Jak zmienić kolor pliku SVG w Elementorze
Opublikowany: 2022-12-25Jeśli próbujesz zmienić kolor pliku SVG w Elementorze i to nie działa, możesz wypróbować kilka rzeczy. Najpierw upewnij się, że kolor, którego próbujesz użyć, jest obsługiwany przez format SVG. Następnie spróbuj ustawić kolor w edytorze Elementor , a nie w CSS. Wreszcie, jeśli wszystko inne zawiedzie, możesz spróbować użyć wtyczki, aby zmienić kolor swojego pliku SVG.
Dowiedz się, jak zapewnić kompatybilność wszystkich plików SVG z Elementorem, wykonując następujące kroki. Oto link do już istniejącego samouczka dotyczącego importowania plików SVG z programu Illustrator do Elementora. W bieżącym samouczku pokażę, jak używać ustawień kolorów Elementora w dwu- lub więcej kolorowych plikach SVG.
Ta informacja jest opisana. Gdy prześlesz plik SVG do bloku pola ikon, nie pojawi się on podczas edytowania tego bloku i nie pojawi się ponownie, dopóki nie klikniesz innego bloku. Może być konieczne naciśnięcie przycisku aktualizacji, a następnie ponowne załadowanie, aby zobaczyć wyniki.
Czy Elementor obsługuje pliki Svg?

Aby umożliwić korzystanie z formatu SVG w ustawieniach Elementora, musisz najpierw aktywować go ręcznie, wybierając go z opcji zaawansowanej. Pierwszą rzeczą, którą musisz zrobić, to włączyć opcję SVG w ustawieniach. Sekcja układu witryny umożliwia przesłanie ikony lub logo zawierającego plik SVG.
Jest to oparty na XML format obrazu wektorowego, który obsługuje interaktywność i animację grafiki dwuwymiarowej. Jeśli chcesz skorzystać z pełnych możliwości stylizacyjnych Elementora, powinieneś przesyłać pliki SVG bez stylów wbudowanych. Należy pamiętać o tej informacji dotyczącej bezpieczeństwa. Przesyłając pliki SVG z nieznanych źródeł, możesz narażać swoje bezpieczeństwo. Elementor oczyszcza plik SVG przed usunięciem ewentualnego złośliwego kodu i pozostawieniem szkieletu obrazu. Jeśli przesyłanie się powiedzie, pojawi się podgląd obrazu z natywną biblioteką multimediów WordPress i będziesz mógł go filtrować przy użyciu natywnej biblioteki multimediów WordPress. Jeśli spróbujesz przesłać ikonę po raz pierwszy, otrzymasz komunikat ostrzegawczy informujący, że przesyłanie jakichkolwiek plików, w tym plików SVG, może narazić Cię na zagrożenia bezpieczeństwa.
Jak zmienić kolor Svg Css
Aby zmienić kolor elementu SVG za pomocą CSS, musisz najpierw uzyskać dostęp do elementu za pomocą selektora CSS . Po uzyskaniu dostępu do elementu możesz użyć właściwości `fill`, aby zmienić kolor.
Możesz zmienić kolor obrazu za pomocą aplikacji do edycji obrazów Adobe Illustrator, która ma trzy sposoby na to. To narzędzie może konwertować tagi img na kody wbudowane w plikach svg. W tym poście pokażę ci, jak zmieniać kolory za pomocą CSS i sva. Na koniec nauczę Cię, jak zmieniać kolory bezpośrednio za pomocą pliku SVG. Aby zmienić kolor pliku SVG, musisz najpierw wyszukać kod koloru w edytorze tekstu lub edytorze kodu. Firma Microsoft udostępnia bezpłatne i wydajne edytory kodu, takie jak Visual Studio Code, których użyję w tym projekcie. Kiedy używasz darmowych ikon SVG lub funkcji najechania kursorem, uważam, że wygodnie jest użyć tej metody.
Praca z plikami Svg
Podczas pracy z plikami SVG należy pamiętać o następujących kwestiach: W rezultacie wszelkie zmiany w kompozycji zostaną odzwierciedlone w źródłowym pliku XML grafiki wektorowej. Dobrze sprawdzają się do tworzenia logo, ikon i innych grafik, które można łatwo modyfikować. Ponieważ pliki SVG nie są obsługiwane przez wszystkie przeglądarki, musisz przetestować swoje projekty w różnych przeglądarkach, aby upewnić się, że wyglądają tak, jak tego oczekujesz. Na koniec pamiętaj, że zmiana koloru obrazu na stronie internetowej nie będzie miała wpływu na sposób jej wyświetlania.

Img Src Svg Zmień kolor

Jeśli chcesz zmienić kolor pliku img src svg , możesz użyć właściwości „fill”. Na przykład, jeśli masz obraz z czarnym tłem i białym pierwszym planem, możesz zmienić właściwość „wypełnij” na „biały”, a właściwość „obrys” na „czarny”.
Jak zmienić kolor ikony w css
Zmień kolor ikony w CSS, przechodząc do ***br i wybierając go z menu rozwijanego. *br to nazwa ikony, która pojawia się w tym oknie. Obecny kolor :
Eksportuj SVG dla Elementora
Jeśli chcesz użyć pliku SVG w Elementorze, musisz go najpierw wyeksportować z oprogramowania do edycji wektorów. W przypadku programu Adobe Illustrator można to zrobić, przechodząc do opcji Plik > Eksportuj > Eksportuj jako i wybierając format pliku SVG . Pamiętaj, aby zaznaczyć opcję „Użyj obszarów roboczych”, aby wyeksportować całą grafikę. Gdy masz już plik SVG, możesz przesłać go do Elementora, przechodząc do opcji Moje szablony > Prześlij szablon. Wybierz format pliku SVG i wybierz swój plik. Teraz możesz przeciągnąć i upuścić plik SVG na płótno i zacząć go używać w swoich projektach!
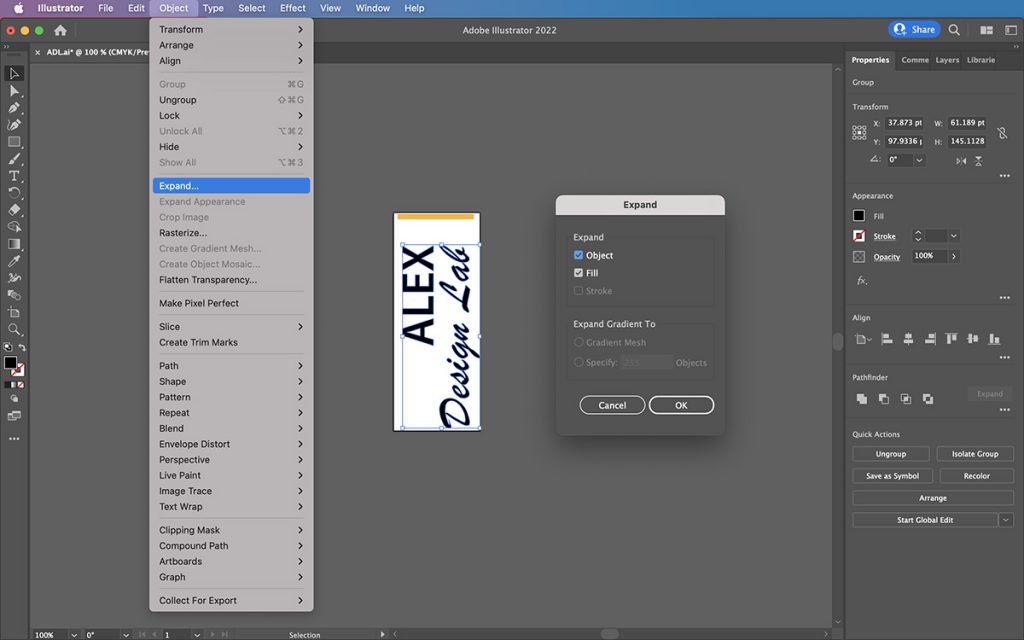
Elementor nie ma jasnego zrozumienia, które ustawienia spowodują prawidłowe renderowanie ikony programu Illustrator. W końcu nie mogłem zmusić ikony do zerwania z niektórymi ustawieniami eksportu SVG, więc postanowiłem przetestować wiele ustawień. Czarna próbka w Adobe Illustrator to #231f20. Jeśli twoja ikona jest ustawiona na 100% czerni, Elementor nie wyświetli jej poprawnie. Rozmiar ikony można zmienić, ale nie można jej zabarwić przy użyciu podstawowego stylu kolorów. Nie można zmienić ikony, wyłączając Minify i Responsive. Działa dobrze, gdy używasz opcji Zapisz jako jako ustawienia domyślnego dla tej ikony.
Czy zmiana ustawienia dziesiętnego w ustawieniach eksportu i zapisywania programu Illustrator wpływa na jakość ikon? Nie zauważyłem żadnej różnicy w jakości ikon eksportowanych z programu Illustrator do Elementora po przetestowaniu ustawień programu Illustrator. Jeśli zauważysz, że domyślna czarna próbka nie jest już #000000 w trybie dokumentu kolorowego CMYK lub RGB , możesz również zauważyć, że Twoje ikony również nie są kolorowe. Twoja ikona powinna działać poprawnie, jeśli czarny kolor wypełnienia zostanie zmieniony.
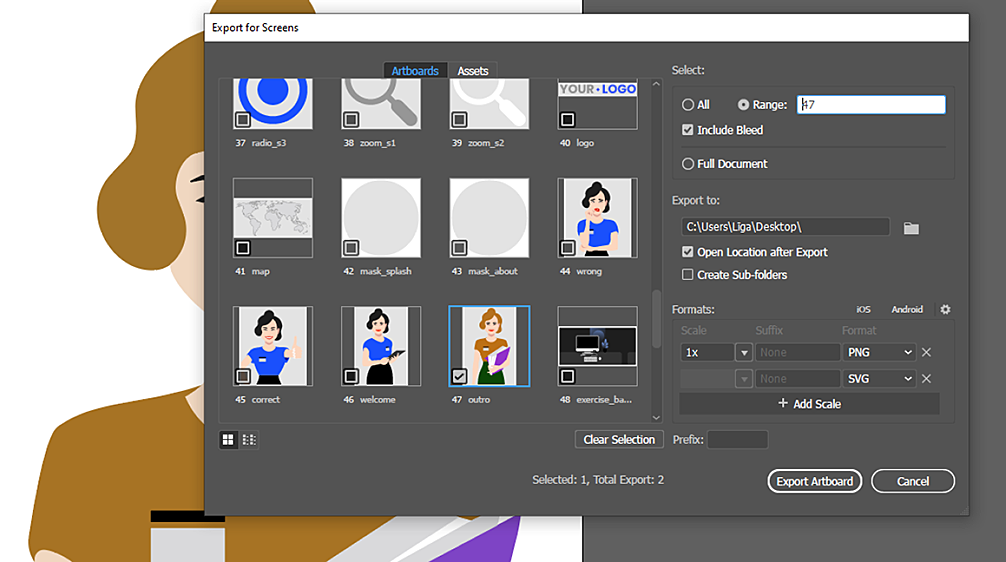
Jak wyeksportować plik Svg?
Możesz wyeksportować swój plik, przechodząc do Plik > Eksportuj > Eksportuj jako… i wybierając odpowiedni format: SVG. Możesz pomyśleć, że po kliknięciu Eksportuj zaraz zapiszesz obraz bez możliwości wyboru jakichkolwiek ustawień. Nowe okno zostanie wyświetlone w tej lokalizacji przed zapisaniem pliku.
Zmień kolor Svg Tailwind
Tailwind to zorientowana na narzędzia platforma CSS, która zapewnia wszystkie elementy potrzebne do tworzenia niestandardowych projektów bez zbędnego nadęcia. Możesz użyć funkcji kolorów Tailwind, aby zmienić kolor pliku SVG. Na przykład możesz użyć funkcji darken, aby ogon pliku SVG był ciemnoniebieski : darken(#056ef0, 20%)
Jest to oparty na XML (można edytować) format grafiki wektorowej oparty na Scalable Vector Graphics. Ten program jest używany w przeglądarce do generowania ikon, animacji, interaktywnych wykresów, wykresów i innych dynamicznych grafik. Dzięki Tailwind możesz łatwo edytować lub zmieniać kolor ikony SVG . Atrybut viewBox identyfikuje pozycję i wymiar rzutni.
