Jak zmienić motyw WordPress
Opublikowany: 2022-10-19Jeśli dopiero zaczynasz korzystać z WordPressa i chcesz zmienić wygląd swojej witryny, jedną z pierwszych rzeczy, które powinieneś zrobić, jest zmiana jej motywu. Motywy kontrolują wygląd i działanie Twojej witryny WordPress i możesz je zmienić, przechodząc do sekcji Wygląd pulpitu nawigacyjnego WordPress. W tym artykule pokażemy, jak krok po kroku zmienić motyw WordPress. Porozmawiamy również o różnych typach motywów WordPress i o tym, gdzie można je znaleźć.
Style.css to plik, który zawiera każdy motyw WordPress. Od tego zależy styl, struktura i kolory witryny WordPress. Jeśli chcesz zmienić fragmenty kodu, musisz najpierw zmienić CSS w panelu WordPress. W edytorze pulpitu nawigacyjnego WordPress możesz zobaczyć plik style.ss swojej witryny, który można wykorzystać do wprowadzania zmian. Po kliknięciu opcji Sprawdź, ekran przeglądarki zostanie podzielony na dwie sekcje. Zmień kod, aby wyszukać określone klasy lub sekcje. Po wprowadzeniu zmian w pliku możesz go zapisać i zobaczyć w witrynie. Korzystając z funkcji Sprawdź w Chrome, możesz łatwo znaleźć sekcje stylów na stronach swojej witryny.
Możesz dostosować CSS używany do kontrolowania wyglądu Twojej witryny na wiele sposobów, w tym wybierając różne ustawienia CSS na ekranie Kolory i style . Ta procedura może służyć do wprowadzania kodu CSS dla poszczególnych gadżetów, układów i symboli zastępczych w sekcji Zaawansowane ustawień.
Jak zmienić CSS motywu WordPress?

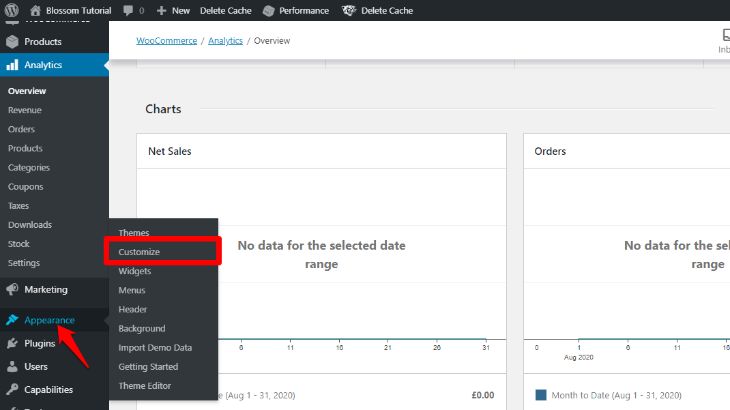
personalizator, bez względu na wybrany motyw WordPress, umożliwia zmianę CSS strony WordPress. W sekcji Wygląd — Dostosuj pulpit nawigacyjny przejdź na dół strony, aby wybrać opcję Dodatkowy CSS z menu rozwijanego. Będziesz mógł dodać dowolny kod CSS za pomocą wbudowanego narzędzia.
W motywach WordPress dostępne są dwa pliki, które można modyfikować. Za prezentację (projekt wizualny i układ) stron serwisu odpowiada plik style.css . Ten plik służy do poprawy wyglądu Twojej witryny, np. zmiany czcionki, dodania obrazu tła itd. Plik ten można edytować na dwa sposoby: przez FTP lub przez edytor kodu.
Jak edytować kod CSS dla motywu WordPress?
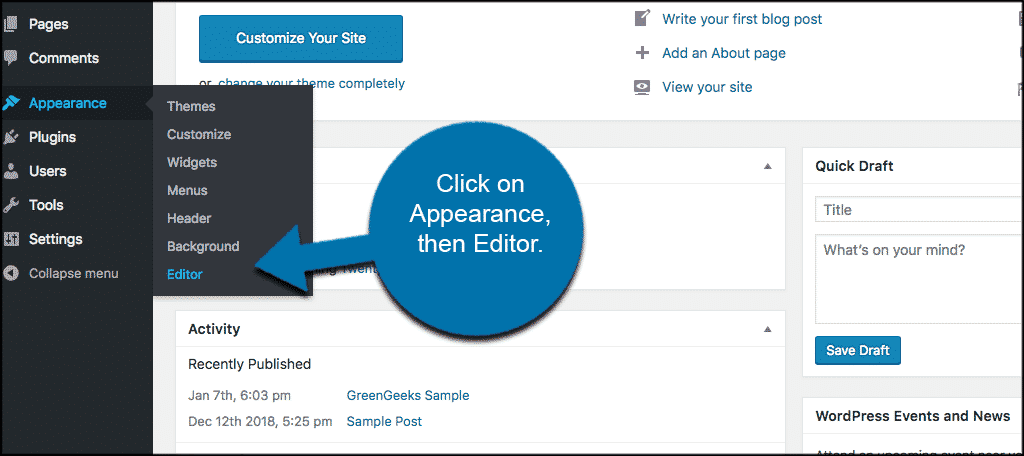
Tworzenie stron internetowych za pomocą WordPressa to prosty proces. Ze względu na niski koszt program jest prosty w nauce i obsłudze. Las tematyczny WordPress zawiera dużą liczbę motywów, które można dostosować, aby stworzyć unikalną stronę internetową. Jeśli jednak musisz zmienić kod CSS użyty w motywie, możesz nie być w stanie tego zrobić za pomocą edytora motywów. Dzieje się tak dlatego, że edytor motywów został zaprojektowany tak, aby generować unikalny wygląd strony internetowej, a nie modyfikować istniejący kod. Możesz zmienić kod CSS w motywie za pomocą Edytora motywów WordPress. Możesz użyć tego narzędzia z pulpitu WordPress. Po uzyskaniu dostępu do edytora motywów znajdziesz tutaj arkusz stylów CSS dla bieżącego motywu. Możesz teraz zmienić lub dodać kod, klikając przycisk Styl. Podczas próby zastąpienia pliku CSS motywu możesz to zrobić za pomocą zastąpienia. Plik CSS. Ten plik może być domyślnie włączony i możesz go zmienić w dowolny sposób, na przykład zastępując wszelkie istniejące reguły.
Jak zmienić ścieżkę CSS w WordPress?

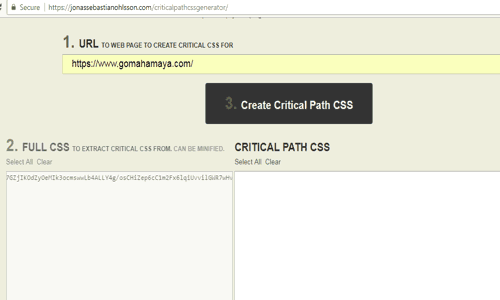
Jeśli chcesz zmienić ścieżkę CSS w WordPress, musisz uzyskać dostęp do plików WordPress przez FTP. Po zalogowaniu przejdź do katalogu /wp-content/themes/yourtheme/. W tym katalogu znajdziesz plik style.css. Następnie możesz edytować ścieżkę CSS w tym pliku i zapisać go.
Dwa sposoby zmiany Css interfejsu administratora
Zmień CSS dla interfejsu administratora WordPress za pomocą wtyczki lub przesyłając żądany CSS do wtyczki i edytując go w interfejsie administratora WordPress za pomocą wtyczki.

Jak uzyskać dostęp do plików CSS w WordPress?

Jeśli nie wiesz, gdzie znajdują się pliki css , przejdź do zawartości WP. Arkusze stylów i style CSS to najczęstsze nazwy tego typu plików. Po pobraniu i edycji pliku możesz to zrobić za pomocą programu do edycji tekstu. Po edycji plików CSS kliknij przycisk przesyłania, aby wysłać je do tego samego katalogu, co oryginalne pliki.
Kaskadowe arkusze stylów (lub CSS, jak powszechnie wiadomo) to pliki, które pozwalają naszym przeglądarkom powiedzieć nam, jak powinna wyglądać strona internetowa. Gdy tylko odwiedzisz stronę internetową, Twoja przeglądarka pobierze ten plik css, a także inne ważne dokumenty i wyświetli je Tobie. Ten post został usunięty z tematu, ponieważ mały fragment kodu powyżej zawiera o wiele więcej CSS niż widzieliśmy w tym. Aby rozpocząć, zaloguj się do usługi hostingu domeny i wybierz katalog główny dokumentu dla swojej witryny. Możesz wyszukać folder z plikami CSS, przechodząc do WP-content> motywy. W większości przypadków są one zwykle określane jako arkusze stylów CSS lub style. Po pobraniu i edycji możesz to zrobić za pomocą programu do edycji tekstu. Po zakończeniu edycji przejdź do tego samego katalogu, w którym znalazłeś pliki CSS i prześlij je.
Jak edytować CSS
Jeśli chcesz zmienić lub usunąć arkusz stylów, który już istnieje, najedź na niego kursorem i kliknij Edytuj, aby wprowadzić zmiany lub go usunąć. Możesz zastosować zmiany do aktywnych stron za pomocą szablonu po dodaniu arkusza stylów w prawym górnym rogu.
Bootstrap Studio to całkowicie wizualna platforma do tworzenia stron internetowych za pomocą panelu Wygląd i opcji komponentów. Jeśli chcesz mieć większą kontrolę i możliwość dostosowywania, możesz dodać kod CSS bezpośrednio do panelu Edytor. Karta Style umożliwia edycję kodu CSS, a panel Projekt umożliwia tworzenie plików CSS. Po dwukrotnym kliknięciu pliku CSS będziesz mógł go edytować w edytorze CSS. Wybierz selektor, właściwość CSS lub wartość, aby je zmienić. Należy zauważyć, że framework Bootstrap zawiera blokadę CSS. Importowanie niestandardowego motywu to najlepsza opcja, jeśli chcesz wprowadzić więcej zmian w Bootstrap.
Animacje klatek kluczowych w Internecie zapewniają wysoki poziom płynności. Funkcje te można łączyć ze zwykłymi animacjami Bootstrap Studio, aby stworzyć bardziej dynamiczny animowany świat. Jeśli chcesz dodać blok animacji klatek kluczowych do pliku CSS, po prostu wpisz @keyframes jako pierwszy krok w tworzeniu nowych selektorów CSS . Ze względu na użycie właściwości niestandardowych głównym celem struktury Bootstrap jest dokonywanie zmian kolorów i czcionek.
Jak edytować kod CSS na stronie internetowej?
Karta Style może być używana do edycji lub tworzenia plików CSS, natomiast panel Projekt może służyć do tworzenia plików. Prostym sposobem na wprowadzenie zmian w wyglądzie witryny jest zmiana jej kodu CSS na karcie Style. W Narzędziach dla programistów Google Chrome możesz użyć skrótu Ctrl Shift + i, aby uzyskać dostęp do edycji CSS. Jeśli naciśniesz Shift, otworzy się wbudowane narzędzie, umożliwiające dodanie dowolnego rodzaju kodu CSS. Jak mogę edytować/otwierać i otwierać CSS? Na komputerze z systemem Windows lub Linux naciśnij klawisz Ctrl Shift i, a na komputerze Mac naciśnij opcję polecenia I. Możesz przejść do Narzędzi programistycznych Google Chrome, klikając ten link. Następnie wybierz Sprawdź z menu prawego przycisku myszy na dowolnym elemencie na stronie. Sprawdzając elementy CSS , będziesz mógł wprowadzać w nich zmiany na żywo.
