Jak stworzyć portal klienta w WordPress (z prywatnymi stronami i logowaniem)
Opublikowany: 2022-12-10Chcesz stworzyć portal klienta w WordPress?
Portal klienta to dedykowany obszar, w którym klienci mogą się logować i uzyskiwać dostęp do ekskluzywnych dokumentów, plików, wsparcia i nie tylko.
W tym artykule pokażemy, jak łatwo utworzyć portal klienta w WordPress.

Dlaczego warto stworzyć portal klienta w WordPress?
Portal klienta ułatwia zarządzanie zasobami klienta online. Może to zmniejszyć liczbę otrzymywanych próśb o wsparcie, umożliwić klientom samodzielną pomoc i zapewnić im lepszą obsługę.
Na przykład, jeśli prowadzisz witrynę fotograficzną, możesz utworzyć pulpit nawigacyjny, w którym klienci mogą przesyłać i pobierać obrazy.
Podobnie, jeśli prowadzisz firmę zajmującą się projektowaniem graficznym lub projektowaniem stron internetowych, możesz utworzyć portal dla klientów, z którego klienci będą mogli pobierać wszystkie zasoby, które dla nich zaprojektowałeś.
Bez portalu klienta, klient musiałby kontaktować się z Tobą bezpośrednio i czekać na odpowiedź. Jest to czasochłonne i frustrujące zarówno dla Ciebie, jak i dla klienta.
Mając to na uwadze, zobaczmy, jak zmniejszyć obciążenie pracą i zadowolić klientów, tworząc portal klienta w WordPress.
Jak stworzyć portal klienta w WordPress
Każda firma będzie potrzebować czegoś innego niż ich portal klienta, więc potrzebujesz rozwiązania, które jest elastyczne, konfigurowalne i dobrze współpracuje z innymi wtyczkami.
W tym przewodniku użyjemy MemberPress.
Jest to najlepsza wtyczka członkowska WordPress na rynku i pozwala łatwo utworzyć sekcję tylko dla członków dla swoich klientów. MemberPress ma również potężne reguły wyświetlania, dzięki czemu tworzysz ekskluzywne posty, strony i inne treści dla swoich klientów.
Najpierw musisz zainstalować i aktywować wtyczkę MemberPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
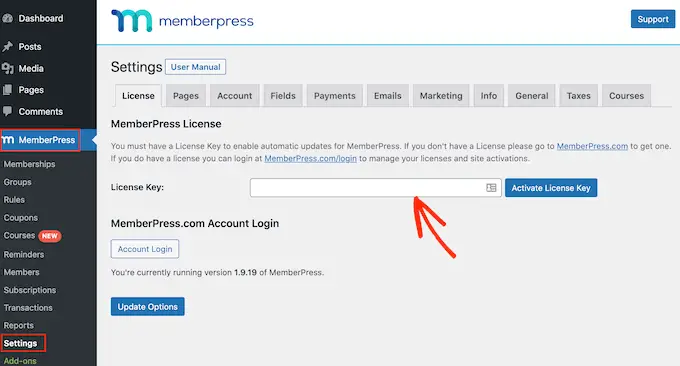
Po aktywacji przejdź do strony MemberPress »Ustawienia i wprowadź swój klucz licencyjny.

Informacje te znajdziesz pod swoim kontem w witrynie MemberPress. Znajduje się również w wiadomości e-mail, którą otrzymałeś po zakupie MemberPress.
Po wprowadzeniu klucza kliknij „Aktywuj klucz licencyjny”.
Następnie musisz dodać co najmniej jedną bramkę płatności, aby móc łatwo akceptować płatności kartą kredytową w swoim portalu klienta.
MemberPress obsługuje PayPal i Stripe. Jeśli kupisz plan MemberPress Pro, możesz również przyjmować płatności za pomocą Authorize.net.
Uwaga: Jeśli planujesz dodać istniejących klientów do swojego portalu bez pobierania opłat, możesz pominąć ten krok.
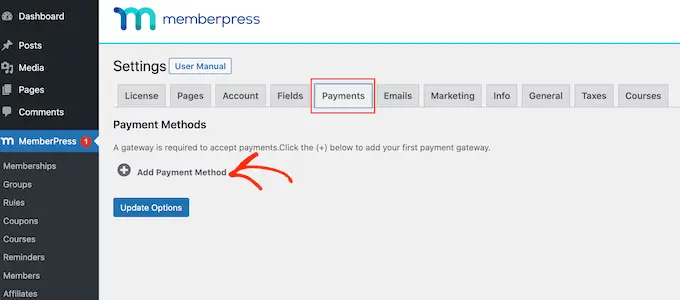
Aby dodać metodę płatności, przejdź do zakładki „Płatności” i kliknij „Dodaj metodę płatności”.

Możesz teraz wybrać metodę płatności z listy rozwijanej „Brama”.
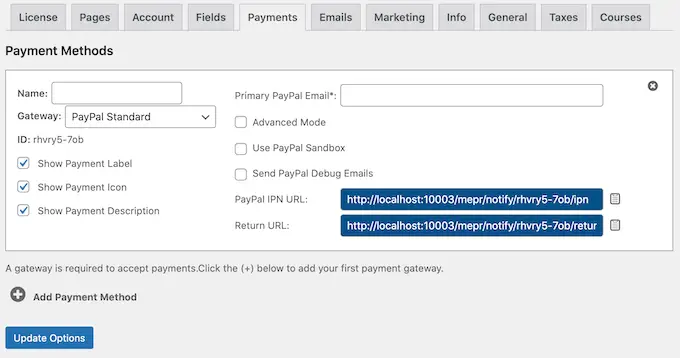
MemberPress wyświetli następnie wszystkie ustawienia, które należy skonfigurować przed użyciem tej bramki płatności. Na przykład na poniższym obrazku dodajemy płatność PayPal do WordPress.

Po wybraniu bramki konieczne będzie wprowadzenie pewnych informacji w celu skonfigurowania konta. Gdy to zrobisz, kliknij przycisk „Opcje aktualizacji”, aby zapisać zmiany.
Możesz dodać wiele bramek płatniczych do swojego portalu korporacyjnego, po prostu wykonując ten sam proces opisany powyżej.
Po dodaniu jednej lub więcej metod płatności możesz utworzyć plan członkostwa.
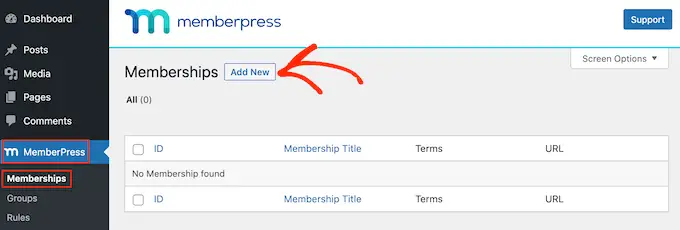
Aby rozpocząć, po prostu przejdź do strony MemberPress »Członkostwa i kliknij przycisk Dodaj nowy.

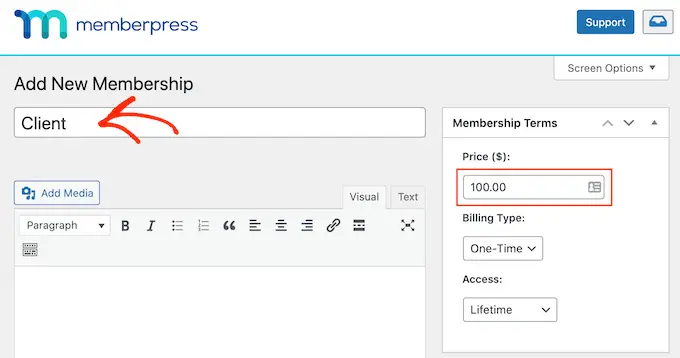
Na następnym ekranie możesz wpisać tytuł dla poziomu członkostwa i ustawić cenę. Jeśli planujesz ręcznie dodawać klientów, możesz pozostawić pole „Cena” na „0”.
Jeśli jednak chcesz zarabiać na sprzedaży subskrypcji swojego portalu klienta, możesz wpisać cenę.

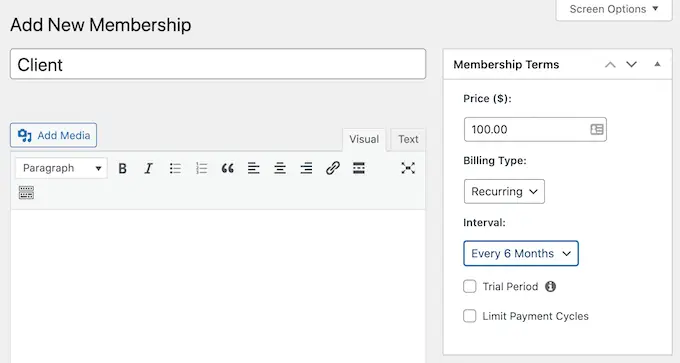
Następnie użyj listy rozwijanej „Typ płatności”, aby utworzyć cykl rozliczeniowy, na przykład możesz obciążyć klientów jednorazową opłatą za dożywotni dostęp lub skonfigurować cykliczną miesięczną subskrypcję.
Na poniższej ilustracji obciążamy klientów kwotą 100 USD co 6 miesięcy.

Następnie musisz utworzyć reguły dostępu. Pozwala to na utworzenie ekskluzywnego obszaru tylko dla klienta w witrynie WordPress.
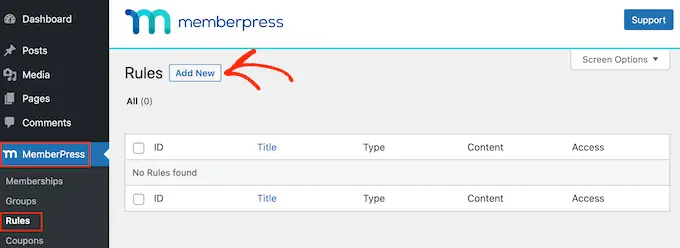
Po prostu przejdź do strony MemberPress » Zasady , a następnie kliknij przycisk „Dodaj nowy”.

Na następnym ekranie musisz najpierw wybrać treści, które chcesz ograniczyć.
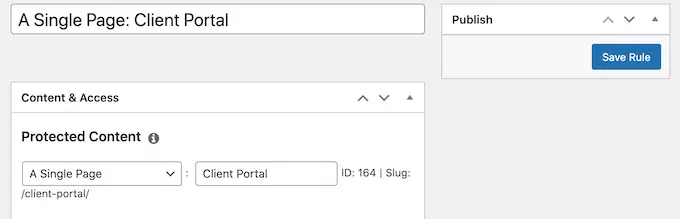
Sekcja „Zawartość chroniona” oferuje różne opcje. Na początek możesz ograniczyć dostęp do określonych stron i postów, chociaż może to być czasochłonne, jeśli masz dużo treści.

Inną opcją jest ograniczenie dostępu do wszystkich stron podrzędnych określonej strony nadrzędnej. Możesz na przykład utworzyć stronę nadrzędną „Portal klienta”, a następnie ograniczyć dostęp do wszystkich jej stron podrzędnych. To może zaoszczędzić dużo czasu i wysiłku.
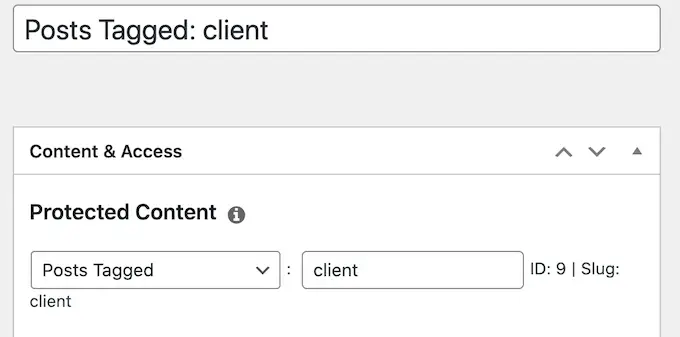
Podobnie możesz ograniczyć dostęp do wszystkich postów, które mają określoną kategorię lub tag.

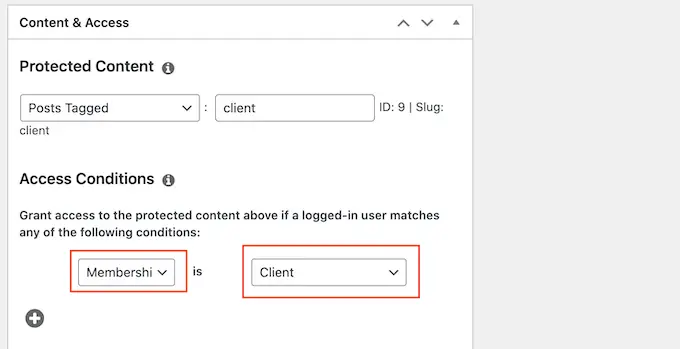
Poniżej możesz określić, kto może uzyskać dostęp do tych treści, otwierając menu rozwijane „Warunki dostępu” i wybierając „Członkostwo”.
W drugim menu rozwijanym wybierz utworzony wcześniej poziom członkostwa.

Gdy jesteś zadowolony ze sposobu skonfigurowania reguły dostępu, kliknij przycisk Zapisz regułę, aby zapisać ustawienia.
Możesz utworzyć więcej reguł ograniczeń treści, wykonując ten sam proces opisany powyżej.
Tworzenie strony konta klienta w MemberPress
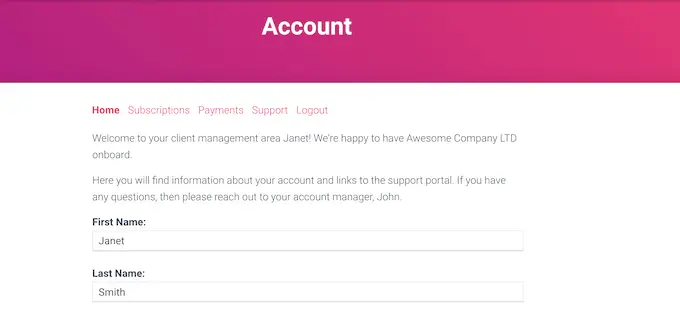
Następnie będziesz chciał utworzyć stronę Konto, czyli stronę, którą zobaczą klienci po zalogowaniu się do Twojego portalu.
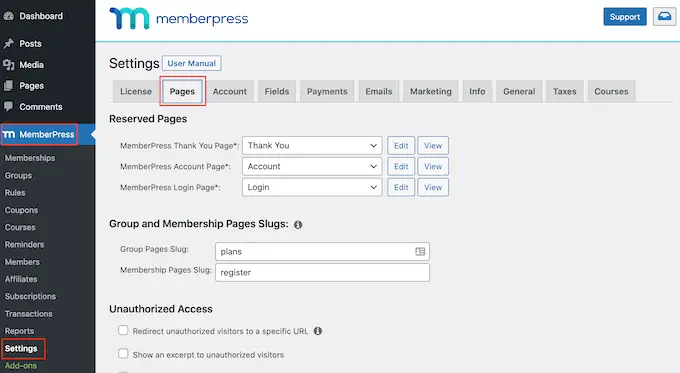
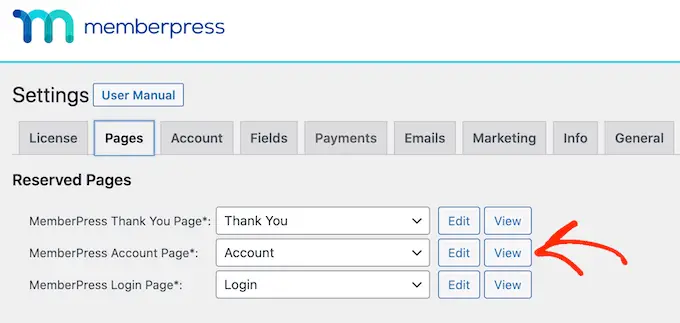
Najpierw przejdź do MemberPress » Ustawienia i kliknij kartę „Strony”.

MemberPress automatycznie utworzy stronę konta.
Aby wyświetlić podgląd strony, kliknij przycisk „Wyświetl” obok pozycji „Strona konta MemberPress”.

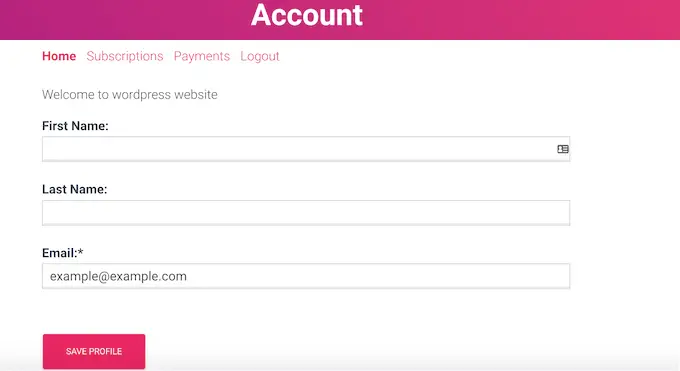
Domyślna strona konta zawiera kilka różnych zakładek, w których klienci mogą edytować swój profil, sprawdzać swoje subskrypcje i wylogowywać się ze swojego konta.
Strona konta została również zaprojektowana tak, aby idealnie integrowała się z motywem WordPress, jak widać na poniższym obrazku.

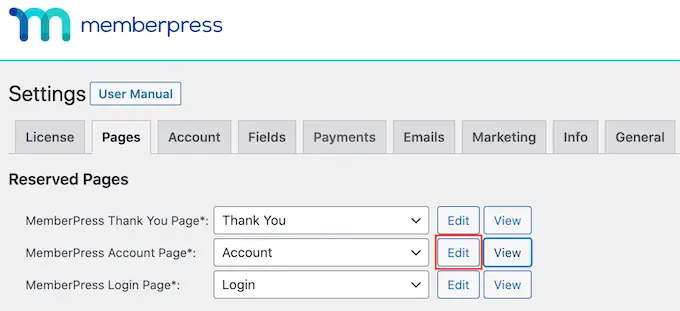
Domyślna strona konta powinna dobrze pasować do większości portali klientów. Możesz jednak edytować stronę tak, jak każdą inną stronę WordPress.
Aby wprowadzić zmiany, kliknij przycisk „Edytuj”.

Spowoduje to uruchomienie standardowego edytora stron WordPress, dzięki czemu możesz działać z wyprzedzeniem i wprowadzać zmiany. Pamiętaj tylko, że wszelkie treści, które tu dodasz, będą widoczne dla wszystkich, a nie tylko dla klienta.
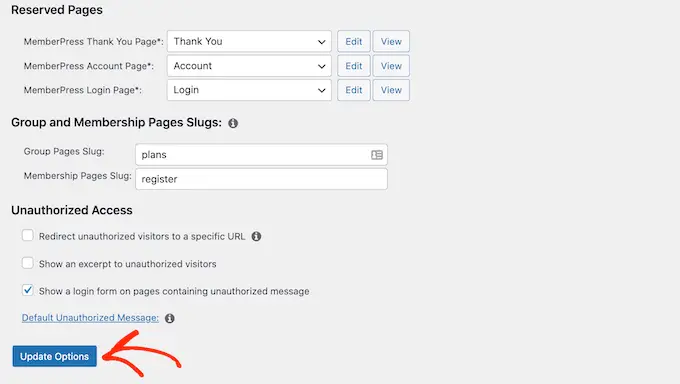
Gdy jesteś zadowolony z wyglądu strony konta, po prostu przewiń do dołu ekranu i kliknij „Opcje aktualizacji”.

MemberPress przejdzie teraz do tworzenia strony konta.
Możesz wyświetlić tę stronę w swojej witrynie, dodając /konto/ na końcu swojej domeny, na przykład www.example.com/konto/.
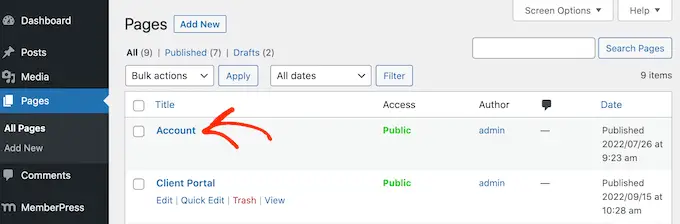
Możesz również znaleźć tę stronę na pulpicie nawigacyjnym WordPress, przechodząc do Strony »Wszystkie strony.

Chociaż MemberPress tworzy tę stronę automatycznie, możesz również dodać zawartość konta do dowolnej strony lub postu, używając [mepr-account-form] .
Aby uzyskać więcej informacji na temat umieszczania krótkiego kodu, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Dostosowywanie strony konta klienta w MemberPress
Reguły ochrony treści to jeden ze sposobów tworzenia ekskluzywnych treści dla klientów. Czasami jednak możesz chcieć ukryć określoną treść na stronie lub w poście, na przykład indeks forum bbPress tylko dla członków lub dodatkową dokumentację utworzoną za pomocą wtyczki bazy wiedzy WordPress.
W takim przypadku możesz zawinąć zawartość w shortcode. MemberPress następnie ukryje lub pokaże treść wewnątrz krótkiego kodu, w zależności od tego, czy dana osoba jest zalogowana w portalu klienta.
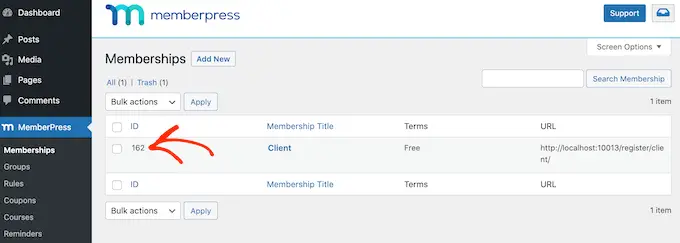
Aby rozpocząć, musisz znać identyfikator poziomu członkostwa klienta. Aby to uzyskać, po prostu przejdź do MemberPress » Członkostwa i spójrz na wartość w kolumnie „ID”.

Po uzyskaniu identyfikatora przejdź do strony lub postu, na którym chcesz ukryć niektóre treści.

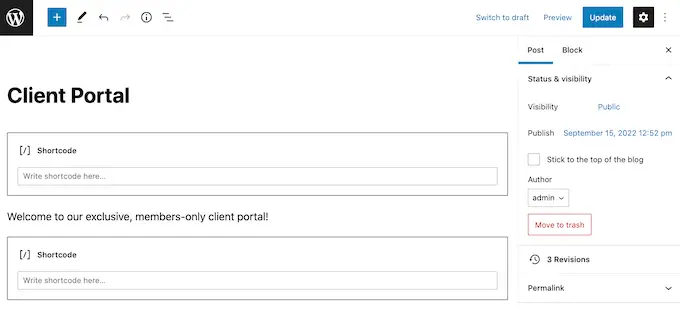
Następnie możesz utworzyć blok krótkiego kodu nad treścią i blok pod treścią.

W górnym bloku dodaj następujące elementy: [mepr-active membership='162'] . Pamiętaj, aby zastąpić numer identyfikatorem członkostwa klienta.
Następnie dodaj następujące elementy w dolnym bloku: [/mepr-active] .
Następnie po prostu zaktualizuj lub opublikuj stronę i odwiedź swoją witrynę w trybie incognito lub po wylogowaniu z konta WordPress.
MemberPress powinien ukryć zawartość w twoich blokach shortcode. Aby zobaczyć zawartość, wystarczy zalogować się na dowolne konto członkowskie klienta.
Dodawanie kart do strony kont w MemberPress
Domyślnie na stronie Konto znajdują się zakładki Strona główna, Subskrypcje, Płatności i Wylogowanie.
Możesz chcieć dodać więcej kart, aby pomóc członkom w znajdowaniu treści w Twoim portalu klienta. Możesz na przykład utworzyć zakładki oprogramowania do obsługi klienta, takiego jak HelpDesk.com lub HelpScout, aby pomóc klientom skontaktować się z zespołem pomocy technicznej.
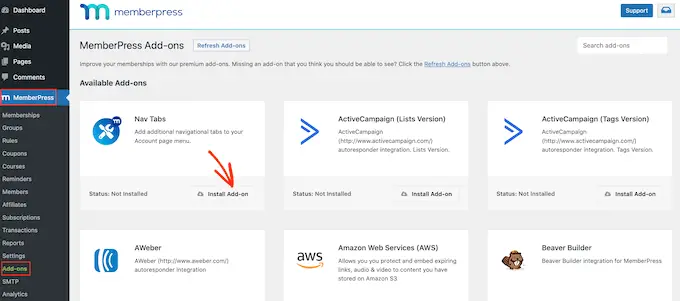
Najłatwiejszym sposobem dodania większej liczby kart do strony Konto jest użycie dodatku MemberPress Nav Tabs.
Po prostu przejdź do MemberPress » Dodatki , a następnie kliknij przycisk „Zainstaluj dodatek” obok „Nav Tabs”.

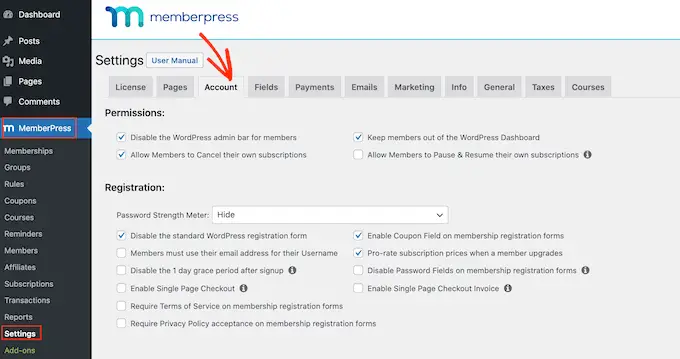
Następnie przejdź do MemberPress » Ustawienia .
Tutaj kliknij kartę „Konto”.

Następnie przewiń do „Ustawień kart nawigacyjnych konta” i zaznacz pole „Włącz karty nawigacyjne konta”.
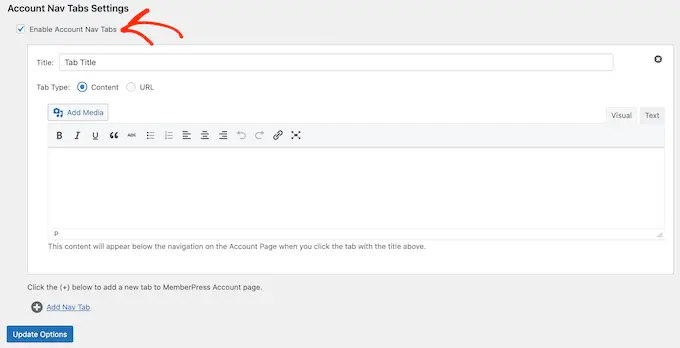
Gdy to zrobisz, zobaczysz nowy edytor, w którym możesz wybrać „Treść” lub „URL”.

Jeśli wybierzesz „Treść”, możesz dodawać obrazy, tekst, dźwięk, skróty i inne treści.
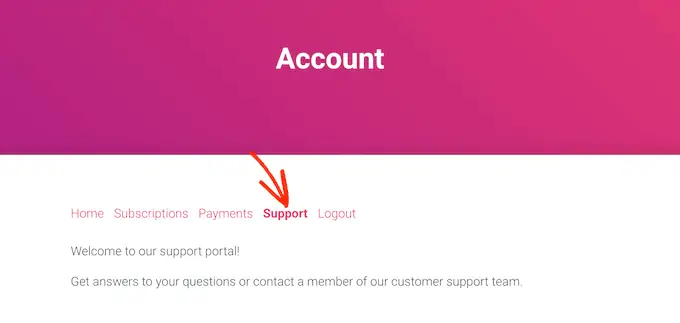
Ta zawartość pojawi się w nowej karcie, jak widać na poniższym obrazku.

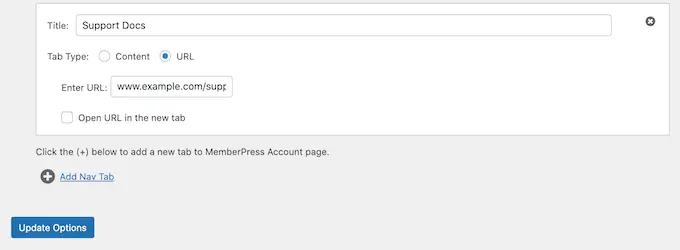
Inną opcją jest „URL”, która przeniesie klienta na inną stronę, podobnie jak kliknięcie elementu w menu nawigacyjnym.
Jeśli wybierzesz opcję „Adres URL”, możesz wpisać tytuł i adres URL, do którego będzie prowadzić karta. Domyślnie link otworzy się w tej samej zakładce, ale możesz otworzyć go w nowej karcie, zaznaczając pole „Otwórz adres URL…”.

Aby dodać więcej kart do strony Konto, po prostu kliknij „Dodaj nową kartę” i powtórz proces opisany powyżej.
Po dodaniu wszystkich niestandardowych kart kliknij przycisk „Opcje aktualizacji”, aby zapisać zmiany.
Dodawanie niestandardowej zawartości dla klienta indywidualnego
MemberPress umożliwia również wyświetlanie różnych wiadomości każdemu klientowi na stronie Konta. Ta wiadomość jest zawarta w zakładce „Strona główna”.

Tworząc osobiste powitanie, możesz sprawić, że Twoi klienci poczują się bardziej docenieni i docenieni. Możesz także dołączyć linki do zasobów, które mogą okazać się pomocne dla klienta, takich jak dokumentacja nowego produktu, który właśnie kupił.
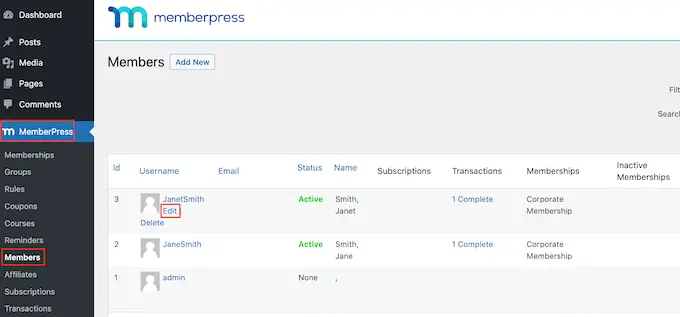
Aby dodać niestandardową wiadomość, przejdź do MemberPress » Członkowie . Następnie możesz najechać kursorem na dowolnego klienta i kliknąć link „Edytuj”, gdy się pojawi.

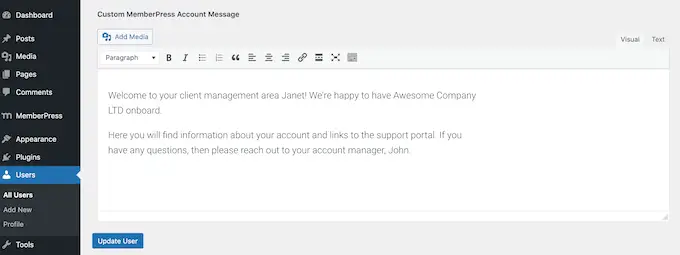
Następnie przewiń do sekcji „Custom MemberPress Account Message” i dodaj treść, którą chcesz pokazać temu konkretnemu klientowi.
Ten obszar działa jak zwykły edytor postów WordPress, dzięki czemu możesz dodawać obrazy, skróty, galerie obrazów, pliki wideo, audio i wszelkie inne zasoby, które klient może wykorzystać.

Nie zapomnij kliknąć przycisku „Aktualizuj użytkownika”, aby zapisać zmiany.
Dodanie linku do Strefy Klienta za pomocą MemberPress
Następnie musisz ułatwić klientom dostęp do portalu, dodając go do swojego menu.
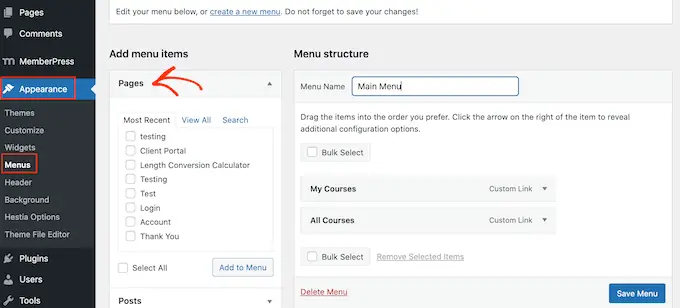
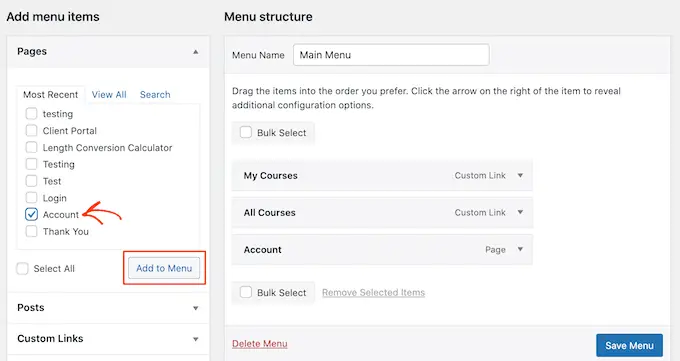
Po prostu przejdź do Wygląd » Menu i kliknij, aby rozwinąć sekcję „Strony”, jeśli nie jest jeszcze rozwinięta.

Następnie możesz zaznaczyć pole obok strony „Konto” i kliknąć „Dodaj do menu”.
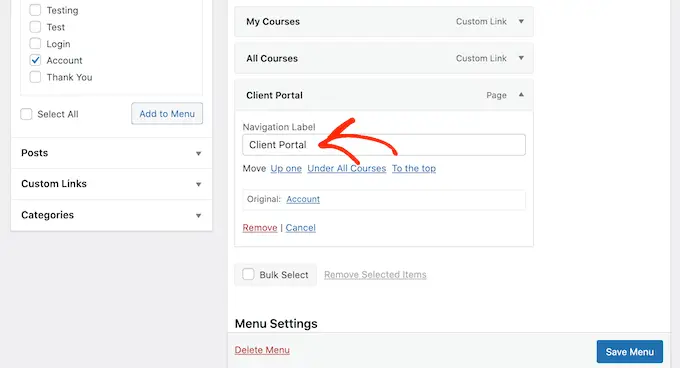
Gdy to zrobisz, możesz zmienić miejsce wyświetlania strony Konto w menu, przeciągając i upuszczając.

Możesz także zmienić etykietę używaną na stronie „Konto” w menu. Domyślnie jest to „Konto”, ale możesz użyć „Portalu klienta” lub podobnego.
Aby to zrobić, kliknij, aby rozwinąć sekcję „Konto”, a następnie wpisz nowy tytuł w polu „Etykieta nawigacyjna”.

Nie zapomnij kliknąć „Zapisz menu”, aby zapisać ustawienia.
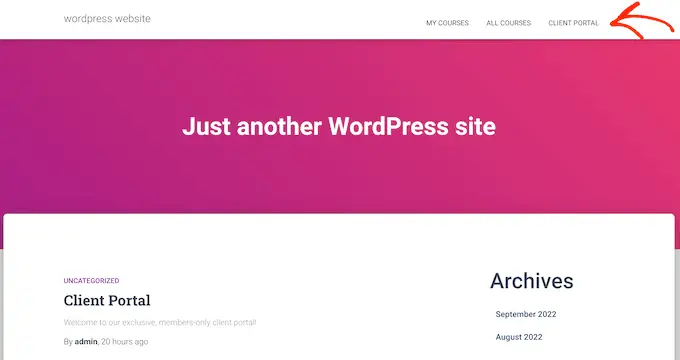
Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz w menu link do strony Konto.

Rozszerzenie Portalu Klienta o MemberPress
W tym momencie masz już utworzony portal klienta z ekskluzywną zawartością tylko dla członków, a nawet z niestandardową wiadomością powitalną.
To świetny początek, ale przyjrzyjmy się innym funkcjom, które możesz dodać do portalu klienta za pomocą MemberPress.
1. Pobieranie plików
Chcesz umożliwić klientom pobieranie plików z Twojej witryny? Może to być wszystko, od kopii faktur, przez raporty i analizy, aż po obrazy, które stworzyłeś dla klienta.
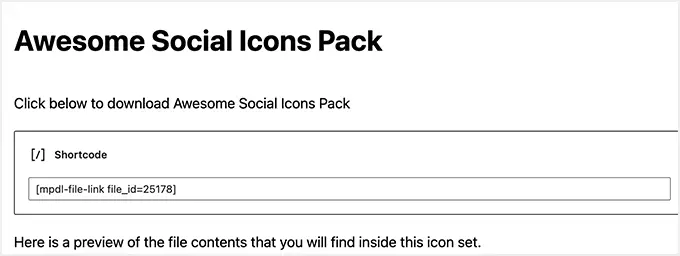
MemberPress jest dostarczany z dodatkiem do pobierania plików, który umożliwia oferowanie klientom treści do pobrania. Po utworzeniu pliku do pobrania możesz dodać go do dowolnej strony lub postu za pomocą krótkiego kodu.

MemberPress wyświetli następnie link, za pomocą którego odwiedzający mogą pobrać plik.
Możesz użyć ochrony treści, aby udostępnić plik wyłącznie swoim klientom, a nawet utworzyć różne pliki do pobrania dla każdego klienta.

Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem dotyczącym zarządzania pobieraniem plików w WordPress.
2. Szkolenia
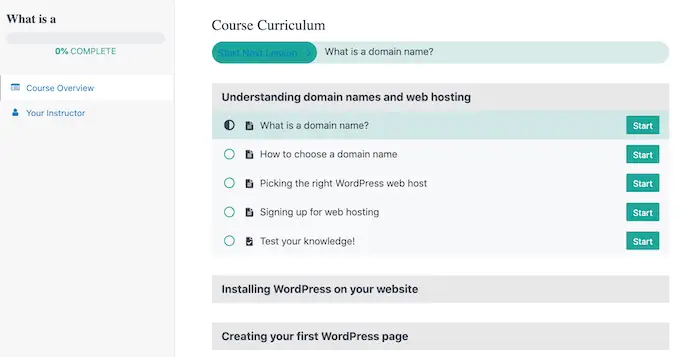
Możesz oferować swoim klientom kursy, warsztaty i inne materiały szkoleniowe.
Dobrą wiadomością jest to, że MemberPress jest również najlepszą wtyczką WordPress LMS na rynku.
Kreator kursów MemberPress jest oparty na edytorze bloków WordPress. Oznacza to, że możesz dodawać lekcje, tematy, kategorie, osadzać filmy, obrazy i więcej za pomocą narzędzi WordPress, które już znasz.

Publikując kursy w portalu klienta, możesz zwiększyć wartość dodaną dla swoich klientów i zachęcić ich do odnowienia członkostwa.
Aby uzyskać więcej informacji, zobacz nasz samouczek dotyczący łatwego tworzenia kursów online w WordPress.
3. Dodaj Formularze do Strefy Klienta
Bez względu na to, czy jest to formularz kontaktowy, formularz opinii, formularz opinii klienta czy ankieta klienta, formularze są ważnym sposobem komunikowania się z klientami.
Mogą pomóc Ci uzyskać informacje zwrotne i poprawić wrażenia członków, jednocześnie dając klientom możliwość zadawania pytań i uzyskiwania wsparcia.
MemberPress doskonale integruje się z WPForms, który jest najlepszą wtyczką do tworzenia formularzy WordPress na rynku.

Czasami klienci mogą potrzebować przesłać pliki do Twojego portalu, takie jak umowa, którą musisz podpisać lub zdjęcia, które planujesz opublikować w swoim portfolio klientów.
Możesz łatwo tworzyć formularze przesyłania plików za pomocą WPForms. Następnie możesz osadzić formularz na stronie Konto lub na dowolnej stronie tylko dla członków w swojej witrynie.
4. Sprzedawanie większej ilości produktów i usług
Jako właściciel firmy możesz chcieć promować inne produkty i usługi wśród swoich klientów.
MemberPress współpracuje z wieloma usługami marketingu e-mailowego, z których możesz już korzystać, aby utrzymać zaangażowanie odbiorców i promować inne produkty i usługi. Obejmuje to SendinBlue, Constant Contact, Drip i ponad 1000 innych.
Możesz również dodać sklep internetowy do swojego portalu za pomocą WooCommerce i sprzedawać swoim klientom inne produkty.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak utworzyć portal klienta w WordPress. Możesz także zapoznać się z naszym porównaniem najlepszych biznesowych usług telefonicznych oraz naszym przewodnikiem na temat tworzenia biuletynów e-mailowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
