Jak połączyć wiele plików SVG w jeden
Opublikowany: 2022-12-29Jeśli jesteś nowy w pracy z plikami SVG, jedną z rzeczy, które możesz się zastanawiać, jest to, jak połączyć wiele plików SVG w jeden. Chociaż istnieje kilka sposobów, aby to zrobić, pokażemy ci jedną metodę, która jest stosunkowo prosta i bezpośrednia. Pierwszą rzeczą, którą musisz zrobić, to otworzyć pierwszy plik SVG w wybranym edytorze tekstu. W tym samouczku będziemy używać edytora tekstu Atom. Po otwarciu pierwszego pliku skopiuj całą zawartość pliku. Następnie otwórz drugi plik SVG, który chcesz połączyć. Ponownie skopiuj całą zawartość tego pliku. Teraz wróć do pierwszego pliku i wklej zawartość drugiego pliku tuż pod istniejącym kodem. Zapisz plik i gotowe! Jeśli chcesz połączyć więcej niż dwa pliki SVG, po prostu powtórz proces dla każdego dodatkowego pliku.
Użycie XSLT do przekształcenia danych jest opcją, ponieważ jest to XML. Według doniesień plik SVG może być żądany więcej niż jeden raz. Możesz używać tylko najnowszych wersji głównych przeglądarek, takich jak Android 9 Chrome, iOS 13 Safari, Desktop: Chrome, Firefox, Safari i Edge 87, jeśli używasz tylko najnowszych wersji głównych przeglądarek. Udało mi się użyć %23 (nie wiem, czy to w ogóle konieczne). Wygląda na to, że nie musisz rezygnować z regularsvgs w inny sposób; nie testowałem też, czy mają wbudowane znaczniki stylu. Jeśli chcesz zachować pojedynczy dokument z odrębnymi plikami, możesz użyć CSS, aby go włączyć lub wyłączyć.
Format SVG oprócz zagnieżdżania grafiki pozwala na grafikę sva. Możliwe jest dodanie elementu „svg” do innego elementu o tej samej nazwie. Element zagnieżdżony „svg>” jest jedynym elementem, który jest w pełni umieszczony w zagnieżdżeniu.
Jak połączyć dwie ścieżki Svg?

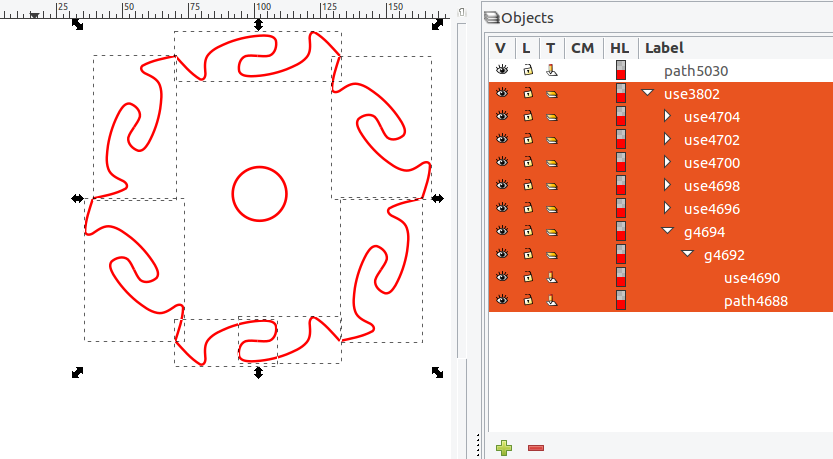
Plik SVG powinien być otwarty w Inkscape (bezpłatne oprogramowanie, wieloplatformowy https://inkscape.org), a ścieżki scalania powinny być zaznaczone. W menu Ścieżka wybierz Unia. Usuń plik.
Kiedy tworzysz dokument HTML za pomocą CodePen, to, co jest zawarte w treści podstawowego szablonu HTML5, jest tym, co jest napisane. Jeśli chcesz zmienić cały dokument, zacznij od tego miejsca. CSS można zastosować do pióra za pomocą dowolnego arkusza stylów dostępnego w Internecie. Oprócz skryptu internetowego możesz zastosować skrypt bezpośrednio do pióra z dowolnego miejsca. Jeśli wpiszesz tutaj adres URL, dodamy go do Twojego pióra, zanim wyświetli w nim JavaScript. Zanim złożysz wniosek, spróbujemy przetworzyć skrypt, do którego prowadzi link, ponieważ ma on rozszerzenie pliku preprocesora.
Czy mogę mieć wiele obrazów Svg w jednym pliku?

Ponadto wiele obrazów SVG można umieścić w jednym pliku, każdy z unikalnym identyfikatorem, a nie pozycją w pikselach.
Kiedy korzystasz z edytora HTML CodePen, określasz, co ma się znaleźć w treści i tagach podstawowego szablonu HTML5. Możesz tutaj dodać klasy, które mogą mieć wpływ na cały dokument, jeśli chcesz. Dostawcy często stosują przedrostki dostawców do właściwości i wartości, które muszą być używane. Możesz zastosować skrypt do pióra z dowolnego miejsca w Internecie. Możesz umieścić adres URL tutaj, a my dodamy go w kolejności, w jakiej je masz, w kolejności, w jakiej je masz. Jeśli podasz link do skryptu z rozszerzeniem dla preprocesora, spróbujemy go przetworzyć przed złożeniem wniosku.

Wiele plików SVG w jednym pliku
Istnieje kilka powodów, dla których warto użyć wielu plików SVG w jednym pliku. Być może chcesz zmniejszyć rozmiar pliku, ładując tylko potrzebne pliki SVG, a może chcesz stworzyć bardziej złożoną animację, nakładając pliki SVG jeden na drugi. Bez względu na powód, jest to łatwe do zrobienia! Upewnij się tylko, że każdy SVG ma unikalny identyfikator, aby można było kierować na niego CSS lub JavaScript.
Połącz ścieżki Svg
Nie ma jednej ostatecznej odpowiedzi na to pytanie, ponieważ może to zależeć od konkretnego pliku lub plików SVG. Ogólnie rzecz biorąc, łączenie ścieżek SVG może być pomocne w zmniejszaniu całkowitego rozmiaru pliku SVG lub ułatwianiu manipulowania poszczególnymi elementami w pliku. Ponadto łączenie ścieżek SVG może również uprościć animowanie pliku lub stosowanie niektórych typów efektów.
Scal dwa Svg JavaScript
Istnieje wiele sposobów łączenia dwóch javascript svg , ale najczęstszym sposobem jest użycie biblioteki, takiej jak Snap.js. Dzięki Snap.js możesz po prostu określić dwa pliki svg, które chcesz scalić, a biblioteka zajmie się resztą.
SVG Scalanie Dreaming Tree
Nie ma jednej ostatecznej odpowiedzi na to pytanie.
Obrazy SVG
Obrazy SVG to rodzaj obrazów wektorowych , co oznacza, że składają się one z matematycznych linii i krzywych, a nie z pikseli. Dzięki temu idealnie nadają się do użytku w Internecie, ponieważ można je skalować do dowolnego rozmiaru bez utraty jakości. Można je również animować za pomocą CSS lub JavaScript.
Możesz uzyskać najlepsze SVG na rynku dzięki naszym ponad 280 000 typów plików. Nasze pliki SVG są kompatybilne z popularnym oprogramowaniem do tworzenia, takim jak Cricut i Silhouette, a także maszynami do cięcia, takimi jak Silhouette i Silhouette. Dostępne są projekty Papercraft, opcje tworzenia kart, grafiki na koszulki, projekty drewnianych szyldów i wiele innych rzeczy. Pliki SVG są dostępne zarówno dla sylwetki, jak i Cricut. Jeśli chcesz uzyskać inspirację, możesz również zajrzeć na nasz kanał YouTube, aby zapoznać się z wycinanymi plikami. Różnorodność dostępnych projektów rzemieślniczych, materiałów i formatów ułatwia tworzenie czegoś.
Adobe Illustrator od dawna jest popularnym oprogramowaniem do projektowania grafiki wektorowej. Format obrazu wektorowego, który zapewnia przezroczystość i może być używany do tworzenia logo i grafiki do sieci, jest znany jako sva. Z drugiej strony pliki PNG są dobrym wyborem do tworzenia plików przezroczystych, ponieważ są oparte na formacie rastrowym. Jeśli chodzi o przezroczystość opartą na pikselach, najlepiej jest używać plików SVG.
Co to jest SVG w obrazach?
Format pliku Vector jest przyjazny dla sieci i zawiera skalowalną grafikę wektorową (SVG). Pliki wektorowe, w przeciwieństwie do plików rastrowych opartych na pikselach, takich jak pliki JPEG, wykorzystują formuły matematyczne do przechowywania obrazów w oparciu o punkty i linie na siatce.
Jaka jest różnica między plikiem SVG a plikiem Jpeg?
Format obrazu JPEG i SVG to dwa rodzaje formatów obrazu. JPEG, format obrazu rastrowego, wykorzystuje algorytm kompresji stratnej, przez co niektóre dane mogą zostać utracone; mając na uwadze, że SVG wykorzystuje struktury matematyczne do przedstawiania obrazu i jest niezwykle skalowalny.
