Jak skonfigurować StackPath CDN, aby uzyskać maksymalne korzyści SEO?
Opublikowany: 2019-06-02Każdy właściciel witryny wie, jak ważna jest szybkość witryny dla sukcesu online. Jest to nie tylko ważny czynnik rankingowy, ale również wykazano, że ma ogromny wpływ na współczynniki konwersji, bez względu na to, co próbujesz sprzedać. Dlatego korzystanie z CDN powinno być oczywiste.
Sieć dostarczania treści znacznie skraca czas ładowania strony, zmniejszając fizyczną odległość między statycznymi zasobami witryny (obrazami, JS, CSS itp.) a przeglądarką użytkownika. Jednak wielu właścicieli witryn waha się, czy to zrobić, ponieważ konfiguracja może być trudna, a źle skonfigurowany CDN może wyrządzić więcej szkody niż pożytku. Mimo to ważne jest, aby nie przeoczyć wszystkich korzyści tylko dlatego, że mogą istnieć potencjalne wady. Jeśli nie czujesz się komfortowo z konfiguracją samodzielnie, zawsze możesz zatrudnić niezależnego programistę, który zrobi to za Ciebie.
W dzisiejszym poście przeprowadzimy Cię przez konfigurację StackPath (MaxCDN), ale wyjaśnione tutaj koncepcje można zastosować do dowolnej sieci CDN. Zacznijmy.
Uwaga: Zaleca się wykonanie tej konfiguracji najpierw dla małej witryny testowej – najlepiej takiej, która ma oddzielną domenę od Twojej rzeczywistej witryny – więc nie ma niespodzianek, gdy robisz to naprawdę.
Utwórz swoje konto
Jeśli jeszcze tego nie zrobiłeś, utwórz konto na StackPath. Gdy to zrobisz, dodaj nową witrynę do swojego konta.
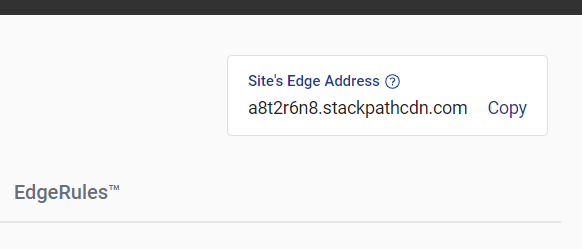
Zanotuj swój „Adres krawędzi witryny” podany na koncie (prawy górny róg). Będziemy go później potrzebować.

Przygotowanie nazwy domeny
Do celów SEO chcemy, aby wszystkie nasze zasoby statyczne były obsługiwane z naszej własnej subdomeny zamiast adresu URL StackPath. W końcu nie chcemy, aby CDN otrzymało kredyt za jakąkolwiek z naszych treści.
Wymaga to pewnych zmian na poziomie domeny. Zaloguj się na swoje konto zarządzania domeną i upewnij się, że masz możliwość dodawania rekordów DNS A i CNAME . Twój dostawca domeny powinien być w stanie dostarczyć Ci bardziej precyzyjnych informacji, jak to zrobić. Możesz również sprawdzić, czy instrukcje dla Twojego dostawcy znajdują się w tym artykule pomocy StackPath.
Rekord A jest potrzebny do wskazania nazwy domeny na adres IP serwera. Być może masz już ten rekord, w takim przypadku przejdź do rekordu CNAME.
Rekord CNAME zostanie użyty do wskazania Twojej subdomeny cdn.twojadomena.com na adres krańcowy witryny, który otrzymaliśmy w pierwszym kroku. Po dodaniu tego rekordu i odczekaniu wystarczająco długo na propagację DNS powinno być możliwe otwarcie strony cdn.your.com w przeglądarce i wyświetlenie pełnej kopii witryny. Schludny!
Żądanie certyfikatu SSL dla Twojej subdomeny
StackPath oferuje bezpłatny certyfikat SSL dla Twojej subdomeny, co jest świetną opcją, nawet jeśli Twoja główna witryna nie korzysta jeszcze z protokołu HTTPs (dlaczego jednak nie?). Jeśli jednak nie jesteś tym zainteresowany, możesz po prostu pominąć tę sekcję.
Aby zamówić bezpłatny certyfikat SSL:
- Na swoim koncie StackPath otwórz witrynę
- Otwórz zakładkę EdgeSSL
- W sekcji „Zażądaj bezpłatnego certyfikatu SSL” kliknij przycisk „Wygeneruj bezpłatny certyfikat SSL”
- Zostaniesz poproszony o dodanie kolejnego rekordu CNAME do swojej domeny w celu potwierdzenia własności. Dodaj rekord na koncie zarządzania domeną
- Po propagacji zmian DNS Twój certyfikat SSL zostanie zainstalowany. Dla mnie zajęło to kilka godzin.
Nie wchodziłem w szczegóły, ponieważ StackPath ma przewodnik krok po kroku dotyczący tego procesu, który możesz śledzić tutaj.
Jeśli napotkasz jakiekolwiek problemy podczas dodawania nowego rekordu CNAME, możesz skorzystać z tego przewodnika Comodo (firmy, która wystawi Twój certyfikat SSL).

Okej, więc teraz powinieneś mieć kopię swojej witryny dostępną na https://cdn.twojadomena.com. Zdumiewające kulki!
Poprawianie CDN pod kątem SEO
Jeśli jesteś podobny do mnie, posiadanie kopii całej witryny w innej subdomenie musi brzmieć jak koszmar! Na szczęście możemy łatwo uniknąć negatywnych konsekwencji SEO, wykonując kilka prostych kroków:
Upewnij się, że wszystkie Twoje strony mają tag kanoniczny
Każda strona w Twojej witrynie powinna mieć tag kanoniczny, aby Google mógł określić, która wersja Twojej treści jest źródłem, a która jest tylko kopią. Znacznik kanoniczny wygląda tak:
<link rel="canonical" href="http://yourdomain.com" />W WordPressie możesz dodać tag kanoniczny do wszystkich swoich stron za pomocą wtyczki takiej jak SmartCrawl lub Yoast SEO.
Upewnij się, że wszystkie zasoby statyczne mają kanoniczne nagłówki HTTP
Dodanie tagu kanonicznego do kodu HTML stron jest dość łatwe, ale co z zasobami statycznymi, takimi jak obrazy? Jak możesz powiedzieć Google, której wersji konkretnego obrazu użyć? Odpowiedzią jest kanoniczny nagłówek HTTP. Ten nagłówek HTTP został wprowadzony przez Google dokładnie w tym scenariuszu. Umieszczenie go w odpowiedzi będzie oznaczać dla Google, że wersja w Twojej witrynie głównej jest źródłem, a wersja w CDN to tylko kopia, i że Twoja witryna główna powinna otrzymać kredyt.
Jak więc dodać ten nagłówek do wszystkich zasobów obsługiwanych przez CDN? Możesz to zrobić, dodając nagłówek w swojej głównej witrynie. Ponieważ wszystkie nagłówki z witryny pochodzenia są kopiowane przez CDN, nagłówek kanoniczny również zostanie skopiowany. Aby dodać nagłówek w witrynie źródłowej, dodaj to do pliku .htaccess:
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|webp|html)(\.gz)?(\?.*)?$"> <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} !=on RewriteRule .* - [E=CANONICAL:http://%{HTTP_HOST}%{REQUEST_URI},NE] RewriteCond %{HTTPS} =on RewriteRule .* - [E=CANONICAL:https://%{HTTP_HOST}%{REQUEST_URI},NE] </IfModule> <IfModule mod_headers.c> Header set Link "<%{CANONICAL}e>; rel=\"canonical\"" </IfModule> </FilesMatch>Upewnij się, że nic z CDN nie jest indeksowane
Kanonizacja wszystkiego w CDN to świetny sposób na uniknięcie kar za powielanie treści, ale Google może nadal indeksować adresy URL CDN, co nie jest dobre. Na szczęście StackPath ułatwia uniknięcie tego problemu dzięki EdgeRules.
Na swoim koncie StackPath przejdź do zakładki EdgeRules i na dole ekranu kliknij przycisk „Dodaj regułę dostawy”.

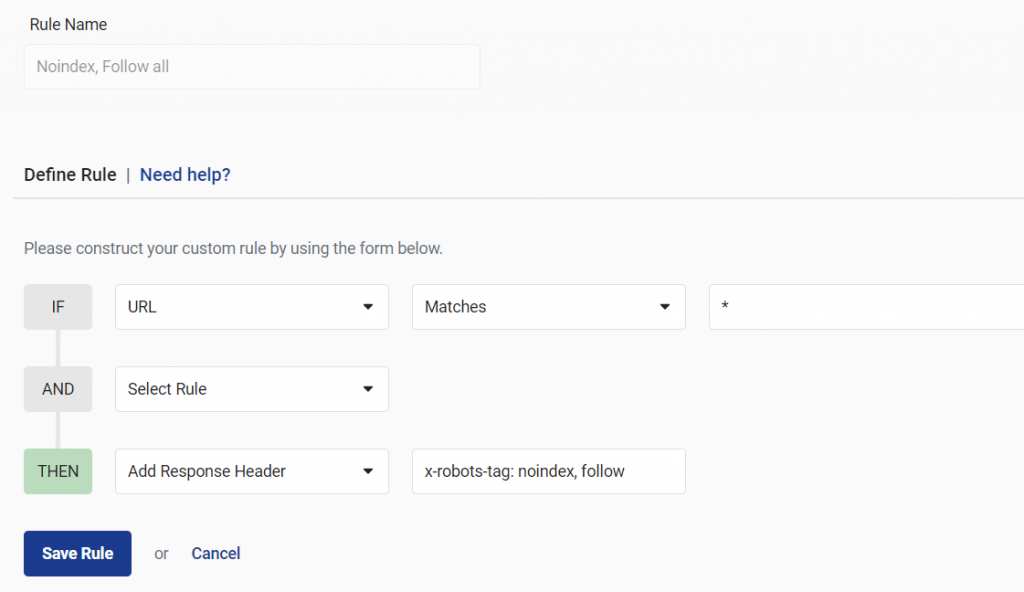
W formularzu, który się otworzy, dodaj następujące wartości i naciśnij Zapisz:

Te wartości zasadniczo przekładają się na: kiedy dowolny adres URL CDN jest otwierany, dodaj „x-robots-tag: noindex, follow” do nagłówków HTTP. To poinformuje Google, że nie chcesz indeksować żadnego adresu URL CDN. Możesz dowiedzieć się więcej o nagłówku x-robots-tag w tym artykule MOZ.
To wszystko! Twoje zasoby statyczne są teraz dostępne w CDN, Google wie, gdzie znajduje się prawdziwa wersja każdego zasobu i nic nie powinno być indeksowane. Nadal musisz skonfigurować swoją stronę internetową, aby korzystała z wersji CDN wszystkich plików CSS, JS i obrazów. W WordPressie można to zrobić za pomocą wtyczki, takiej jak W3 Total Cache.
