Jak zmienić nazwę motywu nadrzędnego w WordPress
Opublikowany: 2022-10-20Jeśli jesteś programistą WordPress, prawdopodobnie w pewnym momencie będziesz chciał zmienić nazwę motywu nadrzędnego. Może zmieniasz markę, a może po prostu chcesz uniknąć potencjalnego konfliktu z innymi motywami, które mogą mieć tę samą nazwę. W każdym razie jest to stosunkowo prosty proces, który wymaga tylko kilku kroków. Najpierw musisz otworzyć plik functions.php i znaleźć wiersz z napisem „Nazwa motywu: Twoja nazwa motywu tutaj”. Zmień nazwę na dowolną, którą chcesz, i zapisz plik. Następnie musisz otworzyć plik style.css i znaleźć wiersz „Nazwa motywu: Twoja nazwa motywu tutaj”. Ponownie zmień nazwę na dowolną, którą chcesz, i zapisz plik. Na koniec musisz otworzyć plik header.php i znaleźć wiersz z napisem „Nazwa motywu: Twoja nazwa motywu tutaj”. Jeszcze raz zmień nazwę na dowolną, którą chcesz, i zapisz plik. Otóż to! Pomyślnie zmieniłeś nazwę motywu nadrzędnego.
W kroku 3 procesu zmień nazwę folderu motywu nadrzędnego, a następnie zmień nazwę style.js motywu podrzędnego na folder i nazwę motywu nadrzędnego o nowo zmienionej nazwie. Jeśli zmienisz nazwę motywu, zmień nazwę folderu stary-motyw -> nowy-motyw, kopiując dostosowania motywu ze starego motywu do nowego. Metoda jest realizowana bezpośrednio w bazie danych. Całkowicie możliwa jest zmiana nazwy folderu bez żadnych problemów. Jeśli planujesz wprowadzić więcej zmian w najbliższej przyszłości, być może lepiej będzie utworzyć motyw potomny. Jeśli istnieją, możesz je zmienić, przechodząc na stronę http://www.twojadomena.com/content/themes/folder-nazwa-witryny/styl.html.
Handle to $handle i zostało użyte w poprzednim zdaniu. Kiedy otworzysz źródło w interfejsie, znajdziesz uchwyt arkusza stylów. W takim przypadku WordPress zapisze uchwyt do identyfikatora, jeśli jest on prawidłowo umieszczony w kolejce. Poniższy przykład zawiera następujące wyrażenia: id='main-styles-css'.
Jak zmienić motyw nadrzędny w WordPress?

Aby zmienić motyw nadrzędny w WordPress, musisz uzyskać dostęp do plików motywu za pośrednictwem panelu administracyjnego WordPress. Po uzyskaniu dostępu do plików motywu musisz zlokalizować plik o nazwie „style.css”, a następnie edytować wiersz kodu, który mówi „Szablon:”, a następnie nazwę bieżącego motywu nadrzędnego. Po zmianie nazwy motywu nadrzędnego w tym wierszu kodu musisz zapisać plik, a następnie przesłać go z powrotem na serwer WordPress.
Jak stworzyć motyw nadrzędny
Tworząc motyw nadrzędny, możesz upewnić się, że działa dokładnie tak, jak chcesz, bez konieczności wprowadzania jakichkolwiek zmian w kodzie WordPress. Jeśli planujesz dostosować funkcjonalność motywu, najlepiej jest utworzyć motyw nadrzędny, a nie motyw podrzędny.
Co to jest motyw nadrzędny WordPress?

Motyw nadrzędny WordPress to kompletny motyw, który zawiera wszystkie niezbędne pliki szablonów i zasoby dla witryny WordPress. Motyw potomny to motyw, który dziedziczy swoją funkcjonalność z motywu nadrzędnego.
Motywy dla dzieci są teraz częścią WordPressa, a ta kategoria zawiera podkategorie dla rodziców i dzieci. Motywy motywów są najczęściej używane do dodawania stylów, które wykraczają poza możliwości CSS. Różnią się one od frameworków tematycznych, które zawierają biblioteki kodu, a także inne pliki. Aby zrozumieć motywy i struktury motywów nadrzędnych/podrzędnych, twórcy stron internetowych muszą najpierw zrozumieć motyw nadrzędny/podrzędny.
Plusy i minusy motywów potomnych i motywów nadrzędnych w WordPress
Jeśli chodzi o wybór motywu WordPress, nie ma złej odpowiedzi. Jeśli jednak przede wszystkim dodajesz niestandardowy kod CSS do motywu podrzędnego, najlepiej zrobić własny. Jeśli chcesz dodać rozbudowaną funkcjonalność do motywu, możesz śmiało utworzyć motyw nadrzędny lub wybrać opcję z istniejącym motywem potomnym, który możesz od razu dostosować.
Zmień nazwę motywu Wtyczka WordPress

Wtyczka Zmień nazwę motywu dla WordPress umożliwia zmianę nazwy motywu. Jest to przydatne, jeśli chcesz utworzyć motyw potomny lub chcesz zmienić nazwę motywu z innego powodu.
Nazwa motywu WordPress
Istnieje wiele świetnych motywów WordPress, które pomogą Ci stworzyć piękną i funkcjonalną stronę internetową. Jednak wybór odpowiedniego do swoich potrzeb może być trudny. Wybierając motyw WordPress, pamiętaj, aby wziąć pod uwagę następujące kwestie: -Cel Twojej witryny: Do czego używasz swojej witryny? Prosty blog? Portfolio? Witryna biznesowa? Upewnij się, że wybrany motyw jest dobrze dopasowany do Twoich potrzeb. -Twój poziom doświadczenia: jesteś początkującym WordPressem czy profesjonalistą? Niektóre motywy są łatwiejsze w użyciu niż inne, więc wybierz taki, który odpowiada Twojemu poziomowi doświadczenia. -Twój budżet: Niektóre motywy WordPress są bezpłatne, podczas gdy inne mogą być dość drogie. Pamiętaj, aby wybrać motyw, który pasuje do Twojego budżetu. Przy tak wielu dostępnych świetnych motywach WordPress na pewno znajdziesz taki, który będzie idealny dla Twoich potrzeb!
Jak znaleźć istniejący motyw WordPress
Oto lista motywów WordPress: **br>. Zakładka Wygląd w WordPressie umożliwia zmianę wyglądu Twojej witryny. Wybierz opcję menu Motywy z menu rozwijanego. Poniższy ekran pokaże Ci listę wszystkich motywów, z których korzysta Twoja witryna WordPress. Zacznij od wybrania motywu, którego chcesz użyć, a następnie kliknij przycisk Edytuj. Ekran Opcje motywu wyświetla listę wszystkich opcji motywu. Po podjęciu decyzji, których chcesz użyć, kliknij przycisk Zapisz.
Jak ukryć nazwę motywu w WordPress
Istnieje kilka sposobów na ukrycie nazwy motywu w WordPress. Jednym ze sposobów jest użycie wtyczki, takiej jak Theme Authenticity Checker. Ta wtyczka sprawdzi Twój motyw pod kątem wszelkich oznak, że został zmodyfikowany lub zmodyfikowany. Jeśli znajdzie jakieś zmiany, wyświetli komunikat ostrzegawczy. innym sposobem jest edycja pliku header.php motywu i usunięcie wiersza z napisem „Nazwa motywu:”, po którym następuje nazwa motywu.

Większość witryn ma wstępnie zaprojektowany motyw, taki jak motyw wydawcy , którego używają do tworzenia swoich stron. Wstępnie zaprojektowane motywy mają mnóstwo funkcji, które można łatwo dostosować. Sprawia, że WordPress jest bezpieczniejszy, ukrywając nazwę motywu. Co więcej, korzystając z tej metody, hakerzy będą mniej skłonni do włamywania się do witryny. WP Hide to wzmacniacz bezpieczeństwa, który pozwala ukryć domyślne adresy URL, a także je zablokować. Ta wtyczka przepisuje adresy URL i filtruje WordPress, aby usunąć niepotrzebne zmiany w plikach i katalogach. System ten został zaprojektowany z myślą o łatwości użytkowania oraz pełnej automatyzacji bez udziału użytkownika.
Możesz łatwo usunąć lub zmienić nazwę motywu w stopce za pomocą narzędzia do dostosowywania WordPress. SFTP to najbezpieczniejszy sposób modyfikacji kodu WordPress, oprócz korzystania z oprogramowania FileZilla. Jeśli dostawca hostingu jest wyłączony, możliwe, że nie będziesz w stanie załadować konfiguratora w panelu WordPress.
Jak ukryć motyw WordPress przed wykrywaczem motywów?
Aby ukryć typy ścieżek WordPress, kliknij „Ukryj mój WP” w sekcji „Zmień ścieżki” na stronie Ustawienia WordPress. Upewnij się, że domyślne wspólne ścieżki WordPressa są ustawione na ukrywanie.
Jak zmienić motyw strony internetowej
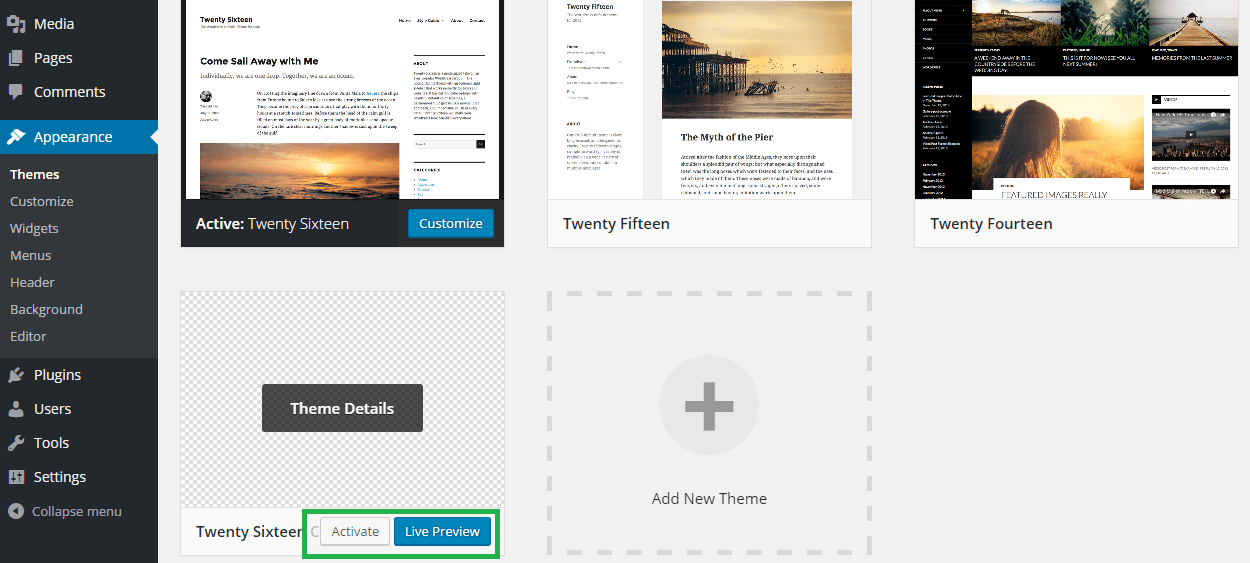
Zakładając, że potrzebujesz wskazówek, jak zmienić motyw witryny: 1. Zidentyfikuj motyw, którego chcesz użyć dla swojej witryny. Można to zrobić, wyszukując motywy w Internecie lub znajdując konkretnego programistę motywu , który Ci się podoba. 2. Po znalezieniu motywu, którego chcesz użyć, pobierz go i zainstaluj na swojej stronie internetowej. Zwykle można to zrobić, przechodząc do sekcji „Wygląd” pulpitu nawigacyjnego witryny i wybierając opcję „Dodaj nowy motyw”. 3. Po zainstalowaniu motywu możesz go aktywować, przechodząc do sekcji „Wygląd” na pulpicie nawigacyjnym i wybierając przycisk „Aktywuj” obok motywu.
Możesz zmienić motyw WordPress na różne sposoby, w zależności od tego, jak do niego podejdziesz, co może skończyć się zmianą witryny w nieoczekiwany sposób. Istnieje wiele kwestii, które należy wziąć pod uwagę przy zmianie motywu witryny; nie oznacza to jednak, że powinieneś to zrobić lub że jest to niemożliwe. Zanim wprowadzisz jakiekolwiek zmiany w motywie WordPress, musisz najpierw wziąć pod uwagę następujące czynniki. To to samo, co zapisywanie pracy: tworzenie kopii zapasowej witryny chroni Twoje dane. Zastanów się, czy zawartość Twojej witryny jest specjalnie zaprojektowana dla motywu. Jeśli czegoś brakuje lub nie działa prawidłowo, warto zwrócić na to uwagę. Możesz użyć witryny tymczasowej, aby naśladować wygląd swojej własnej witryny, ale nie jest ona dostępna online.
Możesz dodawać i usuwać wtyczki, testować motywy i edytować zawartość bez obecności odwiedzających Twoją witrynę. Aby upewnić się, że Twoje strony nie stracą żadnej zawartości, powinieneś przetestować je w różnych przeglądarkach. Może być kuszące, aby dostosować każdy aspekt nowego motywu, aby go spersonalizować. Jeśli chcesz dostosować swój nowy motyw WordPress przed jego przesłaniem, upewnij się, że robisz to w kolejności, w jakiej ma się pojawiać. W ten sposób możesz dwukrotnie sprawdzić, czy wszystko jest aktualne i działa poprawnie. Jeśli coś nie działa poprawnie, upewnij się, że zostało to naprawione, zanim zostanie opublikowane. Wybierz opcję Podgląd na żywo w ustawieniach witryny, aby wyświetlić podgląd motywu.
Przed zainstalowaniem nowego motywu upewnij się, że masz kopię zapasową swojej witryny. Przejdź do motywów WordPress, klikając opcję Motyw na lewym pasku bocznym. Możesz modyfikować ustawienia swojej witryny, a także zobaczyć, jak wygląda na różnych urządzeniach. Zaleca się użycie bazy danych WordPress do ręcznej zmiany motywu. Po podłączeniu klienta FTP do witryny przejdź do /wp-content/themes/. Możesz przejrzeć wszystkie zainstalowane motywy i w razie potrzeby dodać je ponownie. Panel sterowania cPanel zawiera szereg narzędzi, które będą potrzebne do zarządzania hostingiem. Przed wprowadzeniem jakichkolwiek zmian należy przetestować funkcjonalność witryny i porównać ją z poprzednią wersją.
Możesz to zrobić, pisząc kod tematyczny dla nowej witryny lub możesz przyspieszyć ładowanie strony, testując ją. Po zainstalowaniu nowego motywu aktywuj tryb konserwacji, a zostanie on wyłączony. Inną opcją jest przeprowadzenie promocji w witrynie, aby zaprezentować nowe funkcje i wygląd witryny. Korzystaj z oprogramowania marketingowego, aby generować ankiety lub umieszczać je w swojej witrynie, aby zebrać opinie klientów.
Na koniec postępuj zgodnie z poniższymi instrukcjami, aby aktywować motyw. Jak przełączać motywy WordPress
Jeśli nie widzisz motywu, którego szukasz, przejdź na dół strony Ustawienia i kliknij Włącz przełączanie motywów. Ta wtyczka wyświetla teraz wszystkie zainstalowane motywy na dole strony. Kliknij tutaj, aby zobaczyć podgląd nowego motywu w nowym oknie przeglądarki internetowej. Po znalezieniu odpowiedniego motywu możesz go aktywować, wykonując poniższe instrukcje.
Przed użyciem nowego motywu musisz najpierw włączyć opcję Włącz przełączanie motywów. Można to znaleźć na stronie Ustawienia na dole. Po włączeniu wszystkich zainstalowanych motywów zobaczysz je na dole tej strony. Klikając na niego, możesz teraz wyświetlić podgląd motywu w nowym oknie przeglądarki internetowej.
Jak zmienić obraz motywu w WordPress
Aby zmienić obraz motywu w WordPress, przejdź do zakładki Wygląd na pasku bocznym po lewej stronie i kliknij przycisk Dostosuj. W sekcji Obrazy motywu kliknij obraz, który chcesz zmienić, i wybierz nowy obraz z biblioteki multimediów.
Obrazy u góry stron Strona główna, Informacje i Kontakt są nadal polecanymi obrazami powiązanymi z motywem Powinowactwa po przełączeniu. Jednego z nich nie można usunąć z listy za pomocą narzędzia edycyjnego. Wszystkie opcje wybrane w Dostosuj nie będą miały wpływu na polecane obrazy.
Jak zmienić rozmiar obrazu?
Suwak rozmiaru po prawej stronie jest idealny do wyświetlania rozmiaru obrazu. Za pomocą przycisków możesz także dodać obramowanie, tekst i efekty do obrazu. Ewentualnie, jeśli chcesz zapisać edytowany obraz na komputerze, wybierz Zapisz.
