Jak utworzyć tabelę porównawczą w WordPress
Opublikowany: 2023-04-25Spis treści
Czy posiadanie tabeli porównawczej w WordPressie robi znaczącą różnicę? Przy 2,14 miliarda ludzi robiących zakupy online , z których 65% szuka porównań online nawet w sklepie, a 24% kupujących online porównuje produkty przed dokonaniem zakupu… odpowiedź brzmi zdecydowanie „tak”.
Tworzenie tabeli porównawczej w WordPress jest podstawowym sposobem prezentowania danych przez firmy i blogerów w uporządkowany i łatwo przyswajalny sposób, zapewniając wymagającym klientom wszystkie informacje potrzebne do dokonania zakupu bez konieczności udawania się gdzie indziej.
Tabele porównawcze pozwalają czytelnikom szybko porównywać różne produkty, usługi lub funkcje, ułatwiając im podejmowanie świadomych decyzji.
W tym artykule pokażemy, jak sprawić, by Twoje treści były bardziej atrakcyjne i zawierały więcej informacji, dodając tabelę porównawczą w WordPress.
Tworzenie tabeli porównawczej
Chociaż możesz spędzić wieki na projektowaniu i budowaniu tabeli porównawczej za pomocą kodu HTML, znacznie łatwiejszą i szybszą metodą jest użycie niezwykle popularnej wtyczki WordPress AAWP .
- Korzystanie z bloku Gutenberga
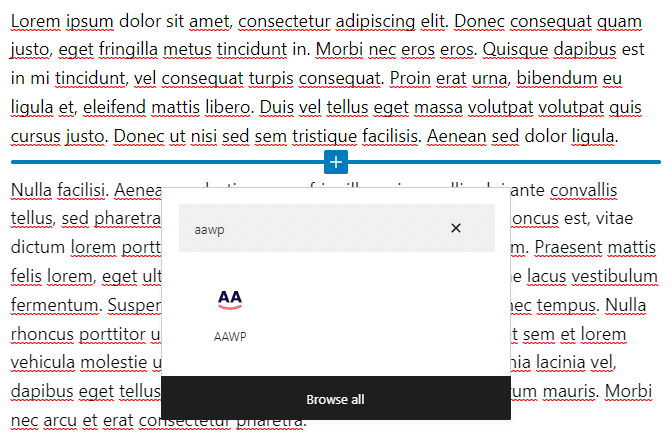
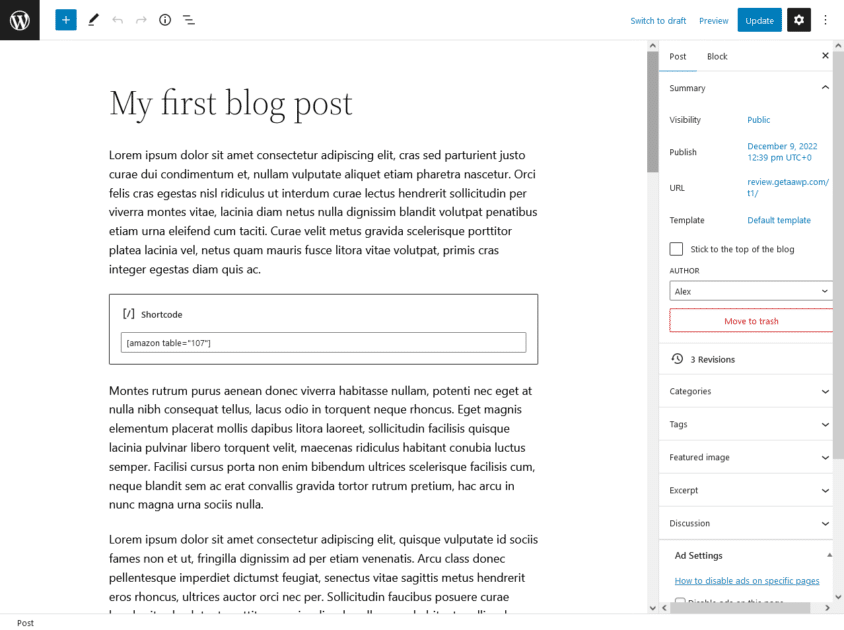
Najprostszą metodą jest użycie bloków Gutenberga do włączenia tabeli porównawczej. Kliknij ikonę „+”, aby utworzyć nowy blok i wyszukaj „AAWP”.

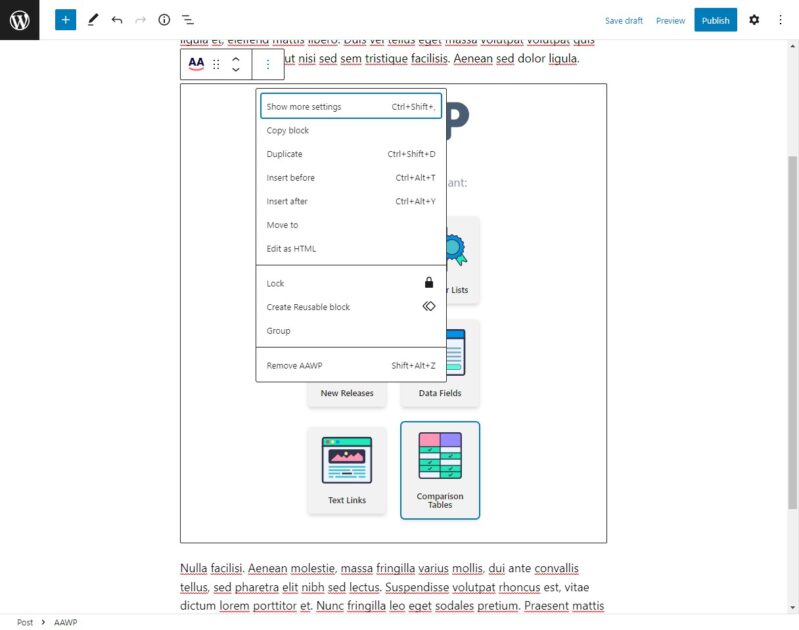
Kliknij logo AAWP, spowoduje to osadzenie bloku Gutenberga na stronie. Teraz wybierz opcję „Tabele porównawcze”, aby osadzić tabelę. Kliknij opcję „Pokaż więcej ustawień”, aby wyświetlić podmenu ustawień.

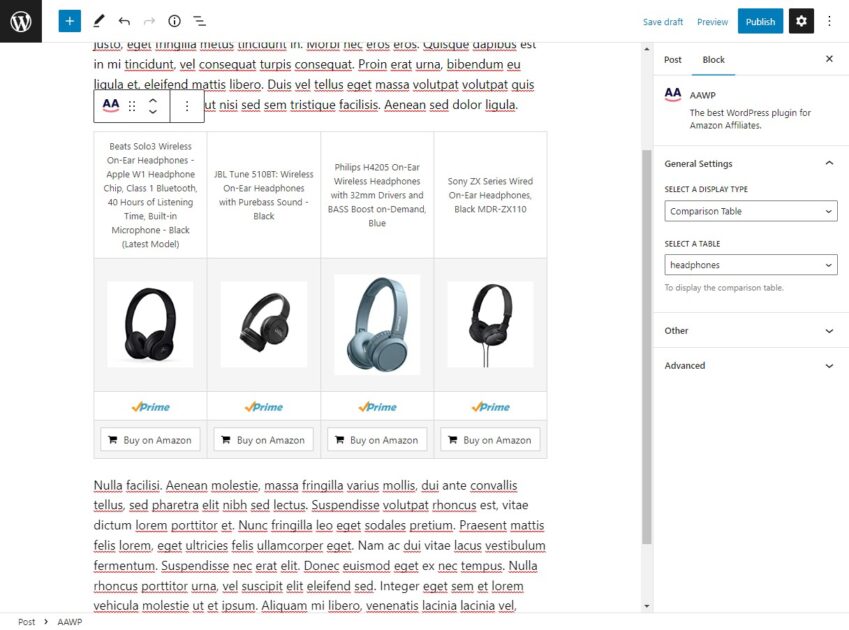
Przejdź do zakładki „Blokuj” iw menu „Wybierz tabelę” wybierz tabelę porównawczą, którą właśnie utworzyliśmy. Jeśli tabela została skonfigurowana poprawnie, powinno to pokazać podgląd tabeli w artykule.

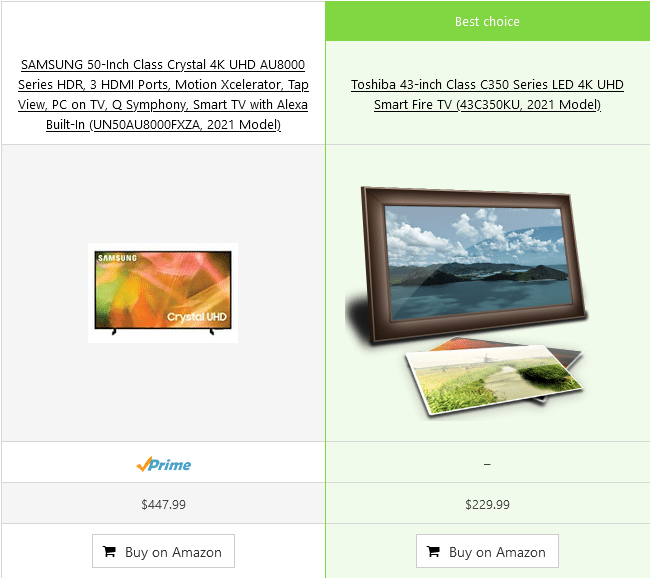
Zapisz niezapisane zmiany i opublikuj artykuł. Twoja tabela porównawcza powinna być teraz widoczna dla nowych użytkowników. Przejdź na stronę bloga, aby sprawdzić, czy wszystko wygląda poprawnie. Jeśli jeszcze nie widzisz tabeli, wyczyść pamięć podręczną lub spróbuj otworzyć stronę w oknie incognito.
Alternatywa dla bloków Gutenberga
Jeśli nie używasz edytora Gutenberga, AAWP umożliwia tworzenie i dostosowywanie tabeli porównawczej przy użyciu prostej metody.
Krok 1 – Tworzenie nowej tabeli porównawczej
Po zainstalowaniu wtyczki AAWP zacznij od otwarcia podmenu Tabele w zakładce AAWP na pulpicie nawigacyjnym WordPress. Kliknij przycisk „ Dodaj nowy ” u góry ekranu, aby utworzyć nową tabelę.

Upewnij się, że nadałeś opisowy tytuł tabeli. To jest tylko w celach informacyjnych i nie będzie widoczne dla Twoich czytelników.
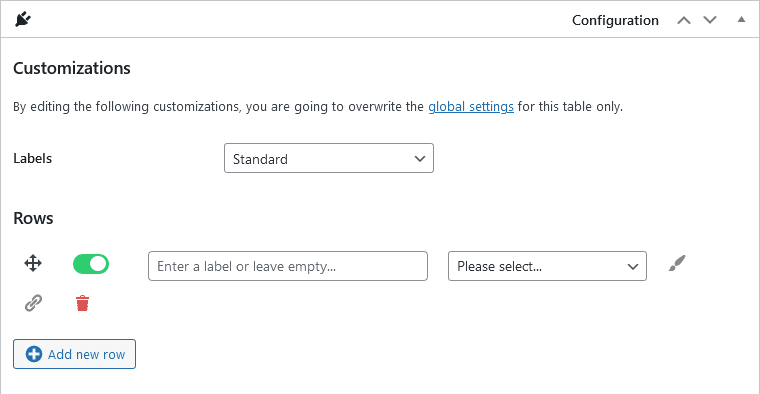
Krok 2 – Dodawanie wierszy danych produktu
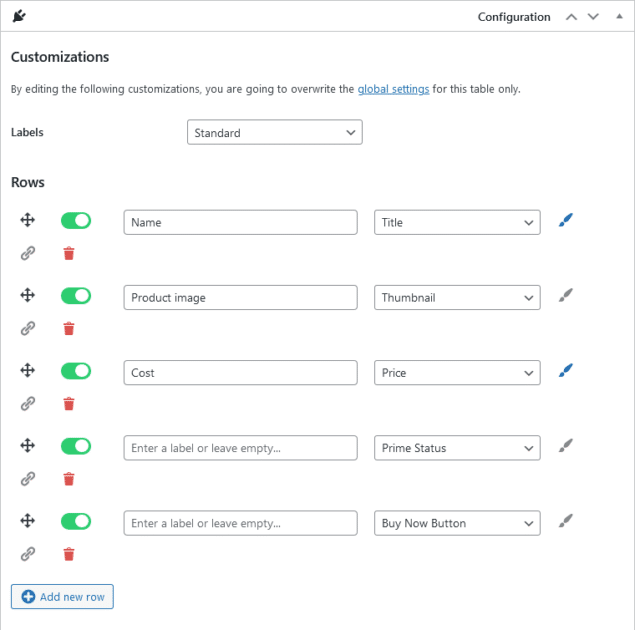
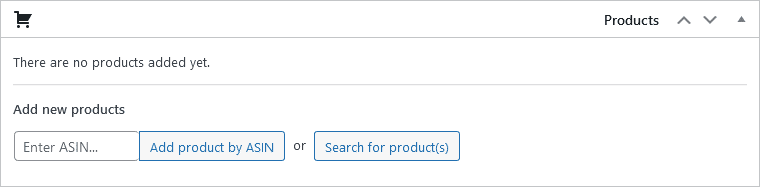
Każdy element danych na liście produktów będzie musiał zostać umieszczony w osobnym wierszu. Na przykład może to obejmować tytuł produktu, zdjęcie, cenę i krótki opis. Musisz dodać jeden wiersz dla każdego elementu danych, który chcesz uwzględnić. Kliknij „ + Dodaj nowy wiersz ”, aby dodać pusty wiersz na końcu tabeli.


Możesz dodać etykietę dla każdego wiersza; etykiety te są wyświetlane w osobnej kolumnie w tabeli końcowej. Jeśli pozostawisz to pole puste dla wszystkich wierszy, kolumna etykiety zostanie pominięta.
Dla każdego wiersza wybierz typ zawartości z menu rozwijanego. Menu zawiera pewne predefiniowane wartości, takie jak tytuł produktu i obrazy. Będziesz jednak musiał użyć niestandardowych pól tekstowych i HTML, aby ręcznie dodać określone specyfikacje produktu do swojej tabeli.
Kontynuuj dodawanie kolejnych wierszy do tabeli. Możesz przeciągnąć i upuścić każdy wiersz we właściwe miejsce, aby zmienić strukturę tabeli, a następnie kliknąć symbol kosza, aby go usunąć.

Krok 3 – Podświetlanie określonych wierszy
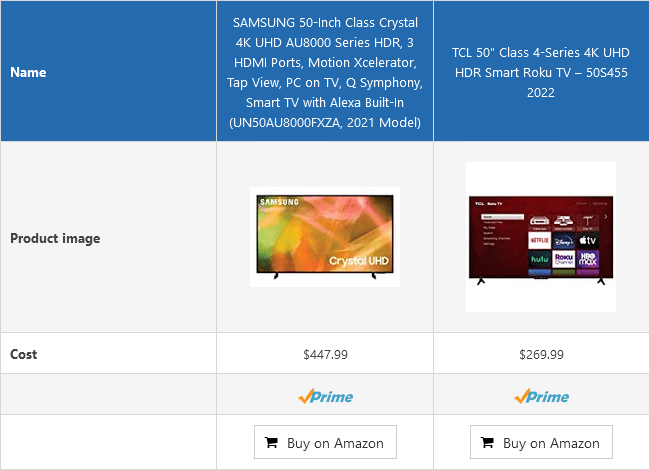
Aby zaznaczyć wiersz w określonym kolorze, kliknij ikonę pędzla obok wiersza, który chcesz podświetlić. Zmienia to kolor tła wiersza w końcowym wyniku, co sprawia, że się on wyróżnia.


Krok 4 – Dodanie linków do produktów
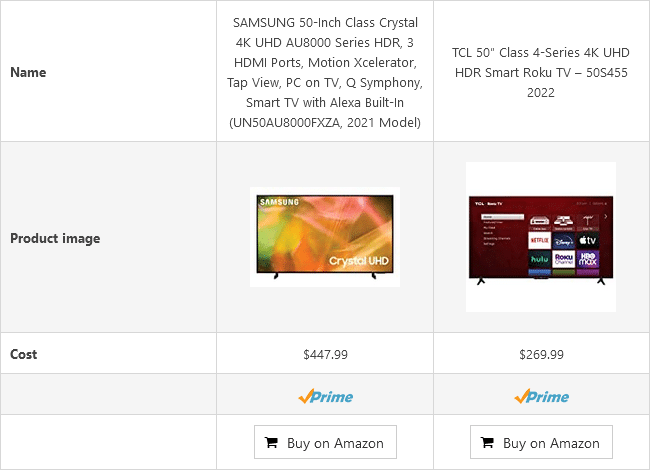
Oprócz domyślnego przycisku „Kup na Amazon”, możesz również umieścić link do listy Amazon w innych wierszach w tabeli porównawczej. Jest to przydatne, ponieważ niektórzy użytkownicy mogą nie przewinąć do końca tabeli. Łącząc więcej wierszy, takich jak zdjęcie produktu i tytuł produktu, możesz spodziewać się wzrostu współczynnika klikalności. Kliknij ikonę „łącza” po lewej stronie żądanego wiersza, aby dodać łącze.
Przewiń w dół do następnej sekcji, aby dodać produkty do swojego stołu. Kliknij przycisk „ Wyszukaj produkt(y) ”, aby wyszukać produkty na Amazon. Na przykład wyszukanie terminu „telewizja” da Ci listę popularnych produktów w tej kategorii. Wybierz produkty, które chcesz wyświetlić i kliknij „ Potwierdź wybór ”, aby dodać je do swojej tabeli.

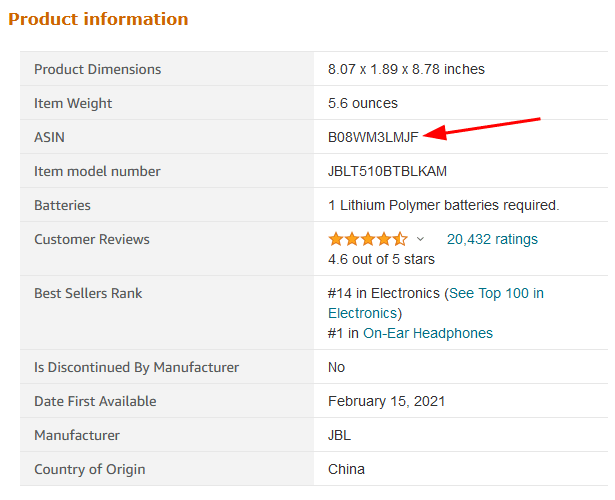
Jeśli nie możesz znaleźć konkretnego produktu za pomocą opcji wyszukiwania, możesz dodać go ręcznie, dodając jego ASIN . Informacje te można znaleźć w sekcji informacji o produkcie na liście Amazon.

Krok 5 – Dostosowywanie ofert
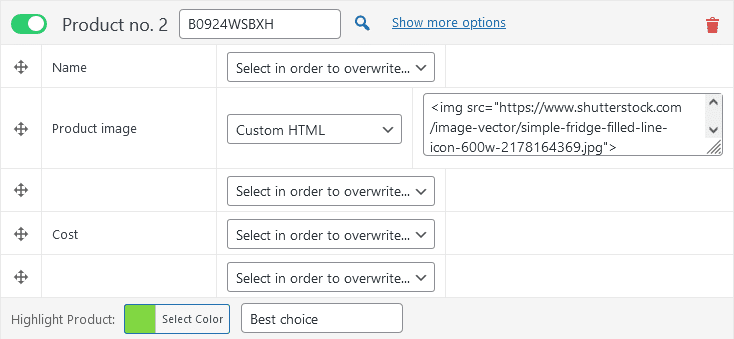
Jeśli chcesz, możesz dostosować listę każdego produktu. Na przykład, jeśli chcesz dodać niestandardowy obraz zamiast domyślnego dostarczonego przez Amazon, możesz to zrobić, dodając niestandardowy tag HTML.
Możesz także zaznaczyć kolumnę . Aby to zrobić, kliknij „ Pokaż więcej opcji ” przy produkcie, który chcesz wyróżnić. Kliknij „ Wybierz kolor ”, aby wybrać kolor akcentu i wprowadź tekst, który chcesz wyświetlić na liście.


Krok 6 – Publikowanie tabeli porównawczej
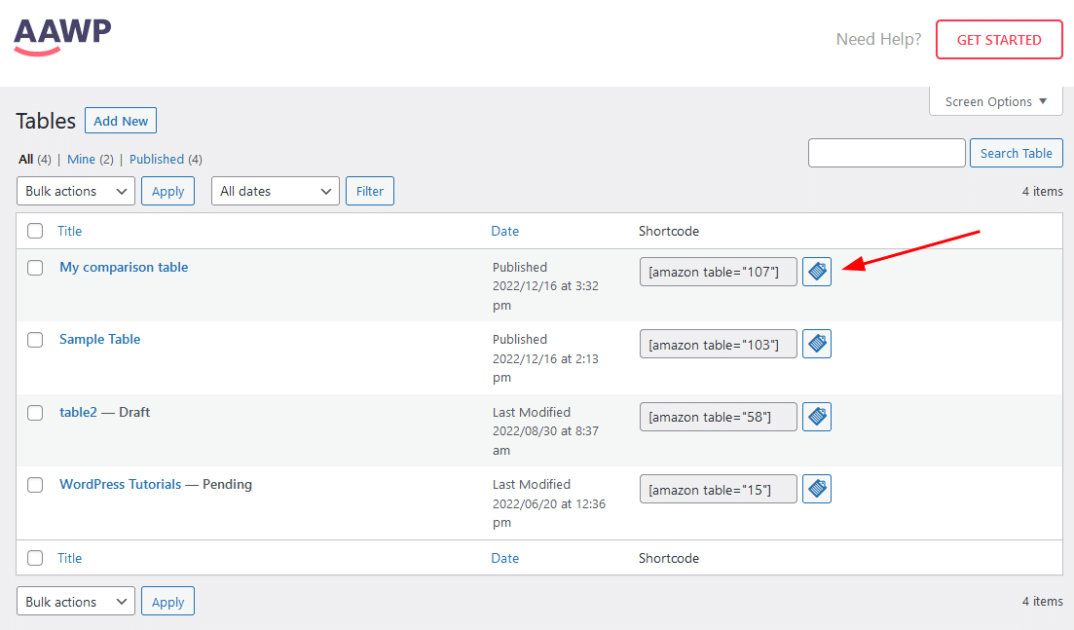
Po utworzeniu tabeli kliknij przycisk „ Publikuj ” w zakładce po prawej stronie, aby zapisać zmiany. Dzięki temu będziesz mógł używać tej tabeli w swoich postach. Po opublikowaniu tabela powinna być widoczna w podmenu Tabele wraz z innymi utworzonymi tabelami.
Istnieją dwa główne sposoby dołączania tabel do postów:
- Używanie skrótów
Zanotuj krótki kod tabeli; możesz go skopiować, klikając ikonę schowka dogodnie umieszczoną obok niego.

Teraz możesz wkleić ten krótki kod do swoich postów na blogu, aby wyświetlić tabelę na swojej stronie internetowej. Zapisz post na blogu po dodaniu krótkiego kodu i upewnij się, że jest on widoczny publicznie.

Myśli końcowe
AAWP ułatwia tworzenie i dostosowywanie tabel oraz zapewnia szeroki zakres funkcji, które mogą pomóc w efektywnym przedstawieniu informacji o porównaniu produktów. Zacznij korzystać z AAWP już dziś, aby Twoje treści były bardziej interaktywne i wciągające.
