Jak zmienić tło strony WordPress
Opublikowany: 2022-09-11Jeśli chcesz zmienić tło swojej strony WordPress , możesz to zrobić na kilka różnych sposobów. Możesz użyć wtyczki lub edytować plik CSS. Jeśli chcesz użyć wtyczki, zalecamy skorzystanie z wtyczki Custom Backgrounds. Ta wtyczka umożliwia łatwą zmianę tła strony WordPress bez konieczności edytowania jakiegokolwiek kodu. Aby korzystać z wtyczki Custom Backgrounds, po prostu zainstaluj i aktywuj wtyczkę. Następnie przejdź do strony Tła niestandardowe w obszarze administracyjnym WordPress. Stąd możesz przesłać nowy obraz tła lub wybrać jeden z domyślnych obrazów tła dołączonych do wtyczki. Jeśli chcesz edytować plik CSS, możesz to zrobić, przechodząc do strony Wygląd »Edytor w obszarze administracyjnym WordPress. Na tej stronie musisz znaleźć selektor CSS dla swojej strony. Selektor CSS dla Twojej strony WordPress to zazwyczaj tag body. Po znalezieniu tagu body możesz dodać następujący kod, aby zmienić kolor tła strony. body { kolor tła: #000000; } Zastąp #000000 kodem szesnastkowym koloru, którego chcesz użyć. Zapisz zmiany i powinieneś teraz zobaczyć nowy kolor tła na swojej stronie WordPress.
Kolor tła Twojej witryny jest kluczową częścią jej wyglądu i marki. Zmiana koloru tła witryny może pomóc w jej personalizacji i zwiększeniu jej widoczności. Możesz zmienić kolor tła swojej witryny WordPress na wiele sposobów. Możesz użyć selektora kolorów lub użyć kodu szesnastkowego, aby wprowadzić kod koloru dla swojej witryny. Jeśli chcesz zmienić losowo kolor tła w WordPressie, możesz użyć płynnego efektu zmiany koloru tła. Aby dodać efekt, musisz najpierw przesłać kod na swoją stronę WordPress. Omówimy szczegółowo kroki w następnej sekcji.
Więcej informacji można znaleźć w naszym przewodniku na temat łatwego dodawania niestandardowego kodu CSS do swojej witryny. Jeśli nie masz folderu JS na swojej stronie, możesz użyć FileZilla, aby go utworzyć. Wtyczka Code Snippets to najlepszy sposób na dodanie kodu do Twojej witryny. Kolor tła każdego wpisu na blogu można również zmienić w WordPress. Możliwość zmiany wyglądu określonych postów to cecha tej aplikacji. Kiedy używasz wideo jako tła dla swojej witryny, możesz wzbudzić zainteresowanie odwiedzających i zwiększyć ich zaangażowanie. Aby dodać wideo do tła, możesz użyć wtyczki WordPress.
Ten samouczek będzie używał języka skryptowego o nazwie mb. Filmy w tle można oglądać za pomocą aplikacji YTPlayer. Z drugiej strony opcje premium umożliwiają usunięcie znaku wodnego i dodanie dodatkowych opcji dostosowywania. Wtyczka strony docelowej SeedProd to najlepsza wtyczka do WordPressa. Oprócz korzystania z narzędzia do tworzenia stron typu „przeciągnij i upuść” umożliwia łatwe tworzenie stron. Możesz określić lokalizację, w której wideo w tle pojawi się wraz z wtyczką. Jeśli wybierzesz „Wszystko”, będziesz mógł wyświetlać wideo w całej witrynie.
Kreator stron SeedProd ułatwia przenoszenie bloków na stronie docelowej. Za pomocą danych wejściowych możesz zmienić kolor, układ, rozmiar i czcionkę tekstu. Jeśli chcesz włączyć obraz do swojego e-mail marketingu, możesz to zrobić po edycji strony.
Jeśli chcesz przesłać obraz tła zawartości dla motywu Evolve, przejdź do strony Opcje motywu. Po dodaniu obrazu tła do motywu za pośrednictwem strony opcji motywu możliwe jest określenie położenia obrazu.
Jeden z najpopularniejszych dodatków WordPress to potężne narzędzie, które umożliwia przekształcanie obrazów do określonego przez Ciebie formatu, rozmiaru lub zestawu funkcji. W interfejsie możesz kontrolować te funkcje, klikając przyciski i suwaki. Tło obrazu zostanie usunięte po zastosowaniu w przycisku „Wyczyść”.
Jak dodać obraz tła do strony w WordPress?
 Źródło: beautifulthemes.com
Źródło: beautifulthemes.comWybierz żądany styl tła z menu Styl. Zostaniesz poproszony o wybranie obrazu. W nowym oknie będziesz mógł wgrać nowy obraz. Po kliknięciu obrazu pojawi się ekran, na którym możesz wybrać go z galerii multimediów WordPress lub możesz przesłać inny obraz.
Na przykład w wiadomości e-mail obraz w temacie jest używany jako tło elementu. Trzy najczęstsze sposoby dodawania obrazów do witryny WordPress to tekst, tło lub obraz. Korzystanie z dostosowywania motywów WordPress do dodawania tła do swoich stron to trend w projektowaniu stron internetowych, który zapewnia wspaniały efekt, gdy jest odpowiednio zintegrowany. Motyw Colibri może być używany do tworzenia różnych stron internetowych z tłem. Jeśli Twój motyw nie obsługuje tej funkcji, pomiń metody 2 i 3. WordPress jest zbudowany do blokowania sekcji, co oznacza, że każda sekcja w witrynie składa się z bloków. Jeśli masz obraz przechowywany lokalnie na komputerze lub już korzystasz z Biblioteki multimediów, możesz przesłać jeden z nich na swój komputer.
Jeśli chcesz stworzyć profesjonalnie wyglądający obraz tła WordPress , wypróbuj niektóre z tych wtyczek. Wtyczka Simple Full-Screen Background Image otrzymała najwięcej instalacji i recenzji spośród wszystkich typów wtyczek. Ponieważ obraz jest automatycznie skalowany przez przeglądarkę korzystającą z tej wtyczki, niezależnie od rozmiaru przeglądarki, obraz zawsze wypełni ekran. W darmowej wersji możesz użyć nakładki i wybrać jej kolor oraz krycie. Przed przesłaniem dowolnego obrazu na swoją stronę dobrze jest rozważyć jego rozmiar. Im wyższa rozdzielczość obrazu, tym wolniej ładuje się on w Twojej witrynie. Możesz zmieniać rozmiar i wyświetlać obrazy za pomocą zewnętrznych aplikacji, zapewniając odpowiednią klarowność i rozdzielczość. kompresuj obrazy bez obniżania jakości.
Jak zmienić kolor tła na stronie WordPress
Jednym ze sposobów zmiany koloru tła na stronie WordPress jest przejście do zakładki Wygląd w menu po lewej stronie. Pod nim znajduje się sekcja Kolory. Kliknij opcję Kolor tła, a pojawi się selektor kolorów. Możesz wybrać kolor z palety lub wprowadzić kod szesnastkowy dla określonego koloru. Po wybraniu koloru kliknij przycisk Zapisz zmiany u dołu strony.

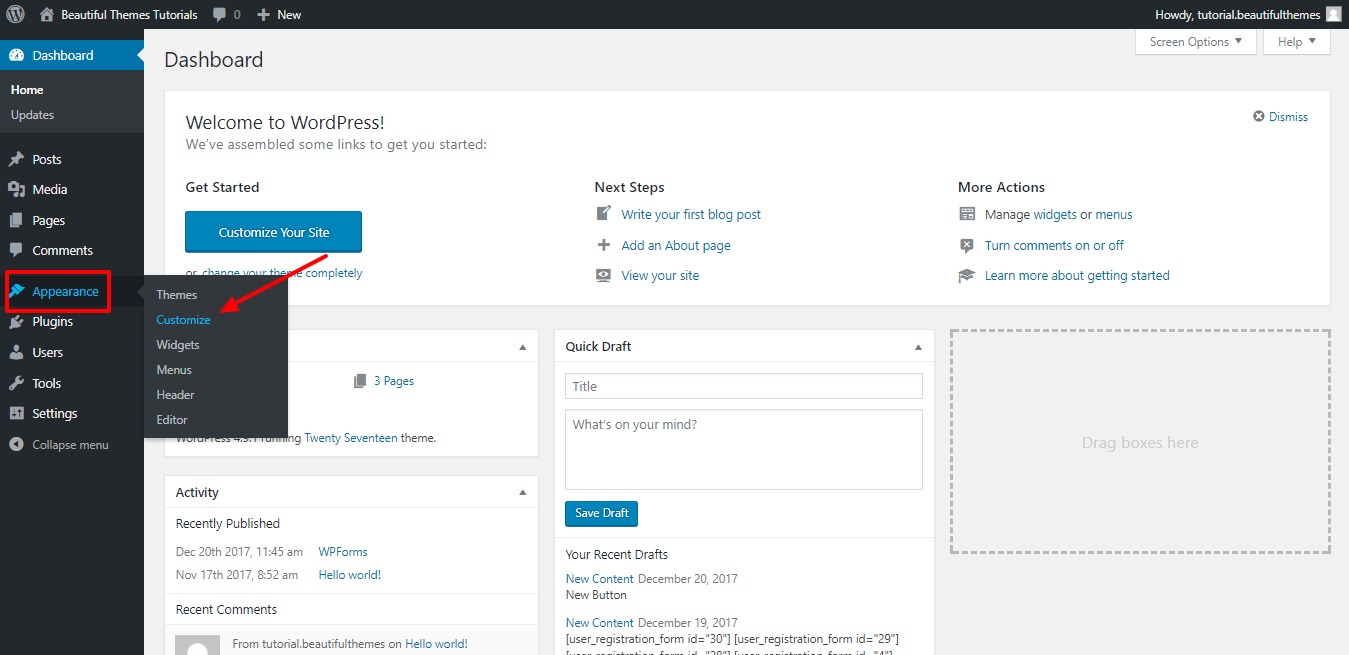
W tym artykule wyjaśniono, jak korzystać z wbudowanych opcji WordPress do zmiany tła witryny. Dostęp do opcji Tło można uzyskać z pulpitu niektórych motywów w obszarze Wygląd (Wygląd). Dzięki temu mamy możliwość wykorzystania obrazu jako tła. Możesz zastosować zmiany, naciskając przycisk Opublikuj (czerwona strzałka). W tej sekcji dowiesz się, jak selektywnie zmieniać kolor tła w WordPressie. W tej demonstracji pokażę, jak używać wtyczki znanej jako Zmień kolor tła dla stron, postów i widżetów. Kolor tła jest również dostępny w menu pulpitu nawigacyjnego.
Aby dostosować tło, użyj opcji wymienionych powyżej i zrzutu ekranu pokazanego poniżej. Kolor tła Twojej witryny ma kluczowe znaczenie dla umożliwienia odwiedzającym łatwego zapoznania się z treścią. Ponieważ istnieje znaczna różnica w treści i tle, osoba niedowidząca powinna mieć możliwość poruszania się po witrynie. Powinieneś pomyśleć o motywach z niestandardowymi menu, które umożliwiają zmianę tła. Ekrany dostosowywania lub pulpitu nawigacyjnego są często używane do uzyskiwania dostępu do tych menu.
Projektowanie własnego motywu bloga
Wybierz kolor nawigacji i stopek z menu rozwijanego w sekcji „Nagłówek, stopka i projekt”.
Obraz tła WordPress na określonej „stronie”
 Źródło: www.elegantthemes.com
Źródło: www.elegantthemes.comAby ustawić obraz tła na określonej stronie WordPress, musisz otworzyć edytor stron dla tej strony. Po prawej stronie edytora pojawi się pole „Atrybuty strony”. W tym polu pojawi się menu rozwijane oznaczone "Szablon". Z tego menu rozwijanego musisz wybrać szablon „Pełna szerokość”. Gdy to zrobisz, opcja obrazu tła pojawi się pod polem „Atrybuty strony”.
Jak zrobić zdjęcie na stronie jednej z moich witryn? Czy mogę przesłać obraz w ustawieniach obrazu tła, a następnie wyłączyć wszystkie inne strony? Jak zakodować obraz na określonej stronie internetowej? Czy można używać niestandardowego CSS? Chcę zmienić obraz tła Treści tylko na określonej stronie. Dodano następujący CSS: Page-id: 1701 – Obraz tła: url ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG’); *. Mimo to nic się nie zmieniło. Jeśli chcesz to zrobić, powinieneś użyć tego CSS:. 29 lipca 2019 o 1:10 rano
Jak ustawić obrazek jako tło na stronie?
Aby utworzyć obraz tła strony internetowej, użyj stylu CSS. Wypełnij obraz tła właściwości za pomocą tagu CSS „style”. Możesz tworzyć grafikę w różnych formatach, w tym jpg, png, svg, gif i tak dalej. Ponieważ HTML5 nie obsługuje atrybutu body> background, kod CSS należy zmienić, aby zmienić tło.
Jak sprawdzić, czy obraz tła nie wyświetla się poprawnie?
Możesz być w stanie określić, czy obraz tła jest prawidłowo wyświetlany, wykonując kilka prostych testów. Na początek upewnij się, że ścieżka obrazu jest prawidłowo ustawiona w adresie URL obrazu tła. Musisz najpierw upewnić się, że obraz został prawidłowo ustawiony. Na koniec powinieneś uruchomić inspektora kodu z przeglądarki, aby to sprawdzić.
Kolor tła WordPress się nie zmienia
Cześć, jestem pewien, że w dostosowywaniu musisz wybrać opcję „Wyjdź z podglądu”. Po wyjściu z podglądu powinno działać ponownie w ten sam sposób.
Wtyczka koloru tła strony WordPress
Istnieje kilka różnych wtyczek WordPress, które umożliwiają zmianę koloru tła stron. Każda wtyczka ma swój własny, unikalny zestaw funkcji i ustawień, dlatego przed wybraniem jednej z nich uważnie przeczytaj jej opisy. Po zainstalowaniu i aktywacji wtyczki po prostu przejdź do strony ustawień wtyczki i wybierz żądany kolor.
Obraz tła WordPress tylko na stronie głównej
Obraz tła będzie widoczny tylko na stronie głównej, a nie na innych stronach. Może to być przydatne, jeśli chcesz mieć niepowtarzalny wygląd strony głównej swojej witryny. Aby dodać obraz tła do strony głównej, przejdź do pulpitu nawigacyjnego WordPress i kliknij kartę „Wygląd”. Następnie kliknij link „Tło”. Na następnej stronie zobaczysz opcję przesłania obrazu tła. Wybierz obraz, którego chcesz użyć i kliknij przycisk „Zapisz zmiany”.
Jak zmienić kolor tła w WordPress Elementor
Aby zmienić kolor tła w WordPress Elementor, najpierw wybierz element, którego kolor chcesz zmienić. Następnie kliknij kartę „Styl” w edytorze Elementor. W sekcji „Tło” zobaczysz selektor kolorów. Wybierz kolor, którego chcesz użyć jako tła.
W tym artykule dowiemy się, jak łatwo pokolorować poniższe obrazki. Metoda zmiany koloru tła strony Elementora lub treści zostanie wyjaśniona w poniższych akapitach. Możesz również wprowadzić kod HEX żądanego koloru w polu tekstowym pod paletą kolorów. Kolor zostanie ustawiony na tło strony Elementsor po wybraniu żądanego koloru. Możesz wyświetlić panel edycji elementu o nazwie Elementor. Kliknięcie ikony spowoduje przejście do prawego górnego rogu korpusu elementu. Aby zmienić rozmiar kolumny, przejdź do menu rozwijanego i wybierz Edytuj kolumnę. Tło kolumny należy wybrać z palety, w której jest zaznaczone. Będziesz mógł szybciej tworzyć atrakcyjne strony internetowe i będziesz miał lepsze umiejętności tworzenia stron internetowych.
Jak zmienić tło w mojej witrynie Elementor?
Aby zmienić tło dowolnej strony lub postu Elementora, przejdź do Ustawienia witryny > Ustawienia > Tło.
Jak zmienić kolor tła całej strony Elementor?
Menu ustawień można znaleźć na stronie Elementor. Aby rozpocząć, wybierz menu Ustawienia strony, a następnie kliknij kartę Styl. W menu rozwijanym „Styl ciała” kliknij go. Wybierz kolor tła.
Jak zmienić kolor tła widżetu w WordPress?
Zaloguj się do swojej witryny, a następnie kliknij Wygląd * Dostosuj, aby uzyskać dostęp do dostosowywania motywów WordPress. Będziesz wtedy mógł dostosować swój motyw za pomocą narzędzia do dostosowywania motywów. Zawiera menu, kolory, stronę główną, widżety i obraz tła.
