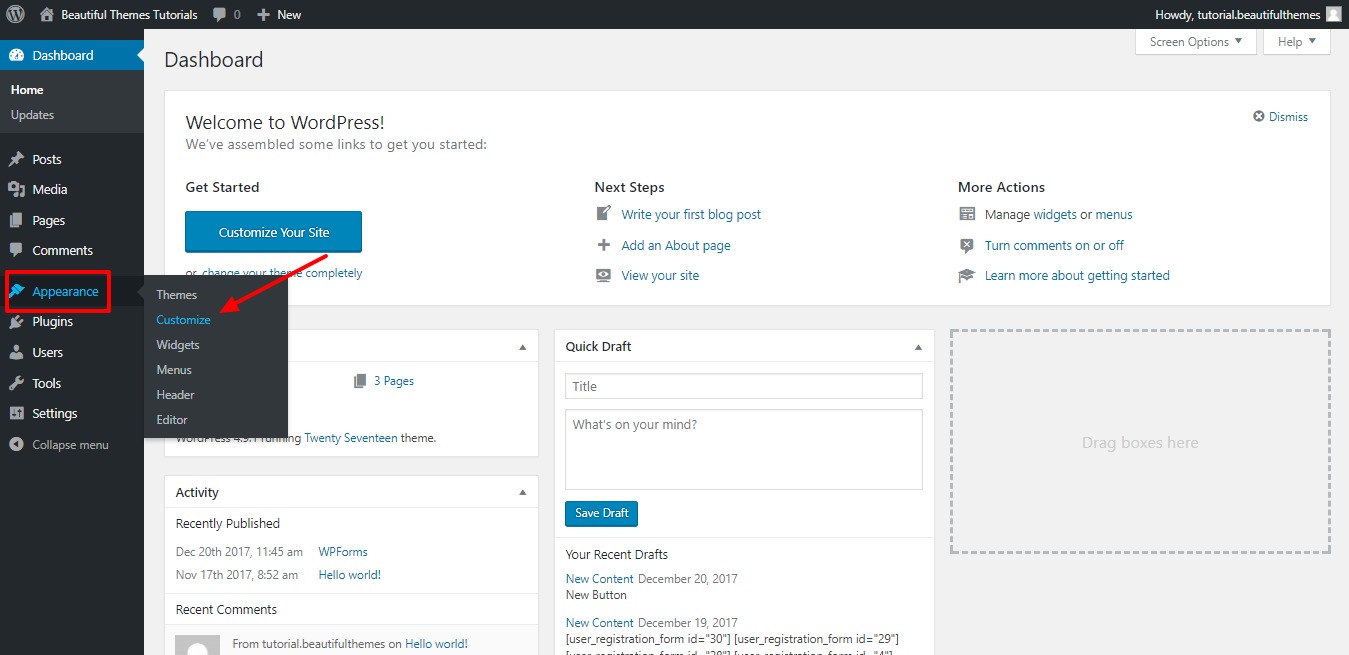
Opublikowany: 2022-10-19Jeśli używasz niedawno utworzonego motywu WordPress , prawdopodobnie został on zaprojektowany za pomocą narzędzia Customizer. To narzędzie umożliwia zmianę różnych aspektów motywu, w tym obrazu tła. Aby zmienić obraz tła w motywie WordPress za pomocą narzędzia Customizer, wykonaj następujące czynności: 1. Zaloguj się do witryny WordPress i przejdź do narzędzia Customizer. 2. W narzędziu Customizer kliknij sekcję „Obraz tła”. 3. Wybierz obraz, który chcesz użyć jako obraz tła i kliknij przycisk „Zapisz i opublikuj”. To wszystko! Twój nowy obraz tła zostanie teraz zastosowany do motywu WordPress.
Jak dodać niestandardowy obraz tła do WordPressa?

Aby dodać niestandardowy obraz tła do WordPress, musisz najpierw zalogować się do swojego pulpitu nawigacyjnego WordPress. Po zalogowaniu musisz przejść do strony Wygląd > Tło. Na tej stronie będziesz mógł wybrać swój obraz z Biblioteki multimediów lub przesłać nowy obraz ze swojego komputera. Po wybraniu obrazu musisz kliknąć przycisk „Zapisz zmiany”, aby zapisać zmiany.
Ogólnie motywy WordPress mają białe tło lub zdjęcie na górze. Jeśli chcesz przyciągnąć więcej odwiedzających, możesz użyć własnego niestandardowego obrazu , aby zastąpić ten użyty w artykule. Aby dodać obraz tła do motywu WordPress, musisz wykonać te cztery kroki. Aby uzyskać dostęp do witryny, musisz najpierw utworzyć konto WordPress, wprowadzić swoją nazwę użytkownika i hasło oraz zalogować się. Wybierz obraz, którego chcesz użyć, a następnie kliknij Edytuj ustawienia, aby wprowadzić zmiany. Jeśli posiadasz obrazek dla tej witryny, użyj przycisku Obrazek lub wybierz obrazek z tłem. Możesz również dodać nowy obraz do tła z istniejącego lub z nowego przesłanego pliku. Po zakończeniu pozostałych ustawień wybierz przycisk Opublikuj w panelu niestandardowym. Zapisuje obraz tła i wyświetla go na ekranie, gdy przybędą goście.
Możesz utworzyć obraz tła z właściwościami CSS. Obraz tła można utworzyć, dodając atrybut /body/ background lub używając stylu CSS. HTML5 nie obsługuje używania atrybutu *body> background. Styl CSS to najwygodniejsza metoda stylizowania tła witryny.
Jak ustawić stały obraz tła w WordPress?

Aby ustawić stały obraz tła w WordPressie, musisz edytować plik CSS swojego motywu. Znajdź plik o nazwie style.css i otwórz go w preferowanym edytorze tekstu. Znajdź sekcję kodu, która kontroluje obraz tła. Będzie to wyglądać mniej więcej tak:
ciało {
obraz w tle: url („http://example.com/wp-content/uploads/2012/12/bg.jpg”);
powtarzanie w tle: powtarzanie;
}
Zastąp adres URL adresem URL obrazu, którego chcesz użyć jako tła. Jeśli chcesz, aby obrazek był stały, tzn. nie przewijał się wraz z resztą strony, dodaj następujący kod:
załącznik w tle: naprawiony;
Zapisz zmiany i prześlij plik na swój serwer WordPress. Twój obraz tła powinien teraz zostać naprawiony.
Odwiedzający są przyciągani do Twojej witryny za pomocą obrazów, a użycie obrazów w treści internetowej może zwiększyć prawdopodobieństwo ich powrotu. Obraz na froncie Twojej witryny powinien odzwierciedlać to, co chcesz, aby czytelnicy przeczytali o Twojej firmie. W tym samouczku przeprowadzę Cię przez proces tworzenia stałego obrazu tła dla motywu WordPress. Możesz użyć następujących trzech metod, aby dodać obraz tła do witryny WordPress. Administrator motywu może pomóc w dodawaniu zawartości do motywu. Dostosowanie WordPressa jest dostępne do dodania. Motywy można aktualizować za pomocą bezpośredniego łącza do arkusza stylów motywu.
Strona administracyjna większości motywów WordPress pozwala użytkownikom dodawać obrazy tła. Istnieje kilka motywów, które pozwalają zmienić położenie, krycie i inne parametry obrazów tła. Aby naprawić obraz tła, musisz użyć następującej reguły CSS: Ciało jest stałe i stałe, a tło jest również stałe. Jak zawsze, zmień adres URL, aby pasował do ścieżki, do której przesłałeś obraz tła. Obraz można pozycjonować w CSS, definiując go jako górny, prawy, dolny lub używając wartości procentowych, takich jak 20% 20%.
Co to znaczy, gdy obraz tła jest naprawiony?
Gdy ta opcja jest włączona, obraz tła zostanie ustalony na bloku zawierającym, bez przewijania.
Ścieżki plików graficznych i Twój CSS
Jeśli obraz znajduje się na serwerze, musisz upewnić się, że ścieżka do pliku w pliku CSS jest prawidłowo ustawiona w adresie URL obrazu tła. Jeśli obraz znajduje się na Twoim własnym serwerze, powinieneś podać jego nazwę i opis. Na koniec powinieneś dokładnie sprawdzić, czy adres URL w pliku CSS odpowiada adresowi w Twoim ciele.
Jak naprawić tło obrazu?
Właściwość background-attachment jest właściwością, która służy do utrzymywania stałego, przewijania lub lokalnego tła w CSS. To jest załącznik w tle. Ta właściwość może służyć do dostosowania obrazu tła do stanu stałego lub przewijania w CSS. Scroll jest w tej chwili domyślną wartością tej właściwości.
Jak rozjaśnić ciemne obrazy?
Jeśli obraz jest zbyt ciemny, możesz dostosować szybkość migawki do 1/200 lub mniej, aby go rozjaśnić. Pozostałe ustawienia również powinny być stałe. Możesz spróbować użyć lampy błyskowej, jeśli nadal masz trudności z wykonaniem pożądanego zdjęcia.
Co robi stałe dołączanie w tle?
Pozycja obrazu tła jest określona przez CSS background-attachment właściwości CSS. Właściwość określa, czy położenie rzutni obrazu jest stałe, czy jest przewijane z blokiem, który ją zawiera.
Jak dodać obraz tła do jednej strony w WordPressie?
Dodawanie obrazu tła do strony w WordPressie to proces dwuetapowy. Najpierw musisz przesłać obraz do biblioteki multimediów WordPress. Aby to zrobić, zaloguj się do pulpitu WordPress i przejdź do Media> Dodaj nowy. Stąd możesz przesłać obraz do swojej witryny WordPress.
Po przesłaniu obrazu musisz dodać go do strony, na której ma się pojawiać jako tło. Aby to zrobić, edytuj daną stronę i kliknij przycisk Dodaj multimedia. Spowoduje to wyświetlenie biblioteki multimediów WordPress, w której możesz wybrać właśnie przesłany obraz. Po wybraniu obrazu kliknij przycisk Wstaw do posta.
Teraz, gdy obraz jest wstawiony na stronę, musisz dodać trochę CSS, aby pojawił się jako tło. Aby to zrobić, kliknij zakładkę Tekst w edytorze WordPress i dodaj następujący kod do strony:
Pamiętaj, aby zastąpić adres URL w powyższym kodzie adresem URL obrazu. Gdy to zrobisz, kliknij przycisk Aktualizuj, aby zapisać zmiany. Twoja strona powinna mieć teraz obraz tła!
Jak dodać obraz tła do motywu WordPress jest niezwykle trudnym pytaniem, na które można odpowiedzieć jednym zdaniem? Udostępniliśmy Ci trzy różne sposoby tworzenia witryny, ale mogą one nie działać w Twoim przypadku lub działać inaczej w zależności od motywu. W większości przypadków ustawienie tła w motywie, podobnie jak wiele innych popularnych obecnie motywów, może służyć do dołączenia obrazu tła. Oto niektóre z najczęstszych sposobów dodawania obrazu tła do witryny WordPress. Można to zrobić za pomocą jednego obrazu lub wielu kafelków (lub alternatywnie jednego obrazu w tle). Możesz zmienić tło kategorii lub całej witryny za pomocą dostosowywania motywów. Pozwala także zmienić CSS w witrynie, jeśli jesteś bardziej praktyczny.

Po zainstalowaniu i aktywowaniu wtyczki Gutenberg otrzymasz specjalny blok Gutenberga, którego możesz użyć do stworzenia dynamicznego tła. Aby to osiągnąć, musisz najpierw utworzyć metablok, który działa jako tło, a następnie dodać do niego inne bloki lub bloki. Możesz wybierać spośród różnych teł, w tym tła monochromatycznego lub tła wideo, ale domyślnym ustawieniem jest Kolor, który jest małym blokiem koloru. Możesz zmienić tło dla dowolnej części swojej witryny, w zależności od sekcji treści, którą chcesz objąć. Na przykład cytat lub nagłówek będą świetnie wyglądać na tle paralaksy. Jest bardzo prawdopodobne, że będziesz musiał przechowywać duże ilości nośników, co będzie miało wpływ na czas ładowania. Jednak piękna grafika to najlepszy sposób, aby pozostawić trwałe wrażenie na odwiedzających.
Jak dodać obraz do swojej witryny WordPress
Możesz dodać obrazy do witryny WordPress, przechodząc do systemu zarządzania treścią, a następnie klikając kartę Obraz. Musisz znaleźć właściwą lokalizację, jeśli chcesz dołączyć obraz do swojej witryny WordPress. Karta Styl znajduje się na głównym ekranie paska narzędzi. Karta Styl zawiera wiele kart, które umożliwiają użytkownikom zmianę ustawień i opcji. Zakładka Tło to miejsce, w którym możesz dodać obraz. Po znalezieniu karty Tło wybierz opcję obrazu . Klikając to, zostaniesz przeniesiony do ekranu, na którym możesz wybrać obraz z galerii multimediów WordPress lub samodzielnie go przesłać. Po wybraniu obrazu musisz podać jego adres URL. Jeśli wprowadzisz pełny adres URL lub użyjesz skrótu CtrlU, po wprowadzeniu adresu URL będziesz musiał kliknąć przycisk OK. Aby zmienić format obrazu, wstaw plik CSS *br *. Możliwe jest również dodanie obrazu do pliku CSS. Pierwszym krokiem jest znalezienie pliku CSS w witrynie WordPress. Łącze pod tytułem dokumentu pozwala wyświetlić plik w przeglądarce, klikając go po kliknięciu. Po znalezieniu i zapisaniu pliku CSS należy użyć edytora tekstu, aby go otworzyć. Aby otworzyć plik, wybierz Otwórz w edytorze tekstu, a następnie kliknij nazwę pliku. Po otwarciu pliku zlokalizuj element, który chcesz do niego dodać. Po wykryciu elementu musisz wprowadzić adres URL obrazu. Galeria multimediów na WordPressie pozwala wstawić obraz w różnych lokalizacjach w witrynie. Ta funkcja jest dostarczana z WordPress i można do niej uzyskać dostęp z menu Wygląd. Wybierz obrazy z różnych źródeł, w tym z galerii multimediów WordPress, wybierając odpowiedni obraz z tego menu.
Motywy WordPress z obrazem tła
Dostępnych jest wiele motywów WordPress z obrazami tła. Szybkie wyszukiwanie w Google ujawni mnóstwo wyników. Niektóre obrazy tła są bardziej ozdobne i zaprojektowane tak, aby przyciągały wzrok, podczas gdy inne są bardziej stonowane i zaprojektowane tak, aby zapewnić bardziej uspokajający efekt. Ostatecznie zależy to od twoich osobistych preferencji, jaki rodzaj obrazu tła wybierzesz dla swojego motywu WordPress.
Według badań nasze mózgi przetwarzają informacje wizualne 60 000 razy szybciej niż tekst. Obrazy z tłem są używane do kadrowania treści i oddzielania sekcji strony. Kiedy sprawisz, że będzie idealnie reprezentował przekaz/treść Twojej witryny WordPress, otwiera to zupełnie nowy świat możliwości. Kluczem do sukcesu jest stworzenie strony, która zapada w pamięć odwiedzającym i do której wracają raz po raz. Wybór obrazu tła, który jest zarówno skuteczny, jak i atrakcyjny, ma kluczowe znaczenie. Tło ze zdjęciem można wykorzystać do pokrycia całego obszaru witryny i wyróżnienia produktu. Upewnij się, że rozmiar i typ czcionki są zgodne z treścią.
Jeśli chodzi o widok ekranu, różne rozmiary ekranu mogą mieć wpływ na to, jak widoczny jest obszar ekranu. Rozmiar obrazu tła Twojej witryny musi być zgodny z wyglądem projektu. Informacje zawarte w obrazie można interpretować na różne sposoby, w zależności od jego rozdzielczości i głębi ostrości. Rozmiar obrazu w pikselach jest równie ważny jak rozmiar pliku. Ze względu na rozmiar obrazu może zajmować dużo miejsca na stronie, spowalniając całą witrynę. Znajomość znaczenia określonego terminu może ułatwić znalezienie informacji. W większości przypadków wykorzystanie fotografii lub rysunku jest chronione prawem autorskim.
Jeśli chcesz, powinieneś otrzymać specjalne pozwolenie przed użyciem. Rozmiary obrazów WordPress są dostępne do edycji za pomocą wtyczek, takich jak Visual Composer, lub do dostosowywania za pomocą dostosowywania WordPress. iStockphoto jest jednym z pierwszych internetowych serwisów fotograficznych oferujących zdjęcia bez tantiem. Witryna Unsplash zawiera ponad 300 000 obrazów w wysokiej rozdzielczości od ponad 50 000 współtwórców. Nie ma ograniczeń w wykorzystaniu zdjęć bez zgody fotografa. Pexels ma fantastyczną kolekcję bezpłatnych zdjęć i filmów. Przesyłaj zdjęcia, przeglądaj motywy i wyszukaj określony motyw w witrynie.
Obrazy to świetny sposób na pokazanie makiet interfejsów projektantom stron internetowych i aplikacji. Gratisography to w rzeczywistości najdziwniejsza na świecie kolekcja bezpłatnych obrazów w wysokiej rozdzielczości. W swojej witrynie możesz skorzystać z mnóstwa wtyczek WordPress, aby wyróżnić się z tłumu. W Visual Composer możesz stworzyć zachwycające tło, używając nakładki gradientowej, dzielnika kształtu lub cienia. Jeśli nie możesz zdecydować się na pojedynczy obraz, zawsze możesz użyć pokazu slajdów. Jeśli chcesz wyróżnić swoją witrynę WordPress, możesz użyć tła wideo. Możesz także zmienić szybkość pokazu slajdów za pomocą slajdu, zanikania, karuzeli lub dowolnego innego efektu.
Korzystając z CSS lub kilku prostych kliknięć w Visual Composer, możesz zmienić nastrój swojej witryny. Istnieją trzy sposoby dodania zdjęcia do witryny. Możesz zmienić sposób, w jaki wygląda tło, jak się porusza i jak zachowuje się w WordPressie. Efekt paralaksy to jedna z najpopularniejszych funkcji projektowych na WordPressie. Paralaksa może być spowodowana przesuwaniem zawartości tła z inną prędkością podczas przewijania strony w dół. W takim przypadku struktura witryny może ulec zmianie lub możesz być zmuszony do podkreślenia różnych sekcji. Obraz jest następnie ustawiany we właściwej pozycji, przesuwając obraz tła.
Za pomocą tego narzędzia możesz zmienić pionowe i poziome położenie obrazów tła. Na decyzję zakupową klienta wpływa 80% kolorów na tle produktu. Gdy kolory są zbyt jasne, łatwo stracić koncentrację na treści. Jest to prosty proces zmiany koloru tła w Visual Composer. Możesz również stworzyć przezroczyste tło za pomocą CSS, używając gradientu. Gradient to zasadniczo płynne przejście między dwoma lub więcej kolorami. Opisuje dwa rodzaje gradientu: gradient liniowy i gradient radialny.
