Jak utworzyć stronę kontaktową dla swojego bloga WordPress?
Opublikowany: 2019-08-03
Jedną z najważniejszych stron bloga, po stronie głównej i stronie „O”, jest strona kontaktowa. Nie ma co do tego wątpliwości.
Strona kontaktowa jest bardzo ważna, aby móc otrzymywać wiadomości od osób, które próbują się z Tobą skontaktować.
Jednak utworzenie takiej strony i podłączenie jej do poczty e-mail może zająć dużo czasu. Ponadto musisz mieć doświadczenie w kodowaniu, aby stworzyć funkcjonalny i dobrze prezentujący się formularz kontaktowy na swoim blogu.
Ale dobra wiadomość już jest!
Nie musisz spędzać dużo czasu ani mieć żadnego doświadczenia z kodowaniem, aby móc to zrobić.
Ten post nauczy Cię, jak stworzyć dobrze wyglądający i funkcjonalny formularz kontaktowy, nie marnując na to całego dnia.
- Dlaczego potrzebujesz strony kontaktowej?
- Jak stworzyć formularz kontaktowy w WordPress
- Krok #1: Zainstaluj wtyczkę „Formularz kontaktowy 7”
- Krok #2: Utwórz nowy formularz kontaktowy
- Krok 3: Skonfiguruj formularz
- Krok 4: Edytuj ustawienia poczty e-mail
- Krok 5: Edytuj wiadomości formularza (w razie potrzeby)
- Krok #6: Skopiuj krótki kod
- Jak stworzyć stronę kontaktową w WordPress
- Krok 1: Utwórz nową stronę
- Krok #2: Wprowadź krótki kod
- Krok #3: Przetestuj formularz i gotowe
- Inna wtyczka do formularza kontaktowego dla WordPress
- Wniosek
Ale najpierw porozmawiajmy o tym, dlaczego potrzebujesz strony kontaktowej.
Dlaczego potrzebujesz strony kontaktowej?
Po prostu dodanie adresu e-mail na stronie może wydawać się prostsze i możesz już iść, prawda? Ale jednym z problemów związanych z tym podejściem jest spam .
Spamerzy mogą łatwo przeskanować całą witrynę, aby znaleźć e-maile i użyć jej do spamowania Cię ofertami i promocjami, które wypełnią Twoją skrzynkę odbiorczą.
Ale nie chcesz być w takiej sytuacji, dlatego stworzenie formularza kontaktowego jest niezbędne.
Po prostu dodając formularz kontaktowy, spam zmniejsza się o ponad 95%. Gmail może zająć się prawdopodobnie kolejnymi 4%, pozostawiając Ci resztę 1%, co jest niczym.
Wtedy jesteś wolny od zmartwień.
Innym powodem, dla którego musisz dodać formularz kontaktowy, jest to, że umożliwia on uzyskanie dokładnych informacji , których potrzebujesz.
Możesz poprosić ludzi o udostępnienie adresu URL, adresu lub płci swojego bloga, które pomogą Ci je zrozumieć. Możesz także chcieć skategoryzować pytania.
Przekonany, że potrzebujesz formularza kontaktowego? Teraz zbudujmy twoje.
Jak stworzyć formularz kontaktowy w WordPress
WordPress znany jest z możliwości dodawania wtyczek, które pomogą Ci zrobić prawie wszystko bez grzebania w kodzie. A tworzenie formularza kontaktowego jest takie samo.
Istnieje wiele wtyczek do formularzy kontaktowych, które mogą Ci pomóc. Porozmawiamy o kilku najlepszych wtyczkach w tym poście, ale główny nacisk zostanie położony na wtyczkę Contact Form 7 , ponieważ może być idealna dla większości osób czytających ten post.
Posiada ponad 5 milionów aktywnych instalacji, stale aktualizowanych i posiada większość funkcji potrzebnych do stworzenia dobrze wyglądającego i funkcjonalnego formularza kontaktowego.
Zobaczmy więc, jak utworzyć formularz kontaktowy za pomocą wtyczki formularz kontaktowy 7.
Krok #1: Zainstaluj wtyczkę „Formularz kontaktowy 7”
Pierwszym krokiem jest oczywiście zainstalowanie wtyczki na swojej stronie. I jestem pewien, że robiłeś to już wiele razy.
Jeśli nie, oto jak to zrobić:
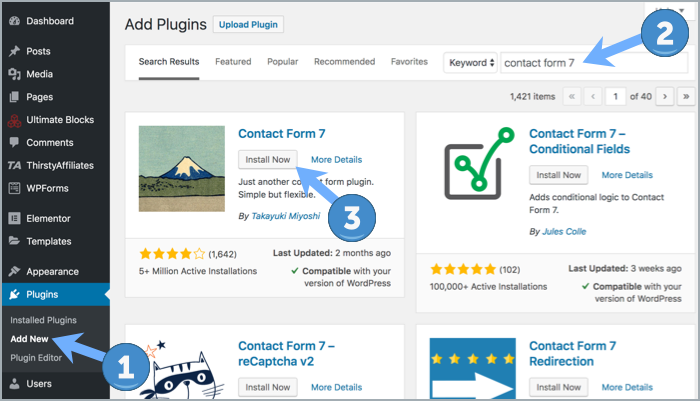
- Przejdź do Pulpit nawigacyjny WordPressa > Wtyczki > Dodaj nowe, a następnie wyszukaj nazwę wtyczek „formularz kontaktowy 7”
- Pierwszym wynikiem będzie wtyczka Contact Form 7. Wystarczy kliknąć przycisk „Zainstaluj teraz”.
- Następnie kliknij „Aktywuj” po jego pobraniu i gotowe.

Możesz także pobrać plik zip z WordPress.org i przesłać go.
Ale pierwszy jest oczywiście łatwiejszy.
Krok #2: Utwórz nowy formularz kontaktowy
Po zainstalowaniu wtyczki kolejnym krokiem jest po prostu utworzenie formularza kontaktowego.
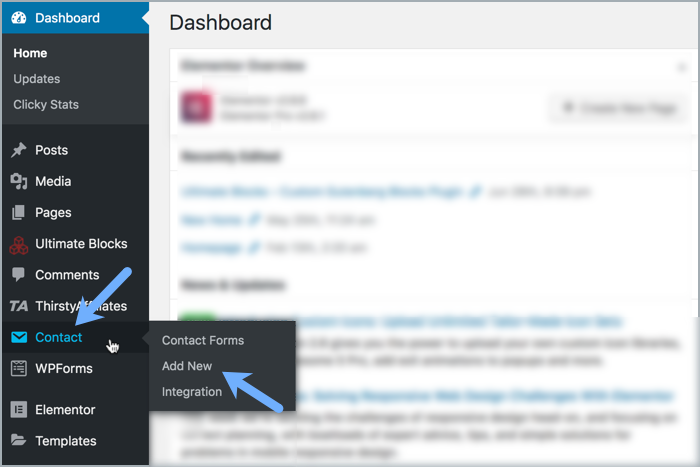
Możesz to zrobić, klikając „Dodaj nowy” w sekcji „Kontakt” na pulpicie WordPress.

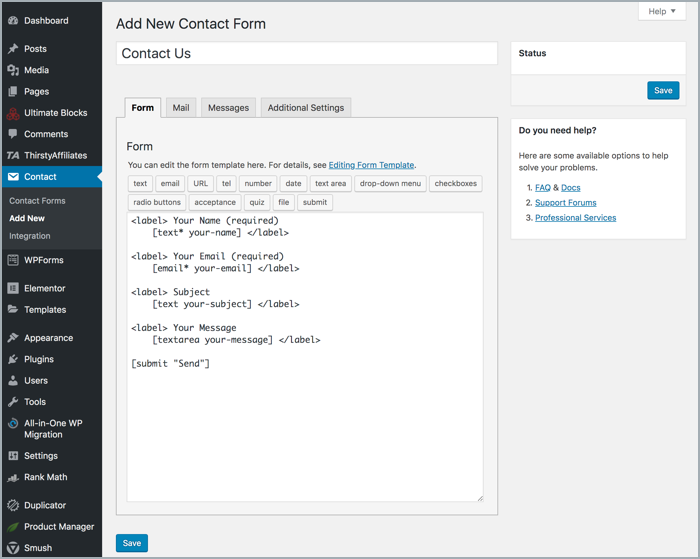
Gdy trafisz na stronę, na początku możesz być olśniony, ale potem zdasz sobie sprawę, że łatwiej to zrozumieć, niż myślałeś.
Ale najpierw powiem ci, że formularze kontaktowe składają się z różnych pól: jednego na e-mail, a drugiego na wiadomość. Następnie jest imię i adres e-mail. Możesz przejść w innych dziedzinach, ale to zostanie omówione później.

W przypadku formularza kontaktowego 7 etykieta jest polem. Pierwszy to tekst, który pojawia się przed polem do wprowadzenia, a następnie część, w której dodają swój tekst.
Teraz spójrz ponownie na edytor, a przekonasz się, że jest on łatwy do zrozumienia i wiesz, co już jest obecne w tej dziedzinie.
Jeśli chcesz dodać prosty formularz kontaktowy, te cztery pola wystarczą. Nie musisz dodawać dodatkowych pól.
Krok 3: Skonfiguruj formularz
Następnym krokiem jest skonfigurowanie formularza, aby dodać więcej funkcjonalności i jak najlepiej go wykorzystać.
Chcesz dodać rozwijane menu, w którym klienci mogą wybrać cel kontaktu z Tobą, a może zapytać o rzeczy, które mogą być dla Ciebie korzystne, pomagając im?
Najpierw umieść kursor w miejscu, w którym chcesz umieścić menu. Przed tematem? Po formularzu? Mozesz robić wszystko na co masz ochotę.
Następnie kliknij przycisk rozwijany na pasku narzędzi. Teraz możesz go dostosować, aby wyglądał tak, jak chcesz.

Pola już dostępne to:
- Typ pola : pole wyboru umożliwiające potwierdzenie, czy jest to pole wymagane, czy nie.
- Nazwa : będzie to nazwa używana w tagu. Nie pojawi się dla odwiedzających, tylko dla Ciebie.
- Opcje : tutaj dodajesz opcje, które powinny być dostępne dla osoby po kliknięciu menu rozwijanego. Każda opcja w linii.
- Atrybut identyfikatora i klasy : może być używany do stylizowania formularza za pomocą CSS. Niekoniecznie potrzebne.
Gdy skończysz, kliknij przycisk Wstaw tag .
Pozostał jeszcze jeden krok, czyli dodanie etykiety, która powinna pojawić się przed polem. Po dodaniu gotowe.
Następnie możesz edytować dowolne rzeczy w samym polu, gdy przyzwyczaisz się do wtyczki. Bardzo łatwo jest zrozumieć, co jest w polu.
Gdy skończysz z tym krokiem, następnym krokiem jest.
Krok 4: Edytuj ustawienia poczty e-mail
Oczywiście chcesz ustawić, dokąd mają być wysyłane e-maile.
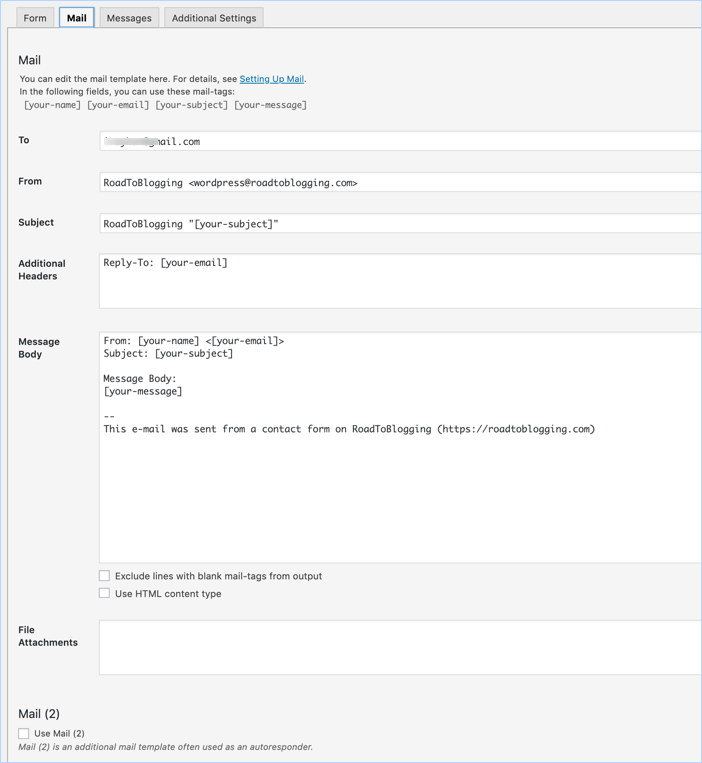
Po wypełnieniu formularza przejdź do zakładki mail. Znajdziesz pola, które są już wstępnie wypełnione tagami, które mogą brzmieć znajomo, ponieważ zostały już użyte w formularzu kontaktowym. Możesz dostosować sposób odbierania wiadomości.

Oto, co oznacza każde pole:
- Do: adres e-mail, na który wysyłana jest wiadomość.
- Od: Nadawca wiadomości e-mail. Domyślnie w tym miejscu znajduje się nazwa i adres e-mail nadawcy.
- Dodatkowe nagłówki: Służy do dodawania dodatkowych pól nagłówka. Można to wykorzystać do umieszczenia tam adresów CC lub BCC, jak pokazano w tym artykule.
- Temat: Co zawiera temat. Może to być tytuł + dowolny formularz, taki jak cel wysłania Ci wiadomości e-mail i tak dalej.
- Treść wiadomości: To pokaże, co znajduje się w treści otrzymanej wiadomości e-mail.
- Wyklucz wiersze z pustymi tagami poczty z danych wyjściowych: To pole wyboru, gdy jest zaznaczone, upewni się, że żaden z nieużywanych tagów nie zostanie uwzględniony w tej wiadomości.
- Użyj typu zawartości HTML: ta opcja, gdy jest zaznaczona, spowoduje wysłanie wiadomości w formacie HTML. Nie to, czego większość z was może potrzebować.
- Załączniki plików: Jeśli dodałeś przesyłanie plików w swoich formularzach, zostaną one dodane w tej części.
- Poczta (2): To pomaga utworzyć dodatkowy szablon poczty. Może być używany jako autoresponder. Aktywowany dopiero po sprawdzeniu.
Jedną z podstępnych wskazówek jest użycie tego celu jako filtru w kliencie poczty e-mail, takim jak Gmail, aby nadać wyższy priorytet określonym celom. Więc upewnij się, że docierasz do tych wiadomości.
Krok 5: Edytuj wiadomości formularza (w razie potrzeby)
Gdy skończysz z kartą poczty, następną jest karta Wiadomości .
Tutaj możesz edytować wiadomości, które będą wyświetlane odwiedzającym podczas korzystania z formularza. W większości przypadków nie trzeba ich edytować.
Więc spójrz, czy jest coś, co chcesz edytować. Jeśli nie, zostaw to bez zmian i zapisz formularz.
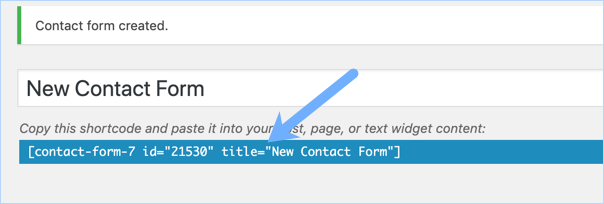
Krok #6: Skopiuj krótki kod
Po zapisaniu formularza pojawi się krótki kod, skopiuj go i wklej tam, gdzie ma się pojawić. To takie proste.

Jeśli chcesz umieścić go na nowej stronie, po prostu utwórz nową stronę, dodaj do niej krótki kod i gotowe.
Jeśli chcesz dodać go jako widżet w swojej witrynie na pasku bocznym, na przykład, przejdź do Wygląd > Widgety. Dodaj widżet tekstowy w dowolnym widżetowym obszarze na stronie, na którym chcesz umieścić formularz kontaktowy. Otwórz go i wklej krótki kod. To jest to.
Jak stworzyć stronę kontaktową w WordPress
Teraz, gdy już utworzyłeś formularz i masz krótki kod, następnym krokiem jest w końcu posiadanie formularza kontaktowego. Oto jak to zrobić:
Krok 1: Utwórz nową stronę
Ponieważ nie masz jeszcze strony kontaktowej, po prostu utwórz nową stronę i nazwij ją stroną kontaktową lub jakkolwiek chcesz. Umieść dowolny tekst, który chcesz umieścić, na przykład liczbę otrzymywanych wiadomości e-mail i czas, w którym odpowiadasz na wiadomości e-mail.
Krok #2: Wprowadź krótki kod
Po dodaniu tekstu umieść po nim krótki kod. Właśnie tak, a formularz powinien pojawić się, gdy sprawdzasz tę stronę.
Krok #3: Przetestuj formularz i gotowe
Oczywiście chcesz sprawdzić, czy wszystko działa dobrze, czy nie. To jest ważniejsze niż myślisz. Ostatnią rzeczą, jakiej potrzebujesz, jest uszkodzony formularz kontaktowy.
Inna wtyczka do formularza kontaktowego dla WordPress
Contact Form 7 to jedna z najpopularniejszych wtyczek, z której korzysta wiele blogów WordPress. Ale oto inne opcje, które możesz wziąć pod uwagę.
- WPForms : należący do zespołu stojącego za WPBeginner, W Forms to kolejna wiodąca wtyczka formularzy kontaktowych na rynku. Jest to świetny kreator formularzy WordPress z funkcją przeciągania i upuszczania, który ma wiele fajnych funkcji.
- Formularze Ninja : Formularze Ninja są tworzone przez słynny zespół The WP Ninjas i jest to wtyczka wysokiej jakości, podobnie jak wszystkie inne wtyczki. Może być używany nie tylko do formularza kontaktowego.
- Formularze Jetpack: To jest ten, który jest już dostępny przez zespół WordPress. Jest świetny, ale nie ma wielu funkcji dostosowywania
- Formy grawitacyjne: Jedna z pierwszych wtyczek premium dostępnych na rynku. Ma o wiele więcej fajnych funkcji niż potrzebujesz w formularzu kontaktowym. Istnieje wiele dodatków, które możesz dodać, aby akceptować płatności i robić znacznie więcej z formularza.
Wniosek
Stworzenie formularza kontaktowego nie powinno już stanowić dla Ciebie problemu. To bardzo ważne dla Ciebie i Twojej firmy. Wiele możliwości wynika z formularza kontaktowego.
Jest to również świetny sposób, aby usłyszeć od swoich odbiorców i pomóc zbudować głębsze zaufanie, dzięki czemu będą bardziej lojalni wobec Ciebie.
Masz wiele opcji do rozważenia, ale wiesz, jak najlepiej wykorzystać wtyczkę Contact Form 7.
Udostępnij poniżej swoją stronę kontaktową oraz jakiej wtyczki użyłeś i dlaczego.
