Jak zmienić kolory swojej witryny WordPress
Opublikowany: 2022-10-20Jedną z wielkich zalet WordPressa jest możliwość łatwej zmiany wyglądu witryny poprzez instalowanie nowych motywów. Chociaż dostępnych jest dosłownie tysiące motywów, czasami możesz chcieć zmienić kolory obecnego motywu, aby lepiej pasowały do Twojej marki lub stylu. Na szczęście zmiana kolorów witryny WordPress jest stosunkowo łatwa do zrobienia, nawet jeśli nie masz doświadczenia w kodowaniu. W tym artykule pokażemy, jak zmienić kolory witryny WordPress za pomocą kilku różnych metod.
W tej sekcji dowiesz się, jak ustawić kolory witryny WordPress. Domyślna opcja Dostosuj umożliwia zmianę kolorów. Jako podstawę tego artykułu użyliśmy motywu Twenty Twenty-One WordPress. Jeśli masz inne motywy lub nie masz tych opcji, zawsze możesz zamiast tego wypróbować metodę wtyczki. Motywy Premium WordPress można łatwo dostosować, aby zmienić kolor. Zawsze można dodać niestandardowe CSS do witryny bez konieczności polegania na żadnej z opcji dostosowywania dostępnych w motywie; zamiast tego użyj jednego z narzędzi i wtyczek dostępnych w sieci. Sposób zmiany kolorów za pomocą wtyczki SiteOrigin CSS pokazano na poniższym filmie.
Dzięki wtyczce CSS SiteOrigin możesz zmienić kolor swojej witryny. W większości przypadków schemat kolorów witryny można zmienić, przechodząc do ogólnych ustawień motywu lub obszarów zawartości. Nie musisz nic zmieniać w ogólnych ustawieniach Twojej witryny. Opcje są podzielone na grupy, dzięki czemu każda opcja odpowiada określonej części Twojej witryny. W sekcji Opcje motywu możesz zmienić kolor nagłówków (od 1 do 6), akapitów, łączy i kolorów wskaźnika. Obszar widżetów na dole zawartości służy do wyświetlania zawartości znajdującej się pod zawartością stron. W tym przykładzie dozwolony jest tylko kolor tła stopki.
Jak zmienić szablon witryny WordPress?

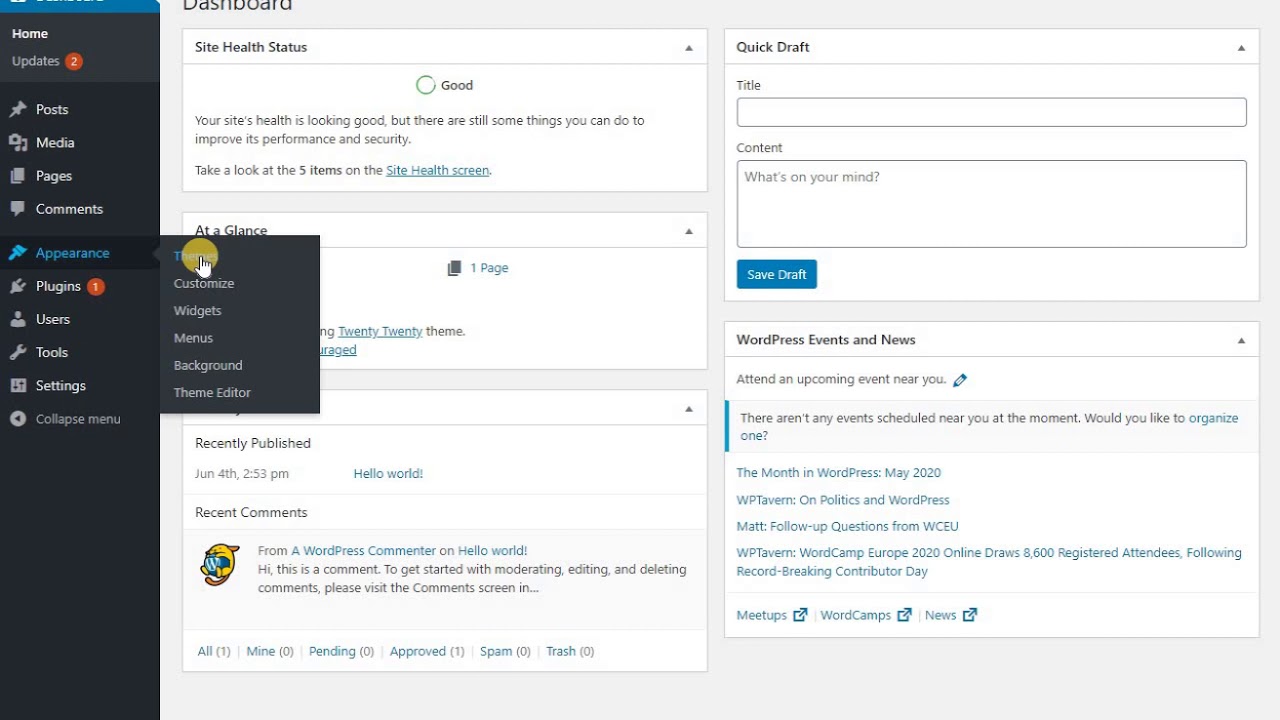
Aby zmienić szablon witryny WordPress , musisz uzyskać dostęp do pulpitu administracyjnego WordPress. Po zalogowaniu przejdź do zakładki Wygląd, a następnie kliknij link „Edytor”. Stąd będziesz mógł wybrać szablon, którego chcesz użyć z menu rozwijanego. Pamiętaj, aby kliknąć przycisk „Aktualizuj plik”, aby zapisać zmiany.
Jak zmienić wygląd i styl swojej witryny WordPress?
Niestandardowy motyw pozwoli Ci dostosować wygląd witryny bez konieczności modyfikowania szablonów. Wtyczka WordPress Custom Themes pozwala dostosować witrynę do własnych upodobań. Po zainstalowaniu niestandardowego motywu przejdź do Motywy wyglądu na pulpicie nawigacyjnym. Jeśli chcesz dostosować motyw, wybierz jeden z menu.
Jak zmienić kolor szablonu?

Jeśli chcesz zmienić kolor szablonu, możesz bezpośrednio edytować kod HTML/CSS lub użyć narzędzia do wybierania kolorów, aby wybrać nowy kolor.
Jak zmienić kolor motywu PowerPoint?
Jeśli klikniesz kartę Kolory motywu , zobaczysz listę kolorów, które można wybrać. Kolor motywu można zmienić, klikając kolor, którego chcesz użyć, a następnie klikając Ustaw jako bieżący motyw.
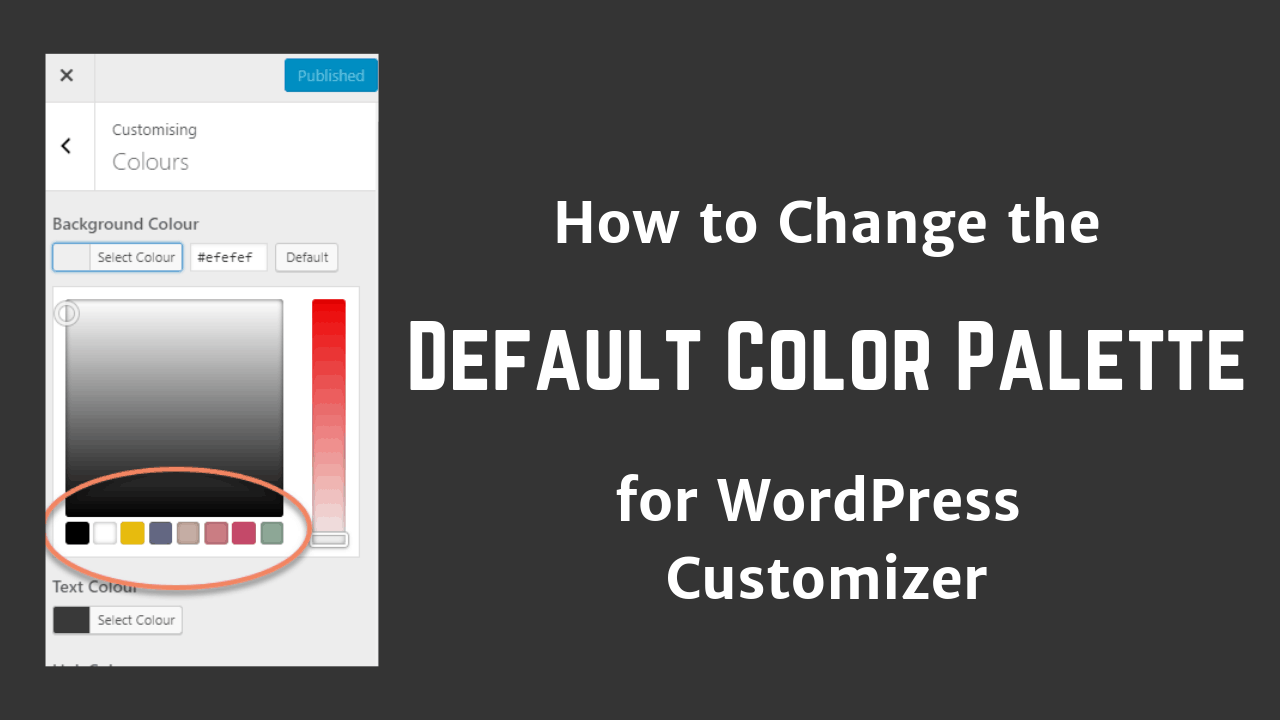
Jak zmienić domyślny kolor motywu w WordPress

Dodanie nowego motywu to najprostszy sposób na zmianę kolorów witryny. Jeśli chcesz zachować swój obecny motyw i po prostu zmienić kolory, możesz to zrobić. Wiele motywów ma opcje zmiany kolorów w Personalizatorze WordPress. Jeśli Twój motyw tego nie zawiera, możesz użyć wtyczki lub edytować CSS motywu.

W tym samouczku pokażemy, jak zmienić domyślny kolor motywu w WordPress. Ten samouczek nie będzie wymagał poświęcenia dużo czasu ani wysiłku na zmianę. Jeśli chcesz, aby zmiany dobrze ze sobą współgrały, musisz najpierw upewnić się, że wybrane kolory i czcionki będą odpowiednie. W tym przewodniku krok po kroku pokażemy, jak zmienić domyślną paletę kolorów i typografię. Produkt Careex to idealne rozwiązanie dla wszystkich struktur medycznych. Nie trzeba niczego kodować, aby zbudować w pełni funkcjonalną stronę internetową, ponieważ ma wszystko, czego potrzebujesz. Ze względu na łatwość użycia Metalogic jest doskonałym wyborem dla projektantów stron internetowych i programistów.
Ten szablon może być również przydatny do aktualizacji stron internetowych firm outsourcingowych. Ponieważ jest dostosowany do sklepów z pamiątkami, szablon Jingle Bells to doskonały wybór. Dodając go do swojej strony będziesz mógł wdrożyć zaawansowaną funkcjonalność. Elementor Page Builder, który można utworzyć zarówno w kodzie, jak i metodą przeciągnij i upuść, pozwala spersonalizować front-end witryny. Oprócz tych funkcji Elementor oferuje nieograniczoną liczbę widżetów, w tym możliwość korzystania z map i karuzeli Google.
Jak zmienić domyślną czcionkę
Domyślną czcionkę można zmienić na tej samej stronie, klikając przycisk Czcionki i wybierając nową.
Jak zmienić kolor czcionki w WordPressie
Istnieje kilka sposobów zmiany koloru czcionki w WordPressie. Pierwszym sposobem jest użycie wbudowanego edytora WordPress do zmiany koloru tekstu. Po prostu zaznacz tekst, który chcesz zmienić, a następnie kliknij przycisk „ Kolor tekstu ” na pasku narzędzi. Pojawi się selektor kolorów, który pozwoli Ci wybrać nowy kolor tekstu. Innym sposobem zmiany koloru czcionki w WordPressie jest użycie wtyczki, takiej jak Advanced Custom Fields. Ta wtyczka zapewnia większą kontrolę nad witryną WordPress, w tym możliwość zmiany koloru czcionki. Wystarczy zainstalować i aktywować wtyczkę, a następnie przejść do zakładki „Pola”. W tym miejscu możesz dodać nowe pole, a następnie wybrać typ pola „Kolor”.
Proces zmiany koloru czcionki w witrynie WordPress. Można to zrobić w jednym zdaniu, w jednym bloku lub po prostu w pojedynczej sekcji tekstu. Istnieje również możliwość zmiany koloru określonego elementu lub klasy CSS na Twojej stronie. Jeśli masz zbyt wiele kolorów na swojej stronie, będzie to wyglądało nieprofesjonalnie. Jeśli chcesz zmienić kolor bloku tekstu, możesz użyć klasy CSS. Jest to proste w przypadku klas w programie Customizer, a podczas aktualizacji motywu nie napotkasz żadnych problemów. W okienku Dodatkowy CSS wpisz CSS w polu, aby zmienić kolor czcionki.
Jeśli chcesz zmienić kolor istniejących elementów w swojej witrynie, musisz najpierw zmienić arkusz stylów motywu. Kolor czcionki można zmienić bezpośrednio lub jeśli nadasz mu klasę, możesz również utworzyć klasę i styl CSS. Wyróżnij swoją witrynę dzięki profesjonalnemu motywowi WordPress .
