Jak utworzyć suwak kart w Elementorze za pomocą PowerPack
Opublikowany: 2022-05-27Jeśli szukasz sposobów prezentowania treści na obrazach lub filmach, rozważ użycie suwaka kart .
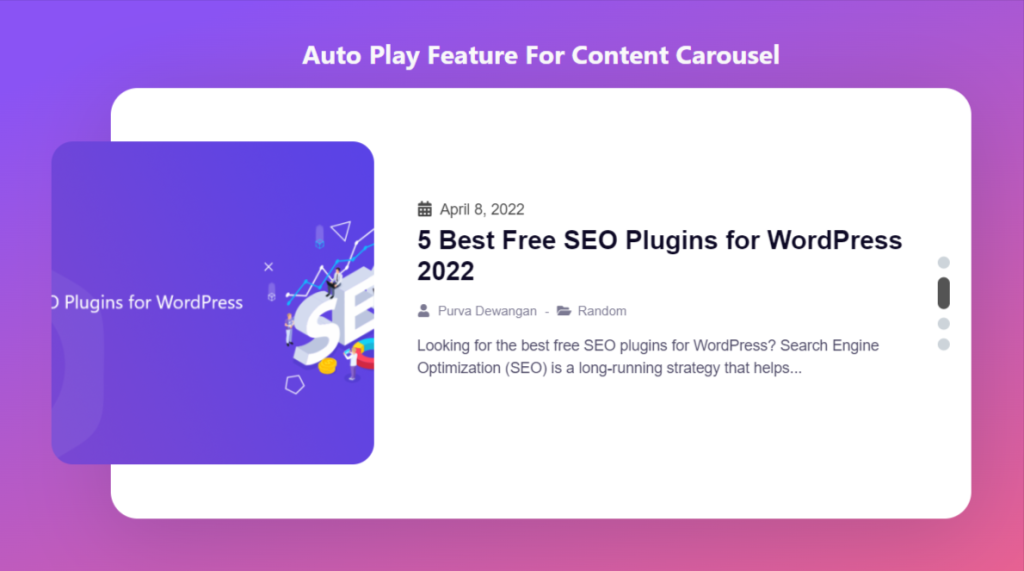
Suwak kart to dynamiczny element projektu, który wyświetla pokaz slajdów ze zdjęć/filmów oraz treści w atrakcyjnym formacie karty. Wyświetla jedną kartę na raz, a następnie przechodzi do innego slajdu automatycznie po zastosowaniu przejść lub po kliknięciu myszą.
Jeśli chcesz stworzyć atrakcyjny suwak Card Slider za pomocą Elementora na swojej stronie internetowej zbudowanej z WordPress, musisz użyć widżetu Card Slider.
W tym artykule przedstawimy szczegółowy samouczek krok po kroku dotyczący tworzenia suwaka kart w Elementorze za pomocą PowerPack.

Widżet suwaka karty PowerPack dla Elementora
Dodatki PowerPack Elementor to jeden z najlepszych dodatków do Elementora. Jest to profesjonalnie zaprojektowany pakiet ponad 80 widżetów premium, w tym widżet PowerPack Card Slider.
Widżet PowerPack Card Slider oferuje szeroki wybór wysokiej jakości funkcji, aby stworzyć w pełni responsywną sekcję suwaka karty. Zawiera funkcję automatycznego odtwarzania animacji, wiele funkcji stylizacji i wiele innych.
Ale poczekaj! Nie martw się, nie musisz dotykać nawet jednej linii kodu podczas korzystania z niego.
Jeśli wolisz oglądać wideo, możesz rozważyć ten samouczek wideo na temat tworzenia suwaka kart w Elementorze.
Dodaj sekcję suwaka karty do swojej witryny WordPress
Aby dodać suwak kart do swojej witryny WordPress, musisz zainstalować dodatki do Elementora i PowerPack dla Elementora.
Po zainstalowaniu obu tych narzędzi możesz ich użyć do stworzenia imponującej sekcji Card Slider na swojej stronie WordPress.
Więc bez dalszych ceregieli przejdźmy do samouczka, aby utworzyć suwak kart za pomocą Elementora.
Przeciągnij i upuść widżet suwaka karty PowerPack
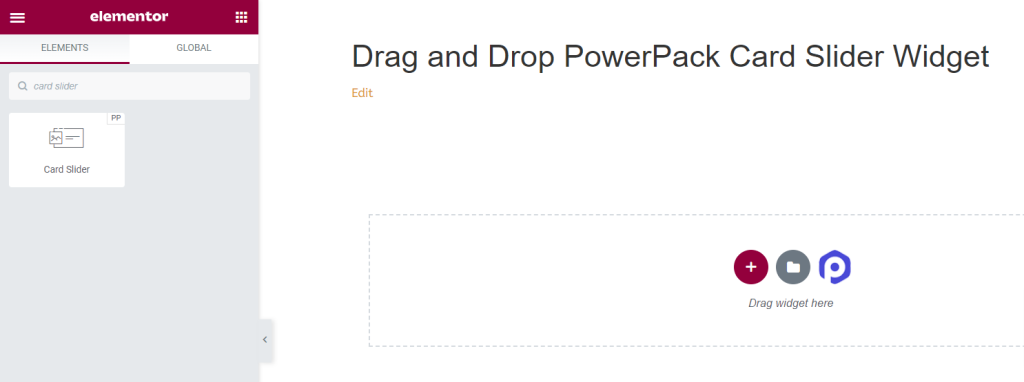
Najpierw otwórz stronę w edytorze Elementor, a następnie wpisz „suwak karty” w pasku wyszukiwania i przeciągnij i upuść widżet na stronie.
Upewnij się, że sprawdziłeś znak PowerPack „ PP ” w prawym górnym rogu widżetu.

Karta zawartości widżetu suwaka karty PowerPack
Przejdź do zakładki Zawartość widżetu PowerPack Card Slider. Znajdziesz tam cztery sekcje:
- Karta
- Zapytanie (tylko jeśli wybierzesz źródło „Post” w sekcji Karta)
- Posty (tylko jeśli wybierzesz źródło „Post” w sekcji Karta)
- Opcje dodatkowe
Omówmy szczegółowo funkcje wszystkich tych sekcji.
Karta
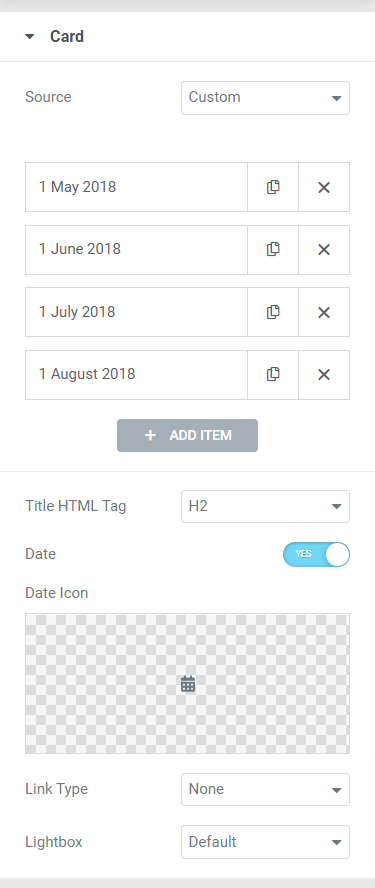
Sekcja Karta na karcie Treść widżetu Suwak kart umożliwia dodawanie treści do widżetu.

Sekcja Karta oferuje sześć podsekcji, w których można dodać treść do widżetu.
Omówmy je szczegółowo:
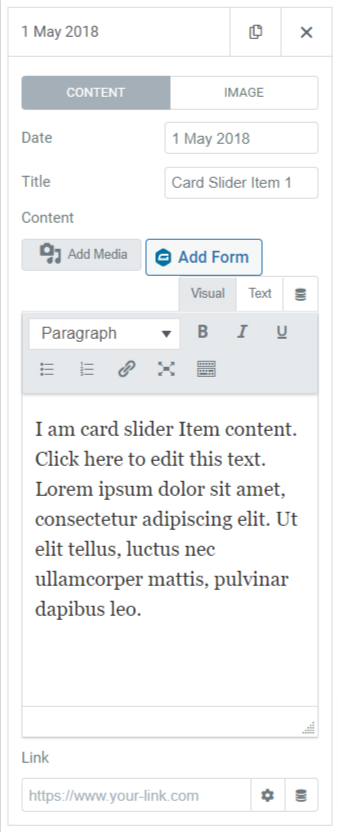
- Źródło: Tutaj możesz wybrać źródło karty, niestandardowe lub posty. Następnie dodaj zawartość do swojej karty, taką jak data, tytuł, opis, link itp., klikając „Dodaj elementy”.

- Tag HTML tytułu: Wybierz tag HTML dla tytułu podanego na karcie.
- Data: Włącz tę funkcję, jeśli chcesz wyświetlić datę.
- Ikona daty: Wybierz ikonę daty z biblioteki ikon lub prześlij ją z biblioteki multimediów, klikając „prześlij SVG”.
- Typ łącza: Tutaj możesz wybrać opcję, w której chcesz upuścić bezpośredni link, taki jak tytuł, obraz, przycisk lub pole. Możesz także wybrać „brak”, jeśli nie chcesz umieszczać żadnego linku do karty.
- Lightbox: wybierz domyślne opcje lightbox, tak lub nie.
Zapytanie
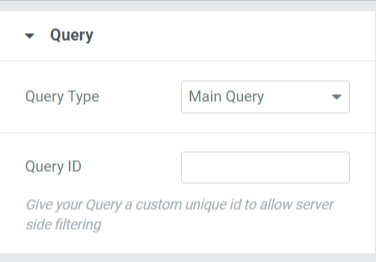
Jeśli wybierzesz Główne zapytanie jako Typ zapytania, otrzymasz opcje do dodania:
- Identyfikator zapytania: Tutaj możesz dodać konkretny identyfikator zapytania.

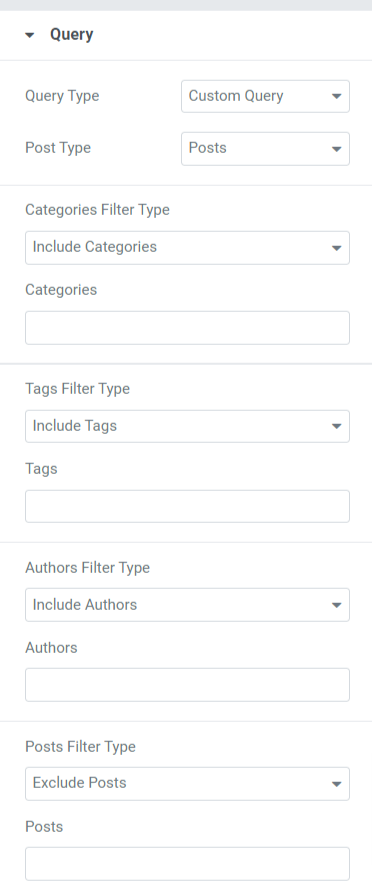
Jeśli wybierzesz opcję Niestandardowe zapytanie jako Typ zapytania, otrzymasz wiele opcji ręcznego dostosowania zapytania.

Zobaczmy opcje zawarte w sekcji Zapytanie:
- Typ postów: Wybierz typ posta, który chcesz wyświetlić na karcie.
- Uwzględnij / Wyklucz: Korzystając z tej opcji, możesz uwzględnić lub wykluczyć kategorie, tagi, autorów i typy filtrów postów.
- Data: Tutaj możesz wybrać format daty.
- Kolejność: wybierz rosnąco lub malejąco, aby uporządkować animację posta.
- Sortuj według: Uporządkuj post zgodnie z podanymi opcjami: data, data ostatniej modyfikacji, losowo, liczba komentarzy, tytuł, identyfikator postu, autor postu, kolejność menu lub trafność.
- Przyklejone wpisy: włącz tę funkcję, aby wyświetlać przyklejone wpisy w suwaku karty.
- Przesunięcie: Regulacja pozycji przesunięcia pomoże wyświetlić słupki w podanej pozycji przesunięcia.
- Wyklucz bieżący post: Włącz tę opcję, aby usunąć bieżące posty.
Uwaga: ta opcja jest dostępna tylko po wybraniu źródła „Post” w sekcji Karta na karcie Treść.
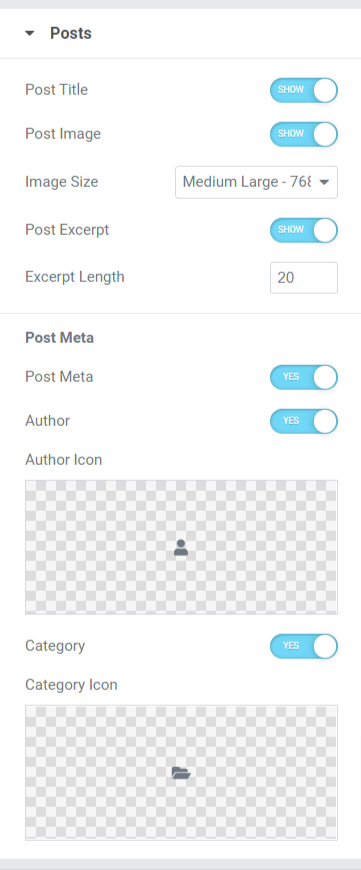
Posty
W tej sekcji otrzymasz wiele opcji dostosowywania postów wyświetlanych na karcie.

Rzućmy okiem na podsekcje, które zawiera ta sekcja:
- Tytuł posta: włącz tę funkcję, jeśli chcesz wyświetlać tytuł posta w suwaku karty.
- Opublikuj obraz: Włącz tę opcję, jeśli chcesz wyświetlać obraz wraz z postem.
- Rozmiar obrazu: Wybierz rozmiar obrazu z szerokiej gamy opcji rozmiaru podanych w tej podsekcji.
- Fragment posta: Włącz tę funkcję, jeśli chcesz wyświetlić fragment postu.
- Długość fragmentu: Możesz dostosować jego długość, jeśli włączyłeś tutaj funkcję fragmentu posta.
- Post Meta: Włączenie tej funkcji zapewni opcje dostosowania większej liczby opcji, takich jak autor, ikona autora, kategoria i ikona kategorii.
- Autor: Włącz tę funkcję, jeśli chcesz wyświetlać imię i nazwisko autora w poście.
- Ikona autora: Wybierz ikonę autora z biblioteki ikon lub bezpośrednio prześlij obraz z biblioteki multimediów.
- Kategoria: Włącz tę funkcję, aby wyświetlić kategorię postów na suwaku karty.
- Ikona kategorii: Wybierz ikonę kategorii z biblioteki ikon lub bezpośrednio prześlij obraz z biblioteki multimediów.
Uwaga: ta opcja jest dostępna tylko po wybraniu źródła „Post” w sekcji Karta na karcie Treść.
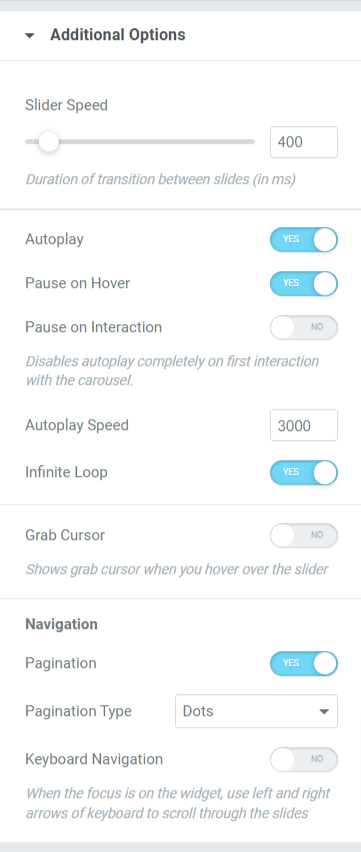
Opcje dodatkowe
Ta sekcja zawiera różne dodatkowe opcje dostosowywania suwaka karty.


Zobaczmy wszystkie opcje dostępne w sekcji opcji dodatkowych:
- Szybkość suwaka: Dostosuj tutaj szybkość animacji suwaka.
- Autoodtwarzanie: Włącz tę funkcję, jeśli chcesz włączyć autoodtwarzanie postów wyświetlanych na suwaku karty.
- Wstrzymaj po najechaniu: włącz tę funkcję animacji, aby zatrzymać lub wstrzymać slajdy posta, gdy post znajduje się na fokusie wskaźnika myszy.
- Wstrzymaj przy interakcji: Włącz tę funkcję, aby wstrzymać określony post na wskaźniku myszy lub interakcji użytkownika.
- Szybkość autoodtwarzania: dostosuj szybkość autoodtwarzania swoich postów.
- Nieskończona pętla: Włącz tę funkcję, aby ustawić cykl pętli dla slajdów postu.
- Grab Cursor: Pokazuje kursor chwytania po najechaniu kursorem na slajd.
- Podział na strony: Włącz tę opcję, aby wyświetlić kropki/ułamek dla suwaka.
- Typ paginacji: Tutaj otrzymasz opcje do wyboru typu paginacji, takie jak kropki lub ułamki.
- Nawigacja po klawiaturze: Włącz tę funkcję, aby używać strzałek w lewo lub w prawo na klawiaturze do przewijania slajdów.
Karta Styl widżetu suwaka karty
Karta Styl zawiera wszystkie elementy stylu widżetu Suwak kart. Ta karta zawiera trzy sekcje:
- Karta
- Obraz
- Kropki
Przyjrzyjmy się szczegółowo tym sekcjom:
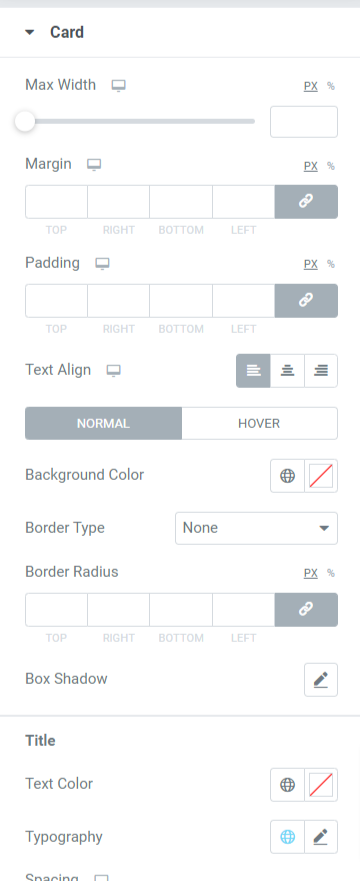
Karta
Ta sekcja zawiera wszystkie elementy stylizacji wymagane do dostosowania karty.

Zobaczmy wszystkie funkcje dostępne w tej sekcji:
- Maksymalna szerokość: Dostosuj szerokość suwaka karty za pomocą tej opcji.
- Margines: Korzystając z tej opcji, możesz dostosować margines dla suwaka karty.
- Padding: Pozwala to na zachowanie przestrzeni między krawędziami a zawartością. Dostosuj dopełnienie za pomocą tej opcji, aby wyświetlać płynnie zorganizowaną zawartość na suwaku karty.
- Wyrównanie tekstu: wybierz wyrównanie tekstu wyświetlanego na suwaku karty.
- Kolor tła: Dzięki tej opcji możesz dostosować kolor tła posta.
- Typ tła: Tutaj możesz ustawić typ tła dla obrazów. Wybierz „gradient” lub „klasyczny”, aby zastosować typ tła.
- Promień obramowania: Możesz wybrać dowolny typ obramowania spośród opcji podanych w tej podsekcji, takich jak jednolita, podwójna, kropkowana, przerywana i rowek.
- Cień obramowania: Możesz dostosować cień obramowania za pomocą tej opcji.
- Tytuł: Opcje dostosowywania tytułu wyświetlanego w poście są dostępne tutaj:
- Kolor tekstu : wybierz kolor tekstu tytułu, korzystając z tej opcji.
- Typografia: tutaj możesz dostosować czcionkę tekstu, rozmiar tekstu, odstępy między wyrazami, odstępy między literami i wiele innych.
- Odstępy: Pozwala to na odstępy między tekstami przy użyciu tej opcji.
- Data: Dostosowanie treści daty wyświetlanej w poście można wykonać tutaj:
- Kolor: wybierz kolor treści daty wyświetlanej w poście za pomocą tej opcji.
- Typografia: tutaj możesz dostosować czcionkę tekstu, rozmiar tekstu, odstępy między wyrazami, odstępy między literami itp.
- Odstępy: Zezwól na odstępy między tekstami za pomocą tej opcji.
- Treść: Tutaj możesz dostosować treść wyświetlaną w poście:
- Kolor tekstu: Tutaj możesz wybrać kolor tekstu treści.
- Typografia: Dostosuj typografię części zawartości.
- Post Meta: Dostosowanie postu meta można wykonać tutaj:
- Kolor: pozwala wybrać kolor meta postu.
- Typografia: w tej opcji dostępny jest szeroki zakres funkcji typograficznych dla meta postu.
- Odstępy: Pozwala to na odstępy między tekstami meta postu.
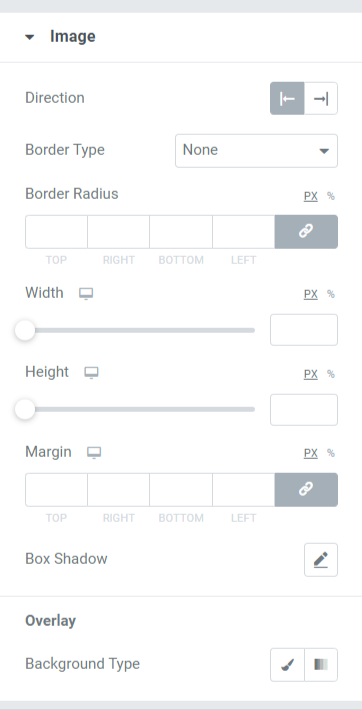
Obraz
Ta sekcja pozwala dostosować część obrazu suwaka karty we wszystkich możliwych aspektach.

Omówmy wszystkie funkcje, które zawiera ta sekcja:
- Kierunek: Korzystając z tej opcji, możesz wybrać kierunek obrazu.
- Typ obramowania: Możesz wybrać dowolny typ obramowania spośród podanych tutaj opcji, takich jak jednolita, podwójna, kropkowana, przerywana i rowek.
- Promień obramowania: Możesz tutaj dostosować jego promień, jeśli zastosowałeś obramowanie.
- Szerokość: Dostosuj szerokość obrazu wyświetlanego w suwaku karty za pomocą tej opcji.
- Wysokość: Korzystając z tej opcji, możesz dostosować wysokość obrazu.
- Margines: Ta opcja umożliwia dostosowanie marginesu obrazu.
- Cień pudełka: dostosuj opcję cienia pudełka dla obrazu wyświetlanego na suwaku karty.
- Typ tła: Tutaj dostaniesz opcję wyboru typu tła dla części obrazu wyświetlanej na suwaku karty.
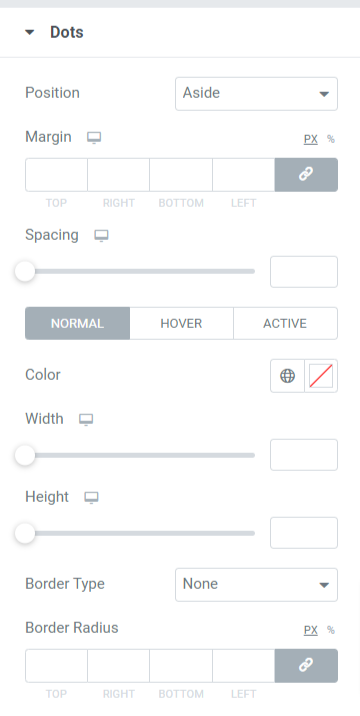
Kropki
Ta sekcja będzie dostępna tylko wtedy, gdy jako typ paginacji wybrałeś kropki w sekcji dodatkowych opcji na karcie zawartości suwaka karty.

Odkryjmy szczegółowo funkcje dostępne w tej sekcji:
- Pozycja: wybierz typ pozycji stronicowania kropek, na przykład z boku lub na dole.
- Margines: Korzystając z tej opcji, możesz dostosować margines obramowania kropek paginacji.
- Odstępy: Ta funkcja umożliwia odstępy między kropkami.
- Kolor: Tutaj możesz wybrać kolor kropek.
- Szerokość: Dostosuj szerokość kropek w tej opcji.
- Wysokość: Tutaj możesz dostosować wysokość kropek.
- Typ obramowania: wybierz dowolny typ obramowania spośród dostępnych opcji, takich jak pełne, podwójne, kropkowane, kreskowane lub rowek.
- Promień obramowania: Możesz tutaj dostosować jego promień, jeśli zezwoliłeś na obramowanie kropek paginacji. Pomaga wyświetlić gładkie krawędzie zastosowanego obramowania.
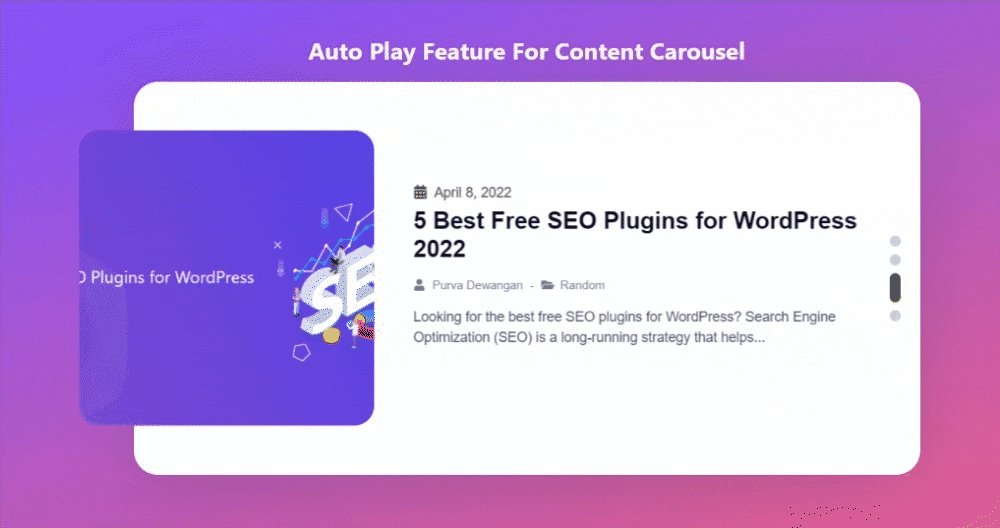
Zobaczmy, jak wygląda suwak karty po zastosowaniu wszystkich zmian na karcie treści i karcie stylu widżetu Suwak kart:

Uzyskaj widżet suwaka karty PowerPack dla Elementora
Korzystając z PowerPack Card Slider Widget, możesz uzyskać mnóstwo funkcji za pomocą jednego kliknięcia myszą. Interaktywnie prezentuj swoje treści i obrazy w kreatywnym formacie Card Slider za pomocą widgetu PowerPack Card Slider Widget dla kreatora stron Elementor.
Mamy nadzieję, że ten samouczek pomoże Ci stworzyć oszałamiający Slider kart za pomocą Elementora na swojej stronie internetowej. Jeśli podobało Ci się czytanie tego artykułu, jesteśmy pewni, że pokochasz również nasze inne elementy PowerPack.
Kliknij tutaj, aby pobrać widżet PowerPack Card Slider dla Elementora.
Zachęcamy do wrzucania komentarzy tutaj; chcielibyśmy otrzymywać od Ciebie opinie i odpowiedzi.
Dołącz do nas także na Twitterze, Facebooku i Youtube.
