Jak stworzyć portal klienta za darmo w WordPress
Opublikowany: 2022-06-04Jeśli prowadzisz firmę, która koncentruje się na świadczeniu usług klientom, prawdopodobnie jesteś przyzwyczajony do korzystania z kilku różnych narzędzi do zarządzania projektami klientów. Od przesłania propozycji i umowy po wystawianie faktur klientom, udostępnianie plików projektowych i komunikowanie się z nimi przez cały czas trwania projektu, nie brakuje dostępnych narzędzi online.
Ale problem z używaniem wielu narzędzi polega na tym, że zarówno Ty, jak i Twój klient musicie nie tylko pamiętać wszystkie różne narzędzia, ale także śledzić loginy. Co by było, gdyby istniał lepszy sposób i można było przechowywać wszystkie pliki w jednym miejscu?
Okazuje się, że jest. Możesz to łatwo zrobić za pomocą portalu klienta, a co jeszcze lepsze, używasz wtyczki, aby utrzymać portal klienta w swojej witrynie i ułatwić klientom dostęp do niego.
W tym poście pokażę, jak stworzyć portal klienta z wtyczką WP Customer Area i omówię główne funkcje, które oferuje ta wtyczka.
Co to jest wtyczka obszaru klienta WP?

WP Customer Area to darmowa wtyczka, która pozwala stworzyć w pełni funkcjonalny portal klienta w witrynie WordPress. Możesz łatwo tworzyć prywatne i bezpieczne strony dla swoich klientów, na których możesz udostępniać pliki związane z ich projektem.
Oprócz tej podstawowej funkcjonalności, wtyczka oferuje dodatkowe motywy i dodatki, które pozwalają dodać dodatkową funkcjonalność do portalu klienta. Oto kilka przykładów:
- Dodatki Paypal i Stripe, dzięki którym Twoi klienci mogą płacić faktury bezpośrednio z portalu klienta
- Dodatek do warunków korzystania z usługi
- Dodatek do rozmów do prywatnych wiadomości z klientami
- Powiadomienia e-mail, dzięki którym Twoi klienci mogą otrzymywać powiadomienia o dodaniu nowych plików
- I więcej.
Innymi słowy, z podstawową wtyczką i odpowiednią kombinacją dodatków, możesz łatwo zastąpić kilka narzędzi, których zwykle używasz do zarządzania projektami i komunikacji z klientem.
Ceny dodatków zaczynają się od 20 USD rocznie za pojedynczy dodatek i możesz również kupić pakiety dodatków.
Jak utworzyć portal klienta z wtyczką WP Customer Area?
Teraz, gdy omówiliśmy, co wtyczka ma do zaoferowania, przyjrzyjmy się, jak stworzyć portal klienta z WP Customer Area.
Krok 1: Zainstaluj i aktywuj wtyczkę
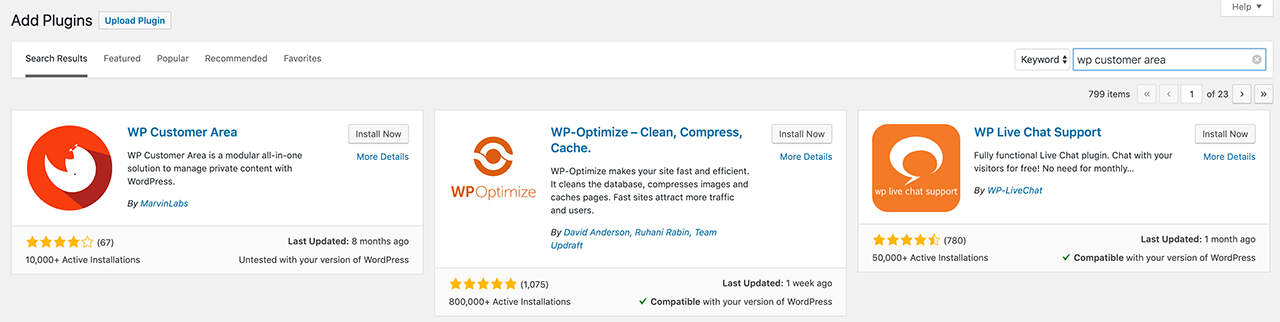
Pierwszym krokiem do stworzenia portalu klienta jest zainstalowanie wtyczki aktywacji WP Customer Area. Aby rozpocząć, przejdź do pulpitu WordPress i przejdź do Wtyczki> Dodaj nowy.

Wyszukaj wtyczkę WP Customer Area, kliknij przycisk Zainstaluj, a następnie kliknij przycisk Aktywuj. Wtyczka zostanie teraz zainstalowana w Twojej witrynie i poprosi Cię o przejście przez proces instalacji, więc zróbmy to.
Krok 2: Utwórz strony
Następnym krokiem jest utworzenie niezbędnych stron i menu, z którego Twoi klienci będą korzystać, aby znaleźć swoje pliki i uzyskać dostęp do odpowiednich stron. Kliknij przycisk Konfiguruj strony i menu, a wtyczka automatycznie utworzy niezbędne strony. Obejmuje to następujące strony:
- Strefa klienta Strona główna
- Pliki i Moje pliki
- Strony i Moje Strony
- Strony Moje konto, Szczegóły konta, Edytuj moje konto i Wyloguj
Wtyczka skonfiguruje również niestandardowe menu nawigacyjne, do którego można uzyskać dostęp, przechodząc do Wygląd> Menu.
Krok 3: Skonfiguruj uprawnienia
Wtyczka WP Customer Area ustawi tylko niezbędne uprawnienia dla administratorów witryny. Jako właściciel witryny musisz zdecydować, jakie uprawnienia przypiszesz swoim klientom, którzy staną się użytkownikami Twojej witryny. Dlatego następnym krokiem jest skonfigurowanie uprawnień do obszaru klienta WP dla innych użytkowników.

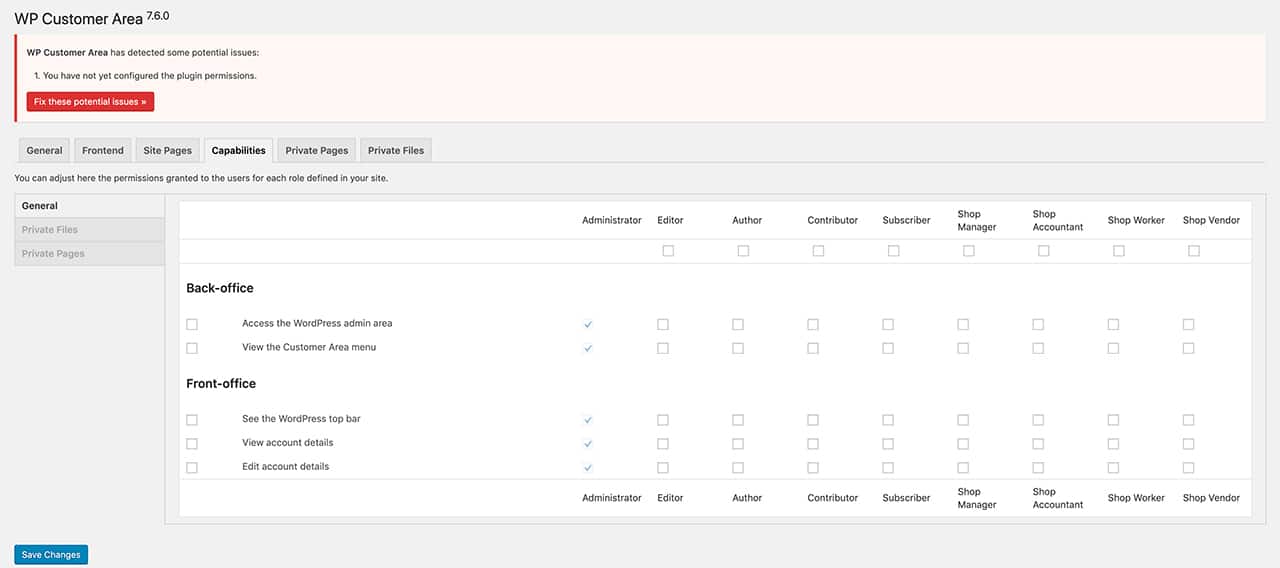
Kliknij przycisk Konfiguruj uprawnienia, a zostaniesz przeniesiony do ekranu, na którym możesz przypisać różne uprawnienia dostępu do frontonu i zaplecza, zarządzania plikami, tworzenia prywatnych stron i nie tylko.

Sposób konfiguracji uprawnień zależy w dużej mierze od Ciebie. Jeśli potrzebujesz wskazówek, wtyczka zawiera szczegółowy przewodnik dotyczący uprawnień użytkownika. Zaleca się jednak przypisanie swoim klientom roli subskrybenta, a następnie umożliwienie im przeglądania prywatnych stron, przeglądania prywatnych plików i edytowania szczegółów konta.
Krok 4: Skonfiguruj lub sprawdź ustawienia permalinków
Po skonfigurowaniu stron i uprawnień musisz sprawdzić ustawienia permalinków. Jeśli twoje permalinki nie są poprawnie skonfigurowane, wtyczka WP Customer Area nie będzie działać poprawnie.
Na pulpicie WordPress przejdź do opcji Ustawienia > Permalinki i upewnij się, że wybrałeś dowolne ustawienie z wyjątkiem ustawienia Zwykły. Ustawienie permalinków na %postname% to dobry wybór i dobra praktyka.
Krok 5: Utwórz przykładowego użytkownika klienta
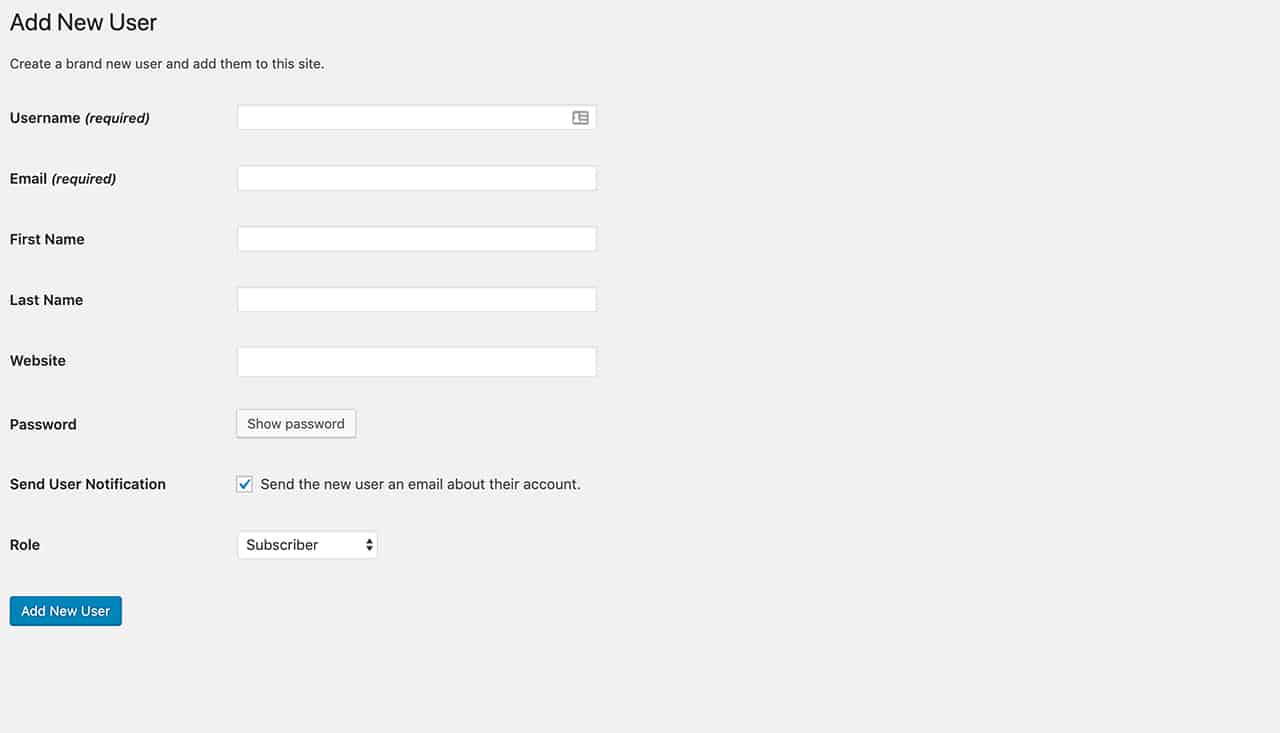
Teraz nadszedł czas, aby upewnić się, że wszystko zostało poprawnie skonfigurowane, tworząc przykładowego klienta. Aby to zrobić, przejdź do Użytkownicy > Dodaj nowy. Tutaj wpisz nazwę użytkownika, adres e-mail i wygeneruj dla nich bezpieczne hasło.

Ponieważ nie tworzysz rzeczywistego użytkownika, możesz pominąć wysyłanie hasła przez e-mail, ale pamiętaj, aby je gdzieś skopiować, aby móc przetestować wrażenia użytkownika dla swoich klientów.
Ustaw rolę użytkownika na Subskrybent, a następnie kliknij przycisk Dodaj nowego użytkownika.
Krok 6: Prześlij prywatny plik demonstracyjny
Chodźmy dalej i stwórzmy prywatny plik dla naszego użytkownika demo. Aby to zrobić, przejdź do Obszaru Klienta > Pliki, a następnie kliknij przycisk Dodaj nowy.
Dodanie nowego pliku działa tak samo, jak dodawanie nowego posta. Możesz wpisać tytuł, dodać opis, przypisać plik do konkretnego klienta lub użytkownika, a na koniec przesłać plik za pomocą programu do przesyłania plików. W tym samouczku po prostu prześlę zdjęcie demonstracyjne z Pixabay:
Po przesłaniu pliku kliknij Opublikuj, aby udostępnić go klientowi.
Pamiętaj, że możesz również tworzyć kategorie plików, które pomogą Ci zachować porządek, dzięki czemu możesz tworzyć kategorie dla faktur, formularzy, umów, plików projektów i nie tylko.
Krok 7: Utwórz stronę prywatną
Ostatnim krokiem jest utworzenie prywatnej strony, na której możesz udostępnić swoim klientom szczegółowy opis procesu, udostępnić warunki i usługi lub inne ważne informacje, które powinni wiedzieć o współpracy z Tobą.
Aby utworzyć stronę prywatną, przejdź do Strefy klienta > Strony > Dodaj nową. Od tego momentu proces jest w dużej mierze podobny do tworzenia prywatnego pliku. Możesz wprowadzić tytuł strony, opis i przypisać stronę do klienta/użytkownika. Gdy skończysz, kliknij przycisk Opublikuj, aby opublikować.
Krok 8: Przetestuj portal klienta za pomocą klienta demonstracyjnego
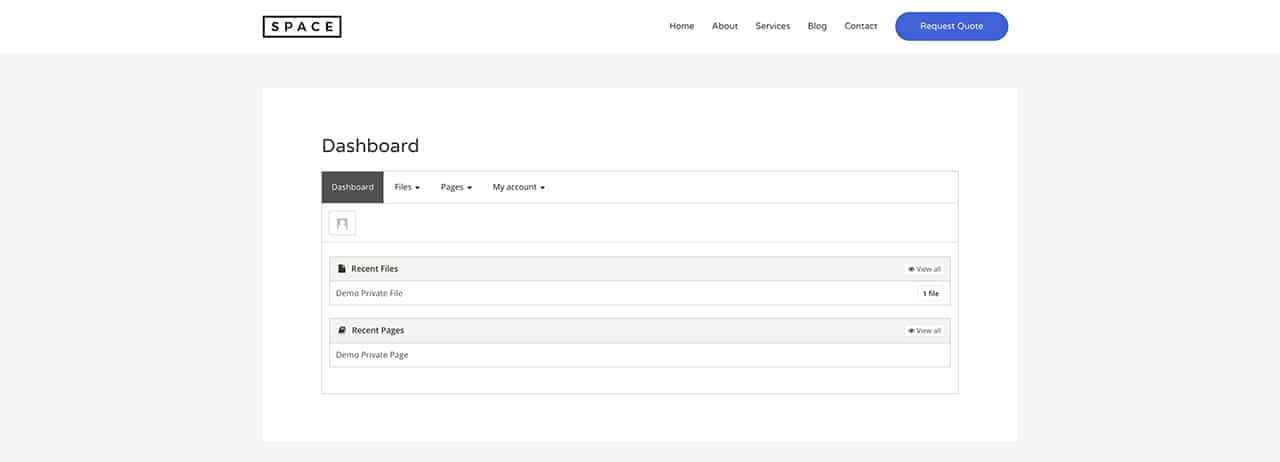
Możesz teraz przetestować portal klienta i zobaczyć, jak Twoi klienci zobaczą swoje pliki, strony i szczegóły konta. Po prostu użyj informacji o kliencie demonstracyjnym, aby zalogować się do swojej witryny i zobaczyć portal klienta z ich perspektywy.
Jak widać na poniższym zrzucie ekranu, klient może łatwo uzyskać przegląd wszystkich plików i stron, do których ma dostęp, a także uzyskać dostęp do poszczególnych plików i edytować szczegóły swojego konta.

I to wszystko! Teraz wszystko, co pozostało do zrobienia, to powtórzyć powyższe kroki dla każdego przyszłego klienta, który potrzebuje prywatnego portalu klienta.
Końcowe przemyślenia
Stworzenie portalu klienta w WordPressie jest nie tylko łatwe, ale także pozwala zaoszczędzić czas i pieniądze podczas zarządzania projektami. Użyj tego artykułu jako przewodnika, który pomoże Ci skonfigurować portal klienta za pomocą wtyczki WP Customer Area.
