Jak zmienić kolor tekstu na swojej stronie WordPress
Opublikowany: 2022-09-26Jeśli chcesz zmienić kolor tekstu na swojej stronie WordPress, możesz skorzystać z kilku różnych metod. Pierwsza metoda to po prostu edycja pliku CSS powiązanego z Twoim motywem. Jest to zalecana metoda, jeśli chcesz zmienić kolor tekstu tylko na jednej określonej stronie. Drugą metodą jest użycie wtyczki takiej jak WP Quick CSS. Ta wtyczka umożliwia łatwe dodawanie niestandardowego kodu CSS do witryny WordPress bez konieczności edytowania jakichkolwiek plików. Trzecią metodą jest użycie WordPress Customizer. Jest to najłatwiejsza metoda, jeśli chcesz zmienić kolor tekstu na wszystkich stronach witryny WordPress. Aby zmienić kolor tekstu za pomocą WordPress Customizer, po prostu przejdź do sekcji „Wygląd”, a następnie kliknij link „Dostosuj”. Tutaj możesz kliknąć sekcję „Kolory”, a następnie wybrać kolor, którego chcesz użyć dla swojego tekstu. Po wybraniu odpowiedniego koloru wystarczy kliknąć przycisk „Zapisz i opublikuj”, aby zapisać zmiany. Twój kolor tekstu zostanie teraz zmieniony na wszystkich stronach Twojej witryny WordPress.
Zmiana koloru tekstu w witrynie lub blogu może być odpowiednia z wielu powodów. Możesz zmienić kolory słów, akapitów i podtytułów w głównym tekście, używając domyślnego edytora WordPress. Możesz także zmienić kolor tekstu, klikając jeden z nich. Aby zmienić kolor słowa lub frazy po prostu przeciągając je, użyj edytora bloków. Możesz także zmienić kolor tekstu w blokach nagłówka, wprowadzając link „Kolor tekstu”. Jeśli nadal korzystasz z klasycznego edytora, możesz zmienić czcionki za pomocą paska narzędzi. Możesz to zrobić, korzystając z narzędzia do dostosowywania motywów, które jest dołączone do wielu najlepszych motywów WordPress.
Przechodząc do Wygląd, możesz lepiej wyczuć, co dzieje się na pulpicie WordPress. Dostęp do Konfiguratora motywów można uzyskać, klikając łącze. Klikając selektor koloru czcionki , możesz wybrać kolor tekstu. W rezultacie zauważysz różnicę w kolorze tekstu swoich postów i stron. Możesz także zmienić kolory nagłówków, wybierając H1, H2 i tak dalej. Klawisze „p”, „h” i „h2” mogą służyć do zmiany koloru tekstu w postach i stronach WordPress. Możesz także zmienić kod szesnastkowy, jeśli chcesz zmienić go na dowolny kolor. Litera p reprezentuje kolor *990000. W rezultacie kolor czcionki wszystkich Twoich zwykłych postów będzie ciemnoczerwony.
Aby zmienić kolor tekstu i tła na stronie internetowej, musisz dołączyć dodatkowy atrybut w znaczniku HTML *body%22. Jeśli witryna jest rozłożona na wiele stron, możesz umieścić te atrybuty w jednym arkuszu stylów dla wszystkich z nich.
Wypełnij wymagany selektor CSS i wybierz żądaną właściwość koloru. Załóżmy, że chcesz zmienić kolor wszystkich akapitów w swojej witrynie z białego na granatowy. Kiedy będziesz gotowy, wstaw p *color:000080; * do treści pliku HTML.
Używając znacznika FONT COLOR , możesz zmienić część tekstu w dokumencie HTML na inny kolor. Aby zmienić kolor czcionki na czerwony, dodaj następujący atrybut do znacznika *FONTCOLOR= „>. Kolor #ff0000 reprezentuje kolor czerwony.
Czy możesz zmienić kolor tekstu w WordPressie?
Tak, możesz zmienić kolor tekstu w WordPressie. Jest na to kilka różnych sposobów, w zależności od tego, co chcesz osiągnąć. Jeśli chcesz tylko zmienić kolor kilku słów lub fraz tu i tam, możesz użyć wbudowanego edytora tekstu, aby wybrać tekst i zmienić kolor z menu rozwijanego. Jeśli chcesz zmienić kolor całego tekstu w witrynie, możesz to zrobić na ekranie Dostosuj. Przejdź do Wygląd> Dostosuj, a następnie kliknij kartę Kolory. Tutaj możesz zmienić kolor tekstu dla różnych elementów w swojej witrynie. Jeśli chcesz zmienić kolor tła witryny, możesz to zrobić również na ekranie Dostosuj. Przejdź do Wygląd> Dostosuj, a następnie kliknij kartę Tło. Tutaj możesz wybrać kolor tła lub przesłać obraz tła.
Jak zmienić kolor i rozmiar tekstu w WordPress Ekran edytora postów wydaje się być pozbawiony jednego prostego rozwiązania tego problemu. Jeśli chcesz po prostu zmienić kilka słów, ten samouczek jest dla Ciebie. Jeśli nie jesteś zadowolony z ogólnego wyglądu tekstu na swoim blogu, dobrym pomysłem jest zastąpienie motywu czymś nowym. Jak możesz zmienić kolor i rozmiar tekstu WordPress ? Proces zmiany rozmiaru tekstu, podobnie jak zmiana koloru, jest bardziej skomplikowany. Po kliknięciu przycisku Przełącz na pasku narzędzi zobaczysz rozszerzony tekst i wcięcia. Oto zrzuty ekranu, aby zobaczyć, jak to działa.
Czy można zmienić kolor tekstu?
Wybierz Ustawienia z menu. Tekst i grafika powinny być wyświetlane. Korekcję kolorów można wybrać, klikając odpowiedni przycisk. Włączając przełącznik, możesz poprawić kolor.
Jak zmienić kolor tekstu?
 Źródło: wikiHow
Źródło: wikiHowW obszarze Format przejdź do karty Czcionka. Naciskając D, możesz uzyskać dostęp do okna dialogowego Czcionka. Wybierając strzałkę obok koloru czcionki, możesz wybrać kolor. Aby wybrać Domyślne, dokonaj wyboru w menu. Wszystkie nowe dokumenty powinny być aktualizowane na podstawie nowego szablonu.
Korzystając z różnych metod HTML, możemy zmienić kolor dowolnego tekstu. W tym celu możesz użyć tagu HTML. Style śródliniowe należy określić za pomocą atrybutu Styl śródtekstowy. Wykorzystanie wewnętrznych opcji CSS. Aby proces ten był jak najbardziej bezbolesny, musimy zapisać kod HTML w edytorze tekstu. Po wykonaniu możemy zobaczyć dane wyjściowe w przeglądarce. Aby zmienić kolor tekstu za pomocą wewnętrznego arkusza stylów, musimy najpierw przejść do poniższych kroków.
Będziesz musiał użyć edytora tekstu, aby wpisać kod HTML lub otworzyć istniejący plik HTML. Na koniec, w tagu head dokumentu, musimy zdefiniować style wewnątrz tagu >style> za pomocą kursora. Aby określić kolor, wprowadź atrybut koloru w elementSelector.
Jeśli chodzi o kolor tekstu, istnieją trzy główne opcje: zmień kolor tekstu, zmień kolor tła lub pozostaw tekst i tło bez zmian. Ogólnie rzecz biorąc, najwygodniejszą opcją jest zmiana koloru samego tekstu. Po wybraniu podświetlonego tekstu wybierz „Domyślne właściwości narzędzia” z menu po lewej stronie . Aby wybrać żądany kolor, wybierz paletę kolorów. Zmiana koloru tła to również opcja, która jest często wykorzystywana do wyróżnienia tekstu. Możesz zmienić kolor tła tekstu, klikając go prawym przyciskiem myszy i wybierając "Uratuj tekst". Zapisany tekst zostanie przekonwertowany do nowego pliku i użyty do otwarcia w edytorze tekstu. Edytor tekstu pozwala zmienić kolor oryginalnego tekstu lub usunąć oryginalny tekst i zapisać nowy jako nowy plik. Główną zaletą zmiany koloru tła tekstu jest to, że wyróżnia się on bardziej niż którakolwiek z tych opcji.
Jak zmienić kolor tekstu w całym skoroszycie
Przycisk Kolor tekstu można wybrać z menu rozwijanego dla całego skoroszytu, jeśli wybierzesz kartę skoroszytu na pasku narzędzi u góry ekranu, kliknij przycisk Układ strony w grupie Strona, a następnie wybierz przycisk Kolor tekstu z rozwijanego menu dla
Jak zmienić kolor tekstu menu w WordPress?
Przechodząc do Wygląd – włącz i wyłącz kolor . Aby zmienić kolor tła witryny, przejdź do Wygląd – Dostosuj – Stylizacja – Tło.
Kolor menu i tła na stronach WordPressa można zazwyczaj zmienić za pomocą motywów. Jeśli chcesz, możesz wybrać kolor menu/kolor tła w sekcji Typografia menu głównego motywu Wordpress Avady. Wygląd to miejsce, w którym można dodać niestandardowy kod CSS; Dostosuj to miejsce, w którym można dostosować niestandardowy kod CSS; a Dodatkowy CSS to miejsce, w którym można dodać niestandardowy kod CSS.

Od teraz będziesz mógł wybrać „Kolor menu” i „Kolor tła menu” w sekcji Typografia. Domyślny kolor tekstu menu, tła i najechania/aktywnych kolorów zostanie zmieniony poprzez kliknięcie przycisku „OK” po wybraniu odpowiednich wartości. Dzięki motywowi Avada wordpress masz szeroką gamę opcji dostosowywania. Typografia jest ważną częścią wielu projektów. W tym artykule omówimy, jak dostosować czcionkę menu Avada. Wygląd można znaleźć na pierwszej stronie. Menu zostanie wyświetlone w prawym górnym rogu ekranu; kliknij przycisk Opcje ekranu. Zostaniesz przeniesiony do menu rozwijanego, w którym możesz zaznaczyć pole obok „Klasy CSS”. Po przewinięciu w dół do pozycji menu, którą chcesz zmodyfikować, kliknij, aby ją rozwinąć. W sekcji Typografia znajdziesz opcje „Kolor menu” i „Kolor tła menu”.
Jak zmienić menu w WordPress
Wybierając Ustawienia WordPress, możesz zmienić tytuł menu. Tytuł menu można zmienić w WordPress, przechodząc do „Wygląd” i wybierając „Menu”. Wybierz menu, które chcesz zmienić, z menu „Wybierz menu do edycji”.
Aby zmienić kolor menu WordPress, przejdź do Ustawienia> Wygląd> Kolor menu. Aby zmienić kolor menu w WordPressie, przejdź do menu „Wygląd” i wybierz „Menu”.
W WordPressie kliknij opcję Zmiana tła menu. Zmień tło menu w WordPressie, wybierając „Menu” z menu po lewej stronie.
Zmianę rozmiaru menu można wykonać w WordPress, przechodząc do Wygląd> Ustawienia> Rozmiar menu. Przejdź do zakładki „Wygląd” w menu po lewej stronie i kliknij „Menu”, aby zmienić rozmiar menu w WordPress.
Motyw WordPress zawiera obramowanie menu. Możesz dodać obramowanie menu do WordPress, przechodząc do „Wygląd” i wybierając „Menu” z menu po lewej stronie.
Jak zmienić kolor tekstu w html
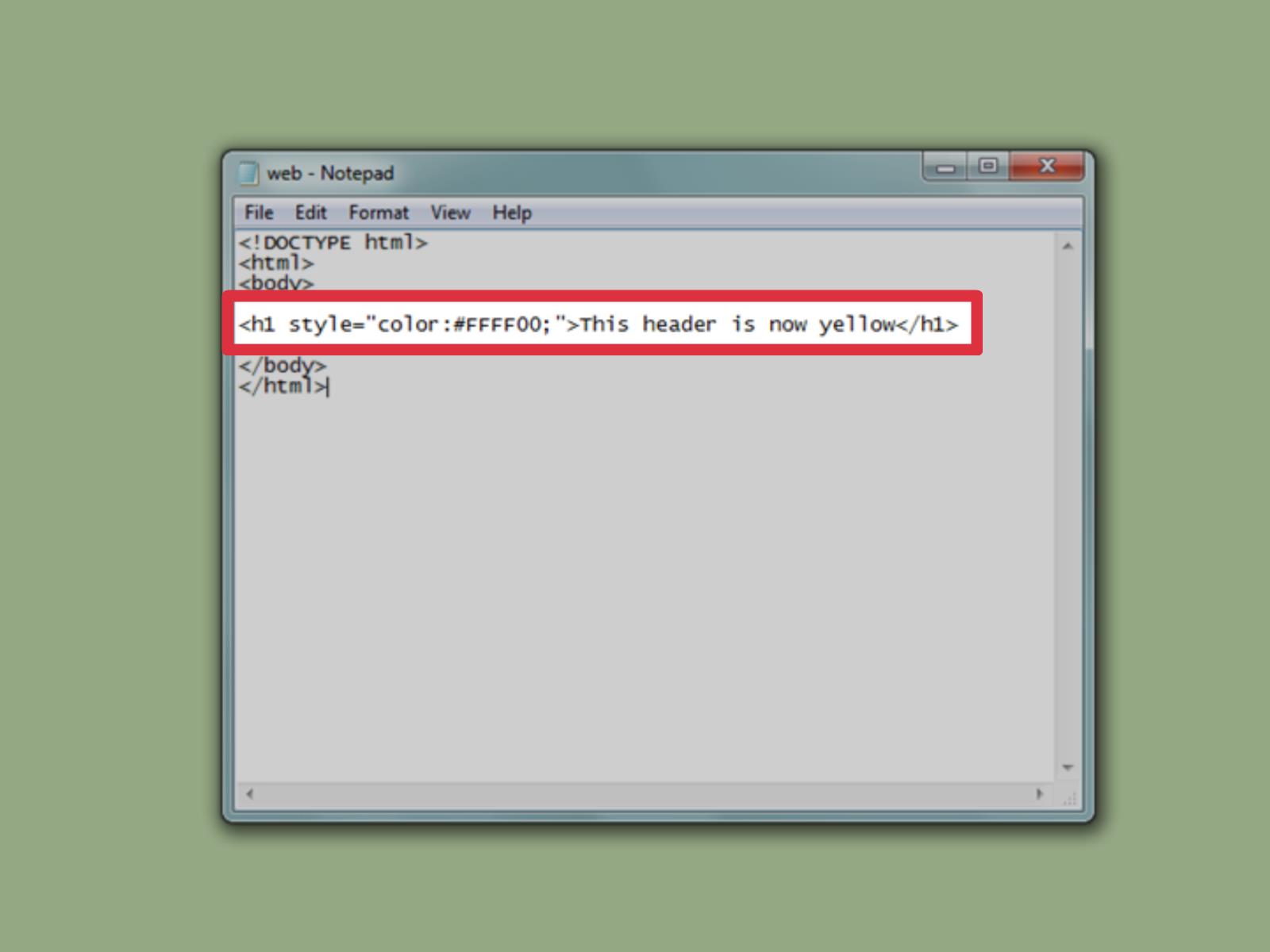
Aby zmienić kolor tekstu w HTML, należy dodać atrybut „color” w tagach „style” elementu, który chcesz zmienić. W atrybucie „style” musisz dodać „color:”, a następnie kod szesnastkowy, nazwę koloru lub wartość rgb koloru, którego chcesz użyć.
Jeśli chodzi o dostosowywanie witryny, czcionki są często pomijane. Możesz być onieśmielony pomysłem zmiany koloru czcionki HTML, ale jest to niezwykle proste. Możesz zmienić kolor czcionki w swojej witrynie na wiele sposobów. W tym poście pokażemy Ci, jak zmienić kolor czcionek w Twojej witrynie. Kolory RGB to czerwony, zielony i niebieski. Kolory są definiowane przez połączenie wartości czerwonego, zielonego i niebieskiego. Po dodaniu wartości RGBA do równania jest jeszcze jedna wartość, co pokazuje wartość alfa.
Zarówno kod koloru szesnastkowego, jak i kod RGB są podobne. W HTML5 możesz zmienić kolor czcionki, używając znaczników czcionek, które są cyframi z zakresu od 0 do 9 i literami z zakresu od A do F. HTML5 nie obsługuje tagu >Czcionka>. Jeśli chcesz zmienić kolor tła całego akapitu, dobrym rozwiązaniem są kaskadowe arkusze stylów. Aby pokolorować dowolną ilość tekstu, możesz użyć rozmiaru elementu. Możesz użyć różnych selektorów, aby zmienić czcionkę nagłówków i linków w zależności od kontekstu. Styl. CSS lub styl.
CSS to nazwa nadana zewnętrznemu plikowi CSS. Jeśli chcesz zmienić arkusz stylów, powinieneś użyć do tego edytora kodu. Jeśli używasz stylów wbudowanych, Twój plik HTML będzie większy. Zmiana kolorów czcionek HTML odbywa się za pomocą znacznika czcionki lub stylu CSS. Każda z tych metod ma kilka zalet i wad. Chociaż znacznik czcionki jest prosty w użyciu, nie należy go używać w witrynie internetowej korzystającej z HTML5. Ponieważ przeglądarki mogą już nie obsługiwać przestarzałego kodu, należy unikać jego używania.
Korzystając z CSS, możesz zmienić kolor czcionki na różne sposoby. Każda z tych metod ma swój własny zestaw zalet i wad. Próbniki kolorów mogą być używane do wyboru odpowiedniego koloru z puli kolorów. W Chrome wystarczy wskazać kursorem część strony internetowej, którą chcesz sprawdzić. Używając kolorów czcionek HTML w swojej witrynie, możesz poprawić jej czytelność i dostępność. Ponadto może pomóc w ustaleniu spójnej tożsamości marki dla Twojej witryny. Zmień kolor czcionki na cztery sposoby: za pomocą nazw kolorów, kodów szesnastkowych, wartości RGB i HSL. Ten przewodnik pomoże Ci zdecydować, która metoda jest dla Ciebie odpowiednia.
W przykładzie poniższy kod zmieni cały tekst w elemencie na czerwony. W takim przypadku scena powinna wyglądać następująco: #ff0000; ***kolor tła: #ff0000; Jeśli potrzebujesz zmienić kolor podświetlonego tekstu, możesz to zrobić za pomocą poniższego kodu. #0000ff to wybór koloru tła dla #0000ff. Zanim przejdziemy do bardziej szczegółowych przykładów, rzućmy okiem na podstawowe koncepcje ustawiania kolorów czcionek w HTML. Więcej szczegółów można znaleźć w przykładach. Jeśli chcesz zmienić kolor całego tekstu w elemencie, ale nie tła, możesz użyć następującego kodu: #000000 = #000000;||||. Poniższy kod jest odpowiedni, jeśli chcesz zmienić kolor całego tekstu w elemencie, ale nie tła, i użyć innego koloru tekstu. Kolor tego wyboru to #0000ff; kolorem tego wyboru po zawartości jest #ff0000; a kolor tego wyboru po zawartości to #ff0000. Możesz zmienić kolor tekstu w elemencie, ale nie tła, wykonując następujący kod: „> %20000ff> color #0000ff; kolor #ff0000;
Jak zmienić kolor tekstu w html
Możesz zmienić kolor tekstu za pomocą atrybutu stylu, który znajduje się na górze strony. Na przykład, jeśli chcesz, aby tekst był niebieski, użyj atrybutu stylu i właściwości koloru #0000ff.
Jak zmienić kolor tekstu w WordPress Elementor
Dostęp do ustawień typografii można uzyskać, klikając ikonę edycji w sekcji Ustawienia widżetu > Styl. To wszystko jest bardzo proste. Kreator stron Elementor WordPress obsługuje teraz konwersję rozmiaru, koloru, rodziny i stylu czcionki.
Kiedy tworzysz swoją witrynę WordPress, możesz mieć wrażenie, że domyślne kolory tekstu tak naprawdę nie działają, więc będziesz chciał je dostosować. Koło kolorów jest niezbędnym elementem projektowania stron internetowych, który może wywołać określone emocje na rynku docelowym. Celem tego artykułu jest zademonstrowanie pięciu różnych metod zmiany koloru tekstu WordPress. Korzystając z Edytora klasycznego lub Edytora Gutenberga, możesz zmienić kolor tekstu w WordPress. Aby zmienić kolor tylko części tekstu, a nie całego bloku, kliknij przycisk Zmień odcień. Wybierz kolor z panelu kolorów lub wprowadź jego kod szesnastkowy, jeśli chcesz go zmienić, i kliknij Niestandardowy…, aby wybrać żądany kolor. W Elementorze możesz zmienić kolor zarówno nagłówka, jak i bloku akapitu.
Możliwe są również zmiany wyrównania tekstu, koloru nagłówka i koloru łącza. W sekcji tekstu, którą chcesz pomalować na inny kolor, zaznacz go, a następnie wybierz żądany kolor. W tym CSS do zmiany czcionki dowiesz się, jak zmienić kolory czcionek w WordPressie na całym świecie. Wygląd można wybrać z menu pulpitu nawigacyjnego w obszarze Dostosuj. Teraz, po zainstalowaniu pola CSS, należy wkleić następujące wiersze kodu. Na przykład, jeśli chcieliśmy pokolorować nasze h1 na czerwono, użyliśmy następującego kodu. Jeśli chcesz zmienić kolor innych elementów tekstowych, użyj różnych selektorów w tym kodzie, ale wystarczy zmienić kolor tekstu w nagłówkach.
