Jak przekonwertować granice SVG na ścieżki
Opublikowany: 2023-01-19Jeśli chodzi o ilustracje wektorowe , jedną z kluczowych rzeczy, które musisz wiedzieć, jest to, jak przekonwertować grafikę na różne formaty plików. Jednym z najpopularniejszych formatów wektorowych jest SVG, który jest używany przez różne aplikacje i strony internetowe. Jednak czasami może być konieczne przekonwertowanie grafiki SVG na inny format, na przykład gdy chcesz utworzyć obramowanie wokół obrazu. W tym artykule pokażemy, jak przekonwertować obramowania SVG na ścieżki, aby można było ich używać w wielu różnych aplikacjach.
Dlaczego mój plik Svg ma obramowanie?
Jednym z częstych powodów, dla których plik SVG może mieć obramowanie, jest to, że przeglądarka wyświetla domyślny arkusz stylów CSS, który zawiera obramowanie w plikach SVG. Aby to naprawić, możesz po prostu dodać następującą regułę CSS do swojego arkusza stylów: svg { border: none; }
Jak dodać obramowanie do pliku Svg
Dodanie obramowania do ansvg może być trudne, ale użycie CSS lub magii javascript może to znacznie ułatwić. Możesz użyć cienia filtra lub funkcji klonowania, aby utworzyć plik SVG , co jest prostym sposobem dodania elementu do istniejącego pliku SVG.
Czy można narysować dowolną ścieżkę w Svg?

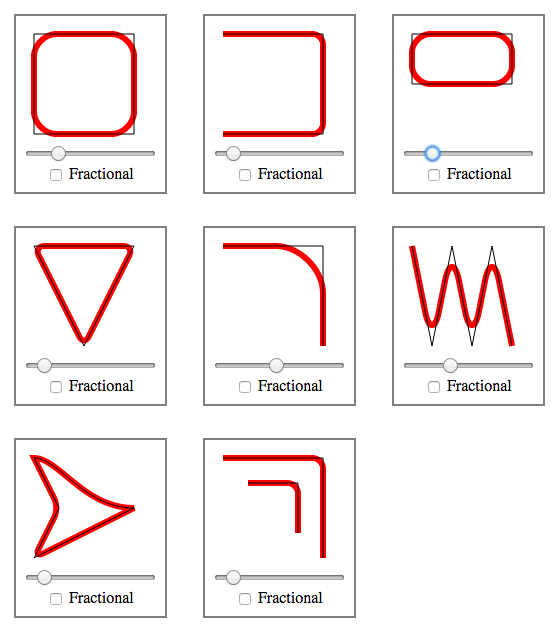
Tak, można narysować dowolną ścieżkę w svg. Rysowanie ścieżki to sposób tworzenia większości kształtów w svg. Aby narysować ścieżkę, musisz określić punkt początkowy i końcowy, a także wszelkie inne punkty, przez które ścieżka ma przechodzić.
Ścieżki Svg: jak je zdefiniować i o czym należy pamiętać
Podczas definiowania ścieżki należy pamiętać o kilku rzeczach. Pierwszą rzeczą, którą musisz zrobić, to zdefiniować zarówno punkt początkowy, jak i końcowy ścieżki. Drugim wymaganiem jest to, że SVG określa szerokość ścieżki. Trzecim krokiem jest określenie, w jaki sposób ścieżka ma być zakrzywiona. Aby poradzić sobie z nakładającymi się ścieżkami, czwarty musi być ich świadomy. Szczegóły każdej z tych właściwości są opisane dalej w szczegółach poniżej. Po ustaleniu, jak zdefiniować ścieżkę, możesz zacząć ją rysować, wypełniając jej różne kształty za pomocą interfejsu API do rysowania SVG. Punkty początkowe i końcowe powieści to *br*. Właściwości „start” i „end” służą do definiowania punktów początkowych i końcowych ścieżki. Współrzędne punktu początkowego i końcowego ścieżki są odpowiednio współrzędnymi punktu początkowego i końcowego ścieżki. Dla tego pomiaru dostępna jest ikona. Właściwość „szerokość” pliku SVG określa odległość między dwoma punktami. Jeśli nie określisz wartości, element ścieżki będzie miał taką samą szerokość jak sam element ścieżki; ta właściwość jest opcjonalna, ale wydłuży ścieżkę. Krzywizna wynosi 0, znana również jako *br. Właściwość „curvature” SVG mówi ci, jak zakrzywić ścieżkę. „Liniowy”, „łukowy”, „kwadratowy” i „sześcienny” to cztery możliwe wartości. Najprostsza krzywa, a tak naprawdę oznacza „linię prostą”. Krzywa jest oznaczona jako „a”, ponieważ jest bardziej złożona, a jej kształt jest określony. Krzywa ekscentryczna to taka, która porusza się w górę iw dół w układzie liniowym, podczas gdy krzywa sześcienna to taka, która porusza się z jednej strony na drugą w układzie prostopadłościanu. Kiedy zachodzi na siebie, ma podwójną granicę. Właściwość „overlap” pozwala SVG określić, które ścieżki się nakładają. „Scal”, „zachowaj” i „upuść” to trzy opcje wartości. Oprócz zachowania ścieżek, proces „Merge” scala ścieżki razem, a „Drop” upuszcza pierwszą ścieżkę na drugą, aby wyeliminować wszelkie nakładanie się. Po zdefiniowaniu ścieżki możesz użyć interfejsu API rysowania SVG, aby wypełnić dowolne kształty ścieżki.

Jak Svg definiuje ścieżkę?

SVG definiuje ścieżkę na wiele sposobów. Najczęstszym sposobem jest użycie atrybutu „d”. To definiuje ścieżkę za pomocą serii poleceń i współrzędnych.
Obramowanie ścieżki SVG
Ścieżka SVG służy do tworzenia kształtu w przestrzeni dwuwymiarowej. Właściwość border służy do określenia koloru obramowania wokół ścieżki.
Trzy sposoby dodawania obramowań do pliku Svg
Możesz dodawać obramowania do pliku SVG na różne sposoby. Filtry CSS są dobrym wyborem do tego celu. Ponadto możesz usunąć atrybuty wypełnienia i obrysu z pliku SVG za pomocą funkcji javascript. Dodanie stroke=“black” i stroke-width=“5 do *koła/elementu w pliku SVG pozwoli również dodać obramowanie.
Konwertuj ścieżkę Svg na plik Svg
Istnieje kilka sposobów na przekonwertowanie ścieżki svg na plik svg. Jednym ze sposobów jest użycie programu do edycji wektorów, takiego jak Adobe Illustrator lub Inkscape. Innym sposobem jest użycie konwertera online, takiego jak ten: http://www.svg2swf.com/
Generator ścieżek SVG
Generator ścieżek SVG to narzędzie, którego można użyć do stworzenia unikalnej ścieżki dla obrazu SVG. Można to wykorzystać do utworzenia niestandardowej ścieżki dla określonego obrazu lub do utworzenia ścieżki zoptymalizowanej dla określonej aplikacji.
Jak umieścić tekst w ścieżce Svg?
Do renderowania tekstu używany jest element [textPath]). Gdy ścieżka jest określona, tekst powinien być ujęty w elemencie z atrybutem href i odwołaniem do elementu ścieżki w celu renderowania go wzdłuż ścieżki. Atrybut href jest zdefiniowany jako adres URL do ścieżki lub podstawowego kształtu , na którym zostanie wyświetlony tekst.
Svg Wypełnij ścieżkę wewnętrzną
Jeśli chcesz wypełnić ścieżkę jednolitym kolorem, możesz użyć atrybutu „wypełnij”. Atrybut fill akceptuje wartość koloru CSS, którą może być kod szesnastkowy, kod rgb lub nazwany kolor. Na przykład, jeśli chcesz wypełnić ścieżkę kolorem czerwonym, możesz użyć „fill=”#FF0000″”.
Obiekty trójwymiarowe w Css
Podczas renderowania trójwymiarowego dzieła sztuki należy wziąć pod uwagę właściwości wypełnienia i obrysu, a także inne czynniki. Za pomocą obrysu można wypełnić obramowanie wokół obiektu, natomiast za pomocą wypełnienia można wypełnić cień.
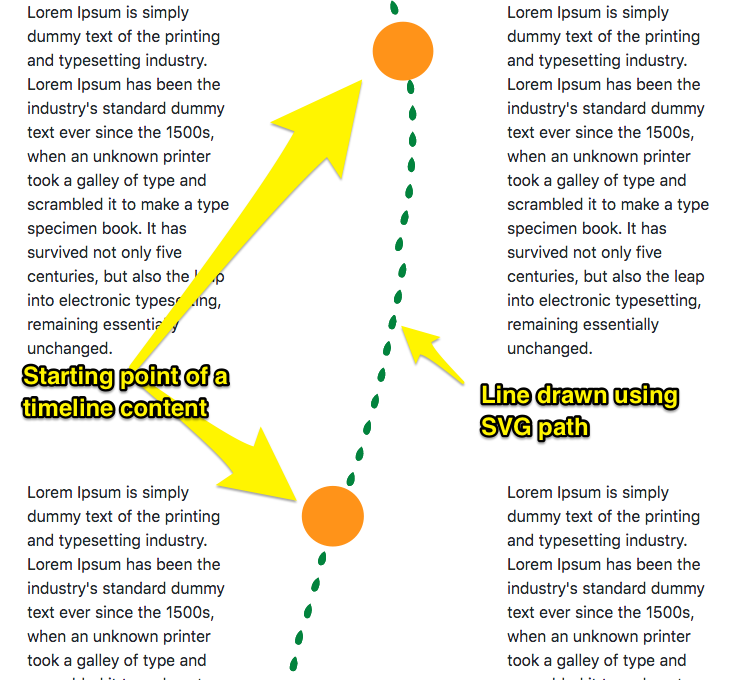
Ścieżki SVG
Ścieżka SVG to unikalny identyfikator używany do opisywania określonego kształtu graficznego lub geometrycznego w obrazie SVG. Element ścieżki SVG jest najpotężniejszym i najbardziej elastycznym ze wszystkich elementów kształtu SVG. Można go używać do tworzenia linii, krzywych, łuków i nie tylko.
