Jak zmienić obraz nagłówka w motywie pracy dyplomowej dla WordPress?
Opublikowany: 2022-10-20Jeśli chcesz zmienić obraz nagłówka w motywie pracy dyplomowej dla WordPress, musisz wykonać te proste kroki. Najpierw musisz przejść do menu opcji pracy dyplomowej w obszarze administracyjnym WordPress i kliknąć kartę „Obraz nagłówka”. Na tej stronie zobaczysz aktualny obraz nagłówka, który jest wyświetlany w Twoim blogu. Jeśli chcesz zmienić ten obraz, musisz kliknąć przycisk „Prześlij nowy obraz”. Po kliknięciu tego przycisku zostaniesz przeniesiony do programu do przesyłania multimediów WordPress. Tutaj możesz przesłać nowy obraz nagłówka z komputera lub wybrać jeden z istniejącej biblioteki multimediów. Po wybraniu obrazu, którego chcesz użyć jako nagłówka, kliknij przycisk „Wstaw do posta”. Po wstawieniu obrazu do posta musisz kliknąć przycisk „Zapisz zmiany” u dołu strony. Spowoduje to zaktualizowanie obrazu nagłówka w motywie pracy dyplomowej na blogu WordPress.
Korzystając z haków tematycznych Thesis, łatwo jest dostosować nagłówek witryny. Niektóre motywy WordPress mają układy, które są wyraźnie widoczne na białym ekranie, z ładnymi układami nagłówków . Możesz użyć tych haków, aby zmienić wygląd różnych bloków (nagłówka, treści, paska bocznego lub stopki) w swojej witrynie. Jest kilka rzeczy, które powinieneś wiedzieć, zanim będziesz mógł użyć haczyków do przejęcia swojej witryny, na przykład jak je zaimplementować. Użyj poniższego fragmentu kodu, aby utworzyć prosty zaczep nagłówka Thesis w edytorze: open custom_functions.php. Powyższy fragment kodu dodaje element szarego obramowania przed nagłówkiem motywu pracy. Być może będziesz musiał użyć innych haków, aby zdefiniować akcje w ten sposób.
Jak zmienić niestandardowy nagłówek w WordPressie?

Jest to kontynuacja naszego poprzedniego artykułu, w którym omówiono, jak dostosować nagłówek WordPress za pomocą dostosowywania WordPress. W niektórych przypadkach możesz to zrobić, przechodząc do Wyglądu. Z drugiej strony większość motywów umożliwia zmianę ustawień, przechodząc do Wygląd> Dostosuj.
Chcesz, aby nagłówek znajdował się na najwyższej pozycji, ponieważ jest najbardziej widocznym elementem. Dzięki WordPress możesz tworzyć niestandardowe nagłówki zawierające obraz nagłówka, a także tekst, widżet i tak dalej. Jeśli chcesz stworzyć niestandardowy nagłówek za pomocą narzędzia do tworzenia motywów WordPress, użyj oprogramowania do tworzenia witryn szablontoaster. Każda strona ma swój własny, niestandardowy nagłówek w WordPressie. Na przykład strona O nas może zawierać nagłówek, który umożliwia dodawanie do niej funkcji, podczas gdy reszta stron może ich nie zawierać. Po utworzeniu obrazu nagłówka możesz go po prostu przesłać i edytować. Do odmłodzenia obrazu można użyć GIMP, paint.net i innych programów.
Twój nagłówek WordPress może zawierać logo, wideo lub obraz tła. Aby dodać obszar tekstowy do nagłówka, musisz najpierw dodać następujący kod do site-branding.php:. Ikony społecznościowe w Twoim własnym, unikalnym stylu również będą musiały być obsługiwane przez CSS. Możesz dodawać filmy, przeglądając nagłówek komputera i wybierając filmy, które chcesz obejrzeć. Niestandardowy nagłówek WordPressa może być różny, na przykład z obrazem lub filmem, inne z widżetem lub inną zawartością i tak dalej. Będziesz gotowy do użycia niestandardowego nagłówka za pomocą kilku kliknięć myszą, przeciągając interfejs upuszczania. Korzystając z TemplateToaster, pokażemy Ci, jak dodać niestandardowy nagłówek do Twojej witryny WordPress.
Do obszaru tekstowego można dodać zwykły tekst, przycisk, listę itd. Wybierz opcję Obszary tekstowe pod nagłówkiem Obszar tekstowy. Klikając dwukrotnie, możesz zmienić styl treści. Aby edytować zawartość, kliknij zakładkę Edytor. Kliknij ikonę Ikony społecznościowe w zakładce nagłówka, aby zmienić domyślną ikonę. Po wybraniu obrazu możesz go wyświetlić w swojej galerii ikon społecznościowych. Na tej stronie możesz również znaleźć utworzoną przez siebie ikonę.
Nazwa nagłówka (lub stopki) w tym przykładzie to „head”.
Tutaj otrzymuję niestandardową stopkę (lub nagłówek).
To jest opis strony.
Ta stopka to niestandardowy nagłówek (lub nagłówek) utworzony specjalnie dla mojej witryny. Ten szablon ma określony styl, który wybrałem i może być w pełni dostosowany do moich potrzeb, takich jak schematy kolorów, odstępy, opcje menu i tak dalej.
Dodaj logo, tytuł witryny i slogan do swojego nagłówka Top Ba
Sekcja Right Content pozwala zachować to, co chcesz, po prawej stronie górnego paska nagłówka. Można również zmienić tytuł, slogan i ikonę witryny. W prawym dolnym rogu strony zobaczysz przycisk Zapisz zmiany.
Jak zmienić nagłówek na każdej stronie w WordPressie?

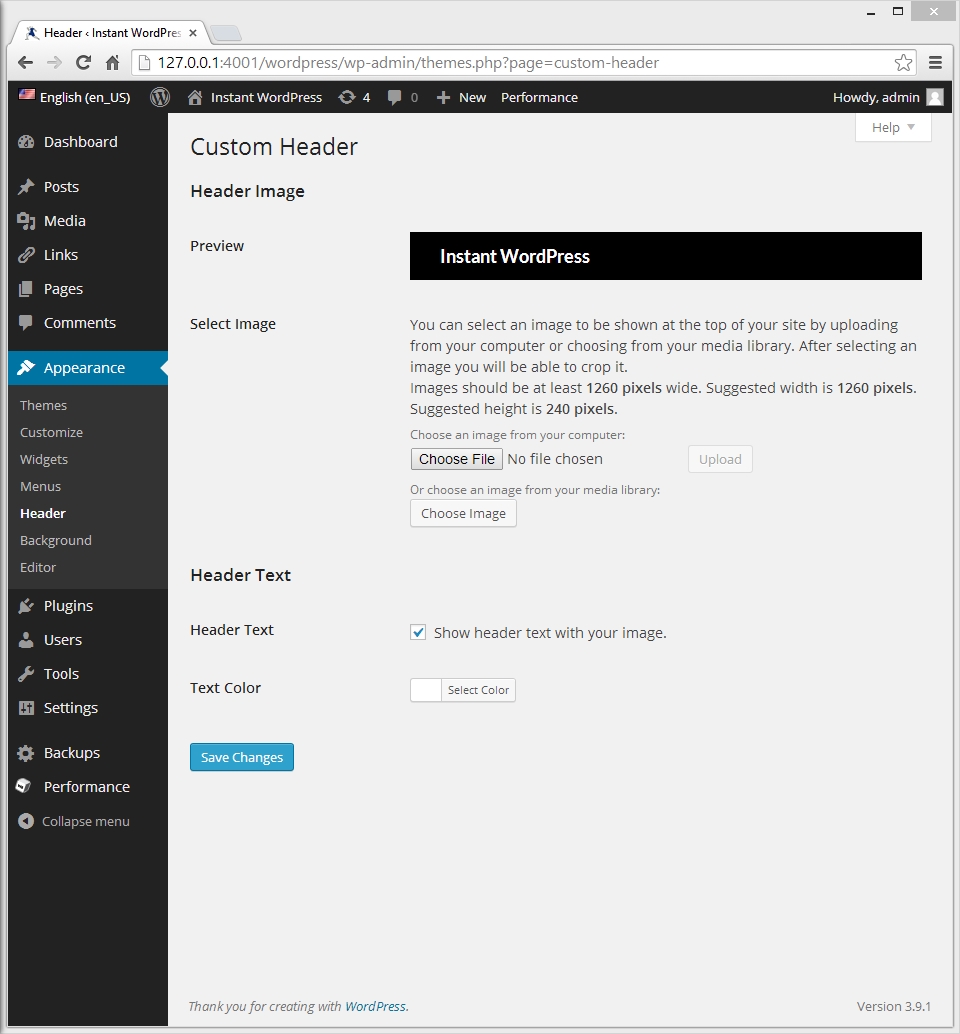
Aby zmienić nagłówek na każdej stronie w WordPressie, musisz uzyskać dostęp do panelu administracyjnego WordPressa i przejść do sekcji Wygląd > Nagłówek. Stąd będziesz mógł wybrać nowy obraz nagłówka dla swojej witryny. Jeśli chcesz jeszcze bardziej dostosować wygląd nagłówka, możesz również dodać niestandardową klasę CSS do elementu nagłówka.
Ten przewodnik krok po kroku przeprowadzi Cię przez proces edycji nagłówka w WordPress. Nagłówek każdej strony internetowej jest jedną z najważniejszych części. Odwiedzający zauważą pierwsze wrażenie, jakie zrobią w Twojej witrynie, dlatego jest to bardzo ważne. W tym artykule omówimy, jak możesz to edytować w WordPressie bez korzystania z freelancera. Możesz zmienić nagłówek WordPress na wiele sposobów. Przygotowaliśmy listę trzech przyjaznych dla początkujących sposobów, aby dowiedzieć się, jak to zrobić. Możesz także mieć większą kontrolę nad nagłówkiem, jeśli masz podstawowe umiejętności kodowania i chcesz dowiedzieć się więcej o generowaniu nagłówków.
Pokażemy Ci, jak edytować nagłówek WordPress za pomocą zaledwie kilku linijek kodu. Jeśli używasz motywu GeneratePress WordPress, jedynym sposobem na kontynuację jest utworzenie motywu podrzędnego. Podczas edytowania pliku header.php , upewnij się, że zarówno fragmenty dla head, jak i tagi head są obecne. W niektórych przypadkach konieczna będzie zmiana czcionki lub stylu nagłówka WordPress oraz tekstu. Jaki jest najlepszy sposób, aby to osiągnąć? W tym samouczku omówimy, jak przesłać nagłówek WordPress za pomocą FTP. Możesz także zmienić kod CSS istniejącego motywu, aby pasował do nagłówka.
Możesz użyć klienta FTP, jeśli masz problemy z edytorem motywów WordPress. FileZilla to nasz ulubiony menedżer plików, ale możesz użyć dowolnego i jest bezpłatny. Zwykle istnieje dedykowany panel dla motywów WordPress. Następnie możesz dostosować motyw. Jeśli chcesz dostosować nagłówek WordPress, możesz dodać do niego obrazy. Niektóre firmy mogą chcieć umieścić wideo w nagłówku. Możesz sprawić, że film będzie przydatny, używając go do wyświetlania reklam lub innych treści.
Alternatywnie możesz również dodać plik wideo mp4 do nagłówka WordPressa. Nie ma ograniczeń co do liczby filmów, które można przesłać za pomocą metody YouTube. Nie można przesłać pliku wideo o rozmiarze większym niż 8 MB, dlatego należy dostosować rozmiar pliku do motywu. Istnieje wiele sposobów edytowania nagłówka dowolnej witryny WordPress. Wtyczka Insert Headers and Footers jest najlepsza dla tych, którzy dopiero zaczynają. Jeśli nie zamierzasz zmieniać motywu WordPress w najbliższej przyszłości, dobrym rozwiązaniem jest edycja pliku header.php. Jeśli zmienisz motyw, wszystkie dostosowania zostaną utracone, ale nadal możesz je wkleić, jeśli chcesz.

Czy mogę mieć różne nagłówki na różnych stronach w WordPressie?
Korzystając z oprogramowania TemplateToaster, łatwo jest zastosować różne nagłówki na różnych stronach witryny WordPress. Na przykład ten nagłówek będzie wyświetlany u góry strony głównej.
Jak zmienić motyw mojego nagłówka?
Aby zmienić motyw nagłówka, musisz uzyskać dostęp do pulpitu WordPress i przejść do zakładki „Wygląd”. Stąd będziesz mógł wybrać nowy obraz nagłówka lub przeglądać dostępne motywy nagłówka. Jeśli masz niestandardowy obraz nagłówka, którego chcesz użyć, możesz go przesłać, klikając przycisk „Dodaj nowy obraz”. Po wybraniu lub przesłaniu nowego obrazu nagłówka możesz kliknąć przycisk „Zapisz zmiany”, aby zastosować zmiany do swojej witryny.
Jeśli chodzi o menu nagłówka witryny WordPress, jest to wysoce dostosowana funkcja. Niektóre motywy umożliwiają bezpośrednie ustawienie koloru tła, podczas gdy inne umożliwiają zmianę koloru tła. Jeśli motyw go nie obsługuje, musisz ręcznie dodać niestandardowy CSS. Możesz zmienić kolor nagłówka menu za pomocą niestandardowego CSS. Wstaw następujący kod do edytora CSS. Aby zmienić kolor tła, skopiuj i wklej żądany kod szesnastkowy do kodu # F0F1F8. W przypadku innej klasy nagłówka witryny zastąp ją klasą nagłówka witryny. Możesz teraz zapisać zmiany, klikając przycisk „Opublikuj”. Wiele motywów zawiera klasę CSS menu, której można użyć do zmiany koloru tła.
Można również zmienić kolor paska górnego. Klikając na niego, możesz uzyskać dostęp do zakładki Projekt. Klikając Dostosuj, możesz rozwinąć opcje dostosowywania motywu. Możesz wybrać obraz tła górnego paska, klikając przycisk Obraz paska górnego. Tło dla sekcji górnego paska można wybrać, klikając link Tło paska górnego. Oto bliższe spojrzenie na nagłówek. Menu Ustawienia zawiera opcję zmiany koloru tła nagłówka . Przejdź do menu Dostosuj i wybierz kolor górnego paska.
Jak zmienić nagłówek WordPressa
Jeśli chcesz zmienić nagłówek w swojej witrynie WordPress, możesz to zrobić, dostosowując obszar pod menu Wygląd. Częścią tego procesu są zmiany koloru tła, czcionki i rozmiaru tekstu nagłówka. Jeśli masz niestandardowy motyw, możesz również zmienić kolor górnego paska. Przejdź do folderu zawartości WordPress, aby znaleźć plik nagłówka, a następnie kliknij motyw, którego używasz. Ten folder zawiera plik nagłówkowy.
Jak dostosować nagłówek w WordPress
Aby dostosować nagłówek w WordPressie, musisz uzyskać dostęp do edytora motywów. Aby to zrobić, przejdź do Wygląd > Edytor.
W edytorze motywów musisz zlokalizować plik header.php. Ten plik kontroluje nagłówek Twojej witryny WordPress.
Po zlokalizowaniu pliku header.php możesz rozpocząć dostosowywanie nagłówka do własnych upodobań. Pamiętaj, aby kliknąć "Aktualizuj plik" po zakończeniu wprowadzania zmian.
Krótko mówiąc, nagłówek służy jako najwyższa część strony internetowej i przedstawia Twoją witrynę potencjalnym odwiedzającym. Nagłówek zawiera tytuł Twojej witryny, menu nawigacyjne, film lub obraz, pasek wyszukiwania, przycisk lub inne elementy. W poniższych sekcjach omówimy, jak dostosować i utworzyć niestandardowy nagłówek WordPress w trzech prostych krokach. Przejdź do menu Wygląd na pulpicie WordPress, aby skonfigurować ustawienia. Na pasku bocznym zobaczysz karty umożliwiające dostosowanie nagłówka witryny. Motyw Zakra jest jednym z najlepszych darmowych motywów dostępnych w repozytorium motywów WordPress i jest niezwykle prosty w użyciu. Jeśli potrzebujesz pomocy przy instalacji motywu WordPress, przeczytaj nasz artykuł „Jak zainstalować motyw WordPress”.
Jeśli masz już logo w bibliotece multimediów, kliknij je. W razie potrzeby po prostu prześlij logo Retina lub ikonę witryny. Przed przesłaniem ikony witryny należy zapoznać się ze specyfikacją. Tytuł i slogan witryny można zmienić za pomocą funkcji Edytuj witrynę. Motyw Zakra Pro zawiera możliwość ustawienia adresu URL przekierowania do strony, na której użytkownik klika obraz. Aby dostosować swój film, musisz najpierw przesłać go do YouTube, a następnie wkleić link do dostosowania. Nawet jeśli w nagłówku jest już wideo, powinieneś umieścić tam obraz.
Jeśli Twój film ma więcej niż 8 MB miejsca, musisz przesłać go do YouTube. W polu możesz usunąć ten film, klikając link. Ponadto możesz szybko i łatwo zmienić nagłówek wideo WordPress, klikając przycisk „Zmień wideo”. W Zakrze możesz dodawać menu do nagłówka z poziomu dostosowania. Funkcja Widgety umożliwia dodawanie niewielkich elementów treści metodą „przeciągnij i upuść” do pasków bocznych, stopek i zdefiniowanych obszarów witryny. Witryna Zakra posiada dwie lokalizacje nagłówków , tj. lewą górną i prawą górną stronę. W innych motywach dostępnych jest kilka opcji nagłówka, w tym ColorMag (motyw magazynu), Flash (motyw biznesowy) i eStore (motyw commerce).
Korzystając z WPCode, który jest fantastyczną wtyczką, możesz edytować nagłówek w WordPressie bez konieczności kodowania. Korzystając z tej metody, możesz łatwo dodać wymagane skrypty i kody do nagłówka, treści i stopki. Niektóre z najlepszych wtyczek do tworzenia stron dla nagłówków to Elementor, Beaver Builder i inne. Nagłówek przekazuje ważne aspekty Twojej witryny, od nawigacji, przez przekąski, po pierwsze wrażenie. Użyty nagłówek zmniejszy współczynnik odrzuceń Twojej witryny i utrzyma odwiedzających na dłużej. W nagłówku możesz również uwzględnić opcje udostępniania społecznościowego. W rezultacie, jeśli chcesz utworzyć niestandardowy nagłówek WordPress , możesz to zrobić, edytując kod nagłówka.
U góry witryny znajdziesz tekst „siedziba”. Przejdź do Wygląd > nagłówek i kliknij opcje tekstu nagłówka lub wybierz dowolną z nich z menu rozwijanego. Możesz także zmienić górny margines sekcji stopki, aby ją powiększyć. W prawym górnym rogu wstążki kliknij kartę Układ strony, a następnie mały przycisk Ustawienia strony w prawym dolnym rogu sekcji Ustawienia strony. Wprowadź niższą liczbę w sekcji Marginesy w polu Top. Możesz zmienić obraz nagłówka po zainstalowaniu motywu, przechodząc do Wygląd> nagłówek. Zostaniesz przeniesiony do okna Customizer. Jeśli chcesz dodać obraz nagłówka, kliknij przycisk Dodaj nowy obraz. Następnie pojawi się okno z obrazami z Biblioteki multimediów. Treść tekstu witryny, która znajduje się u góry strony, nazywana jest tekstem nagłówka.
Jak zmienić tytuł, slogan i logo witryny?
Dostępne są również opcje dostosowania logo lub dodania pliku multimedialnego. Jeśli chcesz zmienić tytuł witryny, możesz go również wprowadzić w sekcji Tytuł witryny. Możesz również zmienić slogan witryny lub Misję witryny.
Plik multimedialny można przesłać w różnych formatach, w tym.JPG,.png i.gif. Jeśli chcesz, możesz również dodać niestandardowe logo.
Po wprowadzeniu zmian naciśnij przycisk Zapisz zmiany.
