Jak zmienić rozmiar obrazu Gravatar w WordPress
Opublikowany: 2023-05-25Czy chcesz zmienić rozmiar obrazu Gravatar w WordPress?
Gravatar to usługa, która łączy adres e-mail użytkownika ze zdjęciem. Motywy WordPress pokazują Gravatary w ustalonym rozmiarze, ale możesz chcieć zmniejszyć lub powiększyć te obrazy, aby lepiej pasowały do projektu Twojej witryny.
W tym artykule pokażemy, jak zmienić rozmiar obrazów Gravatar w WordPress.

Po co zmieniać rozmiar obrazu Gravatar w WordPress?
Gravatar to skrót od Globally Recognized Avatar. Jest to usługa internetowa, która umożliwia utworzenie profilu i powiązanie obrazów awatarów ze swoim adresem e-mail.
Większość motywów WordPress pokazuje Gravatar obok komentarza użytkownika. Niektóre motywy wyświetlają również Gravatar w polu biografii autora.
Nawet jeśli użytkownik nie ma konta Gravatar, Twoja witryna nadal będzie wyświetlać jeden z domyślnych Gravatarów WordPress.

Czasami możesz chcieć zmienić rozmiar Gravatarów swojego motywu. Na przykład możesz chcieć je powiększyć, aby się wyróżniały. Może to zwrócić uwagę odwiedzającego na sekcję komentarzy Twojej witryny i pomóc uzyskać więcej komentarzy do Twoich postów WordPress.
To powiedziawszy, przyjrzyjmy się, jak możesz zmienić rozmiar obrazu Gravatara na swojej stronie WordPress. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść do metody, której chcesz użyć.
Metoda 1: Zmień rozmiar Gravatara za pomocą edytora całej witryny WordPress (tylko motywy blokowe)
Jeśli używasz motywu opartego na blokach, takiego jak ThemeIsle Hestia Pro lub Twenty Twenty-Three, możesz zmienić rozmiar Gravatara za pomocą edytora pełnej witryny.
Ta metoda nie działa ze wszystkimi motywami, więc jeśli nie używasz motywu obsługującego bloki, zalecamy zamiast tego użycie metody 2.
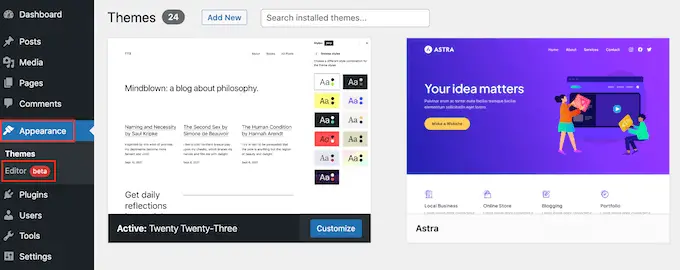
W desce rozdzielczej WordPress przejdź do Wygląd » Edytor.

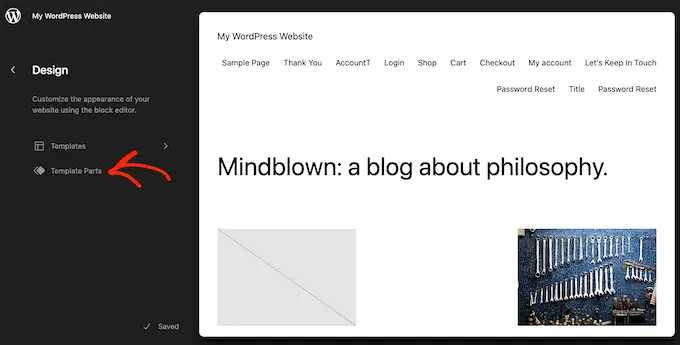
W menu po lewej stronie możesz wybrać, czy chcesz edytować szablon, czy część szablonu.
Aby zmienić rozmiar Gravatara dla komentarzy WordPress, zazwyczaj wybierasz „Części szablonu” z menu po lewej stronie.

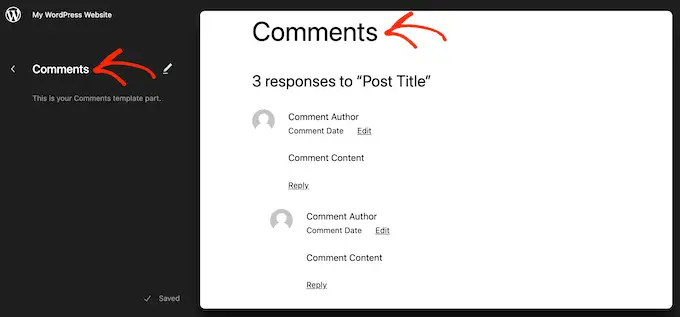
Następnie wystarczy kliknąć „Komentarze”.
Możesz teraz kliknąć, aby wybrać część szablonu komentarzy.

Spowoduje to otwarcie nowego menu z ustawieniami, których możesz użyć do dostosowania części szablonu komentarzy.
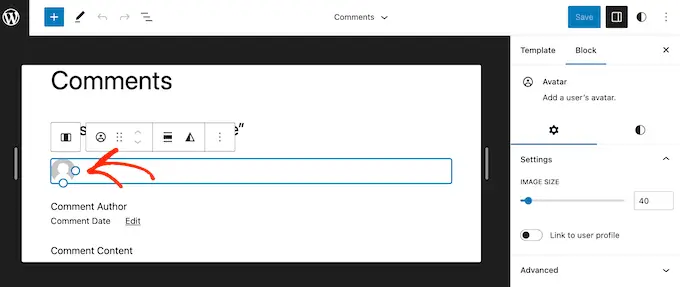
Możesz teraz śmiało kliknąć dowolny Gravatar w podglądzie na żywo.

W menu po prawej stronie możesz wybrać kartę „Blokuj”, jeśli nie jest jeszcze wybrana.
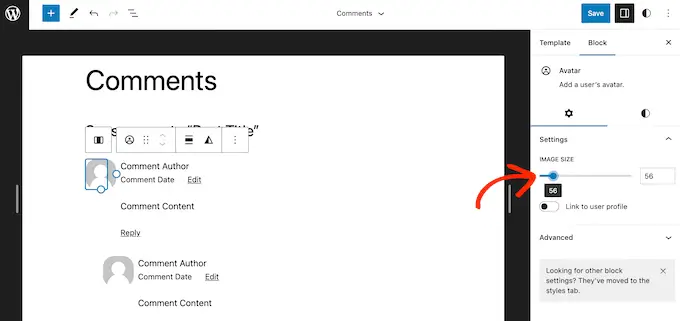
Możesz teraz powiększać lub zmniejszać Gravatary, przeciągając suwak „Rozmiar obrazu”.

Gdy przesuwasz suwak, wszystkie Gravatary będą aktualizowane automatycznie, więc możesz wypróbować różne rozmiary, aby zobaczyć, który wygląda najlepiej.
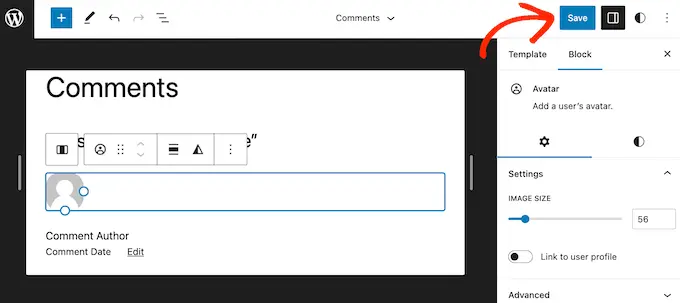
Gdy jesteś zadowolony z wprowadzonych zmian, kliknij przycisk „Zapisz”.

Teraz, jeśli odwiedzisz dowolną sekcję komentarzy na swojej stronie WordPress, zobaczysz zmiany na żywo.
Jeśli nie używasz motywu WordPress z obsługą bloków, możesz zmienić rozmiar Gravatara dla komentarzy WordPress za pomocą kodu.
Ta metoda wymaga edycji plików motywu, więc nie jest to opcja najbardziej przyjazna dla początkujących. Jednak ta metoda powinna działać w przypadku większości motywów WordPress.
Jeśli bezpośrednio edytujesz pliki motywu WordPress, zmiany te znikną przy następnej aktualizacji motywu. Biorąc to pod uwagę, zalecamy utworzenie motywu potomnego, ponieważ pozwala to zaktualizować motyw WordPress bez utraty dostosowania.
Po utworzeniu motywu potomnego będziesz musiał połączyć się ze swoją witryną WordPress za pomocą klienta FTP, takiego jak FileZilla, lub możesz użyć menedżera plików cPanel hostingu WordPress.
Jeśli jesteś klientem SiteGround, możesz zamiast tego użyć pulpitu Site Tools.
Jeśli korzystasz z FTP po raz pierwszy, możesz zapoznać się z naszym kompletnym przewodnikiem na temat łączenia się z witryną za pomocą FTP.
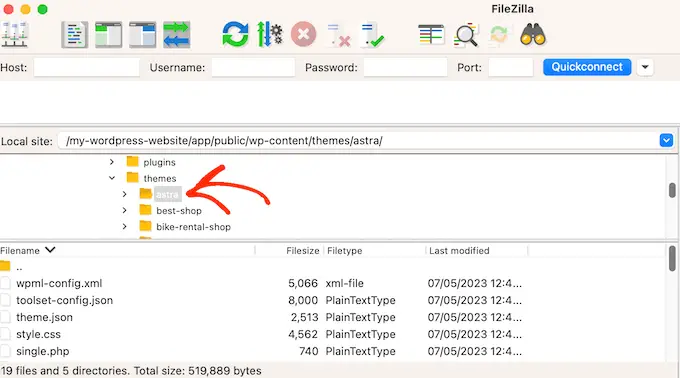
Po nawiązaniu połączenia musisz przejść do /wp-content/themes/ i otworzyć folder dla bieżącego motywu WordPress.

Będąc tutaj, otwórz plik comments.php i poszukaj funkcji wp_list_comments . Wewnątrz tej funkcji znajdziesz avatar_size , który określa rozmiar Gravatara.

Oto przykład, jak to może wyglądać:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
Możesz po prostu zmienić avatar_size na rozmiar, którego chcesz użyć. W powyższym fragmencie kodu oznaczałoby to zmianę 60 na inną liczbę.
Gravatary są kwadratowe, więc WordPress użyje tej samej wartości dla szerokości i wysokości obrazu. Oznacza to, że wystarczy wpisać tylko jeden numer.
Po wprowadzeniu tej zmiany pamiętaj o zapisaniu i przesłaniu pliku z powrotem na swoje konto hostingowe WordPress. Kiedy skończysz, możesz odwiedzić swojego bloga WordPress, aby zobaczyć zmianę w działaniu.
Jeśli obraz Gravatara się nie zmienił, przyczyną może być pamięć podręczna. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem, jak naprawić WordPress, który nie aktualizuje się od razu.
Jeśli Gravatar nadal się nie zmienia, oznacza to, że CSS Twojego motywu może nadpisywać ustawienia w pliku comments.php.
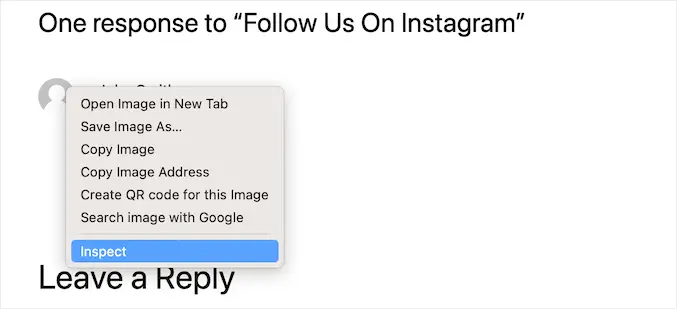
Możesz sprawdzić, czy tak jest, korzystając z narzędzia Inspect w przeglądarce. Kroki będą się różnić w zależności od używanej przeglądarki, ale w Chrome możesz po prostu kliknąć Gravatar prawym przyciskiem myszy lub kliknąć z wciśniętym klawiszem Ctrl, a następnie wybrać „Sprawdź”.

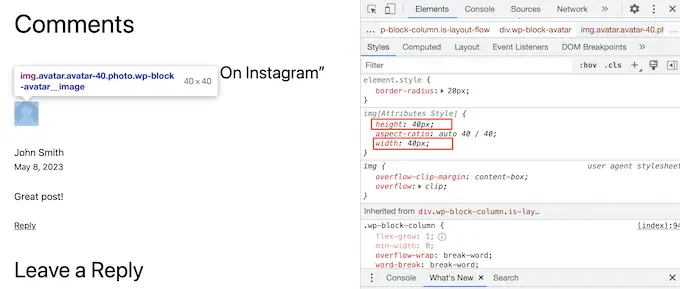
Spowoduje to wyświetlenie kodu HTML i CSS strony w nowym panelu.
W tym kodzie musisz szukać wartości wysokości i szerokości.

Jeśli rozmiar różni się od tego, który podałeś w pliku comments.php, oznacza to, że plik style.css twojego motywu zastępuje twoje zmiany.
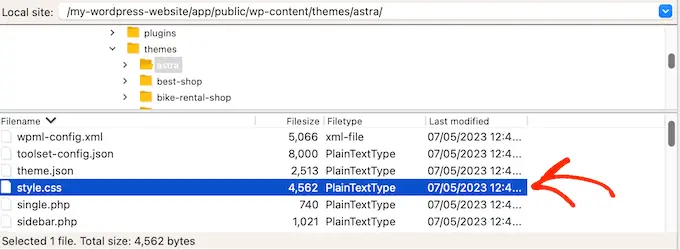
W takim przypadku po prostu przełącz się z powrotem do klienta FTP. Możesz teraz otworzyć folder motywu, a następnie otworzyć plik style.css.

Tutaj wyszukaj blok kodu zawierający słowo avatar .
Zwykle znajdziesz to w klasie CSS comment-author .avatar , takiej jak ta:
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
Możesz teraz śmiało zmienić szerokość i wysokość na wartości, które chcesz dla swoich Gravatarów.
Następnie po prostu zapisz zmiany. Teraz, jeśli odwiedzisz swojego bloga lub witrynę WordPress, zobaczysz zaktualizowane obrazy Gravatara.
W tym momencie możesz się zastanawiać, dlaczego zalecamy zmianę rozmiaru Gravatara w pliku comments.php przed użyciem prostszej metody CSS.
Po pierwsze, CSS może czasami sprawić, że Gravatary będą wyglądać na rozmyte, zwłaszcza jeśli awatary będą znacznie większe niż oryginalny obraz. Po drugie, zmiana rozmiaru obrazu w comments.php często pomaga w szybszym ładowaniu witryny.
Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym ostatecznym przewodnikiem dotyczącym zwiększenia szybkości i wydajności WordPress.
Metoda 3: Jak zmienić rozmiar gravatara dla autora Bios
Jeśli prowadzisz witrynę WordPress z wieloma autorami, pole autora może pomóc czytelnikom dowiedzieć się więcej o autorze posta.
Jeśli chcesz dodać tę funkcję do swojej witryny, zapoznaj się z naszym przewodnikiem na temat dodawania pola informacyjnego autora w postach WordPress.
Wiele biogramów autorów pokazuje Gravatar pisarza wraz z jego biografią. Aby zmienić domyślny rozmiar Gravatara w swoich skrzynkach z biografią autora, musisz znaleźć plik motywu, który dodaje biografię.
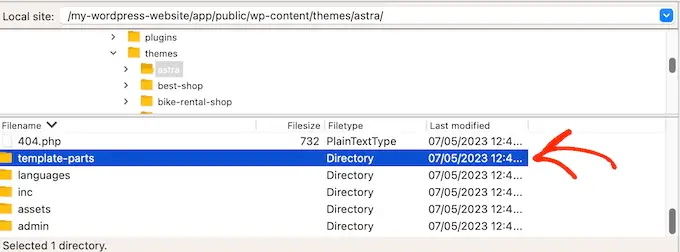
Po prostu połącz się ze swoją witryną za pomocą klienta FTP, takiego jak FileZilla lub menedżera plików Twojego hostingu WordPress. Po nawiązaniu połączenia przejdź do /wp-content/themes/ i otwórz folder dla bieżącego motywu WordPress.
Następnie musisz otworzyć folder części szablonu.

Teraz musisz znaleźć plik, który zawiera kod get_avatar . Często znajdziesz ten kod w pliku części szablonu o nazwie Author-bio.php, single.php file, functions.php file lub podobnym.
Oto przykład, jak może wyglądać ten kod:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
W powyższym fragmencie możesz po prostu zmienić liczbę 85 na rozmiar, którego chcesz użyć.
W innych motywach kod może wyglądać tak:
get_avatar( get_the_author_meta( 'user_email' ), 85);
Możesz po prostu zastąpić liczbę wartością, której chcesz użyć, aby Gravatar był większy lub mniejszy.
Po zmianie rozmiaru nie zapomnij zapisać zmian. Następnie możesz odwiedzić swoją witrynę internetową, aby zobaczyć nowe pole biografii autora w akcji.
Jeśli Gravatary się nie zmieniły, musisz wyszukać klasę awatara w pliku style.css, wykonując ten sam proces opisany powyżej. Po znalezieniu tej klasy możesz wpisać nowe wartości wysokości i szerokości Gravatara.
Mamy nadzieję, że ten samouczek pomógł ci dowiedzieć się, jak zmienić rozmiar obrazu Gravatara w WordPress. Możesz także dowiedzieć się, jak wyświetlać okrągłe obrazy Gravatar w WordPress lub sprawdzić naszą listę najlepszych wtyczek stron docelowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
