Jak zmienić motyw układu strony w WordPress
Opublikowany: 2022-10-20Jeśli chcesz zmienić motyw układu strony w WordPress, musisz najpierw uzyskać dostęp do panelu administracyjnego WordPress. Następnie przejdź do sekcji „Wygląd” i kliknij link „Edytor”. Spowoduje to przejście do strony edytora motywów. Teraz znajdź plik „page.php” na liście plików po lewej stronie. Jest to plik, który kontroluje układ strony w witrynie WordPress. Aby zmienić układ, po prostu edytuj kod w tym pliku. Po zakończeniu edycji kodu kliknij przycisk „Aktualizuj plik”, aby zapisać zmiany. Twój nowy układ strony zostanie teraz zastosowany w witrynie WordPress.
Dzięki nowo dodanej karcie Układy możesz teraz łatwo utworzyć witrynę, która wygląda i działa tak, jak Twoja, dzięki naszym nowym, zaawansowanym funkcjom. Możesz także zmienić układ określonych typów postów i/lub kategorii, co jest fantastyczną funkcją. Dowiedz się o nowej wtyczce Conductor i o tym, jak możesz jej użyć do tworzenia naprawdę niestandardowych układów stron WordPress. Aby zmienić najbardziej podstawowy wygląd strony WordPress, przejdź do sekcji Ustawienia. Ta funkcja umożliwia zmianę wyglądu i stylu strony głównej i strony bloga za pomocą dwóch menu rozwijanych. Układy treści można zmienić w programie Conductor, a także stronę zawierającą treść.
Jak dodać układ do mojego motywu WordPress?

Dodanie układu do motywu WordPress to stosunkowo prosty proces. Większość motywów ma kilka domyślnych układów, które można łatwo wybrać z panelu administracyjnego WordPress. Jeśli chcesz utworzyć niestandardowy układ, musisz edytować kod motywu. W większości przypadków opcje układu można znaleźć na stronie opcji motywu. Stamtąd możesz wybrać żądany układ i zapisać zmiany. Jeśli chcesz stworzyć całkowicie niestandardowy układ, musisz edytować kod motywu. Najłatwiej to zrobić, tworząc motyw potomny. Umożliwi to wprowadzanie zmian w kodzie motywu bez wpływu na motyw nadrzędny. Po utworzeniu motywu potomnego możesz po prostu dodać żądany kod układu do plików motywu potomnego.
Jak dostosować układ WordPress?
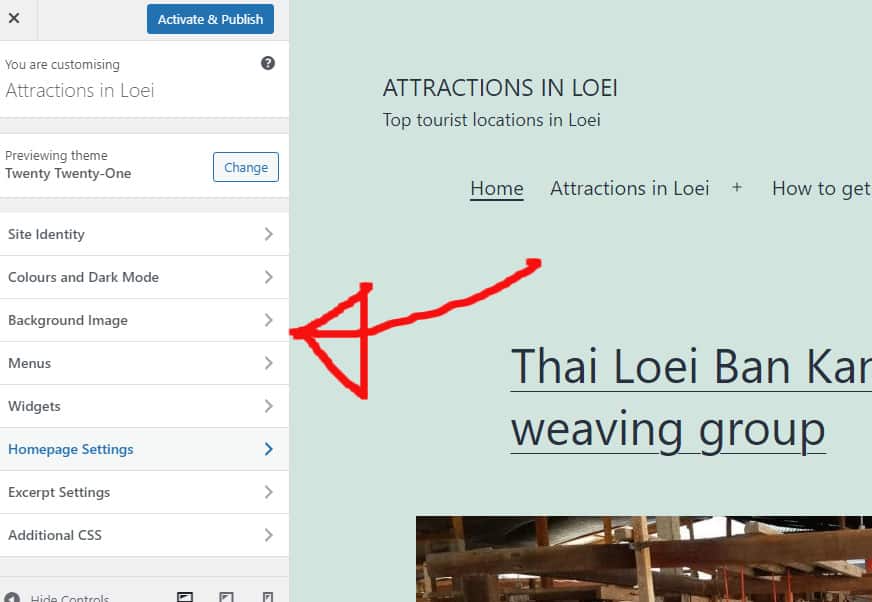
Dostęp do Customizera można uzyskać za pośrednictwem menu Wygląd na pulpicie WordPress. Po lewej stronie dostosowania pojawi się podgląd w czasie rzeczywistym wszelkich zmian, które wprowadziłeś, a po lewej stronie można zmienić wszystkie aspekty motywu.
Wybierz szablon WordPress dla swojej strony
Jeśli chcesz użyć gotowego szablonu w WordPressie, przejdź do obszaru Atrybuty strony w edytorze i wybierz opcję „Szablon”. Dzięki temu otrzymasz listę szablonów dla Twojej witryny.
Po znalezieniu odpowiedniego szablonu możesz zapisać go na komputerze lub zaktualizować za jego pomocą swoją stronę. Wystarczy kliknąć przycisk „Zapisz”, aby zapisać plik. Klikając przycisk „Aktualizuj” obok szablonu, którego chcesz użyć, możesz zaktualizować swoją stronę.
Czy mogę użyć własnego szablonu w WordPressie?
Zobaczysz podobny plik dla swojej niestandardowej strony w WordPress, tak jak każdy inny motyw. Ten plik zawiera dowolny kod HTML, znaczniki szablonów lub kod PHP, które chcesz dołączyć. Jeśli chcesz rozpocząć tworzenie własnej strony niestandardowej, możesz to zrobić, kopiując szablon, który już utworzyłeś. Musisz uruchomić klienta FTP i przejść do folderu motywu.
Tworzenie szablonów WordPress
Jeśli chcesz użyć strony jako szablonu w WordPress, po prostu kliknij strzałkę w górę po prawej stronie przycisku Opublikuj u dołu panelu. Istnieje możliwość zapisania jako szablon. Po zapisaniu szablonu należy nadać mu nazwę. Ponadto możesz przeciągnąć i upuścić swój szablon do edytora WordPress.
Jak dostać się do układu strony w WordPressie?
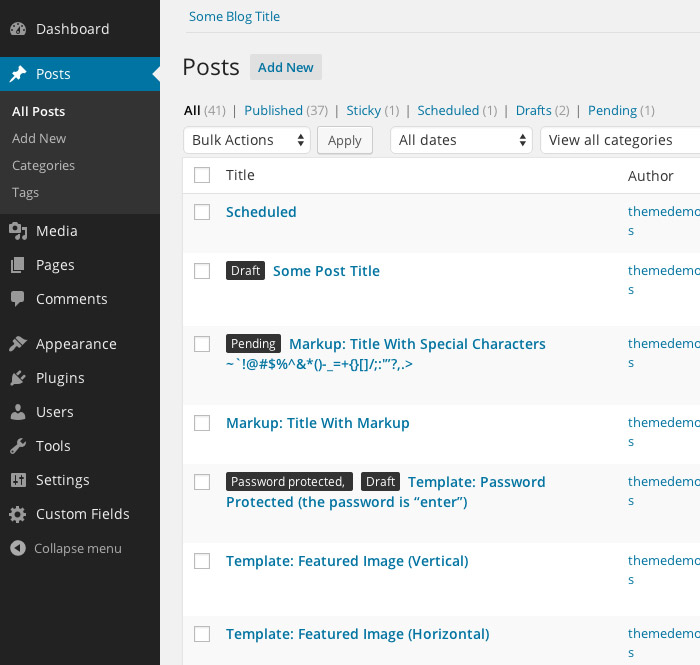
Z panelu przejdź do Strony i poszukaj układu strony. Klikając Dodaj nową stronę, możesz dodać nową stronę. Pojawi się okno, które pozwoli Ci przeglądać różne kategorie Układu Strony. Po wybraniu układu możesz zastosować go do nowej strony, klikając go raz.
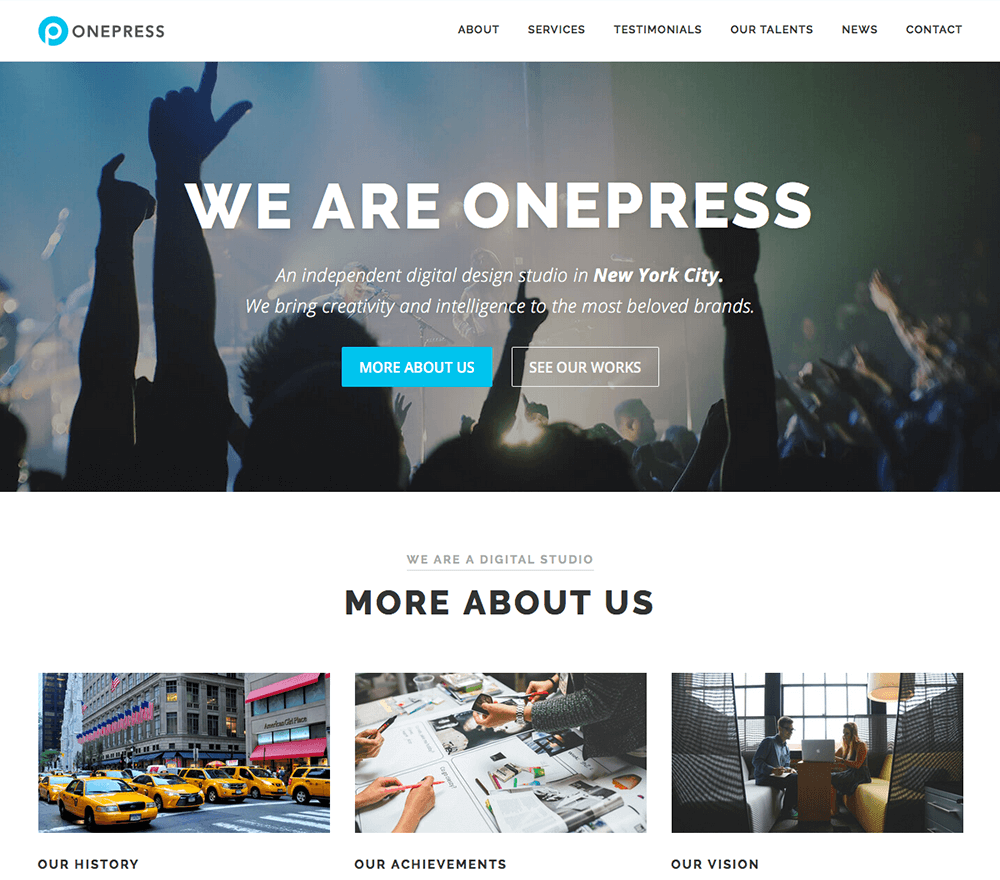
Motyw jednej strony: łatwy sposób na stworzenie jednostronicowej witryny
Jeśli użyjemy www.example.com jako adresu URL naszej witryny, elementy #homepage dla elementu menu strony głównej będą miały postać http://www.example.com. #footer to slugi dla elementu menu stopki. Po dodaniu wszystkich pozycji menu możemy przystąpić do ich zapisywania. Po utworzeniu naszego menu musimy stworzyć jednostronicowy szablon . Karta Motywy pozwoli nam wybrać motyw jednej strony, którego chcemy użyć. Następnie przejdziemy do pobrania motywu po zidentyfikowaniu motywu. Po pobraniu motywu otworzymy nowe okno w folderze motywu i przejrzymy jego zawartość. Tutaj zostanie odnaleziony plik index.php. Po kliknięciu tego pliku zauważymy, że wewnątrz niego pojawia się linia z symbolem *br*. Get_header() dla PHP? Teraz usuniemy tę linię i zastąpimy ją następującą: br> to skrypt wiersza poleceń, który można znaleźć w php. Dostęp do bazy danych WordPress należy uzyskać, wykonując poniższe czynności. Należy dołączyć („szablon”). *br> to katalog (lub format katalogu). Zdanie go poprzedzające brzmiało ” Jak wcześniej wspomniano, pliki szablonów zostaną zawarte w tej linii, do której będziemy się odwoływać później. Zapiszemy nasze zmiany w pliku index.php, a następnie klikniemy zakładkę Opcje motywu, która określi, które opcje motywu powinny być używane jako motyw jednostronicowy. Przycisk podglądu zostanie kliknięty na końcu, aby zobaczyć, jak nasza strona będzie wyglądać na ekranie. Tworzenie jednostronicowej witryny z motywem One Page to prosty proces.
Czy możesz zmienić motyw WordPress na jednej stronie?

Tak, możesz zmienić motyw WordPress na jednej stronie. Aby to zrobić, przejdź do strony, którą chcesz zmienić, kliknij przycisk „Motyw” w edytorze WordPress, a następnie wybierz nowy motyw, którego chcesz użyć.
Wtyczki poproszą Cię o zaimportowanie niestandardowego szablonu strony głównej podczas pierwszej rejestracji. Będziesz mógł wybrać szablon spośród motywów, które zostały już zainstalowane w Twojej witrynie. Wystarczy zaimportować dokument. Zawartość można następnie zaimportować, klikając przycisk Importuj na głównym ekranie wtyczki. Nowo zainstalowany motyw zostanie wyświetlony w sekcji motywu głównego ekranu zaraz po zaimportowaniu. Niezbędne jest włączenie wtyczki Multiple Themes. Wtyczki można użyć do zainstalowania więcej niż jednego motywu WordPress na jednej stronie lub poście. Tego narzędzia można użyć do dostosowania strony głównej lub adresu URL, a także do dopasowania wyglądu wszystkich linków zaczynających się od tych samych znaków lub adresu URL z prefiksem. To jest możliwość, z której się cieszę. Wystarczy wybrać nowy motyw dla swojej witryny. Nie zaleca się importowania zawartości demonstracyjnej. Ponieważ zawartość demonstracyjna może być instalowana oprócz zawartości zainstalowanej w witrynie, w tym obrazów, baz danych, tekstu, postów i wielu innych elementów. Będzie to wymagało zaimportowania niestandardowego szablonu strony głównej po aktywacji wtyczki.

Czy mogę zmienić motywy WordPress bez utraty zawartości?

Jako użytkownik motywu WordPress możesz mieć pewność, że wszystkie Twoje treści, w tym multimedia, strony, posty i komentarze, będą bezpieczne po ich zmianie. Ponadto, ponieważ treść jest nadal obecna na Twoim pulpicie nawigacyjnym, nie ma potrzeby jej przenoszenia.
Motyw WordPress ma projekt wizualny, który służy do definiowania wyglądu witryny i przedstawiania marki. Często zdarza się, że właściciele motywów WordPress regularnie zmieniają swoje motywy, aby nadać swoim witrynom świeży wygląd lub dodać nowe funkcje. Zmiana motywu bez utraty treści nie jest trudna, ale jest to duże przedsięwzięcie. Przed zmianą motywu WordPress sprawdź, czy masz długi czas ładowania. Jeśli Twoja witryna jest wolniejsza niż poprzednia, będzie miała słabą obsługę i niższą pozycję w wyszukiwarkach. Zrób kopię zapasową swojej witryny przed wprowadzeniem w niej jakichkolwiek zmian. Możesz zapisywać swoje widżety za pomocą WordPress, ale układ widżetu może się różnić w zależności od motywu.
Przed migracją z bieżącego motywu do nowego warto przyjrzeć się układowi paska bocznego . Możesz z łatwością tworzyć strony docelowe WordPress za pomocą SeedProd, który jest najlepszym kreatorem stron docelowych i kreatorem motywów. Dzięki tej funkcji można tworzyć niestandardowe układy WordPress, co pozwala użytkownikom bez wcześniejszego doświadczenia w projektowaniu. Możesz zbudować w pełni funkcjonalny motyw WordPress bez kodowania lub zatrudniania programisty za pomocą wtyczki SeedProd. Divi ma ponad 20 gotowych układów, a także 46 różnych elementów do wyświetlania treści. Astra Astra, dzięki super lekkiej konstrukcji, została zaprojektowana z myślą o zwiększeniu prędkości. Po zainstalowaniu motywu WordPress nadszedł czas, aby zaktualizować wygląd i działanie witryny.
Zanim opublikujesz nowy motyw, upewnij się, że znajduje się on już w Twojej istniejącej witrynie. Wiele firm hostingowych pozwala teraz sklonować kopię Twojej witryny w środowisku pomostowym. Ta funkcja umożliwia podgląd i testowanie nowego motywu przed jego opublikowaniem. Publikowanie motywu można wykonać, przechodząc do Wygląd. Możesz zobaczyć motywy na lewym pasku bocznym panelu administracyjnego. W przypadku zmian motywu WordPress niektórzy użytkownicy wolą przesyłać pliki za pomocą klientów protokołu FTP (File Transfer Protocol). Inni wolą używać CMS swojego hostingu WordPress, takiego jak WordPress.com.
Niezbędne jest zrozumienie dokumentacji hosta, aby wykonać dokładne kroki. Najlepsze wrażenia dla odwiedzających Twoją witrynę zapewnia korzystanie z witryny we wszystkich przeglądarkach. W nowym motywie należy umieścić kody śledzenia i fragmenty kodu ze starego motywu. Jeśli używasz SeedProd, włącz tryb konserwacji, aby odwiedzający mogli zobaczyć Twój nowy motyw. Sprawdź czasy ładowania stron z poprzednich motywów, porównując je z tymi z nowych motywów. Jeśli nie zauważyłeś żadnych ulepszeń szybkości witryny WordPress, postępuj zgodnie z tym prostym przewodnikiem, aby ją zwiększyć. Jeśli zmienisz motywy, zmodyfikujesz jedynie wygląd i funkcję swojej witryny, aby zawartość pozostała nienaruszona. Jeśli chcesz odświeżyć swoje motywy WordPress i wtyczki bez rozbijania banku, ten darmowy przewodnik po wtyczkach jest dla Ciebie.
Przełącz motywy z aktywną subskrypcją wtyczek
Jeśli masz aktywną subskrypcję wtyczki motywu WordPress, możesz również dodać nowe. Aby zmienić ustawienie domyślne, przejdź do Wygląd. Pojawią się motywy z lewego paska bocznego panelu administracyjnego WordPress, a obok motywu, którego chcesz użyć, zostanie wyświetlony przycisk, aby go zainstalować.
Zmień układ strony WordPress
Jednym ze sposobów zmiany układu strony WordPress jest użycie motywu obsługującego układy stron. Umożliwi to wybranie układu strony z listy dostępnych układów podczas tworzenia lub edytowania strony. Innym sposobem zmiany układu strony WordPress jest użycie wtyczki, która umożliwia zmianę układu określonej strony lub grupy stron.
Kiedy tworzysz stronę lub post WordPress, cała jej zawartość ma ten sam układ. Układ strony poszczególnych postów może ulec zmianie. Poniższe sekcje, Ostatnie wpisy, Kategorie i Meta, znajdują się po prawej stronie ekranu. Po prawej stronie dostępne są również szczegóły wpisu i pole komentarza. Zakra zapewnia 65 gotowych do zaimportowania plików demonstracyjnych oprócz gotowych do zaimportowania wersji demonstracyjnych. Możesz spersonalizować posty i strony w oparciu o swoje wymagania, takie jak układ postu i strony. Przejdź do zakładki Ogólne. Opisaliśmy wcześniej, jak działają wszystkie ustawienia w ustawieniach układu posta.
Jak zmienić domyślny układ postów w WordPress
Miliony właścicieli witryn korzystają z WordPressa, popularnego systemu zarządzania treścią (CMS). Jest to bezpłatna aplikacja typu open source, dzięki czemu można ją dostosować do własnych potrzeb. Ten samouczek nauczy Cię, jak zmienić domyślny układ postów w WordPress. Aby zmienić domyślny układ wpisu, najpierw najedź kursorem na wpis, który chcesz zmienić, a następnie kliknij opcję Edytuj. Przewiń w dół nieco dalej, a zobaczysz opcję Ustawienia strony. Aby przejść do następnego kroku, przejdź do Ogólne. Istnieje kilka opcji preferowanego układu. Jeśli chcesz zachować ten sam układ dla wszystkich postów, przejdź do pola wyboru Użyj tego samego układu dla wszystkich postów. Aby zmienić układ dla różnych typów wpisów, takich jak wpisy w blogu, komentarze i wpisy w biuletynie, zaznacz pole wyboru Użyj innego układu dla każdego typu wpisu. Na koniec wybierz układ, który najbardziej Ci odpowiada. Po wybraniu układu, którego chcesz użyć, kliknij przycisk Zapisz zmiany, aby zapisać zmiany.
