Jak przekonwertować obraz do formatu SVG
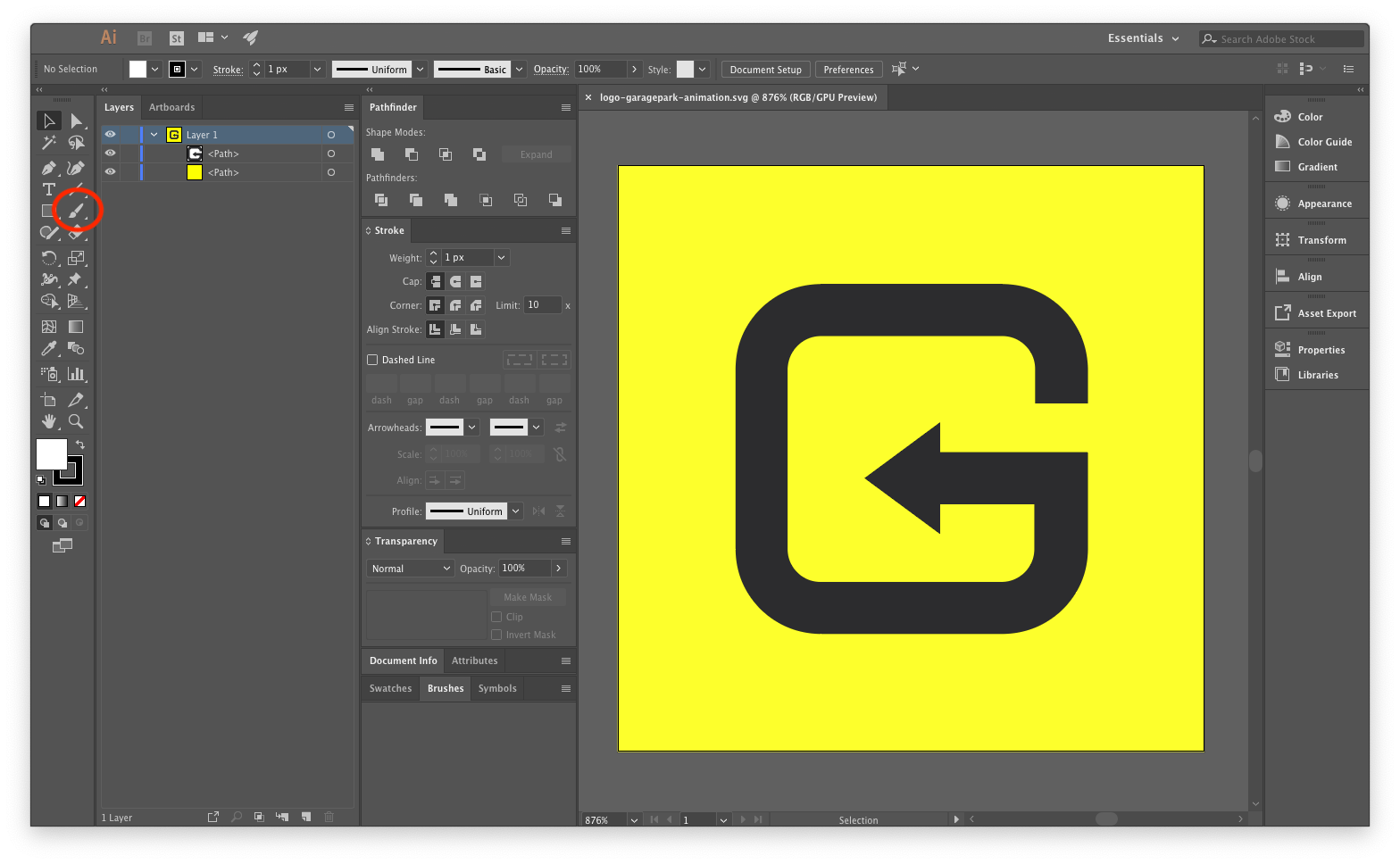
Opublikowany: 2023-01-25Jeśli chcesz przekonwertować obraz do formatu SVG, możesz to zrobić na kilka sposobów. Jednym ze sposobów jest skorzystanie z darmowego konwertera online, takiego jak Zamzar.com. Innym sposobem jest użycie oprogramowania, takiego jak Adobe Illustrator. I wreszcie, możesz użyć edytora grafiki wektorowej, takiego jak Inkscape.
Nie musisz być ekspertem w kodowaniu, aby przekonwertować SVG na kod za pomocą Javascript. Jako programista umożliwia mi interakcję z każdym aspektem pliku SVG, od zmiany kolorów, przez dostosowanie wysokości i szerokości, po animację obrazu. Łatwo jest przekształcić obraz do formatu XML za pomocą XMLSerializer(), a następnie określić nazwę klasy, która może być ikoną, jako „custom-svg-icon”.
Konwertuj PNG na SVG JavaScript

Istnieje wiele sposobów konwersji PNG na SVG. Jednym ze sposobów jest skorzystanie z darmowego konwertera online, takiego jak Online-Convert.com. Ta strona ma prosty interfejs, który pozwala przesłać plik PNG i wybrać żądany format wyjściowy.
W przeszłości używałem canvg do konwersji SVG na PNG, ale jak widać z linku, nie obsługuje on wszystkich swoich funkcji. tworzy ObjectURL (textsvg) za pomocą metody Dom's API. Definicje API różnią się w zależności od przeglądarki, ale oto kilka wskazówek. Następnie możemy użyć toDataURL(), która zwraca obraz PNG zakodowany w Base64 przy użyciu podanego adresu URL. Sprawdzę kompatybilność przeglądarek i dam Ci znać, jeśli chcesz je wypróbować. Jest opakowany w obietnicę, aby można go było rozwiązać, aby można było uzyskać ostateczną reprezentację obrazu na płótnie.
Czy możemy przekonwertować PNG na SVG?
Darmowe narzędzie konwertujące Adobe Express PNG na SVG umożliwia przesłanie obrazu PNG i przekonwertowanie go do formatu SVG w ciągu kilku sekund.
Konwertuj SVG na HTML JavaScript

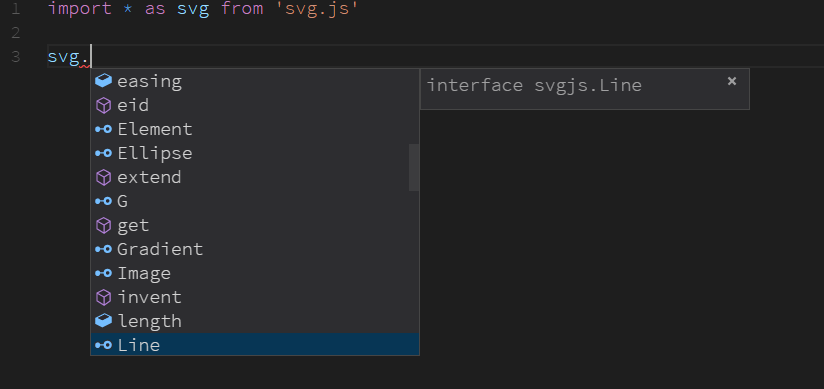
Aby przekonwertować plik SVG na HTML, musisz użyć biblioteki Javascript. Dostępnych jest wiele różnych bibliotek, ale jedną z popularnych opcji jest Snap.svg. Aby użyć Snap.svg, musisz dołączyć bibliotekę do swojego pliku HTML. Gdy to zrobisz, możesz użyć metod Snap.svg, aby przekonwertować plik SVG na HTML.
Document Object Model (DOM), który jest używany do reprezentowania HTML, może być używany do reprezentowania SVG. Stosunkowo łatwo jest manipulować tymi zmiennymi za pomocą JavaScript. W tej sekcji omówię, jak używać wbudowanych i zewnętrznych plików SVG . Ten post zawiera listę przykładów kodu, a także łącze Github u góry strony. Jeśli chcesz dodać element >script> do zewnętrznego pliku SVG, możesz użyć tego samego kodu. Ponieważ plik SVG nie może uzyskać dostępu do osadzonego w nim dokumentu HTML, możemy go utworzyć, kopiując i wklejając adres URL dokumentu HTML. Kiedy opakujesz kod w CDATA, będzie on traktowany jako część XML i uważany za składnik parsowania XML.
Elementy są tworzone i usuwane w taki sam sposób, jak w HTML. Używając metody createElementNS odpowiedniego dokumentu, musisz wprowadzić nazwę znacznika i przestrzeń nazw SVG , w której tworzone są elementy. Aby usunąć element, należy utworzyć osobny węzeł tekstowy za pomocą metody createTextNode(), a do tego węzła należy dołączyć element. Nie znajdują się w tym samym dokumencie i dlatego współpracują ze sobą, aby go wygenerować.
Czy możesz przekonwertować SVG na Html?
Jak przekonwertować SVG na HTML? Aby przekonwertować plik SVG, musisz go najpierw przeciągnąć lub kliknąć biały obszar, aby wybrać plik. Klikając przycisk Konwertuj, możesz teraz przekonwertować tekst na format HTML. Po zakończeniu konwersji SVG na HTML będziesz mógł pobrać plik HTML.
Jak połączyć plik Svg w HTML
To świetny sposób na tworzenie obrazów do wykorzystania na stronach internetowych, ale korzystanie z niego może być trudne, jeśli nie znasz się na projektowaniu graficznym. Jeśli zamierzasz używać SVG w dokumencie HTML, upewnij się, że jest on odpowiednio połączony. Aby połączyć plik SVG wygenerowany w formacie HTML, musisz użyć znacznika *svg. Na przykład, jeśli chcesz użyć obrazu pokazanego w poniższym przykładzie jako obrazu tła na stronie internetowej, użyj następującego kodu. *br> img src=image.svgbr> br> br> br> br> br> Twój serwer mógł udostępnić plik z zawartością innego typu niż żądany, przez co obraz nie jest wyświetlany w przeglądarce. Następujące typy MIME muszą być używane, aby pliki SVG były poprawnie obsługiwane: x-svg XML URL:br> Jeśli nie masz pewności, czy plik jest prawidłowo obsługiwany, możesz użyć narzędzia po stronie serwera, takiego jak FileZilla, aby sprawdź zawartość swojego pliku.
Czy możesz używać Svg w JavaScript?
Ponieważ każdy element obrazu jest właściwością CSS lub JavaScript, stylizacja/skryptowanie jest proste w przypadku plików SVG.
Przetwarzanie obrazu za pomocą Js
Js to doskonałe narzędzie do przetwarzania obrazu, jeśli wiesz, jak pisać kod Processing. Istnieje jednak wiele bibliotek, które mogą pomóc w bardziej rutynowych zadaniach, takich jak skalowanie, obracanie i łączenie obrazów.
Jak dodać obraz w SVG za pomocą Javascript

Aby dodać obraz w svg za pomocą javascript, należy najpierw utworzyć nowy obiekt Image, a następnie ustawić jego atrybut src na ścieżkę żądanego obrazu. Po załadowaniu obrazu można ustawić jego szerokość i wysokość, a następnie dodać obraz do pliku svg za pomocą metody appendChild().
Ze względu na format pliku .svg obraz można skalować w górę iw dół w czasie rzeczywistym. XML lub znaczniki opisują proces rysowania i wyrównywania tych obiektów pod względem mapowania ścieżek. Podczas renderowania znaczników w formacie HTML jest on renderowany dokładnie tak, jak robi to ikona. Ponadto umożliwia dynamiczne wstawianie ikon SVG do danych ze zdalnej lokalizacji podczas renderowania danych. Tagi XML mogą być tworzone i strukturyzowane podobnie do elementów HTML. Możesz dodać plik XML do pliku main.js, tworząc plik XML za pomocą funkcji. Grafika zostanie wstrzyknięta do tagu zakotwiczenia w ramach naszej funkcji przewijania.
W rezultacie plik svg może być obsługiwany w taki sam sposób, jak każdy inny element. Oprócz opcji stylów i klas możesz także dodawać atrybuty. Ikony każdego postu zostały dodane na początku, dzięki czemu można je łatwo wykorzystać jako kotwice w płynnym procesie przewijania.
Jak dodać obraz do Svg?
Aby obrazy były wyświetlane wewnątrz okręgów SVG , użyj *circle Element ścieżki przycinania to element clipPath>, który określa ścieżkę przycinania. Do tworzenia obrazu używany jest element image>.
Obrazy Svg: po co edytować je w oprogramowaniu wektorowym, aby uzyskać najlepsze wyniki
Ponadto oprogramowanie wektorowe, takie jak Adobe Illustrator, którego można używać do łatwej edycji obrazów SVG , może zapewnić im większą kontrolę nad ostatecznym wyglądem. Jest to szczególnie ważne, jeśli edytujesz logo lub ilustracje, które będą używane w wielu kontekstach, lub jeśli produkt końcowy musi być identyczny na wszystkich urządzeniach. Ponieważ pliki SVG stają się coraz bardziej popularne i stają się coraz bardziej powszechne w społeczności projektantów, bardzo ważne jest, aby pamiętać, że mogą one zawierać obrazy, tak jak każdy inny typ pliku. Sprawdź rozmiar pliku i upewnij się, że obraz nie jest zbyt skomplikowany lub szczegółowy do wyrenderowania podczas przesyłania obrazu do pliku SVG. Jeśli zdecydujesz się dołączyć obraz do pliku SVG, powinieneś użyć oprogramowania wektorowego, aby jak najlepiej go wykorzystać.

Jak umieścić obraz w JavaScript?
Metoda createElement obiektu document w języku JavaScript umożliwia utworzenie elementu obrazu . Aby to osiągnąć, użyj atrybutu src adresu URL obrazu. Na koniec umieść element obrazu w hierarchii DOM, dołączając go do elementu body.
Konstruktor Image() dla elementu Htmlimage
HTMLImageElements, takie jak image, są typem konstruktora HTMLElement. Element HTML ImageElement jest tworzony przez funkcję Image() w wyniku jego nowej instancji. document.createElement('img') jest zasadniczo taki sam jak document.createElement('img') pod względem funkcji. Możesz przeciągnąć obraz, przytrzymując przycisk myszy i przesuwając go. Musisz zaznaczyć jakiś tekst, a następnie przeciągnąć go w taki sam sposób, jak obraz, aby go przeciągnąć.
Obraz do Svg API

Obraz do svg api to narzędzie internetowe, które umożliwia użytkownikom konwertowanie obrazów do formatu svg (skalowalna grafika wektorowa). Ten interfejs API zapewnia wiele zalet w porównaniu z innymi formatami obrazów, w tym możliwość skalowania obrazów bez utraty jakości oraz możliwość edytowania obrazów w programie wektorowym, takim jak Adobe Illustrator.
Wyodrębnij obraz z Svg
Nie ma jednego ostatecznego sposobu na wyodrębnienie obrazów z plików SVG. Jednak niektóre metody, które należy rozważyć, obejmują użycie programu do edycji wektorów, takiego jak Adobe Illustrator lub Inkscape, lub użycie programu do edycji rastrów, takiego jak Photoshop.
Możesz od razu uzyskać darmowy internetowy konwerter svega na JPEG. Nie musisz instalować oprogramowania na swoim komputerze, aby z niego korzystać. Korzystając z dowolnej platformy, w tym Windows, Linux, macOS i Android, możesz dokonać konwersji. Aspose jest twórcą tej bezpłatnej aplikacji, która pozwala konwertować tekst na obrazy. Wszystko zależy od obrazu. Ten interfejs API NET/Java jest idealny zarówno do przetwarzania obrazów na miejscu, jak i do użytku po stronie serwera. Aspose jest całkowicie darmowy.
Obraz jest generowany przez zeskanowanie obrazu za pomocą przeglądarki internetowej i przesłanie go do witryny udostępniania obrazów. Link do pobrania przekonwertowanych plików będzie dostępny po zakończeniu procesu konwersji. Możesz także używać nowoczesnych przeglądarek, takich jak Google Chrome, Firefox, Opera i Safari, aby konwertować pliki SVG.
Płótno API SVG
Canvas API Svg to świetny sposób na tworzenie i edytowanie obrazów Scalable Vector Graphics (SVG). Ułatwia rysowanie kształtów, linii i tekstu na obrazie, a następnie zapisywanie obrazu jako pliku SVG.
W tworzeniu stron internetowych istnieją dwie podstawowe technologie, które pozwalają użytkownikom rysować obrazy na ekranie: Canvas i Silverlight. Canvas to standardowy interfejs API przeglądarki, który umożliwia programistom bezpośrednie rysowanie obrazów za pomocą poleceń. To prawda, że Canvas zapewnia większą elastyczność niż inne platformy, ale nie wszystkie obrazy, które można narysować na płótnie, można precyzyjnie wyrazić w formacie SVG . Wizualizacja danych może odbywać się w sieci przy użyciu dwóch różnych technologii: SVG i Canvas. Interfejs API zasadniczo różni się od interfejsu API ogólnie, ale ma kilka ważnych skutków, które należy wziąć pod uwagę. Z kolei płótno jest trudniejsze do wyprodukowania niż obraz wykonany za pomocą SVG. Płótno i SVG można renderować w bezgłowej przeglądarce Chrome za pomocą narzędzi takich jak Puppeteer lub Canvas. Co więcej, mogą być renderowane na zapleczu za pomocą bibliotek, takich jak LogRocket, co pozwala odtworzyć problemy w przeglądarce i uzyskać ich pełny obraz. Poświęć trochę czasu na ocenę alternatyw, aby upewnić się, że znajdziesz rozwiązanie odpowiednie dla siebie.
Ikony SVG
Ikony SVG to świetny sposób na dodanie dodatkowego poziomu szczegółowości i realizmu do projektów. Korzystając z formatu opartego na wektorach, można zmieniać ich rozmiar i kolory bez utraty jakości. Dzięki temu idealnie nadają się do responsywnego projektowania stron internetowych, w których musisz mieć możliwość dostosowania rozmiaru ikon do różnych rozmiarów ekranu.
Składnia XML umożliwia rysowanie obrazów wektorowych w Scalable Vector Graphics (SVG). Z drugiej strony plik SVG to blok kodu XML o stałym rozmiarze, który jest bezpośrednio renderowany w przeglądarce i dostarczany do iz niego. Działania i informacje mogą być wyświetlane znacznie szybciej niż słowa pisane. Kiedy mniej więcej w tym samym czasie w naszych domach pojawiły się Tamagotchi, iMaki i Palm Piloty, w sieci pojawił się format plików graficznych SVG. Większość przeglądarek internetowych nie obsługuje formatu SVG i nie ma zamiaru robić tego w przyszłości. Do 2017 roku nikt nie miał problemów z renderowaniem SVG w przeglądarkach internetowych. Ponieważ są to wektory, nie będziesz mieć problemu ze skalowaniem ich, jeśli użyjesz SVG lub ikonowych czcionek internetowych.
Masz szerszy zakres opcji projektowania ikon za pomocą gotowych zestawów ikon niż w przypadku ikon niestandardowych. Jeśli chcesz nauczyć się większej wszechstronności, SVG to dobry wybór. Tworzenie ikony SVG można wykonać ręcznie lub za pomocą narzędzia. Korzystając z programu do grafiki wektorowej, tworzysz ikony na wirtualnej desce kreślarskiej. Po wyeksportowaniu pliku .svg gotowe. Ta lista Evernote zawiera również gotowe ikony SVG. Współrzędne x i y określają położenie kształtu, a szerokość i wysokość określają jego wymiary. Tworzenie nazw klas dla elementów można również wykonać za pomocą oddzielnego pliku arkusza stylów CSS dla ich stylu. Kolory tych ikon można od razu zmienić w kreatorze Ycode bez kodu, zmieniając kolor tła.
Co to jest ikona Svg?
Co to są ikony SVG? Plik grafiki wektorowej, znany również jako plik SVG, to format pliku, który umożliwia skalowanie rozmiaru grafiki. Język znaczników oparty na XPath jest używany do opisywania grafiki wektorowej w plikach SVG. Na przykład obraz SVG to plik tekstowy, który może być CSS, JavaScript, DOM i innymi typami mediów.
Jak utworzyć ikonę SVG?
Proces tworzenia ikon SVG można wykonać ręcznie lub za pomocą narzędzia. Z drugiej strony ten ostatni wcale nie wymaga dużo kodu. Możesz użyć programu do grafiki wektorowej, aby narysować ikony na wirtualnej desce kreślarskiej z różnymi kształtami, kolorami i manipulacją ścieżką. Będziesz wtedy mieć możliwość wyeksportowania swojego.
Czy pliki Svg mogą być używane jako ikony?
Ponieważ są to grafiki wektorowe, Scalable Vector Graphics lub SVG są zazwyczaj dobrym wyborem do wykorzystania jako ikony w Twojej witrynie. Jakość grafiki wektorowej można skalować do dowolnego rozmiaru, niezależnie od rozmiaru pliku. Ze względu na mały rozmiar plików i ich kompresję, Twoja strona załaduje się szybko.
