Jak przekonwertować obrazy WebP do formatu SVG
Opublikowany: 2022-12-06Nowy format obrazu Google webp obiecuje mniejsze rozmiary plików i szybsze ładowanie w sieci. Format ten nie jest jeszcze powszechnie obsługiwany i może być konieczne przekonwertowanie obrazów webp na format svg w celu zapewnienia zgodności. Oto jak to zrobić: 1. Pobierz i zainstaluj bezpłatne oprogramowanie ImageMagick. 2. Otwórz wiersz polecenia lub okno terminala i przejdź do folderu zawierającego obrazy webp. 3. Wpisz następujące polecenie, zastępując „image.webp” nazwą pliku obrazu: convert image.webp image.svg 4. Twój obraz zostanie teraz zapisany jako plik svg, który można otworzyć i edytować w dowolnym formacie wektorowym edytor graficzny.
Darmowy internetowy konwerter WEBP na SVG jest prosty w użyciu. Instalowanie oprogramowania komputerowego nie jest wymagane. Konwersje można przeprowadzać online na dowolnej platformie, w tym Windows, Linux, macOS i Android. Ta bezpłatna aplikacja jest obsługiwana przez Aspose. Specjalista w dziedzinie komunikacji wizerunkowej. Zawiera zaawansowane funkcje przetwarzania obrazu dostępne lokalnie i jest gotowe do użycia zarówno przez klienta, jak i serwer. Masz dostęp do darmowego programu Aspose. Obrazy można konwertować za pomocą przeglądarki internetowej systemu operacyjnego, takiego jak Windows, Linux lub Mac OS X. Wyniki będziemy mogli pobrać wkrótce po zakończeniu konwersji. Przesłane pliki są usuwane po 24 godzinach, a po tym czasie łącza do pobierania są usuwane.
W sva jest bardzo mało szczegółów na temat ikon lub logo. W przypadku obrazów PNG wymagane jest przezroczyste tło. (Z rezerwą) WebP to duży obraz, taki jak fotografia. Ponieważ obrazy HTML można skompresować do znacznie mniejszych rozmiarów niż JPG lub PNG, przyspieszą one ładowanie, ale nie są w pełni obsługiwane przez wszystkie przeglądarki, dlatego należy je ponownie załadować.
Czy możesz przekonwertować Webp na Svg?

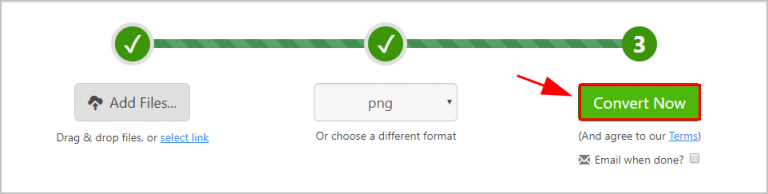
Wszystkie dokumenty WebP można konwertować na dowolną platformę (Windows, Linux i macOS). Rejestracja nie jest wymagana. Po prostu przeciągnij i upuść plik WebP do formularza przesyłania, wybierz format, który chcesz przekonwertować, i kliknij przycisk konwersji. Po zakończeniu konwersji możesz pobrać plik SVG.
Webp: nowy format obrazu dla We
Jest to nowy format obrazu stworzony przez społeczność Open Source, który jest obecnie używany. Korzystanie z niego w porównaniu z JPEG ma wiele zalet, w tym wyższą rozdzielczość i kompresję. Konwertuj obrazy WebP na inne formaty obrazów za pomocą konwerterów online lub różnych narzędzi programowych. Ponieważ pliki WebP nie są obecnie oparte na wektorach, nie zostaną przekonwertowane na format wektorowy bez dodatkowej edycji.
Czy Webp obsługuje pliki Svg?

Nie ma ostatecznej odpowiedzi na to pytanie, ponieważ zależy to od konkretnej implementacji WebP. Niektóre wersje WebP obsługują SVG, a inne nie.
Dwa najpopularniejsze formaty obrazów to WebP i SVG. Jakość obrazu WebP nie ulega pogorszeniu podczas przechowywania, ponieważ jest to format bezstratny. Jest to format grafiki wektorowej obsługiwany przez większość nowoczesnych przeglądarek internetowych. Jakie są zalety i wady każdej z tych technologii i która jest lepsza? Wszystkie nowoczesne przeglądarki, takie jak Firefox, Safari, Chrome i Opera, obsługują SVG. Produkty te działają dobrze na wszystkich typach ekranów, w tym na urządzeniach mobilnych, wyświetlaczach Retina i monitorach stacjonarnych. Strony HTML można osadzać za pomocą znacznika HTML, takiego jak >svg. Photoshop i InDesign to dobre sposoby na edycję obrazów.
Czy pliki Webp można konwertować?
Na szczęście większość nowoczesnych przeglądarek, programów fotograficznych i systemów operacyjnych automatycznie dostosowuje się do formatu. Jeśli chcesz, możesz także przekonwertować plik WEBP do formatu JPG , co jest znacznie prostsze.
Aby korzystać z WebP, musisz przekonwertować istniejące obrazy do formatu. Aplikacja Sketch w swoim natywnym formacie WebP może eksportować dowolne zasoby w dokumencie projektowym. Inne programy, takie jak Photoshop, mogą zrobić to samo. Do wykonania tego zadania konieczne będzie użycie wtyczki. Cloudinary zapewnia usprawniony sposób otrzymywania obrazów WebP, jeśli określisz właściwą ścieżkę URL. Gdy prześlesz obraz do Cloudinary, Twój panel sterowania wyświetli adres URL, który będzie wyglądał następująco: Za pomocą kilku parametrów adresu URL możesz zmienić sposób, w jaki Cloudinary wyświetla Ci obrazy. Narzędzie wiersza poleceń Google to oficjalne narzędzie do konwersji obrazów na WebP. Koder WebP jest dostępny do użycia za pomocą polecenia cwebp.

Jakość danych wyjściowych można domyślnie ustawić na 0 lub 100, w zależności od parametru -q. Cwebp może służyć do kodowania stratnych obrazów WebP . Parametr -z akceptuje wartości kompresji z zakresu od 0 do 9 dla większości kompresji. Wraz ze wzrostem kompresji rozmiar pliku maleje, ale zwiększa się ilość czasu potrzebnego do zakodowania obrazów. Aby osiągnąć bardzo wysoką kompresję, możesz chcieć użyć -q w połączeniu z parametrami -m i -z. Jeśli używasz Bash w systemie operacyjnym podobnym do Uniksa, takim jak macOS lub Ubuntu, polecenie find jest świetnym pomysłem. Chociaż cwebp jest stosunkowo łatwy w użyciu, jeśli nie masz żadnych jednoczesnych obrazów, może to zająć dużo czasu.
Możesz rozważyć równoległe przetwarzanie obrazu, aby przyspieszyć przetwarzanie obrazu. Kiedy używasz xargs, twój limit współbieżności musi być ustawiony na absolutne maksimum, co zapewni płynne działanie systemu. Takie podejście skraca tylko kilka sekund do kilku tysięcy obrazów, ale błyszczy, gdy jest stosowane na dużych obrazach. Na koniec omówimy, jak konwertować obrazy do WebP przy użyciu Node.js w różnych systemach kompilacji ekosystemu. Zainstaluj moduły imagemin i imagemin-webp w katalogu głównym projektu w Node.js, aby przekonwertować obrazy na WebP. Imagemin przekonwertuje dla nas obrazy i zwróci obietnicę po jej wypełnieniu. The Promise wysyła wszystkie przekonwertowane obrazy do konsoli. Wszystko, co musisz zrobić, to zainstalować kilka dodatkowych poleceń node.js, aby konwertować obrazy za pomocą gulp.
Następnie omówimy, jak używać imagemin do konwertowania obrazów na WebP za pomocą gulp, który jest narzędziem do uruchamiania zadań podobnym do gulp. Katalog Gruntfile.js zawiera dwa moduły: imagemin-webp i gulp-ext-replace. W tym poleceniu instalowane są imagemin (wtyczka imagemin dla Grunta stworzona przez grunt-contrib-imagemin) oraz narzędzie image-convert-to- webP . Po wykonaniu tego polecenia obrazy kończące się na.png zostaną wyświetlone w określonym katalogu. Node.js Webpack, który analizuje kod od samego początku, generuje zoptymalizowane dane wyjściowe, które są zoptymalizowane dla każdego punktu wejścia. W pakiecie internetowym dostępnych jest wiele wtyczek i jest to w dużej mierze realizowane przez moduły ładujące. Ponieważ prawdopodobnie korzystałeś już wcześniej z narzędzia do uruchamiania zadań, takiego jak gulp, napisanie konfiguracji dla pakietu internetowego może być trudne.
Przeprowadzimy Cię przez kroki niezbędne do korzystania z WebP z nowym formatem obrazu, który jest bardziej przyjazny dla użytkownika i zużywa mniej danych. Jest dostępny za darmo dla Smashing Members (możesz anulować w dowolnym momencie). Jeśli dodasz tę konfigurację, wszystkie obrazy kończące się na.png znalezione w./src/images zostaną przekonwertowane na WebP i wysłane do katalogu images względem ścieżki konfiguracji.
WebP, który został wprowadzony w 2008 roku, został okrzyknięty alternatywą dla JPEG dla obrazów w Internecie. Korzystając z wtyczki, możesz teraz łatwo konwertować pliki WebP do formatu PNG za pomocą programu Photoshop. Zarówno Photoshop 25.1, jak i wcześniejsze wersje WebPShop wymagają płatnej wersji wtyczki. Wtyczka automatycznie przekonwertuje plik WebP na format PNG po pobraniu i zainstalowaniu go w programie Photoshop. Ponieważ format WebP zawiera kodek wideo VP8, jest w stanie zapewnić lepszą jakość obrazu niż JPEG. Wadą jest to, że WebP nie jest obsługiwany przez tak wiele przeglądarek jak JPEG, więc może nie być tak powszechnie używany w Internecie jak JPEG. Jeśli szukasz lepszej opcji jakości obrazu, z pewnością warto rozważyć WebP.
Jak ręcznie przekonwertować Webp na Jpg?
Wybierz Zapisz obraz jako typ z menu prawego przycisku myszy. Wybierz obraz JPG, który chcesz zapisać w formacie JPG. Wybierz opcję Zapisz jako Zapisz plik jako JPEG z listy. Po określeniu, gdzie zapisać plik JPEG, możesz wybrać opcję Zapisz, aby go zapisać.
Dlaczego nie można używać obrazów Webp w Safari i Internet Explorer
Według raportu Statista opublikowanego we wrześniu 2018 r. Safari i Internet Explorer mają odpowiednio 52,9% i 19,8% udziału w rynku. Nic więc dziwnego, że te przeglądarki nie obsługują WebP. Prawdą jest, że inne przeglądarki, takie jak Chrome i Firefox, obsługują ten format, ale jest mało prawdopodobne, aby wiele osób z nich korzystało. W rezultacie, jeśli chcesz używać obrazów WebP, musisz użyć jednej z przeglądarek, które je obsługują.
Webp do koloru Svg
Nie ma jednej ostatecznej odpowiedzi na to pytanie, ponieważ istnieje wiele sposobów konwersji koloru webp na svg. Niektóre popularne metody obejmują korzystanie z konwerterów online lub edytowanie kodu źródłowego obrazu.
