Jak zakodować witrynę internetową (kompletny przewodnik dla początkujących)
Opublikowany: 2023-09-01Chcesz nauczyć się kodować stronę internetową?
Większość kodu stron internetowych zawiera HTML, CSS i JavaScript. Nauka tych języków programowania wymaga godzin nauki i praktyki. Dobra wiadomość jest taka, że istnieje kilka doskonałych narzędzi, które pozwalają stworzyć dowolny typ strony internetowej (bez pisania kodu).
W tym obszernym przewodniku omówimy, jak kodować witrynę internetową za pomocą narzędzi typu „przeciągnij i upuść”, które utworzą cały kod za Ciebie. Podzielimy się tym, jak nauczyć się podstaw kodu dla tych, którzy chcą zakodować witrynę internetową od zera, abyś mógł to zrobić.

Kreatory stron internetowych a kodowanie strony internetowej od zera
W początkach istnienia Internetu tworzenie witryny internetowej było skomplikowane. Dzieje się tak dlatego, że programiści musieli kodować witrynę od zera, co trwało godzinami, jeśli nie tygodniami.
Jednak te dni mamy już za sobą.
Ponad 62,9% wszystkich stron internetowych w Internecie jest zbudowanych w oparciu o framework, więc większość programistów nie musi już wiedzieć, jak zbudować stronę internetową od zera.
Większość programistów korzysta obecnie z WordPressa i innych platform CMS (frameworków do tworzenia stron internetowych), aby przyspieszyć tworzenie stron internetowych.
W 95% przypadków możesz zbudować stronę internetową za pomocą kreatorów stron internetowych lub rozwiązań niewymagających użycia kodu, a będzie to tak samo dobre, jak pisanie kodu od zera.
Plusy i minusy korzystania z kreatora stron internetowych
Oto niektóre zalety korzystania z narzędzia do tworzenia witryn internetowych:
- Jest łatwy w użyciu, nawet dla początkujących.
- Nie musisz inwestować czasu i pieniędzy w naukę tworzenia stron internetowych.
- Oszczędzasz czas, który możesz następnie przeznaczyć na rozwój swojego biznesu.
- Z łatwością twórz witryny e-commerce, członkowskie i biznesowe, nie wydając fortuny.
Korzystanie z kreatora stron internetowych ma jednak kilka wad:
- Twoja witryna może zawierać niepotrzebne funkcje, które mogą ją spowalniać.
- Być może nie potrzebujesz funkcji CMS dla projektu, ale nadal będziesz musiał utrzymywać aktualizacje oprogramowania i kopie zapasowe.
Plusy i minusy pisania kodu od zera
Oto kilka korzyści z samodzielnego pisania kodu od zera:
- Twoja witryna będzie zawierała tylko taki kod, jakiego potrzebuje, co umożliwi jej szybsze ładowanie.
- Nie będziesz musiał aktualizować oprogramowania.
- Zdobędziesz cenne umiejętności programistyczne, które mogą prowadzić do nowych możliwości kariery w WordPressie.
Będziesz jednak musiał porównać te zalety z następującymi wadami:
- Spędzisz godziny i dni ucząc się kodowania w HTML, CSS i JavaScript.
- Dynamiczne generowanie treści będzie trudne.
- Dodawanie i aktualizowanie treści będzie wymagało edycji wielu plików.
- Nie można łatwo udostępnić dostępu do swojej witryny internetowej bez przekazania pełnej kontroli komuś innemu.
- Jeśli zatrudnisz programistę do napisania kodu za Ciebie, będzie to kosztowne i mało opłacalne.
Ponieważ czas jest Twoim najcenniejszym zasobem, pokażemy Ci najszybsze sposoby kodowania strony internetowej za pomocą narzędzi, które piszą kod za Ciebie (obejmą to metody 1 i 2).
W metodzie 3 udostępnimy zasoby dotyczące tworzenia strony internetowej od podstaw. Jest to idealne rozwiązanie dla studentów, którzy chcą nauczyć się programowania.
Powiedziawszy to, przyjrzyjmy się, jak zakodować witrynę internetową. Aby przejść do metody, której chcesz użyć, możesz skorzystać z poniższych szybkich łączy:
1. Zakoduj niestandardową witrynę internetową za pomocą WordPress
WordPress to najpopularniejsza platforma do tworzenia stron internetowych. W rzeczywistości, według naszego raportu dotyczącego udziału w rynku CMS, WordPress obsługuje ponad 43% wszystkich stron internetowych w Internecie.
Zawiera wiele narzędzi, które pozwalają stworzyć od podstaw niestandardową witrynę internetową bez konieczności nauki kodowania.
Naszym numerem 1 jest SeedProd. To najlepszy narzędzie do tworzenia witryn WordPress typu „przeciągnij i upuść”, z którego korzysta ponad milion witryn internetowych.

Aby rozpocząć korzystanie z WordPressa, będziesz potrzebować nazwy domeny i hostingu. Zalecamy korzystanie z Bluehost.
Są jednym z najlepszych dostawców hostingu WordPress i oferują naszym czytelnikom bezpłatną nazwę domeny i 60% zniżki na hosting (tylko 2,75 USD miesięcznie).
Jeśli chcesz przyjrzeć się alternatywom, polecamy Hostingera, SiteGround lub jedną z innych najlepszych firm hostingowych WordPress.
Gdy już posiadasz domenę i hosting, kolejnym krokiem jest instalacja WordPressa (właściwy sposób). Jeśli korzystasz z dostawcy usług hostingowych, takiego jak Bluehost, będziesz mieć dostęp do przyjaznego dla użytkownika procesu instalacji WordPress jednym kliknięciem.
Po zainstalowaniu WordPressa możesz zalogować się do panelu administracyjnego. Będzie to wyglądać mniej więcej tak:

Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać szczegółowe informacje, możesz zapoznać się z naszym samouczkiem na temat instalacji wtyczki WordPress.
SeedProd to najlepszy narzędzie do tworzenia stron typu „przeciągnij i upuść” dla WordPress. Pozwala łatwo zaprojektować witrynę i stworzyć piękne strony bez konieczności pisania kodu.
Możesz nawet użyć go do stworzenia od podstaw własnego, niestandardowego motywu WordPress.
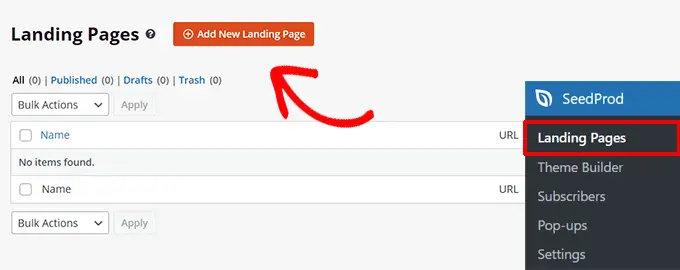
Po zainstalowaniu SeedProd, po prostu przejdź do strony SeedProd » Landing Pages i kliknij przycisk 'Dodaj nową stronę docelową'.

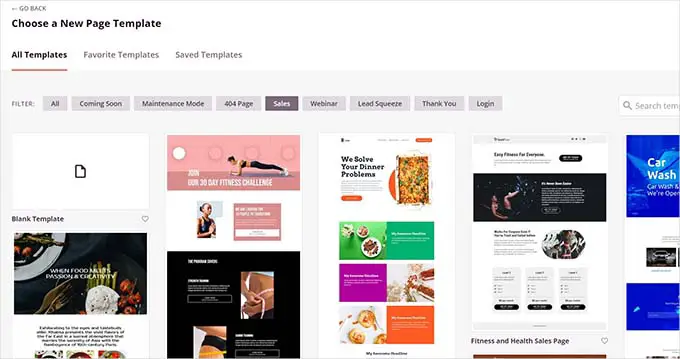
Na następnym ekranie zostaniesz poproszony o wybranie szablonu.
SeedProd posiada dziesiątki pięknie zaprojektowanych szablonów, których możesz użyć jako punktu startowego lub możesz wybrać opcję „Pusty szablon”, aby zacząć od pustej strony.

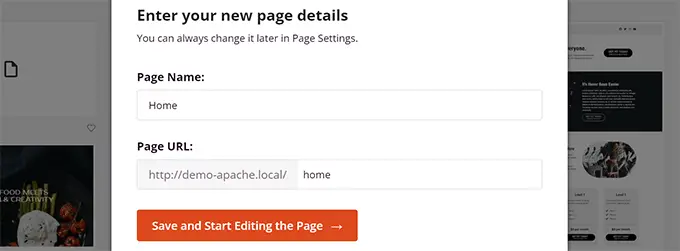
Następnie zostaniesz poproszony o podanie tytułu strony i adresu URL.
Na przykład, jeśli tworzysz stronę główną swojej witryny, możesz wpisać „Strona główna” jako tytuł i adres URL.

Następnie należy kliknąć przycisk „Zapisz i rozpocznij edycję strony”.
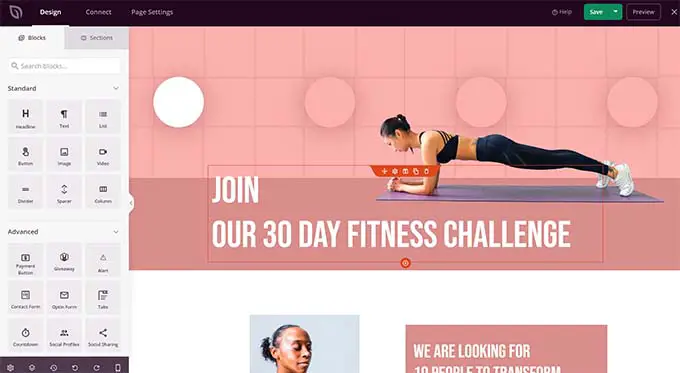
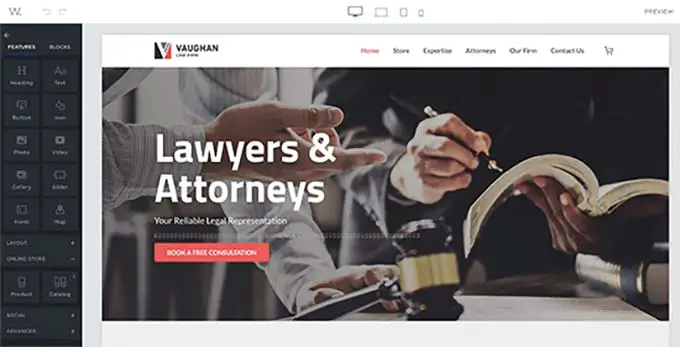
SeedProd załaduje teraz interfejs narzędzia do tworzenia stron. Jest to intuicyjny program do tworzenia stron, w którym możesz po prostu wskazać i kliknąć, aby rozpocząć edycję.

Interfejs SeedProd typu „przeciągnij i upuść” jest łatwy dla początkujących, ale wystarczająco wydajny dla programistów.
W lewej kolumnie zobaczysz najczęściej używane elementy projektowania stron internetowych w postaci bloków, które możesz dodać do swojej strony.
Po prawej stronie zobaczysz podgląd swojego projektu na żywo, gdzie możesz po prostu wskazać i kliknąć dowolny element, aby go edytować, usunąć lub przenieść.
Zasadniczo możesz stworzyć niestandardowy projekt strony internetowej, w tym menu nawigacyjne, paski boczne i stopki, bez pisania kodu.
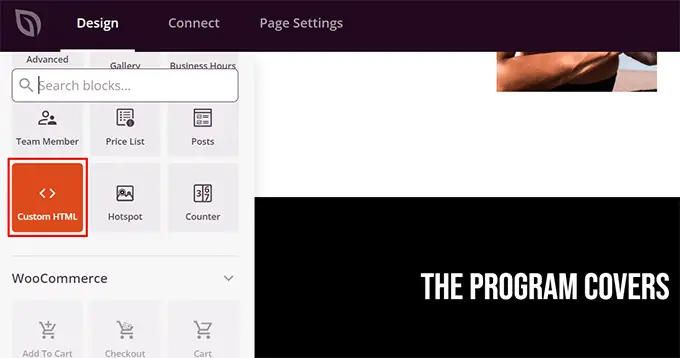
Jeśli jednak chcesz dodać niestandardowy kod, możesz to zrobić, przeciągając i upuszczając niestandardowy blok HTML.

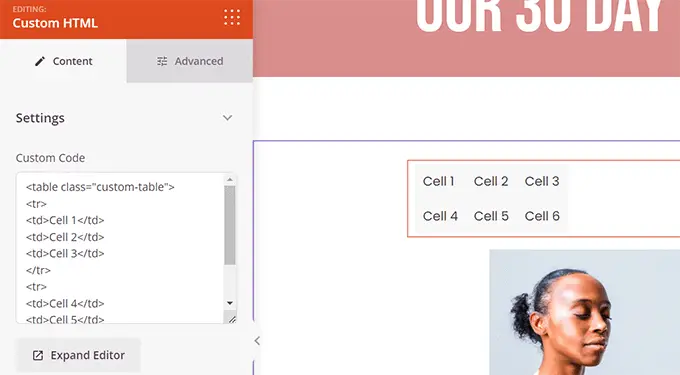
Wewnątrz niestandardowego bloku HTML możesz ręcznie dodać dowolny kod HTML.
Możesz także dostosować marginesy, dopełnienie i atrybuty projektu niestandardowego bloku HTML.

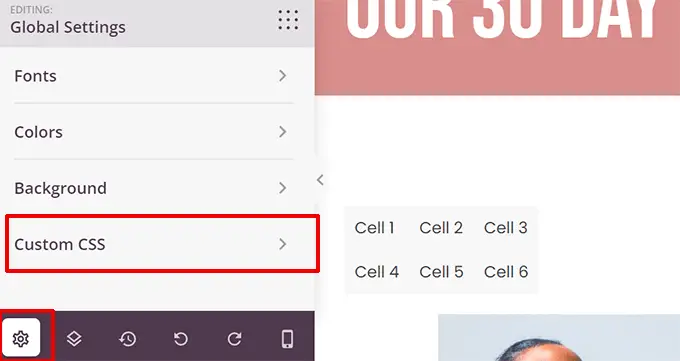
Podobnie możesz dodać niestandardowy kod CSS do swojej strony.
Po prostu kliknij przycisk „Ustawienia” w lewym dolnym rogu i wybierz „Niestandardowy CSS”.

Po zakończeniu edycji strony kliknij przycisk „Zapisz i opublikuj”, aby ją opublikować.
Możesz także kliknąć przycisk „Podgląd”, aby wyświetlić swoją stronę w akcji na żywo.

Po prostu powtórz ten proces, aby utworzyć inne strony dla swojej witryny. Możesz szybko utworzyć witrynę internetową dla małej firmy w ciągu kilku minut.
Kreator stron internetowych SeedProd ułatwia tworzenie i edytowanie strony internetowej bez wysiłku.
Dlatego wielu profesjonalnych programistów używa go na całym świecie. Nawet programiści w dużych firmach, takich jak Awesome Motive, używają SeedProd do tworzenia swoich głównych stron internetowych, ponieważ pozwala to na szybkie wdrożenie i dostosowywanie.
Alternatywa dla SeedProd
Istnieje kilka innych popularnych narzędzi do tworzenia stron WordPress, których możesz użyć. Poniżej znajdują się nasze najlepsze typy dla początkujących, jeśli chodzi o kodowanie witryny internetowej od podstaw, bez konieczności pisania kodu:
- Divi Builder – Przeciągnij i upuść narzędzie do tworzenia motywów i stron
- Beaver Builder – Kolejny dobrze znany kreator stron WordPress
- Astra to motyw, który można w dużym stopniu dostosować do własnych potrzeb, z gotowymi stronami startowymi, które można zainstalować jednym kliknięciem.
Chociaż jesteśmy stronniczy w stosunku do WordPressa, jego popularność mówi sama za siebie. Wiele dużych firm korzysta z WordPressa, takich jak BBC, Microsoft, Facebook, The New York Times itp.

2. Zakoduj witrynę za pomocą narzędzia do tworzenia witryn Web.com

Jeśli nie chcesz mieć kłopotów z uzyskaniem domeny, hostingiem i instalacją różnych programów, takich jak WordPress, możesz skorzystać z narzędzia do tworzenia witryn Web.com.
Jest to świetna platforma do budowy prostych stron biznesowych i sklepów internetowych. Mają nawet kreatora z przewodnikiem, który pomaga w tym procesie.
Plany cenowe Web.com obejmują bezpłatną nazwę domeny, bezpłatny certyfikat SSL, dziesiątki szablonów i narzędzie do pisania AI, które pomoże Ci szybko wygenerować kopię witryny.
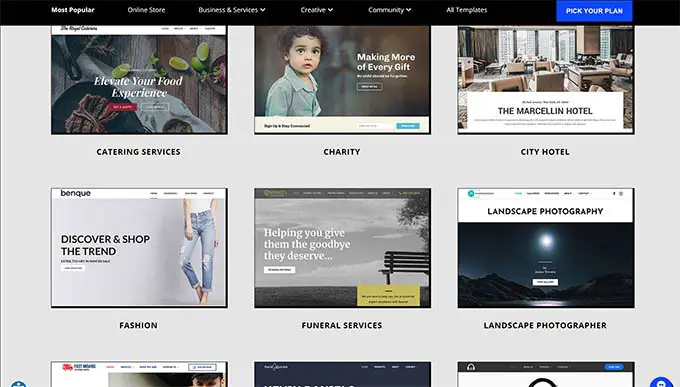
Po prostu wybierz spośród tysięcy pięknych, gotowych szablonów witryn internetowych i dostosuj projekt do potrzeb swojej marki za pomocą funkcji „wskaż i kliknij”.

Kreator zawiera wszystkie zaawansowane funkcje, których można się spodziewać.
Możesz łatwo dodawać galerie zdjęć, filmy, suwaki z opiniami, formularze kontaktowe, lokalizacje na mapach, przyciski mediów społecznościowych i nie tylko.

Nie musisz się martwić aktualizacjami, bezpieczeństwem ani kopiami zapasowymi, ponieważ Web.com zajmie się tym wszystkim za Ciebie. Oferują także całodobową pomoc przez czat, e-mail i telefon.
Alternatywa dla Web.com
Istnieje wiele różnych rozwiązań typu „wszystko w jednym”. Oprócz stałego kontaktu, poniżej znajdują się nasze najlepsze typy łatwych do tworzenia witryn internetowych, które nie są WordPress:
- Gator firmy HostGator – w pełni hostowany kreator stron internetowych z narzędziami i szablonami typu „przeciągnij i upuść”.
- Kreator witryn Domain.com – Hostowany kreator witryn internetowych z dziesiątkami pięknych szablonów dla wszystkich typów witryn internetowych
- HubSpot – wszechstronny kreator stron internetowych i platforma marketingowa dla małych firm
- Wix – Kolejny dobrze znany kreator stron internetowych typu „przeciągnij i upuść”.
- BigCommerce – w pełni hostowany kreator stron internetowych do tworzenia sklepów eCommerce.
Aby uzyskać więcej opcji, możesz zobaczyć nasze porównanie najlepszych kreatorów stron internetowych z zaletami i wadami.
Chcesz, aby ekspert zaprojektował dla Ciebie spersonalizowaną stronę internetową? Zespół Web.com oferuje również niestandardowe usługi projektowania stron internetowych, dając naszym użytkownikom ekskluzywną ofertę. Uzyskaj bezpłatną wycenę już dziś.
3. Naucz się kodować witrynę od podstaw
Jeśli jesteś studentem i chcesz nauczyć się kodować witrynę internetową od podstaw, musisz zrozumieć podstawy tworzenia stron internetowych, takie jak HTML, CSS i inne.
Chociaż istnieje wiele bezpłatnych i płatnych kursów, najlepszy, jaki znaleźliśmy, to ten w Code Academy.
Ukończenie zajmuje około 9 godzin, ale pod koniec nauczysz się od podstaw kodować niestandardową, responsywną witrynę internetową przy użyciu HTML, CSS i Bootstrap.
Nawet po ukończeniu kursu będziesz potrzebować godzin ćwiczeń, zanim będziesz mógł naprawdę efektywnie kodować strony internetowe od zera. W następnej sekcji pokażemy Ci, jak zakodować bardzo prostą stronę internetową przy użyciu HTML i CSS.
Kodowanie podstawowej strony internetowej
Strony internetowe używają HTML, CSS, a czasem także JavaScript.
HTML definiuje podstawowy układ strony internetowej, obejmujący zawartość taką jak obrazy, tekst, filmy i inne.
CSS definiuje kolory, marginesy, dopełnienie, rozmiar tekstu i inne.
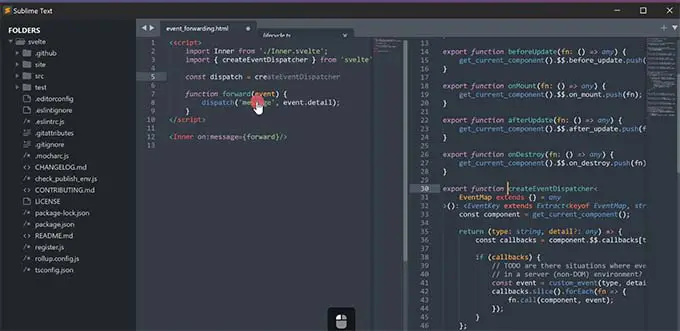
Aby napisać ten kod, będziesz potrzebować edytora kodu. Edytor kodu jest wyposażony w funkcję podświetlania składni, która pomaga łatwo wychwytywać błędy i efektywniej pisać kod.

Następnie musisz rozpocząć projekt.
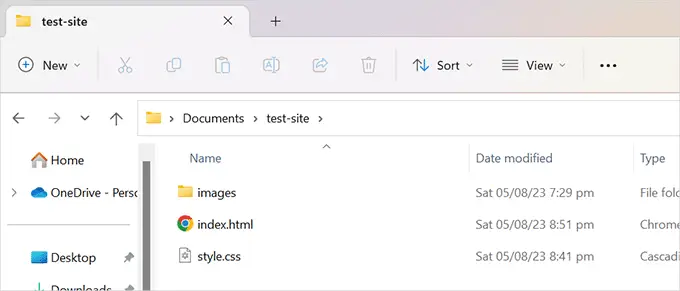
Po prostu utwórz nowy folder na swoim komputerze i nadaj mu nazwę, jak chcesz. Tutaj będziesz przechowywać wszystkie pliki swojej witryny.
Otwórz edytor kodu i utwórz nowy plik. Ponieważ będzie to strona główna Twojej witryny, zalecamy nadać jej nazwę index.html .
W tym pliku napiszesz kod HTML swojej pierwszej strony internetowej.
Podstawowa strona HTML zawiera następujące sekcje.
- Opakowanie dokumentu HTML
- Głowa
- Ciało
Możesz zdefiniować tę strukturę, pisząc następujący kod:
<html>
<head>
</head>
<body>
</body>
</html>
Kod znajdujący się w sekcji head nie jest widoczny na ekranie.
Definiuje metadane dokumentu HTML, takie jak tytuł dokumentu HTML, łącze do pliku CSS i inne.
Teraz wypełnijmy sekcję head strony HTML:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
Sekcja treści witryny internetowej to miejsce, w którym definiujesz układ strony i dodajesz treść.
Oto przykład przykładowej strony internetowej z nagłówkiem, głównym obszarem treści i stopką:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header id="header" class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href-"index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<article id="main" class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<footer>
<p> 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p>
</footer>
</body>
</html>
Możesz zastąpić fikcyjną zawartość własną i nie zapomnij zapisać zmian.
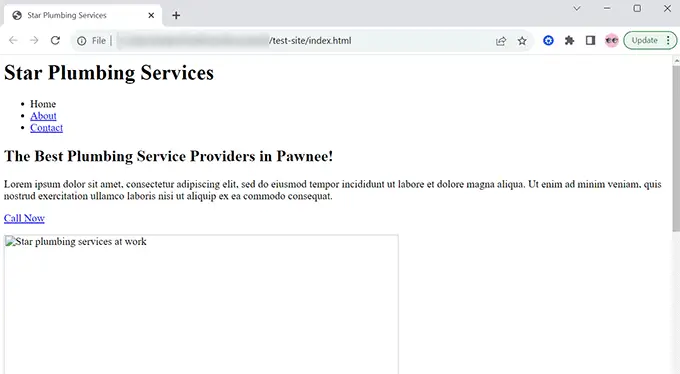
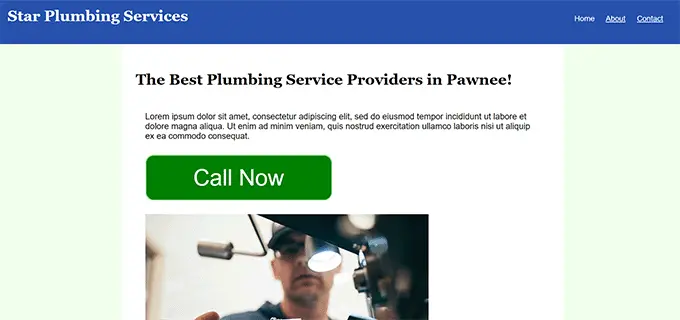
Po zapisaniu dokumentu HTML możesz wyświetlić jego podgląd w przeglądarce. Będzie wyglądać następująco:

Dzieje się tak, ponieważ nasz dokument HTML wskazuje na dwa pliki, które nie istnieją. Pierwszym z nich jest arkusz stylów CSS.
Po prostu utwórz plik o nazwie style.css za pomocą edytora kodu i zapisz go w tym samym folderze, co plik index.html .
Następnie dodaj następujący kod do pliku style.css :
body
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
h1, h2, h3
font-family:Georgia, Times, serif;
h2
font-size:xx-large;
.site-header
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
.site-title
float:left;
.site-navigation
float:right;
text-align:right;
margin:20px 50px 0px 0px;
ul.nav-menu
list-style-type:none;
list-style:none;
ul.nav-menu li
display:inline;
padding-right:20px;
.site-header:after
clear:both;
#main
margin:0 auto;
background-color:#FFF;
.content
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
.content p
margin:50px 20px 50px 20px;
a.cta-button
background-color: green;
padding: 20px 100px 20px 100px;
color: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px solid #abfcab;
border-radius:18px;
footer
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
Zajmuje się to stylizacją, a my nadal musimy przesłać obraz.
Po prostu utwórz nowy folder w swoim projekcie i nadaj mu nazwę images .

Teraz musisz utworzyć obraz, który chcesz wyświetlić, i dodać go do folderu obrazów.
Następnie zmień nazwę obrazu w kodzie HTML z „plumbing-services.jpg” na nazwę pliku obrazu.
Nie zapomnij zapisać wszystkich zmian i wyświetlić podgląd swojej strony w przeglądarce.

Po prostu powtórz ten proces, aby utworzyć inne strony dla swojej witryny. Możesz po prostu użyć pliku index.html jako szablonu dla innych stron.
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się kodować stronę internetową. Możesz także przeczytać nasz przewodnik na temat zwiększania ruchu w witrynie oraz wybrane przez naszych ekspertów najlepsze narzędzia dla freelancerów, projektantów i programistów WordPress.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
